¿Alguna vez has intentado explicar un paso técnico en una publicación de blog, solo para encontrarte perdido en un muro de texto? Puede ser frustrante cuando sabes exactamente qué hacer, pero las palabras por sí solas no lo dejan claro para tus lectores.
Nosotros también hemos estado ahí. En WPBeginner, aprendimos rápidamente que una sola captura de pantalla a menudo vale más que cien palabras, especialmente en nuestros tutoriales paso a paso.
Agregar capturas de pantalla convierte las instrucciones confusas en guías visuales sencillas. Esto ayuda a tus lectores a seguir el proceso, mejora su experiencia y hace que vuelvan a tu blog.
En esta guía, te mostraremos exactamente cómo tomar una captura de pantalla en cualquier dispositivo. Estarás creando tutoriales súper claros para tu propio blog de WordPress en muy poco tiempo.

Los beneficios de tomar capturas de pantalla para tus publicaciones de blog
Agregar capturas de pantalla de alta calidad a tu blog de WordPress puede hacer que tu contenido sea más atractivo. Estas son capturas de pantalla de lo que sea que esté en tu pantalla móvil o de escritorio.
Puedes usar capturas de pantalla para un tutorial y guiar a los usuarios paso a paso. De esta manera, las personas sabrán exactamente dónde hacer clic y qué ingresar al configurar software o complementos.
De manera similar, puedes usar capturas de pantalla para una publicación de resumen o lista. Por ejemplo, digamos que estás escribiendo sobre las mejores herramientas de marketing por correo electrónico. Puedes tomar capturas de pantalla de la página de inicio de cada herramienta y mostrarlas en tu contenido.
Dado que hay tantas formas diferentes de tomar una captura de pantalla, hemos creado una guía paso a paso sobre cómo tomar una captura de pantalla para tu propio blog en diferentes dispositivos y aplicaciones. Ni siquiera necesitarás usar un plugin de WordPress para ello.
Para facilitarte las cosas, también hemos creado una tabla de contenido a continuación para que puedas encontrar rápidamente el método que te aplica:
- Cómo tomar una captura de pantalla usando Droplr
- Cómo tomar una captura de pantalla en Mac
- Cómo tomar una captura de pantalla en Windows
- Cómo tomar una captura de pantalla en Chromebook
- Cómo tomar una captura de pantalla en iPhone
- Cómo tomar una captura de pantalla en un teléfono Android
- Preguntas frecuentes sobre cómo tomar capturas de pantalla
- Recursos adicionales para imágenes de blogs
Cómo tomar una captura de pantalla usando Droplr
Droplr es una popular aplicación para capturar pantalla. Te permite tomar fácilmente una captura de pantalla en tu computadora y compartirla.
Droplr guarda automáticamente las capturas de pantalla y grabaciones de pantalla en la nube y proporciona un enlace para compartir con otros. Además, puedes administrar todas tus capturas de pantalla desde un panel y compartir contenido de calidad en cualquier plataforma, incluido WordPress.
Funciona muy bien con dispositivos Mac, Windows y Chromebook para capturar rápidamente un área seleccionada o la pantalla completa. También hay una extensión de Chrome, para que puedas tomar capturas de pantalla rápidamente desde tu navegador.
Droplr también se integra con aplicaciones populares como Slack, Microsoft Teams, Gmail, Adobe Photoshop y más.
Tomar capturas de pantalla usando la aplicación de escritorio Droplr
Para tomar una captura de pantalla usando Droplr, primero deberás instalar la aplicación para tu dispositivo preferido. Después de eso, puedes hacer clic en el icono de Droplr en la barra de menú de Mac o en la barra de tareas de Windows.

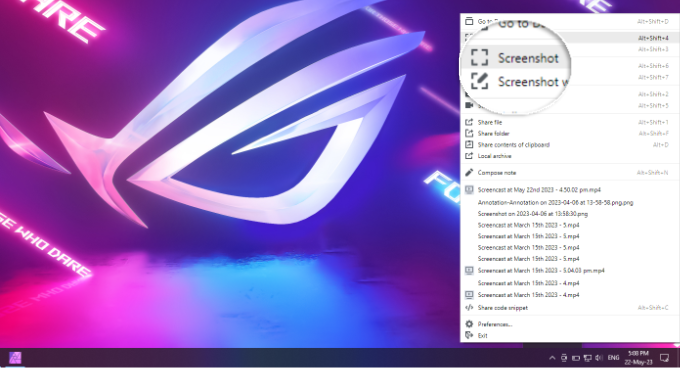
Desde aquí, simplemente haz clic en la opción ‘Captura de pantalla’.
Si eres usuario de Mac, también puedes presionar ‘Opción + Shift + 4’ para capturar las capturas de pantalla. Puedes presionar ‘Alt + Shift + 4’ en Windows para tomar una captura de pantalla con Droplr.

A continuación, necesitas seleccionar el área de la que te gustaría tomar una captura de pantalla.
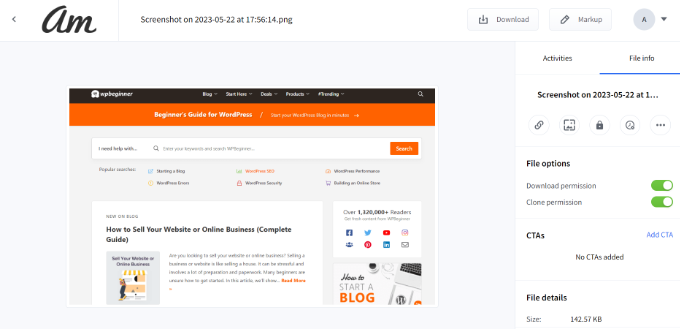
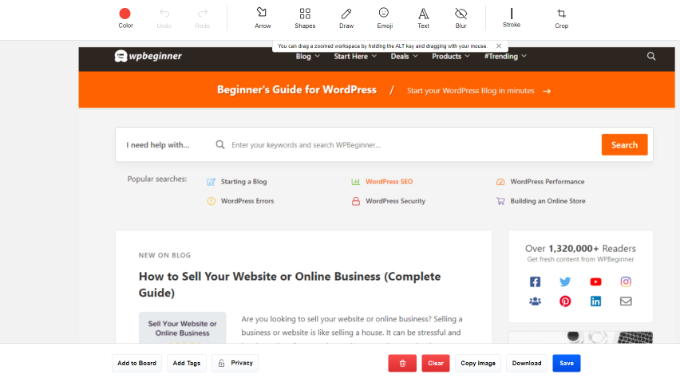
Droplr abrirá la captura de pantalla en una ventana del navegador tan pronto como termines. Aquí, puedes descargar la imagen o compartir el enlace con otros.

Si haces clic en el botón ‘Markup’ en la parte superior, encontrarás opciones para editar la captura de pantalla.
Por ejemplo, puedes agregar flechas para señalar un botón o una característica importante. También puedes dibujar formas, agregar emojis, difuminar partes de la imagen, agregar texto y más.

Una vez que hayas terminado, simplemente guarda la imagen o descárgala. Una vez hecho esto, agrégala al contenido de tu blog.
Tomar capturas de pantalla usando la extensión de Chrome de Droplr
También puedes usar la extensión de Chrome de Droplr para tomar capturas de pantalla y grabaciones de pantalla. La extensión funciona igual que la aplicación de escritorio, y puedes acceder a ella fácilmente desde la barra de herramientas de extensiones de Chrome.
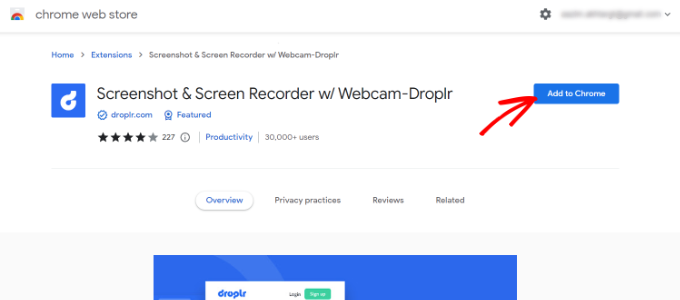
Primero, necesitarás instalar la extensión de Droplr visitando la tienda web de Chrome.

Luego, haz clic en ‘Agregar a Chrome’.
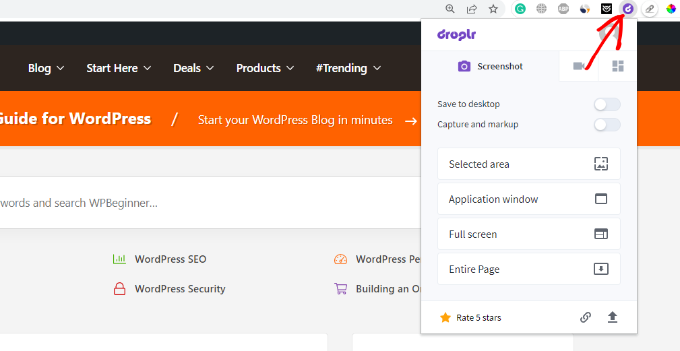
Una vez que se agregue la extensión, puedes hacer clic en el ícono de Droplr desde la barra de herramientas en la parte superior de tu navegador.
A continuación, puedes tomar una captura de pantalla de un área seleccionada, ventana de aplicación, pantalla completa o página completa.

Después de tomar una captura de pantalla, Droplr abrirá la imagen en una nueva pestaña con un enlace que puedes compartir.
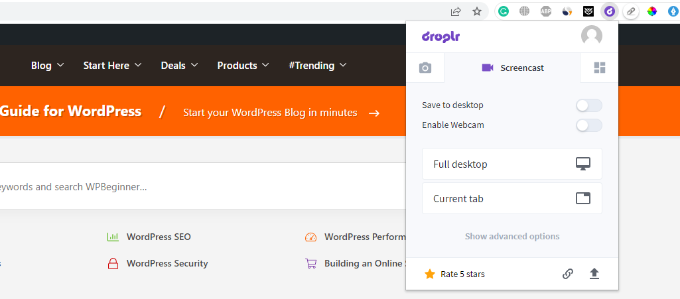
Droplr también te permite crear una grabación de pantalla de video para crear tutoriales rápidos con audio. Simplemente haz clic en el ícono de Droplr en la barra de menú de tu navegador y selecciona el ícono de TV para grabar tu pantalla.

Si eliges la opción ‘Escritorio completo’, entonces necesitarás seleccionar qué ventana grabar. Por otro lado, puedes usar la opción ‘Pestaña actual’ y grabar tu pestaña del navegador.
Cómo tomar una captura de pantalla en Mac
Si estás usando un dispositivo Mac y quieres tomar una captura de pantalla para tu primera publicación de blog, entonces hay varias opciones.
En dispositivos Mac, puedes capturar la pantalla completa, una porción seleccionada de tu pantalla, una ventana específica y más.
Para tomar una captura de pantalla de toda la pantalla en un dispositivo Mac, simplemente presiona ‘Shift + Command + 3’, y capturará tu pantalla.
Si quieres capturar una porción seleccionada, presiona ‘Shift + Command + 4’. Luego, haz clic y arrastra el cursor (puntero) para tomar una captura de pantalla del área seleccionada.

Si quieres tomar una captura de pantalla de una ventana específica, presiona ‘Shift + Command + 4’ y también presiona la ‘Barra espaciadora’ en tu teclado.
Verás que el puntero cambiará a un ícono de cámara. Simplemente arrastra el ícono de la cámara sobre una ventana para resaltarla y capturarla.
☝ Nota: No todas las aplicaciones te permitirán tomar una captura de pantalla de su ventana. En ese caso, puedes tomar una captura de pantalla de la porción seleccionada y recortarla.
Después de tomar la captura de pantalla, aparecerá una miniatura en la esquina de tu pantalla. Puedes hacer clic en ella para abrir instantáneamente una herramienta de marcado donde puedes recortar, dibujar flechas y agregar texto antes de guardarla. ✨
Por defecto, todas las capturas de pantalla se guardarán en tu escritorio con la hora/fecha de captura como nombre de archivo y .png como extensión de archivo.
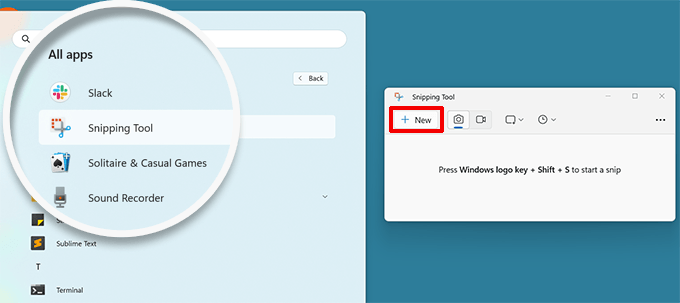
Cómo tomar una captura de pantalla en Windows
Para tomar una captura de pantalla en dispositivos Windows, necesitarás presionar las teclas ‘PrtSc’ en tu teclado. Esto capturará toda la pantalla.
Luego, puedes abrir esta captura de pantalla en un software de edición de imágenes como Adobe Photoshop o Affinity Photo, recortar el área requerida, y guardarla en tu computadora.
Otra forma de tomar capturas de pantalla es usando la herramienta Recortes que viene preinstalada en Windows.
La herramienta te permite capturar una parte específica de tu pantalla y guardarla automáticamente en el portapapeles.

Otra forma de tomar capturas de pantalla en Windows es presionando las teclas ‘Windows + Shift + S’ para comenzar a tomar capturas de pantalla con la herramienta Recortes.
Capturará la captura de pantalla automáticamente cuando sueltes el botón del mouse.
Aparecerá una notificación en la esquina de tu pantalla. Haz clic en ella para abrir la captura de pantalla en el editor de Recortes, donde podrás recortar, resaltar y dibujar en tu imagen antes de guardarla en tu computadora.
Cómo tomar una captura de pantalla en Chromebook
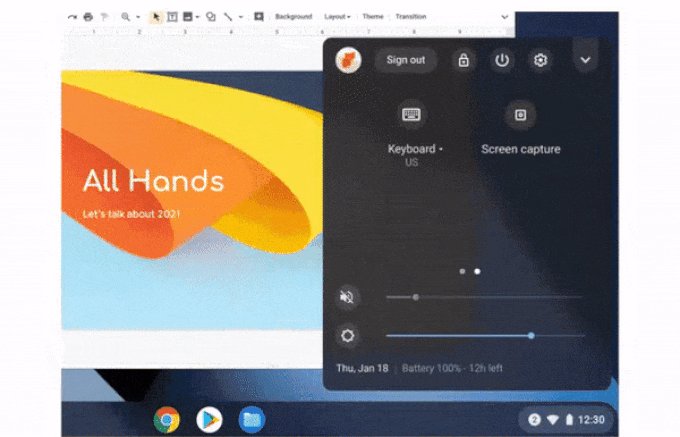
Tomar una captura de pantalla en un Chromebook es rápido y fácil. La forma más confiable es usar la herramienta integrada de Captura de pantalla.
Simplemente haz clic en el panel de Configuración rápida en la esquina inferior derecha de tu pantalla (donde está el reloj) y luego selecciona la opción ‘Captura de pantalla’.

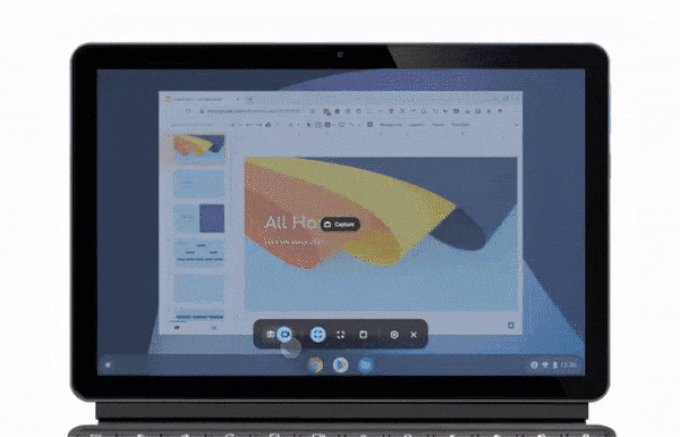
Desde la barra de herramientas que aparece, puedes elegir capturar la pantalla completa, una sola ventana o un área seleccionada. Después de capturarla, la captura de pantalla se copia automáticamente a tu portapapeles y se guarda en tu carpeta de ‘Descargas’.
Alternativamente, puedes usar atajos de teclado:
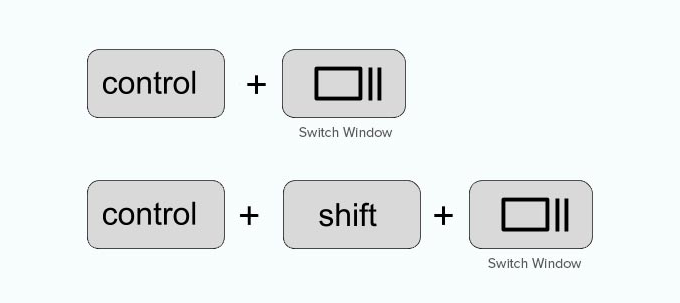
- Capturar toda la pantalla: Presiona las teclas
Ctrl+Cambiar ventana(la tecla parece un rectángulo con flechas ❐). - Capturar una porción de la pantalla: Presiona
Ctrl+Shift+Cambiar ventana. Tu cursor se convertirá en una mira, permitiéndote hacer clic y arrastrar para seleccionar un área.

Si estás usando un teclado externo, la tecla F5 a menudo funciona como la tecla de Cambiar ventana.
Cómo tomar una captura de pantalla en iPhone
Tomar una captura de pantalla en iPhones y otros smartphones es en realidad bastante sencillo.
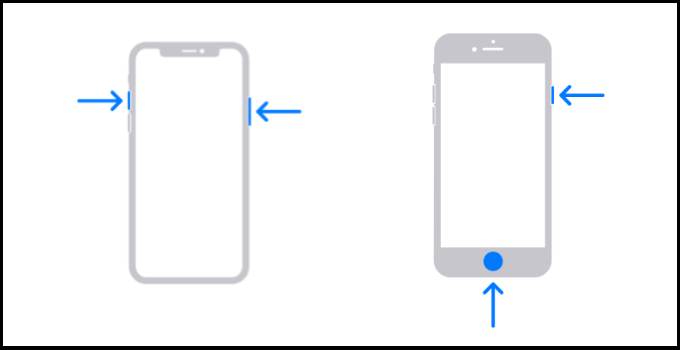
Si estás usando un iPhone X o superior, entonces necesitas abrir tu publicación de blog o la aplicación en la pantalla. Después de eso, simplemente presiona el botón ‘Lateral’ en el lado derecho y el botón ‘Subir volumen’ en el lado izquierdo de tu teléfono.

Asegúrate de presionar ambos botones al mismo tiempo. Esto tomará una captura de pantalla y la guardará en la carpeta ‘Capturas de pantalla’ de tu teléfono.
Si estás usando un iPhone 8 o un modelo anterior, entonces abre la pantalla que deseas capturar. Luego, simplemente presiona los botones ‘Encendido + Inicio’ al mismo tiempo para tomar una captura de pantalla.
Cómo tomar una captura de pantalla en un teléfono Android
Hay muchos fabricantes de teléfonos diferentes que venden smartphones con sistema operativo Android (como Samsung Galaxy, Motorola, Google Pixel, etc.). Sin embargo, la mayoría de los dispositivos nuevos siguen el mismo proceso universal para tomar una captura de pantalla.
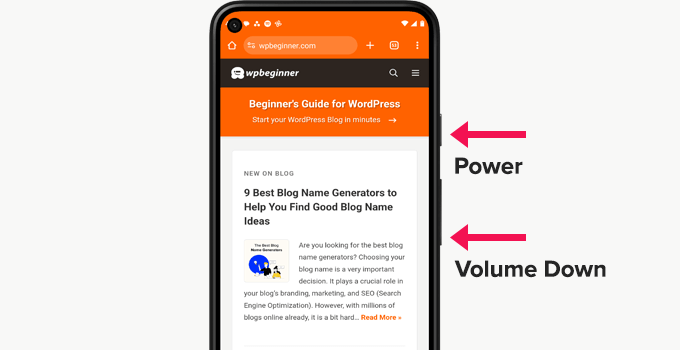
En tu teléfono Android, necesitas abrir la pantalla que deseas capturar. A continuación, presiona los botones ‘Encendido + Bajar volumen’ juntos.

Esto tomará la captura de pantalla y la guardará en tu galería de fotos.
Preguntas frecuentes sobre cómo tomar capturas de pantalla
Recibimos muchas preguntas sobre las mejores maneras de usar capturas de pantalla en publicaciones de blog. Aquí tienes respuestas a algunas de las más comunes que vemos.
1. ¿Cuál es el mejor formato para guardar capturas de pantalla para un blog?
Para la mayoría de las capturas de pantalla que contienen texto e interfaces de usuario, el formato PNG es ideal porque mantiene el texto nítido y claro. Si tu captura de pantalla se parece más a una fotografía, usar JPEG puede resultar en un archivo de menor tamaño, lo que ayuda a que tus páginas carguen más rápido.
2. ¿Cómo puedo editar o anotar una captura de pantalla?
¡Sí, muchas herramientas te permiten hacer esto! Como mencionamos, Droplr es una excelente aplicación para anotar capturas de pantalla. Para ediciones rápidas, las herramientas gratuitas integradas tanto en macOS como en Windows también son fantásticas para agregar flechas, texto y resaltados.
Para funciones aún más avanzadas, otra herramienta premium popular es Snagit.
3. ¿Puedo tomar una captura de pantalla de una página web completa que requiere desplazamiento?
Sí, esto a menudo se llama 'captura de desplazamiento'. Muchas aplicaciones de terceros y extensiones de navegador, incluida la extensión de Chrome de Droplr, ofrecen esta función. Te permite capturar una página web completa de arriba a abajo en un solo archivo de imagen.
4. ¿Necesito un plugin especial de WordPress para agregar capturas de pantalla a mis publicaciones?
No, no necesitas un plugin para esto. Después de tomar una captura de pantalla usando los métodos integrados de tu dispositivo, se guarda como un archivo de imagen estándar (como PNG o JPG). Luego puedes subirlo directamente a tu Biblioteca de Medios de WordPress y agregarlo a tu publicación usando el bloque de Imagen estándar.
Recursos adicionales para imágenes de blogs
Ahora que sabes cómo tomar capturas de pantalla, puedes mejorar aún más las imágenes de tu blog. Aquí tienes algunas guías que te recomendamos consultar a continuación:
- Guía para principiantes de SEO de imágenes – Optimiza imágenes para motores de búsqueda
- Los 6 mejores plugins de compresión de imágenes para WordPress comparados
- Herramientas para crear mejores imágenes para las publicaciones de tu blog
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
¡Gracias por esto!
Me encanta especialmente la sección de Droplr. Estaba al tanto de las herramientas nativas de captura de pantalla, pero no había pensado en usar una aplicación dedicada para esto.
La capacidad de editar y marcar capturas de pantalla en el navegador cambia totalmente mi flujo de trabajo.
Jiří Vaněk
Windows 11 ya no requiere el atajo Windows + Shift + S como mencionas en el artículo. Desde cierta actualización, Microsoft cambió la funcionalidad de la tecla Impr Pant (Print Screen). Ahora, simplemente al presionar la tecla PrtScn se lanza la Herramienta de Recortes automáticamente, sin necesidad del atajo de teclado. Luego puedes hacer una selección de la parte que necesitas, y se guardará automáticamente en el portapapeles. La impresión de pantalla clásica ya no funciona y en su lugar se activa esta nueva función. Es más simple y elimina la necesidad de recordar el largo atajo de teclado. Solo para tu información.
Mrteesurez
Bien, gracias por la información que compartiste con nosotros. Las nuevas actualizaciones que vienen con solo presionar la tecla PrtScn son realmente útiles y hacen que las cosas sean más rápidas que nunca. Todos tienen que aprender esto. Gracias.
Mrteesurez
¡Buen post! Esto demuestra que realmente te preocupas por tus usuarios, al publicar este tipo de posts solo para hacer todo posible y fácil para los bloggers y usuarios de WordPress en general.
Este post es útil, me ayudó a descubrir nuevas formas y métodos para tomar capturas de pantalla para mi sitio web. Gracias.
Soporte de WPBeginner
You’re welcome, glad we could share some recommended methods
Administrador
A Owadud Bhuiyan
Estoy usando Lightshot.
El principal beneficio que obtengo es compartir enlaces para la captura de pantalla.
¿Cuál es tu opinión sobre Lightshot?
Soporte de WPBeginner
We have not tested that at the moment but we would recommend having your images on your site itself instead of embedding from external sites when able
Administrador
A Owadud Bhuiyan
Gracias por tu recomendación, nunca lo había pensado.
Jiří Vaněk
In Windows 10, I used the classic screenshot method – essentially, using the Print Screen and pasting it into a drawing tool or atc. That was quite cumbersome. Now, with the new screenshot feature in Windows 11, I’ve become so accustomed to it that it significantly eases my work. I use the Print Screen function every day, both at work (as a technician in a data center communicating with people) and while writing my blog. It’s probably the most frequently used function for me in Windows, along with Ctrl+V and Ctrl+C
Ralph
¡Todos estos años y ni siquiera sabía que Windows tenía la opción de la herramienta Recortes! Solía presionar Impr Pant y recortarla en Paint. Son 10 segundos, pero aun así... a lo largo de los años, es una horrible pérdida de tiempo. Gracias por esa información. ¡Esto pega fuerte!
Soporte de WPBeginner
Glad we could share this helpful tool
Administrador
Jiří Vaněk
En Windows 11, la tecla clásica de pantalla impresa ya ha sido reemplazada por Recortes, y es genial. Así que Windows 11 activa automáticamente la herramienta Recortes al presionar la tecla de pantalla impresa.
Ahmed Omar
Estuve usando el botón de imprimir pantalla o la herramienta de recorte en Windows durante muuuucho tiempo.
Esto me ayudará, más fácil y eficiente.
Gracias de corazón.
Soporte de WPBeginner
You’re welcome
Administrador
Moinuddin waheed
Principalmente he usado la herramienta de recorte para tomar la captura de pantalla de la porción deseada de la pantalla para mis posts de blog, especialmente los tutoriales o guías.
Me he dado cuenta de que en cada uno de tus posts hay múltiples capturas de pantalla para hacer la descripción autoexplicativa y hace que sea atractivo y fácil de entender.
La parte de Android de este tutorial es especialmente útil.
Soporte de WPBeginner
Glad our guide was helpful
Administrador
Susan Slater Morris
Hace unos 25 años tuve que actualizar algunos libros de trabajo para Word y Excel. Usé la tecla de impresión de pantalla y luego alt y v para pegar la captura de pantalla en Word. Luego recortaba la imagen en Word. Finalmente, descubrí que si usaba alt y la tecla de impresión de pantalla juntas mientras había un cuadro de diálogo en la pantalla, solo tomaba una captura de pantalla del cuadro de diálogo. Eso ahorró mucho tiempo.
Soporte de WPBeginner
¡Gracias por compartir los trucos que usaste!
Administrador
Pbd.news
Directrices informativas
Soporte de WPBeginner
Thank you
Administrador
Md Shahidullah
Me encanta tu blog y tu diario, leo tus publicaciones. Empecé un sitio de blog para lectores de Bangladesh. ¿Puedo traducir tu publicación al bangla?
Soporte de WPBeginner
Hola Md Shahidullah,
Agradeceríamos si solo tradujeras un extracto del artículo con un enlace al artículo original.
Administrador
Florin
Me preguntaba si tomar una foto de la pantalla de mi computadora que muestre una fotografía con derechos de autor se consideraría una infracción de derechos de autor. ¿Lo mismo para la captura de pantalla de una página de periódico, por ejemplo?
Ryan M
Me encanta Cloudshot para Windows. Es totalmente gratis y me permite subir a internet con un solo clic. También puedo hacer edición instantánea antes de subir o guardar localmente.
Bob Hatcher
Probablemente hago una docena de capturas de pantalla a la semana en una PC. La combinación Ctrl-PrintScreen funciona mejor. Pero, DE LEJOS, el programa de gráficos más fácil es IrfanView. Es muy fácil pegar la imagen y luego seleccionar la parte que deseas. CONSIGUE IRFANVIEW.