Hemos visto de todo cuando se trata de rediseños de WordPress. En WPBeginner, hemos pasado por varios cambios de imagen – y hemos aprendido mucho en el camino. Cada actualización nos ha enseñado lo que realmente funciona (y lo que no) a la hora de dar un nuevo aspecto a un sitio de WordPress.
A menudo oímos a empresarios que se sienten estancados. Saben que su sitio necesita una actualización, pero les preocupa acerca de romper cosas. Y lo entendemos: estropear un sitio web que funciona puede ser muy arriesgado.
Por eso hemos creado esta guía de rediseño de WordPress. Te mostraremos nuestro proceso probado para rediseñar tu sitio web en WordPress sin perder tu negocio. Aprenderás a proteger tu SEO, asegurar tu contenido y evitar los errores más comunes que hacen fracasar la mayoría de los rediseños.

Cuándo deberías rediseñar tu sitio web en WordPress? 🧐
Puede que te sientas tentado a rediseñar tu sitio web de WordPress simplemente porque estás aburrido de su aspecto actual. Sin embargo, un rediseño puede llevar mucho tiempo, por lo que es importante tener en cuenta varios factores antes de lanzarse.
Principalmente, querrá estar absolutamente seguro de que necesita rediseñar su sitio web.
Por ejemplo, si su sitio web de WordPress está perdiendo tráfico, puede que haya llegado el momento de rediseñarlo. Una caída del tráfico suele indicar que su sitio ya no satisface las expectativas de los usuarios.
Además, la primera impresión es importante en Internet. Si su sitio tiene un aspecto anticuado, puede que no refleje bien su marca o negocio.
Una experiencia de usuario pobre, como visitantes que luchan por encontrar información importante, es otra señal vacila de que se necesita un rediseño del sitio web de WordPress. En una ocasión, en un rediseño anterior, abordamos esta cuestión mejorando la localización de contenidos con enlaces útiles en la barra lateral y mega menús.

La velocidad es otro factor importante si estás pensando en rediseñar tu sitio web en WordPress. Quizá lo hayas intentado todo para optimizar el rendimiento de tu sitio, pero sigue sin estar a la altura. Esto podría ser una señal de que el diseño actual de tu sitio WordPress es demasiado pesado y necesitas hacerlo más ligero.
Lo mismo ocurre con la compatibilidad móvil. Quizá haya probado varios consejos de diseño adaptable, pero su sitio sigue sin funcionar bien en dispositivos móviles. Esto podría deberse a que tu tema actual es demasiado antiguo y necesitas cambiar a un tema más compatible con dispositivos móviles.
Si su sitio web ya no representa con precisión su marca u oferta, considere la posibilidad de rediseñarlo. Recientemente hemos renovado la página de inicio de WPBeginner para reflejar mejor nuestra experiencia y autoridad en el ámbito de WordPress.

Por último, pero no por ello menos importante, si su sitio no está convirtiendo a los visitantes en clientes o suscriptores con la eficacia que debería, un rediseño podría ayudarle a mejorar sus resultados y reforzar su presencia en línea.
Si ha marcado todas o algunas de estas casillas, no se preocupe. La siguiente sección te guiará a través de nuestra lista de comprobación para el rediseño de sitios web en WordPress. Trataremos lo que debes hacer antes, durante y después del proceso de diseño.
No dudes en utilizar los enlaces rápidos que aparecen a continuación para navegar por los pasos:
1. Recopilar datos sobre el rendimiento del sitio web
Puede que estés pensando: “Ya sé que estoy perdiendo tráfico y conversiones, así que ¿por qué necesito recopilar datos sobre el rendimiento del sitio web antes de rediseñar WordPress?”.
Es importante confirmar estos problemas con datos concretos. Además, cuando rediseñes tu sitio web en WordPress, querrás saber si tus esfuerzos están dando sus frutos.
Al recopilar datos de rendimiento de su sitio web actual, creará puntos de referencia con los que comparar después del rediseño. De este modo, podrá medir si su nuevo diseño se traduce realmente en mejores resultados.
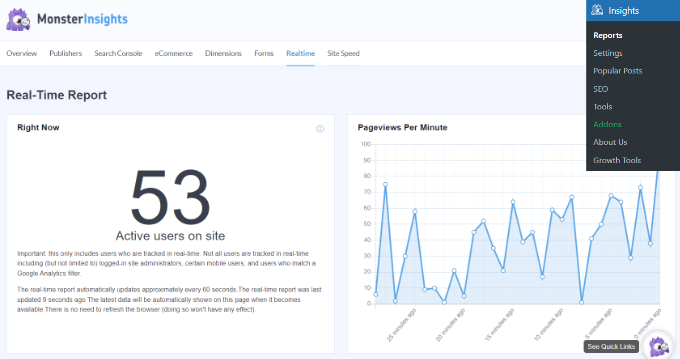
Para facilitar este proceso, recomendamos utilizar el plugin MonsterInsights para Google Analytics. Hemos utilizado la herramienta ampliamente para ayudar a mejorar el rendimiento de nuestros sitios web. Incluso escribimos una reseña / valoración completa de MonsterInsights.
Este plugin le permite conectar su sitio de WordPress con Google Analytics, dándole acceso a métricas de rendimiento vitales directamente en su escritorio de WordPress.

