En WPBeginner utilizamos el enlace “Leer más” para guiar a los visitantes a entradas completas, ¡y tú puedes hacer lo mismo!
Utilizar el bloque Más en WordPress es una forma sencilla de crear vistas previas de entradas llamativas que mantengan enganchados a los visitantes. Ayuda a dividir el contenido, facilitando el escaneo del blog y animando a los lectores a hacer clic y seguir explorando.
¿Y lo mejor? WordPress te ofrece múltiples formas de mostrar vistas previas de entradas en tu página de inicio y archivos.
En esta guía, te mostraremos cómo utilizar el bloque Más de WordPress paso a paso. Además, veremos cómo crear extractos personalizados si tu tema no es compatible con él.

Cuándo utilizar el bloque Más en WordPress
Muchos sitios web utilizan vistas previas de las entradas para animar a los visitantes a comprobar la versión completa.
Como usuario de WordPress, puede crear vistas previas de entradas de diferentes maneras. Por ejemplo:
- Puede utilizar un plugin de acordeón de WordPress para mostrar el contenido en una estructura / disposición / diseño / plantilla plegable.
- Puede mostrar y ocultar contenidos mediante el efecto conmutador.
Por defecto, la mayoría de los temas modernos de WordPress muestran automáticamente una vista previa de tus entradas en la página de inicio y en los archivos del blog, en lugar de la entrada completa.
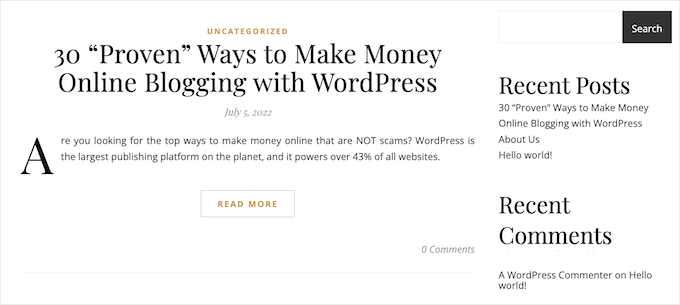
Por ejemplo, la página de nuestro blog muestra algunas palabras de la entrada y un enlace “Leer más” a la entrada completa.

Esta vista previa ayuda a los visitantes a ver más sobre los debates de tu blog sin tener que desplazarse por todas las entradas. También ayuda a aumentar las páginas vistas, ya que los visitantes tendrán que hacer clic para terminar de leer una entrada.
Puede controlar exactamente lo que WordPress muestra en estas vistas previas utilizando el bloque Más o un extracto.
La mejor opción para su sitio variará dependiendo de su tema de WordPress. Algunos temas ignorarán los bloques Más que crees, por lo que tendrás que utilizar un extracto en su lugar.
Para ayudarte a mostrar una vista previa atractiva independientemente del tema que utilices, trataremos tanto Más bloques como extractos. Si prefieres ir directamente a un método en particular, puedes enlazar con los siguientes enlaces:
¿Preparados? Primeros pasos.
Paso 1: Cómo utilizar correctamente el bloque Más en WordPress
El editor de bloques de WordPress tiene un bloque Más incorporado que le permite especificar el punto de corte exacto para el texto de la vista previa de cualquier entrada de WordPress.
📝 En el editor clásico, este bloque se conocía anteriormente como etiqueta Más.
Puede añadir el bloque Más en cualquier parte de la entrada, incluso a mitad de frase o de párrafo.
Todo el contenido sobre el bloque Más aparecerá en las páginas de archivo de tu blog y en cualquier otro lugar en el que aparezcan tus entradas en tu sitio WordPress. WordPress también añadirá un enlace “Leer más” a la vista previa, para que los visitantes puedan hacer clic para leer la versión completa de la entrada.

Nota: Cada tema de WordPress es diferente, y algunos pueden anular la etiqueta “Leer más” por defecto. Teniendo esto en cuenta, es posible que veas un texto diferente en el botón “Leer más”.
Antes de añadir un bloque Más a su entrada, es importante comprobar que su sitio está establecido para mostrar las últimas entradas en la página de inicio.
Si utiliza una página estática como página de inicio personalizada, es posible que el tema ignore los bloques Más y utilice sus propios ajustes.
¿No está seguro de si está utilizando una página de inicio estática como página de inicio? Puede comprobarlo simplemente yendo a Ajustes ” Lectura en el escritorio de WordPress.

En la parte superior de esta pantalla, verás la sección “Tu página de inicio”. Si la opción “Tus últimas entradas” está seleccionada, no deberías tener problemas para utilizar el bloque Más.
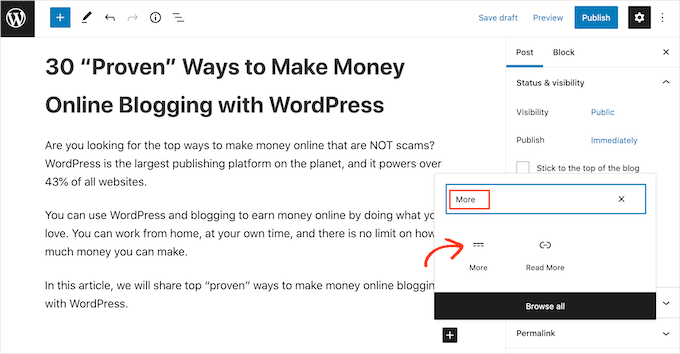
Para empezar, sólo tienes que abrir la entrada a la que deseas añadir un bloque Más. A continuación, busque el lugar donde desea crear el punto de corte para su vista previa, y haga clic en el icono ‘+’ para añadir un nuevo bloque.
A continuación, escriba “Más” y seleccione el bloque adecuado para añadirlo a su página.

Algunos temas tienen un límite en el número de palabras que mostrarán en su página de inicio y páginas de archivo.
Si incluye un gran número de palabras en su vista previa, su tema puede anular el bloque Más. Por lo tanto, es una buena idea crear el punto de corte al principio de la entrada.
Ahora puede seguir escribiendo su entrada con normalidad.
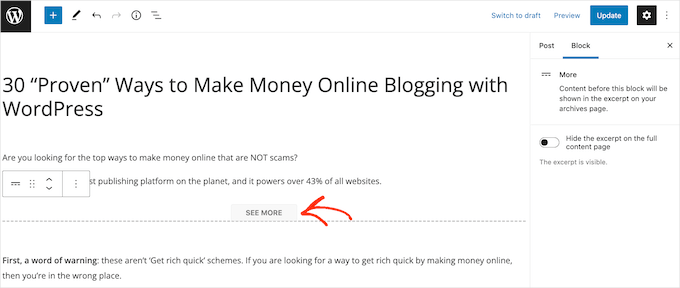
Podrá ver el bloque Más cuando edite su entrada en el editor de bloques, pero sus visitantes no lo verán cuando lean la entrada en su blog de WordPress.
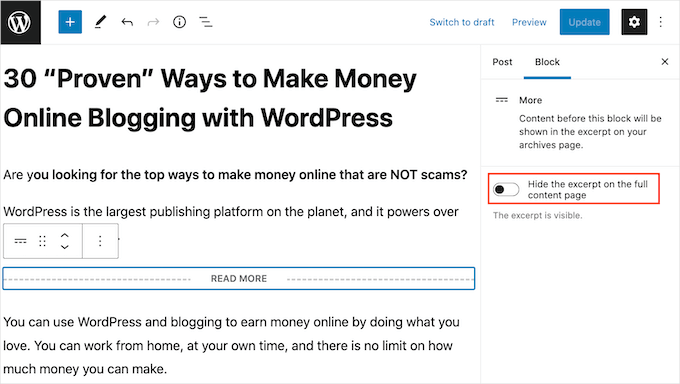
Al igual que cualquier otro bloque, WordPress tiene algunos ajustes que puede utilizar para configurar el bloque Más. Para ver estos ajustes, simplemente haga clic para seleccionar su bloque Más.
En el menú de la derecha, ahora puede elegir si desea ocultar o mostrar el extracto en la página de contenido completo, que es la página que está viendo en ese momento.
Por defecto, todo el contenido por encima del bloque Más aparecerá en la página de contenido completo, como puede ver en la siguiente imagen:

Sin embargo, es posible que desee escribir un extracto personalizado que aparecerá solo en su página de inicio y página de archivo y no en la entrada completa en sí.
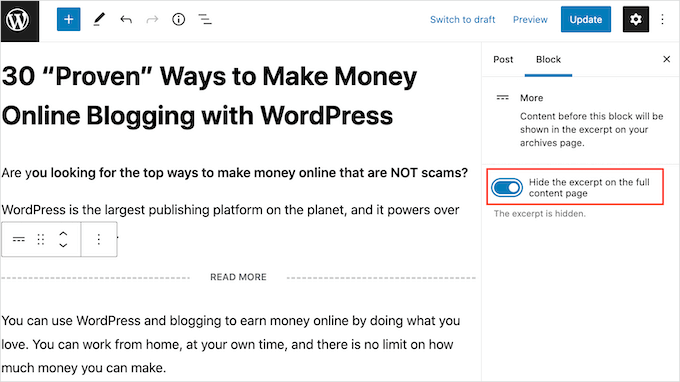
Para ello, basta con hacer clic en el carrusel / control deslizante “Ocultar el extracto….” para que pase de blanco a azul.

Ahora, todo lo que esté por encima del bloque Más aparecerá solo en la página de archivo y en la página de inicio.
Cuando haya terminado, puede guardar los cambios haciendo clic en el botón “Actualizar” o “Publicar”.
Ahora, si visitas tu página de inicio o la página de archivo de tu blog, verás la vista previa que acabas de crear para esta entrada.
🤔 ¿Estás viendo algo diferente? Entonces tu tema de WordPress puede estar ignorando tus bloques Más.
Algunos temas están diseñados para mostrar extractos y anularán todos los bloques Más. Si la página de inicio y los archivos del blog no muestran la vista previa creada con el bloque Más, es posible que tengas que utilizar extractos en su lugar.
Paso 2: Cómo cambiar el texto “Leer más” del bloque More
Por defecto, el bloque Más mostrará un enlace Leer más en su archivo y página de inicio.
Hay varias maneras de cambiar este texto, pero dependiendo de su tema de WordPress, puede obtener resultados ligeramente diferentes. Algunos temas anularán tus cambios con sus propios ajustes por defecto.
Para empezar, vale la pena comprobar si puede cambiar el texto de Leer más utilizando el editor de entradas de WordPress.
Para ello, basta con abrir cualquier entrada que tenga un bloque Más. A continuación, puede hacer clic en el texto predeterminado “LEER MÁS” y escribir el texto que desea utilizar en su lugar.

Después, actualice o publique la página con normalidad. A continuación, puede visitar su página de inicio o el archivo de su blog para comprobar si el texto Leer más ha cambiado.
Si sigue apareciendo el enlace original, es posible que tenga que modificar los ajustes del tema mediante código.
Puede crear un plugin específico para su sitio o utilizar un plugin de fragmentos de código como WPCode (recomendado) para añadir el siguiente código a su sitio:
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ); |
Nota: Utilizamos WPCode en algunos de nuestros sitios de marcas asociadas para gestionar fragmentos de código personalizados. Comprueba nuestra reseña / valoración de WPCode para ver por qué nos encanta este plugin.
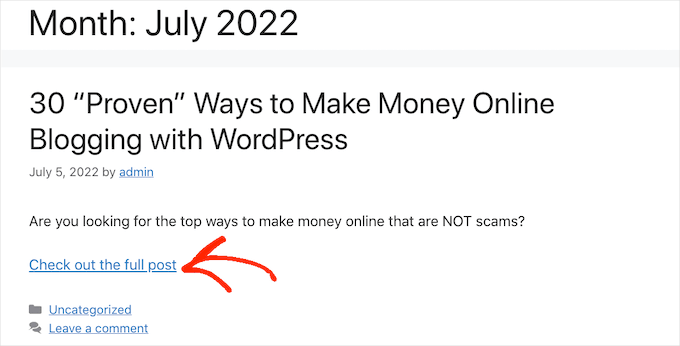
Esto sustituye el texto por defecto “Leer más” por “Comprueba la entrada completa”, como puedes ver en la siguiente imagen.
Puede utilizar el texto que desee sustituyendo “Comprobar la entrada completa” en el fragmento de código.

Alternativa: Cómo establecer extractos de entradas en WordPress
WordPress tiene dos formas diferentes de mostrar una vista previa de una entrada. Ya hemos cubierto el bloque Más, pero también puede crear una vista previa utilizando extractos.
Para los visitantes de tu blog o sitio web de WordPress, las vistas previas se crean utilizando extractos, y el bloque Más tiene exactamente el mismo aspecto. Sin embargo, algunos temas están codificados para usar extractos, lo que significa que ignorarán tus bloques Más y mostrarán un extracto en su lugar.
Si no añade un extracto a una entrada manualmente, WordPress creará uno automáticamente basándose en la longitud del extracto definida por su tema. Esto puede dar lugar a vistas previas que se cortan a mitad de la frase.
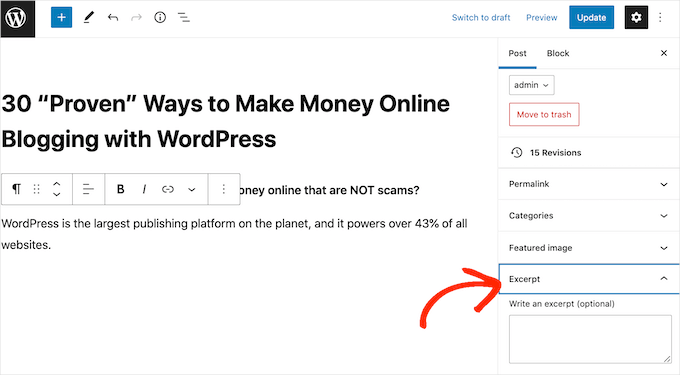
Si lo prefieres, puedes crear un extracto manualmente. Para ello, basta con abrir una entrada y hacer clic en la sección “Extracto” del menú de la derecha.

En el cuadro “Escribir un extracto”, puede escribir o pegar el extracto que desea utilizar para la entrada.
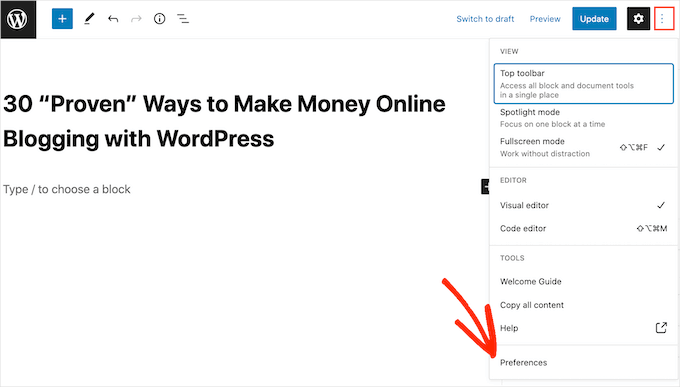
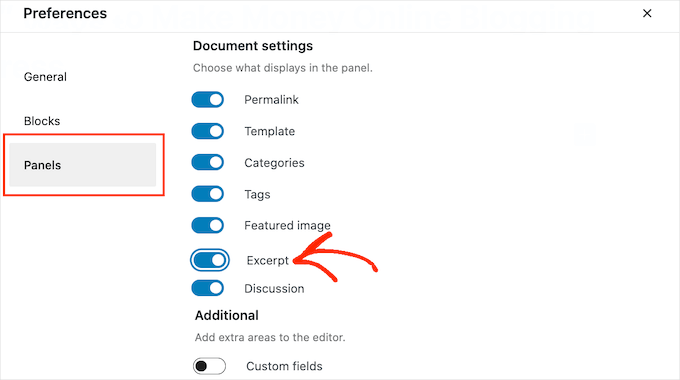
¿No ve la casilla “Extracto” en el menú de la derecha? Entonces puede activar este ajuste haciendo clic en el icono de tres puntos de la esquina superior derecha.
Una vez hecho esto, vamos a hacer clic en “Preferencias”.

En el mensaje / ventana emergente que aparece, simplemente haga clic en “Paneles”.
Ahora verás todos los ajustes que puedes añadir al menú de la derecha. Busca “Extracto” y haz clic en él para que pase de blanco (desactivado) a azul (activado).

A continuación, cierre la ventana emergente. Ahora debería tener acceso a los ajustes de “Extracto” en el menú de la derecha.
Ahora, puede crear un extracto siguiendo el mismo proceso descrito anteriormente.
Una vez hecho esto, simplemente guarde los cambios y visite su sitio. Ahora verá su extracto personalizado en la página de inicio y en el archivo del blog.
Esperamos que este artículo te haya ayudado a aprender a utilizar correctamente la etiqueta Más en WordPress. También puedes marcar / comprobar nuestra guía práctica sobre cómo añadir contenido multi-columna en entradas de WordPress o cómo añadir tablas en entradas y páginas de WordPress sin necesidad de HTML.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.