Los colores desempeñan un papel importante a la hora de hacer que su sitio web sea visualmente atractivo y de establecer su identidad de marca. Por suerte, con WordPress es muy fácil personalizar los colores de todo el sitio.
Esto es esencial para crear un aspecto único y aportar coherencia y claridad.
Hemos utilizado con éxito el color para construir una fuerte identidad de marca en nuestros sitios web. Por ejemplo, el color naranja se ha convertido en una parte definitoria de la marca WPBeginner. Hace que nuestro sitio sea memorable para los lectores a la vez que crea un diseño estéticamente agradable.
Este cuidadoso uso del color ayuda a garantizar que nuestra marca sea fácilmente reconocible, impulsando la experiencia del usuario y la fidelidad a la marca.
En este artículo, le mostraremos cómo personalizar fácilmente los colores de su sitio web WordPress, incluyendo los colores de fondo, cabecera, texto y enlazar.

¿Qué es la teoría del color?
Antes de empezar a personalizar los colores de su sitio web WordPress, es importante comprender la teoría del color.
La teoría del color es el estudio de los colores y su interacción. Ayuda a los diseñadores a crear combinaciones de colores que se complementan entre sí.
Al diseñar un sitio web, hay que elegir colores que queden bien juntos. Esto hará que su sitio web resulte más atractivo para los visitantes, lo que puede mejorar la experiencia del usuario y aumentar la participación.
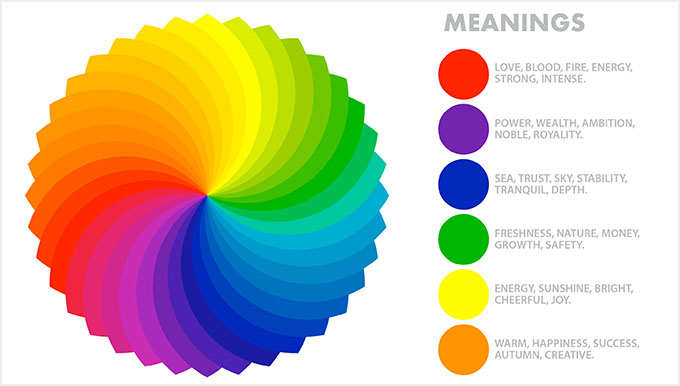
Diferentes colores pueden provocar distintas emociones y sentimientos en las personas, y la teoría del color puede ayudarle a elegir la combinación adecuada para su sitio web.
Por ejemplo, el rojo suele utilizarse para representar comida y restaurantes. En cambio, el azul suele emplearse en sitios web bancarios y financieros.
Esto se debe a que el rojo puede crear sentimientos de calidez, energía y pasión, mientras que el azul significa confianza, seguridad y calma.

Además de complementar los colores, también puede utilizar el contraste de colores para llamar la atención sobre las áreas importantes de su blog de WordPress.
Esto le permite hacer su contenido más legible, establecer una fuerte identidad de marca y crear un ambiente específico en el sitio web.
¿Qué son los temas de WordPress y se pueden cambiar los colores de los temas?
Los temas deWordPress controlan el aspecto de su sitio web de cara al usuario. Un tema típico de WordPress es un conjunto de plantillas prediseñadas que usted instala en su sitio web para cambiar su apariencia y disposición.
Los temas hacen que su sitio web sea más atractivo, más fácil de usar y aumentan la participación.

También puedes crear tus propios temas desde cero usando plugins como SeedProd y el Thrive Theme Builder.
Con WordPress, puedes personalizar fácilmente los temas y cambiar su fondo, fuentes, botones y colores de los enlaces.
Sin embargo, tenga en cuenta que algunos temas vienen con opciones de color predefinidas, mientras que otros ofrecen más flexibilidad para elegir las suyas propias.
Dicho esto, veamos cómo puedes personalizar fácilmente los colores en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar a las diferentes partes de nuestro tutorial:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
Cómo personalizar los colores en WordPress
Puede personalizar los colores en WordPress utilizando muchos métodos diferentes, incluyendo el personalizador de temas, el editor completo del sitio, CSS personalizado, plugins creadores de páginas y mucho más.
Cambiar colores con el Personalizador de temas
Es muy fácil cambiar los colores con el Personalizador de temas de WordPress integrado.
En primer lugar, visite la página Apariencia ” Personalizador desde la barra lateral del administrador.
Nota: Si no puede encontrar la pestaña “Personalizar” en su escritorio de WordPress, significa que está utilizando un tema de bloques. Desplázate hasta la siguiente sección de este tutorial para descubrir cómo cambiar los colores en un tema de bloques.
Para este tutorial, vamos a utilizar el tema por defecto Twenty Twenty-One.
Recuerde que el Personalizador de temas puede tener un aspecto diferente según el tema que esté utilizando.

Por ejemplo, el tema Twenty Twenty-One viene con un panel de “Colores y modo oscuro” que permite a los usuarios seleccionar un color de fondo y personalizar el modo oscuro.
Tras abrir el panel, basta con hacer clic en la opción “Seleccionar color”. Se abrirá el selector de color, donde podrás elegir el color de fondo que prefieras.
Cuando haya terminado, no olvide hacer clic en el botón “Publicar” de la parte superior para guardar los cambios y publicarlos en su sitio web.

Cambiar colores en el editor de sitios completo
Si utilizas un tema basado en bloques, no tendrás acceso al Personalizador de temas. Sin embargo, puedes utilizar el editor de sitio completo (FSE) para cambiar los colores de tu sitio web.
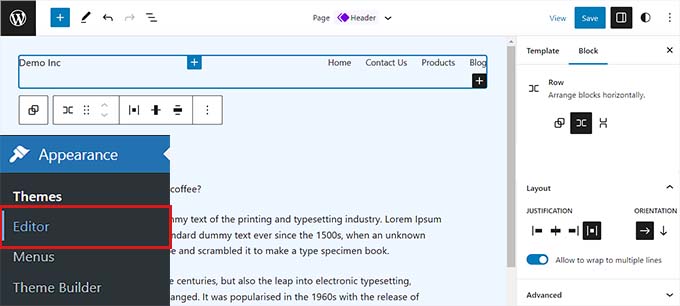
En primer lugar, dirígete a la pantalla Apariencia ” Editor desde la barra lateral de administración para iniciar el editor completo del sitio. A continuación, haz clic en el icono “Estilos” situado en la esquina superior derecha de la pantalla.

Se abrirá la columna “Estilos”, donde deberá hacer clic en el panel “Colores”.
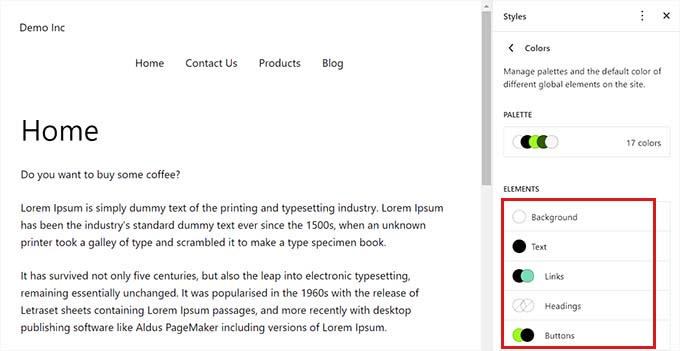
Desde aquí puede cambiar los colores de fondo, texto, enlaces, encabezados y botones del tema.

Cuando hayas terminado, haz clic en el botón “Guardar” para establecer los ajustes.
Cambiar colores usando CSS personalizado
CSS es un idioma de programación que puedes utilizar para cambiar el aspecto visual de tu sitio web, incluidos sus colores. Puedes guardar CSS personalizado en los ajustes de tu tema para aplicar tus personalizaciones a todo tu sitio.
Sin embargo, el código CSS personalizado dejará de aplicarse si cambia de tema en su sitio web o actualiza el tema existente.
Por eso recomendamos usar WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Es la forma más sencilla de añadir código CSS personalizado y te permitirá personalizar los colores de tu sitio web WordPress de forma segura.
En primer lugar, tendrás que instalar y activar el plugin WPCode. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita de WPCode que puedes utilizar. Sin embargo, recomendamos la actualización a un plan de pago para desbloquear todo el potencial del plugin.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Aquí, sólo tiene que hacer clic en el botón “Usar fragmento de código” situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

Una vez en la página “Crear fragmento de código personalizado”, puede empezar escribiendo un nombre para su código.
A continuación, seleccione “Fragmento de código CSS” como “Tipo de código” en el menú desplegable.

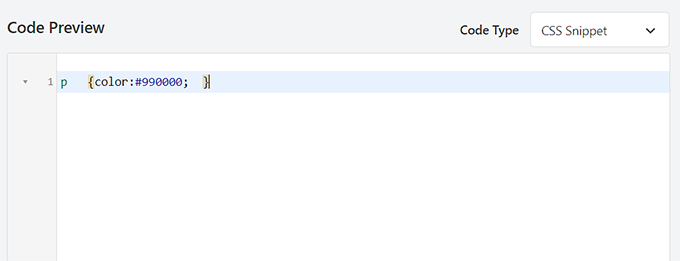
Para esta sección, estamos añadiendo código CSS personalizado que cambia el color del texto en el sitio web:
1 | p { color:#990000; } |
Sólo tiene que añadir el código CSS personalizado en el cuadro “Vista previa del código”.