Para rediseñar un sitio web en WordPress, le sugerimos que marque / utilice estos datos de marketing como puntos de referencia:
- Tráfico global – El número total de visitantes de su sitio. Puede ayudarle a comprender el alcance de su sitio web y si el rediseño mejora la visibilidad general.
- Tasa de rebote: porcentaje de visitantes que abandonan el sitio tras ver solo una página. Puede indicarle si su nuevo diseño consigue una mayor participación de los usuarios y mejora la velocidad de su sitio.
- Tasa / tarifa de conversión: porcentaje de visitantes que completan una acción deseada (como realizar una compra o registrarse). Puede determinar si el rediseño mejora la eficacia de su sitio para alcanzar sus objetivos.
- Páginas con mayor rendimiento: las páginas que los visitantes consultan con más frecuencia, lo que le ayudará a proteger los contenidos más populares durante el rediseño y a comprender qué le gusta a su público.
- Principales fuentes de tráfico: de dónde proceden sus visitantes (motores de búsqueda, medios sociales, etc.), lo que le ayudará a diseñar su nuevo sitio para atender mejor a estos canales y mantener o mejorar el flujo de tráfico.
- Duración media de la sesión – El tiempo que suelen permanecer los visitantes en su sitio para que pueda ver si el rediseño hace que su contenido sea más valioso para los usuarios.
- Páginas vistas por sesión – Cuántas páginas suele ver un visitante. Puede indicar si su nuevo diseño mejora la navegación y anima a los usuarios a explorar más contenidos.
- Distribución del tráfico entre dispositivos móviles y ordenadores de sobremesa – Proporción de visitantes que utilizan dispositivos móviles frente a ordenadores de sobremesa. Puede utilizar esta información para orientar sus esfuerzos de rediseño y atender a los dispositivos más utilizados.
Puede obtener más información en nuestro artículo sobre las métricas más importantes que debe seguir en su sitio de WordPress.
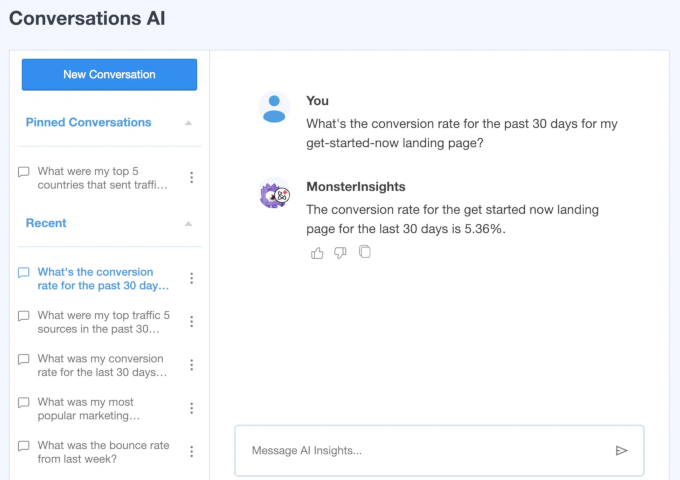
Con MonsterInsights, también puede utilizar la característica “Conversaciones IA” para obtener respuestas rápidas acerca de sus datos.

Por ejemplo, puede preguntar: “¿Cuál ha sido mi tasa de conversión en el último mes? Esta característica facilita el acceso a la información que necesita sin tener que sumergirse en complejos informes analíticos.
2. Realice una auditoría del sitio web de WordPress
Antes de empezar a rediseñar WordPress, tienes que entender las acciones y los factores que han llevado a las métricas de rendimiento que has recopilado en el paso anterior. De esta forma, podrás tomar decisiones informadas acerca de qué cambiar y qué mantener.
Para obtener esta información, debe realizar una auditoría del sitio web, que consiste en una serie de acciones para comprender la experiencia del usuario en su sitio web actual.
Le recomendamos que pida directamente la opinión de sus usuarios para conocer de primera mano sus necesidades, preferencias y puntos débiles.
El plugin UserFeedback es una herramienta excelente para ello, ya que te permite añadir encuestas a tu sitio y recoger rápidamente las opiniones de los visitantes. Utilizamos el plugin en nuestros propios sitios web, y puedes obtener más información en nuestra completa reseña de UserFeedback.
Puede comprobar nuestra completa guía para saber más acerca de cómo recopilar comentarios / opiniones sobre el diseño de sitios web en WordPress. También hemos recopilado una lista de preguntas de respuesta / comentario / opinión para los visitantes de tu sitio web.

También querrá evaluar el recorrido del usuario. Los visitantes suelen seguir pasos predecibles antes de realizar una compra o enviar un formulario, y puede haber obstáculos en su recorrido.
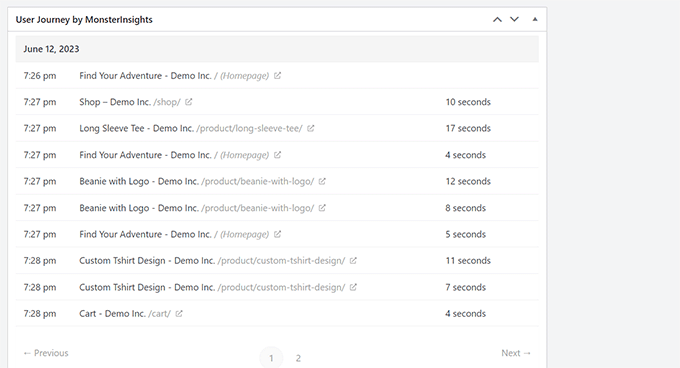
Si utiliza MonsterInsights, la extensión User Journey puede ayudarle a realizar el seguimiento de los clientes en plataformas de comercio electrónico de WordPress populares como WooCommerce, Easy Digital Downloads y MemberPress.
Por ejemplo, en WooCommerce, puede ver el recorrido completo de un usuario, incluidas todas las interacciones, tiempos y duraciones.
Para más detalles, consulte nuestras guías activando el seguimiento de clientes en WooCommerce y el seguimiento del viaje del cliente utilizando MemberPress.

Para sitios web centrados en la generación de clientes potenciales, el uso de WPForms junto con la extensión User Journey es una gran solución. Muestra la fuente de referencia que llevó a los usuarios a su sitio y la ruta que siguieron antes de enviar un formulario.
📌 Nota rápida: Hemos usado WPForms personalmente en varios sitios web para nuestras otras marcas y hemos ayudado a clientes a establecerlo en sus sitios web. Creemos que ofrece el mejor y más sencillo enfoque para la creación de formularios, y se integra perfectamente con muchos de los plugins más populares de WordPress.
Para más detalles, marque / compruebe nuestra reseña / valoración de WPForms.
Esta información le ayuda a comprender qué contenido consigue una mayor participación de los usuarios. Obtenga más información en nuestra guía completa sobre el seguimiento del recorrido del usuario en los formularios de clientes potenciales de WordPress.

Las herramientas de mapa de calor son otra parte esencial de la auditoría de desarrollo de su sitio web. Representan visualmente la forma en que los visitantes navegan por las páginas y proporcionan información que los datos brutos no pueden ofrecer por sí solos.
UserFeedback incluye ahora una potente característica integrada de mapa de calor que muestra exactamente dónde los visitantes hacen clic, se desplazan y mueven el ratón en sus páginas.
Al estar integrado directamente con WordPress, puede ver todos los datos del mapa de calor directamente en el panel de control, junto con los resultados de las respuestas / comentarios / opiniones de los usuarios.

Si busca una solución gratuita, también le recomendamos Microsoft Clarity, que ofrece mapas de calor completos, seguimiento de desplazamientos y seguimiento de clics sin coste alguno.
Lo hemos utilizado en muchos de nuestros sitios web de marca, y es una excelente opción si está empezando con el análisis de mapas de calor. Para marcar / comprobar los primeros pasos con Clarity, consulte nuestra guía sobre la instalación de Microsoft Clarity analytics en WordPress.
3. Decida si desea mantener su sitio activo o ponerlo en modo de mantenimiento
Una de las decisiones más importantes que hay que tomar al rediseñar WordPress es si trabajar en el sitio web activo o ponerlo en modo de mantenimiento. Esta decisión puede afectar significativamente a la experiencia del usuario y al posicionamiento en los motores de búsqueda durante el proceso de rediseño.
He aquí algunas preguntas que puede hacerse para tomar la decisión correcta:
- ¿Cuál es la envergadura de su rediseño? Por ejemplo, ¿sólo va a cambiar la página de inicio o va a rehacer todo el sitio?
- ¿Cuánto tiempo llevará el rediseño? ¿Se trata de una actualización rápida que puede hacerse en unos días, o de un gran cambio que requiere semanas?
- ¿Puede su sitio estar fuera de línea durante un tiempo? Piense acerca de si su negocio puede soportar estar fuera de servicio durante algún tiempo.
- ¿Cuántos visitantes tiene su sitio? Un sitio con mucho tráfico sufrirá más por el tiempo de inactividad que un blog personal más pequeño.
- ¿Va a cambiar cómo está establecido su sitio? ¿Sólo va a actualizar su aspecto o va a cambiar cosas de sitio y direcciones?
- ¿Su sitio gestiona partes importantes de su negocio? Por ejemplo, ¿tiene una tienda online que debe permanecer abierta o su sitio es principalmente informativo?
En general, recomendamos mantener el sitio activo durante el rediseño, sobre todo si el proceso va a llevar un tiempo y/o si las operaciones de su empresa se verán afectadas de forma significativa por el tiempo de inactividad. También es una buena opción si no quiere que el SEO de su sitio se vea afectado.
En este caso, deberá establecer un sitio de prueba de WordPress o un entorno de desarrollo local. Esto le permite experimentar con su rediseño sin afectar a su sitio en vivo.
Un sitio web de prueba es esencialmente una copia de su sitio web en vivo donde usted puede hacer cambios con seguridad. En estos días, muchos proveedores de alojamiento ofrecen características de puesta en escena con un solo clic, incluyendo SiteGround (donde alojamos WPBeginner).
Para obtener más información, marque / compruebe nuestra guía sobre cómo crear un entorno de ensayo para WordPress.

También puede optar por un sitio de desarrollo regional. Esta opción consiste en crear una copia de su sitio web en su ordenador personal, lo que ofrece aún más privacidad y tiempos de desarrollo más rápidos.
Para ello, recomendamos utilizar la herramienta Local WP, que muchos miembros de nuestro equipo utilizan para probar nuevas características. Puede obtener más información acerca de este tema en nuestro artículo sobre cómo instalar WordPress localmente en Windows y Mac.

Si el rediseño es relativamente rápido y no va a interrumpir las funciones críticas de la empresa, poner el sitio en modo de mantenimiento durante un breve periodo puede ser aceptable. Dicho esto, debe ser consciente de los riesgos.
Poner su sitio en modo de mantenimiento puede afectar a su SEO y puede que tenga que establecer algunas redirecciones. Esto no es un gran problema para sitios web pequeños y personales, pero puede ser complicado para sitios más grandes con muchos visitantes.
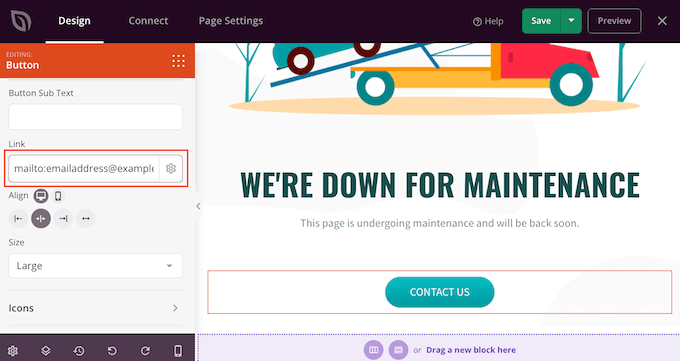
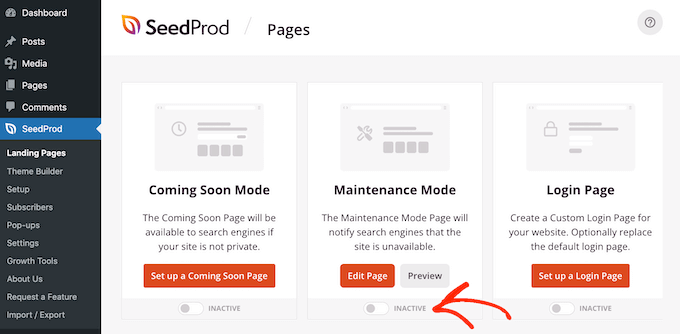
Nuestro método preferido es utilizar el maquetador de páginas SeedProd. Además de activar el modo de mantenimiento para su sitio de WordPress, le permite hacer una página de aspecto agradable para informar a los visitantes acerca de sus próximos cambios e incluso generar clientes potenciales mediante la creación de una página de destino de lista de espera.
Además, puede indicar a los motores de búsqueda que su sitio está temporalmente inactivo enviando una señal especial denominada estado 503, que es lo que Google sugiere hacer.

Si está interesado en esta opción, le recomendamos que marque / compruebe nuestra reseña / valoración completa de SeedProd.
4. Elegir un método de rediseño de WordPress
A la hora de rediseñar su sitio web en WordPress, tiene 3 opciones principales: personalizar el tema existente, elegir un tema nuevo y personalizarlo o contratar a un experto en diseño de WordPress.
Analicemos los pros y los contras de cada método para ayudarle a decidir cuál es el mejor para su proceso de rediseño.
Opción 1: Personalizar el tema existente
Lo mejor para: Propietarios de sitios que, en general, están contentos con su diseño actual pero quieren refrescar su aspecto o añadir nuevas características.
Ventajas de personalizar el tema de WordPress existente:
- Familiarizado con la configuración actual
- Potencialmente más rápido, fácil y asequible
- Mantiene la coherencia para los visitantes habituales
Contras de personalizar su tema de WordPress existente:
- Limitado por la estructura de temas existente
Si quieres seguir con tu tema actual pero quieres obtener más opciones de personalización, entonces te recomendamos usar plugins como CSS Hero y WPCode.
CSS Hero es un plugin editor de CSS visual que te permite personalizar el CSS de tu tema de WordPress visualmente. Eso significa que no necesitas tocar ningún código para modificar el tema, pero cualquier cambio que hagas afectará a su CSS.
Puede obtener más información acerca del plugin en nuestra reseña / valoración de CSS Hero.

Por otro lado, WPCode es un plugin de fragmentos de código que te permite añadir fragmentos de código personalizados a tu tema sin tener que tratar directamente con los archivos del tema. Siempre que haya un error en el código, el plugin lo desactivará y tu tema no se verá afectado.
Lo mejor es que puede conservar los cambios en el código incluso cuando se actualiza el tema, por lo que no perderá sus personalizaciones.
Puedes leer nuestra reseña / valoración de WPCode para más detalles.

Si necesita un poco de inspiración sobre lo que puede hacer para personalizar su sitio web actual, aquí tiene algunos artículos que puede comprobar:
- Cómo cambiar el estilo de las categorías individuales en WordPress
- Cómo dar un estilo diferente a cada entrada de WordPress
- Cómo añadir estilos personalizados a los widgets de WordPress
- Cómo personalizar los colores de su sitio web en WordPress
Opción 2: Elija un tema nuevo y personalícelo
Lo mejor para: Los que buscan un cambio de diseño significativo sin el costoso rediseño del sitio web. O personas que quieren aprovechar las nuevas características del tema.
Ventajas de utilizar un nuevo tema de WordPress:
- Nuevo comienzo con modernas opciones de diseño
- Acceso a nuevas características y disposiciones
- Potencial de mejora del rendimiento del sitio web
Contras de utilizar un nuevo tema de WordPress:
- Posible curva de aprendizaje con un tema nuevo
- Es obligatoria / requerida / necesaria una cuidadosa configuración para evitar problemas de compatibilidad.
Cuando elijas un tema nuevo, asegúrate de que sea rápido, adaptable, compatible con tus plugins actuales y que reciba soporte con regularidad. También deberías pensar en su relación calidad-precio y en las opciones de personalización para que puedas editar tu sitio de WordPress exactamente como quieras.
Si estás considerando un tema premium, puedes leer nuestra guía sobre temas de WordPress gratuitos vs premium para ayudarte a tomar una decisión. Además, asegúrate de seguir nuestra guía sobre cómo cambiar correctamente un tema de WordPress para evitar errores comunes.
Para una solución más flexible, recomendamos SeedProd, un maquetador de arrastrar y soltar con docenas de kits de temas y plantillas. Esto es también lo que utilizamos para diseñar páginas de destino personalizadas para nosotros y nuestras marcas.
De hecho, nuestros amigos de OptinMonster utilizaron SeedProd para rediseñar su página de destino y aumentaron sus conversiones en un 340%.

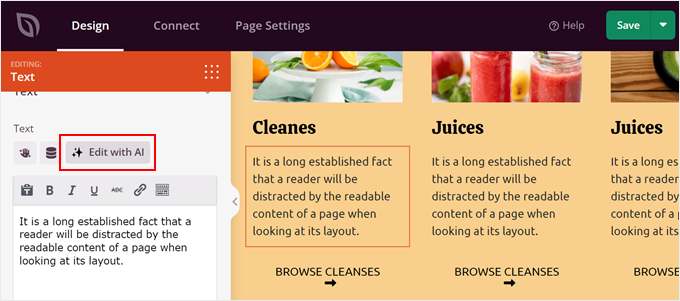
Con este maquetador de arrastrar y soltar, obtendrás un tema y una herramienta flexible para personalizarlo, para que puedas hacer un diseño único sin necesidad de conocimientos técnicos. Además, tendrás acceso a herramientas de IA para generar contenido e imágenes personalizadas para tus páginas.
Puede obtener más información acerca de SeedProd en estas guías:
- SeedProd Valoración: ¿Es el maquetador de páginas de WordPress adecuado para usted?
- Cómo crear fácilmente un tema de WordPress personalizado (sin código)
- Cómo añadir un fondo animado en WordPress
- Cómo añadir testimonios rotativos en WordPress
También puede consultar nuestra lista de los temas de WordPress más populares.

Opción 3: Contratar un servicio de diseño de sitios web WordPress a medida
Lo mejor para: Empresarios o blogueros que desean un diseño único y profesional adaptado a sus necesidades específicas y no tienen tiempo o conocimientos para crearlo ellos mismos.
Ventajas de contratar un servicio profesional de diseño de WordPress:
- Diseño único y profesional del tema de WordPress
- Tema de WordPress adaptado a sus necesidades específicas
- Sin necesidad de conocimientos personales de diseño o codificación.
Contras de contratar un servicio profesional de diseño de WordPress:
- Mayor coste (lea nuestro artículo sobre los costes de un tema de WordPress personalizado)
- Depende del calendario del diseñador
Si está cansado de los diseños “cookie-cutter”, ésta es una excelente opción para usted. Por supuesto, el reto es encontrar los diseñadores de WordPress adecuados con los que trabajar. Tenemos un anuncio / catálogo / ficha de las mejores agencias de WordPress si quieres algunas recomendaciones.
Dicho esto, es posible que desee comprobar nuestros servicios WPBeginner Pro.

Para el diseño de un sitio de WordPress personalizado, ofrecemos:
- Un gestor de proyectos dedicado a gestionar el proceso de rediseño.
- Múltiples revisiones del diseño de sitios web en WordPress
- Formación para que aprenda a gestionar su nuevo sitio web
- Configuración completa de WooCommerce para tiendas online
- Optimización de los motores de búsqueda y del rendimiento
Reconstruir un sitio web existente cuesta a partir de 599 $, con lo que obtendrá un diseño de sitio web adaptable de hasta 5 páginas, 2 rondas de revisiones y configuración de análisis.
Piense en ello como una inversión para su presencia en línea que puede dar lugar a una mejora de la experiencia del usuario, un mejor posicionamiento en los motores de búsqueda y, en última instancia, un aumento de las conversiones y los ingresos de su empresa.
Si no está seguro, puede reservar hoy mismo una consulta gratuita con nuestro equipo.
5. Haga una copia de seguridad de su sitio web en WordPress
Supongamos que ya estás rediseñando tu sitio. Antes de ponerlo en marcha, tienes que hacer un paso que no debes omitir: hacer una copia de seguridad de tu sitio web WordPress actual.
Por eso es tan importante hacer copias de seguridad:
- Protección contra errores: si algo sale mal durante la transición, puede restaurar fácilmente su sitio.
- Protección contra las reacciones negativas: si los usuarios reaccionan negativamente al nuevo diseño, puede volver rápidamente al antiguo.
- Preservación de datos importantes – Garantiza que no se pierda ningún contenido o ajuste valioso durante el rediseño.
- Tranquilidad – Saber que tiene una copia de seguridad le permite lanzar su sitio con confianza.
Recomendamos utilizar un plugin de copia de seguridad como Duplicator para esta tarea. Duplicator facilita la creación y gestión de copias de seguridad directamente en su sitio web.
Una vez creado, puedes guardar el archivo de copia de seguridad en tu ordenador. O, para añadir seguridad, súbelo a servicios de almacenamiento en la nube como Dropbox.

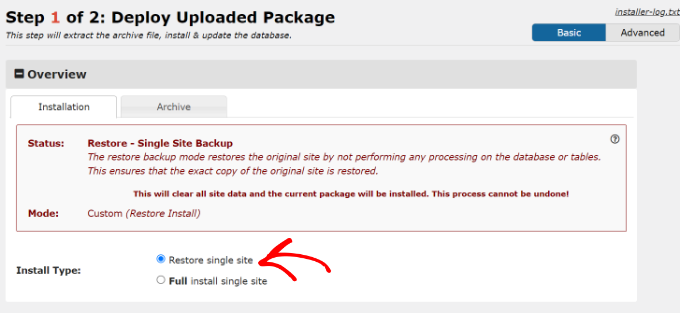
Restaurar su sitio con Duplicator también es sencillo: sólo tiene que arrastrar y soltar el archivo de copia de seguridad. El plugin también le permite establecer un punto de recuperación, lo que le permite restaurar rápidamente su sitio a una fecha anterior si es necesario.
6. Inicie su sitio y realice otra auditoría
En esta fase, ya está listo para publicar su sitio recién rediseñado y mostrárselo a su público.
Si usted está poniendo su sitio web en modo de mantenimiento con SeedProd, entonces usted puede desactivar ese modo para que todos puedan acceder a su sitio. Puedes consultar nuestra guía sobre el modo de mantenimiento de WordPress para más detalles.

Si ha estado desarrollando su sitio localmente, puede leer nuestra guía sobre cómo trasladar WordPress de un servidor local a un sitio activo.
Mientras tanto, si ha estado utilizando un sitio de ensayo en su alojamiento de WordPress, entonces usted puede simplemente utilizar su característica de despliegue para hacer su sitio en vivo. Por ejemplo, con Bluehost, puede utilizar el plugin Bluehost WordPress para desplegar todos los cambios en unos pocos clics.
Puede obtener más información acerca de este tema en nuestra guía sobre los entornos de ensayo de WordPress.

Una vez que su sitio está en funcionamiento, no puede relajarse todavía. Debe asegurarse de que todo funciona correctamente.
Algo a lo que debe prestar atención es a sus ajustes SEO. Si decide reestructurar sus páginas web, tendrá que establecer redireccionamientos y actualizar sus enlaces internos para reflejar los cambios de URL. De lo contrario, los motores de búsqueda no podrán rastrear su sitio correctamente.
Este proceso puede llevar mucho tiempo, por lo que recomendamos utilizar el plugin All in One SEO (AIOSEO) para ello. También es lo que usamos en WPBeginner para asegurarnos de que nuestro sitio está siempre optimizado para los motores de búsqueda. Para más detalles, marcar / comprobar nuestra completa reseña de All in One SEO.
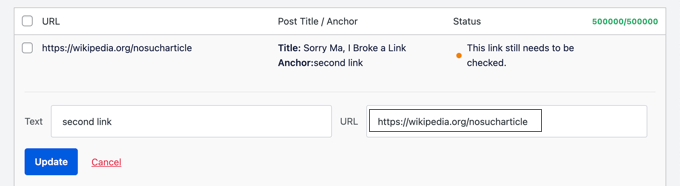
Puede utilizar AIOSEO para encontrar fácilmente enlaces rotos en todo el contenido de su sitio web. Si es así, puedes sustituir rápidamente la URL existente por una nueva para que los usuarios no acaben viendo una página de error.

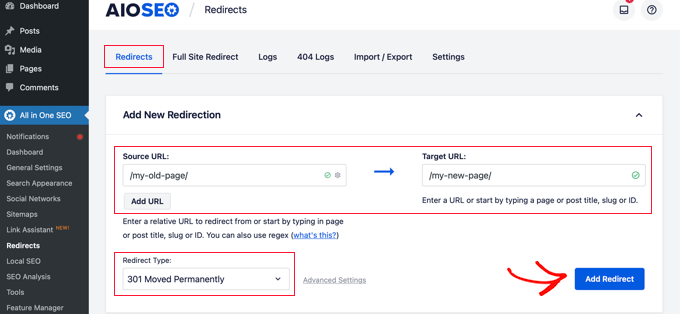
AIOSEO también le permite establecer fácilmente redireccionamientos 301. Esto será muy útil si su rediseño implica la reestructuración de la jerarquía de su sitio web.
Puede leer nuestra guía para principiantes sobre la creación de redireccionamientos 301 en WordPress para obtener más información.

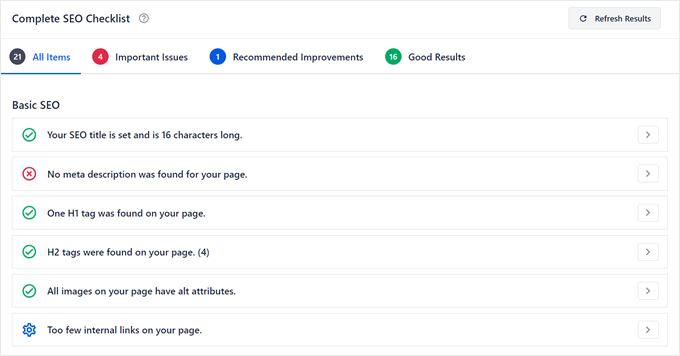
Aparte de eso, también recomendamos hacer una auditoría SEO para comprobar si faltan títulos SEO, meta descriptions, etiquetas de enlaces canónicos, certificados SSL, problemas de velocidad, etc. Estos son elementos importantes que pueden hacer o deshacer su visibilidad en los motores de búsqueda.
Marque / compruebe nuestra lista de comprobación de auditoría SEO de WordPress para obtener una guía paso a paso.

Por último, realice las mismas comprobaciones de las que hablamos en el paso 2 cuando dijimos que realizara una auditoría del sitio web. Utiliza mapas de calor y consulta los datos de Google Analytics para asegurarte de que nadie tiene problemas con tu nuevo sitio.
7. Mantenga continuamente su sitio WordPress
El trabajo del propietario de un sitio web no tiene fin. Incluso después de lanzar su sitio, necesita realizar algunas tareas rutinarias de mantenimiento para asegurarse de que su sitio no se vuelve lento, vulnerable a ataques o empieza a mostrar errores.
Pero no te dejes intimidar. Tenemos una guía que desglosa las tareas de mantenimiento de WordPress más importantes que debes hacer, desde cambiar tus contraseñas y actualizar tus plugins hasta reseñar tus registros de seguridad.
Pero si todo esto te parece demasiado duro y te sobra algo de presupuesto, entonces te recomendamos contratar a nuestros expertos en mantenimiento de WordPress en WPBeginner Pro Services. Obtendrás:
- Mantenimiento y soporte 24/7 de WordPress es compatible con / dar soporte
- Seguimiento / vigilancia / supervisión del tiempo de actividad las 24 horas del día.
- Actualizaciones constantes del núcleo, temas y plugins de WordPress
- Copias de seguridad rutinarias en la nube y eliminación de malware
- El soporte de emergencia a la carta es compatible con / dar soporte
Nuestros servicios de mantenimiento empiezan a partir de 57,50 $ al mes. Si bien esto cuesta algo de dinero, se puede pensar que es similar a la obtención de un plugin de seguridad de WordPress, pero éste es una persona real el mantenimiento de su sitio.
Podemos detectar y resolver problemas / conflictos / incidencias complejos que las herramientas automatizadas podrían pasar por alto y tomar decisiones basadas en sus necesidades específicas y en los objetivos de rediseño de su sitio web. Si quieres saber más, no dudes en reservar una consulta gratuita con nosotros hoy mismo.

Recuerde que el mantenimiento regular es clave para que su sitio WordPress recién rediseñado funcione sin problemas y de forma segura. Tanto si decides hacerlo tú mismo como si contratas a expertos, asegúrate de tener un plan para mantener tu sitio en plena forma.
Esperamos que este artículo te haya ayudado a aprender a rediseñar tu sitio web en WordPress. Es posible que también desee comprobar nuestro artículo sobre las cosas que debe hacer antes de iniciar un negocio de diseño de WordPress y nuestras selecciones de expertos de los mejores plugins WordPress tema maquetador.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.