Si los clientes tienen problemas para finalizar compra / pago, es un gran problema para su tienda online. Puede dañar su reputación y hacer que los compradores abandonen sus carritos, lo que supone una pérdida de ventas.
Por eso es tan importante probar los pagos con Stripe antes de lanzar su tienda. Este sencillo paso garantiza que puedas procesar pagos y hacer crecer tu negocio online.
Siempre nos aseguramos de hacer esto después de establecer una tienda online con WordPress. Y en este artículo, te llevaremos a través de todo el proceso, paso a paso.
Siga leyendo para aprender a probar fácilmente los pagos de Stripe en su sitio de WordPress.

Su supervisión más cara: Por qué las pruebas de pago con Stripe no pueden esperar
Cuando pruebas los pagos con Stripe en tu sitio WordPress, te estás asegurando de que todo funciona como debería antes de lanzar tu tienda online. Si omite este paso, podría acabar costándole caro.
Imagínese que un cliente intenta marcar / comprobar y el pago falla debido a un problema de configuración. Esto no solo es frustrante para el usuario, sino que también puede provocar pérdidas de oferta.
Piénselo de esta manera. Si tuvieras una tienda física y tu caja registradora o TPV dejara de funcionar, el cliente no tendría más remedio que irse y probar en otra tienda.
El cliente no estaría muy contento acerca de las molestias, y las posibilidades de recuperarlo serían muy bajas. Esto significa que descuidar las pruebas de pago podría perjudicar seriamente a tu tienda online.
La buena noticia es que, si prueba su sistema de pago antes de ponerlo en marcha, podrá detectar y corregir cualquier problema a tiempo. Así evitará pérdidas de oferta y daños a su reputación.
Puede simular situaciones reales, como pagos correctos, transacciones rechazadas o reembolsos, para ver exactamente cómo responde su pasarela de pago.
Cuando esté preparado para hacer frente a cualquier situación, tendrá la tranquilidad de saber que su cuenta de Stripe es segura y está correctamente integrada.
Dicho esto, echemos un vistazo a cómo probar los pagos de Stripe en WordPress. En este tutorial, vamos a discutir múltiples métodos. Puede utilizar los enlaces de abajo para saltar al método de su elección.
Notas importantes: Antes de seguir este tutorial, ten en cuenta lo siguiente:
📝 Si aún no tienes una cuenta de Stripe, te recomendamos que crees una primero.
🔔 Stripe es una solución de procesamiento de pagos, y los plugins comentados en cada método son soluciones reales de comercio electrónico (no solo para probar).
🧪 Cada método ofrece un “modo de prueba”, pero no oculta tus opciones de pago a los visitantes. Por lo tanto, querrás asegurarte de ejecutar estas pruebas antes de que todo tu sitio salga a la luz. O, si tu sitio ya es público, puedes probar Stripe en un sitio de ensayo primero.
Método 1: Probar los pagos de Stripe en WooCommerce
Stripe es una de las pasarelas de pago más populares para aceptar pagos con tarjeta de crédito en tiendas online construidas con WooCommerce. Si tienes una tienda WooCommerce, este método es para ti.
Consejo de experto: Si aún no has establecido tu tienda, consulta nuestro tutorial completo sobre WooCommerce.
Cuando tu tienda WooCommerce esté establecida y lista, tendrás que instalar y activar el plugin gratuito Stripe Payment Gateway for WooCommerce. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Este plugin viene del equipo detrás de FunnelKit, que es una potente solución completa de herramientas diseñadas para ayudarle a crear embudos de ventas de alta conversión y automatizar su marketing.
Para obtener más información, consulte nuestra reseña / valoración completa de FunnelKit.
Después de activar el plugin, basta con hacer clic en el botón “Iniciar asistente de puesta en marcha” de la página Plugins.

Esto iniciará el asistente de configuración de FunnelKit en su pantalla.
Ahora, siga adelante y haga clic en el botón “Conectar con Stripe” para integrar su cuenta existente de Stripe con WooCommerce.

A continuación, introduzca la dirección de correo electrónico y la contraseña asociadas a su cuenta de Stripe.
A continuación, haga clic en el botón “Acceder” para continuar.

A continuación, si ha creado varias cuentas de Stripe con la misma dirección de correo electrónico, elija la que desea conectar con el plugin.
Una vez hecho esto, sólo tienes que hacer clic en el botón “Conectar”.

En la siguiente pantalla, verá una lista de métodos de pago que puede activar en su tienda utilizando Stripe. Estos incluirán Tarjeta, Débito Directo SEPA, iDEAL y más.
Sólo tienes que elegir y hacer clic en el botón “Guardar y continuar”.

Una vez hecho esto, tendrás que establecer webhooks para tu tienda. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo aceptar pagos de Stripe en WordPress.
Después de eso, el plugin le preguntará si desea ejecutar Stripe en modo ‘Test’ o ‘Live’.
A partir de aquí, sólo tienes que elegir la opción “Probar” y hacer clic en el botón “Guardar y reseñar ajustes”.

Ahora será redirigido a la página de ‘Ajustes de Stripe’ en WooCommerce.
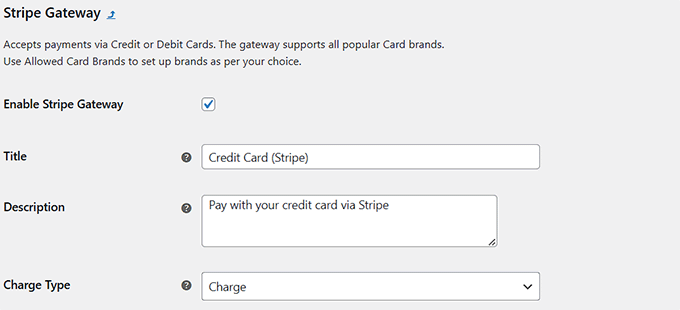
Aquí, usted querrá marcar la opción ‘Activar Stripe Gateway’ y añadir un título y una descripción para el sistema de pago.

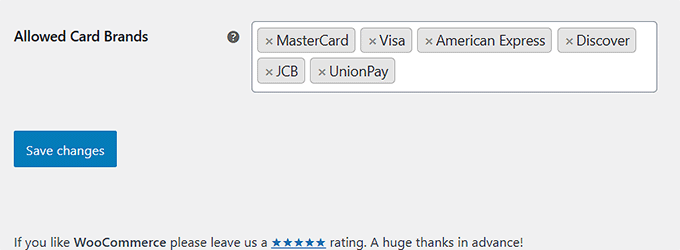
A continuación, desplácese hacia abajo y escriba las tarjetas bancarias que piensa aceptar en su establecimiento.
Por último, puedes hacer clic en el botón “Guardar cambios” para establecer los ajustes.

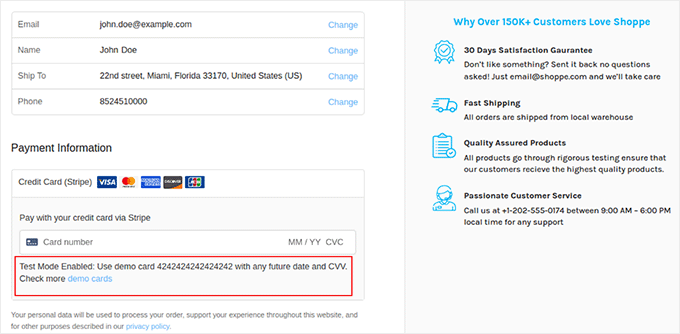
Ahora, visita tu tienda WooCommerce y abre la página de finalizar compra / pago. Aquí, usted notará que Stripe ha sido añadido como una opción de pago.
También verá un mensaje informándole de que el modo de prueba está activado / activo en su sitio.
Para probar los pagos con Stripe en su tienda WooCommerce, puede utilizar los datos de la tarjeta de demostración mencionados en el mensaje, junto con cualquier fecha de caducidad y CVV futuros.

Una vez que haya completado algunas compras ficticias, puede comprobar fácilmente si Stripe ha cobrado los pagos encabezando su Escritorio de Stripe y haciendo clic en la pestaña “Pagos”.
Aquí encontrará todos los datos de pago procesados a través de la modalidad de prueba.

