Como muchos de vosotros, dudamos en cambiar del conocido Editor clásico al Editor de Gutenberg basado en bloques. Pero después de probarlo, ahora somos grandes fans del Editor de bloques.
Sabemos que muchos de nuestros lectores aún no están seguros acerca de hacer el cambio. Con WordPress en constante evolución, es natural sentirse indeciso acerca de los cambios. Pero como usuarios experimentados de WordPress, podemos afirmar con seguridad que merece la pena.
El editor de bloques Gutenberg es más flexible y fácil de usar de lo que imaginas. Una vez que le cojas el truco, te preguntarás cómo te las arreglabas sin él.
En esta guía, le mostraremos cómo actualizar sus entradas antiguas de WordPress utilizando el Editor de bloques.

Nota: El editor Gutenberg de WordPress ofrece una forma fácil y flexible de crear contenido en WordPress. Sin embargo, si aún no estás listo para usarlo, puedes desactivar Gutenberg y utilizar el plugin Classic Editor.
Como alternativa, puede probar primero la compatibilidad de su sitio web para la actualización a Gutenberg.
Cuál es la diferencia entre el editor clásico y el editor de Gutenberg?
Antes de empezar, vamos a discutir primero las principales diferencias entre el antiguo Editor Clásico y el Editor de Bloques de Gutenberg.
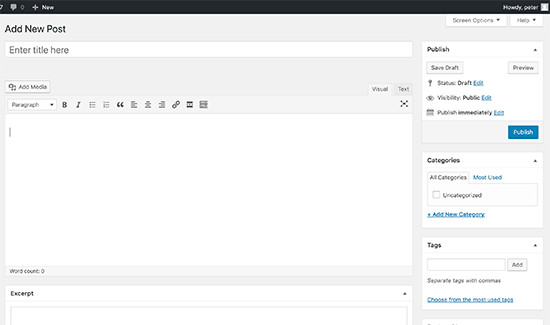
El editor clásico era un editor de texto muy parecido a Microsoft Word. Tenía un único campo de edición con opciones de formato en la parte superior.
Este es el aspecto del Editor clásico:

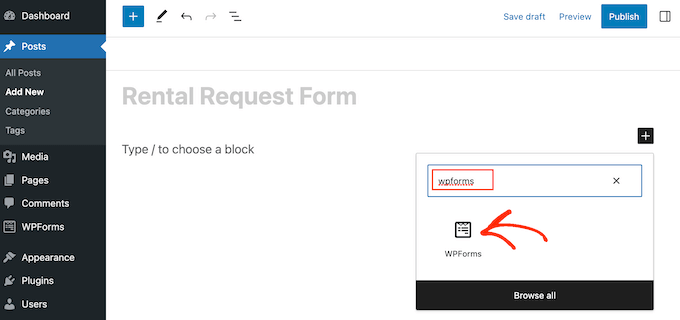
Por otro lado, el editor Gutenberg es un editor totalmente basado en bloques, disponible desde WordPress 5.0. Añadirás todo el contenido en forma de bloques.
Este es el aspecto del editor de bloques de Gutenberg:

Los bloques son elementos de contenido independientes entre sí, que establecen sus propias opciones de formato. Hay bloques individuales para cada parte del contenido, incluyendo:
- Texto o párrafo normal
- Imagen
- Botón
- Galería
- Anuncio / catálogo / ficha
- Cuadro
- Incrustaciones y mucho más.
Además, puedes encontrar más opciones de bloques de contenido proporcionadas por tus plugins y tema de WordPress.
Por ejemplo, WPForms añade un bloque que le permite incrustar sus formularios en su sitio web.

Para crear o editar una entrada en el editor de Gutenberg, necesitarás usar bloques. A continuación te explicamos cómo actualizar las entradas y páginas antiguas de tu blog con el editor de bloques de Gutenberg.
Cómo convertir tus entradas clásicas de WordPress a Gutenberg (paso a paso)
Si has actualizado tu blog de WordPress a la última versión de WordPress, entonces tendrás el editor de bloques Gutenberg como editor por defecto.
Lo bueno de Gutenberg es que no afecta a ninguno de tus contenidos antiguos, y puedes editar fácilmente tus artículos antiguos.
Para editar una entrada o página antigua, simplemente edítala como lo harías normalmente en WordPress.
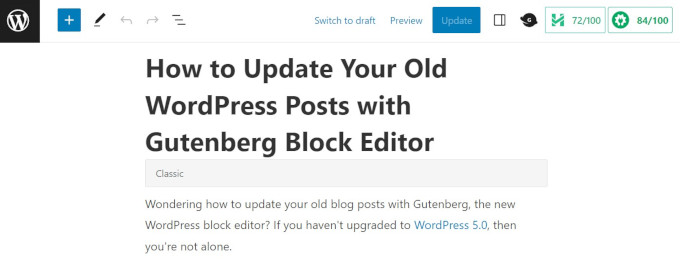
En el editor de contenido, verá todo el contenido envuelto dentro de un único bloque Classic.

La misma entrada se vería como la captura de pantalla de abajo en el antiguo editor clásico.
Como puede advertir, el contenido existente es el mismo. Sin embargo, la forma en que está organizado parece ligeramente diferente.

El nuevo editor de bloques de WordPress no hará ningún cambio en el contenido, y seguirá teniendo el mismo aspecto en su sitio web de WordPress.
Ahora tienes dos opciones para editar las entradas y páginas antiguas de tu blog:
- Continúe editando dentro del bloque Clásico.
- Convierte tu contenido antiguo en nuevos bloques Gutenberg.
La primera opción es seguir editando su antiguo artículo dentro del bloque Clásico.
El bloque Clásico le ofrece la misma interfaz del editor clásico con opciones de formato en la parte superior. Esto debería ser bastante sencillo.
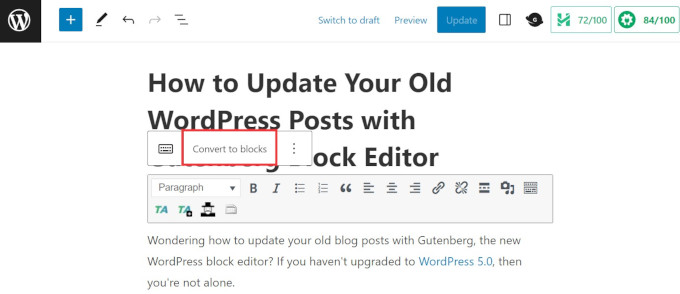
La segunda opción es convertir tu contenido antiguo en nuevos bloques de Gutenberg.
Para ello, haga clic en la parte superior del contenido y seleccione el botón “Convertir en bloques”.

¡Ya está!
Su contenido antiguo se convertirá automáticamente en bloques correspondientes. El contenido del bloque clásico se dividirá en varios bloques diferentes.
Ahora, puedes editar tu antiguo artículo utilizando los nuevos bloques del editor Gutenberg. Cada bloque es una entidad independiente con sus propias opciones de formato, estilos y opciones de diseño.
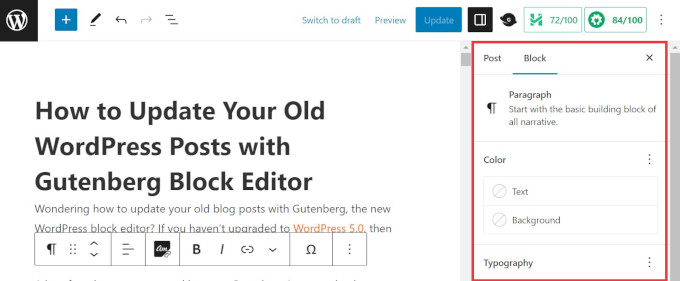
Si desea modificar el aspecto de la imagen, sólo tiene que hacer clic en ella para seleccionar el bloque y las opciones de edición aparecerán en la parte superior.
También verá más opciones en la pestaña “Bloquear” de la columna derecha de la pantalla.

Por ejemplo, con un bloque Párrafo, puede utilizar la barra de herramientas para cambiar su color de texto y fondo, elegir la tipografía, añadir enlaces, etc.
Siguiendo el mismo proceso, puede editar todos los bloques y hacer que su artículo tenga un aspecto visual impresionante.
Una vez que haya terminado de realizar todas las modificaciones necesarias, sólo tiene que hacer clic en el botón “Actualizar” situado en la parte superior derecha de la pantalla para guardar los cambios.
Conoce más trucos y consejos del editor Gutenberg
¿Listo para sacarle el máximo partido al editor de bloques? Aquí tienes algunos tutoriales de WordPress para empezar:
- Cómo añadir y alinear imágenes en el editor de bloques de WordPress (Gutenberg)
- Cómo cambiar la altura y anchura de los bloques en WordPress
- Cómo seleccionar y utilizar bloques anidados en WordPress
- Cómo convertir por lotes los bloques clásicos a Gutenberg en WordPress
- Los mejores plugins de bloques Gutenberg para WordPress (súper útiles)
- Cómo crear un bloque personalizado en WordPress (de forma sencilla)
- Cómo añadir colaboración en el editor de bloques de WordPress (estilo Google-Doc)
Esperamos que este artículo te haya ayudado a aprender cómo actualizar tus artículos antiguos con el editor de bloques Gutenberg. Puede que también quieras ver nuestra lista de los problemas más comunes del editor de bloques y cómo corregirlos y nuestra guía sobre cómo usar los patrones de bloques de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin