Mejorar su sitio web WordPress con una cabecera personalizada es una gran idea tanto para el diseño como para la experiencia del usuario.
Aunque muchos temas de WordPress ofrecen cabeceras integradas, personalizarlas permite añadir elementos esenciales como enlaces importantes, iconos sociales y búsqueda en el sitio.
Estas características pueden hacer que su sitio web sea más fácil de usar y más profesional. Además, una cabecera bien diseñada puede influir significativamente en la primera impresión que los visitantes tengan de su sitio.
En esta guía, utilizaremos nuestros más de 16 años de experiencia en la gestión de sitios web WordPress para mostrarle cómo personalizar su cabecera WordPress, paso a paso.

¿Qué es la cabecera en WordPress?
La cabecera de su sitio web es la sección superior de cada página de su sitio web WordPress y es probablemente lo primero que ven los visitantes. Suele mostrar el logotipo y el título de tu sitio web, los menús de navegación y otros elementos importantes que quieres que los usuarios vean primero.
Por ejemplo, aquí está nuestra cabecera en WPBeginner que millones de lectores ven mensualmente.

Personalizando la cabecera de tu sitio, puedes darle un toque único y hacerlo más útil para tus visitantes. Puedes enlazar a tus páginas más populares, mostrar iconos sociales o el número de teléfono de tu negocio y mostrar botones de llamada a la acción para conseguir más conversiones.
En las siguientes secciones, le mostraremos cómo personalizar su cabecera de WordPress fácilmente. Puede utilizar los siguientes enlaces para saltar a la sección que desea leer:
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
¿Preparados? Primeros pasos.
Personalice la cabecera utilizando el Personalizador de temas de WordPress
Los temas más populares de WordPress te permiten utilizar el Personalizador de temas de WordPress para realizar cambios en la cabecera de tu sitio. Esta característica a veces se denomina cabecera personalizada, pero ten en cuenta que no todos los temas son compatibles con ella.
Usted debe comenzar por navegar a Apariencia ” Personalizar en su área de administrador de WordPress.
Nota: Si no ves Apariencia ” Personalizador en el menú de administrador de WordPress y solo ves Apariencia ” Editor, significa que tu tema tiene activada la edición completa del sitio. En ese caso, omita la sección siguiente.
Su tema puede incluir una sección de “Cabecera” en el Personalizador o proporcionar opciones de cabecera en la sección “Color”. Sin embargo, esto varía de un tema a otro. He aquí algunos ejemplos.
Algunos temas, como Twenty Twenty-One, no ofrecen opciones de personalización de la cabecera. En este caso, recomendamos usar un plugin maquetador de temas de arrastrar y soltar como SeedProd, que veremos a continuación.
El tema Twenty Sixteen permite añadir una imagen de fondo a la cabecera e incluso añadir imágenes de cabecera aleatorias.

Algunos temas de WordPress gratuitos y premium ofrecen aún más opciones de personalización del tema.
Por ejemplo, podrás cambiar el estilo de fuente, disposición, colores y mucho más de tu cabecera. Pero seguirá siendo diferente de un tema a otro, y estarás limitado a lo que el desarrollador del tema te permita hacer.
En esta guía, le mostraremos cómo crear una cabecera personalizada utilizando el personalizador de temas con el tema Astra.
Astra cuenta con una opción dedicada al “Maquetador de cabeceras” en su panel de personalización de la izquierda. Aquí encontrarás diferentes ajustes para editar la apariencia y el estilo de la cabecera. Puedes crear una cabecera personalizada añadiendo bloques, igual que cuando editas una entrada de blog o una página en el editor de contenidos de WordPress.
Para empezar, basta con pasar el cursor sobre una zona vacía de la cabecera y hacer clic en el icono “+” para añadir un bloque de cabecera.

A continuación, puedes seleccionar cualquier bloque que quieras añadir a tu cabecera personalizada. Por ejemplo, puedes añadir un bloque de widget, un bloque de cuenta, un bloque de búsqueda, etc.
El maquetador de cabeceras también permite arrastrar y soltar bloques para colocarlos encima o debajo de la cabecera.

A continuación, puede personalizar aún más cada bloque que añada a la cabecera.
Por ejemplo, si selecciona el bloque Título y logotipo del sitio, tendrá opciones para subir el título y el logotipo del sitio, cambiar la anchura del logotipo, mostrar la descripción corta del sitio, etc.

Además, también puede cambiar el color de fondo de la cabecera o añadir una imagen de fondo para que aparezca en segundo plano.
Cuando haya terminado de editar la cabecera personalizada, sólo tiene que hacer clic en el botón “Publicar”.
Para más detalles, consulte nuestra guía definitiva sobre cómo utilizar el Personalizador de temas de WordPress.
Personalice la cabecera utilizando el editor del sitio completo de WordPress
WordPress añadió la edición completa del sitio a WordPress en la versión 5.9. Si tu tema es compatible con la nueva característica, entonces sustituye al personalizador de temas. Sin embargo, en este momento, solo hay unos pocos temas que funcionan con el editor de sitio completo.
Si utilizas un tema compatible, puedes personalizar tu cabecera accediendo a Apariencia ” Editor. Esto abrirá el editor completo del sitio, que es similar al editor de bloques que utilizas para escribir entradas y páginas de WordPress.
Al hacer clic en la cabecera, notará que el nombre de la plantilla en la parte superior de la página cambia a “Cabecera de página”.

Ahora, al hacer clic en el icono “Ajustes” de la barra de herramientas, verá opciones para personalizar la disposición / color / borde / dimensiones de la cabecera.
A modo de ejemplo, cambiaremos el color de fondo de la cabecera. En primer lugar, tendrá que ampliar la sección “Color” y, a continuación, haga clic en la opción “Fondo”.

En la ventana emergente que aparece, primero selecciona un color sólido o un degradado. A continuación, puedes elegir entre una serie de colores preestablecidos. Al hacer clic en un color, el fondo de tu cabecera cambiará inmediatamente.
Encontrará más opciones de personalización al hacer clic en el icono “Estilos”, en la parte superior derecha de la página. Esto le permitirá cambiar la fuente, los colores y la disposición de la cabecera.

Para saber más acerca de cómo funciona el editor completo del sitio, consulte nuestra guía para principiantes sobre cómo personalizar su tema de WordPress.
Cree cabeceras y diseños de página personalizados con SeedProd
Si desea tener un control total sobre sus cabeceras, pies de página y barras laterales para dar a su sitio web un diseño único, le recomendamos que utilice SeedProd.
SeedProd es el mejor plugin maquetador de temas de WordPress que le permite crear fácilmente un tema de WordPress personalizado sin escribir ningún código. Esto incluye la creación de cabeceras, pies de página, y todo lo necesario para un atractivo tema de WordPress.
Incluso puede crear múltiples estilos de cabecera personalizados para diferentes páginas y secciones de su sitio web.

Nota: Puede utilizar la versión gratuita de SeedProd para crear páginas de destino personalizadas, incluyendo cabeceras personalizadas. Pero necesitará la versión Pro para crear temas totalmente personalizados, que incluyen diseños de cabecera para todo el sitio.
En primer lugar, te recomendamos que sigas nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado sin necesidad de código. Una vez hecho esto, puedes empezar a personalizar tu cabecera en el editor de SeedProd.
Para acceder al editor, basta con hacer clic en el enlace “Editar diseño” que se encuentra bajo la cabecera.

Esto abrirá la cabecera en el editor arrastrar y soltar de SeedProd.
Desde aquí, puede personalizar fácilmente su cabecera añadiendo nuevos bloques.

Hay bloques para etiquetas de plantilla, como el logotipo del sitio o cualquiera de tus widgets de WordPress, y bloques avanzados, como un temporizador de cuenta atrás, un menú de navegación o botones para compartir en redes sociales.
Lo mejor es que puedes personalizar aún más cada bloque utilizando el maquetador de temas. Por ejemplo, puedes cambiar el tamaño y la alineación de tu logotipo o elegir qué páginas mostrar en el menú de navegación. Incluso te permite añadir una imagen en la cabecera.
Con SeedProd, también puede añadir una sección completa a la plantilla de cabecera de su tema.
Las secciones son grupos de bloques que puede utilizar para diferentes áreas de su sitio web. Incluyen cabeceras, pies de página, características, testimonios, llamadas a la acción, etc.
Para utilizar una sección de cabecera, deberá cambiar a la pestaña “Secciones” del panel “Diseño”.

A continuación, elija la sección de cabecera que desea utilizar para su sitio web. SeedProd ofrece plantillas de múltiples secciones que puedes utilizar.
Siga adelante y empiece a personalizar la sección de cabecera.

Una vez que esté satisfecho con su cabecera personalizada, asegúrese de hacer clic en el botón “Guardar” para guardar los cambios.
Ahora, ya está listo para publicar su cabecera personalizada.
Simplemente vaya a SeedProd ” Theme Builder desde su escritorio de WordPress y haga clic en el conmutador junto a la opción ‘Activar Tema SeedProd’ a ‘Sí’.

Una vez que active la opción, SeedProd reemplazará su tema por defecto de WordPress con un nuevo tema personalizado y cabecera.
Ya puede visitar su sitio web para ver en acción la nueva cabecera personalizada.

Cree diferentes cabeceras personalizadas para cada página
¿Sabías que con SeedProd puedes crear cabeceras personalizadas para diferentes páginas?
El maquetador de temas te permite añadir cabeceras personalizadas para cada página de tu sitio web en WordPress. De esta forma, puedes mostrar una cabecera personalizada para diferentes categorías, etiquetas, tipos de entradas, tipos de páginas y mucho más.
Para empezar, deberá ir a SeedProd ” Creador de temas desde su escritorio de WordPress y hacer clic en el botón “Añadir nueva plantilla de tema”.

Aparecerá una nueva ventana emergente en la que tendrás que introducir los detalles de la plantilla del tema.
Introduzca un nombre para su plantilla de tema. A continuación, elija “Cabecera” como tipo de plantilla en el menú desplegable. Puede dejar en blanco el campo “Prioridad”.
A continuación, tendrá que introducir las condiciones de visualización de su cabecera personalizada. Por ejemplo, hemos utilizado las condiciones en las que se mostrará en todas las entradas y páginas que están en la categoría tutoriales.

No olvides hacer clic en el botón “Guardar” cuando hayas terminado.
Después de eso, siga adelante y edite la cabecera personalizada utilizando el editor de arrastrar y soltar tema de SeedProd.

Cuando haya terminado de editar la cabecera personalizada, sólo tiene que hacer clic en el botón “Guardar” de la parte superior.
Puede ver más ideas sobre cómo personalizar su cabecera utilizando SeedProd en nuestra guía para principiantes sobre cómo crear fácilmente un tema de WordPress personalizado utilizando el maquetador de temas de SeedProd.
Añadir una cabecera personalizada para cada categoría
La mayoría de los sitios web muestran la misma cabecera en todas las entradas, páginas, categorías y páginas de archivo. Sin embargo, puede mostrar una cabecera diferente para cada categoría de WordPress.
Esto puede hacerse añadiendo código a los archivos de su tema, pero tendrá más control utilizando un maquetador de temas.
Anteriormente le mostramos cómo personalizar su cabecera utilizando el plugin maquetador de temas SeedProd. SeedProd también le permite crear múltiples cabeceras personalizadas y mostrarlas para diferentes categorías utilizando la lógica condicional.
Para crear una nueva cabecera, debe navegar a SeedProd ” Creador de temas y hacer clic en el botón naranja “Añadir nueva plantilla de tema”. También puede duplicar su cabecera actual y utilizarla como punto de partida.

Aparecerá una ventana emergente en la que podrá dar un nombre a la plantilla del tema y seleccionar “Cabecera” en el menú desplegable Tipo.
También debe introducir una prioridad. Así, si más de una cabecera cumple las condiciones para una página determinada, se mostrará la cabecera con mayor prioridad.
La cabecera por defecto tiene una prioridad de 0, así que asegúrese de introducir 1 o superior.

Después de eso, tendrá que establecer una o más condiciones. Esto le permite a SeedProd saber cuándo mostrar una determinada cabecera. Simplemente seleccione las condiciones de los menús desplegables.
En los dos primeros menús, tendrás que seleccionar “Incluir” y luego “Tiene categoría”. En el último campo, deberá escribir el nombre de la categoría en la que desea que aparezca la cabecera.
Puede mostrar fácilmente la misma cabecera para varias categorías al hacer clic en el botón “Añadir condición” e incluir otra categoría. Cuando haya terminado, asegúrese de hacer clic en el botón “Guardar” para guardar la nueva cabecera.
Ahora, puede personalizar el diseño de cada nueva cabecera utilizando el editor arrastrar y soltar de SeedProd, tal y como le mostramos anteriormente.
Para obtener más información, incluido cómo hacerlo mediante código, consulte nuestra guía práctica sobre cómo añadir una cabecera, un pie de página o una barra lateral personalizados para cada categoría.
Añadir un área de widgets a la cabecera de WordPress
Si estás construyendo un tema personalizado desde cero usando código, entonces puede que quieras añadir un widget de WordPress a tu cabecera para captar la atención de tus visitantes.
Los widgets te permiten añadir fácilmente bloques de contenido a secciones específicas de tu tema, pero ten en cuenta que no todos los temas incluyen una zona de widgets en la cabecera.
Antes hemos mencionado lo sencillo que es añadir widgets a tu cabecera utilizando el maquetador de temas SeedProd. Pero ¿qué pasa si desea añadir un widget a la cabecera de un tema de WordPress normal?
Algunos temas, como el tema Astra, permiten personalizar la cabecera mediante el Personalizador de temas de WordPress. Astra añade una opción llamada “Maquetador de cabecera” para personalizar completamente la cabecera, incluso añadiendo widgets.
Si su tema de WordPress no tiene actualmente un área de widget en la cabecera, tendrá que añadirlo manualmente.
Mientras que el enfoque general es añadir fragmentos de código al archivo functions.php, el enfoque más fácil y seguro es utilizar WPCode. Este plugin simplifica el proceso de añadir fragmentos de código sin romper su sitio.
Para empezar, asegúrate de que tienes el plugin de fragmentos de código WPCode instalado y activado en tu sitio web WordPress. Si necesitas ayuda, no dudes en consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, deberá ir a Fragmentos de código “ + Añadir fragmentos.
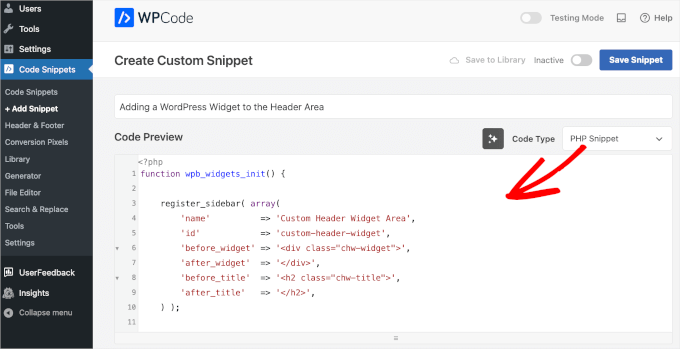
Ahora, lo primero que tienes que hacer es crear el título del fragmento de código. Por ejemplo, el nuestro se llama ‘Añadir un widget de WordPress a la cabecera’. El segundo paso es desplegar el menú desplegable de tipo de código y elegir “Fragmento de código PHP”.
Una vez hecho esto, simplemente copie el siguiente código y péguelo en la sección “Vista previa del código”.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Este código registrará una nueva cabecera o un área lista para widgets para tu tema.
Así es como se vería en tu editor de WPCode:

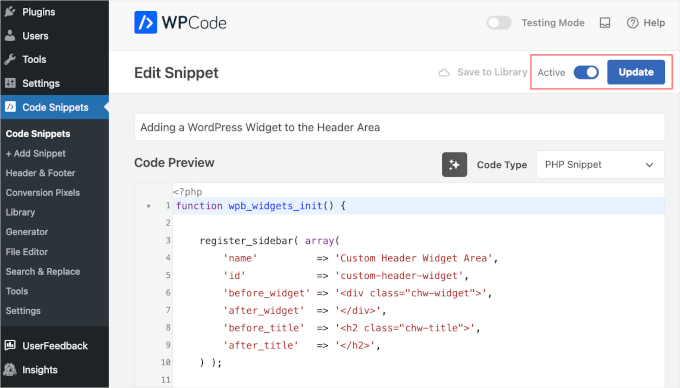
Para activar el fragmento de código, puedes cambiar el conmutador situado junto al botón azul “Guardar fragmento” a “Activo”. A continuación, no olvides hacer clic en el botón “Guardar fragmento de código” para guardar los cambios.
Una vez que hayas activado el conmutador y guardado los cambios, éste es el aspecto que debe tener el editor:

Ahora, si vas a Apariencia ” Widgets, verás una nueva área de widget llamada ‘Custom Header Widget Area’.
Aquí es donde añadirás tus widgets. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo añadir y utilizar widgets en WordPress.

Dependiendo de tu tema, puede que también necesites añadir CSS a WordPress para controlar cómo se muestra el área del widget.
Para obtener instrucciones detalladas, puede comprobar nuestra guía sobre cómo añadir un widget de WordPress a la cabecera de su sitio web.
Añade imágenes de cabecera aleatorias a tu blog de WordPress
Otra forma de hacer más atractivas las cabeceras de WordPress es añadir imágenes aleatorias a la sección de cabecera.
Mostrar imágenes que cambian aleatoriamente ayuda a captar la atención de sus visitantes y hace que su contenido sea más atractivo.
Para añadir imágenes de cabecera aleatorias a tu blog de WordPress, puedes utilizar el personalizador de temas y subir imágenes a la sección de cabecera. Esta opción puede variar en función del tema de WordPress que estés utilizando.
A continuación, seleccione la opción “Aleatorizar las cabeceras subidas”.

Si quieres más control y flexibilidad a la hora de mostrar imágenes aleatorias en la sección de cabecera, también puedes utilizar un plugin de WordPress.
Para más detalles, consulte nuestra guía sobre cómo añadir imágenes de cabecera aleatorias a su blog de WordPress.
Añadir código a la cabecera de su sitio web (Avanzado)
Por último, si desea añadir código personalizado a la sección de cabecera de su sitio web, puede hacerlo fácilmente desde su escritorio de WordPress. Este método se recomienda para usuarios avanzados y puede no ser adecuado para principiantes, ya que implica la edición de código y requiere conocimientos técnicos.
Puedes encontrar los archivos de cabecera de tu tema yendo a Apariencia ” Editor de archivos de tema desde el panel de administrador de WordPress. En los archivos de tema ‘style.css’, puede desplazarse hasta la sección de cabecera del sitio y añadir o eliminar código.

Nota: No recomendamos editar directamente los archivos del tema porque el más mínimo error puede romper su sitio web y estropear el diseño de WordPress.
Una forma más fácil de añadir código personalizado para editar la cabecera de tu sitio es utilizando WPCode.
Primero, instala y activa el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
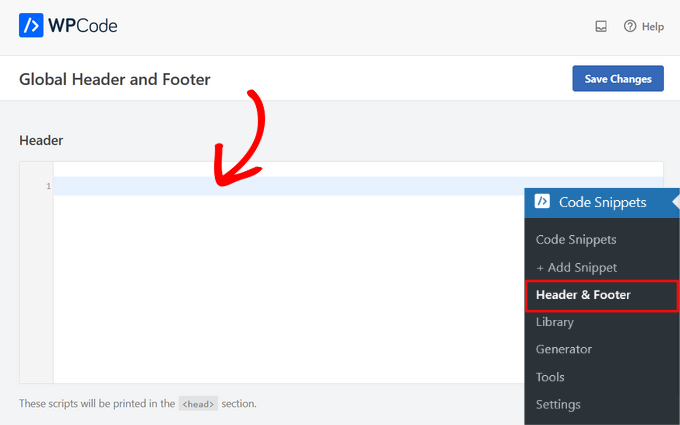
Una vez activado, puede ir a Fragmentos de código ” Cabecera y pie de página desde su escritorio de WordPress. A continuación, introduzca el código personalizado en la sección “Cabecera”.

Después de introducir el código, haz clic en el botón “Guardar cambios”.
Para más detalles, puede consultar nuestra guía práctica sobre cómo añadir código de cabecera y pie de página en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo personalizar tu cabecera de WordPress. A continuación, puede que también desee comprobar nuestro artículo sobre cómo mostrar diferentes barras laterales para cada entrada y página de WordPress o cómo crear un widget de barra lateral flotante fija en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.