Mostrar imágenes una junto a otra en WordPress puede mejorar el atractivo visual de tus entradas y páginas. Si quieres mostrar productos, crear galerías, hacer una comparativa u ofrecer un diseño más organizado, alinear imágenes una al lado de la otra es una forma sencilla de mejorar tu diseño.
En WPBeginner llevamos más de 16 años utilizando WordPress para nuestro blog. También tenemos mucha experiencia formateando imágenes, ya que nos esforzamos por incluirlas en todas nuestras páginas y posts. De esta forma, podemos ofrecer una experiencia de usuario más atractiva.
En nuestra opinión, hay dos formas sencillas de hacerlo. Puedes utilizar el editor de bloques de WordPress o un plugin como Envira Gallery. Sigue leyendo para aprender a poner imágenes una al lado de la otra en WordPress sin escribir ningún código.

¿Por qué añadir imágenes una al lado de la otra en WordPress?
Añadir imágenes una al lado de la otra puede mejorar el atractivo visual de su sitio web WordPress creando un diseño más interesante.
Las imágenes contiguas también ayudan a aprovechar mejor el espacio del sitio web, ya que permiten incluir más elementos visuales en un área limitada.
Por ejemplo, si tiene un sitio web de fotografía, colocar las imágenes una al lado de la otra le ayudará a sacar el máximo partido a su página de WordPress mostrando las imágenes de una forma estéticamente agradable.
Además, a veces, es posible que desee que los usuarios comparen dos imágenes en su blog de WordPress. Colocarlas una al lado de la otra facilitará el análisis y la comprensión de las diferencias entre las imágenes.
Dicho esto, veamos cómo poner fácilmente imágenes una al lado de la otra en WordPress.
En este tutorial, mostraremos dos métodos diferentes, y puede utilizar los siguientes enlaces para saltar al método de su elección:
Método 1: Añadir imágenes una al lado de la otra en WordPress usando el Editor de Bloques
Si estás buscando una forma sencilla de añadir imágenes una al lado de la otra usando el editor de bloques de Gutenberg, entonces este método es para ti.
El editor de bloques ofrece una funcionalidad de bloque de galería que le permite mostrar fácilmente imágenes en filas y columnas.
En primer lugar, tendrás que crear una nueva entrada/página o editar una existente para abrir el editor de contenido. Una vez allí, haz clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, simplemente localice y añada el bloque Galería a la página o entrada.

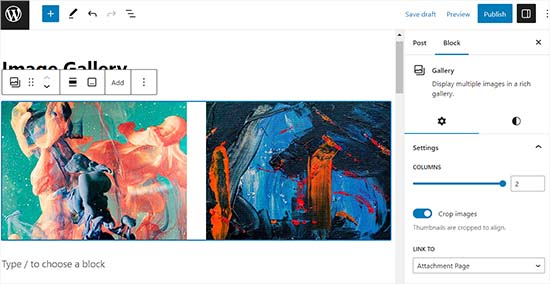
Después, puedes añadir fácilmente imágenes a tu bloque de galería desde el ordenador al hacer clic en el botón “Subir”.
También puede seleccionar imágenes de su biblioteca de medios de WordPress al hacer clic en el botón “Biblioteca de medios”.
Como puede ver, hemos añadido 2 imágenes a nuestro bloque Galería, y WordPress las ha colocado automáticamente una al lado de la otra.

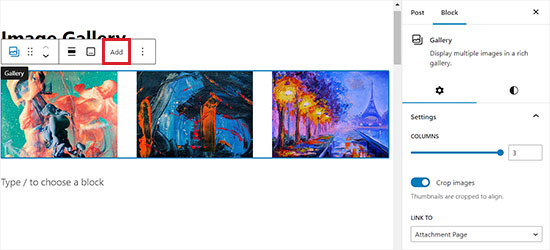
Si decide añadir una tercera imagen, debe hacer clic en el botón “Añadir” de la barra de herramientas del bloque situada en la parte superior.
Esto abrirá la biblioteca de medios desde donde puedes añadir una tercera imagen a tu bloque Galería. Una vez hecho esto, verás que WordPress simplemente ha cambiado el tamaño de las imágenes para colocarlas automáticamente una al lado de la otra.

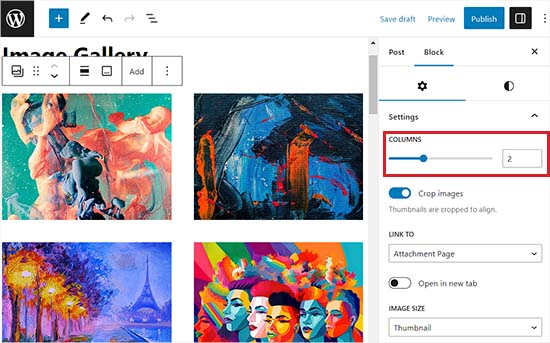
Sin embargo, si decide colocar una cuarta imagen en el bloque Galería, se colocará debajo de las otras imágenes.
Para solucionarlo, puede cambiar el número de imágenes que WordPress debe incluir una al lado de la otra en una sola columna.
Por ejemplo, si quieres dos imágenes una al lado de la otra y dos más debajo, puedes establecer las Columnas en 2.

También puede recortar imágenes para que queden alineadas, ajustar su tamaño, enlazarlas a distintas páginas y cambiar el color de fondo desde el panel de bloques.
Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo crear una galería de imágenes en WordPress.
Cuando haya terminado, no olvide hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
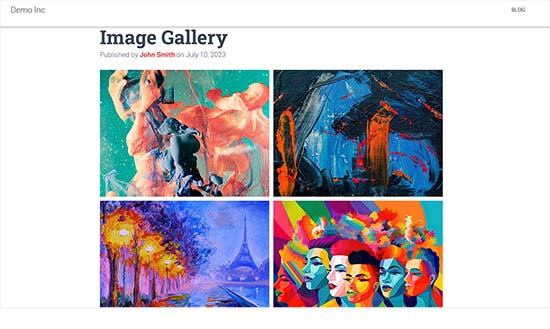
Ahora, sólo tienes que visitar tu sitio web para ver las imágenes una al lado de la otra.

Método 2: Colocar imágenes una al lado de la otra en WordPress utilizando un plugin (de forma sencilla)
Si está utilizando el antiguo editor clásico de WordPress, o si desea crear galerías más complejas que el bloque Galería por defecto, entonces este método es para usted.
Recomendamos usar Envira Gallery porque es el mejor plugin de galerías para WordPress.
Nota: Envira Gallery también tiene una versión gratuita que puede utilizar. Sin embargo, para este tutorial utilizaremos el plan Pro.
En primer lugar, tendrás que instalar y activar el plugin Envira Gallery. Para más detalles, marque / compruebe nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a la galería Envira ” Añadir nueva página desde su escritorio de WordPress.
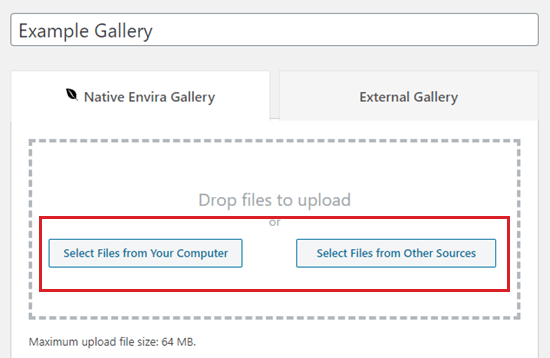
Una vez allí, tendrás que darle un título a tu nueva galería. Nosotros hemos llamado a la nuestra ‘Galería de ejemplo’.

A continuación, suba las imágenes que desee utilizar desde el ordenador haciendo clic en el botón “Seleccionar archivos de su ordenador”.
Para subir imágenes desde la biblioteca de medios, haga clic en el botón “Seleccionar archivos de otras fuentes”.
Una vez subidas las imágenes, desplácese hasta la sección Galería para verlas.
Desde aquí, puede dar a sus imágenes un título y un texto alternativo. El título aparece debajo de la imagen cuando el usuario sitúa el cursor del ratón sobre ella.

El título también aparece debajo de la imagen en el modo de caja de luz emergente, que veremos dentro de un momento.
Para editar el título y el texto alternativo, haga clic en el botón “Editar” de una imagen de la galería.

A continuación, puede cambiar el título de la imagen e introducir el texto alternativo, que es útil para el SEO de su sitio de WordPress.
Si el título describe la imagen, puede repetirlo para el texto alternativo.

Una vez que haya terminado, asegúrese de hacer clic en el botón “Guardar metadatos” antes de cerrar la ventana.
Si no lo haces, los cambios realizados no se guardarán en la galería.

Por último, desplácese hasta la parte superior de la página y haga clic en el botón “Publicar” para guardar la galería de imágenes que acaba de crear.
A continuación, dirígete a la página o entrada de WordPress donde quieras añadirlo.

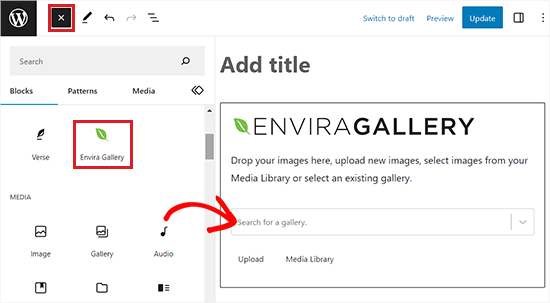
Una vez allí, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
Desde aquí, localice y añada el bloque Galería Envira a la página/entrada.

A continuación, tendrás que seleccionar la galería que has creado en el menú desplegable del propio bloque.
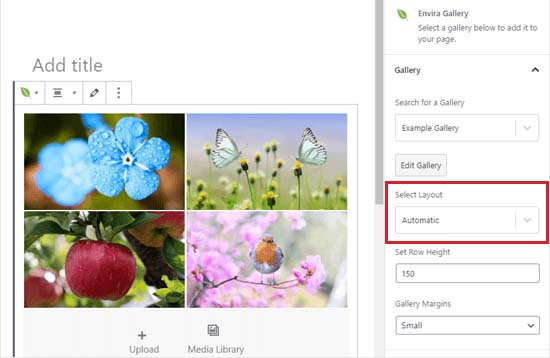
Para visualizar las imágenes de la galería una al lado de la otra, vaya al panel de bloque situado en la esquina derecha de la pantalla.
Desde aquí, desplácese hasta la sección “Seleccionar disposición” y elija el número de columnas en el menú desplegable. Tus imágenes se mostrarán ahora una al lado de la otra en la página de WordPress.

También puedes cambiar los márgenes de la galería, activar el isótopo y establecer los ajustes de la caja de luz desde el panel de bloqueo.
Una vez que haya terminado, no olvide hacer clic en el botón “Publicar” o “Actualizar” para guardar sus ajustes.
Ahora, puede visitar su sitio web para ver las imágenes una al lado de la otra.

Ahora el usuario puede hacer clic en cualquier imagen para ver la versión a tamaño completo en una caja de luz.
Además, también pueden desplazarse por las imágenes utilizando la caja de luz.

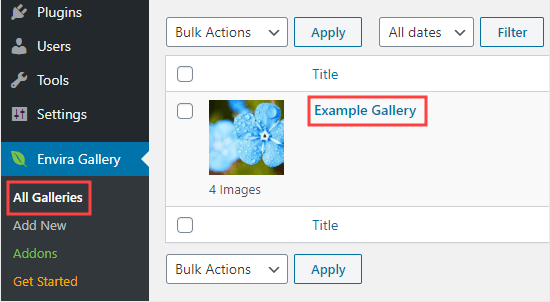
Si desea añadir más imágenes a su galería, puede volver a ella visitando la página Envira Gallery ” Todas las galerías en su escritorio de WordPress.
Una vez allí, sólo tienes que hacer clic en el nombre de tu galería para editarla.

Cualquier cambio que hagas en tu galería aparecerá donde la hayas colocado en tus entradas, páginas o barras laterales. No es necesario que vuelvas a añadirla.
Consejo: Si utilizas el editor clásico en lugar del editor de bloques, puedes seguir utilizando Envira Gallery.
Verás un botón “Añadir galería” encima del editor clásico que puedes utilizar para añadir una galería existente a tu entrada.
Una vez que haya terminado, no olvide hacer clic en el botón “Publicar” o “Actualizar” para guardar sus ajustes.

Bonificación: Alinear imágenes en WordPress
Cuando añada dos imágenes una al lado de la otra, deben estar alineadas para crear un aspecto cohesivo y visualmente atractivo.
Aunque añada una sola imagen a su blog de WordPress, deberá alinearla con el contenido para crear un equilibrio visual.
Puede alinear fácilmente las imágenes en el editor de bloques de WordPress al hacer clic en el botón “Alinear” de la barra de herramientas situada encima del bloque.
Esto abrirá algunas opciones desde las que puede desplazar su imagen a la derecha o a la izquierda, hacer que tenga el mismo ancho que el contenedor o utilizar la opción de ancho completo para que el ancho de la imagen sea el mismo que el del resto de la página.

Aparte de eso, también puede utilizar el bloque Columna para alinear su imagen con el contenido. Para ello, tendrás que seleccionar la variación 50/50.
Una vez hecho esto, puede añadir un bloque de imágenes que se alinee perfectamente con su contenido.

Además, también puede envolver texto alrededor de la imagen, utilizar el bloque de grupo, añadir el bloque de portada o hacer muchas más cosas para alinear imágenes juntas o por separado.
Para más información, consulte nuestra guía para principiantes sobre cómo alinear imágenes en el editor de bloques de WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo poner imágenes una al lado de la otra en WordPress. También puedes consultar nuestra guía sobre cómo cambiar la altura y anchura de los bloques en WordPress y nuestra guía sobre cómo añadir tablas en las entradas y páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support
Glad our guide was helpful
Admin
Kurt
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support
We hope our recommendation makes the process easier for you
Admin
Diana
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Admin
Michael Jakubowski
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support
You’re welcome
Admin
MR MICHAEL F TULK
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support
Glad our guide could be helpful
Admin
Daniel
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support
Glad our article was helpful
Admin