Un sitio web que carga lentamente ahuyentará a sus visitantes e incluso puede dañar su reputación. Por eso realizamos regularmente pruebas de velocidad en WPBeginner y en los sitios web de nuestros socios para asegurarnos de que nuestros lectores y clientes obtienen la mejor experiencia de usuario.
Utilizamos múltiples herramientas de prueba de velocidad, incluida Pingdom, para garantizar la máxima precisión, y también hemos investigado otras herramientas que podemos recomendar a usuarios con diferentes necesidades.
Según nuestra experiencia, elegir las herramientas adecuadas y saber interpretar sus resultados puede marcar una gran diferencia. Sin embargo, los principiantes suelen encontrar sus resultados técnicos y difíciles de entender.
En este artículo, le mostraremos cómo realizar correctamente una prueba de velocidad de un sitio web, le explicaremos los resultados y le recomendaremos las mejores herramientas para el trabajo.

Consejo de experto: ¿Quieres mejorar rápidamente el rendimiento de tu sitio web? Nuestro equipo de expertos puede encargarse de todo, desde realizar auditorías completas del rendimiento de WordPress hasta implementar cambios que aumenten al instante la velocidad de su sitio. Para obtener más información, consulte nuestro servicio de optimización de la velocidad del sitio hoy mismo.
Selección rápida: Las mejores herramientas de prueba de velocidad de sitios web
Si tienes prisa, la siguiente tabla te dará una rápida visión general de las herramientas de test de velocidad recomendadas y para qué son las mejores:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
¿Por qué realizar una prueba de velocidad del sitio web?
La velocidad del sitio web influye significativamente en la experiencia del usuario, la tasa de rebote y las conversiones.
Un sitio web que se carga lentamente frustra a los visitantes, lo que se traduce en mayores tasas de rebote (personas que abandonan el sitio rápidamente) y menores tasas de conversión (menos visitantes que completan las acciones deseadas, como realizar una compra o suscribirse a un boletín).
Un estudio descubrió que si su sitio web tarda sólo 1 segundo más en cargarse, puede perder un 7% de sus conversiones, obtener un 11% menos de visitas a la página y disminuir la satisfacción del cliente en un 16%.

Además, los sitios web lentos reciben menos tráfico porque los motores de búsqueda como Google los clasifican peor en los resultados de búsqueda. Esto hace que sea más difícil para la gente encontrarlos.
Por otro lado, los tiempos de carga rápidos crean una experiencia de usuario positiva, animando a los visitantes a permanecer más tiempo, explorar más contenidos y convertirse en clientes o suscriptores. Los motores de búsqueda también dan prioridad a la velocidad del sitio web como factor de clasificación, lo que conduce a un aumento del tráfico orgánico.
El primer paso para mejorar la velocidad de un sitio web es medirla. Puedes utilizar muchas herramientas gratuitas y de pago para probar y controlar la velocidad de tu sitio web WordPress, y la mayoría tienen funciones interesantes y únicas.
Cuando compruebe la velocidad de su sitio web, no debería utilizar sólo una herramienta. Para ser exhaustivo, suele ser una buena idea utilizar varias herramientas y realizar varias pruebas.
Sin embargo, cuando se observan las puntuaciones y métricas dadas por estas herramientas, el objetivo es simplemente mejorarlas. Intentar conseguir una nota perfecta es extremadamente difícil e incluso imposible en la mayoría de los casos para los sitios web que funcionan en el mundo real.
Su objetivo debe ser mejorar la velocidad de carga de la página para que los usuarios puedan disfrutar de una experiencia más rápida y coherente en su sitio web. El objetivo no debería ser obtener una puntuación perfecta en una determinada prueba.
Dicho esto, echemos un vistazo a algunas de las mejores herramientas de prueba de velocidad de sitios web para usuarios de WordPress.
Cómo probamos y revisamos las herramientas de prueba de velocidad de sitios web
En WPBeginner, estamos muy familiarizados con las mejores herramientas para ejecutar pruebas de velocidad de sitios web, y estamos constantemente probando nuevas herramientas.
A la hora de decidir qué herramientas de prueba de velocidad de sitios web recomendar, utilizamos estos criterios:
- Hemos utilizado y probado todas las herramientas: Ejecutamos pruebas de velocidad cuando aumentamos la velocidad de nuestro sitio web y escribimos escaparates como el alojamiento WordPress más rápido. Además, realizar pruebas de velocidad es una parte importante de nuestro servicio profesional de optimización de velocidad.
- Nos aseguramos de que fueran fáciles de usar: Los resultados de las pruebas de velocidad pueden ser difíciles de entender, así que buscamos herramientas que fueran fáciles de usar, dieran resultados claros y ofrecieran información útil. Lo ideal es que la herramienta no se limite a medir la velocidad, sino que también ofrezca recomendaciones prácticas.
- Buscamos características únicas: Más allá de las pruebas de velocidad básicas, consideramos cualquier característica adicional, como análisis SEO, perspectivas de optimización móvil y seguimiento del historial de rendimiento. Las herramientas que ofrecen estas ventajas añadidas pueden aportar un mayor valor global.
Cuando realice pruebas de velocidad, le recomendamos que utilice varias herramientas y ejecute cada prueba varias veces. Así tendrá más posibilidades de obtener resultados precisos.
Dicho esto, veamos cuáles son las mejores herramientas para realizar una prueba de velocidad de un sitio web.
¿Por qué confiar en WPBeginner?
WPBeginner ha sido un recurso de referencia para los usuarios de WordPress desde 2009. Nuestro equipo tiene años de experiencia en mejorar el rendimiento de WordPress y optimizar la velocidad de los sitios web.
Nos tomamos nuestro tiempo probando cada plugin y herramienta antes de recomendarlos en nuestro sitio web. Por eso millones de usuarios de WordPress confían en nuestro contenido.
¿Quiere saber cómo elegimos sobre qué escribir y recomendar? Consulte nuestro proceso editorial. Puede confiar en que nuestros consejos son fiables, prácticos y actuales.
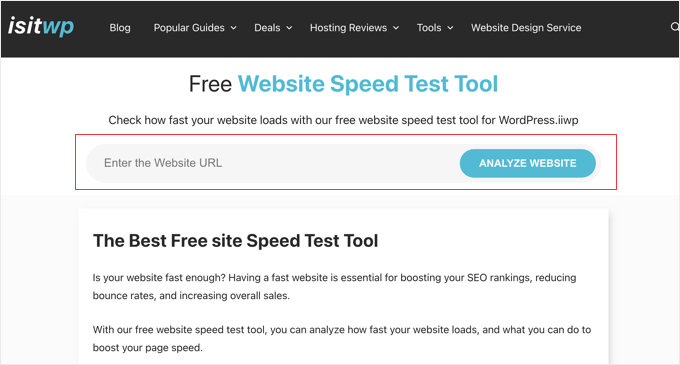
1. Herramienta de prueba de velocidad de sitios web IsItWP

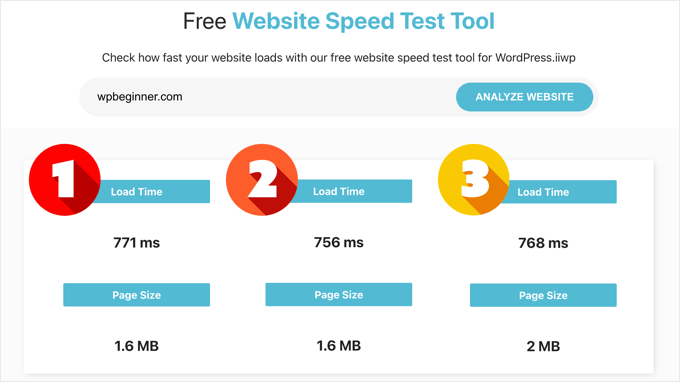
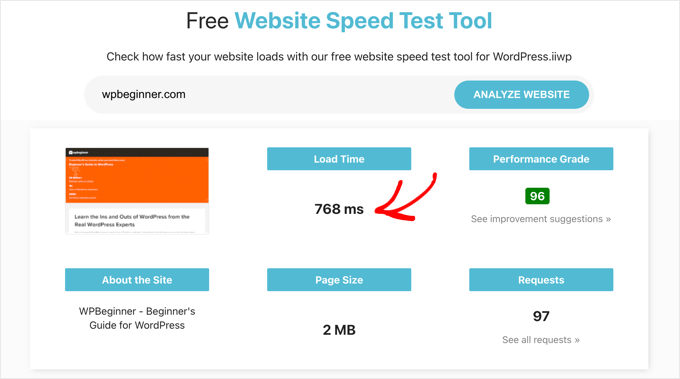
La herramienta gratuita de prueba de velocidad de sitios web de IsItWP es la mejor opción para principiantes y también es bastante adecuada para usuarios avanzados. Le permite comprobar rápidamente el rendimiento de su sitio web, ejecutar varias pruebas y desglosar los resultados para averiguar qué está ralentizando su sitio web.
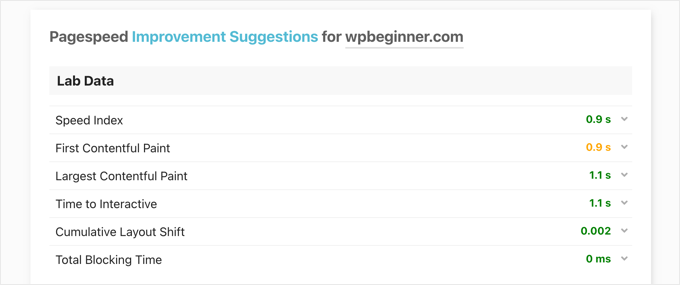
Utilizamos esta herramienta con frecuencia y nos gusta cómo organiza las sugerencias para mejorar el rendimiento del sitio web. Puede hacer clic en cada categoría para ver los pasos para solucionar problemas de rendimiento.
El sitio web también ofrece supervisión del tiempo de actividad del servidor y otras herramientas útiles para los propietarios de sitios web.

Pros de la herramienta de prueba de velocidad de sitios web IsItWP:
- Fácil de usar, incluso para principiantes
- Ofrece varias métricas de rendimiento, como el tiempo de carga de la página
- Ofrece recomendaciones claras y prácticas para mejorar la velocidad del sitio.
- Se ha diseñado específicamente para WordPress y tiene en cuenta los ajustes de configuración y los plugins habituales de WordPress.
- Gratuito
Contras de la herramienta de prueba de velocidad de sitios web IsItWP:
- Carece de algunas funciones y métricas avanzadas disponibles en herramientas de pago más completas.
Por qué elegimos IsItWP Website Speed Test Tool: IsItWP Website Speed Test Tool es una herramienta de prueba de velocidad de sitios web fácil de usar y gratuita diseñada específicamente para usuarios de WordPress.
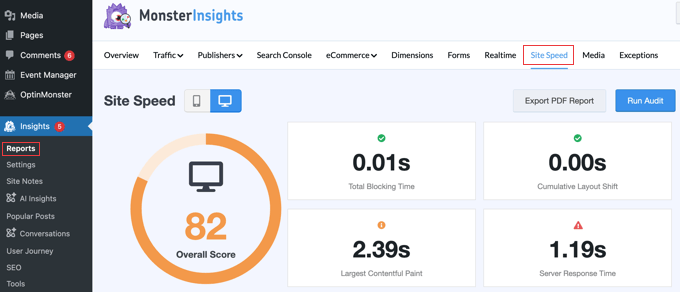
2. MonsterInsights

MonsterInsights le permite ver informes de Google Analytics directamente desde su escritorio de WordPress, incluido un informe de velocidad del sitio que le ayuda a medir la velocidad de su sitio web para móviles y ordenadores de sobremesa.
Utilizamos MonsterInsights a través de muchos de nuestros sitios web para realizar un seguimiento de las métricas importantes del sitio web, incluyendo la velocidad del sitio, las fuentes de tráfico, y más. Usted puede aprender acerca de nuestras experiencias utilizando y probando este plugin en nuestra revisión detallada MonsterInsights.
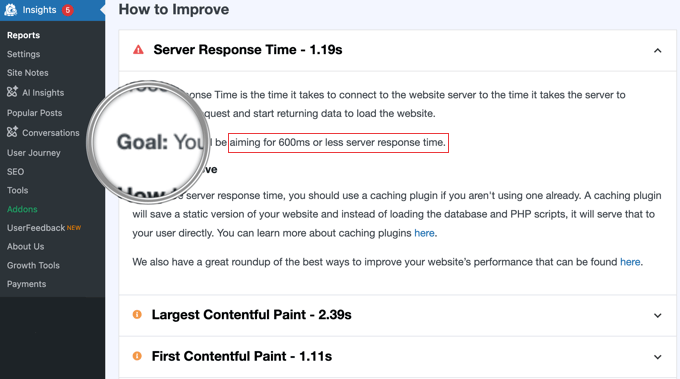
MonsterInsights muestra una puntuación global de la velocidad de su sitio y también otras métricas para mejorar la experiencia del usuario. Puede ver el informe dentro de su escritorio de WordPress y no tiene que salir de su sitio.

La mejor parte de usar MonsterInsights es que muestra un objetivo para cada métrica que usted debe apuntar.
Además, también obtendrá sugerencias sobre cómo mejorar cada métrica y hacer que su sitio web cargue más rápido.

Ventajas de MonsterInsights:
- Fácil de usar
- Ofrece información detallada sobre la velocidad del sitio web, incluido el tiempo de carga de la página, el tiempo de respuesta del servidor y el tamaño de los recursos de la página.
- Proporciona recomendaciones específicas y prácticas sobre cómo mejorar la velocidad del sitio web.
- Se integra con Google Analytics, lo que le permite ver los datos de velocidad del sitio junto con otras métricas analíticas importantes.
- Funciona cómodamente desde el escritorio de WordPress
Contras de MonsterInsights:
- El informe de prueba de velocidad no está incluido en la versión gratuita de MonsterInsights
- Ofrece menos control sobre las condiciones específicas de las pruebas que las herramientas específicas
Por qué elegimos MonsterInsights: MonsterInsights está diseñado específicamente para WordPress, por lo que es útil para los propietarios de sitios que quieren una visión completa del rendimiento de su sitio sin salir de su escritorio de WordPress.
3. Pingdom

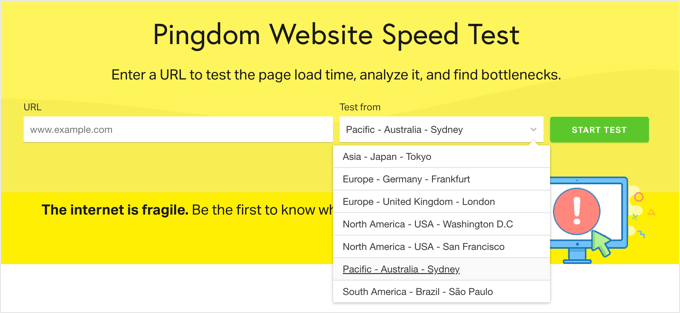
Pingdom es una de las herramientas de monitorización del rendimiento de sitios web más populares. Es fácil de usar y permite realizar pruebas de velocidad desde distintas ubicaciones geográficas.
Utilizamos esta herramienta cuando comparamos las velocidades de diferentes proveedores de alojamiento web para nuestras reseñas de alojamiento porque ofrece resultados coherentes y precisos.

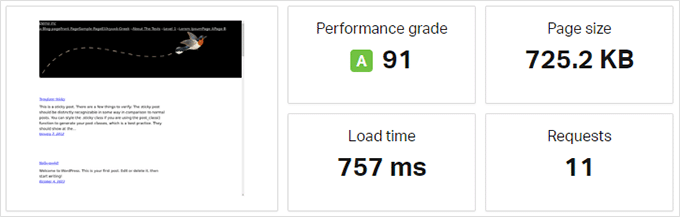
Nos gusta cómo Pingdom proporciona resultados en un formato claro y fácil de entender. Comienza con un resumen conciso del rendimiento de su sitio web y luego sigue con un informe detallado con sugerencias específicas para mejorar el rendimiento.
Además, ofrece información sobre la secuencia de carga de los recursos individuales, lo que le ayuda a identificar áreas específicas en las que se pueden realizar optimizaciones.
También puede ayudarle a controlar el tiempo de actividad del servidor de su sitio web WordPress.
Ventajas de Pingdom:
- Fácil de usar
- Analiza las métricas de rendimiento, como los tiempos de carga, el tamaño de los archivos y los tiempos de respuesta del servidor.
- Realiza pruebas desde múltiples lugares del mundo
- Supervisión en tiempo real del tiempo de actividad del sitio web
Contras de Pingdom:
- Muchas funciones avanzadas no están disponibles en la versión gratuita
Por qué elegimos Pingdom: Pingdom proporciona métricas de rendimiento detalladas como el tiempo de respuesta del servidor, el tamaño de la página y el número de solicitudes. También puede evaluar cómo varía el rendimiento del sitio para los usuarios en diferentes áreas geográficas.
4. Google PageSpeed Insights

Google PageSpeed Insights es una herramienta de supervisión del rendimiento de sitios web creada por Google. Esta herramienta de prueba de velocidad le muestra exactamente cómo Google evalúa el rendimiento de su sitio web y, a continuación, le proporciona informes de rendimiento del sitio web tanto para vistas móviles como de escritorio.
Debido a estas ventajas, utilizamos regularmente esta herramienta para monitorizar posibles problemas en nuestros sitios web y así poder solucionarlos lo antes posible. Puedes obtener más información en nuestra guía sobre cómo aumentar la velocidad de carga de las páginas en WPBeginner.
Puedes cambiar entre las pestañas de PageSpeed Insights y encontrar algunos problemas que son comunes entre ambos informes y algunos que Google recomienda solucionar en la vista para móviles.
También es la forma más sencilla de medir las puntuaciones de Google Core Web Vitals, como la “Interacción con la siguiente pintura” (INP), para ver cómo mide Google la rapidez con la que su sitio se carga, se hace visible y está listo para sus usuarios.

Por ejemplo, la captura de pantalla anterior muestra que la puntuación INP para los visitantes de escritorio de WPBeginner es de 47 ms. El punto verde indica que se trata de una buena puntuación.
También se obtienen recomendaciones detalladas para cada problema, lo que resulta útil para los desarrolladores. Sin embargo, la herramienta en sí es un poco intimidante para principiantes y no desarrolladores.
Ventajas de Google PageSpeed Insights:
- Utiliza la tecnología Lighthouse para analizar el rendimiento tanto en móviles como en ordenadores de sobremesa.
- Proporciona sugerencias concretas y prácticas para mejorar el rendimiento del sitio web.
- Evalúa Core Web Vitals, que son métricas fundamentales para la experiencia del usuario y desempeñan un papel en los algoritmos de clasificación de búsquedas de Google.
- Totalmente gratis
Contras de Google PageSpeed Insights:
- Intimidante para principiantes
- La aplicación de algunas recomendaciones puede requerir conocimientos técnicos
Por qué hemos elegido Google PageSpeed Insights: Google PageSpeed Ins ights ha sido desarrollado por Google y ofrece información sobre los criterios de Google para medir el rendimiento de los sitios. Esto lo convierte en una fuente de gran credibilidad para comprender el rendimiento de su sitio en las clasificaciones de búsqueda.
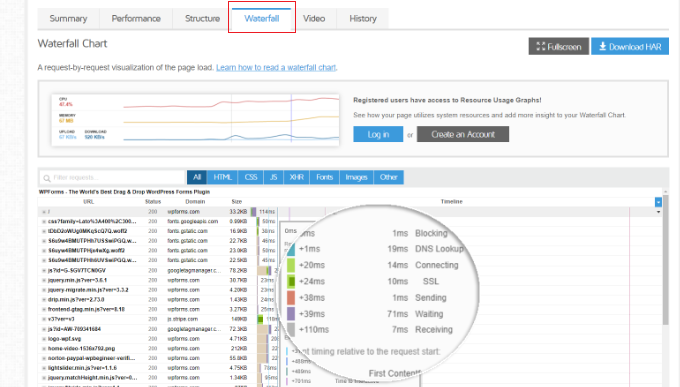
5. GTmetrix

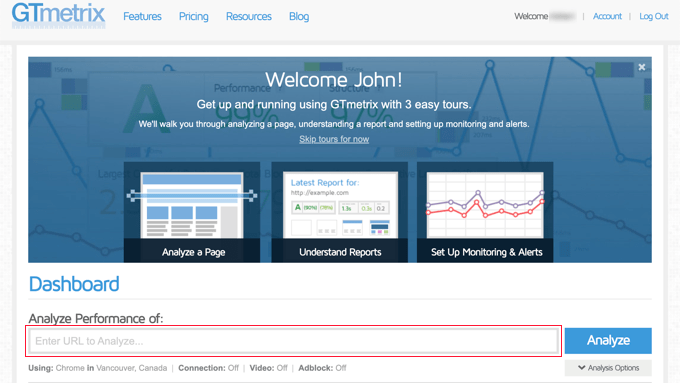
GTmetrix es otra potente herramienta de pruebas de velocidad de sitios web que le permite probar su sitio web utilizando herramientas populares como PageSpeed e YSlow. Después de crear una cuenta, puede cambiar la ubicación geográfica y el navegador utilizado para las pruebas.
Muestra informes detallados con un breve resumen de los resultados. Puede alternar entre las dos herramientas y ver las recomendaciones. Haciendo clic en cada recomendación se obtienen más detalles.
En WPBeginner, a menudo utilizamos GTmetrix como una alternativa a Google PageSpeed Insights cuando medimos Google Core Web Vitals como el tiempo al primer byte (TTFB ). La pestaña ‘Waterfall’ de la herramienta nos permite ver el tiempo de respuesta de los recursos y elementos de nuestra página web, y TTFB se muestra como ‘Waiting’ en los datos.

Puedes realizar pruebas de velocidad desde el sitio web de GTmetrix o utilizando el plugin para WordPress de la empresa. Hemos escrito un tutorial paso a paso sobre cómo utilizar GTmetrix para mejorar el rendimiento del sitio de WordPress utilizando ambos métodos.
Ventajas de GTmetrix:
- Fácil de navegar y presenta los resultados con claridad
- Proporciona un análisis exhaustivo que incluye el tiempo de carga de la página, el tamaño total de la página y el número de solicitudes.
- Ofrece vistas resumidas y detalladas
- Utiliza las puntuaciones de Lighthouse y otras métricas como Google PageSpeed e YSlow.
- Pruebas de velocidad del sitio desde múltiples ubicaciones de servidores en todo el mundo
- La versión gratuita ofrece muchas funciones
Contras de GTmetrix:
- Algunas funciones sólo están disponibles en la versión de pago
- Los informes detallados pueden resultar abrumadores para los principiantes
Por qué elegimos GTmetrix: GTmetrix ofrece puntuaciones de rendimiento y perspectivas detalladas que ayudan a los usuarios a identificar las áreas que necesitan optimización. Poder realizar pruebas desde distintos servidores de todo el mundo es importante para los sitios web dirigidos a un público internacional.
6. WebPageTest

La herramienta WebPageTest es otra herramienta gratuita de prueba de velocidad en línea que puede utilizar. Es un poco más avanzada que otras herramientas de nuestra lista, por lo que la recomendamos para usuarios y desarrolladores de WordPress de nivel intermedio.
Por defecto, ejecuta cada prueba 3 veces para proporcionar resultados precisos de la prueba de velocidad del sitio web. Esto ayuda a tener en cuenta cualquier fluctuación temporal en el rendimiento del servidor o en las condiciones de la red.
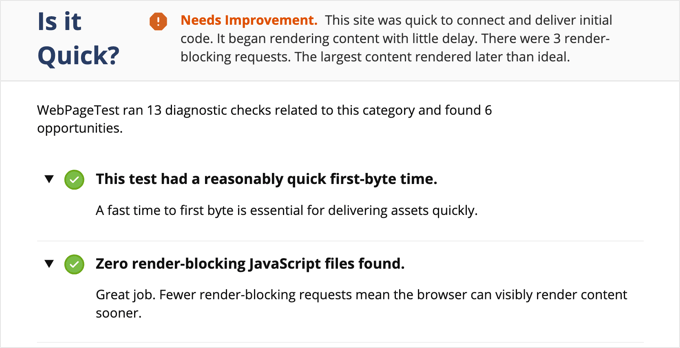
A continuación, muestra una vista detallada de cada resultado, en la que puede hacer clic para ampliar y ver el informe completo.

Aunque se muestran las medias de las 3 pruebas de velocidad, puedes hacer clic en cada prueba individual para ver cómo se ha cargado cada elemento de tu página web, así como una gran cantidad de datos técnicos, incluida información detallada sobre cabeceras HTTP, desglose de contenidos y tiempos de renderizado.
Una de sus principales ventajas es la posibilidad de elegir la ubicación de la prueba y el navegador utilizado para la misma. Esto le permite ver cómo se carga su sitio web para los usuarios en diferentes partes del mundo y en varios navegadores. Esto es importante porque las velocidades de Internet y las capacidades de los navegadores pueden variar significativamente, afectando a la rapidez con la que su sitio web se carga para los diferentes visitantes.
Ventajas de WebPageTest:
- Ofrece métricas de rendimiento extremadamente detalladas
- Las pruebas pueden personalizarse para utilizar distintos navegadores, velocidades de conexión y ubicaciones.
- La versión gratuita incluye muchas funciones
Contras de WebPageTest:
- Algunas funciones sólo están disponibles en la versión de pago
- Puede resultar abrumador para los principiantes
- No ofrece recomendaciones claras y fáciles de aplicar
- Los usuarios podrían experimentar tiempos de espera más largos para las pruebas durante las horas punta
Por qué elegimos WebPageTest: WebPageTest proporciona uno de los análisis más detallados y completos disponibles, cubriendo una amplia gama de métricas que son cruciales para entender el rendimiento del sitio web. Esto la convierte en una herramienta útil para realizar pruebas de velocidad exhaustivas.
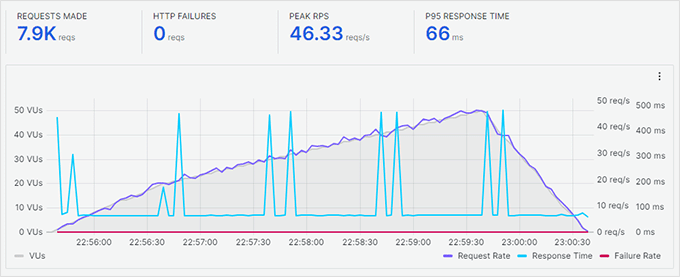
7. K6 (antes Impacto de la carga)

K6, que antes se conocía como Load Impact, es ligeramente diferente de las otras herramientas de prueba de velocidad de sitios web de esta lista. Permite a los desarrolladores y equipos de ingeniería ver cómo se ralentiza un sitio web cuando llegan más visitantes al mismo tiempo.
Se trata de un servicio de pago con una prueba gratuita limitada, que permite enviar hasta 3000 usuarios virtuales en 3 minutos. La versión de pago le permite probar cargas de tráfico mayores. Esto le ayuda a probar la velocidad del sitio web a la vez que ve cómo afecta a su sitio web el aumento del tráfico.
Utilizamos K6 para realizar pruebas de estrés al comparar las velocidades de los diferentes alojamientos WordPress más rápidos. Nos permite probar sitios web alojados en diferentes proveedores para medir su velocidad en momentos de máximo tráfico de hasta 100 visitantes a la vez.

Ventajas del K6:
- Realiza pruebas de carga para mostrar la velocidad del sitio web en horas punta.
- Diseñado pensando en los desarrolladores, ofrece una interfaz de línea de comandos y se integra con sistemas de control de versiones.
- Proporciona amplias métricas sobre el rendimiento, incluidos los tiempos de respuesta, las tasas de solicitud y las tasas de error.
- Proporciona un entorno de secuencias de comandos que permite a los usuarios avanzados crear secuencias de comandos de pruebas de carga personalizadas en JavaScript.
Contras del K6:
- Puede resultar abrumador para los usuarios sin conocimientos técnicos.
- Aunque realiza pruebas de carga, no es una herramienta dedicada a las pruebas de velocidad de sitios web y debe utilizarse junto con otras herramientas.
Por qué elegimos K6: K6 (anteriormente Load Impact) es una herramienta de pruebas de carga, y comprender los tiempos de carga bajo diferentes niveles de tráfico es importante para tener una imagen completa de la velocidad y el rendimiento del sitio web.
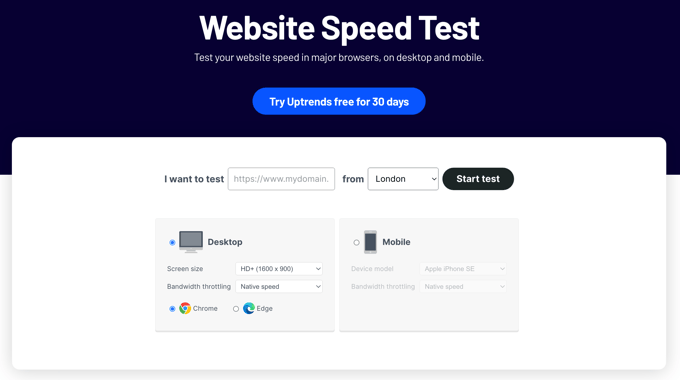
8. Tendencias alcistas

Uptrends es otra herramienta gratuita de prueba de velocidad de sitios web. Permite seleccionar una región geográfica y un navegador y alternar entre pruebas para móviles y para ordenadores de sobremesa.
Aunque su versión gratuita es más limitada que WebPageTest, proporciona información valiosa sobre la velocidad de carga de su sitio web desde múltiples ubicaciones en todo el mundo.
Las versiones de pago de Uptrends desbloquean funciones más avanzadas, como una supervisión más frecuente, informes de rendimiento detallados y alertas de tiempo de inactividad o problemas de rendimiento.
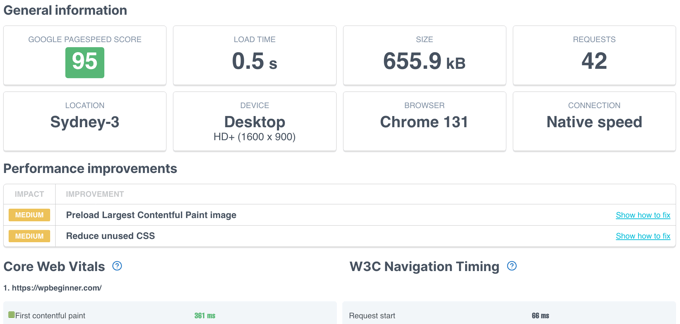
Tras realizar una prueba, Uptrends presenta una visión clara de la velocidad de carga de su sitio web. Esto incluye un resumen de las métricas de rendimiento clave, incluyendo el tiempo de carga y el tamaño de la página.

Muestra los resultados de las pruebas de forma sencilla y fácil de entender e incluye la puntuación de Google PageSpeed en el resumen. Puedes desplazarte hacia abajo para ver los detalles y peinar tus recursos para entender los problemas de rendimiento de tu sitio.
Ventajas de las tendencias alcistas:
- Proporciona informes detallados que desglosan las métricas de rendimiento, como los tiempos de carga, el tamaño de los elementos y los detalles de las peticiones HTTP.
- Pruebe la velocidad de su sitio web desde numerosos lugares del mundo
- Ofrece una interfaz limpia e intuitiva
- Ofrece un conjunto de servicios de supervisión, como la supervisión del tiempo de actividad, la supervisión de las transacciones y la supervisión del rendimiento.
Contras de las tendencias alcistas:
- La profundidad de los datos y la variedad de funciones pueden resultar abrumadoras para los principiantes.
- Las funciones avanzadas y las pruebas exhaustivas requieren una suscripción de pago
Por qué elegimos Uptrends: Uptrends comprueba la velocidad de los sitios web desde numerosas ubicaciones internacionales y ofrece un completo conjunto de herramientas de monitorización de sitios web.
¿Cuál es la mejor herramienta de prueba de velocidad de sitios web?
Cuando comprobamos el tráfico de un sitio web, realizamos varias pruebas con distintas herramientas, y le recomendamos que haga lo mismo. Entonces, ¿qué herramientas de prueba de velocidad de sitios web son las mejores?
Una herramienta que recomendamos a todo el mundo es IsItWP Website Speed Test Tool. Es gratuita y fácil de usar, y sin embargo ofrece sugerencias detalladas de mejora de la velocidad para mejorar el rendimiento del sitio web.
Otra opción es disponer de una herramienta de comprobación de la velocidad del sitio web que puedas ejecutar sin salir de WordPress. Tanto MonsterInsights como el plugin GTmetrix te permiten comprobar cómodamente la velocidad de tu sitio web desde el escritorio de WordPress.

Si su sitio web tiene una audiencia internacional, entonces necesitará una herramienta que pruebe las cargas de su sitio desde múltiples ubicaciones alrededor del mundo. Pingdom y Uptrends son dos de las mejores opciones.
Y por último, si su sitio web recibe un gran número de visitantes de vez en cuando, tendrá que probar su velocidad bajo carga. K6 (antes Load Impact) es la herramienta que utilizamos para ello.
Cómo realizar correctamente una prueba de velocidad de un sitio web
Incluso si ejecuta una prueba de velocidad del sitio web, no está garantizado que le diga exactamente cómo funciona su sitio web.
Internet es como una autopista. A veces hay más tráfico o congestión, lo que puede ralentizarte. Otras veces, todo está despejado y puedes circular mucho más rápido.
Hay otros factores que pueden afectar a la calidad y precisión de los resultados. Es importante realizar estas pruebas a fondo antes de empezar a analizar los datos.
Veamos cómo realizar correctamente una prueba de velocidad de un sitio web para obtener resultados más precisos.
1. Ejecutar varias pruebas
Hay múltiples factores que pueden afectar a su prueba. Aunque la mayoría de las herramientas de prueba de velocidad de sitios web se ejecutan en la nube a las velocidades de Internet más rápidas, cada prueba mostrará resultados ligeramente diferentes.
La diferencia más importante que notarás es el tiempo que tarda en descargarse la página web completa. Recomendamos realizar al menos 3 pruebas para obtener una imagen más precisa.

A continuación, puede tomar un resultado medio y utilizarlo para decidir si su sitio web necesita mejoras o no.
2. Pruebas desde distintas ubicaciones geográficas
Si la mayoría de sus clientes visitan su sitio web desde Asia, probar la velocidad de su sitio web utilizando servidores situados en EE.UU. no sería lo ideal.
Los resultados de las pruebas le mostrarán una experiencia de usuario diferente de la que sienten sus usuarios reales cuando visitan su sitio web.

Por este motivo, debe utilizar Google Analytics para saber de dónde proceden sus usuarios. Después, puedes utilizar esa información para seleccionar una región geográfica para tus pruebas.
Por ejemplo, si se ha enterado de que la mayoría de los usuarios de su sitio web proceden de Europa, elegir un servidor de pruebas en Alemania le dará los resultados más aproximados.
Si los visitantes de su sitio web proceden de todo el mundo, puede realizar varias pruebas para averiguar cómo varía el rendimiento de su sitio web en las distintas regiones.
3. Asegúrese de que el caché de su sitio web está activado
Asegúrese de que la memoria caché de su sitio web está activada antes de ejecutar las pruebas. Esto le permitirá probar el almacenamiento en caché del sitio web y su eficacia para mejorar el rendimiento.
El problema es que algunas soluciones de almacenamiento en caché sólo almacenan la caché cuando un usuario solicita la página. Esto significa que la caché tarda algún tiempo en construirse y puede caducar en el momento de ejecutar las pruebas.
Por eso recomendamos WP Rocket. Es el mejor plugin de rendimiento y caché de WordPress que te permite configurar la caché de WordPress con unos pocos clics y sin necesidad de aprender cosas técnicas.
La mejor parte es que construye proactivamente la caché de su sitio web, lo que mejora significativamente el rendimiento de su sitio web. Consulta nuestra guía sobre cómo configurar una caché de WordPress con WP Rocket para obtener más detalles.
4. Compruebe el rendimiento del cortafuegos / servicio CDN de su sitio web
Aunque los plugins de caché de WordPress pueden hacer mucho, tienen sus limitaciones. Por ejemplo, no pueden bloquear ataques DDoS ni intentos de fuerza bruta. Tampoco hacen nada contra los spambots que malgastan los recursos de tu servidor.
Aquí es donde necesitas un plugin firewall WordPress para mejorar el rendimiento de tu servidor bloqueando peticiones maliciosas. En WPBeginner, usamos Sucuri durante muchos años, y ahora usamos Cloudflare, y recomendamos encarecidamente ambos productos.
Ahora, normalmente, todos los archivos de su sitio web se sirven desde el mismo servidor. Puedes mejorar esto añadiendo un servicio CDN a tu sitio web. Recomendamos usar Bunny.net, que es la mejor solución CDN para WordPress del mercado.
Un servicio CDN le permite servir archivos estáticos de sitios web como imágenes, hojas de estilos y scripts a través de una red de servidores repartidos por todo el mundo. Esto reduce la carga del servidor en su sitio web, hace que se cargue más rápido y mejora la experiencia de usuario para todos sus usuarios.
Activar el servicio CDN y el cortafuegos mejorará notablemente los resultados de las pruebas.
Comprender los resultados de las pruebas de velocidad de los sitios web
Echemos un vistazo a las dos métricas más importantes que verá en una prueba de velocidad de un sitio web, expliquemos los términos y veamos cómo mejorarlas para conseguir un sitio web más rápido.
1. Tiempo de carga de la página
El parámetro más importante que debe tener en cuenta es el tiempo que tarda en cargarse su sitio web. Es el parámetro que más afecta a tus usuarios.
Si su sitio web tarda más en cargarse, los usuarios pueden decidir pulsar el botón de retroceso, llevarse una mala impresión de su marca y considerar que su sitio web es de baja calidad.

Si su sitio web tarda más de 2 segundos en cargarse, consulte los informes desglosados. Averigüe qué recursos tardan más en cargarse.
Por lo general, se trata de imágenes, hojas de estilo, scripts que se cargan desde sitios web de terceros, incrustaciones de vídeo, etc. Asegúrese de que esas imágenes se sirven desde la caché o desde su servicio CDN.

Debe prestar atención al tiempo que tarda su servidor en responder a cada solicitud y en entregar el primer byte.
También debe asegurarse de que la compresión del navegador, o compresión gzip, funciona. Esto reduce el tamaño de los archivos cuando viajan entre su servidor y el navegador del usuario.
Si su página tiene muchas imágenes y vídeos, quizá le interese considerar las técnicas de carga diferida, también llamadas lazy loading. Esto permite que el contenido se cargue cuando un usuario se desplaza hacia abajo y sólo carga el contenido que es visible en la pantalla del usuario.
Y como siempre, tienes que optimizar tus imágenes para la web utilizando una herramienta de compresión de imágenes.
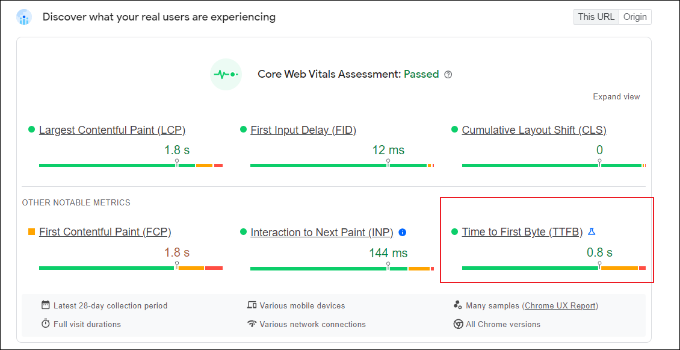
2. Tiempo hasta el primer byte (TTFB)
El segundo parámetro importante es el tiempo transcurrido hasta el primer byte (TTFB). Es el tiempo que transcurre entre que un usuario hace clic con el ratón en una página web y su navegador empieza a recibir una respuesta.
En la siguiente captura de pantalla, puede ver que Google PageSpeed Insights mide el TTFB en 0,8 segundos y que se encuentra en la parte superior del intervalo bueno marcado en verde.

Si su servidor web muestra constantemente un tiempo más lento para el primer byte, entonces es posible que tenga que hablar con su empresa de alojamiento web.
Todas las principales empresas de alojamiento de WordPress, como Bluehost y SiteGround, tienen sus propias soluciones de almacenamiento en caché. Activar la solución de caché de tu proveedor puede mejorar significativamente los resultados de TTFB.
Para obtener instrucciones paso a paso sobre cómo mejorar esta importante métrica, consulte nuestra guía sobre cómo reducir el tiempo hasta el primer byte (TTFB) en WordPress.
FAQ: Pruebas de velocidad de sitios web
A menudo recibimos preguntas de nuestros lectores sobre el rendimiento de los sitios web y las pruebas de velocidad. He aquí algunas respuestas breves a las preguntas más habituales.
1. ¿Qué es una prueba de velocidad de un sitio web y por qué es importante?
Una prueba de velocidad de un sitio web mide la rapidez con la que se carga su sitio web y su rendimiento en diferentes condiciones. Es importante porque los sitios web más rápidos proporcionan una mejor experiencia de usuario, lo que lleva a un mayor compromiso, mejores clasificaciones de búsqueda y mayores conversiones.
2. ¿Con qué frecuencia debo realizar una prueba de velocidad del sitio web?
Es una buena práctica realizar una prueba de velocidad del sitio web con regularidad, por ejemplo mensualmente, o cada vez que realice cambios importantes en su sitio, como añadir nuevas funciones, actualizar contenidos o cambiar de proveedor de alojamiento. Las pruebas periódicas te ayudan a solucionar cualquier problema que afecte a la velocidad del sitio web.
3. ¿Qué herramientas puedo utilizar para comprobar la velocidad de mi sitio web?
Entre las herramientas más populares para comprobar la velocidad de un sitio web se encuentran IsItWP Website Speed Test, Google PageSpeed Insights, GTmetrix, Pingdom y WebPageTest. Cada herramienta ofrece características y perspectivas únicas, por lo que el uso de más de una puede proporcionar una visión completa del rendimiento de su sitio.
4. ¿Qué factores pueden afectar a los resultados de la prueba de velocidad de mi sitio web?
Hay varios factores que pueden afectar a la velocidad de su sitio web, como los tiempos de respuesta del servidor, el tamaño de las imágenes, el número de peticiones realizadas al servidor y el uso de archivos de gran tamaño. Además, la ubicación de la prueba y la velocidad de la conexión a Internet pueden influir en los resultados.
5. ¿Cómo puedo mejorar la velocidad de mi sitio web basándome en los resultados de las pruebas?
Las mejoras pueden incluir la optimización de las imágenes, la activación de la caché del navegador, la reducción de los tiempos de respuesta del servidor, la minificación de los archivos CSS y JavaScript y el uso de una red de distribución de contenidos (CDN). Las herramientas de prueba de velocidad de sitios web suelen recomendar cambios específicos.
Para más detalles, consulte nuestra guía definitiva para mejorar la velocidad y el rendimiento de WordPress.
6. ¿Cuál es un buen tiempo de carga de un sitio web?
Lo ideal es que un sitio web se cargue en 2-3 segundos. Los usuarios tienden a abandonar los sitios web que tardan más en cargarse, lo que puede dar lugar a tasas de rebote más altas y a una peor clasificación en los motores de búsqueda.
7. ¿Puedo realizar una prueba de velocidad del sitio web para dispositivos móviles?
Sí, la mayoría de las herramientas de pruebas de velocidad ofrecen opciones de pruebas móviles para simular el rendimiento de su sitio web en dispositivos móviles. Dado que la navegación móvil es tan común, es importante optimizar el rendimiento móvil.
8. ¿Tienen en cuenta las herramientas de prueba de velocidad la experiencia del usuario?
Aunque las herramientas de pruebas de velocidad se centran principalmente en las métricas técnicas, proporcionan información que afecta a la experiencia del usuario. Unos tiempos de carga más rápidos suelen traducirse en usuarios más satisfechos, pero en tu estrategia general de optimización también debes tener en cuenta otros factores relacionados con la experiencia del usuario, como la navegación y el diseño del sitio.
9. ¿Cuál es la diferencia entre velocidad y rendimiento de un sitio web?
La velocidad de un sitio web se refiere específicamente a la rapidez con la que se carga, mientras que el rendimiento de un sitio web incluye tanto la velocidad como la funcionalidad, incluida la eficacia con la que un sitio funciona en diferentes condiciones y lo bien que gestiona las interacciones del usuario.
Esperamos que este artículo te haya ayudado a aprender cómo realizar correctamente una prueba de velocidad de un sitio web y cuáles son las mejores herramientas para llevarla a cabo. También puedes seguir paso a paso nuestra guía de velocidad y rendimiento de WordPress para aumentar la velocidad de tu sitio web y ver consejos sobre cómo corregir el tamaño excesivo del DOM.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin