Por defecto, WordPress viene con un editor de contenidos fácil de usar. Incluye diferentes secciones y barras de herramientas que facilitan el acceso a una amplia gama de características y funcionalidades.
Sin embargo, es posible que desee personalizar la pantalla de edición posterior para aumentar su productividad. Disponer los elementos según tus preferencias de flujo de trabajo puede ayudarte a ello.
En WPBeginner, hemos estado utilizando el editor Gutenberg durante el último par de años, por lo que entendemos lo frustrante que puede ser una pantalla de edición desordenada. Algunos de nuestros escritores prefieren mantener su espacio de escritura limpio mediante la eliminación de elementos innecesarios.
Tanto si quieres reorganizar los meta boxes, eliminar secciones innecesarias o adaptar el diseño a tu estilo de escritura, reorganizar la pantalla de edición de entradas puede tener un gran impacto. Puede ayudar a maximizar tu productividad para que puedas crear más contenido de alta calidad.
En este artículo, le mostraremos cómo reorganizar fácilmente la pantalla de edición de entradas paso a paso en WordPress. ¡Vamos al grano!

¿Por qué reorganizar la pantalla de edición de entradas de WordPress?
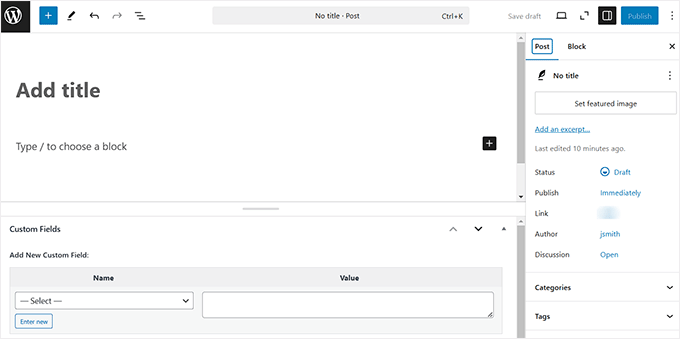
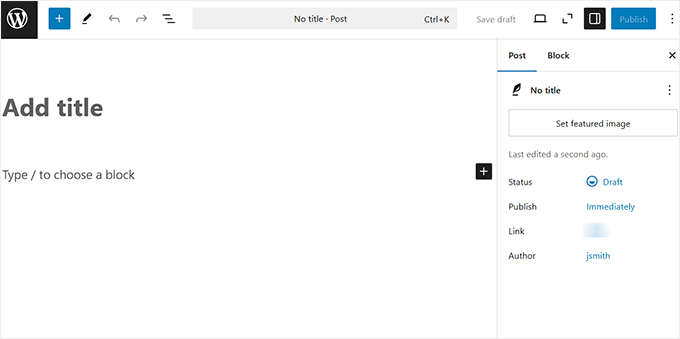
Por defecto, el editor de bloques de WordPress ofrece una experiencia de usuario elegante. A la derecha, encontrarás los ajustes de la entrada y del bloque, que aparecen siempre que seleccionas un bloque en tu entrada.
Además, si lleva un tiempo utilizando WordPress, es posible que su vista predeterminada del editor también incluya la barra lateral de administración de WordPress a la izquierda.
A medida que te acostumbres al editor, notarás que utilizas unas zonas más que otras.
Por ejemplo, si tiene un blog de WordPress sencillo, probablemente no necesitará la sección “Campos personalizados” de la parte inferior de la pantalla de edición de entradas.

En ese caso, puedes reorganizar el editor para centrarte en las herramientas y funciones que utilizas con más frecuencia, minimizando las distracciones. Un entorno de edición despejado y organizado te permitirá concentrarte en la creación de contenidos y agilizar tu flujo de trabajo.
Además, despejar la pantalla de edición de entradas puede ser especialmente útil si trabajas en pantallas pequeñas, ya que hace que el diseño sea más intuitivo y menos abrumador visualmente.
Dicho esto, veamos cómo reorganizar fácilmente la pantalla de edición de entradas en WordPress. También puede utilizar los enlaces de abajo para saltar a la sección de su elección:
Mostrar/Ocultar Paneles en el Editor de Entradas de WordPress
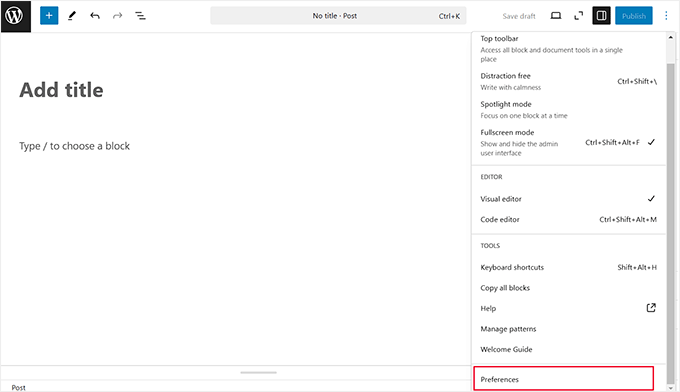
Si desea ocultar secciones innecesarias en el panel de bloque, deberá hacer clic en el icono de tres puntos situado en la esquina superior derecha de la pantalla.
Se abrirá un menú desplegable en el que deberás seleccionar la opción “Preferencias”.

Una vez hecho esto, se abrirá una ventana emergente en tu pantalla.
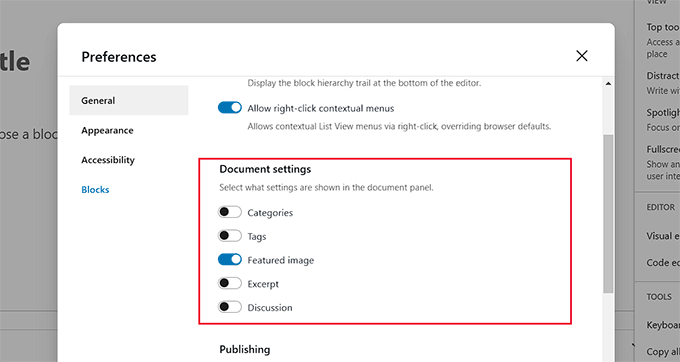
Desplácese hasta la sección “Configuración del documento” y desactive todos los paneles que desee eliminar.

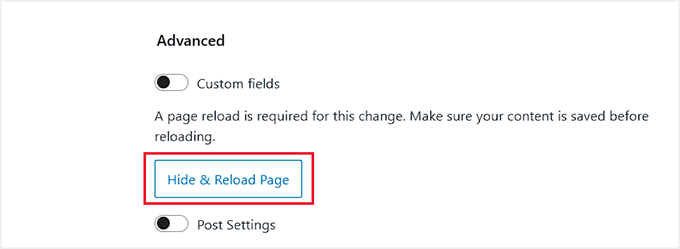
También puede eliminar las secciones“Campos personalizados” y “Configuración de la entrada” de la parte inferior del editor de bloques desplazándose hasta “Avanzado”.
Aquí, sólo tienes que cambiar los interruptores a “OFF” y hacer clic en el botón “Ocultar y volver a cargar la página”.

Una vez hecho esto, el editor de bloques volverá a cargarse.
Ahora puede ver que todos los paneles innecesarios que eligió se han eliminado del panel de bloque de la derecha.

Dicho esto, te recomendamos que elimines sólo los elementos que estés seguro de no necesitar. De lo contrario, podrías olvidarte de ajustes y funciones útiles.
Pegue la barra de herramientas de bloques en la parte superior de la pantalla de edición de entradas
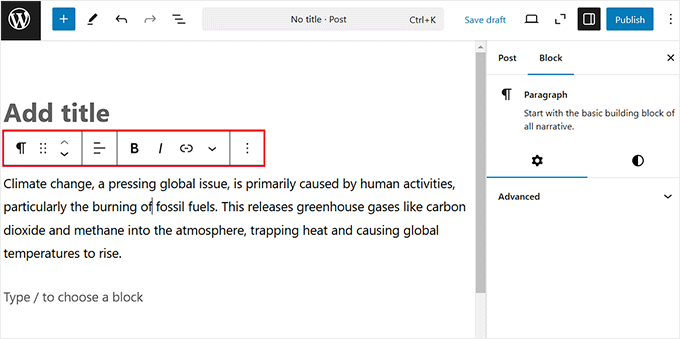
Al utilizar el editor de bloques, es posible que haya visto el menú flotante que aparece en la parte superior de cada bloque cuando se selecciona. Esta barra de herramientas del bloque proporciona acceso rápido a varias opciones y ajustes específicos del bloque con el que se está trabajando.
Por ejemplo, si está utilizando un bloque Párrafo, la barra de herramientas puede incluir opciones como negrita, cursiva, alinear texto y añadir enlaces.

Sin embargo, la barra de herramientas de bloques puede distraerle porque ocupa un valioso espacio en la pantalla, sobre todo cuando se trabaja con varios bloques a la vez.
Por eso puede ser una buena idea mover la barra de herramientas a la parte superior de la pantalla de edición de entradas. Para ello, haz clic en el icono de tres puntos de la esquina superior derecha y abre el menú desplegable.
Desde aquí, sólo tienes que seleccionar la opción “Barra de herramientas superior”. Esto moverá la barra de herramientas de bloques a la parte superior, haciendo que tus bloques distraigan menos.

Quitar el panel de bloques de la derecha en la pantalla de edición de entradas
También puedes eliminar el panel de bloques en el editor de Gutenberg para crear un espacio de escritura claro para tu contenido.
Para ello, basta con hacer clic en el icono “Configuración” situado en la parte superior derecha para eliminar la columna de la pantalla.

Cuando necesites acceder a la configuración de tus documentos o bloqueos, sólo tienes que volver a hacer clic en el icono “Configuración” y el panel volverá a aparecer.
Uso del editor de pantalla completa en WordPress
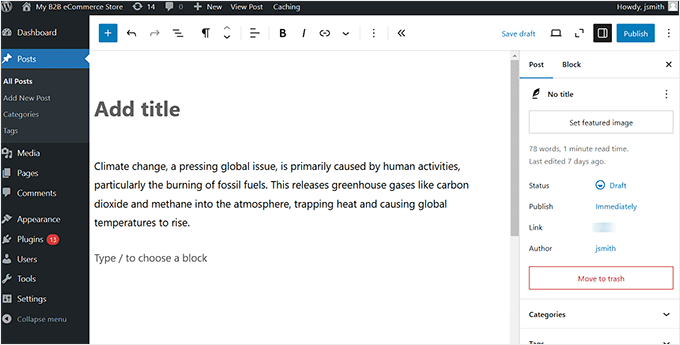
Cuando se utiliza el editor de bloques, la barra lateral de administración de WordPress a veces aparece en el lado izquierdo, lo que puede distraer bastante.
Por suerte, WordPress ofrece un modo de pantalla completa que elimina el panel de administración y te permite trabajar en un entorno más despejado.

Para utilizarlo, haz clic en el icono de tres puntos de la esquina superior derecha, que abre el menú.
A continuación, seleccione la opción “Modo de pantalla completa”. Una vez hecho esto, la barra lateral de administración de WordPress desaparecerá del lado izquierdo.

Además, WordPress recordará tus preferencias la próxima vez y abrirá el editor de entradas en la misma vista que hayas seleccionado.
También puede desactivar el modo de pantalla completa en cualquier momento que desee utilizando los mismos pasos anteriores. Para más detalles, consulta nuestro tutorial sobre cómo desactivar el editor de pantalla completa en WordPress.
Uso del modo Spotlight en el editor de entradas
Si te distraes con mucha facilidad, entonces es posible que desees utilizar el modo Spotlight en el editor de contenidos de WordPress.
Este modo atenúa todos los demás bloques, resaltando sólo aquel en el que estás trabajando en ese momento. Así es más fácil concentrarse en la tarea de edición sin distracciones.

Para activar este modo, basta con hacer clic en el icono de tres puntos situado en la esquina superior derecha. Cuando se abra el menú, selecciona la opción “Modo Spotlight”.
Ahora puedes escribir tus contenidos en un entorno libre de distracciones.

Una vez que haya terminado, puede desactivar este modo haciendo clic en el icono de menú de tres puntos y seleccionando de nuevo la opción “Modo Spotlight”.
Esto te ayudará a ver todos tus bloques juntos para hacerte una idea de cómo quedarán en tu sitio web. Para obtener más información, consulta nuestra guía para principiantes sobre cómo utilizar el editor a pantalla completa sin distracciones de WordPress.
Bonus: Eliminar Bloques en el Editor de Entradas de WordPress
Además de reorganizar la pantalla de edición de entradas, es posible que desee eliminar los bloques no deseados del menú de bloques de la derecha.
Por ejemplo, si dirige un sitio web para pequeñas empresas, probablemente no necesitará el bloque Verso, ya que está pensado para dar formato a la poesía.
La función de visibilidad de bloques le permite ocultar fácilmente los bloques no deseados de WordPress. Pero no te preocupes, también puedes recuperarlos si cambias de opinión.
Basta con hacer clic en el icono de los tres puntos y elegir la opción “Preferencias” en el menú desplegable.

Esto abrirá una nueva ventana donde tienes que cambiar a la pestaña ‘Bloques’ a la izquierda. A continuación, desactive las casillas junto a los bloques que desea ocultar en el editor de entradas.
También puede desactivar los bloques que han sido añadidos automáticamente por los plugins de WordPress instalados en su sitio web.

Cuando esté satisfecho, haga clic en el icono “X” para salir del menú.
Por último, haga clic en el botón “+” de la esquina superior izquierda para abrir el menú de bloques. Ahora verás que los bloques que elegiste ya no están visibles.

Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo eliminar un bloqueo en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo reorganizar la pantalla de edición de entradas en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo utilizar los patrones de bloques de WordPress y nuestra selección de los mejores plugins de bloques de Gutenberg para sitios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?