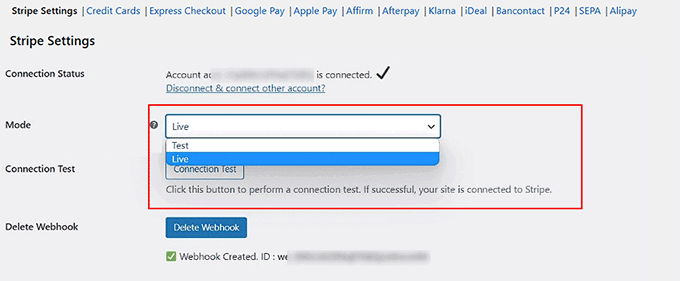
Ahora, si todos sus pagos de prueba se han procesado sin problemas, vuelva a la página ‘Ajustes de Stripe’ en su escritorio de WordPress.
Aquí, elija la opción ‘Live’ del menú desplegable ‘Mode’ para empezar a aceptar pagos reales de Stripe en WordPress.

Método 2: Probar los pagos de Stripe para productos digitales
Si vende productos digitales en línea con WordPress y desea aceptar pagos con Stripe, le recomendamos que utilice el plugin Easy Digital Downloads (EDD).
Puede utilizarlo para vender productos digitales como libros electrónicos, plugins, archivos PDF y mucho más. Además, viene con integración Stripe incorporada, por lo que es fácil de probar los pagos de Stripe antes de lanzar el sistema de pago de su tienda.
Nosotros mismos utilizamos EDD para vender nuestros plugins y software, y estamos muy contentos. Es fácil de usar para principiantes y tiene muchas características útiles. Para obtener más información, consulte nuestra reseña / valoración completa de Easy Digital Downloads.
En primer lugar, debe instalar y activar el plugin Easy Digital Downloads. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
☝ Nota: Easy Digital Downloads tiene un plan gratuito que puedes utilizar. Sin embargo, la actualización a la versión Pro le da acceso a características como informes avanzados, restricciones de descarga, pagos periódicos y mucho más.
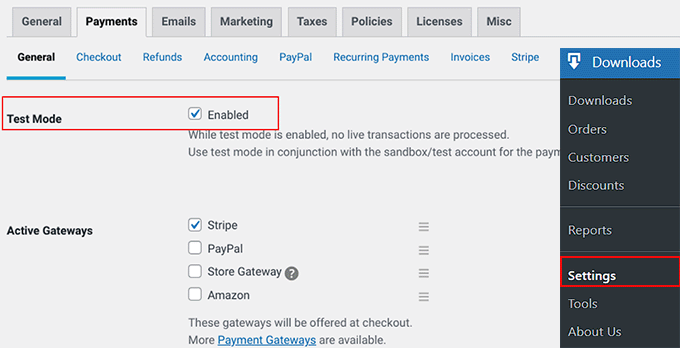
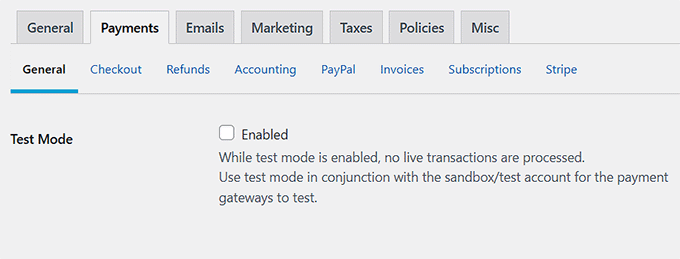
Una vez activado el plugin, diríjase a la página Descargas ” Ajustes ” Pagos desde el escritorio de WordPress y marque la casilla “Modo de prueba”.
A continuación, elija Stripe como opción de pago en la sección “Pasarelas activas”.

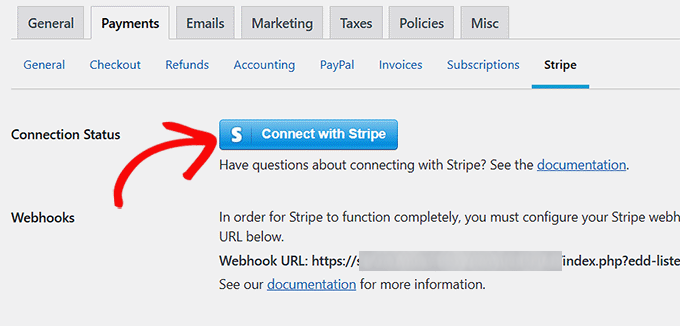
A continuación, cambie a la pestaña “Stripe” de la parte superior y haga clic en el botón “Conectar con Stripe”.
Se abrirá un asistente de configuración en el que tendrá que conectar su cuenta de Stripe existente con EDD. Una vez que lo hayas hecho correctamente, sólo tienes que hacer clic en el botón “Guardar cambios” para establecer tus ajustes.

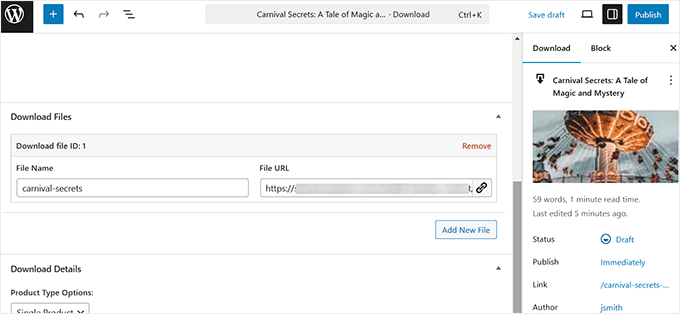
Ahora, visite la página “Descargas” y haga clic en el botón “Añadir nuevo”.
Una vez abierto el editor de bloques, puede añadir un producto digital a su tienda.
Para obtener instrucciones paso a paso, consulte nuestra guía para principiantes sobre la venta de descargas digitales en WordPress.
Por último, haga clic en el botón “Publicar” para dar vida a su producto.

Ahora, tienes que visitar tu tienda online y dirigirte a la página de finalizar compra / pago.
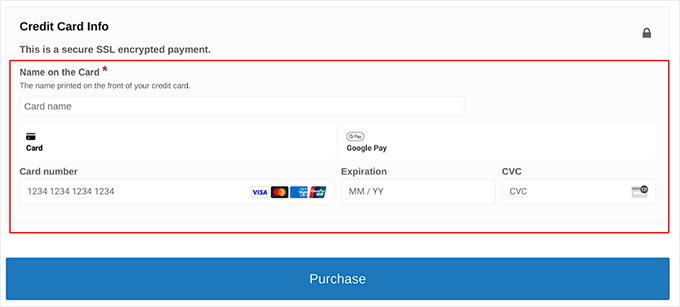
Stripe ya estará establecido como pasarela de pago en modo de prueba. Solo tienes que añadir los datos de la tarjeta de demostración y hacer clic en el botón “Comprar” para probar el proceso de pago:
- Número de tarjeta: 4242 4242 4242 4242
- Fecha de caducidad: Cualquier fecha futura
- CVC: Cualquier número de tres cifras
Tenga en cuenta que los detalles mencionados anteriormente no se mostrarán en la página de finalizar compra / pago de EDD. Los hemos encontrado en la documentación oficial de Stripe.
El procesador le permite utilizar estos datos para probar los flujos de pago en un entorno seguro sin preocuparse de realizar transacciones reales.

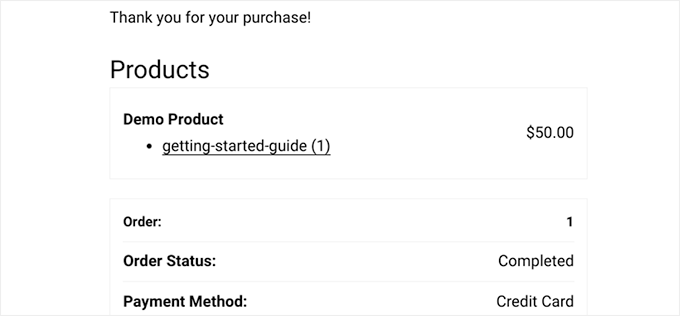
Por último, si la transacción es correcta, accederá a la página de confirmación de la compra.
Aquí verá detalles acerca de su pedido / orden, como el estado del pedido y el método de pago.

No obstante, también puede comprobar los pagos de prueba directamente desde su cuenta de Stripe.
Para ello, visite la página “Pagos” de su panel de Stripe.

