A medida que los sitios web de las empresas crecen y más gente los visita, muchos propietarios empiezan a preocuparse por si los servidores de sus sitios web pueden soportar el tráfico adicional.
Llevamos años gestionando sitios web de gran actividad, por lo que a menudo sugerimos a nuestros lectores que sometan sus sitios a pruebas de estrés con regularidad. Esta prueba nos ayuda a decidir qué proveedores de alojamiento WordPress recomendar.
Las pruebas de estrés de un sitio web en WordPress te ayudan a ver cómo funcionará tu sitio en diferentes situaciones. De esta forma, puedes asegurarte de que se mantiene rápido y corregir cualquier problema antes de que afecte a tus visitantes.
En este artículo, le mostraremos cómo realizar pruebas de estrés en su sitio web de WordPress.

Consejo de experto: ¿Prefieres dejarlo en manos de los expertos? Nuestro equipo de WPBeginner Pro Speed Optimization Services puede encargarse de todo, desde una auditoría completa de rendimiento hasta la optimización de tu sitio web WordPress para SEO y experiencia de usuario.
¿Qué es una prueba de estrés de WordPress?
Una prueba de estrés de WordPress le permite ver el rendimiento de su sitio web en situaciones de mucho tráfico. Le ayuda a prepararse para los picos de tráfico y ver cómo su sitio maneja la carga.
Normalmente, la cantidad de tráfico que puede soportar un sitio web viene determinada por su plan de alojamiento de WordPress. Sin embargo, las pruebas de estrés ayudan a encontrar estos límites y a descubrir problemas que podrían producirse debido a un tráfico elevado.
Por ejemplo, un pico repentino de tráfico puede hacer que su sitio se bloquee y utilice todos los recursos del servidor. Del mismo modo, también puede ver qué plugins, temas, fragmentos de código e imágenes de WordPress funcionarán mal en condiciones extremas.
Con las pruebas de estrés, puede establecer fácilmente cualquier problema o corregir un ajuste que pueda estar mal configurado. Como resultado, ofrecerás una mejor experiencia de usuario y estarás preparado para situaciones de mucho tráfico.
Dicho esto, veamos cómo someter a una prueba de estrés un sitio web en WordPress.
Pruebas de estrés de un sitio web en WordPress
Cuando se trata de medir el rendimiento de su sitio web en WordPress, encontrará muchas herramientas de prueba de velocidad, como PageSpeed Insights, Pingdom o GTmetrix.
Aunque estas herramientas ayudan a averiguar la velocidad de carga de un sitio web, no indican su rendimiento en condiciones de mucho tráfico.
Para estresar un sitio WordPress, utilizaremos Loader.io para este tutorial. Es una herramienta gratuita que simula situaciones de alto tráfico y realiza una serie de pruebas.
Acceda a una cuenta gratuita en Loader.io
En primer lugar, tendrás que visitar el sitio web de Loader.io y crear una cuenta gratuita. Simplemente haz clic en el botón “Regístrate ahora” para empezar.

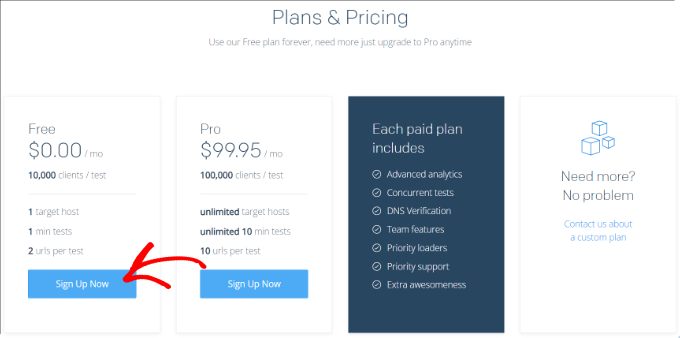
A continuación, verá los distintos planes de precios que ofrece la herramienta.
Seleccione el plan de precios “Gratuito”.

