¿Tus opciones del menú Apariencia se ven diferentes? En WPBeginner hemos recibido un montón de mensajes de usuarios desconcertados preguntando dónde las opciones de menú por defecto en la pestaña Apariencia fueron.
No es un error ni un fallo. En realidad se debe a algunos cambios en las últimas versiones de WordPress. Puede que notes que esta situación se produce después de cambiar a un tema de bloques desde un tema clásico.
La buena noticia es que aún puedes personalizar tu tema de WordPress. En esta guía, te mostraremos cómo editar partes de tu tema de WordPress incluso si faltan las opciones del menú Apariencia por defecto.

¿Qué ha pasado con el menú Apariencia de WordPress?
Si instalas un tema de WordPress en bloque, notarás que tu menú Apariencia tiene un aspecto diferente. En lugar de Apariencia “ Personalizar, verás Apariencia “ Editor , así:

El menú Editor te llevará al editor de sitio completo de WordPress. Esta característica es básicamente una extensión del editor de bloques de Gutenberg, que te permite editar tu tema de la misma forma que editarías tus páginas y entradas con bloques.
Dicho esto, también significa que no verás las opciones de menú por defecto como Personalizar, Menús, Widgets y Editor de archivos de temas. Todavía se puede acceder a ellos, es sólo que sus ubicaciones son diferentes.
En este artículo, le mostraremos cómo acceder a ajustes importantes como los menús de navegación y los widgets, aunque estas opciones ya no se encuentren en el menú Apariencia.
Estos son los debates que trataremos, y puede omitir el que más le convenga:
Opción 1: Cambiar a un tema clásico de WordPress
Si desea seguir utilizando los menús de navegación clásicos, deberá cambiar su tema de WordPress por uno que no incluya la característica de edición completa del sitio.

Actualmente, muchos temas populares de WordPress no son compatibles con la edición completa del sitio. Sin embargo, siempre existe la posibilidad de que empiecen a utilizarla a medida que mejore con el tiempo.
También puede crear su propio tema de WordPress personalizado sin escribir ningún código.
Opción 2: Utilice el editor completo del sitio para personalizar su menú de navegación.
Si le gusta el tema de su bloque, tendrá que aprender a editar el menú de navegación con el Editor de Sitios Completo.
Incluso si introduce manualmente la URL de la página del menú de navegación (como https://example.com/wp-admin/nav-menus.php), verá el siguiente mensaje de error:

Si utilizas un tema en bloque, puedes añadir, crear y editar menús de navegación utilizando el bloque Navegación del editor del sitio.
Sólo tienes que abrir el editor del sitio visitando la página Apariencia ” Editor .
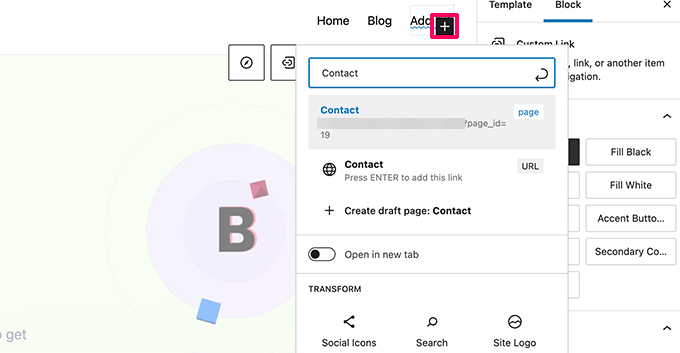
Esto le llevará a la interfaz del editor del sitio. Puede insertar un nuevo bloque de navegación al hacer clic en el botón ‘+’.

Si ya tienes un bloque de Navegación añadido por tu tema, entonces puedes hacer clic para seleccionarlo.
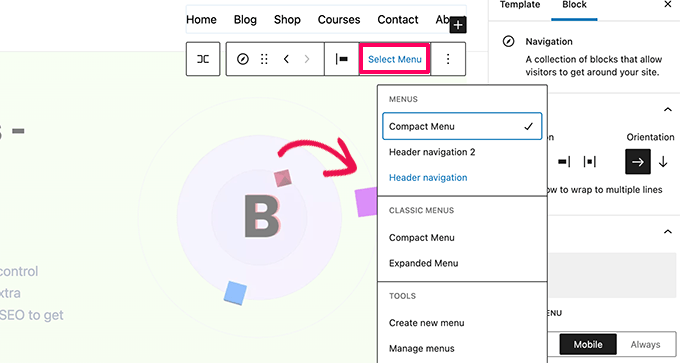
A continuación, sólo tienes que elegir un menú o crear uno nuevo.

Incluso puede seleccionar menús anteriores que haya creado para su sitio web desde la sección Menús clásicos.
Si empiezas con un nuevo menú vacío, puedes añadir elementos a tu menú de navegación. Puedes añadir enlaces como haces normalmente en el editor de bloques cuando escribes entradas y páginas.

Una vez que haya terminado, no olvide hacer clic en el botón Actualizar para guardar su menú y aplicarlo en todo su blog de WordPress.
Para más detalles, puede consultar nuestra guía paso a paso sobre cómo añadir un menú de navegación en WordPress.
Opción 3: Abrir directamente la URL customize.php
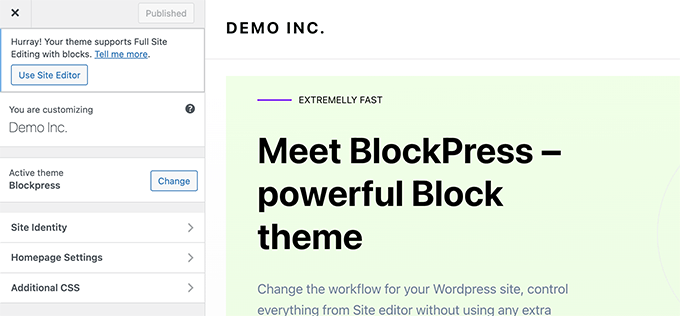
El menú Personalizar en Apariencia se utiliza para iniciar el Personalizador de temas, que es lo que se utiliza para editar un tema clásico de WordPress. Si utilizas un tema en bloque, puedes acceder a una versión limitada del mismo visitando directamente la URL customize.php:
https://example.com/wp-admin/customize.php
Simplemente introduzca esa URL en su navegador y cambie “ejemplo.com” por el nombre de dominio de su propio sitio WordPress.
Verás un aviso de que tu tema es compatible con / dar soporte a la edición completa del sitio. Debajo encontrarás algunas opciones básicas de personalización.

Para más detalles, compruebe nuestro artículo sobre cómo comprobar la falta del Personalizador de temas en el administrador de WordPress.
¿Por qué no puedo editar los widgets de mi tema en el Personalizador de temas si utilizo un tema en bloque?
Si su tema de WordPress no tiene barras laterales o áreas de widgets definidas, entonces no verá el menú Widgets en Apariencia.
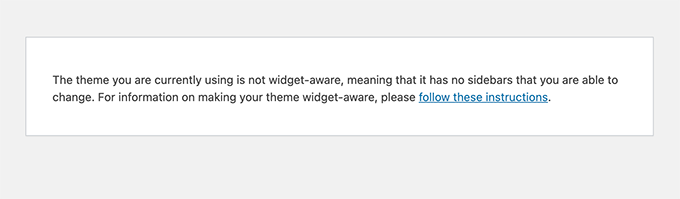
Si accede manualmente a la página de widgets (por ejemplo, https://example.com/wp-admin/widgets.php) aparecerá un mensaje de error que le indicará que su tema no es compatible con widgets:

La razón es que los temas en bloque no utilizan widgets porque cada parte de un tema en bloque es personalizable con el Editor de Sitios Completo.
Además, puedes utilizar las características Patrones y Pie de plantilla del Editor de sitio completo de WordPress para crear tus propias áreas de widgets (como barras laterales o pies de página) y añadir bloques en ellas. Para más información, marque / compruebe nuestra guía para principiantes sobre el uso de patrones de bloques.
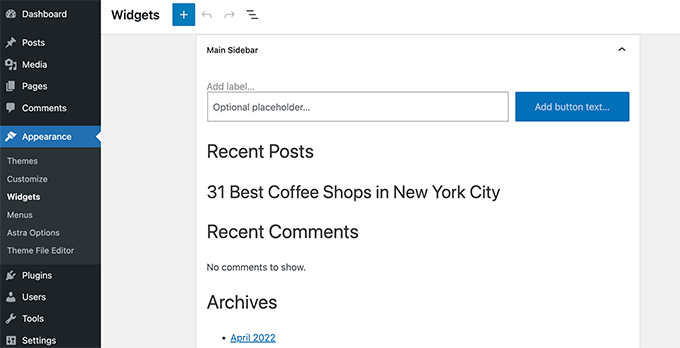
Por otro lado, si tu tema tiene áreas de widgets, entonces verás un menú de widgets.
Seguirá utilizando el editor de widgets basado en bloques.

Puede cambiar a la pantalla de widgets heredados utilizando el plugin Classic Widgets.
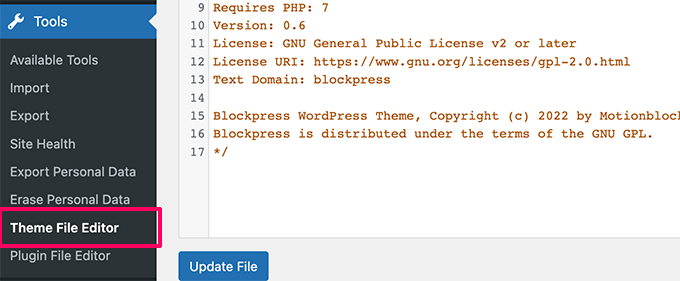
Opción 4: Vaya al menú Herramientas para utilizar el editor de archivos de temas.
WordPress venía con un editor de archivos básico que permitía editar archivos de temas y plantillas directamente desde el área de administrador de WordPress.
No recomendamos usar ese editor, pero a menudo resultaba útil para muchos principiantes cuando necesitaban añadir rápidamente un fragmento de código al archivo functions.php de su tema.
La buena noticia es que sigue disponible, pero se ha trasladado al menú Herramientas si utiliza un tema de edición completa del sitio.

Utilizo un tema clásico, ¿por qué faltan los menús de apariencia?
Si utilizas un tema clásico y sigues sin poder ver algunas o todas las opciones del menú Apariencia, aquí tienes algunas posibles razones:
- Conflictos de plugins – Un plugin puede estar interfiriendo con tu menú de administrador / administración. Prueba a desactivar todos los plugins de WordPress y comprueba si el menú vuelve a aparecer.
- Compatibilidad del tema – Es posible que tu tema no sea totalmente compatible con tu versión actual de WordPress. Intenta actualizar tu tema, cambiar temporalmente a un tema por defecto de WordPress o probar tu tema con los últimos estándares.
- Restricciones de rol de usuario – Es posible que su cuenta de usuario no tenga el perfil y los permisos necesarios para acceder a estos menús. Marque / compruebe si tiene el perfil de usuario correcto (como Administrador).
- Código personalizado – El código personalizado en su archivo functions.php o un plugin de uso obligatorio podría estar ocultando estos elementos del menú. Recomendamos usar un plugin como WPCode para añadir fragmentos de código a WordPress de forma segura.
- Problemas de caché – La caché de tu navegador o un plugin de caché pueden estar mostrando una versión obsoleta de tu área de administrador / administración. Intenta vaciar la caché para corregir el problema.
- Problemas con la base de datos – Su base de datos de WordPress podría tener opciones corruptas. Puede que necesites reparar tu base de datos.
- Permisos dearchivo incorrectos – Los permisos de archivo incorrectos a veces pueden causar que partes de WordPress no funcionen correctamente. Considere la posibilidad de marcar / comprobar los permisos de archivo de WordPress.
Para obtener más información, marque / compruebe nuestra guía para diagnosticar problemas de WordPress y nuestro artículo sobre los errores más comunes de WordPress y cómo corregirlos.
Conozca más formas de optimizar su área de administrador / administración de WordPress
Ahora que ha aprendido cómo corregir las opciones que faltan en el menú Apariencia, puede que le interese personalizar y optimizar aún más su área de administrador / administración de WordPress. Aquí hay algunos tutoriales útiles para mejorar su experiencia de administrador / administración de WordPress:
- Cómo añadir un centro de notificaciones en la administración de WordPress – Haga que sus avisos de administrador sean más ordenados y fáciles de gestionar.
- Cambiar los colores de fondo de las entradas en la administración de WordPress basado en el estado – Utilice colores para ver fácilmente el estado de sus entradas.
- How to White Label Your WordPress Admin Escritorio – Hacer que el área de administración se vea como su propia marca, ideal para sitios web de clientes.
- How to Use English WordPress Admin on a Multilingual Site – Mantenga su administrador en inglés aunque su sitio utilice varios idiomas.
- Cómo desactivar el botón de opciones de pantalla en WordPress – Haga su administración más simple quitando la característica de opciones de pantalla.
- Cómo añadir avisos personalizados de administrador en WordPress – Crea tus propios avisos para compartir información importante con los usuarios.
- Cómo vaciar automáticamente la papelera de WordPress – Mantenga su sitio limpio vaciando automáticamente las cosas viejas.
- Cómo añadir el modo oscuro a su escritorio de WordPress Admin – Haga su administrador más fácil en los ojos con un fondo oscuro.
Esperamos que este artículo te haya ayudado a corregir la falta de menús de Apariencia en el área de administración de WordPress. También puede echar un vistazo a nuestro tutorial sobre cómo personalizar el escritorio de administración de WordPress y nuestras selecciones de expertos de los mejores plugins de seguimiento y registro de actividad de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bekatama
Changing Theme Works! Thank you
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Katherine
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support
Glad to hear our guide was helpful!
Admin