El editor visual de WordPress proporciona una interfaz WYSIWYG (What You See Is What You Get) para escribir contenidos fácilmente.
Sin embargo, a veces puede limitar el formato y las personalizaciones, especialmente para desarrolladores y usuarios avanzados que prefieren trabajar directamente con HTML en lugar de con el editor de texto.
Algunos de nuestros redactores trabajan en modo HTML porque les resulta más intuitivo y sencillo personalizar el contenido. Para estos redactores, desactivar el modo visual en el editor de bloques de WordPress ha impulsado la productividad, permitiéndoles trabajar de forma más eficiente.
En este artículo, le mostraremos cómo eliminar el modo de editor visual en WordPress, paso a paso. Nuestro método es súper fácil de usar para principiantes y no necesita ningún plugin.

¿Por qué eliminar el modo de editor visual en WordPress?
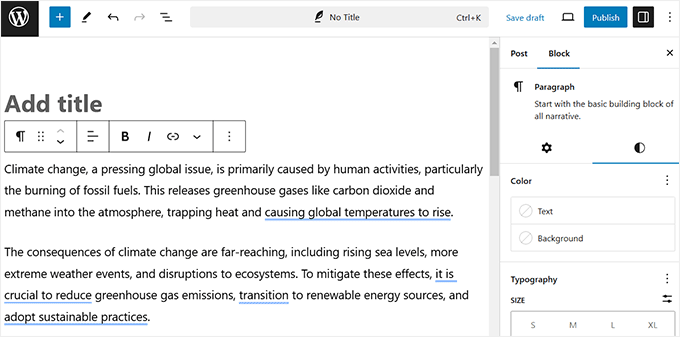
Por defecto, el modo de editor visual de WordPress le permite añadir contenido a su sitio web mediante bloques, incluidos párrafos, imágenes, vídeos y mucho más.
Tiene una interfaz WYSIWYG, e incluso puedes elegir el color del texto, el color de fondo y la tipografía que más te guste. Para más detalles, consulta nuestros consejos para dominar el editor visual de WordPress.

Sin embargo, algunos usuarios avanzados prefieren utilizar el editor de código plano, que muestra texto HTML/plain sin formato mientras se crea contenido y no tiene opciones de personalización.
Esto se debe a que el editor visual aplica automáticamente el formato, lo que provoca cambios de estilo inesperados o etiquetas HTML adicionales.
Al cambiar al modo de editor de código, los usuarios pueden evitar estos ajustes e introducir directamente la estructura HTML que deseen sin interferencias.

Este enfoque es útil para los usuarios que necesitan un formato preciso y quieren evitar los pasos adicionales de ir y venir entre el editor visual y el de código para limpiar el código.
Dicho esto, veamos cómo eliminar fácilmente el modo de editor visual en WordPress.
Cómo eliminar el modo de editor visual en WordPress
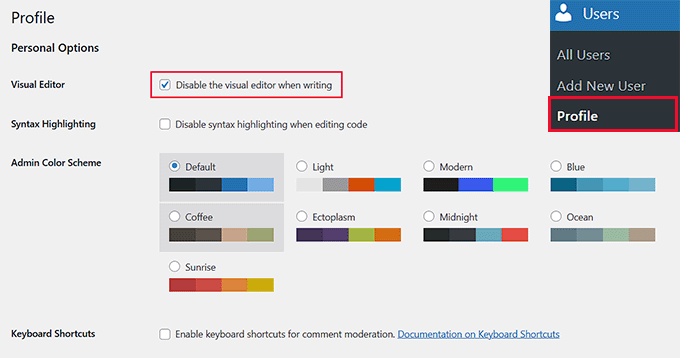
En primer lugar, debe visitar la página Usuarios ” Perfil desde el escritorio de WordPress para editar la configuración de su perfil.
Ten en cuenta que si no eres el administrador del sitio WordPress, entonces no verás la pestaña ‘Usuarios’. En ese caso, puedes hacer clic en la opción de menú “Perfil”.
Una vez allí, marca la opción “Desactivar el editor visual al escribir” en la parte superior de la página. Por último, haz clic en el botón “Actualizar perfil” para guardar tu configuración.

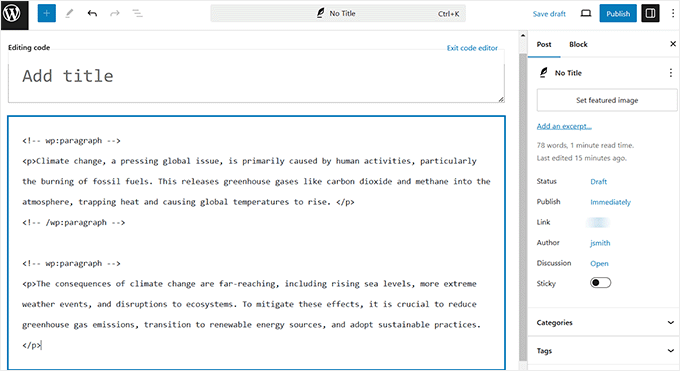
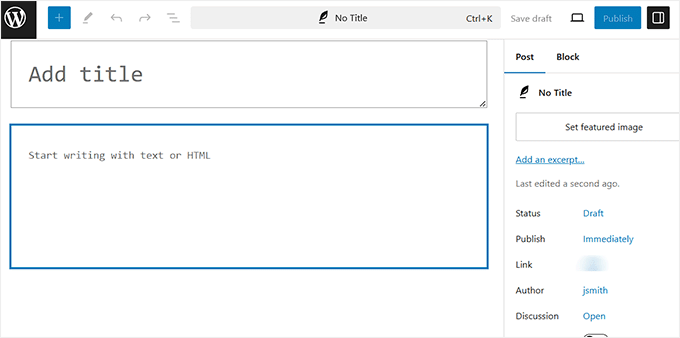
Ahora, abre un nuevo post o página en el editor de bloques. Verás que el editor visual está desactivado y que el editor de código es el predeterminado.
Nota: Si está utilizando el editor clásico, entonces no se preocupe. Usted todavía puede seguir todos los pasos anteriores para desactivar el modo visual y utilizar el editor de texto plano en WordPress.
Con este modo, verás tu contenido como HTML en bruto, lo que significa que no tendrá las opciones habituales de formato o estilo en el panel de bloques que aparece en el editor visual.
Además, el botón “Añadir bloque” (+) de la esquina superior izquierda no funcionará porque los bloques no son compatibles con el editor de código.

Bonificación: Utilice el modo sin distracciones en WordPress
Ahora que ya has empezado a trabajar con el editor de código, activar el modo sin distracciones puede mejorar tu concentración.
Como el editor de código no utiliza las opciones de personalización del panel de bloques, ese espacio extra puede convertirse en un desorden innecesario.
Con el modo sin distracciones, todos los elementos innecesarios se ocultan, ofreciéndote un espacio de trabajo limpio y a pantalla completa. Esto te permite centrarte por completo en tu contenido, aumentando la concentración, la creatividad y la productividad mientras escribes.

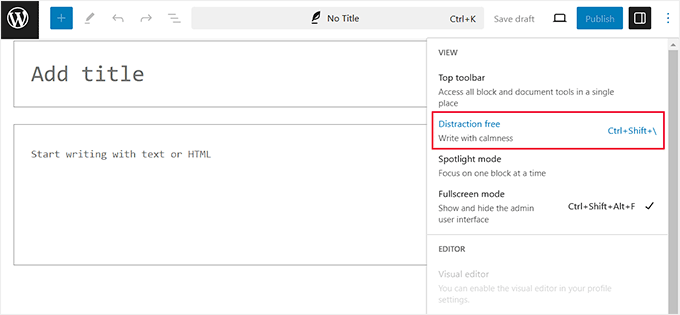
Para activar este modo, basta con abrir una página o un post en el editor de bloques y hacer clic en el icono de los tres puntos de la esquina superior derecha. Se abrirá un menú desplegable en el que deberás elegir la opción “Sin distracciones”.
Una vez hecho esto, ya puedes escribir tu contenido en un lienzo limpio y libre de desorden. Para obtener más información, consulta nuestro tutorial sobre cómo utilizar el editor a pantalla completa sin distracciones en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo eliminar el modo de editor visual en WordPress. También puedes consultar nuestra guía sobre cómo utilizar el editor visual para crear widgets en WordPress y nuestra selección de los mejores temas de WordPress compatibles con Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..