Ahora que ha probado correctamente sus pagos, vuelva a la página Descargas ” Ajustes ” Pagos.
Siga adelante y desmarque la casilla “Modo de prueba” para activar su sistema de pago Stripe. Por último, asegúrese de hacer clic en el botón “Guardar cambios” para guardar los ajustes.

Método 3: Probar pagos de Stripe en formularios de pago de WordPress
¿Necesita probar los pagos de Stripe en su formulario de pago de WordPress? Esto puede ser útil si vendes suscripciones, servicios o solo un par de productos en tu tienda online.
Si aún no lo estás utilizando, te recomendamos WP Simple Pay. Tiene un maquetador fácil de usar, fuerte protección contra Spam, y funciona con múltiples opciones de pago. También puedes usarlo para vender productos y aceptar pagos de Stripe fácilmente.
Hicimos una inmersión profunda en las características de este plugin para nuestra reseña / valoración completa de WP Simple Pay. Y encontramos que es ideal para la venta de productos individuales, servicios, membresías o suscripciones.
La ventaja añadida es que te permite probar los pagos con Stripe antes de ponerte en marcha.
En primer lugar, debes instalar y activar el plugin WP Simple Pay. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
☝ Nota: WP Simple Pay tiene una versión gratuita que puedes utilizar. Sin embargo, la actualización al plan pro puede desbloquear más opciones de pago y plantillas.
Después de activar el plugin, se abrirá un asistente de configuración en tu pantalla. Aquí, haz clic en el botón “Empecemos”.

A continuación, pasará al siguiente paso, donde podrá introducir la clave de licencia de su plugin.
Puede obtener esta información desde su cuenta en el sitio web de WP Simple Pay.

A continuación, tendrá que conectar su cuenta de Stripe existente con el plugin para aceptar pagos en línea.
Para empezar, haz clic en el botón “Conectar con Stripe”. Para más detalles, compruebe nuestro tutorial sobre cómo aceptar pagos de Stripe en WordPress.

Una vez que haya conectado correctamente Stripe y WP Simple Pay, el asistente de configuración le pedirá que configure sus correos electrónicos.
Desde aquí, puede activar opciones para recibir avisos por correo electrónico de recibos de pago, próximas facturas y notificaciones de pago.
Asegúrate de introducir también la dirección de correo electrónico a la que quieres que el plugin envíe estos mensajes. A continuación, haz clic en el botón “Guardar y continuar”.

A continuación, deberá completar el resto de los pasos del asistente de configuración según sus preferencias.
Una vez que haya terminado, diríjase a la página WP Simple Pay ” Formularios de pago en el escritorio de WordPress y haga clic en el botón “Crear su formulario de pago”.

Esto le llevará a la página ‘Seleccione una plantilla’, donde verá un anuncio / catálogo / ficha de las plantillas prediseñadas ofrecidas por WP Simple Pay.
Hay opciones para vender suscripciones, servicios, un solo producto y mucho más. Solo tienes que hacer clic en el botón “Usar plantilla” cuando encuentres una que te guste.
Para este tutorial, elegiremos una plantilla de formulario de pago sencilla.

Esto le llevará a la página “Añadir nuevo formulario de pago”, donde podrá añadir un título y una descripción para su formulario.
A continuación, puede seleccionar el tipo de formulario como “Formulario de pago in situ”.

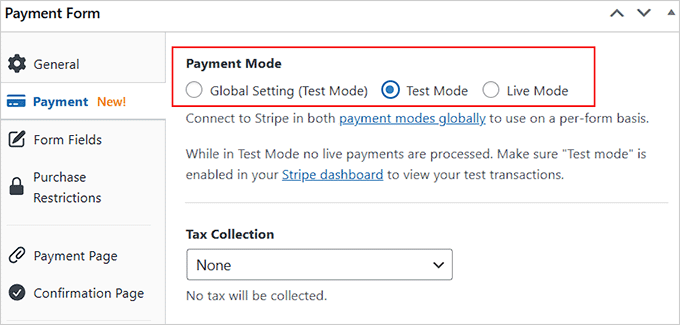
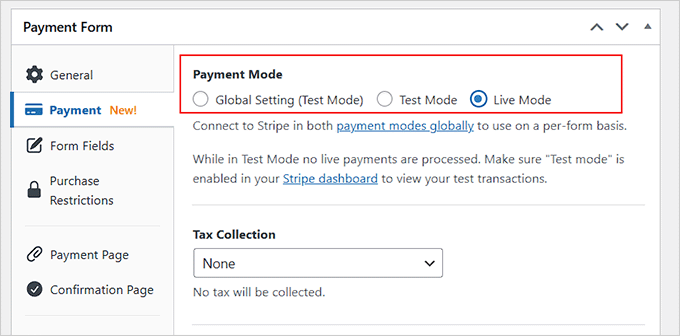
A continuación, pase a la pestaña “Pagos” de la columna de la izquierda.
Ahora puede elegir “Modo de prueba” como “Modo de pago” para su formulario. Esto le permitirá probar los pagos de Stripe en su sitio de WordPress.
A continuación, elija las tasas de impuesto que prefiera en el menú desplegable de la opción “Recaudación de impuestos”.

En este punto, puede consultar nuestra guía sobre cómo crear un formulario de WordPress con opciones de pago para obtener más detalles sobre la personalización y la publicación.
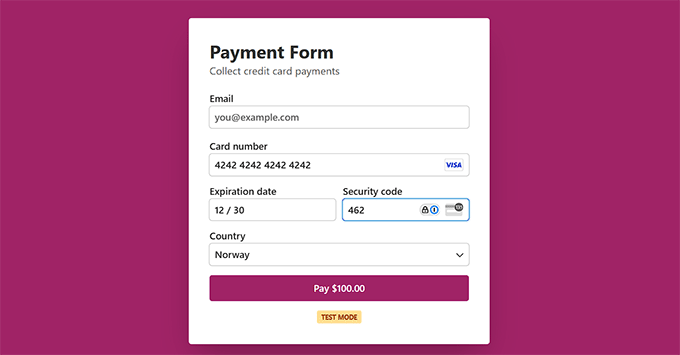
Una vez que publique su formulario en la parte frontal de su sitio, observará que en la parte inferior aparece el “modo de prueba”.

Esto significa que puedes probar los pagos con Stripe. Para ello, tendrás que añadir los datos de la tarjeta de demostración y hacer clic en el botón “Pagar”.
Encontramos estos detalles de demostración en la documentación oficial de Stripe:
- Número de tarjeta: 4242 4242 4242 4242
- Fecha de caducidad: Cualquier fecha futura
- CVC: Cualquier número de tres cifras
El procesador los ofrece para que pueda probar los pagos de forma segura sin preocuparse de realizar transacciones reales.
Para verificar si ha recibido el pago después de pulsar “Pagar”, diríjase a su panel de Stripe.
Una vez allí, cambie a la pestaña “Pagos”, donde verá la transacción correcta.

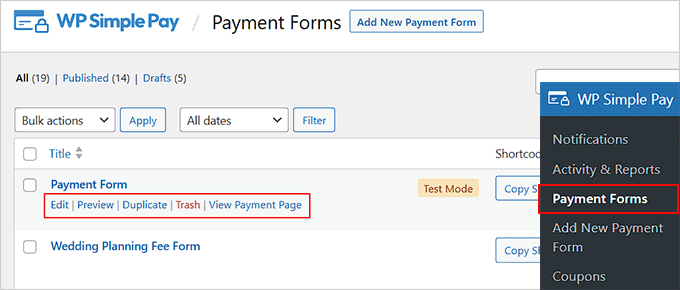
Ahora que ha probado sus pagos con Stripe, sólo tiene que ir a la página WP Simple Pay ” Formas de Pago .
Aquí, tiene que enlazar “Editar” debajo del formulario que acaba de publicar.

Esto abrirá el maquetador de formularios, donde tendrá que cambiar a la pestaña “Pagos”.
Aquí, seleccione “Modo Live” como modo de pago para su formulario y haga clic en el botón “Actualizar” para almacenar los cambios.

Ahora su formulario empezará a aceptar pagos reales de clientes con Stripe.
💡 Consejo de experto: Buscas vender tus productos o servicios a nivel global? Tu tienda online tendrá que cargarse rápidamente para los visitantes, estén donde estén.
En WPBeginner, ofrecemos servicios de optimización de la velocidad del sitio para asegurar que su sitio ofrece una experiencia rápida y sin problemas para los clientes de todo el mundo. Para más detalles, visita nuestra página de Servicios WPBeginner Pro.
Bonificación: Consejos y recursos para utilizar Stripe en WordPress
Ahora que ya está preparado para aceptar pagos de Stripe en WordPress, puede que le interesen estos recursos adicionales:
- Cómo reducir las cuotas de transacción de Stripe en WordPress (Consejos de expertos)
- Cómo añadir pago con código QR de Stripe en WordPress
- Cómo pasar las cuotas de procesamiento de pagos a los clientes en WordPress
- Cómo cobrar impuestos para pagos de Stripe en WordPress
- Los mejores plugins de pago de Stripe para WordPress
- Stripe vs. PayPal: ¿Cuál es mejor para su sitio WordPress?
- Más de 75 estadísticas, datos y tendencias importantes sobre pagos en línea
Preguntas frecuentes acerca de las pruebas de pagos con Stripe
Estas son algunas de las preguntas más frecuentes de nuestros lectores acerca de cómo probar los pagos de Stripe en WordPress:
¿Con qué frecuencia debo probar los pagos con Stripe?
Debería probar los pagos con Stripe siempre que realice cambios importantes en su sitio, como la actualización de plugins, el cambio de temas o la adición de nuevos métodos de pago.
También es buena idea hacer pruebas periódicas, sobre todo si va a lanzar nuevos productos o servicios, para asegurarse de que todo sigue funcionando sin problemas.
Las pruebas periódicas garantizan que el proceso de finalizar compra siga siendo seguro y funcional, proporcionando una experiencia sin complicaciones a sus clientes.
¿Qué debo hacer si falla una transacción de prueba?
Si falla una transacción de prueba, primero debe volver a comprobar que su integración con Stripe sigue en modo de prueba. A continuación, verifique los datos de la tarjeta de demostración que ha introducido, incluida la fecha de caducidad y el CVV.
Si los detalles son correctos, compruebe si hay algún mensaje de error de Stripe para identificar el problema / conflicto / incidencia. A veces, el problema puede estar relacionado con un ajuste o un conflicto de plugins, así que asegúrese de que todo está actualizado y configurado correctamente.
No obstante, si sigue teniendo problemas, puede ponerse en contacto con el equipo de soporte de Stripe para que le ayuden a resolver el problema / conflicto / incidencia.
¿Puedo utilizar datos reales de tarjetas de crédito para probar los pagos con Stripe?
No, no debe utilizar datos reales de tarjetas de crédito para probar los pagos de Stripe.
En su lugar, Stripe proporciona detalles de tarjetas de demostración específicamente para pruebas, que simulan transacciones reales sin utilizar dinero real.
De esta forma, puede probar su sistema de pago de forma segura sin riesgo de cargos no autorizados ni de afectar a sus clientes. Asegúrate siempre de estar en modo de prueba cuando hagas esto para evitar procesar pagos reales.
¿Puedo probar los pagos en mi sitio real sin que ello afecte a las transacciones reales?
Sí, puede probar los pagos en su sitio real sin afectar a las transacciones reales utilizando el modo de prueba de Stripe.
Cuando este modo está activado / activo, todos los pagos son simulados y no cobrarán dinero real ni afectarán a sus clientes. Solo tienes que asegurarte de que Stripe está en modo de prueba y utilizar los datos de la tarjeta de demostración que proporciona para realizar transacciones de prueba.
¿Puedo probar las suscripciones y los pagos periódicos con Stripe?
Sí, puedes probar las suscripciones y los pagos periódicos con Stripe.
En el modo de prueba, puede establecer planes de suscripción y simular pagos periódicos para asegurarse de que todo funciona correctamente. Stripe le permite probar diferentes escenarios de suscripción, como ciclos de facturación y reintentos de pago, sin que ello afecte a las transacciones reales.
Esto facilita la comprobación de que el sistema de suscripción se ha establecido correctamente antes de ponerlo en marcha.
Esperamos que este artículo te haya ayudado a aprender cómo probar los pagos de Stripe en tu sitio de WordPress. Puede que también quieras ver nuestro tutorial sobre cómo aceptar pagos ACH o nuestra guía para aceptar pagos iDEAL en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.