A continuación, puede introducir los datos para acceder a una nueva cuenta.
Loader.io te pedirá un nombre de empresa, una dirección de correo electrónico y una contraseña. Una vez que hayas añadido estos datos, simplemente marca la casilla reCaptcha y haz clic en el botón “Registrarse”.

También recibirá un correo electrónico de verificación. Simplemente marque su bandeja de entrada y haga clic en el enlace del correo electrónico para verificar su cuenta.
Añadir un nuevo alojamiento a Loader.io
A continuación, puede establecer un alojamiento de destino al hacer clic en el botón “+ Nuevo alojamiento”.

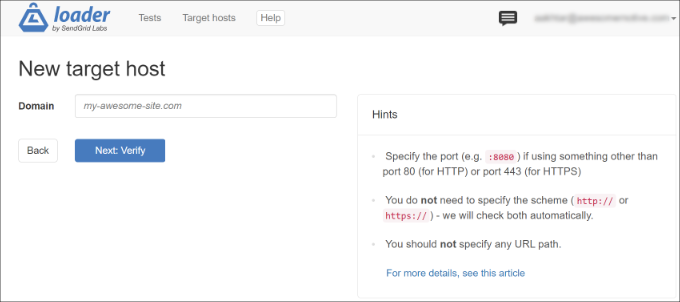
A continuación, deberá introducir su nombre de dominio.
Una vez hecho esto, simplemente haga clic en el botón ‘Siguiente: Verificar’.

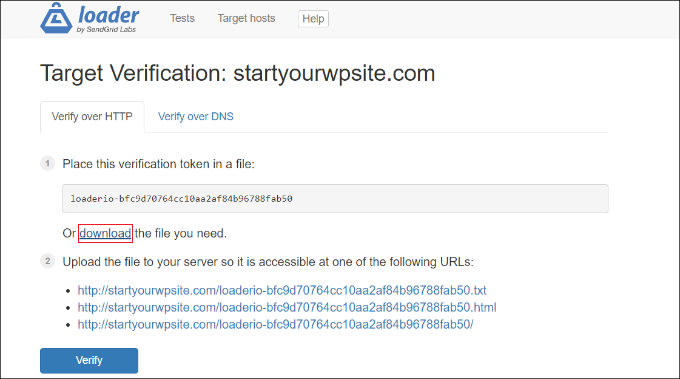
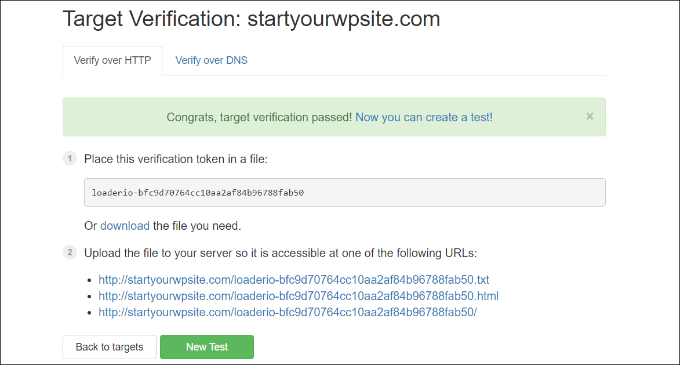
A continuación, deberá verificar su dominio. Puede hacerlo a través de HTTP o DNS.
Para este tutorial, utilizaremos la opción “Verificar a través de HTTP” y descargaremos el archivo de verificación. Haz clic en el enlace de descarga y guarda el archivo en tu ordenador.

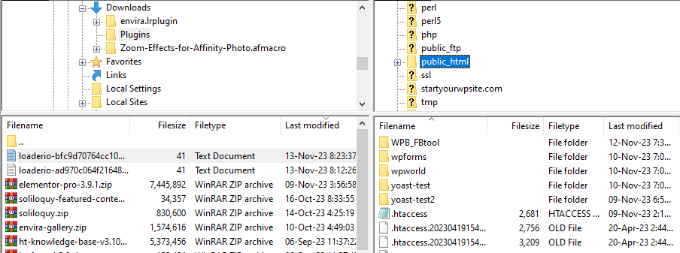
Después de descargar el archivo, tendrá que subirlo a la carpeta raíz de su sitio. Suele llamarse carpeta public_html.
Para subir el archivo, puede utilizar un cliente FTP. Para más detalles, consulte nuestra guía sobre cómo utilizar FTP para subir archivos a WordPress.

Después de subir el archivo, puede volver al sitio web de Loader.io y hacer clic en el botón “Verificar”.
Tras la verificación, debería ver un mensaje de correcto.

A continuación, tendrás que hacer clic en el botón “Nueva prueba” y establecer una prueba de esfuerzo para tu sitio web.
Configuración de los ajustes de la prueba de esfuerzo
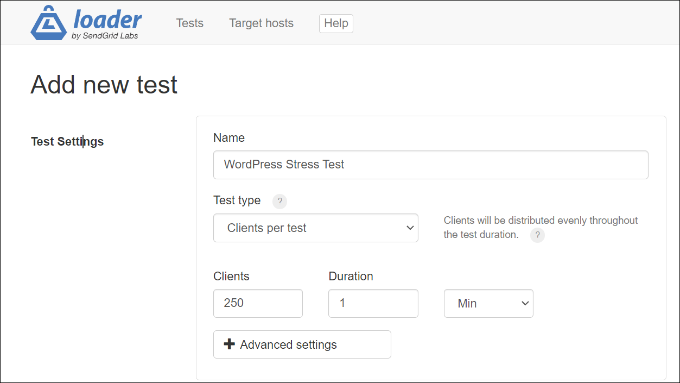
En la siguiente pantalla, puede cambiar los ajustes de su prueba de esfuerzo. Puede empezar añadiendo un nombre para su prueba.

Después, tendrás que seleccionar el tipo de prueba. Loader.io ofrece 3 tipos de prueba, que incluyen:
- Clientes por prueba – En esta opción, puede probar cómo funcionará su sitio cuando un número específico de visitantes visite su sitio durante un tiempo determinado. Puede establecer el número de clientes y la duración.
- Clientes por segundo – Este escenario probará su sitio para un número especificado de peticiones de clientes por segundo.
- Mantener la carga de clientes – En este tipo de prueba, se mantiene un recuento constante de clientes durante toda la duración de la prueba. Pone a prueba su sitio cuando hay una carga constante durante un tiempo específico.
Recomendamos realizar varias pruebas con cada uno de estos tipos. Esto ayudará a descubrir cualquier problema / conflicto / incidencia que su sitio pueda encontrar en diferentes escenarios.
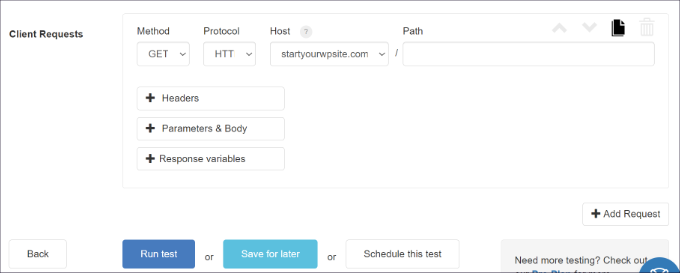
Si se desplaza hacia abajo, verá los ajustes de Solicitudes de cliente. Para pruebas generales, recomendamos usar los ajustes por defecto, y no necesita cambiar nada.

Ya está listo para realizar la prueba de estrés de su sitio WordPress. Sigue adelante y haz clic en el botón “Ejecutar prueba”.
Analice los resultados de su prueba de esfuerzo
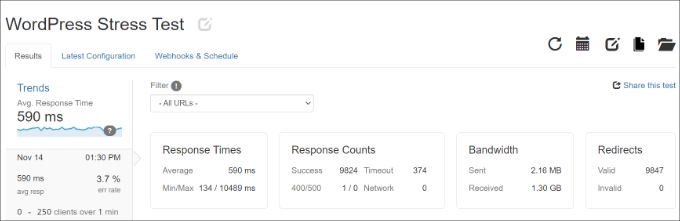
Loader.io ejecutará la prueba de estrés para su sitio web y recopilará los resultados. Después podrás analizarlos para ver el rendimiento de tu sitio en situaciones de mucho tráfico.
Por ejemplo, puedes empezar por fijarte en el tiempo medio de respuesta. Cuanto menor sea, mayor será la velocidad de carga de su sitio web.
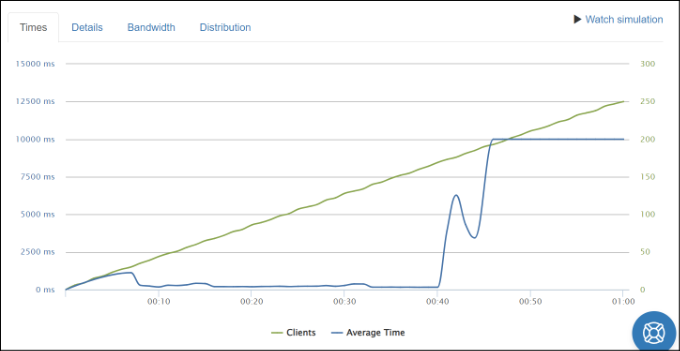
En nuestras pruebas, el tiempo medio de respuesta fue de 590 milisegundos o 0,59 segundos cuando 250 clientes visitaron el sitio durante 1 minuto.

Es una lectura bastante decente y muestra que el sitio web no se ralentizó considerablemente bajo una carga elevada.
Sin embargo, el tiempo de respuesta máximo registrado fue de 10489 ms o 10,489 segundos. Ahora puede observar en el gráfico siguiente cuándo salta el tiempo de respuesta en comparación con el número de clientes.
Por ejemplo, nuestras pruebas mostraron un pico cuando el número de clientes superó los 150, y el tiempo de respuesta máximo se observó cuando el número de clientes casi alcanzó los 200.

Con estos datos, tendrá una idea aproximada del rendimiento de su sitio cuando lo visite un determinado número de personas.
Ahora puede repetir este paso y realizar varias pruebas utilizando diferentes escenarios. Por ejemplo, prueba a aumentar el número de clientes, a probar la duración y a utilizar distintos tipos de prueba.
Consejos para mejorar el tiempo de respuesta y aumentar el rendimiento
Si las pruebas de carga de WordPress muestran un rendimiento lento en situaciones de mucho tráfico, puede probar diferentes cosas para acelerar su sitio.
He aquí algunos consejos para mejorar el tiempo de respuesta y hacer frente a una carga de tráfico elevada:
1. Actualice su plan de alojamiento de WordPress – Si está utilizando un plan de alojamiento que tiene límites en el número de visitantes al mes, considere la posibilidad de actualizar a un plan de alojamiento superior. De esta manera, obtendrá más recursos del servidor, y su sitio puede manejar el tráfico adicional cuando hay un pico. También puede ver nuestra comparación detallada de los servicios de alojamiento de WordPress más rápidos para obtener más información.
2. Utilice un plugin de almacenamiento en caché – Un plugin de almacenamiento en caché reduce la carga del servidor de su sitio y ayuda a mejorar el rendimiento. Sirve una versión estática del sitio a los usuarios en lugar de pasar por todo el proceso de solicitud de una página web. Como resultado, su sitio se carga más rápido y ofrece una mejor experiencia al usuario.
3. Establecer una red de distribución de contenidos (CDN ): una CDN es una red de servidores que distribuye contenidos estáticos en caché a los usuarios en función de su ubicación. Ayuda a reducir la carga del servidor de su sitio y a mejorar el tiempo de respuesta.
4. Optimice sus imágenes y vídeos – Las imágenes no optimizadas pueden provocar problemas / conflicto / incidencia en el rendimiento de su sitio y aumentar la carga del servidor. Para empezar, puede comprimir archivos de imágenes grandes para reducir el tiempo de respuesta. Si aloja vídeos en su sitio, considere la posibilidad de subirlos a YouTube o Vimeo e incrustarlos en su contenido.
5. Si tieneplugins y temas de WordPress que no están en uso o que consumen muchos recursos, entonces considere quitarlos. Pueden ralentizar su sitio WordPress cargando scripts no utilizados y utilizando muchos recursos del servidor.
6. Contratar un servicio de soporte de WordPress – También puede contratar a expertos de WordPress para optimizar su sitio para la velocidad. Marcarán / comprobarán diferentes elementos de su sitio para aumentar la velocidad de carga de la página. Por ejemplo, con el Servicio de Optimización de la Velocidad del Sitio de WPBeginner, nuestros expertos revisarán su sitio para mejorar el tiempo de carga.
Para obtener más consejos sobre cómo mejorar el rendimiento de su sitio, consulte nuestra guía para aumentar la velocidad y el rendimiento de WordPress.
Esperamos que este artículo te haya ayudado a aprender a realizar pruebas de estrés en un sitio web de WordPress. También puedes consultar nuestra guía sobre cómo preparar tu sitio de WordPress para un evento con mucho tráfico y nuestra selección experta del alojamiento de WordPress más rápido.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ishmal Majid
Using the Caching Plugin and setting up CDN are really amazing ideas to maintain the performance of websites even under high traffic. This article, I would say, is a good one.
Mrteesurez
I just discovered this and I say whaaooo !.
This post is quite helpful. Some hosting companies will just highlighted the descriptions each plan ambiguously.
Now I can stress test my WordPress website. thanks.
But my question is, can this test not have real time impact on the server capacity ??
Is it sending real traffics or just an imagination.
WPBeginner Support
The test can affect your site which is why you would want to be careful that you do not test a massive number of connections using this during the peak usage time for your site.
Admin
Ralph
Woah, turns out my site is not so much ready for big spikes of readers! I’m glad that you posted on only tutorial of test, but also tips how to improve!
WPBeginner Support
Glad we could share these recommendations
Admin
A Owadud Bhuiyan
This article is very useful.
But I have a concern about my website security. Have you any blogs which help to protect my site or what should I do if my site is hacked?
Advanced Thanks.
WPBeginner Support
For security, we would recommend taking a look at our article below!
https://www.wpbeginner.com/wordpress-security/
Admin
A Owadud Bhuiyan
Thanks for sharing the link. I will now go through this.
Moinuddin Waheed
Great insights into how we can future proof our traffic load on our website. Most of us who starts a blog or a website, we tend to buy a shared hosting plan and host our website there for multiple reasons. affordability is one of the most pressing reasons for newbies like me.
How much traffic a shared hosting plan can handle without us doing anything to handle the traffic aspect?
WPBeginner Support
It would depend on your specific hosting provider, if you check with the support for your hosting provider they should be able to let you know if you wanted a method other than running a stress test.
Admin
Jiří Vaněk
Good practice also involves discussing with your web hosting support before the actual test. Starting the testing process might overload the shared server, leading to a shutdown. Be mindful of that. As for pricing, in the Czech Republic, we have virtual servers with 8GB RAM and 4 cores priced around 13 Euros per month for a Linux server. So, that pricing offer is quite good. Additionally, users can choose a data center based on their location to avoid having the server in a distant location.
Tomy Saputra
This article is very useful and helped me a lot.
WPBeginner Support
Happy to hear
Admin
Karim Twin
This is a great guide for WordPress sites that are run by beginning bloggers. It’s true that a traffic surge can shut down your site if it’s not well-optimized for a surprising increase in traffic. I honestly find this blog post useful and helpful.
Thanks to the editorial team for sharing this free guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Jiří Vaněk
Thank you for the tip. I run my website on my own cloud server. For one website, I have 4 virtual CPUs and 8GB of RAM. I’ve been wanting to test how much traffic or load the server can handle for a while now. This could be an interesting test for some performance feedback.
WPBeginner Support
Glad we could share a helpful way to test
Admin
Ahmed Omar
website stress test, it looks like heart stress test.
specially during holidays offers, you need to trust your site performance.
thank you for this useful post
WPBeginner Support
You’re welcome, its a good idea to do this before having a holiday offer live ideally
Admin