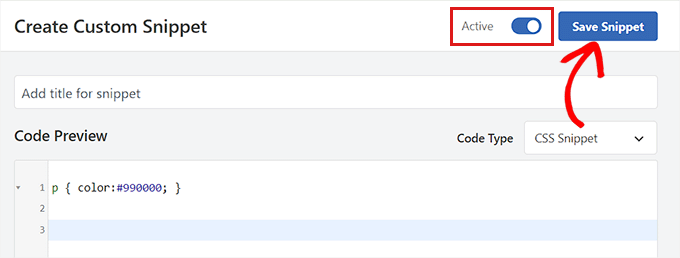
Una vez hecho esto, desplácese hasta la sección “Inserción”.
Aquí puede elegir la opción “Insertar automáticamente” si desea que el código se ejecute automáticamente al activarlo.
También puede añadir un shortcode a páginas o entradas específicas de WordPress.

Cuando hayas terminado, vuelve a desplazarte a la parte superior de la página y activa el conmutador de “Inactivo”.
Por último, tienes que hacer clic en el botón “Guardar fragmento” para aplicar el código CSS a tu sitio web.

Cambiar colores con SeedProd
También puede personalizar los colores con el plugin SeedProd.
Es el mejor constructor de páginas de WordPress del mercado, y permite crear temas desde cero sin utilizar ningún código.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, puedes leer nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a la página SeedProd ” Theme Builder desde la barra lateral del administrador de WordPress.
Desde aquí, haga clic en el botón “Kits de plantillas de temas” de la parte superior.
Nota: Si desea crear su propio tema desde cero, deberá hacer clic en el botón “+ Añadir nueva plantilla de tema”.

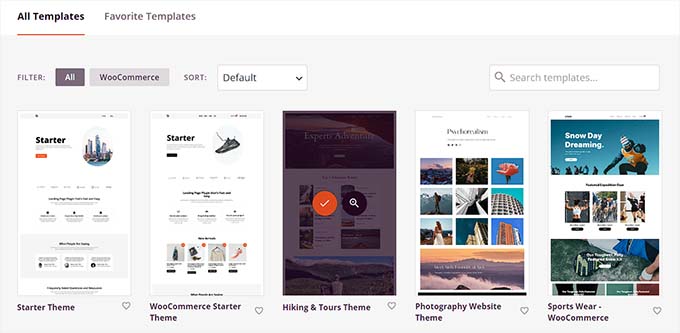
Esto le llevará a la página ‘Selector de plantillas de temas’. Aquí, usted puede elegir entre cualquiera de las plantillas de temas pre-hechos ofrecidos por SeedProd.
Para más detalles, consulte nuestro tutorial sobre cómo crear fácilmente un tema de WordPress sin código.

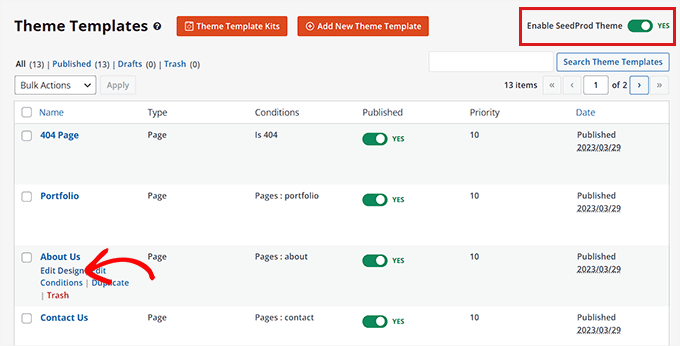
Después de elegir un tema, se le redirigirá a la página “Plantillas de temas”.
Aquí, conmute el interruptor ‘Enable SeedProd Theme’ a ‘Yes’ para activar el tema.
Ahora, haz clic en el enlace “Editar diseño” de cualquier página temática para abrir el editor de arrastrar y soltar.

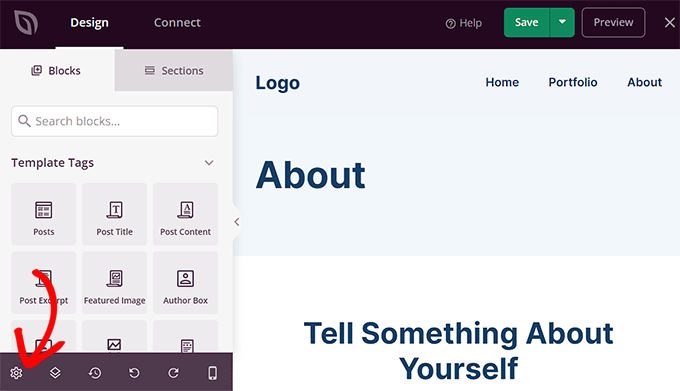
Una vez allí, haga clic en el icono del engranaje situado en la parte inferior de la columna de la izquierda.
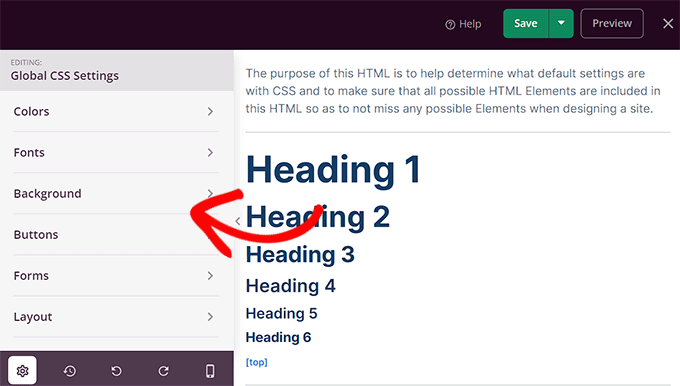
Esto le dirigirá a los ajustes ‘CSS globales’.

Desde aquí, puede personalizar los colores del fondo de su sitio web, el texto, los botones, los enlaces y mucho más.
Cuando estés satisfecho con tus elecciones, haz clic en el botón “Guardar” para establecer los ajustes.

Cómo cambiar el color de fondo en WordPress
Todos los temas de WordPress vienen con un color de fondo por defecto. Sin embargo, puedes cambiarlo fácilmente para personalizar tu sitio web y mejorar su legibilidad.
Si está utilizando un tema de bloques, tendrá que cambiar el color de fondo utilizando el editor del sitio completo.
En primer lugar, debe visitar la pantalla Apariencia ” Editor desde el escritorio de WordPress.
Se abrirá el editor completo del sitio, donde deberá hacer clic en el icono “Estilos” situado en la esquina superior derecha de la pantalla.
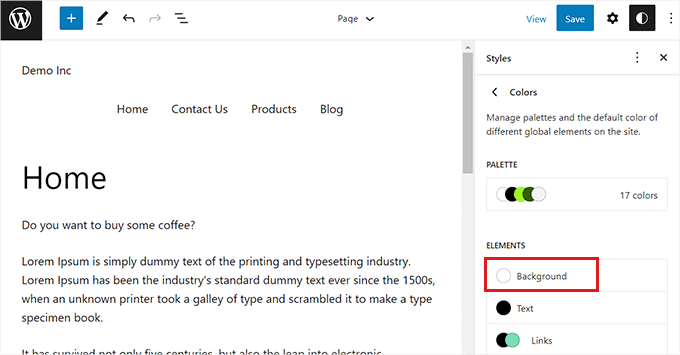
A continuación, basta con hacer clic en el panel “Colores” para abrir otros ajustes.

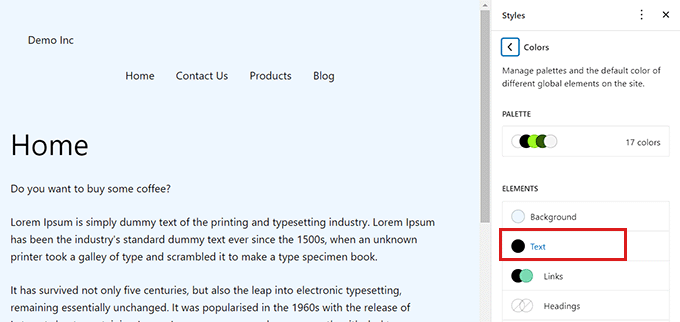
En este panel, ahora puede gestionar el color por defecto de los diferentes elementos de su sitio web.
Aquí, tienes que hacer clic en la opción “Fondo” de la sección “Elementos”.

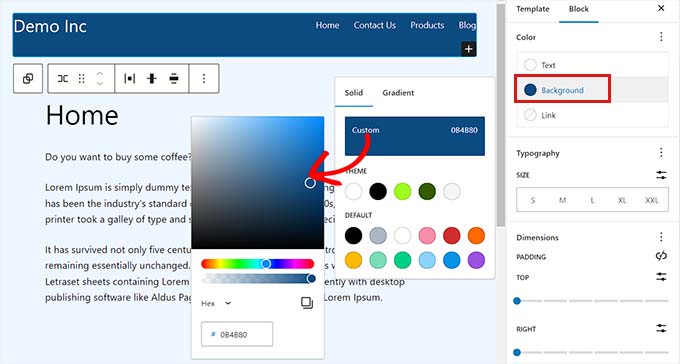
Una vez que este panel se haya expandido, puedes elegir el color de fondo de tu sitio web desde aquí.
Todos los temas de WordPress ofrecen una serie de colores por defecto para el sitio web entre los que puede elegir.
Sin embargo, si desea utilizar un color personalizado, deberá hacer clic en la herramienta Color personalizado. Esto abrirá el Selector de color, donde puede seleccionar un color de su elección.

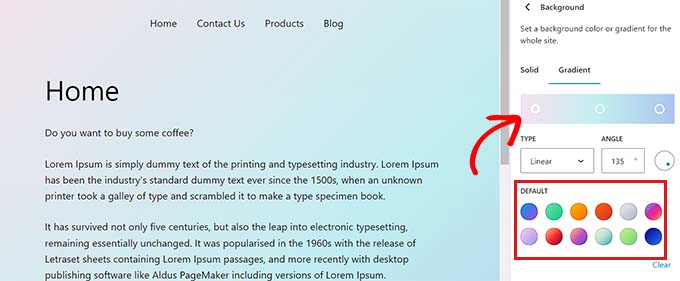
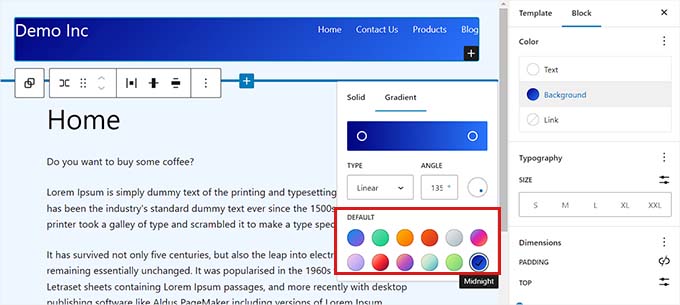
También puede utilizar colores degradados para el fondo de su sitio web.
Para ello, primero tendrás que cambiar a la pestaña “Degradado” de la parte superior.
A continuación, puede elegir un degradado por defecto del tema o seleccionar sus propios colores de degradado con la ayuda de la herramienta Selector de color.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” para guardar tus ajustes.
También puede cambiar el fondo de su sitio web utilizando el Personalizador de temas, SeedProd y CSS personalizado.
Para obtener instrucciones más detalladas, puede consultar nuestra guía para principiantes sobre cómo cambiar el color de fondo en WordPress.
Cómo cambiar el color de la cabecera en WordPress
Muchos temas de WordPress vienen con una cabecera integrada en la parte superior de la página. Suele contener enlaces a páginas importantes, iconos sociales, CTA y mucho más.

Si está utilizando un tema en bloque, entonces puede personalizar fácilmente la cabecera de WordPress utilizando el editor completo del sitio.
En primer lugar, tienes que visitar la pantalla Apariencia ” Editor desde la barra lateral de administración para iniciar el editor completo del sitio. Una vez allí, haz doble clic en la plantilla “Cabecera” de la parte superior para seleccionarla.
Esto abrirá los ajustes de la cabecera en el panel de bloque de la derecha. Aquí, tiene que desplazarse hasta la sección “Color” y hacer clic en la opción “Fondo”.

Se abrirá una ventana emergente en la que podrá elegir un color por defecto para su cabecera.
También puede seleccionar un color personalizado abriendo la herramienta Selector de color.

Para personalizar su cabecera utilizando un degradado de colores, debe cambiar a la pestaña “Degradado”.
Después, puede elegir una opción de degradado por defecto o personalizar la suya con el Selector de color.

Por último, haz clic en el botón “Guardar” para establecer los ajustes.
Si desea cambiar el color de la cabecera utilizando el Personalizador del tema o CSS adicional, entonces es posible que desee leer nuestra guía para principiantes sobre cómo personalizar la cabecera de WordPress.
Cómo cambiar el color del texto en WordPress
Cambiar el color del texto puede ayudar a mejorar la legibilidad de su blog de WordPress.
Si está utilizando un tema de bloque, tendrá que cambiar el color del texto utilizando el editor del sitio completo.
Puede empezar visitando la pantalla Apariencia ” Editor desde el área de administrador de WordPress. Esto abrirá el editor del sitio completo, donde debe hacer clic en el icono “Estilos” en la esquina superior derecha.

A continuación, haz clic en el panel “Colores” para acceder a los ajustes adicionales.
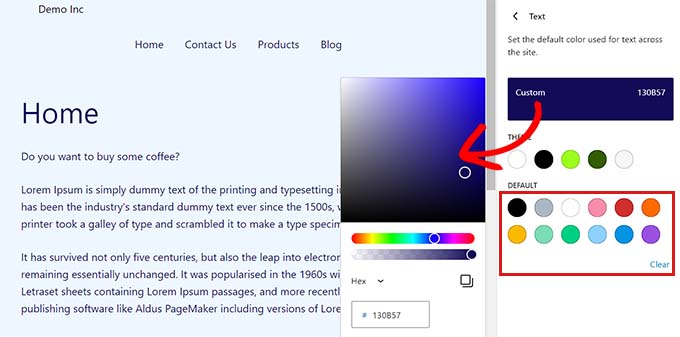
Una vez allí, haz clic en la opción “Texto” de la sección “Elementos”.

Una vez abiertos los ajustes de color del texto, podrá ver una serie de colores de texto en la sección “Por defecto”.
También puede utilizar un color de texto personalizado al hacer clic en la herramienta Color personalizado y abrir el Selector de color.

Una vez hecha la elección, basta con hacer clic en el botón “Guardar” para guardar los cambios.
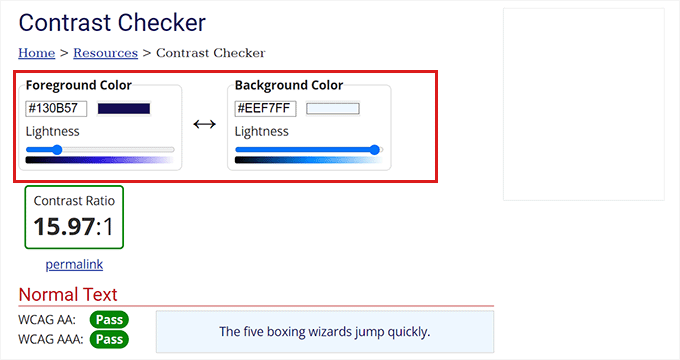
Sugerencia adicional: Puede utilizar la herramienta WebAIM Contrast Checker para marcar / comprobar si el color de fondo y el del texto combinan bien. Esta herramienta puede ayudarte a mejorar la legibilidad del texto en tu sitio web.

Para personalizar el color del texto utilizando CSS, el personalizador de temas o SeedProd, puede consultar nuestra guía paso a paso sobre cómo cambiar el color del texto en WordPress.
Cómo cambiar el color de selección de texto en WordPress
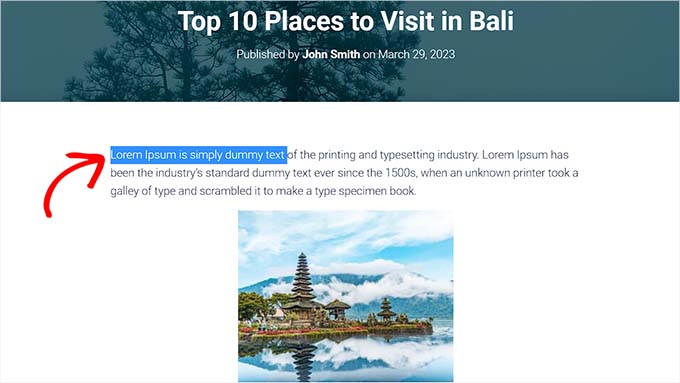
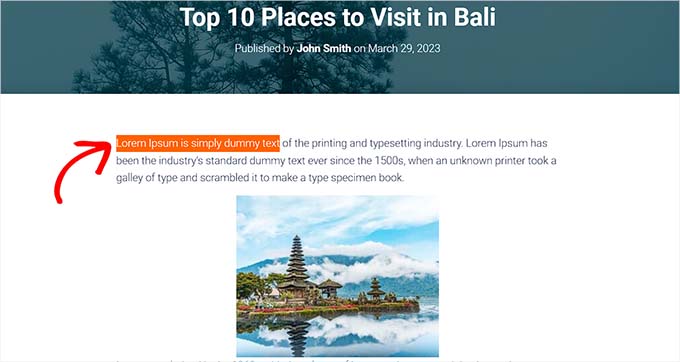
Cuando un visitante selecciona texto en su sitio web, se mostrará un color de fondo. El color por defecto es el azul.

Sin embargo, a veces, el color puede no combinar bien con su tema de WordPress, y es posible que desee cambiarlo.
Añadiendo código CSS a los archivos de tu tema puedes cambiar fácilmente el color de selección del texto. Sin embargo, ten en cuenta que cambiar a otro tema o actualizar tu tema actual hará desaparecer el código CSS.
Por eso recomendamos usar WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmentos desde la barra lateral del administrador.
A continuación, sólo tiene que hacer clic en el botón “Usar fragmento de código” situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

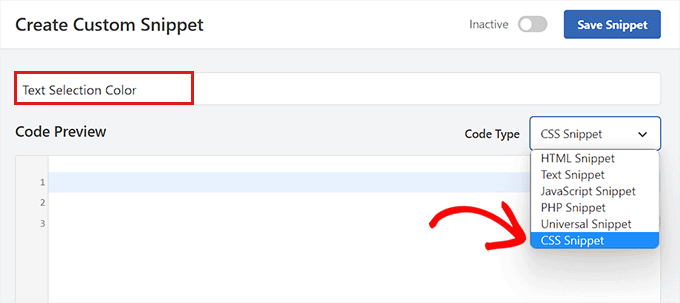
Una vez en la página “Crear fragmento de código personalizado”, puede empezar escribiendo un nombre para su fragmento de código.
A continuación, seleccione “Fragmento de código CSS” como “Tipo de código” en el menú desplegable de la derecha.

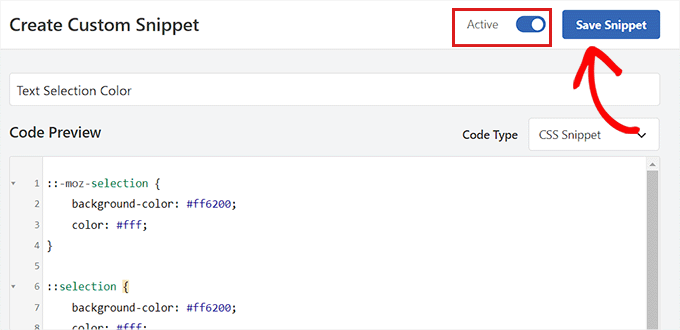
A continuación, copie y pegue el siguiente código CSS en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
Puede cambiar el color de selección del texto sustituyendo el código hexadecimal situado junto al color de fondo en el fragmento de código CSS.
Una vez añadido el código, desplácese hasta la sección “Inserción”.
Aquí, elija el método ‘Auto Insertar’ para ejecutar el código automáticamente al activarlo.

A continuación, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Por último, haz clic en el botón “Guardar fragmento de código” para guardar los cambios.

Ahora, puede visitar su sitio web para marcar / comprobar el color de selección de texto.
También puede cambiar el color de selección de texto utilizando el personalizador de temas o un plugin. Para más detalles, consulta nuestro tutorial sobre cómo cambiar el color de selección de texto por defecto en WordPress.

Cómo cambiar el color de los enlaces en WordPress
Puede cambiar fácilmente el color del enlace en WordPress utilizando el editor de sitio completo o CSS personalizado.
Si utiliza un tema de bloque, diríjase a la pantalla Apariencia ” Editor desde la barra lateral del administrador.
Al abrir el editor del sitio completo, haga clic en el icono “Estilos” de la esquina superior derecha.

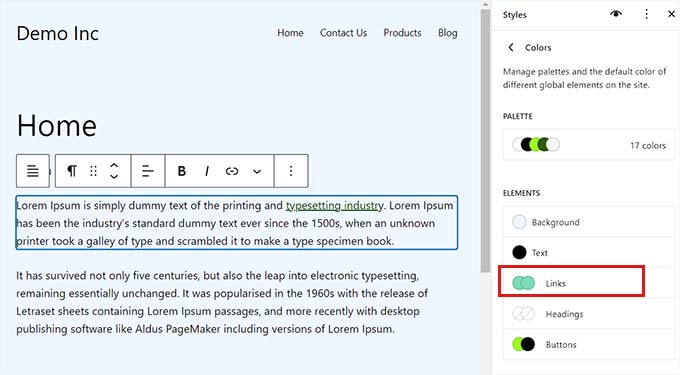
A continuación, haga clic en el panel “Colores” de la columna derecha para ver otros ajustes.
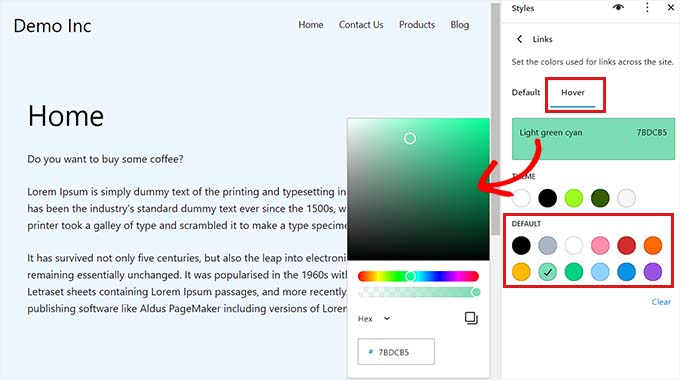
Una vez allí, basta con enlazar la pestaña “Enlaces”.

Esto lanzará los ajustes de color del enlace, y verá múltiples colores de enlace por defecto mostrados en la columna derecha.
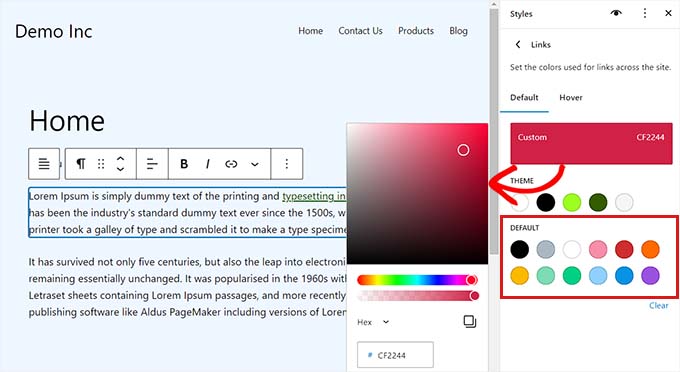
Sin embargo, también puede utilizar un color de enlace personalizado al hacer clic en la herramienta Color personalizado para abrir el Selector de color.

También puede cambiar el color del enlace al pasar el cursor utilizando el FSE. Esto significa que el color del enlace cambiará cuando alguien pase el cursor por encima.
En primer lugar, tendrás que cambiar a la pestaña “Pasar el cursor” de la parte superior.
Una vez allí, puede elegir un color por defecto o personalizado para cambiar el color del enlace enlazado.

Por último, haz clic en el botón “Guardar” para establecer los ajustes.
Para obtener instrucciones más detalladas, puede consultar nuestra guía para principiantes sobre cómo cambiar el color de los enlaces en WordPress.
Cómo cambiar la combinación de colores de administración en WordPress
También puede cambiar el esquema de color del administrador en WordPress si lo desea. Este método puede ser útil si desea que el panel de administración para que coincida con la imagen de marca de su sitio web o utilizar sus colores favoritos.
Sin embargo, tenga en cuenta que cambiar la combinación de colores del escritorio de WordPress no afectará a la parte visible de su sitio web.
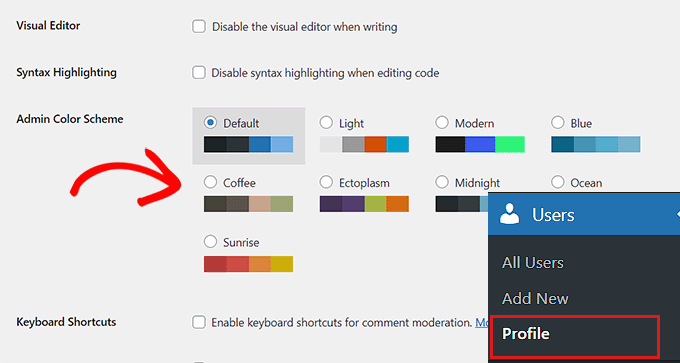
Para cambiar la combinación de colores del administrador, simplemente visite la página Usuarios ” Perfil desde el escritorio de WordPress.
Aquí verá varios esquemas de color junto a la opción “Esquema de color del administrador”.
Elija el que prefiera y, a continuación, haga clic en el botón “Actualizar perfil” situado en la parte inferior de la página para guardar los cambios.

Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo cambiar la combinación de colores del administrador en WordPress.
Bonificación: Contrate a profesionales para que diseñen su sitio web
Si le parece que personalizar usted mismo el front-end de su sitio web es demasiado trabajo, puede contratar a expertos para que lo diseñen por usted.
Para esto, recomendamos los Servicios de Diseño de Sitios Web de WPBeginner. Nuestro equipo tiene una década de experiencia en la construcción de sitios web para diferentes nichos e industrias y puede crear cualquier tipo de sitio que desee, incluyendo una tienda WooCommerce, páginas de destino, sitios de pequeñas empresas y más.

WPBeginne también ofrece servicios para aumentar la velocidad de su sitio, reparación de sitios hackeados y mantenimiento regular del sitio. Para más información, puedes ver nuestra página sobre Servicios profesionales de WPBeginne.
Esperamos que este artículo te haya ayudado a aprender cómo personalizar los colores de tu sitio web WordPress. También puedes consultar nuestro artículo sobre cómo elegir una combinación de colores perfecta para tu sitio web de WordPress y nuestra guía definitiva sobre los elementos de diseño de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.