Muchos propietarios de sitios web correctos probablemente recuerden haber mirado sus primeros sitios WordPress, preguntándose si alguien leía realmente el contenido.
Al principio, es habitual no saber cómo realizar un seguimiento de los visitantes o comprender su comportamiento. Ahí es exactamente donde entran en juego herramientas como Google Analytics.
Saber cómo interactúa la gente con su contenido es clave para hacer crecer su sitio web. Quizá quiera fidelizar a sus lectores. O tal vez esté intentando aumentar las ofertas o convertirse en una autoridad en su nicho.
Sea cual sea su objetivo, los datos de tráfico del sitio web le ayudan a conseguirlo. Muestran lo que funciona, lo que no y dónde puede mejorar.
A lo largo de los años, hemos ayudado a innumerables propietarios de sitios web a instalar Google Analytics en sus sitios WordPress. Incluso hoy en día, sigue siendo la mejor manera de entender a su audiencia y tomar decisiones más inteligentes.
En esta guía, le guiaremos a través de los pasos exactos para instalar Google Analytics en WordPress. Nosotros ya hemos hecho el trabajo duro, así que puedes establecerlo sin complicaciones. 🚀

En primer lugar, explicaremos por qué Google Analytics es importante y cómo puede ayudarle a hacer crecer su sitio web.
A continuación, le mostraremos cómo acceder a una cuenta de Google Analytics y diferentes métodos para instalarla en su sitio de WordPress.
Por último, le explicaremos cómo ver sus informes de tráfico en Google Analytics.
He aquí un breve resumen de lo que aprenderá en este artículo:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
¿Preparados? ¡Primeros pasos!
¿Por qué es importante Google Analytics para los blogueros?
Cuando abres un blog, tu objetivo número uno es conseguir más tráfico y suscriptores. Google Analytics te ayuda a tomar decisiones basadas en datos mostrándote las estadísticas que importan. Puedes ver:
¿Quién visita su sitio web?
Esta parte de la analítica muestra la ubicación geográfica de su audiencia, qué navegador utilizó el usuario para visitar su sitio y otra información importante como la resolución de pantalla, el soporte JavaScript, el soporte Flash, el idioma, etc.
Estos datos son extremadamente útiles y pueden ayudar de muchas maneras. Al crear un diseño de sitio web personalizado, puede utilizar los datos del usuario para asegurarse de que su sitio será compatible con su público.
Si la mayoría de tus usuarios no es compatible con Flash, entonces debes evitar añadir el elemento Flash a tu sitio. Si la mayoría de sus usuarios tienen una resolución de pantalla de 1280, asegúrese de que su diseño es compatible con esa resolución o menor.
¿Qué hace la gente cuando entra en su sitio web?
Puede hacer un seguimiento de por dónde van los usuarios en su sitio web, cuánto tiempo permanecen en él y la tasa de rebote (el porcentaje de usuarios que abandonan su sitio en la primera visita).
El uso de esta información puede disminuir la tasa / tarifa de rebote y aumentar sus páginas vistas.
También puedes encontrar tus artículos más populares, los que no van tan bien y el tipo de contenido que buscan tus usuarios.
¿Cuándo visita la gente su sitio web?
Si se fija en las horas más calurosas del día para su sitio, puede elegir la mejor hora para publicar su entrada. Si esa franja horaria no es compatible con la tuya, entonces puedes programar tu entrada para esa hora.
¿Cómo encuentra la gente su sitio web?
Esta sección de la analítica le muestra de dónde proceden los usuarios. Por ejemplo, ¿utilizan motores de búsqueda, entran en enlaces directos o enlazan desde otro sitio?
También le muestra qué porcentaje de sus visitantes proceden de cada una de estas fuentes. Google Analytics le ofrece un desglose de cada una de estas categorías. Si se trata de la categoría de motores de búsqueda, entonces le muestra qué motor de búsqueda le dio la mayor parte del tráfico, como Google, Yahoo, Bing, y así sucesivamente.
El desglose de las fuentes de recomendación te muestra con qué sitios tienes que trabajar más. Si tu principal fuente de recomendación es Facebook, necesitas contenido exclusivo de Facebook para que tu público se sienta especial.
Si su principal fuente de referencias es un sitio web externo, entonces podría considerar la posibilidad de establecer una asociación con ese sitio web( intercambio deentradas de invitados o algo similar).
¿Cómo interactúa la gente con tus contenidos?
Google Analytics muestra cómo interactúan los usuarios con el contenido de su sitio. Le muestra qué porcentaje de usuarios ha enlazado en qué enlace de su sitio y mucho más.
Puede realizar pruebas de división A/B creando experimentos de contenido en Google Analytics para comprender qué funciona mejor para alcanzar sus objetivos.
Al ver la interactividad del usuario, puede trabajar su contenido en torno a sus usuarios. Al ver las respuestas a las preguntas anteriores, puede centrarse en las estrategias que funcionan para su sitio y evitar los métodos que no funcionan.
En pocas palabras, elimine las conjeturas y céntrese en las estadísticas que importan para poder tomar decisiones basadas en datos.
Cómo acceder a Google Analytics
Google Analytics está disponible de forma gratuita, y todo lo que necesita es una cuenta de Google o Gmail para acceder. El proceso de registro es bastante sencillo. Solo tienes que seguir las instrucciones paso a paso que se indican a continuación para crear tu cuenta de Google Analytics.
Paso 1: En primer lugar, visite el sitio web de Google Analytics para acceder. Cuando esté en el sitio web, simplemente haga clic en el botón “Empezar hoy mismo”.

A continuación, se te pedirá que accedas con tu cuenta de Google.
Si ya tienes una cuenta de Google o Gmail, puedes acceder con ella. Si no, puedes crear una cuenta de Google.

Paso 2: Una vez que hayas accedido con tu cuenta de Gmail, verás una pantalla de bienvenida como la que se muestra a continuación.
Aquí es donde accederás a Google Analytics con tu cuenta de Gmail. Siga adelante y haga clic en el botón “Iniciar medición”.

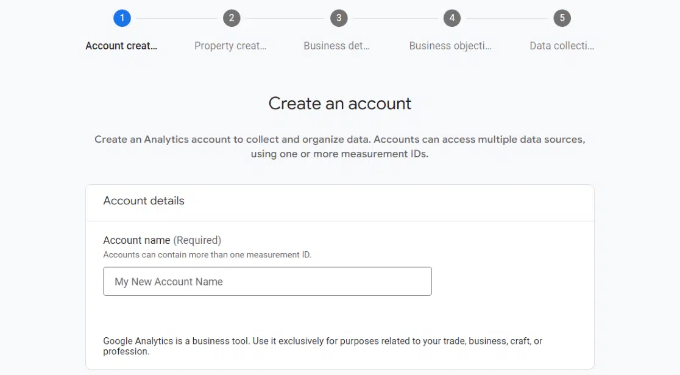
A continuación, se le pedirá que indique un nombre de cuenta.
Este nombre se utilizará internamente, por lo que puede utilizar cualquier cosa, como el nombre de su empresa.

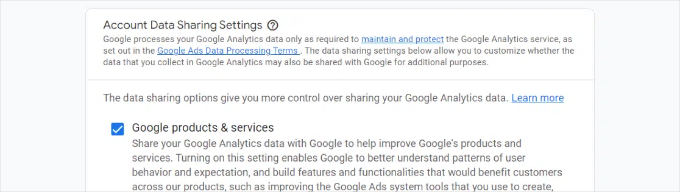
Google Analytics también mostrará los ajustes de uso compartido de datos de varias cuentas.
Estos ajustes le permiten controlar el uso compartido de los datos de Google Analytics. Puede mantener los ajustes por defecto y pasar al siguiente paso.

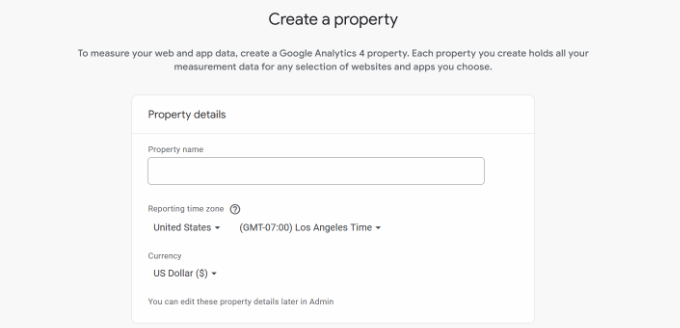
Paso 3: En la siguiente pantalla, deberá crear una propiedad de Google Analytics.
Google ha introducido una nueva versión de Analytics llamada Google Analytics 4 o GA4. Es la última versión que realiza el seguimiento de su sitio web y aplicaciones móviles en la misma cuenta. Además, te ofrece nuevas características, métricas y una interfaz diferente para tus informes.
Introduzca el nombre de la propiedad y seleccione la zona horaria y la divisa de su informe. A continuación, haga clic en el botón “Siguiente”.

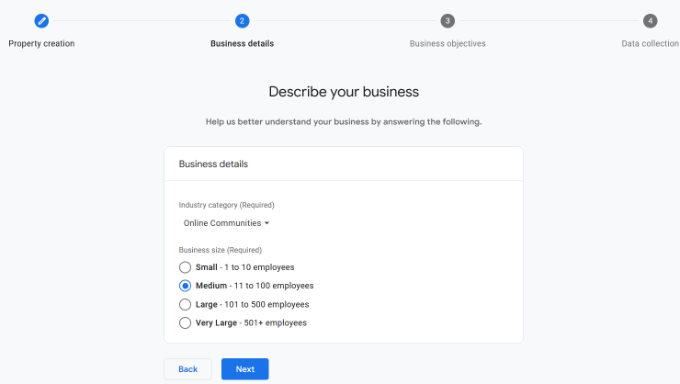
En la siguiente pantalla, tendrá que seleccionar una “Categoría industrial” del menú desplegable para su sitio web y elegir un “Tamaño de empresa” entre las opciones dadas.
Cuando haya terminado, haga clic en el botón “Siguiente”.

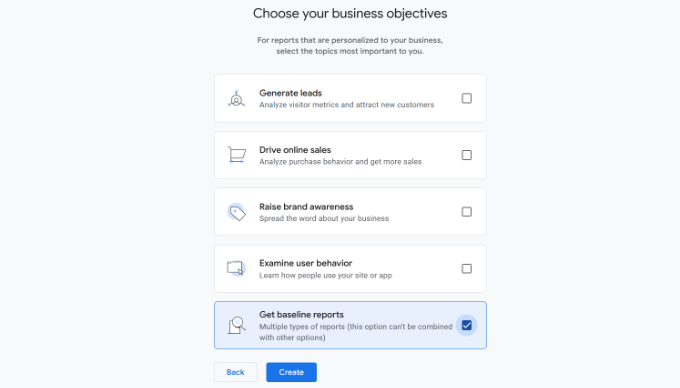
A continuación, deberá elegir los objetivos empresariales y seleccionar cómo pretende utilizar Google Analytics con su empresa. Esto le ayudará a obtener informes personalizados para su negocio.
Por ejemplo, hay opciones como generar clientes potenciales, impulsar las ventas en línea, aumentar la notoriedad de la marca, examinar el comportamiento de los usuarios, etc.
Puede elegir varias opciones o todas las opciones que se ajusten a sus necesidades. Le recomendamos que seleccione la opción “Obtener informes de referencia” para que aparezcan todos los informes de Google Analytics en su cuenta.

Cuando haya terminado, simplemente haga clic en el botón “Crear”.
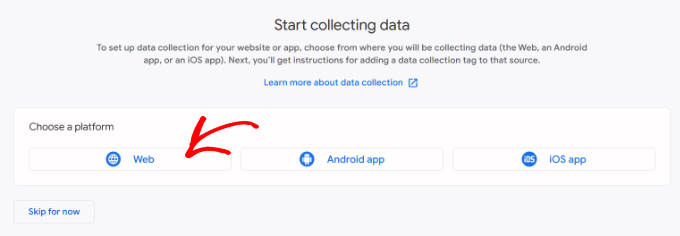
Paso 4: Ahora se le presentarán las opciones de transimisión de Google Analytics Webs.
Dado que vamos a establecer Google Analytics para un sitio de WordPress, seleccione “Web” como plataforma.

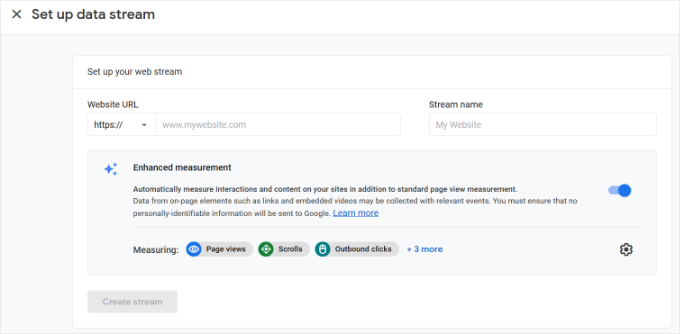
A continuación, deberá introducir la URL de su sitio web y el nombre de la transimisión.
Por defecto, Google Analytics tendrá activada la opción “Medición mejorada”. Esto le permite realizar un seguimiento de las páginas vistas, desplazamientos, clics salientes, descargas de archivos y mucho más en Google Analytics.
📝 Nota: Si planeas usar el plugin MonsterInsights, entonces debes desactivar la opción ‘Medición mejorada’. De lo contrario, el plugin recopilará y mostrará el doble de datos.
A continuación, puede hacer clic en el botón “Crear transimisión”.

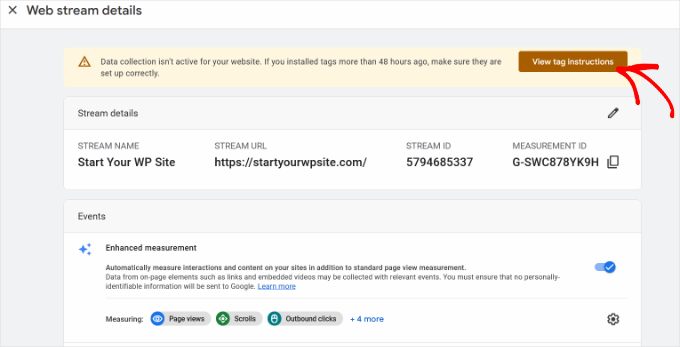
Ahora puede ver el nombre de su transimisión, URL, ID e ID de medida.
También mostrará diferentes medidas mejoradas que registrará.

En la parte superior, también verá una barra de alerta que le mostrará cómo añadir Google Analytics a su sitio de WordPress.
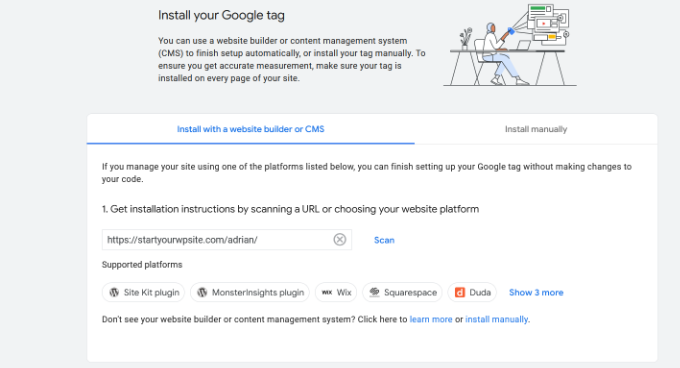
Siga adelante y haga clic en el botón “Ver instrucciones de la etiqueta”. Ahora debería ver diferentes formas de añadir el código de seguimiento de Google Analytics a su sitio web de WordPress.

A continuación, puede pasar a la pestaña “Instalar manualmente”.
A continuación, verá el código de seguimiento de Google Analytics.

Siga adelante y copie este código de seguimiento porque tendrá que introducirlo en su sitio de WordPress, dependiendo del método que utilice a continuación. También puede simplemente dejar esta pestaña del navegador abierta y volver a copiar el código cuando sea necesario.
Le sugerimos que deje abierta la pestaña “Analytics” del navegador. Es posible que tenga que volver a visitarla una vez que haya instalado el código en su sitio de WordPress.
Ahora que ya ha establecido una cuenta de Google Analytics, veamos cómo instalar Google Analytics en WordPress.
Cómo instalar Google Analytics en WordPress
Existen diferentes formas de establecer Google Analytics en WordPress. Le mostraremos tres métodos, donde la primera opción es la más fácil y la última es la más difícil.
Puede elegir el que mejor se adapte a sus necesidades.
Consejo profesional: solo debe utilizar uno de estos métodos en su sitio web para evitar el doble seguimiento de las páginas vistas en su cuenta de Google Analytics.
Método 1: Google Analytics para WordPress de MonsterInsights
MonsterInsights es el plugin de Google Analytics más popular para WordPress. Más de 3 millones de sitios web lo utilizan, entre ellos Bloomberg, PlayStation, Zillow, WPBeginner y muchos más.
Es la forma más sencilla y, con diferencia, la mejor de añadir Google Analytics a WordPress (para todos los usuarios, principiantes y expertos por igual). MonsterInsights está disponible como plugin premium de pago y como versión gratuita.
En WPBeginner, usamos MonsterInsights para varias tareas de seguimiento, como envíos de formularios, clics en botones CTA y rendimiento de enlaces de referencia. Descubre por qué es un gran plugin en nuestra completa reseña / valoración de MonsterInsights.

En este tutorial, utilizaremos la versión gratuita de MonsterInsights.
Puedes usar la versión MonsterInsights Pro si quieres características más avanzadas como seguimiento de comercio electrónico, seguimiento de anuncios, seguimiento de autores, etc. El proceso para establecerlos es el mismo.
Primeros pasos.
Lo primero que tienes que hacer es instalar y activar el plugin MonsterInsights. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin añadirá un nuevo elemento de menú llamado ‘Insights’ a tu menú de administrador de WordPress, y verás una pantalla de bienvenida. Haz clic en el botón “Iniciar el asistente”.

Al hacer clic se abrirá el asistente de configuración de MonsterInsights.
En primer lugar, se le pedirá que elija una categoría para su sitio web (un sitio web empresarial, un blog o una tienda online). Seleccione una y, a continuación, haga clic en el botón “Guardar y continuar”.

A continuación, debe conectar MonsterInsights con su sitio web WordPress.
Basta con hacer clic en el botón “Conectar MonsterInsights”.

Esto te llevará a las cuentas de Google, donde se te pedirá que accedas o que selecciones una cuenta de Google si ya has accedido.
Elige tu cuenta de Google o introduce tu correo electrónico para acceder.

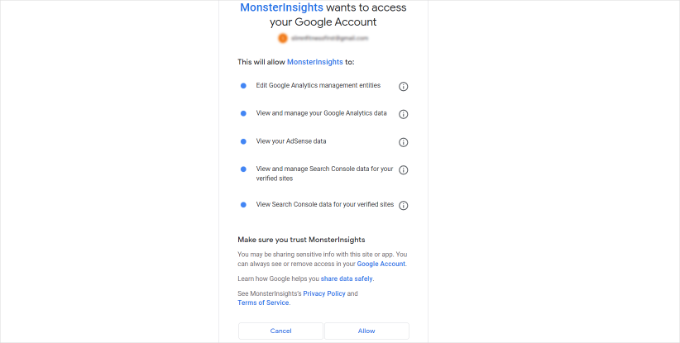
A continuación, se le pedirá que permita a MonsterInsights acceder a su cuenta de Google Analytics.
Haga clic en el botón “Permitir” para continuar.

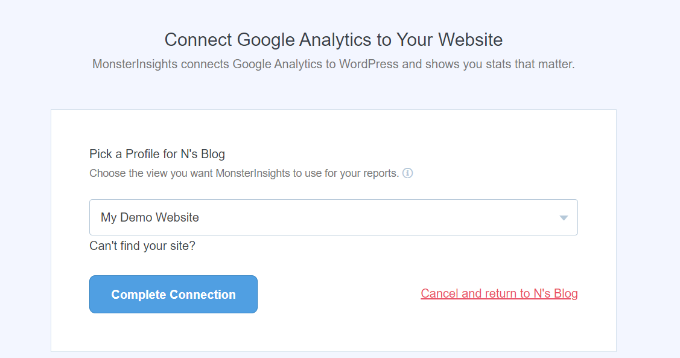
El siguiente paso para completar la conexión es seleccionar el perfil que desea seguir.
Debe seleccionar aquí su sitio web y, a continuación, hacer clic en el botón “Completar conexión” para continuar.

Después de eso, simplemente haga clic en el botón “Completar conexión” para continuar. MonsterInsights instalará Google Analytics en su sitio web.
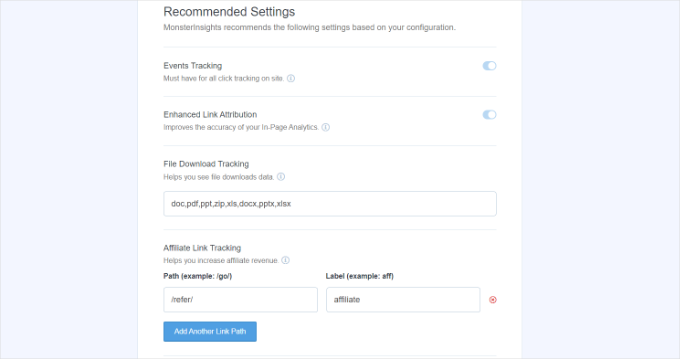
A continuación, se le pedirá que seleccione los ajustes recomendados para su sitio web.

Los ajustes por defecto funcionarán para la mayoría de los sitios web. Si utiliza un plugin de enlaces de afiliados, deberá añadir la ruta que utiliza para ocultar los enlaces de afiliados. Esto le permitirá enlazar sus enlaces de afiliado en Google Analytics.
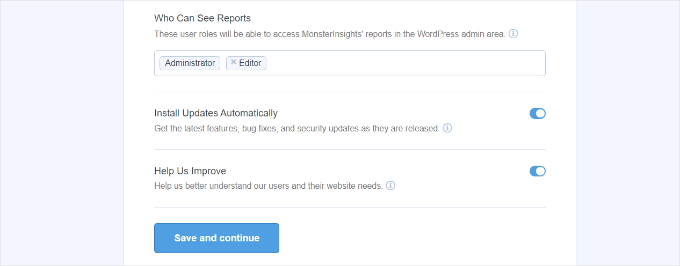
MonsterInsights también preguntará quién puede ver los informes. Puede elegir diferentes perfiles de usuario de WordPress.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar y continuar” para guardar tus ajustes.

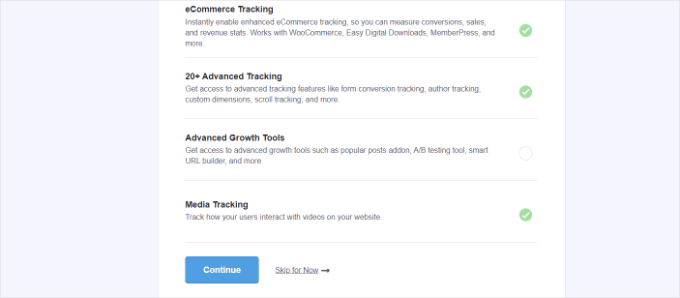
A continuación, MonsterInsights le mostrará un anuncio / catálogo / ficha con las características de seguimiento del sitio web que desea activar.
Puede desplazarse hacia abajo y hacer clic en el botón “Continuar” o en la opción “Omitido por ahora”.

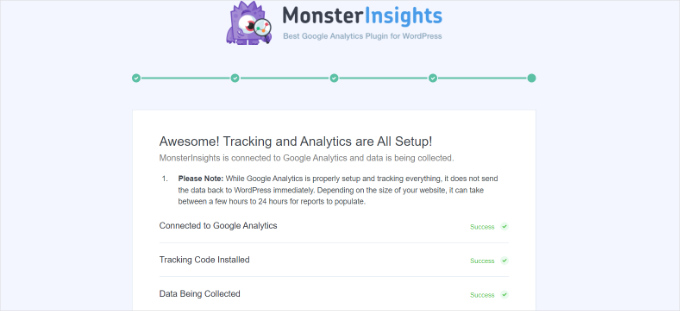
En la siguiente pantalla, MonsterInsights mostrará que ha establecido correctamente el seguimiento de Google Analytics.
Puede ver que Google Analytics está conectado, que el código de seguimiento está instalado y que se están recopilando datos.

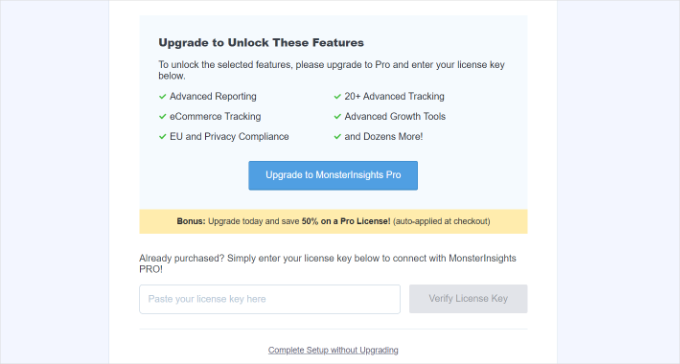
A continuación, puede desplazarse hacia abajo y ver un campo para introducir su clave de licencia.
De momento, haz clic en la opción “Completar la instalación sin actualizar”.

Ha añadido correctamente Google Analytics a su sitio web de WordPress.
Desactivar la medición mejorada en Google Analytics
Ahora, si usted creó un Flujo de Datos en GA4 por su cuenta en lugar de dejar que MonsterInsights creara uno, entonces necesitará desactivar la Medición Mejorada.
Esto se debe a que MonsterInsights añade múltiples características de seguimiento mejoradas y personalizadas. Si deja activada la opción de medición mejorada, sus datos se distorsionarán y se mostrarán resultados incorrectos.
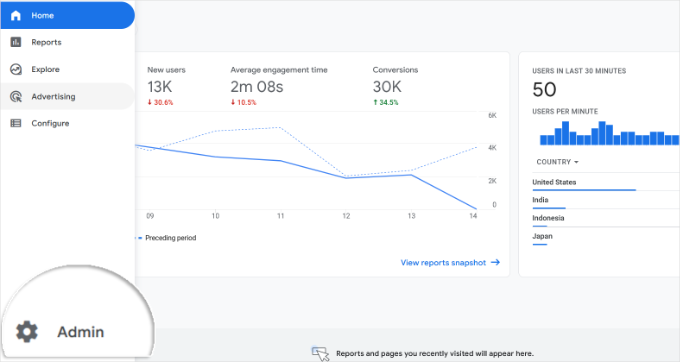
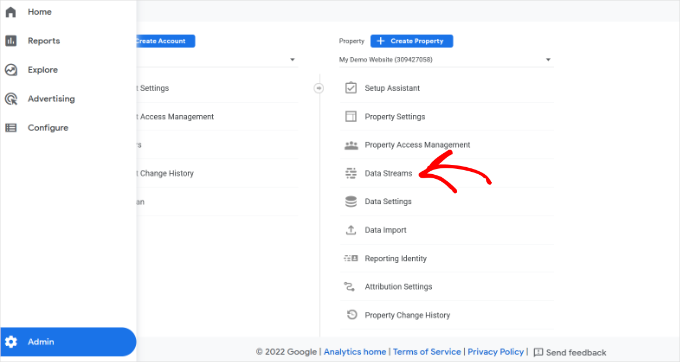
En primer lugar, puede dirigirse a la pestaña o ventana de Google Analytics de su navegador. Desde aquí, haga clic en la opción de ajustes “Administrador” en la esquina inferior izquierda.

Una vez en la página “Administrador”, verás diferentes ajustes.
Basta con hacer clic en la opción “Transmisiones de datos”.

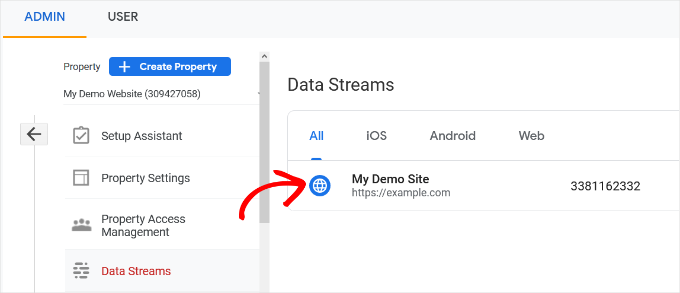
A continuación, verá sus Transmisiones de datos.
Sólo tiene que seleccionar el flujo de datos que ha conectado con MonsterInsights.

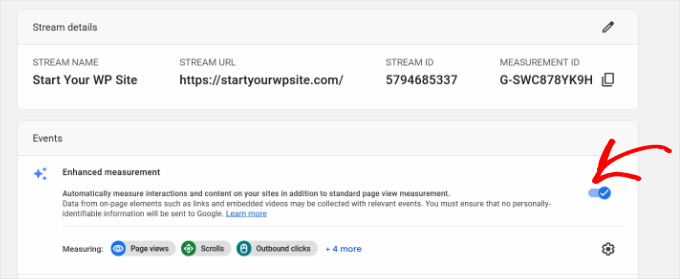
En la pantalla siguiente, deberá desactivar la opción “Medición mejorada”.
Para ello, basta con hacer clic en el conmutador.

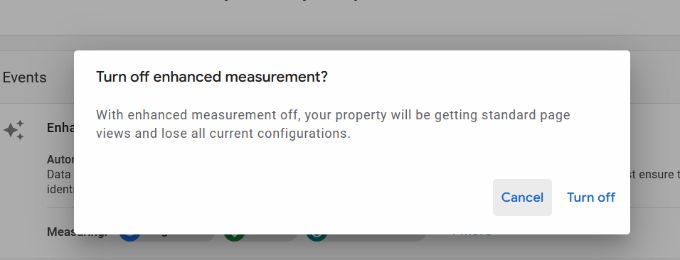
A continuación, se abrirá una ventana emergente para confirmar que desea desactivar la medición mejorada.
Sigue adelante y haz clic en el botón “Apagar”.

Cambiar ajustes de retención de datos en Google Analytics
Por defecto, Google Analytics establecerá el ajuste de retención de datos en 2 meses. Sin embargo, puede modificarlo para poder utilizar sus datos en informes personalizados más allá de los 2 meses.
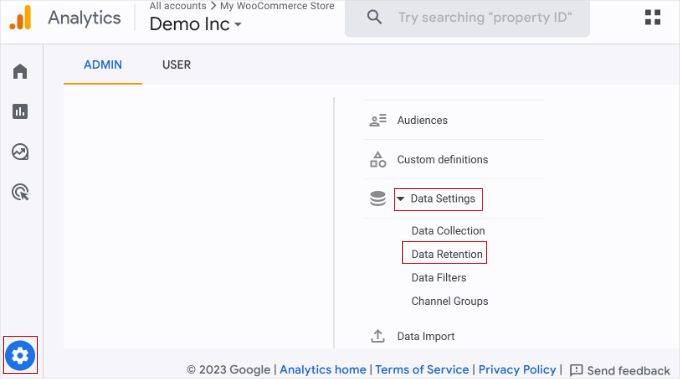
En primer lugar, debe dirigirse a Administrador ” Ajustes de datos ” Retención de datos en Google Analytics.

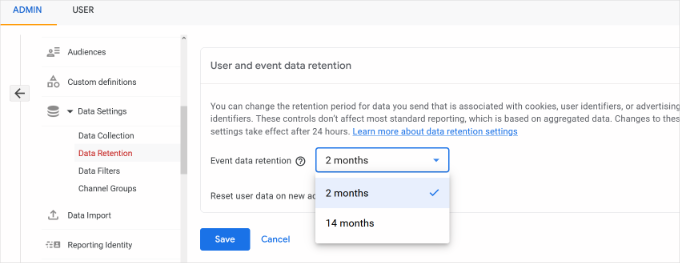
A continuación, puede hacer clic en el menú desplegable “Conservación de datos de eventos”.
A continuación, seleccione la opción “14 meses” y haga clic en el botón “Guardar”.

Recuerde que Google Analytics tardará algún tiempo en mostrar sus estadísticas.
Consejo profesional: Google Analytics te permite ampliar la retención de datos a 14 meses, pero aunque elijas la opción por defecto de 2 meses, se siguen aplicando normas de privacidad como el RGPD.
Por esta razón, sigue siendo necesario obtener el consentimiento del usuario antes de realizar el seguimiento, y es una buena idea mencionar cuánto tiempo conserva los datos en su política de privacidad.
¿No estás seguro de cómo empezar? Compruebe nuestra guía práctica sobre cómo añadir una ventana emergente de cookies en WordPress para RGPD/CCPA.
Ver informes de Google Analytics dentro del Escritorio de WordPress
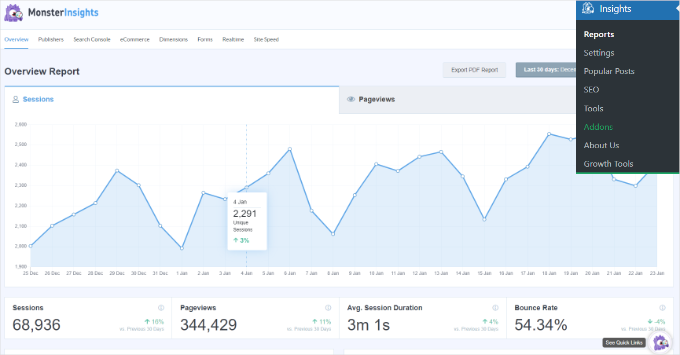
Lo mejor de MonsterInsights es que puedes ver tus informes de Google Analytics dentro de tu escritorio de WordPress.
Simplemente visite la página Insights ” Informes para marcar / comprobar una rápida visión general de sus datos analíticos.

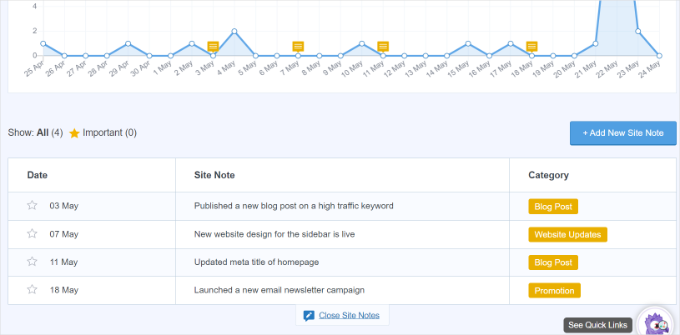
También puede añadir anotaciones directamente a sus informes de MonsterInsights para registrar los cambios clave que realice en su sitio web.
Por ejemplo, puede añadir una nota cuando publique una nueva entrada de blog, añada una nueva página de destino, etc. Esto facilita el seguimiento del impacto de estos eventos en su tráfico.

Para más detalles, consulte esta guía sobre cómo obtener anotaciones de sitios GA4 en WordPress.
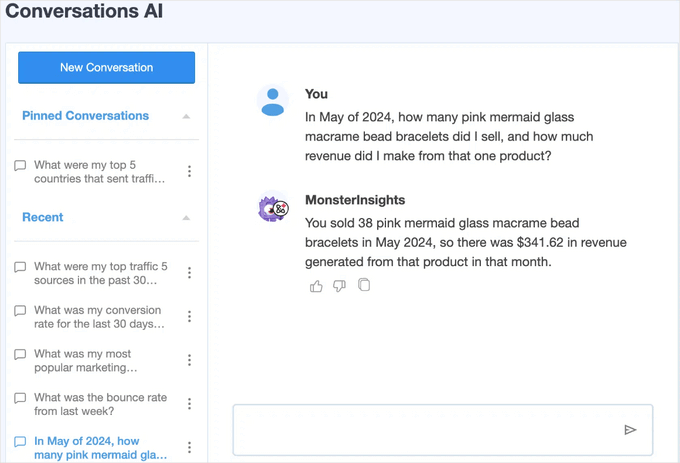
Incluso puedes simplemente preguntar a MonsterInsights acerca de las estadísticas del sitio web que te interesan, gracias a la nueva característica Conversaciones IA.
Por ejemplo, si tienes un sitio web de comercio electrónico, puedes preguntar cuántos ingresos has obtenido con un producto en un periodo de tiempo concreto.

Esto es mucho más fácil que buscar en los informes los datos que necesita, especialmente si acaba de empezar con el análisis.
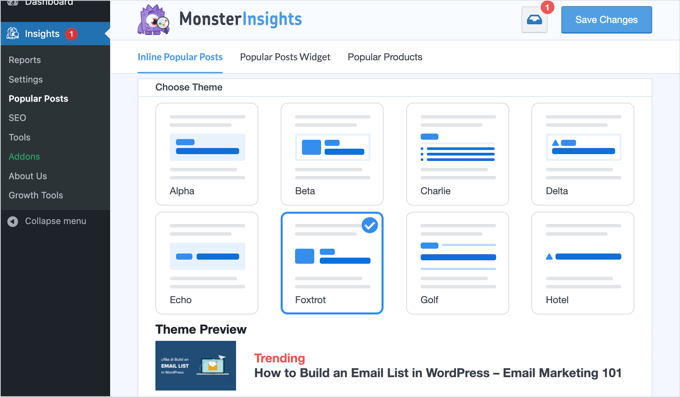
Además, MonsterInsights viene con una extensión de entradas populares que le permite mostrar su contenido de mayor rendimiento para aumentar su tráfico y páginas vistas.

Puede utilizarlo para añadir automáticamente enlazadas en línea entradas populares para aumentar la participación.
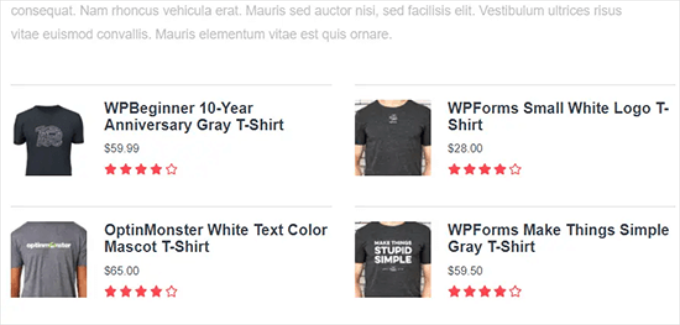
Si tiene una tienda en línea, también puede añadir automáticamente sus productos de mayor rendimiento al final de cada entrada del blog para aumentar las ventas:

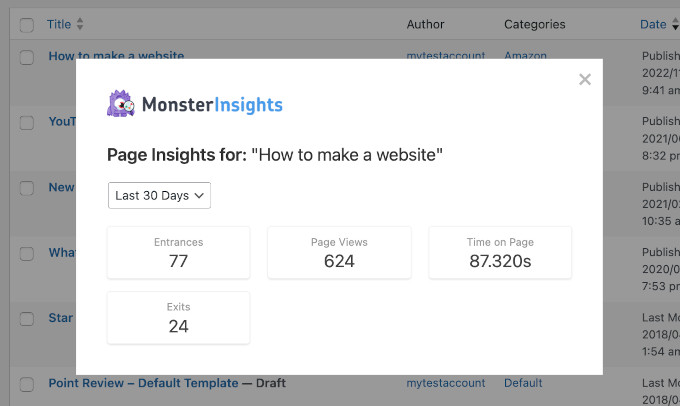
Si tienes un blog en WordPress, la extensión Page Insights te será de gran ayuda.
Una vez instalado, añadirá automáticamente las estadísticas de tu blog en la pantalla “Todas las entradas”, en la parte frontal (mientras estés conectado) y en la pantalla del editor de contenidos.

Nota: MonsterInsights era conocido anteriormente como Google Analytics for WordPress by Yoast. El fundador de WPBeginner, Syed Balkhi, adquirió el plugin en 2016 y lo renombró a MonsterInsights. Ahora forma parte de nuestra familia de plugins premium para WordPress.
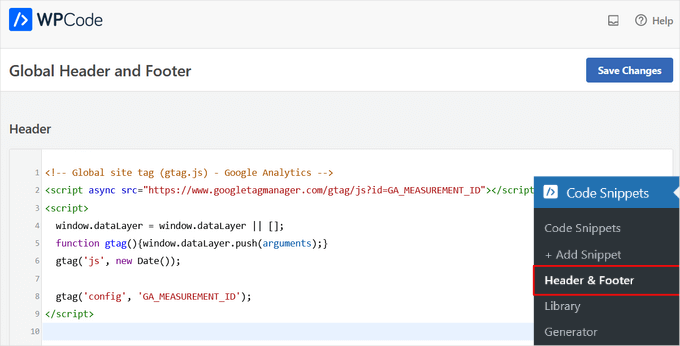
Método 2: Instalar Google Analytics en WordPress con WPCode
En este método, le mostraremos cómo instalar manualmente Google Analytics en WordPress. Utilizaremos WPCode para añadir el código de seguimiento de GA4 a la cabecera de su sitio.
⚠️ Antes de empezar, tenga en cuenta que este método no es tan bueno como MonsterInsights porque usted no será capaz de hacer la configuración avanzada de seguimiento. Además, no podrá ver los datos de Google Analytics en su escritorio de WordPress.
El plugin WPCode le permite añadir de forma segura fragmentos de código personalizados a su sitio WordPress sin necesidad de editar los archivos del tema.
Algunos de nuestros socios comerciales utilizan WPCode para gestionar scripts de seguimiento, características personalizadas y otros ajustes avanzados, y ha funcionado excepcionalmente bien. Para saber más acerca de este plugin, ¡comprueba nuestra completa reseña de WPCode!

En primer lugar, deberá copiar el código de seguimiento de Google Analytics (etiqueta global del sitio) que copió anteriormente en el paso 4 al crear una cuenta de Google Analytics.
Este es el aspecto que podría tener en la interfaz:

Lo siguiente es instalar y activar el plugin WPCode. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
📝 Nota: Puede utilizar el plugin gratuito WPCode para instalar el código de seguimiento de Google Analytics.
Pero la actualización a WPCode Pro desbloquea características más potentes, como el historial completo de revisiones para ayudarle a realizar un seguimiento de los cambios y la programación de código para activar o desactivar automáticamente fragmentos de código en momentos específicos.
Una vez activado, debe visitar la página Fragmentos de código ” Cabecera y pie de página. Aquí, debe pegar el código de seguimiento de Google Analytics que copió anteriormente en la sección “Cabecera”.

No olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Eso es todo, ha instalado correctamente Google Analytics en su sitio.
Método 3: Instalar Google Analytics en un tema de WordPress
Este método es para usuarios avanzados que estén familiarizados con el código. Es poco fiable porque su código desaparecerá si cambia o actualiza el tema.
Casi nunca recomendamos utilizar este método.
Si es la primera vez que añade código a sus archivos de WordPress, debería comprobar nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
En primer lugar, deberá copiar el código de seguimiento de Google Analytics que copió en el paso 4 anterior. Puede verlo en la sección Instalación de Web Stream, en la pestaña “Instalar manualmente”.

Ahora, hay dos formas comunes de añadir este código a los archivos de su tema de WordPress. Usted puede elegir cualquiera de ellos (no ambos).
1. Añadir código en el archivo header.php
Simplemente edite el archivo header.php en su tema de WordPress y pegue el código de seguimiento de Google Analytics que copió anteriormente justo después de la etiqueta <body>.
No olvide guardar los cambios y volver a subir el archivo a su servidor.
2. Añadir mediante archivo de funciones
También puede añadir el código de seguimiento de Google Analytics al archivo de funciones de WordPress. A continuación, añadirá automáticamente el código de seguimiento a todas las páginas de su sitio de WordPress.
Deberá añadir este código al archivo functions. php de su tema.
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
No olvide sustituir la sección “Pegue aquí el código de seguimiento de Google Analytics del paso 4” del fragmento de código anterior por su código de Google Analytics.
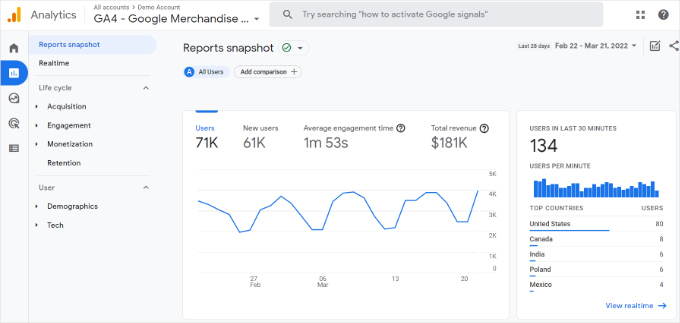
Visualización de informes en Google Analytics
Google Analytics es capaz de mostrarle un tesoro de datos recogidos de sus estadísticas. Puede ver estos datos visitando su Escritorio de Google Analytics.
Verá los informes integrados de Google Analytics en la columna de la izquierda. Cada sección está dividida en diferentes pestañas, y al hacer clic en una pestaña se expandirá para mostrar más opciones.

Los informes deGoogle Analytics 4 son un poco diferentes de los anteriores informes de Universal Analytics. En la columna de la izquierda, verá una opción dedicada a los informes. Los informes se agrupan en 2 grandes categorías: Ciclo de vida y Usuario.
Una de las diferencias más notables que encontrarás en los informes de GA4 es que no hay métrica de tasa / tarifa de rebote. Aparte de eso, encontrarás una nueva interfaz de informes, nuevas métricas como el tiempo de participación, la ausencia de objetivos en GA4 y mucho más.
A continuación se ofrece un desglose de los distintos informes de Google Analytics 4:
- El informeen tiempo real es similar a Universal Analytics y muestra los usuarios activos en su sitio en tiempo real.
- El informe deadquisición muestra qué medio utilizan los usuarios para encontrar sus sitios web, como el orgánico, las referencias, el correo electrónico y la afiliación.
- El informe departicipación muestra las conversiones y los eventos que tienen lugar en su sitio.
- El informe demonetización muestra todos los datos de comercio electrónico en un solo lugar, junto con nuevos informes como las compras dentro de la aplicación y los anuncios de editores.
- El informe deretención muestra básicamente los visitantes nuevos frente a los que regresan y le ayuda a obtener información acerca de la retención de usuarios.
- El informedemográfico le ayuda a ver el tráfico del sitio web desde los principales países, ciudades y más. También muestra el desglose por sexo e informes de intereses.
- El informetécnico muestra qué dispositivo, navegador, sistema operativo, versión de la aplicación y tamaño de pantalla utilizan más los usuarios para ver su sitio web.
Cómo sacar el máximo partido a Google Analytics
Google Analytics es una herramienta increíblemente potente con toneladas de características impresionantes. Algunas de ellas son bastante obvias y fáciles de usar, mientras que otras requieren alguna configuración adicional.
Estos son algunos de los recursos que le ayudarán a sacar el máximo partido de los informes de Google Analytics.
- Seguimiento de la participación de los usuarios en WordPress con Google Analytics
- Cómo ver los análisis de búsqueda en WordPress
- Seguimiento de enlaces salientes en WordPress
- Cómo mantener la información de identificación personal fuera de Google Analytics
- Cómo establecer el seguimiento de formularios de WordPress en Google Analytics
- Seguimiento de clientes de WooCommerce en Google Analytics
- Cómo obtener fácilmente una alerta de correo electrónico personalizada en Google Analytics
Google Analytics funciona mejor con Google Search Console (anteriormente Google Webmaster Tools). Permite ver el rendimiento de su sitio web en los resultados de búsqueda. Consulte nuestra guía completa de Google Search Console para aprender a utilizarlo para hacer crecer su sitio web.
Si desea mejorar su posicionamiento SEO en WordPress y obtener más tráfico, le recomendamos que utilice el plugin AIOSEO para WordPress, que es un conjunto de herramientas SEO todo en uno.
También hay una versión gratuita de AIOSEO que puedes utilizar.
Este plugin le ayudará a optimizar completamente su sitio de WordPress con el marcado schema adecuado, mapas del sitio, y todo lo que necesita para mejorar su posicionamiento SEO.
Tutorial en vídeo
Antes de irte, no te pierdas nuestro tutorial en vídeo sobre cómo instalar Google Analytics en WordPress para ver el proceso en acción. ▶️
Esperamos que este artículo le haya ayudado a aprender a instalar Google Analytics en WordPress. Puede que también quieras ver nuestra guía sobre Google Analytics vs. Jetpack Stats o nuestra guía definitiva sobre GA4 en WordPress para principiantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





rehman
I am new to google analytics. Today I got the code and just wanted to paste in correct place. I was wondering whether to keep in end of head section or body section. because as per google analytics instruction it was mentioned to keep in the end of head section. I am now able to successfully install google analytics. Thanks for your help.
michaelcselva
Seems like the easiest way is to insert the script into the footer. Just did that, now I’ll wait 12-24 hours. Hope it works!
NonFictionAddict
Can you set this up if WordPress hosts your blog? Do you have specific directions for that scenario?
green-van
I Am having a problem with Google Analytics, the first time i installed it i was getting correct updates, then i changed my address from http://www.green-van.com/test
to http://www.green-van.com and made a new step 6. but since then the same statistics, 3 visits and never any new ones. i am using google analitycs wp plug in now, and in my footer.php i have this
Cufon.now();
i don’t know if that is interfering with anything.
maybe i should not use the wp-plugin and do the code directly inside the footer?
can i send the footer.php or the functions.php to see if things are in the correct order?
kind regards,
Giannis
ardegas
@wpbeginner That did the trick. It works now. Thank you.
wpbeginner
@ardegas Try removing the line space in line 2.
ardegas
Ok. Here is the code: http://pastebin.com/Ht1LSCr6
Remember it’s a child theme file.
wpbeginner
@ardegas The code above works perfectly fine because all it is doing is adding an action in wp_footer to add google analytics…. the only reason why it would not work is if you paste the code in a manner which is not semantically right. Shoot over an email with your functions.php file code using pastebin or similar service… will evaluate and let you know what is wrong.
ardegas
@wpbeginner I’m using a child theme, and functions.php is almost blank. The only function I have now is an empty function: <code><?php function twentyten_posted_on() { } ?></code>. I use this function to remove some metadata from my theme. Without the php tags this function won’t work. So it looks I’m using the right semantics. I’m pulling my hairs right now.
wpbeginner
@ardegas You need to make sure that you are using the write semantics… For example you probably do not need the first <?php code because often functions.php files are already in php… So make sure that you are not opening the php tag if it is already open or closing it when it should be opened….
ardegas
I tried to insert the Analytics code using functions.php, but it gave me this error:
<i>Warning: Cannot modify header information – headers already sent…</i>. I couldn’t even log in after. I ended removing this offending code from the file manager. It was bad. It’s a pity, because this snippet of code looks beautiful. I tried to remove any offending white space, but it was of no use, and now I’m afraid to even touch the functions.php file again.
lindsayihart
The dashboard will not save the snippet. I have tried placing it just about </body> and also above the wp_footer tag (the note says you shouldn’tt seperate this from the close body tag) Still NOT saving the code.
wpbeginner
@martinfarr1 The footer.php is located in your theme’s folder which can be found /wp-content/themes/your-theme-name/
If you really don’t have a clue, then try one of the Google Analytics plugin for WordPress.
martinfarr1
where do i find footer.php? Have been trying to do this for days but am a total beginner I’m afraid!
wpbeginner
@BrianBraker That is because you pasted the other PHP codes without opening the php tag.<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php }
//Here you can paste all the other codes
?>
BrianBraker
Did not work. Completely screwed up the function.php file so site did not load. Uploaded back up file.There is a bunch of other code in function.php file
Here it is:
<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> require_once(TEMPLATEPATH . ‘/epanel/custom_functions.php’); require_once(TEMPLATEPATH . ‘/includes/functions/comments.php’); require_once(TEMPLATEPATH . ‘/includes/functions/sidebars.php’); load_theme_textdomain(‘StudioBlue’,get_template_directory().’/lang’); require_once(TEMPLATEPATH . ‘/epanel/options_studioblue.php’); require_once(TEMPLATEPATH . ‘/epanel/core_functions.php’); require_once(TEMPLATEPATH . ‘/epanel/post_thumbnails_studioblue.php’); $wp_ver = substr($GLOBALS[‘wp_version’],0,3); if ($wp_ver >= 2.8) include(TEMPLATEPATH . ‘/includes/widgets.php’); global $shortname; if (get_option($shortname.’_enable_dropdowns’) <> ‘false’) { update_option($shortname.’_enable_dropdowns’,’false’); }; ?>
wpbeginner
@luxdesign28 Yes, Google Analyticator plugin does the job.http://wordpress.org/extend/plugins/google-analyticator/
luxdesign28
Hi there,
Is a method or a plugin how to show the data delivered by Google Anlalytic directly on wordpress, without going to Google Analytics webpage ?
Tarun
How to install the same in a subdomain take for example i have a website http://www.xyz.com and i want to track my subdomain http://www.123.xyz.com what should be done in-order to do so ?
Editorial Staff
Add a separate tracker.
Admin
Avenir
It Allows usage of custom variables in Google Analytics to track meta data on pages. Thanks for your support will try soon.
Karl Anthony Borg
Was trying to figure out how to install Analytics on WordPress but didn’t manage on my own.
Thanks to your info – I now managed and GA is up and running.
Nicholas Massey
Just what i was after. I just placed it in the footer. Seems like the easiest option to me.
Sven cooke
Thanks for the information. This is good advice for the beginner and seasoned blogger.
Many thanks
wanie
hello,
I am using the free wordpress version. Where do I find this part – “theme’s footer.php right above the tag”, so that I can simply copy and paste?
Thank you!
Editorial Staff
You can’t add this in your WordPress.com account. That is why they offer you with their own statistics.
Admin
Fask
You can use the same code for the meta robots? in this way:
add_action(‘wp_head’, ‘insert_meta_robots’);
function insert_meta_robots() {
?>
<?php
}
kevin
Analytics doesn’t work past the first page of my WP blog unless I add the code in my footer AND the sidebar.
Tayler
This is somewhat of a disaster! I added the code and now I can’t access my blog, it’s completely whited out
Parse error: syntax error, unexpected $end in /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php on line 344
I saw this error message after I pasted the code in my funtions.php:
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 31
Warning: Cannot modify header information – headers already sent by (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-admin/theme-editor.php on line 89
Please help!!!!!!!
Editorial Staff
You need to make sure that the code is semantically right … meaning that opening PHP tag may or may not need to be there if the PHP is already open.
Admin
Wes Hopper
I’ve read in the Thesis forums that the new GA code is asynchronous and needs to go in the header to work properly. It also doesn’t affect page load like the old code.
WIP
Hello again, sorry my bad. I fixed it!
WIP
Hello,
When I put the Google Analtyics code in the footer.php and in the functions.php my whole blog dissapeared! Total white-out! What happened? What can I do to get it back?
Angela
so if I use a free wordpress blog I can NOT use this plug-in?
Editorial Staff
Thats correct. If you are on free WordPress.com then you don’t get this. You however get to use WordPress.com Stats.
Admin
Dan
Thanks for this, I’d just pasted it into the head.
A function is so much neater though!
Dan
m
Hello,
Almost, but not quite there, I would like the first option of copy and pasting the code- but, I cannot find the “theme’s footer.php right above the tag” – not in tools, settings, themes, general, etc etc. Sorry to ask its probably simple! I added it to the normal ‘text’ widget works for all else but this.
Editorial Staff
That is because you are using WordPress.com <<
Admin
Lewis Bassett
Thanks. I am just beginning to understand all of the great features that Analytics can offer.
Marc
Great compilation of what a beginner needs to know about Google Analytics and WordPress! I scheduled 1 hour to find out how to setup Analytics for my new site, I was done in 5 minutes… – Thank you!
Ailora
Magnificent tutorial, thanks. I’m in the 12 – 24 waiting period to see if it works but I already appreciate you instructions and your willingness to reply to comments. I actually found what I was looking for in one of your responses to a poster.
Natalie
I really can not make sense of Google analytic. I prefer to use Piwik instead.
Ana Pacquiao
this was very usefull, i had a little trouble because i’m not familiar with the html edition this worked great for me
THNX A LOT!
Brett
Thanks for the tip, I did the copy and paste and it worked great.
iankramer
Thanks for the good info.
Any differences/advantages between the direct paste and functions.php methods? Thanks!
Editorial Staff
There is no advantage or disadvantage… it’s a matter of personal preference.
Admin
Shelley
Great, clear description – even for someone is a codaphobe. Thanks. I am wondering tho, if when google activates this if the stats will appear in the wordpress dashboard like my other stats package did (the wordpress.com stats) which seems to be broken as of today. Thanks!
Editorial Staff
There are some advanced Google Analytics plugin that does that, but we recommend that you check on Google Analytics site, to get the full report. Because no plugin gives full integration.
Admin
Rose
This is indeed an informative site.It was really helpfull.
Ameya Waghmare
I am not able to figure out still, how do you edit the footer (or header for that matter) of the theme of the webpage?
can you please give instructions where can I find way to edit my footer?
I have tried ‘Edit CSS’, ‘Extras’, and also some other options in the ‘Theme’ menu. Couldn’t get it done.
Please help.
Editorial Staff
You will need to click on appearance and then editor. Find header.php or footer.php to edit those files.
Admin
Jeremy
I’m thinking about going the plugin route – do I need to use both plugins or one or the other?
I know that the “Google Analytics for WordPress” asks me where I want to embed it but then then “Google Analyticar” doesn’t ask anything about embedding so I’m wondering if it does it or if I have to do something manually…
Thanks for this walk through!!!
Editorial Staff
You need the manual code or the plugin… not both. Google Analyticar just adds the code in your site.. It does not give you an option of where to embed.
Admin
chris
I am attempting to use the Google Analytics for WordPress plugin to add the code to my wordpress site. It gives an option for installing the code in the header. When I look at my header file after activating and authenticating the plugin, I see no added code in my header file. Is there somewhere else the code is installed besides the header for my theme?
Editorial Staff
It should add it in the area, but it will not modify your theme. If the code is not showing in your theme, then it can mean that your theme does not have a wp_head(); hook in the header.php.
Jan Kasal
Step 5 states to paste the code above the body end tag. Google has changed it since. It goes above the head. Just to let you know.
Jan
Editorial Staff
Google has not changed anything… All companies would like to have their scripts added in the header << But it is not wise for the webmaster. Any smart webmaster / developer would keep scripts like analytics in the footer to speed up the load time…
WPBeginner has the codes in the footer. Twitter.com has the code in the footer and many other sites as well.
Admin
physio
Ok… apparently the commenting system doesn’t like angle brackets. That second paragraph should have said:
If you want more accurate analytics you will use the new snippet version and you will put it in the head. If you are paranoid about page load times you will put it just before the close body tag.
Editorial Staff
How does the placement reflect accuracy? Whether you put the script in the head, or at the end…. upon the full page load, it will still count one user…
Brandon C.
i wish i had seen this tutorial before i spent three hours trying to figure it out on my own.
Drew Michaels
Would love to know your thoughts on which method you recommend for installation. Such as are there advantages to placing the code by hand vs. using a plugin?
Editorial Staff
Using a plugin is adding multiple database queries that you don’t need. By hand is probably the easiest method and it is efficient for the site
Admin
Omer Greenwald
This is one of the few features I did use a plugin for, even though it can definitely be achieved manually be pasting the code as you explained, thanks for sharing.
Eden-Avalon
I just switched over from an entirely hand-compiled website to one using wordpress. This will be most helpful. Thank you!
Saikou marong
Great tips for a newbie like me i will certainly try it now. The beauty of WPress is that it has a very little limitation.