Has dedicado incontables horas a construir tu sitio de WordPress: perfeccionando el diseño, creando contenido de calidad y haciendo que todo se vea exactamente como quieres. Pero a pesar de todo ese esfuerzo, los visitantes siguen yéndose sin realizar ninguna acción, y no puedes entender por qué.
Frustrante, ¿verdad?
Esto es lo que hemos aprendido después de administrar sitios de WordPress durante más de una década: incluso los sitios web más bonitos fracasan si los usuarios no pueden navegar por ellos fácilmente o completar tareas sencillas.
En WPBeginner, auditamos rutinariamente nuestros sitios para mantenernos a la vanguardia y conectarnos mejor con nuestros usuarios. A través de este proceso, hemos descubierto que la mayoría de los problemas de conversión provienen de pequeños problemas de usabilidad que son completamente solucionables una vez que sabes qué buscar.
En esta guía, compartiremos una auditoría de UX de WordPress de 9 pasos para detectar y corregir las pequeñas cosas que afectan silenciosamente las conversiones. Vamos a recorrerla juntos y convertir tu sitio en uno que realmente obtenga resultados. 📈

¿Qué es la UX y por qué es importante?
La experiencia del usuario, o UX, describe los sentimientos y opiniones de los usuarios mientras utilizan tu sitio web de WordPress.
Una experiencia de usuario agradable significa que los usuarios encuentran tu sitio web fácil de usar y útil. Por el contrario, una mala experiencia de usuario significa que los usuarios encuentran tu sitio web difícil de usar y no pueden hacer lo que quieren hacer.
Aquí está la gran ventaja: Crear una gran experiencia de usuario ayuda a los usuarios a sacar el máximo provecho de tu sitio web. Esto eventualmente conduce a más conversiones, ventas y crecimiento del negocio.
Por otro lado, una experiencia de usuario negativa puede hacer que los visitantes abandonen tu sitio web sin registrarse o comprar nada en tu tienda en línea. Esto puede hacer que pierdas ventas y clientes potenciales.
Cómo realizar una auditoría UX de tu sitio web
Si tienes un sitio web, ya sea un blog de WordPress, una tienda de comercio electrónico o un sitio de membresía, deberías revisarlo regularmente para asegurar una buena experiencia de usuario.
Esta práctica se llama auditoría UX.
Puedes realizar una auditoría UX por ti mismo utilizando una combinación de herramientas (es posible que ya estés usando algunas de ellas).
Durante este proceso, buscarás cualquier problema del sitio web que pueda afectar negativamente la experiencia del usuario. Cuando encuentres un problema, puedes documentarlo y luego empezar a solucionarlo.
En las siguientes secciones, compartiremos 9 pasos para realizar una auditoría UX de tu sitio web. Aquí tienes un resumen rápido de todas las cosas que cubriremos en este artículo:
- Paso 1: Define las metas y objetivos del usuario
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Paso 4: Pide comentarios a los usuarios
- Step 5: Optimize Your Website Speed & Performance
- Paso 6: Evalúa la navegación del sitio web
- Step 7: Test Conversion Elements
- Paso 8: Prueba los flujos de usuario para encontrar cuellos de botella
- Paso 9: Evalúa la calidad del contenido del sitio web
- Bono: Busca y corrige enlaces rotos (errores 404)
- Preguntas frecuentes sobre auditorías UX
- Recursos adicionales para mejorar tu sitio web
¿Listo? Empecemos.
Paso 1: Define las metas y objetivos del usuario
Primero, necesitas ponerte en el lugar de los usuarios para entender qué están buscando cuando llegan a tu sitio web.
Por ejemplo, si tu sitio web es una tienda en línea que vende juguetes para mascotas, el objetivo de tu audiencia probablemente sea ver juguetes para mascotas, leer reseñas de clientes de esos productos y realizar una compra.
De manera similar, si tienes un blog de tutoriales, el objetivo de tu audiencia sería leer un tutorial y aprender a hacer algo.
Entender lo que tus usuarios quieren lograr te permitirá ayudarlos mejor.
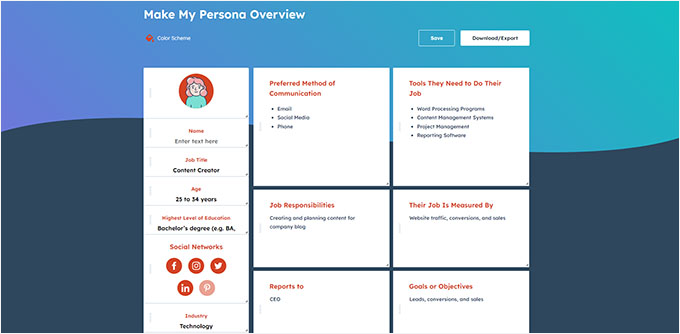
La forma más fácil de hacer esto es creando perfiles de usuario para tu audiencia objetivo.

Este ejercicio te permite comprender mejor a los usuarios y sus expectativas de tu sitio web. Lo más importante es que te ayuda a determinar las metas y objetivos de tu público objetivo.
Luego puedes analizar tu sitio web utilizando estas personas para ver qué tan rápido tu contenido, productos y servicios pueden ayudar a esos usuarios.
Paso 2: Prueba tu sitio web para detectar problemas de usabilidad
Probar tu sitio web para usabilidad te ayuda a encontrar rápidamente problemas que podrían arruinar la experiencia del usuario.
Sin embargo, muchos problemas podrían pasar desapercibidos hasta que un usuario los reporte. Los usuarios también son más propensos a cambiar a un sitio web de la competencia que a informarte sobre problemas en tu sitio.
Afortunadamente, hay muchas herramientas excelentes que puedes usar para detectar rápidamente problemas de usabilidad potencialmente perjudiciales en tu sitio web.
PageSpeed Insights (Gratis)
La herramienta PageSpeed Insights de Google te permite examinar rápidamente una URL en busca de problemas de rendimiento y usabilidad.
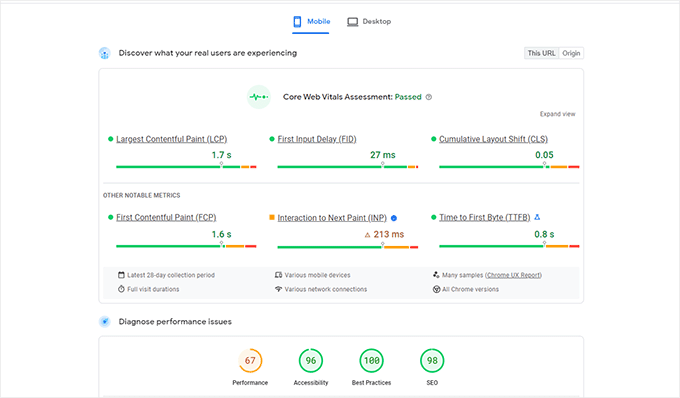
Así que, después de ingresar la URL de tu sitio, ejecutará pruebas en tu sitio web. Una vez hecho esto, la herramienta presentará los resultados tanto para dispositivos móviles como de escritorio y asignará una puntuación a cada uno.
Esta puntuación se otorga en 4 categorías:
- Rendimiento
- Accesibilidad
- Mejores Prácticas
- SEO
También prueba las Core Web Vitals, que son un conjunto de métricas de rendimiento del sitio web que Google considera esenciales para la experiencia general del usuario de un sitio web.

Cuando ejecutes la prueba, el lenguaje puede sonar demasiado técnico al principio.
Sin embargo, también encontrarás enlaces a recursos que explican estos conceptos en términos sencillos para principiantes con consejos sobre cómo resolver cada problema. También puedes leer nuestra guía sobre cómo optimizar tu sitio web para las Core Web Vitals de Google.
Google Search Console
PageSpeed Insights es una herramienta útil para buscar URLs rápidamente.
Sin embargo, tendrás que ejecutar las pruebas manualmente y no podrás encontrar qué páginas de tu sitio web tienen problemas hasta que las pruebes específicamente.
Entonces, ¿qué pasaría si pudieras automatizar este proceso, encontrar rápidamente las páginas con problemas de usabilidad y recibir alertas cuando se detecta un nuevo problema? 🤔
Aquí es donde entra Google Search Console. Es una herramienta gratuita de Google que ayuda a los administradores de sitios web a ver cómo funcionan sus sitios web en los resultados de búsqueda.
Para hacer esto, debes visitar el sitio Google Search Console y agregar tu sitio web como una propiedad. Para obtener instrucciones detalladas, puedes seguir nuestro tutorial sobre cómo agregar tu sitio web a Google Search Console.
Una vez que hayas agregado tu sitio web, puede pasar un tiempo para que Google recopile algunos datos y comience a mostrar informes.
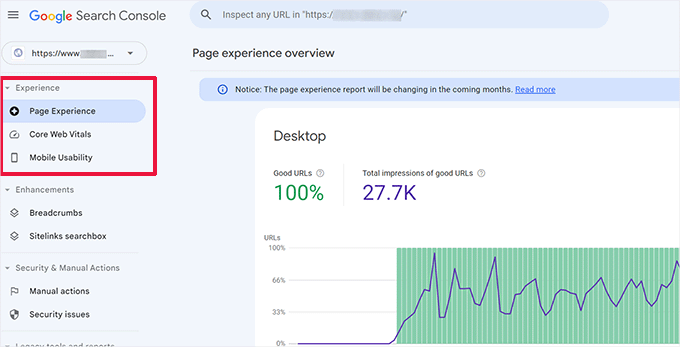
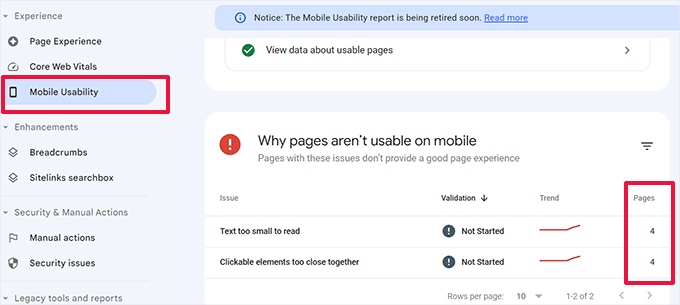
Después de eso, verás los informes de rendimiento y usabilidad de tu sitio en la sección 'Experiencia'.

Puedes hacer clic en cada informe y encontrar las páginas donde se detectan problemas de usabilidad.
Por ejemplo, es posible que desees consultar la sección 'Usabilidad móvil'. La siguiente captura de pantalla muestra que teníamos 4 páginas con problemas en nuestro sitio de demostración:

Desde aquí, puedes hacer clic en cada fila para encontrar las páginas exactas donde se detectaron los problemas.
Google Search Console también te alertará por correo electrónico cuando se detecte un nuevo problema de rastreo o usabilidad.
Además de los problemas de usabilidad y rastreo, Google Search Console es un tesoro de datos valiosos. Para obtener más información, puedes ver nuestros consejos de expertos sobre cómo usar Google Search Console para obtener más tráfico.
Paso 3: Encuentra las páginas con bajo rendimiento
Las herramientas automatizadas pueden ayudarte a detectar muchos problemas. Sin embargo, no son perfectas y es posible que no puedan identificar muchos problemas comunes de experiencia de usuario (UX).
Si tienes un sitio web pequeño, puedes revisar manualmente cada página. Sin embargo, este método puede consumir mucho tiempo para sitios web medianos o grandes.
Entonces, ¿cómo encuentras páginas con una mala experiencia de usuario (UX)?
Una forma fácil de encontrar estas páginas es usar MonsterInsights, el mejor plugin de Google Analytics del mercado. Te permite ver de dónde vienen tus usuarios y cómo interactúan con tu sitio web.
De hecho, lo usamos en nuestro sitio web para el seguimiento de conversiones, la recopilación de estadísticas generales del sitio web y más. Para un desglose completo de las funciones, consulta nuestra reseña detallada de MonsterInsights.

Primero, necesitas instalar y activar el plugin MonsterInsights. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
💡 Nota: También puedes probar una versión gratuita de MonsterInsights. Sin embargo, recomendamos actualizar a la versión de pago para desbloquear todo el potencial del plugin.
Tras la activación, el plugin ejecutará el asistente de configuración y te ayudará a conectar WordPress con tu cuenta de Google Analytics.
Para más detalles, puedes ver nuestro tutorial sobre cómo instalar Google Analytics en WordPress.
Una vez que esté conectado, MonsterInsights comenzará a rastrear a los visitantes de su sitio web. El siguiente paso es configurar el plugin para rastrear conversiones.
Habilitar el rastreo de conversiones de eCommerce
Si utiliza una plataforma de eCommerce en su sitio web de WordPress, MonsterInsights puede ayudarle a rastrear conversiones fácilmente.
Google Analytics viene con el rastreo de eCommerce mejorado, que funciona para la mayoría de los sitios web de eCommerce, incluyendo WooCommerce, Easy Digital Downloads, MemberPress, y más.
Sin embargo, necesitará habilitarlo manualmente para su sitio web.
Puede comenzar visitando la página Insights » Addons en su panel de administración de WordPress para instalar y activar el addon de eCommerce.

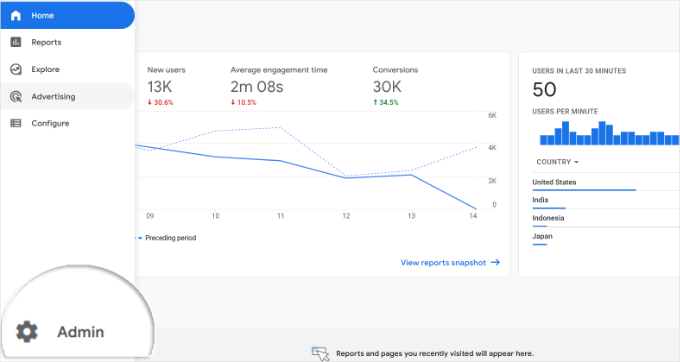
A continuación, deberá habilitar el rastreo de eCommerce mejorado en su cuenta de Google Analytics. Simplemente vaya a su panel de Google Analytics y seleccione su sitio web.
Desde aquí, hagamos clic en el botón 'Admin' en la esquina inferior izquierda.

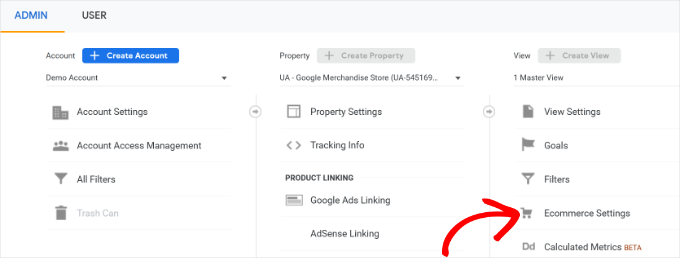
En la siguiente pantalla, verá diferentes configuraciones de Google Analytics.
En la columna 'Vista', simplemente haga clic en el enlace 'Configuración de eCommerce'.

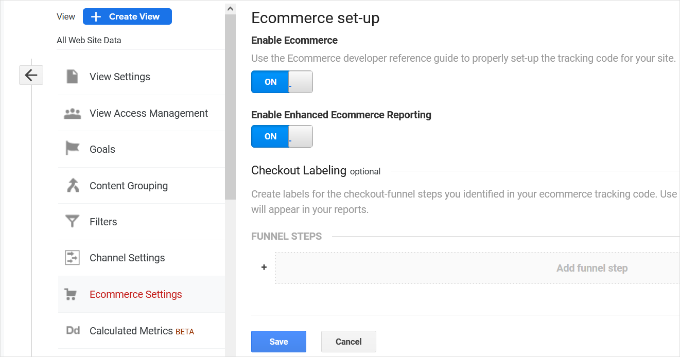
En la siguiente pantalla, simplemente active los interruptores junto a las opciones 'Habilitar eCommerce' y 'Habilitar informes de eCommerce mejorados'.
No olvide hacer clic en el botón 'Guardar' cuando haya terminado.

Verifique las páginas con bajas conversiones para problemas de UX
Una mala experiencia de usuario es una de las principales razones de las bajas conversiones, carritos abandonados y altas tasas de rebote.
Puedes ver tus informes de seguimiento de conversiones en MonsterInsights para encontrar páginas con bajas conversiones y tasas de rebote más altas.
Simplemente ve a Estadísticas » Informes desde el área de administración de WordPress y cambia a la pestaña ‘eCommerce’.

Ahora puedes ver un resumen de tus productos de mejor rendimiento y fuentes de conversión.
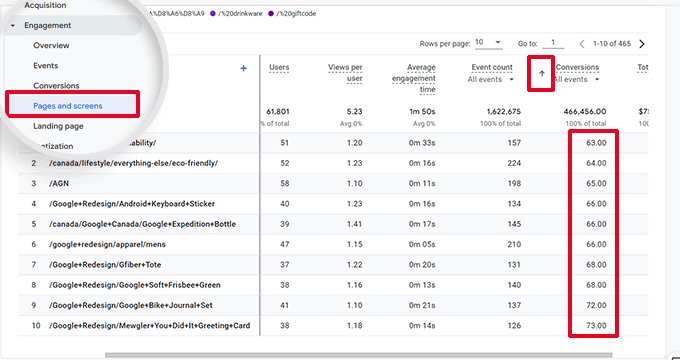
Para informes avanzados, deberás cambiar a tu cuenta de Google Analytics e ir a Interacción » Páginas y pantallas.
Desde aquí, puedes ordenar las páginas por tasa de conversión para ver las páginas con menos conversiones.

Usando Google Analytics, también puedes rastrear páginas con las tasas de rebote más altas, la menor cantidad de tiempo dedicado a ellas, y más.
Para más opciones de seguimiento de conversiones, puedes consultar nuestra guía completa sobre el seguimiento de conversiones en WordPress. También te mostrará cómo rastrear conversiones de formularios, conversiones de enlaces de afiliados y más.
Paso 4: Pide comentarios a los usuarios
Como puedes ver, muchas actividades de auditoría UX implican herramientas automatizadas, informes de análisis y pruebas manuales.
El propósito de la auditoría UX es mejorar la experiencia del usuario. Entonces, ¿por qué no preguntarles a tus usuarios qué piensan?
Solicitar comentarios de los usuarios puede proporcionarte información precisa de visitantes reales sobre tu sitio web. Puede ayudarte a encontrar problemas específicos y solucionarlos más fácilmente.
Aquí es donde entra UserFeedback, el mejor plugin de comentarios de usuarios para WordPress disponible. Te permite configurar encuestas y recopilar comentarios de los usuarios en tu sitio web rápidamente.
En WPBeginner, nos divertimos mucho usando UserFeedback para crear encuestas interactivas de diseño web. ¿Quieres saber más? Entonces consulta nuestra reseña completa de UserFeedback para obtener todos los detalles sobre sus características.

💡 Nota: También puedes probar UserFeedback Lite gratis. Sin embargo, recomendamos actualizar a la versión Pro para desbloquear todo el potencial del plugin.
UserFeedback te permite mostrar las encuestas a los usuarios correctos en el momento adecuado.
Por ejemplo, puedes mostrar encuestas a usuarios en páginas con menos conversiones o mostrar un formulario de comentarios en dispositivos móviles.

Además, UserFeedback ahora incluye un potente seguimiento de mapas de calor que muestra exactamente cómo interactúan los visitantes con tu sitio web.
Puedes ver dónde hacen clic los usuarios, hasta dónde se desplazan y qué áreas de contenido reciben más atención, todo desde tu panel de WordPress.

Cuando se combina con encuestas de opinión, obtendrás una imagen completa del comportamiento y las preferencias de tus usuarios.
Por ejemplo, si notas que los usuarios no se desplazan más allá de cierto punto en tu página, puedes dirigir a esos visitantes con preguntas específicas para entender por qué.
Para empezar, puedes consultar nuestra lista experta de preguntas de opinión sobre la experiencia del usuario para hacer a los visitantes del sitio web.
Luego, también tenemos una guía sobre cómo obtener opiniones sobre el diseño del sitio web para obtener instrucciones detalladas paso a paso.
Paso 5: Optimiza la velocidad y el rendimiento de tu sitio web
La velocidad del sitio web es un factor importante para la experiencia del usuario. Los sitios lentos causan una mala experiencia de usuario e impiden que los usuarios avancen y accedan a tu contenido.
Las herramientas que mencionamos anteriormente, como PageSpeed Insights y Core Web Vitals, pueden ayudarte a evaluar el rendimiento de tu sitio web.
Dicho esto, si estás usando MonsterInsights, también puedes ejecutar una prueba de velocidad del sitio web dentro de tu área de administración de WordPress.
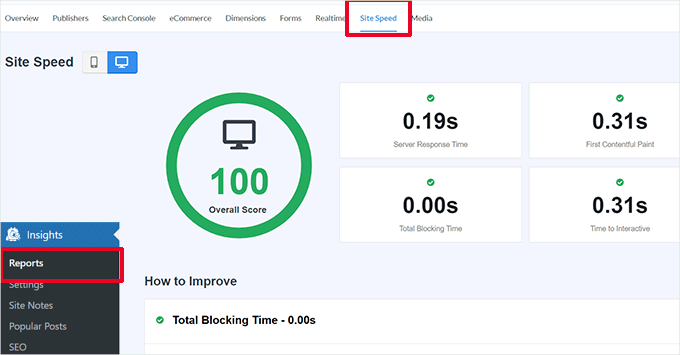
Simplemente cambia a la página Insights » Reports y luego abre la pestaña ‘Site Speed’.

El informe ejecutará las mismas pruebas que PageSpeed Insights y te mostrará un reporte. También te dará consejos prácticos para mejorar el rendimiento del sitio web.
Solucionar problemas de rendimiento y velocidad
La forma más fácil de solucionar la mayoría de los problemas de rendimiento es instalando un plugin de caché para WordPress.
Recomendamos usar WP Rocket. Es el mejor plugin de caché para WordPress, y te permite optimizar fácilmente tu sitio web de WordPress sin tener que aprender cosas técnicas.

Primero, instalemos y activemos el plugin WP Rocket. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Tras la activación, WP Rocket comenzará a almacenar en caché el contenido de tu sitio web.
A diferencia de otros plugins de caché que generan una caché cuando un usuario visita tu sitio web, WP Rocket crea automáticamente una caché en segundo plano.
Esto significa que cada nuevo usuario en tu sitio web verá una versión en caché que carga mucho más rápido y mejora la experiencia del usuario.
Puedes aprender más leyendo nuestro tutorial sobre cómo configurar WP Rocket, que tiene instrucciones más detalladas.
Si el almacenamiento en caché no mejora inmediatamente la velocidad de tu sitio web, te recomendamos seguir nuestra guía completa de velocidad y rendimiento de WordPress. Incluye instrucciones paso a paso sobre cómo optimizar la velocidad de tu sitio web.
Paso 6: Evalúa la navegación del sitio web
Los usuarios esperan que tu sitio tenga un menú de navegación con los enlaces que necesitan para encontrar la información que desean.
Por otro lado, notamos que muchos sitios web todavía no tienen un menú de navegación que ayude a los usuarios a encontrar las páginas que desean. Esto puede llevar a una mala experiencia de usuario, y los visitantes podrían decidir irse y probar otro sitio web.
Teniendo esto en cuenta, debes asegurarte de que tu sitio web tenga un menú de navegación sencillo que lleve a los usuarios a las áreas importantes de tu sitio web.

Agregar una barra de búsqueda en la cabecera o el menú de navegación de tu sitio web también puede mejorar la experiencia del usuario. Si los usuarios no encuentran un enlace rápidamente, pueden intentar buscar en tu sitio web.
Pero aquí está el detalle: la búsqueda predeterminada de WordPress no es muy buena.
En su lugar, recomendamos usar SearchWP, el mejor plugin de búsqueda de WordPress para mejorar rápidamente la experiencia de búsqueda en tu sitio web.
SearchWP te permite hacer que todo en tu sitio web sea buscable, incluyendo campos personalizados, atributos de eCommerce, tablas, categorías, etiquetas y más.
Puedes leer nuestra reseña completa de SearchWP para más detalles.

Para hacer esto, necesitarás instalar y activar el plugin SearchWP. Si necesitas ayuda, no dudes en consultar nuestro tutorial sobre cómo instalar un plugin de WordPress.
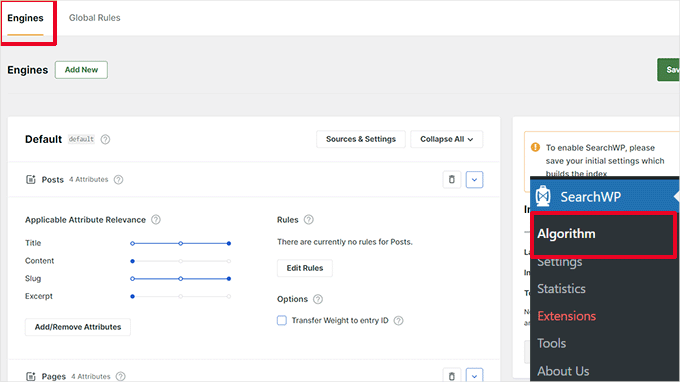
Al activarse, querrás navegar a SearchWP » Algoritmo y cambiar a la pestaña ‘Motores’.
Desde aquí, puedes ajustar la configuración del motor de búsqueda para los diferentes tipos de contenido desplazándote a las secciones ‘Entradas’, ‘Páginas’ y ‘Medios’.
También puedes elegir qué atributos son buscables en tu sitio web y su relevancia.

No olvides hacer clic en el botón ‘Guardar’ para almacenar tu configuración. SearchWP ahora reemplazará tu función de búsqueda predeterminada de WordPress con su propio motor de búsqueda personalizado.
Para más detalles, puedes ver nuestro tutorial sobre cómo mejorar la búsqueda de WordPress con SearchWP.
Paso 7: Probar elementos de conversión
Muchas veces, la mala experiencia del usuario ocurre al final de un camino de conversión.
Por ejemplo, podrías tener usuarios que intentan enviar tu formulario de captura de leads pero algo les impide hacerlo.
Así que en este caso, puedes ejecutar pruebas divididas y probar manualmente elementos en tu sitio web para identificar y solucionar problemas.
Ejecuta pruebas A/B divididas para identificar problemas de UX
Una forma fácil de probar tus elementos de conversión es ejecutando pruebas A/B divididas.
Una prueba A/B dividida te permite crear 2 o más versiones de una página con ligeras diferencias. Luego, muestra aleatoriamente a los usuarios una versión diferente. Al comparar los resultados, puedes descubrir qué variación de la página tuvo el mejor rendimiento entre tus usuarios.
La forma más fácil de ejecutar estas pruebas en tu sitio web de WordPress es usando Thrive Optimize. Te permite crear y ejecutar rápidamente pruebas A/B en tu sitio web de WordPress.
Para más información sobre el plugin, puedes consultar nuestra reseña completa de Thrive Themes.

Primero, necesitarás instalar y activar el plugin Thrive Optimize. Puedes comprar el plugin con Thrive Architect o conseguirlo con el paquete Thrive Suite.
El siguiente paso es instalar y activar el plugin Thrive Product Manager en tu sitio web. Puedes descargarlo desde tu Panel de Cuenta en el sitio web de Thrive Themes.

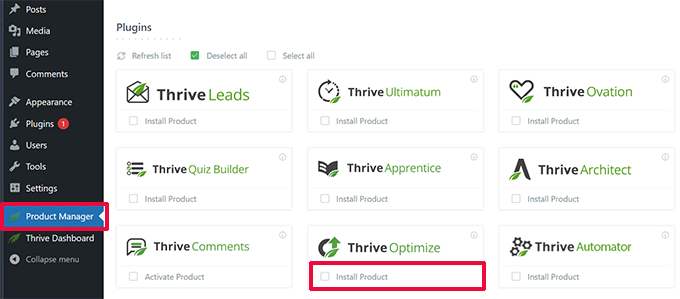
Al activar el plugin, vamos a la página 'Product Manager' en el área de administración de WordPress.
Luego, deberás marcar la casilla 'Install Product' (Instalar Producto) bajo los productos Thrive Optimize y Thrive Architect.

Puedes hacer clic en el botón 'Install Selected Products' (Instalar Productos Seleccionados) para continuar.
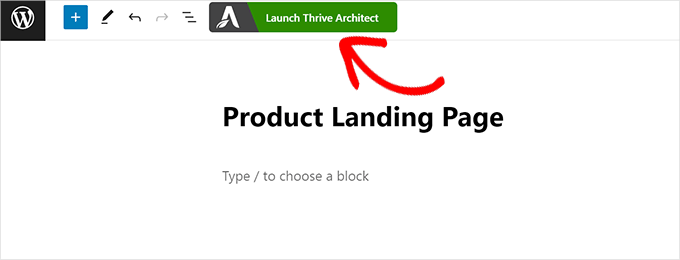
Después de instalar los plugins, necesitarás crear o editar una publicación/página y luego hacer clic en el botón 'Launch Thrive Architect' (Iniciar Thrive Architect) en la parte superior.

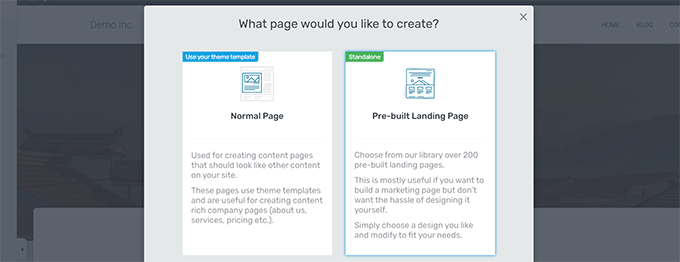
Esto mostrará una ventana emergente donde puedes elegir cómo editar la página.
Tienes 2 opciones:
- para editar la página como una página normal usando la plantilla de tu tema
- para editar la página como una página de destino con una plantilla personalizada

Si eliges una página de destino preconstruida, se te pedirá que elijas una plantilla.
Thrive Architect viene con docenas de hermosas plantillas para varios nichos.

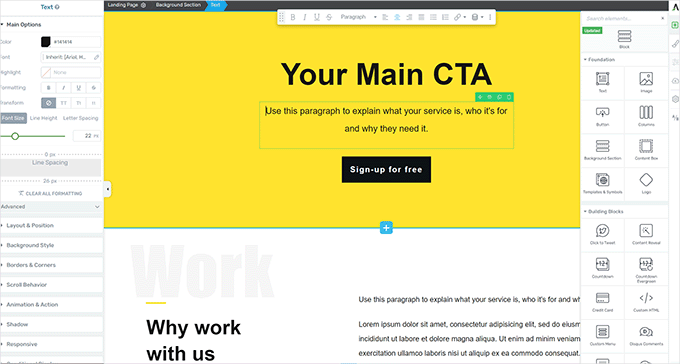
Después de elegir una plantilla, podrás editar tu página en el constructor de páginas de Thrive Architect.
Thrive Architect tiene una herramienta de diseño intuitiva donde puedes hacer clic en cualquier elemento para editarlo o hacer clic en el botón '+' para insertar nuevos elementos.

Una vez que hayas terminado de editar tu página, no olvides hacer clic en el botón 'Guardar trabajo' para conservar tus cambios.
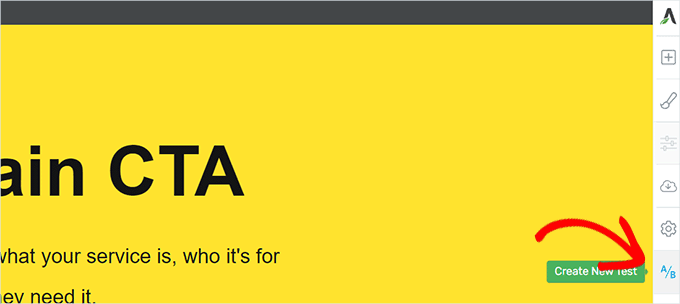
Después de eso, haz clic en el botón 'A/B' en la columna derecha para crear una nueva prueba A/B.

Para ejecutar tu prueba A/B, necesitas tener al menos 2 versiones de una página.
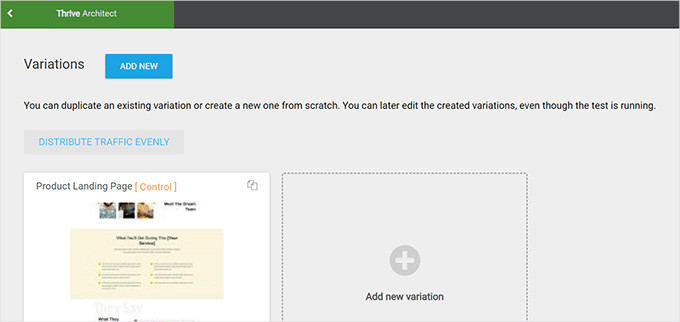
En la siguiente pantalla, querrás hacer clic en el botón 'Agregar nueva variación' para crear una nueva versión de tu página de destino.

Ahora creará una nueva variación y podrás comenzar a editarla usando el constructor de Thrive Architect.
Ahora, ten en cuenta que querrás hacer los cambios en la página que creas que funcionarán mejor que la versión anterior.
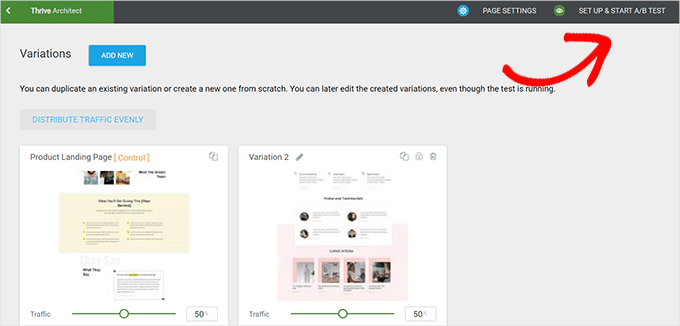
Una vez hecho esto, simplemente haz clic en el botón 'Guardar trabajo' para almacenar tus cambios. Luego, haz clic en el botón 'A/B' nuevamente.

Puedes elegir cuántas visitas quieres enviar a cada variación de página y luego hacer clic en el botón 'Configurar y comenzar prueba A/B' en la parte superior.
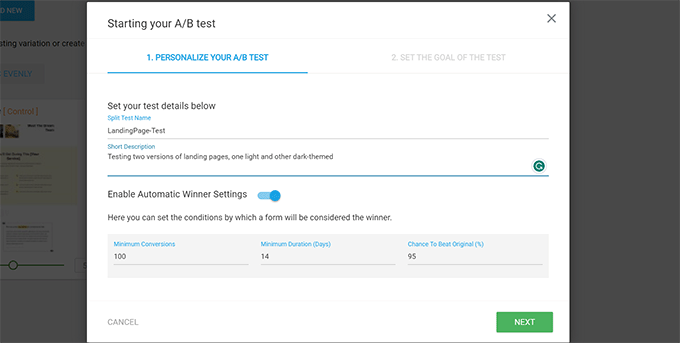
Esto mostrará una ventana emergente donde puedes configurar los ajustes de la prueba A/B.

Desde aquí, necesitarás darle un título y una descripción a tu prueba. Después de eso, puedes activar la configuración de ‘Ganador Automático’ y establecer los requisitos mínimos para que una variación gane.
Haz clic en el botón ‘Siguiente’ para continuar.
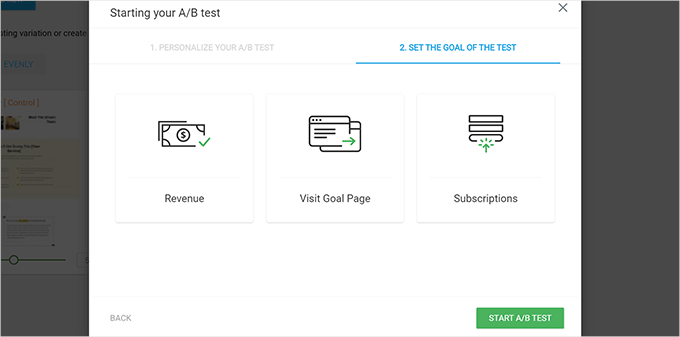
Luego se te pedirá que elijas un objetivo para la prueba. Por ejemplo, si es una página de producto, entonces podrías querer elegir ‘Ingresos’.

Finalmente, puedes hacer clic en el botón ‘Iniciar prueba A/B’ para finalizar la configuración.
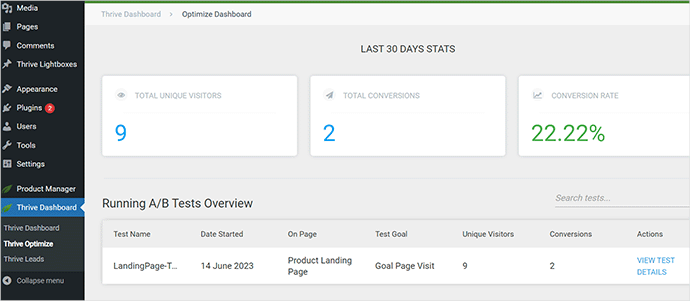
Thrive Optimize ahora comenzará a mostrar las 2 variaciones de la página a tus usuarios y llevará un registro de sus interacciones en la página.
Puedes ver los resultados de la prueba en cualquier momento visitando la página Panel de Thrive » Thrive Optimize.

Una vez que la prueba haya cumplido su duración, podrás ver qué página ha tenido un mejor rendimiento en cuanto a conversiones o los objetivos que estableciste durante la prueba. Luego podrás hacer cambios para mejorar la experiencia de usuario en tu sitio web.
Para más detalles, puedes consultar nuestra guía sobre cómo realizar pruebas A/B en tu sitio web de WordPress.
Prueba manualmente los elementos de conversión
Ahora, es posible que no puedas ejecutar pruebas de división A/B para todas tus páginas durante mucho tiempo. Por suerte, hay otras formas de probar si los elementos de conversión en tus páginas están funcionando.
Los propietarios de sitios web a menudo solo miran la representación estática de su sitio web y no interactúan con él como lo haría un usuario real. Es por eso que muchos fallos interactivos pasan desapercibidos durante mucho tiempo.
Aquí es cuando necesitarás hacer un trabajo manual.
Para completar una conversión, puedes intentar imitar un recorrido del usuario lo mejor que puedas.
Por ejemplo, si tienes una tienda de comercio electrónico, puedes empezar desde la página donde tus usuarios suelen aterrizar. Después, querrás ver las páginas de productos, intentar agregar artículos al carrito y completar el proceso de pago.
En otras palabras, debes probar todos tus formularios, la funcionalidad del carrito y la experiencia de pago interactuando con esos elementos como lo haría un cliente.
Además, no olvides probar estos elementos tanto en entornos móviles como de escritorio.
Paso 8: Prueba los flujos de usuario para encontrar cuellos de botella
El flujo de usuario representa el recorrido del visitante o cliente a través de tu sitio web. Los usuarios suelen seguir un camino predecible hacia diferentes áreas de tu sitio web hasta que compran algo o envían un formulario.
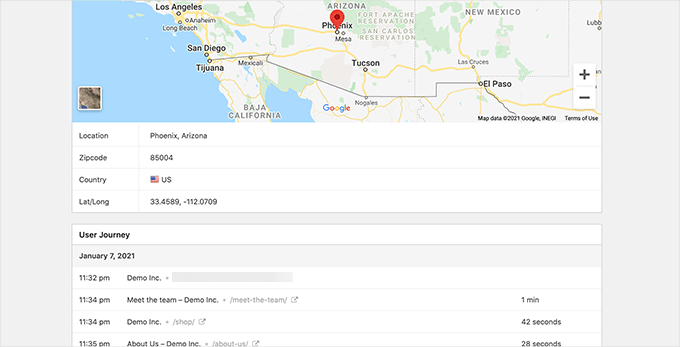
La mejor manera de rastrear los flujos de usuario es usar MonsterInsights. Viene con un complemento llamado 'User Journey' que te permite ver cada paso del recorrido de un cliente en tu sitio, incluidas las páginas y los productos que vio y cuánto tiempo pasó allí.
Simplemente instala y activa el plugin MonsterInsights. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
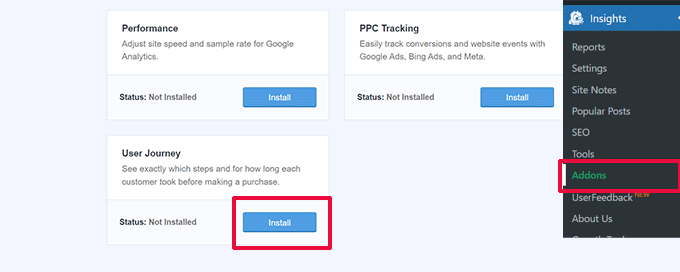
Después de configurar MonsterInsights, querrás ir a Insights » Addons. Desde aquí, puedes localizar el complemento 'User Journey' y luego instalarlo y activarlo.
💡 Nota: Necesitarás al menos el plan Pro del plugin para usar el complemento 'User Journey'.

A continuación, también deberás instalar y activar el complemento de comercio electrónico.
Esto te ayudará a rastrear los recorridos de los clientes en plataformas de comercio electrónico populares para WordPress, como WooCommerce, Easy Digital Downloads, MemberPress, y más.
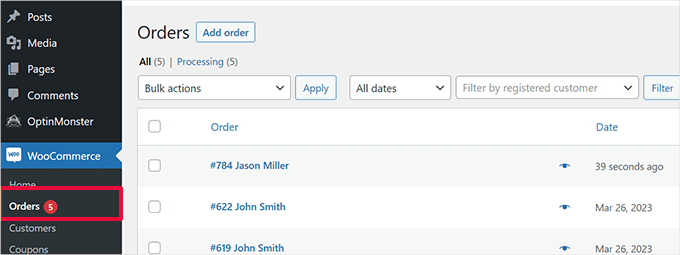
Ahora, MonsterInsights mostrará el recorrido del usuario en pedidos individuales. Por ejemplo, puedes ir a WooCommerce » Pedidos y hacer clic en un pedido individual.

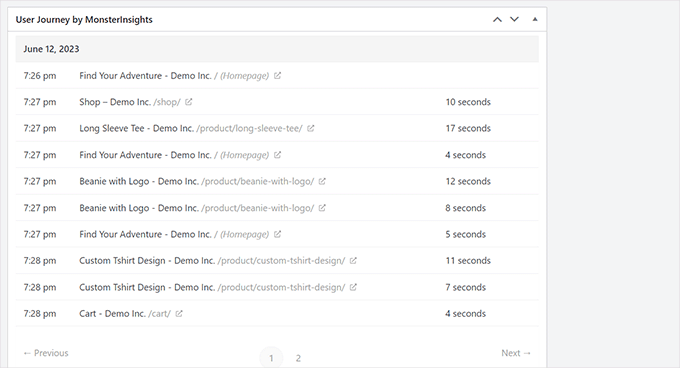
En la página de detalles del pedido, desplázate hacia abajo hasta la sección 'Recorrido del usuario por MonsterInsights'.
Esto te mostrará todas las interacciones del usuario en tu sitio, así como los tiempos y duraciones.

Para más detalles, puedes ver nuestra guía sobre cómo habilitar el seguimiento de clientes en WooCommerce.
Si no estás utilizando una plataforma de comercio electrónico, es una buena idea rastrear el recorrido del usuario para tus formularios de WordPress.
Y si estás usando WPForms para capturar clientes potenciales, entonces viene con seguimiento del recorrido del usuario que te ayuda a rastrear qué camino tomó un usuario para enviar el formulario.

Al igual que los elementos de conversión, otras áreas de tu sitio web podrían interrumpir el flujo del usuario y bloquear el camino que los lleva a convertirse en clientes.
Necesitarás evaluar manualmente las rutas de los usuarios en Google Analytics para ver dónde termina abruptamente su recorrido. También puedes simular las rutas de los usuarios para ver si puedes encontrar un problema de usabilidad que impida que el usuario avance.
Paso 9: Evalúa la calidad del contenido del sitio web
Los elementos visuales no son lo único que crea una buena o mala experiencia de usuario.
El contenido de tu sitio web juega un papel importante para convencer a los usuarios de que permanezcan en tu sitio web y exploren. También ayuda a los motores de búsqueda a encontrar tu contenido más fácilmente y enviar más visitantes a tu sitio.
Recomendamos realizar una auditoría SEO completa de tu sitio web y optimizar tu contenido para SEO.
Para hacer eso, necesitarás All in One SEO para WordPress, el mejor plugin SEO de WordPress del mercado. Este plugin te permite mejorar fácilmente tu contenido para las clasificaciones de búsqueda y la experiencia del usuario.

Usamos AIOSEO para muchas tareas de SEO en nuestro sitio web y nos encanta cómo nos ayuda a optimizar nuestro contenido fácilmente. Obtén más información al respecto en nuestra reseña detallada de AIOSEO.
Con All in One SEO, puedes aprovechar el análisis SEO integrado, un analizador de titulares y herramientas de auditoría SEO para todo el sitio.
También puedes querer evaluar tu contenido. Por ejemplo, si una página no está clasificando o convirtiendo bien, considera hacerla más completa agregando contenido más útil.
Para más detalles, puedes ver nuestra guía sobre cómo solucionar la decadencia de contenido en WordPress.
Además, no olvides revisar tu contenido en busca de errores de ortografía y gramática. Podrían hacer que tu sitio web parezca poco profesional y crear una mala experiencia de usuario.
Recomendamos usar Grammarly, que es una de las mejores herramientas de escritura impulsadas por IA que pueden ayudarte a corregir automáticamente errores de ortografía y gramática.

Grammarly también tiene un plan gratuito para siempre con revisiones de ortografía y gramática. Sin embargo, recomendamos comprar un plan de pago para desbloquear funciones más potentes.
Bono: Busca y corrige enlaces rotos (errores 404)
Una de las experiencias más frustrantes para un visitante es hacer clic en un enlace solo para aterrizar en un error de "Página 404 No Encontrada". Esto crea un final abrupto y discordante en su recorrido y puede convencerlos fácilmente de abandonar tu sitio para siempre.
Una forma sencilla pero potente de mejorar la experiencia del usuario es encontrar y corregir regularmente estos enlaces rotos. Al configurar redirecciones, puedes guiar sin problemas a los visitantes de una URL antigua o mal escrita a la página correcta y activa.
La forma más fácil de manejar esto es con el plugin Broken Link Checker de AIOSEO. Este potente plugin rastrea automáticamente cada error 404 en tu sitio de WordPress sin ralentizarlo.
Para más información al respecto, puedes ver nuestra reseña completa de Broken Link Checker.

Una vez que el plugin esté activo y conectado a tu cuenta de AIOSEO, comenzará a escanear tu sitio en busca de enlaces internos y externos rotos.
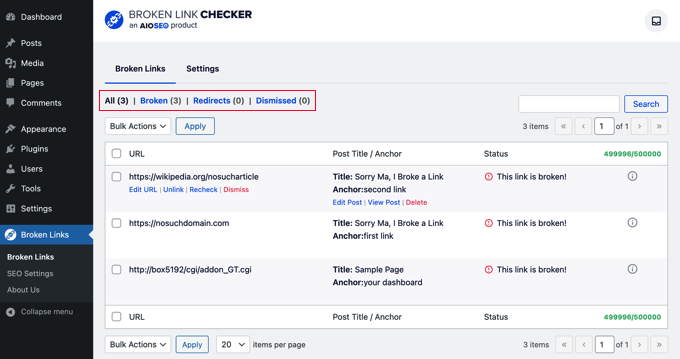
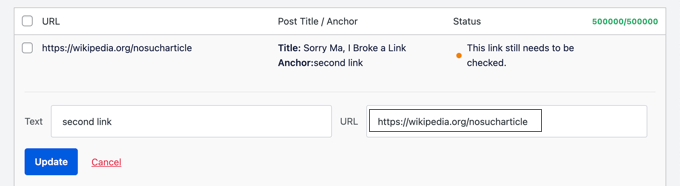
Para ver una lista de errores 404, simplemente ve a Enlaces rotos » Rotos. Esto te muestra todas las URL que los visitantes intentaron acceder pero no pudieron encontrar. A partir de ahí, puedes solucionar fácilmente el problema agregando una redirección.

Simplemente haz clic en 'Editar URL', ingresa la URL de destino correcta y guarda tus cambios.
Esto te ayuda a recuperar tráfico perdido y mejorar la experiencia general del usuario.

Para un recorrido detallado, consulta nuestra guía completa sobre cómo rastrear y arreglar enlaces rotos en WordPress.
Preguntas frecuentes sobre auditorías UX
¿Aún tienes preguntas sobre auditorías UX? Aquí tienes algunas respuestas rápidas para ayudarte a empezar y aclarar cualquier confusión.
¿Cuál es el objetivo principal de una auditoría UX?
Una auditoría UX te ayuda a detectar cualquier cosa en tu sitio web que sea confusa, frustrante o que ralentice a las personas. Básicamente, se trata de encontrar y arreglar las cosas que podrían costarte clics, registros o ventas.
Cuando mejoras la experiencia del usuario, tu sitio se vuelve más fácil de usar. Y eso generalmente significa mejores resultados para tu pequeña empresa.
¿Con qué frecuencia debo hacer una auditoría UX?
Una auditoría UX completa una vez al año es una regla general sólida. Te mantiene al tanto de cualquier problema que pueda haber surgido con el tiempo.
Dicho esto, también querrás hacer una revisión rápida cada vez que realices un cambio importante, como un rediseño o la adición de una nueva función importante.
¿Puedo hacer una auditoría UX yo mismo?
Definitivamente. Con los pasos y herramientas adecuados (como los de esta guía), puedes realizar tu propia auditoría UX, sin necesidad de conocimientos técnicos.
¿Cuál es la diferencia entre UX y UI?
UX (Experiencia de Usuario) se trata de cómo se siente la gente al usar tu sitio; ¿es fluido, útil y fácil de navegar?
UI (Interfaz de Usuario), por otro lado, se trata de la apariencia y el diseño, cosas como botones de llamada a la acción, menús y formularios.
Una buena UI ayuda a crear una gran UX, pero la UX es el panorama general que incluye todo, desde la velocidad de carga hasta el flujo del contenido.
Recursos adicionales para mejorar tu sitio web
Esperamos que esta guía te haya ayudado a aprender cómo realizar una auditoría UX en tu sitio de WordPress. Después de identificar áreas de mejora, probablemente encontrarás útiles estos otros tutoriales mientras das los siguientes pasos:
- Cómo agregar botones de reacción de WordPress para aumentar la participación
- Cómo permitir que los usuarios te notifiquen errores en publicaciones de WordPress
- Cómo crear salas de chat para usuarios en WordPress
- Formas probadas de aumentar el tráfico de tu sitio web
- Cómo agregar fácilmente un formulario de comentarios de clientes en WordPress
- Cómo obtener comentarios sobre el diseño de tu sitio web en WordPress
- Formas de crear un sitio de WordPress compatible con dispositivos móviles (Consejos de expertos)
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Samuel
He visto mejoras significativas en las tasas de conversión y retención de usuarios después de realizar auditorías exhaustivas de UX para clientes, siguiendo muchos de los pasos de esta guía. Por ejemplo, simplificar la navegación y mejorar los tiempos de carga de las páginas a menudo conducen a una disminución notable en las tasas de rebote.
Gracias por regalar estos artículos a la comunidad
Moinuddin Waheed
Gracias por la lista completa de listas de verificación para auditorías de UX/UI del sitio web.
He realizado auditorías de UX antes, pero disparando al azar en la oscuridad sin una lista de verificación adecuada.
Esto asegura no solo una auditoría completa, sino también una mejora significativa en la experiencia del usuario.
Absalom Singagwari
Esta es ciertamente una de las auditorías más críticas pero pasadas por alto que todos necesitamos hacer en nuestros sitios como desarrolladores. Gracias a wpbeginner.com por llamar nuestra atención sobre esto.
Mrteesurez
¡Absolutamente de acuerdo! He aprendido por las malas lo cruciales que son las auditorías regulares para el rendimiento del sitio. Pasarlas por alto puede llevar a problemas mayores más adelante. La guía es, de hecho, un buen recordatorio y una revelación para mí, ya que se habla de encontrar las páginas con bajo rendimiento y revisar los elementos que más convierten; las ideas serán útiles para tomar decisiones informadas y ajustar la optimización de mi sitio para una mejor conversión.
Mrteesurez
No hay duda de que la experiencia del usuario contribuye a la revisita de un sitio web por parte de los usuarios, todo se basa en la primera impresión, es por eso que la usabilidad es realmente importante de probar.
Además, se debe verificar cómo se muestran los contenidos en diferentes tamaños de pantalla, hacer uso de herramientas de accesibilidad y el uso apropiado de los colores para el texto y otros elementos. gracias por la guía, es necesario que todos los blogueros la lean y apliquen estos consejos.
Jiří Vaněk
Así es, mi primer error de principiante también fue no probar el sitio web en múltiples dispositivos. Sin embargo, noté en Google Analytics que muchos usuarios visitaban mi sitio a través de dispositivos móviles, y en un momento dado, mis métricas estaban cayendo significativamente, y no podía entender por qué. Resultó que después de una actualización, mi sitio web se mostraba mal en dispositivos móviles y la gente se iba. Las métricas del sitio web realmente resaltan cuando algo está mal, y desde entonces, he adoptado el hábito de probar más en dispositivos móviles, siendo la consola del navegador increíblemente útil para este propósito.
Ralph
Para bloggers principiantes, tengo 1 consejo más: menos es más.
Al principio, queremos usar cada función y herramienta que tenemos, ya que todo parece genial.
Reloj, calendario, nube de etiquetas y más. ¡Pero piensa como un visitante! ¿Cuándo fue la última vez que usaste este tipo de cosas en el sitio de alguien más? Probablemente nunca.
No desperdicies espacio en algo que solo es una distracción y reduce la posibilidad de lograr tu objetivo: leer el siguiente artículo, ir a una página de destino o comprar un producto.
Dennis Muthomi
¡Haces un excelente punto!!
Sí... como propietarios de sitios web, a veces nos dejamos llevar por todos los adornos, cuando lo que realmente importa es brindar una experiencia enfocada y libre de distracciones para nuestros visitantes.
eliminar los elementos innecesarios permite que las personas encuentren fácilmente lo que buscan y las acerca un paso más a nuestro resultado deseado, ya sea leer más contenido, registrarse o realizar una compra.
Jiří Vaněk
Cualquiera que haya empezado con entusiasmo a construir un sitio web y luego haya empezado a preguntarse por qué es lento o por qué la gente no lo visita llegará a una conclusión similar. Yo mismo lo experimenté. Mi problema personal era que me sentía mal cuando alguna área del sitio web estaba infrautilizada. Específicamente, el menú de la derecha. El artículo era largo y, después de cierto punto, el menú estaba vacío. Así que lo llené con todo tipo de cosas, lo que hizo que el sitio web fuera lento. Con el tiempo, uno aprende varias técnicas como los widgets pegajosos y demás. Así que sí, actualmente voy en la dirección exactamente opuesta, y cuando recientemente creé un nuevo portafolio usando WordPress, tenía un objetivo claro: un diseño limpio sin elementos que distrajeran y contenido que proporcionara información clara sin abrumar al usuario. El resultado es realmente notable.
Mrteesurez
Bueno, tiene sentido. Como principiante, será tentador incluir todas las características necesarias e innecesarias debido al entusiasmo, especialmente si también tienes conocimientos técnicos, esto es lo que me pasó durante mis primeros 2 años de experiencia con WordPress, probé e intenté usar todas las características y funcionalidades que veía o encontraba en cualquier plugin, más tarde aprendí a hacer las cosas simples y directas para los visitantes.
El hecho es que la experiencia del usuario es muy importante y una vez que estés listo para tomar tu blog como un negocio, tienes que aprender a hacer las cosas más fáciles y rápidas para que los usuarios naveguen.
Gracias por tu observación y consejo.
Jiří Vaněk
Ocasionalmente, también uso GTmetrix junto con PageSpeed Insight. En mi opinión, GTmetrix ofrece un análisis un poco más detallado. Además, de vez en cuando, utilizo encuestas al final de los artículos para saber qué les gustaría mejorar a los usuarios. También solía usar hotjar.com durante un tiempo, donde puedes identificar dónde encuentran problemas tus usuarios, qué ven a menudo, o dónde se atascan y qué les causa problemas.
Mrteesurez
Gracias por tu recomendación sobre Hotjar y la información sobre lo que hace. He usado Hotjar una vez, pero eso fue hace unos 3 o 4 años. No sabía realmente lo que hacía, ya que lo encontré en línea pero no pude hacerlo funcionar correctamente. Intentaré usarlo de nuevo, ahora que he adquirido más conocimiento sobre él.
Jiří Vaněk
Hola Sr. TeeSurez,
como este es un comentario antiguo mío, ya no uso Hotjar porque descubrí que estaba ralentizando mi sitio web. Puedo recomendar una excelente alternativa llamada Microsoft Clarity. Hace exactamente lo que hace Hotjar, e incluso más y mejor. Conectarse a MS Clarity es muy simple, ya sea a través de AIO SEO o mediante un plugin. Microsoft Clarity es bastante similar a Google Analytics pero también ofrece mapas de calor y graba sesiones de usuario como Hotjar. Así que si me permite recomendar, intente usar MS Clarity en su lugar.
Mrteesurez
Gracias por tu preocupación, realmente aprecio tu respuesta y la recomendación sobre Microsoft Clarity, definitivamente lo revisaré para experimentarlo.