Una vez tuvimos una publicación de blog que se volvió viral, y aunque el tráfico era emocionante, la velocidad de nuestro sitio se redujo repentinamente. Descubrimos que el culpable eran los cientos de comentarios que se cargaban, y cada uno hacía una solicitud externa para una imagen de Gravatar.
Esas pequeñas imágenes de perfil grises predeterminadas pueden parecer inofensivas, pero pueden ralentizar significativamente tus páginas. Aprender a deshabilitarlas le dio a nuestro sitio un impulso de rendimiento instantáneo y notable, especialmente en publicaciones con mucha interacción de los lectores.
En esta guía, compartiré los métodos exactos y sencillos que usamos para desactivar Gravatars en WordPress. ¡Hagamos que tu sitio funcione más rápido! 🚀

¿Por qué deshabilitar Gravatars en WordPress?
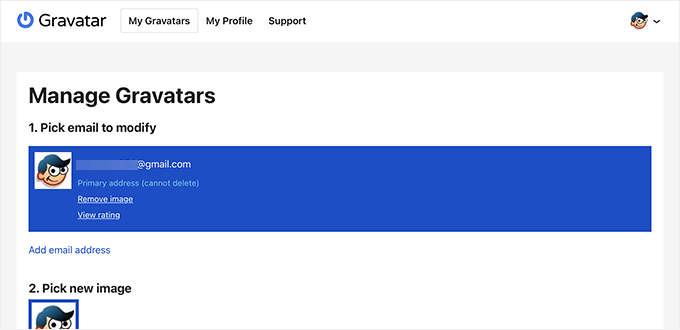
Gravatar es un servicio de terceros que permite a los usuarios agregar una foto de perfil a su sitio web de WordPress y usarla en Internet.
Básicamente, creas una cuenta y luego subes tu foto de perfil.

Después de eso, cada vez que uses esa dirección de correo electrónico en particular en un sitio web que admita Gravatar, se mostrará automáticamente tu foto de perfil del sitio web de Gravatar.
Para obtener más información, puedes ver nuestra explicación sobre qué es Gravatar y por qué deberías usarlo.
Sin embargo, algunos propietarios de sitios web pueden no querer usar Gravatars por varias razones.
Por ejemplo, es posible que deseen desactivarlo para mejorar el rendimiento y la velocidad del sitio web. Otros propietarios de sitios desactivan Gravatars por motivos de privacidad, ya que cada comentario con un Gravatar envía una solicitud a un servidor de terceros.
Dicho esto, veamos cómo deshabilitar fácilmente Gravatars en WordPress. Te mostraremos cómo deshabilitar Gravatars por completo utilizando dos métodos diferentes, así como cómo reemplazarlos con avatares locales:
- Método 1: Cómo deshabilitar completamente Gravatars usando la configuración de WordPress
- Método 2: Cómo deshabilitar completamente Gravatars en WordPress usando un plugin
- Cómo reemplazar Gravatar con avatares locales en WordPress
- Frequently Asked Questions About Disabling Gravatars
Método 1: Cómo deshabilitar completamente Gravatars usando la configuración de WordPress
Esta es la forma más rápida y sencilla de desactivar Gravatars y es perfecta si no quieres instalar otro plugin. WordPress lo hace muy fácil desde tu configuración.
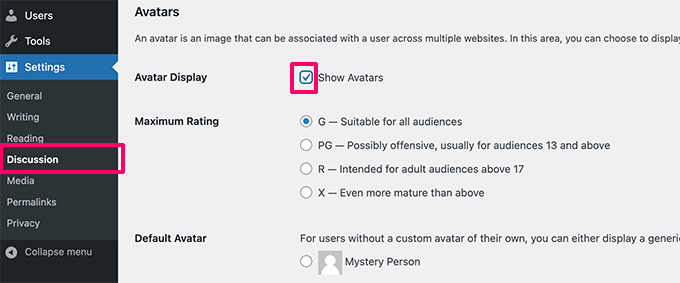
Primero, necesitas iniciar sesión en el área de administración de tu sitio web y luego ir a la página Configuración » Comentarios.
Desde aquí, necesitas desplazarte hacia abajo hasta la sección Avatares y desmarcar la casilla junto a la opción 'Mostrar Avatares'.

No olvides hacer clic en el botón ‘Guardar Cambios’ para almacenar tu configuración.
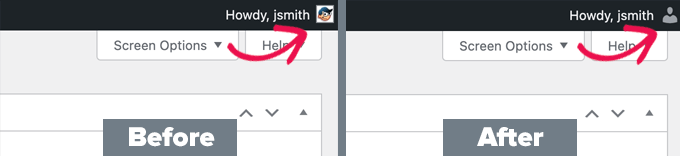
WordPress ahora deshabilitará Gravatars en todo tu sitio web. Ahora verás un icono de usuario genérico en la barra de herramientas de administración en lugar de tu imagen de Gravatar.

De manera similar, Gravatars ya no se mostrarán junto a los comentarios.
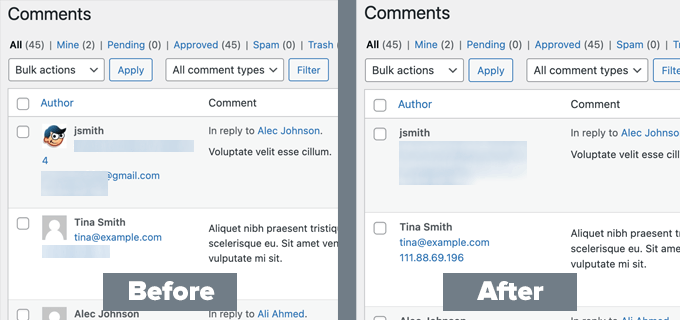
Si vas a la página de Comentarios en tu área de administración de WordPress, ya no verás los Gravatars.

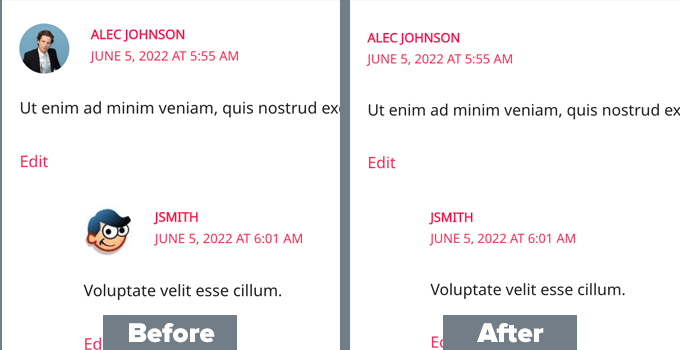
Lo mismo ocurre en el frontend de tu sitio web.
WordPress dejará de mostrar imágenes de Gravatar en el área de comentarios debajo de las publicaciones y páginas de tu blog de WordPress.

Método 2: Cómo deshabilitar completamente Gravatars en WordPress usando un plugin
Otra forma de deshabilitar los Gravatars en WordPress es usando el plugin WPCode. Esta opción es ideal si ya estás usando WPCode para otras personalizaciones y quieres mantener todo organizado en un lugar seguro, separado de los archivos de tu tema.
WPCode facilita agregar código personalizado en WordPress, sin editar el archivo functions.php de tu tema, para que no tengas que preocuparte por romper tu sitio.
En WPBeginner, usamos WPCode para administrar todos nuestros fragmentos de código. Permite a nuestro equipo agregar nueva funcionalidad de forma segura sin tener que arriesgarse a errores en los archivos del tema.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, puedes ver nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones.
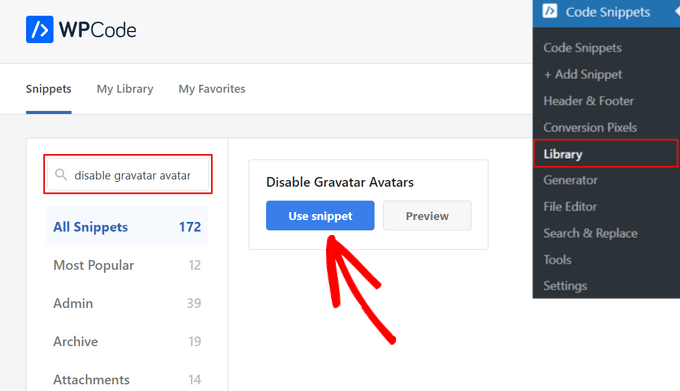
Al activarlo, ve a Fragmentos de código » Biblioteca desde el panel de administración de WordPress.
Desde allí, busca el fragmento de código 'Disable Gravatar Avatars' y haz clic en el botón 'Use snippet' debajo de él.

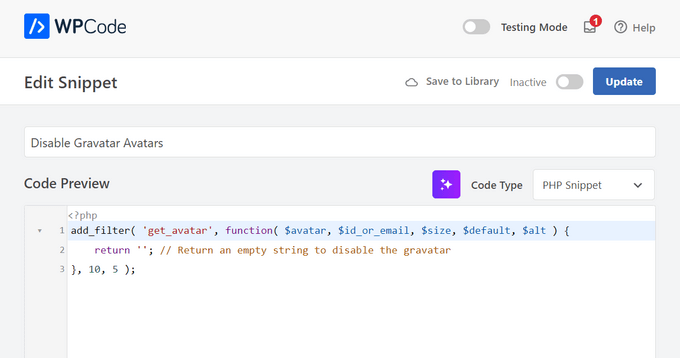
WPCode agregará automáticamente el código y establecerá el método de inserción adecuado.

Después de eso, todo lo que necesitas hacer es cambiar el interruptor de 'Inactivo' a 'Activo' y hacer clic en el botón 'Actualizar'.

Eso es todo. Ahora los avatares de Gravatar estarán completamente deshabilitados en WordPress.
Cómo reemplazar Gravatar con avatares locales en WordPress
Algunos usuarios pueden querer deshabilitar Gravatar pero aún así mostrar fotos de perfil debajo de las biografías de autor y otros lugares.
Este método te permite reemplazar los Gravatars con tus propias fotos de perfil alojadas localmente en lugar de eliminarlos por completo. Esto evita que tu sitio web realice solicitudes al sitio web de Gravatar, al tiempo que permite a los usuarios cargar sus propias imágenes de perfil directamente en tu sitio.
Para hacer esto, necesitarás instalar y activar el plugin Simple Local Avatars. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
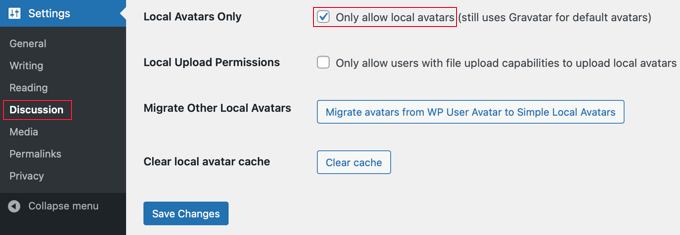
Tras la activación, debes visitar la página Ajustes » Discusión y marcar la casilla junto a la opción 'Solo avatares locales'.

No olvides hacer clic en el botón ‘Guardar Cambios’ para almacenar tu configuración.
El plugin ahora bloqueará cualquier solicitud a Gravatar.com, permitiéndote mantener la funcionalidad de avatares.
Para cargar fotos de perfil, tus usuarios necesitarán agregar sus propias imágenes en sus perfiles de usuario.
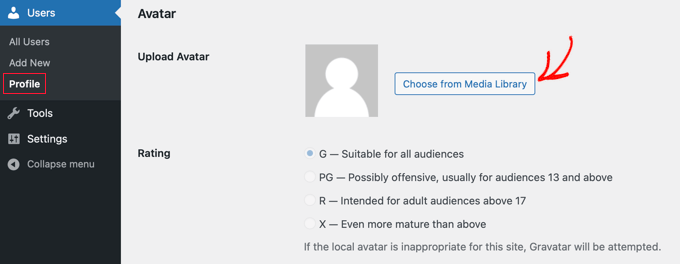
Simplemente irán a la página Usuarios » Perfil. Desde aquí, pueden usar una imagen de la Biblioteca de Medios de WordPress o agregar una nueva imagen subiéndola a la Biblioteca de Medios.

No olvides hacer clic en el botón 'Actualizar Perfil' para guardar tus cambios.
Ahora, WordPress usará los avatares locales que hayas habilitado. Los usuarios registrados que hayan subido una foto de perfil verán su imagen personalizada.
Para cualquier comentarista no registrado o usuario registrado que no haya subido un avatar, WordPress simplemente mostrará el avatar predeterminado que seleccionaste en tu configuración.
Para todos los usuarios registrados, WordPress usará la imagen de avatar personalizada que el usuario subió. Si un usuario no ha subido su imagen de avatar personalizada, entonces el plugin usará la imagen de avatar predeterminada.
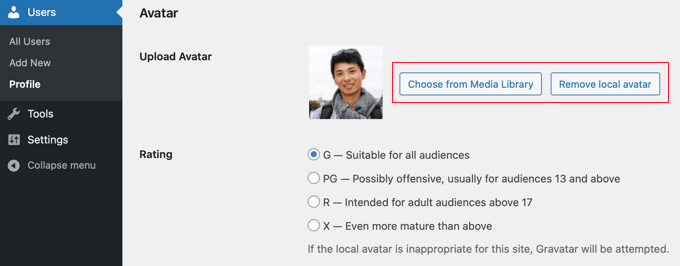
Una vez que un usuario ha elegido un avatar local, su página de Perfil ofrecerá botones para seleccionar una imagen diferente de la Biblioteca de Medios o eliminar el avatar local.

Preguntas Frecuentes Sobre Deshabilitar Gravatars
Aquí están algunas de las preguntas más comunes que recibimos sobre cómo desactivar Gravatars en WordPress.
1. ¿Por qué debería deshabilitar Gravatars en WordPress?
La razón principal es mejorar la velocidad y el rendimiento de tu sitio web. Cada Gravatar se carga como una solicitud externa separada, lo que puede ralentizar tus páginas, especialmente aquellas con muchos comentarios.
2. ¿Deshabilitar Gravatars eliminará algún comentario de mi sitio?
No, en absoluto. Deshabilitar Gravatars solo elimina las imágenes de perfil. Todos tus comentarios existentes y nuevos permanecerán completamente intactos.
3. ¿Qué imagen aparece después de deshabilitar Gravatars?
WordPress mostrará el avatar predeterminado que has seleccionado en Ajustes » Discusión. Típicamente es el ícono genérico de 'Persona Misteriosa' a menos que hayas elegido uno diferente.
4. ¿Es mejor deshabilitar Gravatars o cargarlos de forma diferida (lazy load)?
Para el mayor aumento de velocidad, lo mejor es deshabilitarlos, ya que elimina todas las solicitudes externas. Sin embargo, si deseas conservar las imágenes de perfil, la carga diferida (lazy loading) es una excelente alternativa que aún ayuda con los tiempos de carga inicial de la página. Puedes consultar nuestra guía sobre cómo cargar Gravatars de forma diferida para más detalles.
Nuestras Mejores Guías para Usar Gravatars en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo deshabilitar Gravatars en WordPress. También te pueden interesar otros tutoriales sobre el uso de Gravatars y avatares en WordPress:
- ¿Qué es Gravatar y por qué deberías empezar a usarlo de inmediato
- Cómo mostrar gravatar desde el correo electrónico del usuario en WordPress
- Cómo cambiar el tamaño de la imagen de Gravatar en WordPress
- Cómo Cambiar el Gravatar Predeterminado en WordPress (Tutorial Fácil)
- Cómo cargar Gravatares de forma diferida en los comentarios de WordPress
- Cómo agregar un cuadro de información del autor en las publicaciones de WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Olaf
Los Gravatars son geniales para blogs personales donde encajan bastante bien. Sin embargo, para blogs corporativos o portafolios donde los comentarios deben estar habilitados, creo que lo mejor es deshabilitar los Gravatars porque el sitio web debe mantener un cierto nivel de prestigio y profesionalismo. En tales casos, los Gravatars realmente no se adaptan al tono en absoluto. Es bueno que se puedan deshabilitar fácilmente con un simple fragmento de código, sin necesidad de plugins externos.
David Lim
Los Gravatars pueden ser más divertidos en los foros. Por supuesto, también puedes crear un foro con Wordpress, no hay ningún obstáculo para ello. Pero en general, solo puedo pensar en estos como un pequeño extra.
Jiří Vaněk
Yo también deshabilité los gravatares solo porque estaba tratando de limitar todas las funciones de WordPress que no son necesarias y que tienen que descargar sus recursos de servidores extranjeros. Cuando medí la velocidad del sitio, muchos de estos servicios ralentizan la carga del sitio, y entonces es muy fácil obtener peores números en las métricas.
Pradip Nalwaya
Me es muy útil en este momento. ¡Gracias!!
Soporte de WPBeginner
You’re welcome
Administrador
Mike
Estoy de acuerdo con Dave:
Gravatar todavía se comunica. Puedes ver esto cuando usas Ghostery – y un rastreador de Gravatar sigue activo. En mi opinión, esto no cumple con el GDPR.
Pregunta:
¿Cómo se puede deshabilitar completamente Gravatar y eliminarlo de un blog de WordPress???
¡Gracias!
michelle
Muy útil – avatar eliminado fácil y exitosamente. ¡Gracias!
Steve
Consejo muy útil y funciona. Pero todavía deja mi nombre en la página debajo de donde solía estar el gravatar. ¿Alguna solución?
lannis
¡Gracias, fue muy útil!
Personal de WPBeginner
Cómo mostrar gravatares con el correo electrónico del usuario en WordPress
Alex
He deshabilitado los gravatares con éxito, pero me gustaría que mi gravatar se mostrara en el cuadro de información del autor. ¿Cómo puedo lograr esto?
Personal de WPBeginner
Aquí te mostramos cómo permitir a los usuarios subir avatares personalizados en WordPress.
Manuel Echeverry
gracias amigo, domo arigato, tanks
Manuel Echeverry
¿cómo permites que la gente elija avatares personalizados?
Wil Ransz
En lugar de jugar con PHP, simplemente puedes ocultar el avatar agregando el siguiente CSS al final de la hoja de estilos:
.comment-author .avatar { display: none; }
Soporte de WPBeginner
Es posible. Sin embargo, el gravatar seguirá siendo visible para los rastreadores. Una razón por la que algunos usuarios podrían no querer gravatar es que están construyendo algo donde simplemente no lo necesitan.
Administrador
Zimbrul
¿Es posible reemplazar el Gravatar con otro ícono genérico cuando la persona que comenta no tiene Gravatar?
Personal editorial
Sí, puedes hacer eso. Sigue este tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Administrador
Dave Navarro
Esto deshabilita que WordPress muestre Avatares, pero NO deshabilita Gravatar. En el backend, todavía llama a Gravatar, lo que ralentiza tu sitio.
Lo que se necesita es la capacidad de eliminar Gravatar de WordPress.
Zimbrul
¿Es eso posible?