Enclavar enlaces en WordPress es una forma sencilla pero potente de mejorar la navegación de su sitio.
En WPBeginner, los utilizamos a menudo para ayudar a los lectores a saltar directamente a las secciones que les interesan, evitando el desplazamiento interminable a través de largos artículos. Son especialmente útiles en los índices de contenido de guías o tutoriales detallados.
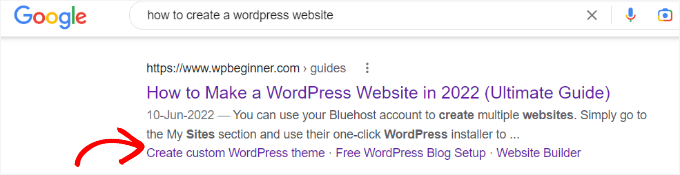
Además, los enlaces de anclaje pueden mejorar su SEO, ya que Google suele destacarlos en los fragmentos de código destacados.
Sin embargo, establecerlos puede resultar intimidante al principio. Sin el enfoque adecuado, es fácil acabar con enlaces rotos o una estructura / disposición / diseño / plantilla confusa para los lectores.
En esta guía, le mostraremos métodos paso a paso para enlazar fácilmente en WordPress.

¿Qué es un enlace de anclaje?
Un enlace de anclaje es un tipo especial de enlace que dirige a los usuarios a una sección específica de la misma página en lugar de a otra página o sitio web de WordPress.
Estos enlaces actúan como atajos, ayudando a los lectores a saltar directamente a la parte del contenido que más les interesa sin desplazarse por toda la página.
Por ejemplo, puede ver enlaces de anclaje utilizados en el índice de un artículo largo o una guía. Al hacer clic en ellos, el usuario pasa inmediatamente a la sección correspondiente.

Otra forma de utilizar los enlaces de anclaje es crear enlaces de marcadores en su sitio de WordPress. Esto te permite enlazar el marcador en medios sociales o boletines de correo electrónico para que, cuando se cargue la página, tus usuarios salten inmediatamente a la sección que quieres que vean.
¿Por qué y cuándo utilizar enlaces de anclaje?
Un usuario medio pasa menos de unos segundos antes de decidir si quiere quedarse o abandonar su sitio. Solo tienes esos segundos para convencer a los usuarios de que se queden.
La mejor manera de hacerlo es ayudarles a ver rápidamente la información que buscan.
Los enlaces de anclaje facilitan esta tarea al permitir a los usuarios omitir el resto del contenido y saltar directamente a la parte que les interesa. Esto mejora la experiencia del usuario y le ayuda a ganar nuevos clientes/lectores.
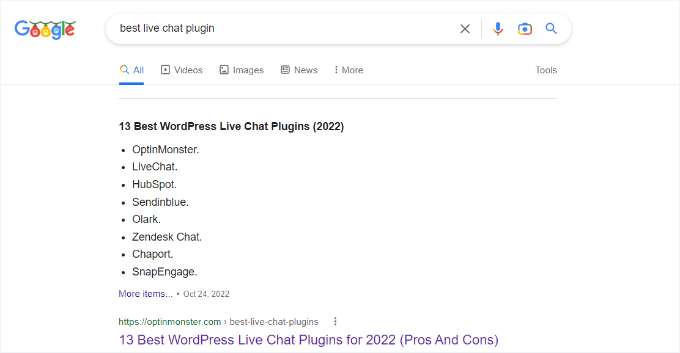
Los enlaces de anclaje también son excelentes para el SEO de WordPress. Google puede mostrar varios enlaces de anclaje en los resultados de búsqueda como un enlace de salto.

Se ha demostrado que esto aumenta la tasa de clics en los resultados de búsqueda, lo que a su vez atrae más tráfico a su sitio web.
Si crea una tabla de contenidos utilizando enlaces de anclaje, Google puede mostrar los encabezados en fragmentos destacados.

Teniendo esto en cuenta, vamos a ver cómo añadir fácilmente enlaces de anclaje en WordPress.
A continuación encontrará una lista de todos los debates que trataremos en esta guía. Haga clic en cualquiera de estos enlaces para acceder a la sección correspondiente:
Sumerjámonos.
Cómo añadir manualmente enlaces de anclaje en WordPress
Si sólo desea añadir algunos enlaces de anclaje o enlaces de marcadores en su artículo, puede hacerlo fácilmente de forma manual.
Básicamente, hay que añadir dos cosas para que un texto de anclaje funcione como es debido:
- Crear un enlace de anclaje con un signo # antes del texto de anclaje.
- Añade el atributo
idal texto al que quieres llevar al usuario.
Empezaremos por la parte del enlace de anclaje.
Paso 1. Crear un enlace de anclaje Crear un enlace de anclaje
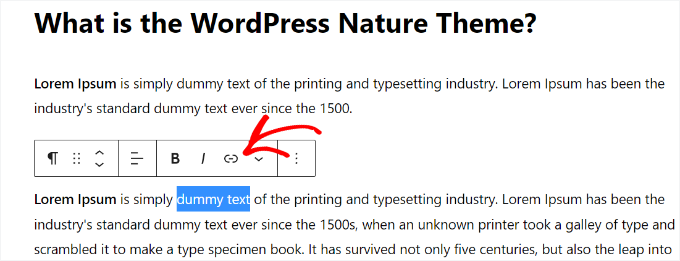
En primer lugar, debe editar o crear una nueva entrada o página. A continuación, seleccione el texto que desea enlazar y luego haga clic en el botón de insertar enlace en el editor de bloques de WordPress.

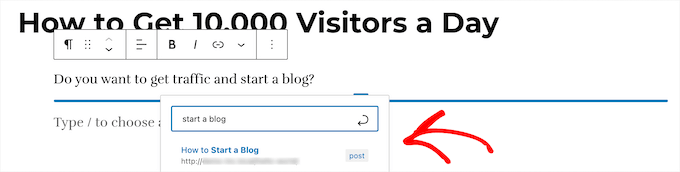
Aparecerá la ventana emergente “Insertar enlace”, donde normalmente añades la URL o buscas una entrada o página para enlazar.
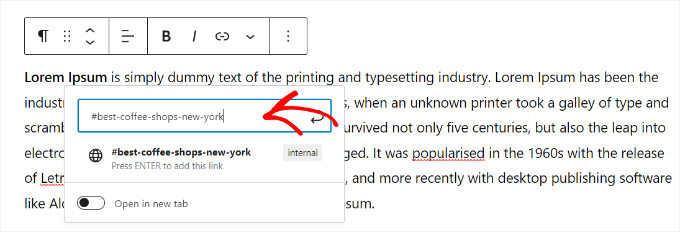
Sin embargo, para un enlace de anclaje, simplemente utilizará # como prefijo en lugar de HTTP. A continuación, introduzca las palabras clave de la sección a la que desea que salte el usuario.

A continuación, haz clic en el botón Intro para enlazar. Aunque todavía no irá a ninguna parte. Tendrás que crear el ID en el siguiente paso.
Algunos consejos útiles para elegir qué texto utilizar como ancla # para enlazar:
- Utilice las palabras clave relacionadas con la sección a la que enlaza.
- No haga que su enlace sea innecesariamente largo o complejo.
- Utilice guiones para separar las palabras y hacerlas más legibles.
- Puede utilizar mayúsculas en el texto de anclaje para hacerlo más legible. Por ejemplo: #
Las mejores cafeterías de Nueva York.
Una vez que haya elegido el texto del enlace correcto, es hora de anclarlo a un área, sección o texto de la página que desee mostrar cuando los usuarios hagan clic en el enlace de anclaje.
Paso 2. Añadir el atributo ID a la sección enlazada
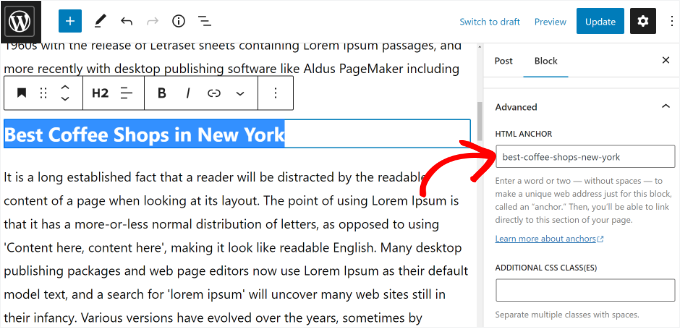
En el editor de contenido, desplácese hasta la sección a la que desea que el usuario navegue cuando haga clic en el enlace de anclaje. Normalmente, se trata del encabezado de una nueva sección.
A continuación, seleccione el bloque. A continuación, en los ajustes del bloque del panel izquierdo, haga clic en la pestaña “Avanzado” para ampliarla.

A continuación, añada el mismo texto que ha enlazado en el campo “Anclaje HTML”.
Asegúrate de añadir el texto sin el prefijo #.
Ahora puede guardar su entrada y ver su enlace de anclaje en acción al hacer clic en la pestaña de vista previa.
¿Y si la sección que desea mostrar no es un encabezado, sino un párrafo normal o cualquier otro bloque?
En ese caso, debe hacer clic en el menú de tres puntos de los ajustes del bloque y seleccionar la opción “Editar como HTML”.

Esto le permitirá editar el código HTML de ese bloque en particular. Debe seleccionar la etiqueta HTML correspondiente al elemento que desea señalar. Por ejemplo, <p> si es un párrafo o <table> si es un bloque de tabla, etc.
Ahora, tienes que añadir tu ancla como atributo ID a esa etiqueta, como el siguiente código:
1 | <p id="best-coffee-shops-manhattan"> |
A continuación, sólo tiene que volver a hacer clic en el botón “Editar visualmente” y su enlace de anclaje dirigirá al usuario a ese bloque cuando haga clic en él.
Cómo añadir manualmente un enlace de anclaje en el editor clásico
Si todavía está utilizando el antiguo editor clásico de WordPress, entonces aquí es cómo se puede añadir el enlace de anclaje / enlace de salto.
Primer paso Crear el enlace de anclaje
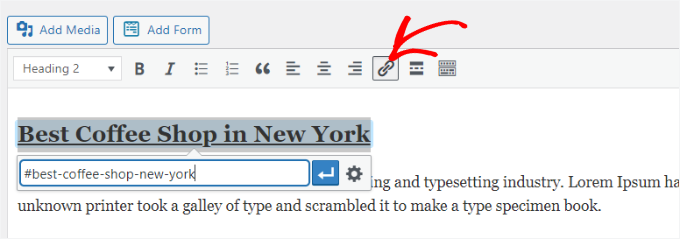
En primer lugar, tendrás que editar o crear una nueva entrada o página. A continuación, seleccione el texto que desea cambiar en el enlace de anclaje y haga clic en el botón “Insertar enlace”.

A continuación, añada su enlace de anclaje con el prefijo # seguido del slug que desee utilizar para el enlace.
Paso 2. Añadir el atributo ID a la sección enlazada
El siguiente paso es dirigir los navegadores a la sección que desea mostrar cuando los usuarios hagan clic en su enlace de anclaje.
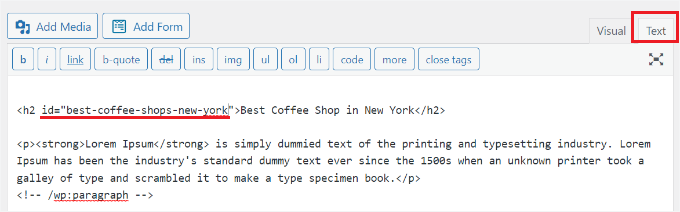
Para ello, tendrás que cambiar al modo “Texto” en el editor clásico. A continuación, desplázate hasta la sección que quieras enlazar.

Ahora, localice la etiqueta HTML a la que desea apuntar. Por ejemplo, <h2>, <h3>, <p>, etc.
Tienes que añadirle el atributo ID con el slug de tu enlace de anclaje sin el prefijo #, así:
1 | <h2 id="best-coffee-shops-new-york"> |
Ahora puede guardar los cambios y hacer clic en el botón de vista previa para ver su enlace de anclaje en acción.
Cómo añadir manualmente enlaces de anclaje en HTML
Si está acostumbrado a escribir en el modo Texto del antiguo Editor Clásico de WordPress, a continuación le explicamos cómo crear manualmente un enlace de anclaje en HTML.
En primer lugar, debe crear el enlace de anclaje con un prefijo # utilizando la etiqueta <a href=""> habitual, de este modo:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
A continuación, deberá desplazarse hasta la sección que desee mostrar cuando los usuarios hagan clic en el enlace.
Normalmente, esta sección es un encabezado, pero podría ser cualquier otro elemento HTML o incluso una simple etiqueta <p> de párrafo.
Debe añadir el atributo ID a la etiqueta HTML y, a continuación, enlazar el slug sin el prefijo #.
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
Ahora puede guardar los cambios y obtener una vista previa de su sitio web para probar el enlace de anclaje.
Cómo añadir automáticamente encabezados como enlaces de anclaje en WordPress (Recomendado)
La mejor forma de añadir automáticamente enlaces de anclaje en WordPress es utilizar el plugin All in One SEO (AIOSEO). Este método es adecuado para los usuarios que publican regularmente artículos de formato largo y necesitan crear una tabla de contenidos con enlaces de anclaje.
AIOSEO es el mejor plugin SEO para WordPress, y viene con un bloque de WordPress integrado para añadir una tabla de contenidos.
Somos grandes fans de AIOSEO, y hemos estado confiando en él para varias tareas de SEO, incluyendo la gestión de mapas del sitio XML, ajustes OpenGraph para Facebook y X, meta descripciones y etiquetas de título. Vea nuestra reseña / valoración de AIOSEO para más detalles.

Para este tutorial, utilizaremos la versión gratuita AIOSEO Lite porque incluye el bloque de tabla de contenidos. También hay una versión AIOSEO Pro que incluye más características para ayudarle a clasificar mejor en los motores de búsqueda.
Lo primero que debe hacer es instalar y activar el plugin AIOSEO Lite. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, verás el asistente de configuración. Sólo tienes que hacer clic en el botón “Empecemos” y seguir las instrucciones que aparecen en pantalla.

Para más detalles, consulte nuestra guía sobre cómo establecer All in One SEO para WordPress.
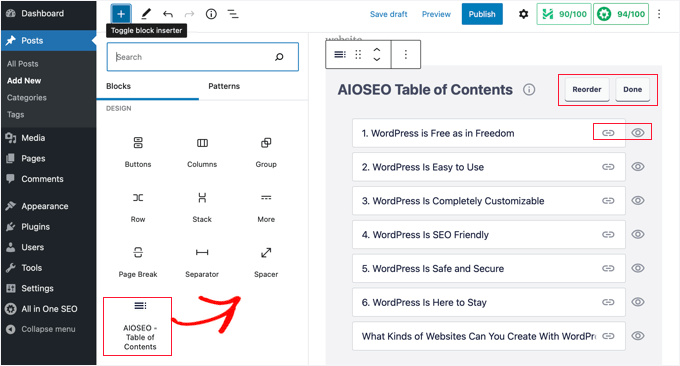
A continuación, puede crear o editar una nueva entrada o página en la que desee añadir enlaces de anclaje. Una vez que estés en el editor de contenido, simplemente haz clic en el botón ‘+’ y añade el bloque ‘AIOSEO – Tabla de contenido’.

El plugin detectará automáticamente los diferentes encabezados de su página y los mostrará en la tabla de contenidos.
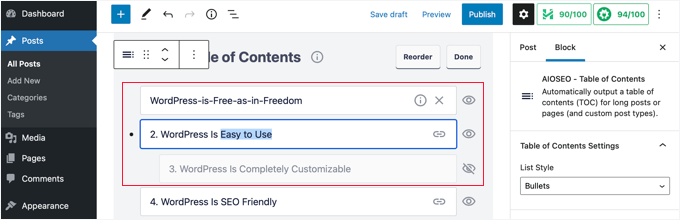
Puede personalizar aún más cada enlace de anclaje del bloque. Por ejemplo, el panel de ajustes de la derecha ofrece la opción de cambiar el “Estilo de la lista” de viñetas a números.

Además, puede cambiar el nombre de los encabezados, reorganizar su orden en el bloque del índice y ocultar determinados encabezados.
Ahora puede guardar los cambios y obtener una vista previa del artículo. El plugin mostrará automáticamente una lista de enlaces de anclaje como su tabla de contenidos.

Para obtener instrucciones más detalladas, consulte nuestro artículo sobre cómo añadir una tabla de contenidos en WordPress.
Consejo adicional: Combine enlaces de anclaje con enlaces internos para mejorar el SEO
Mientras que los enlaces de anclaje ayudan a los usuarios a navegar dentro de una misma página, los enlaces internos les llevan a otras entradas o páginas relacionadas de tu sitio. Juntas, estas estrategias pueden crear una experiencia de navegación fluida e impulsar el SEO de WordPress.
Los enlaces internos ayudan a los motores de búsqueda como Google a rastrear su sitio, descubrir nuevos contenidos y clasificar sus páginas. Las páginas a las que apuntan más enlaces suelen aparecer mejor clasificadas en los resultados de búsqueda.

Si utiliza los enlaces internos de forma estratégica, podrá guiar a los visitantes a sus páginas más importantes y conseguir más tráfico.
Ahora, añadir enlaces de anclaje hace que su contenido sea más fácil de usar, mientras que los enlaces internos animan a los lectores a explorar más a fondo. Juntos, mantienen la participación de los visitantes, aumentan las visitas a la página y reducen la tasa de rebote, todo lo cual contribuye a mejorar la experiencia del usuario y el SEO.
Para saber más, marque / compruebe nuestra guía definitiva sobre enlazado interno para SEO.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente enlaces de anclaje en WordPress. Puede que también quieras ver nuestros consejos sobre cómo optimizar correctamente las entradas de tu blog para SEO y nuestra selección de los mejores plugins de marcado schema.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin