Gestionar pedidos / órdenes al por mayor en WordPress es sencillo con las herramientas adecuadas. Pero hemos visto lo que ocurre cuando los propietarios de sitios web carecen de la configuración adecuada: puede suponer un verdadero freno para las empresas.
Esto se debe a que, sin un sistema de pedidos adecuado, los compradores por lotes se ven obligados a desplazarse por interminables páginas de productos. Es como entrar en un almacén sin estanterías organizadas: frustrante e ineficaz.
La configuración por defecto de WooCommerce no está hecha para compradores por lotes, pero puedes corregir esto fácilmente con un formulario de pedido al por mayor.
En esta guía, le guiaremos a través del proceso paso a paso para crear un formulario de pedido / orden de venta al por mayor B2B sin problemas en WordPress.

¿Por qué utilizar un formulario de pedido al por mayor?
Muchas empresas B2B y de dropshipping buscan precios al por mayor para poder beneficiarse también de la venta de sus productos.
Así que si usted tiene una tienda en línea y puede cumplir con los pedidos en grandes cantidades, es posible que desee establecer un formulario de pedido al por mayor con precios al por mayor para permitir a sus clientes a comprar al por mayor.
Los formularios de pedido al por mayor simplifican el proceso de pedido para sus clientes. Pueden seleccionar rápidamente los productos que necesitan, especificar cantidades y realizar pedidos.
WooCommerce es la plataforma de comercio electrónico más popular del mercado, utilizada por millones de pequeñas y grandes empresas. Es una gran herramienta para establecer hermosas tiendas con páginas de productos y gestionar pedidos.
Pero, si desea una solución más sencilla para dar cabida a los revendedores, a continuación, añadir un formulario de pedido al por mayor a su sitio de WordPress es el camino a seguir.
Teniendo esto en cuenta, le mostraremos cómo crear un formulario de pedido / orden de venta al por mayor utilizando 3 métodos diferentes. Si desea saltar a cualquier método que desee utilizar, simplemente haga clic en el enlace rápido respectivo a continuación:
¿Preparados? ¡Primeros pasos!
Método 1: Cómo crear formularios de pedido al por mayor con Wholesale Suite
En esta sección, compartiremos nuestro método preferido para crear formularios de pedidos / órdenes al por mayor en línea. En primer lugar, tendrá que instalar Wholesale Suite.
Wholesale Suite es una colección de plugins que añaden fácilmente características de venta al por mayor a su tienda WooCommerce. Lo mejor de todo es que funciona con WooCommerce, por lo que es una opción viable para los propietarios de tiendas online.
✋ Para más información acerca del software, puede encabezarse nuestra reseña / valoración completa de Wholesale Suite.

Hay 3 plugins que componen la solución completa:
- Formulario de pedido al por mayor: Este plugin de formulario de pedido le permite crear formularios de pedido al por mayor que se pueden personalizar según sus necesidades.
- Precios al por mayor Premium: Puedes establecer precios personalizados para tus productos WooCommerce, permitiéndote ofrecer múltiples niveles de descuentos al por mayor.
- Captación de clientes potenciales mayoristas: El plugin le permite construir formularios de registro al por mayor, accesos y páginas de agradecimiento para mejorar la experiencia del comprador.
📝 Nota: Usted puede crear un formulario de pedido al por mayor en línea usando solo el plugin Formulario de pedido al por mayor. Sin embargo, la Suite de venta por mayor funciona mejor como un paquete, ya que viene con muchas más características, para que pueda obtener su tienda para trabajar exactamente de la manera deseada.
Paso 1: Instalación del plugin Wholesale Suite
Para primeros pasos, necesitarás descargar el plugin Formulario de pedido al por mayor. Si necesitas ayuda con eso, sigue nuestro tutorial sobre cómo instalar un plugin de WordPress.
Paso 2: Creación del formulario de pedido al por mayor
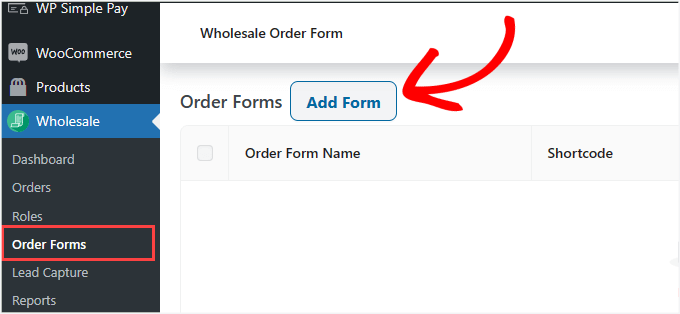
Desde allí, puede ir a Pedidos al por mayor ” Formularios en su área de administrador de WordPress. A continuación, haga clic en “Añadir formulario” para crear un nuevo formulario.

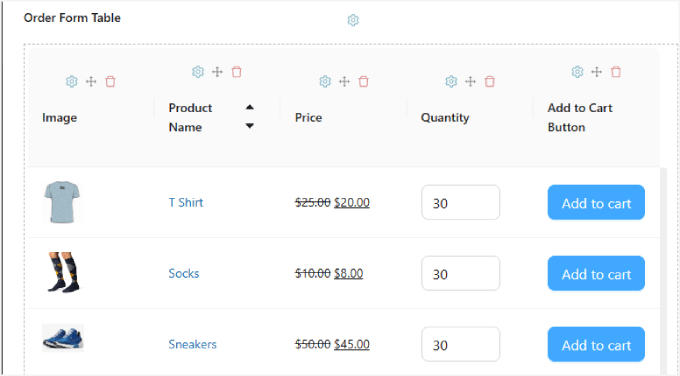
Esto le redirigirá automáticamente a la página del Editor de Formularios. Usted querrá personalizar la ‘Tabla de formulario de pedido.’
Aquí puede diseñar la apariencia de sus productos ante los compradores.

Debería rellenar automáticamente los productos de la tabla “Formulario de pedido”.
Si no tienes ningún producto en tu tienda WooCommerce, primero tendrás que añadirlos a tu tienda. Para obtener instrucciones detalladas paso a paso, te recomendamos que leas nuestra Guía definitiva de WooCommerce.
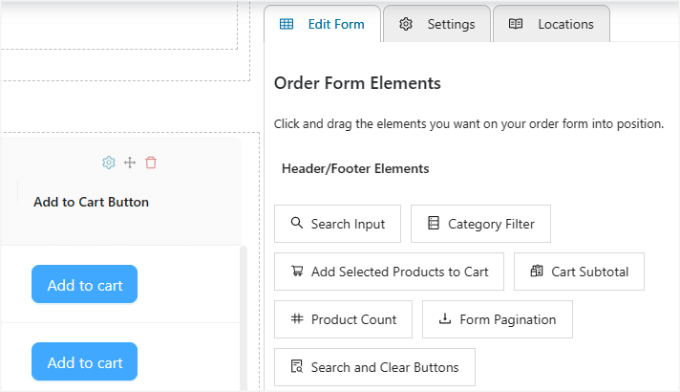
Una vez hecho esto, todo lo que queda por hacer es arrastrar y soltar módulos de los elementos de la tabla en la pestaña “Editar formulario”, situada en el panel derecho del editor. A continuación, suéltalos en el formulario.
Hay montones de elementos que puedes añadir, empezando por ‘Elementos de cabecera/pie de página’. Esto incluye la entrada de búsqueda, filtro de categoría, añadir los productos seleccionados al carrito, subtotal del carrito, y más.

Estos elementos son especialmente útiles si tiene una larga lista de productos, ya que pueden ayudar a los usuarios a encontrar lo que buscan o a ver el coste total en la parte superior o inferior del formulario de pedido.
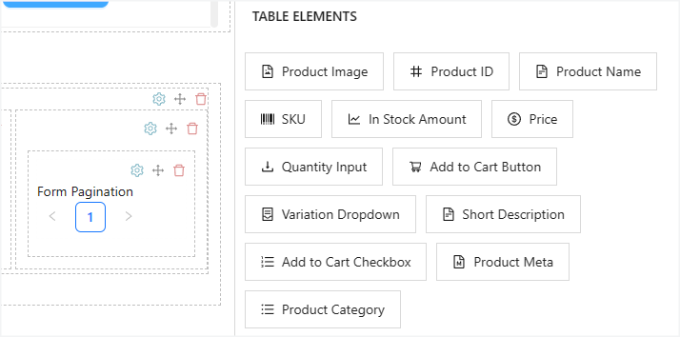
Además, puede personalizar los elementos de la tabla, desde imágenes y nombres de productos hasta precios, cantidades en inventario y mucho más.
Por supuesto, no olvide incluir el botón “Añadir al carrito” de cada elemento para que los compradores puedan añadir sus productos a sus carritos de la compra.

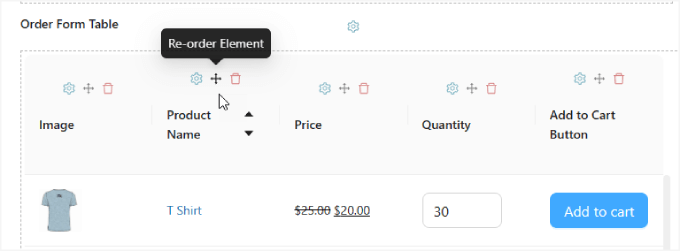
Si desea reordenar la posición de las columnas del formulario, sólo tiene que hacer clic en el icono “Reordenar elemento” situado en la parte superior de cada columna.
Esto le permitirá arrastrar la columna a derecha e izquierda. El icono de la papelera también te permite borrar columnas.

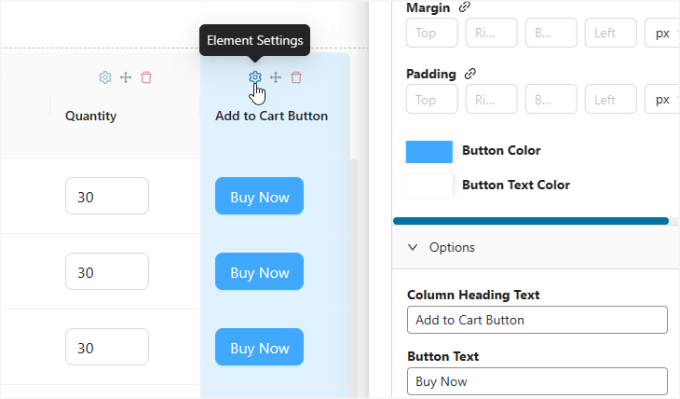
Si quieres cambiar el texto o ajustar los estilos de cualquier campo de entrada, sólo tienes que pulsar el icono “Ajustes de elementos” y aparecerá una barra lateral.
Por ejemplo, puede elegir un color de botón diferente o cambiar el “Texto del botón” a “Comprar ahora”.

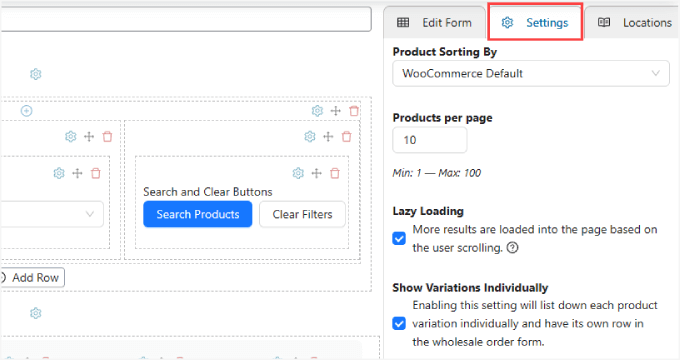
Paso 3: Personalizar los ajustes
En la pestaña “Ajustes” del panel lateral derecho, puede personalizar cómo desea que se ordenen los productos en el formulario, cuántos productos se cargan por página y si todas las variaciones se muestran individualmente.
La opción “Carga diferida” permite cargar más productos a medida que el usuario se desplaza para que no tenga que hacer clic en la página siguiente para ver más elementos.

Paso 4: Publicar el formulario de pedido al por mayor
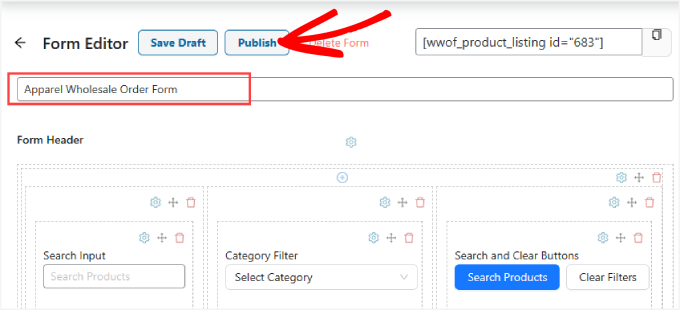
Una vez que haya terminado de personalizar su formulario de pedido, no olvide darle un nombre.
Y puedes pulsar el botón “Publicar” cuando estés listo.

Paso 5: Incrustar la orden de pedido
Ahora, es el momento de incrustar el formulario de pedido en cualquier entrada o página de tu tienda WooCommerce. Te recomendamos colocarlo en una página de destino o de registro de usuarios.
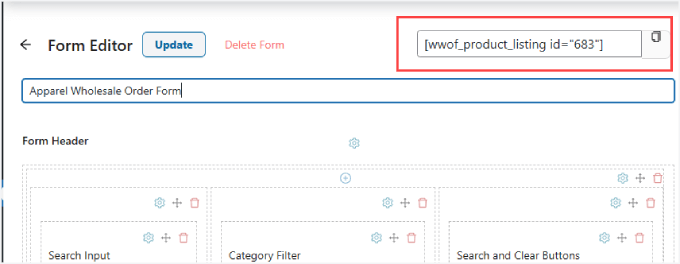
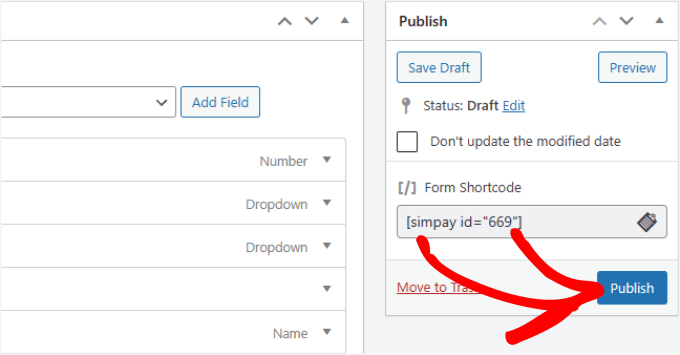
En primer lugar, tendrá que copiar el shortcode en la parte superior del formulario de pedido.

A continuación, puede dirigirse a la página en la que desea añadir el formulario a su sitio.
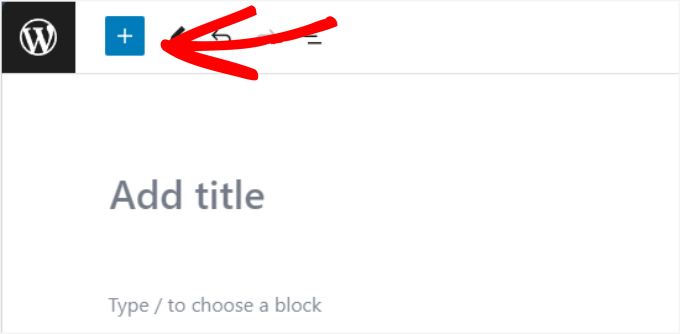
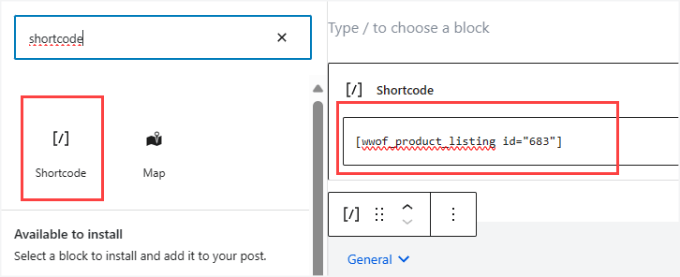
Pulsa el icono “+” en la esquina superior izquierda del editor.

Desde ahí, querrás añadir el widget ‘Shortcode’.
A continuación, puede pegar el shortcode en su formulario de pedido al por mayor.

No dudes en añadir a la página cualquier otra información importante que pueda ayudar a aumentar las conversiones o dar más información a los compradores.
Por ejemplo, añadir información sobre envíos y entregas o acreditaciones / insignias / distinciones de seguridad y confianza podría ayudar.
Por último, puede pulsar “Publicar” o “Actualizar” en la esquina superior derecha para activarlo.

A partir de ahí, es posible que desee asegurarse de que todo se ve y funciona sin problemas.
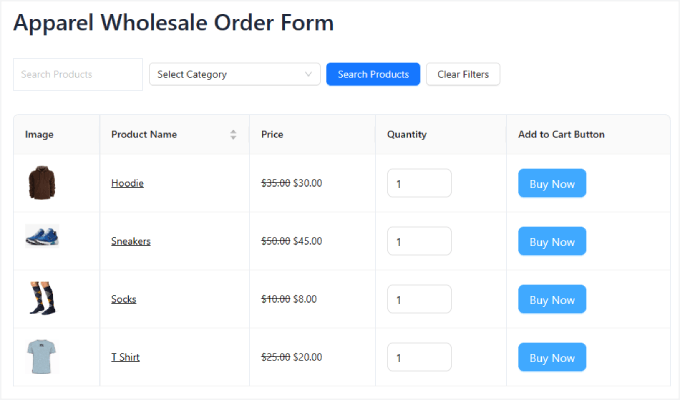
Este es el aspecto que debería tener. Y a diferencia de los otros métodos, este ofrece a los usuarios una mejor experiencia, ya que pueden buscar productos o filtrarlos por categoría:

Método 2: Cómo crear formularios de pedido al por mayor con WPForms
WPForms es el plugin más potente para arrastrar y soltar formularios en WordPress. Le permite crear fácilmente todo tipo de formularios, incluyendo formularios de contacto, formularios de pago y formularios de pedidos al por mayor, todo ello sin ningún tipo de código.
✋ En WPBeginner, utilizamos WPForms para crear nuestros formularios de contacto, realizar encuestas anuales de satisfacción de usuarios, gestionar solicitudes de migración, ¡y mucho más! Puedes leer nuestra reseña / valoración completa de WPForms para ver por qué confiamos en este plugin.
Paso 1: Instalación del plugin WPForms
Para primeros pasos, necesitará instalar el plugin WPForms. