La valoración de la versión móvil de su sitio de WordPress en una vista previa de escritorio es una tarea sencilla pero esencial. Te permite comprobar cómo se ve tu sitio en pantallas más pequeñas y te ayuda a detectar problemas de disposición o fallos de diseño que de otro modo pasarías por alto.
A lo largo de los años, hemos trabajado con muchos propietarios de sitios web para asegurarnos de que sus sitios tengan un aspecto estupendo y funcionen bien en dispositivos móviles. También damos prioridad a los diseños amigables para móviles cada vez que creamos nuevas páginas y entradas en el sitio WPBeginner.
Uno de los problemas que hemos comprobado es que marcar / comprobar la versión móvil en un ordenador de sobremesa puede resultar complicado sin las herramientas adecuadas. Sin una opción de vista previa sencilla, puedes acabar haciendo cambios sin saber cómo afectan a los usuarios móviles.
Por suerte, el Personalizador de temas de WordPress y el Modo dispositivo de DevTools de Google Chrome te permiten obtener una vista previa y realizar ajustes rápidamente. En esta guía, te guiaremos a través de ambos métodos para ver la versión móvil de los sitios de WordPress desde el escritorio.

Por qué debería ver previa su estructura / disposición / diseño / plantilla para móviles
Más del 50% de los visitantes de su sitio web accederán a él desde el móvil, y alrededor del 3% lo harán desde una tableta.
Esto significa que es muy importante tener un sitio que se vea bien en el móvil.
De hecho, el móvil es tan importante que Google utiliza ahora un índice mobile-first para su algoritmo de clasificación de sitios web. Esto significa que Google utilizará la versión móvil de su sitio para indexarlo. Puedes obtener más información leyendo nuestra guía definitiva sobre WordPress SEO.
Aunque utilices un tema de WordPress adaptable, tienes que comprobar cómo se ve tu sitio en el móvil. Es posible que desee crear diferentes versiones de las páginas de destino clave que están optimizados para las necesidades de los usuarios móviles.
Es importante recordar que la mayoría de las vistas previas para móviles no serán completamente perfectas porque hay muchos tamaños de pantalla y navegadores diferentes. La prueba final debe ser siempre ver el sitio en un dispositivo móvil.
En las siguientes secciones, veremos cómo puede ver la versión móvil de su sitio web de WordPress en un ordenador de sobremesa.
Vamos a cubrir 2 métodos diferentes para probar cómo se ve su sitio en móviles utilizando navegadores de escritorio. Puede hacer clic en los enlaces de abajo para saltar a cualquier sección:
¡Primeros pasos!
Método 1: Usar el Personalizador de Temas de WordPress
Puede utilizar el Personalizador de temas de WordPress para obtener una vista previa de la versión móvil de su sitio de WordPress.
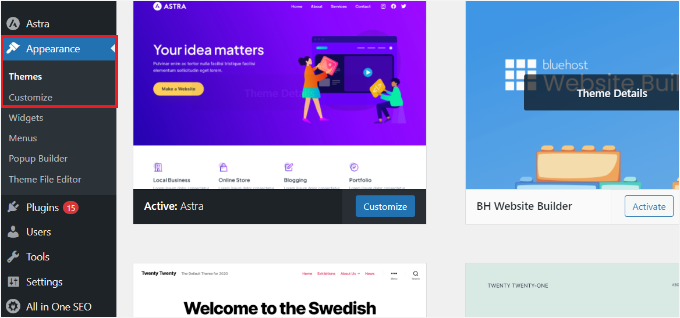
Simplemente acceda a su escritorio de WordPress y vaya a la pantalla Apariencia ” Personalizar.

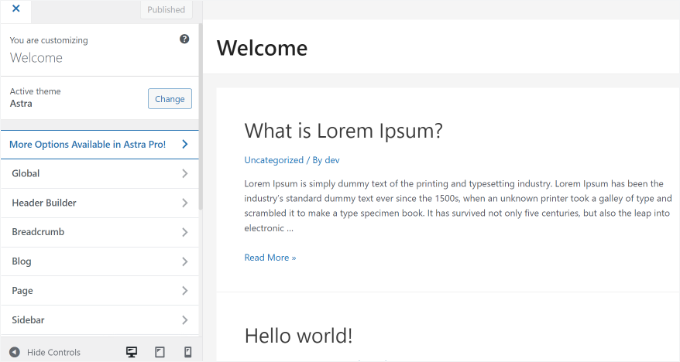
Se abrirá el Personalizador de temas de WordPress.
Dependiendo del tema que esté utilizando, es posible que vea opciones ligeramente diferentes en el menú de la izquierda.

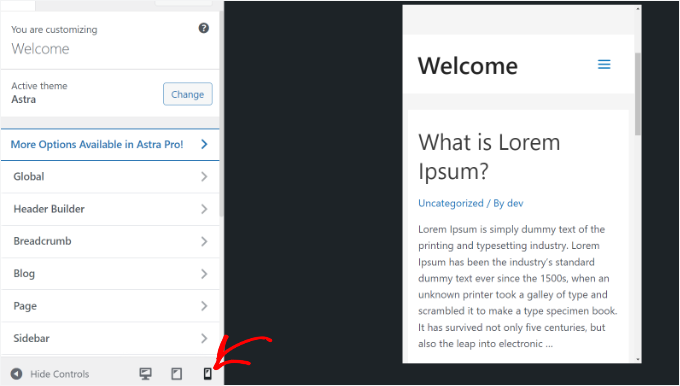
En la parte inferior de la pantalla, basta con hacer clic en el icono del móvil.
A continuación, verá una vista previa del aspecto de su sitio en los dispositivos móviles.

Este método de vista previa de la versión móvil es especialmente útil cuando no has terminado de crear tu blog o cuando está en modo de mantenimiento.
Ahora puedes hacer cambios en tu sitio web y comprobar cómo quedan antes de publicarlos.
Método 2: Uso del modo de dispositivo DevTools de Google Chrome
El siguiente método para ver la versión móvil del sitio web es utilizar el navegador Google Chrome.
El navegador Google Chrome dispone de un conjunto de herramientas para desarrolladores que permiten marcar / comprobar cualquier sitio web, incluida la vista previa de su aspecto en dispositivos móviles.
Basta con abrir el navegador Google Chrome en el escritorio y visitar la página que desea comprobar. Puede ser una vista previa de una página de tu sitio web o incluso del sitio web de tu competencia.
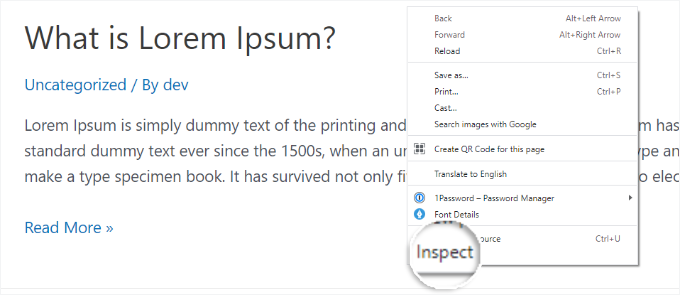
A continuación, haga clic con el botón derecho del ratón en la página y seleccione la opción “Inspeccionar”.

Se abrirá un nuevo panel a la derecha o en la parte inferior de la pantalla.
Será algo parecido a esto:

En la vista de desarrollador, podrá ver el código fuente HTML de su sitio, CSS y otros detalles.
A continuación, debes hacer clic en el botón “Conmutar la barra de herramientas del dispositivo” para cambiar a la vista móvil.

Verás la vista previa de tu sitio web reducida al tamaño de la pantalla del móvil.
El aspecto general de tu sitio web también cambiará en la vista móvil. Por ejemplo, los menús se cerrarán y los iconos adicionales se desplazarán a la izquierda en lugar de a la derecha del menú.

Al pasar el cursor del ratón sobre la vista móvil de su sitio, se convertirá en un círculo. Puedes mover este círculo con el ratón para imitar la pantalla táctil de un dispositivo móvil.
También puede mantener pulsada la tecla “Mayúsculas” y, a continuación, hacer clic y mover el ratón para simular que pellizca la pantalla del móvil para ampliar / alejar la imagen.
Encima de la vista móvil de su sitio, verá algunas opciones adicionales.

Estos ajustes te permiten hacer varias cosas adicionales. Puedes comprobar cómo se vería tu sitio en distintos tipos de smartphones.
Por ejemplo, puede seleccionar un dispositivo móvil como un iPhone y ver cómo aparece su sitio en él.
También puedes simular el rendimiento de tu sitio en conexiones 3G rápidas o lentas. Con el icono de rotación, puede girar la pantalla del móvil.
Consejo adicional: Creación de contenido específico para móviles en WordPress
Es importante que su sitio web tenga un diseño adaptable para que los visitantes móviles puedan navegar fácilmente por él.
Sin embargo, tener un sitio adaptable puede no ser suficiente. Los usuarios de dispositivos móviles suelen buscar cosas diferentes a los usuarios de ordenadores de sobremesa.
Muchos temas y plugins premium permiten crear elementos que se muestran de forma diferente en el escritorio y en el móvil. También puedes utilizar un plugin maquetador de páginas como SeedProd para editar tus páginas de destino en vista móvil.

Debería considerar la posibilidad de crear contenido específico para móviles para sus formularios de generación de clientes potenciales. En los dispositivos móviles, estos formularios deben pedir la mínima información, idealmente sólo una dirección de correo electrónico. También deben ser atractivos y fáciles de cerrar.
Para más detalles, puede consultar nuestra guía sobre cómo crear una página de destino en WordPress.
Otra gran manera de crear mensajes / ventanas emergentes específicos para móviles y formularios de generación de clientes potenciales es con OptinMonster. Es el plugin de ventanas emergentes para WordPress y la herramienta de generación de clientes potenciales más potente del mercado.

OptinMonster dispone de reglas de visualización específicas para dispositivos que le permiten mostrar campañas diferentes a los usuarios de móviles y a los usuarios de ordenadores de sobremesa. Puede combinar esto con la característica de geo-targeting de OptinMonster y otras características avanzadas de personalización para obtener las mejores conversiones.
Puede consultar nuestra guía sobre cómo crear mensajes / ventanas emergentes para móviles que conviertan para obtener más información.
Tutorial en vídeo
Antes de irte, quizá quieras marcar / comprobar nuestro tutorial en vídeo sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio.
Esperamos que este artículo te haya ayudado a aprender cómo obtener una vista previa de la estructura / disposición / diseño / plantilla móvil de tu sitio. También puedes consultar nuestra selección de expertos sobre los mejores plugins para convertir un sitio de WordPress en una aplicación móvil y aprender a crear un sitio web adaptado a dispositivos móviles.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin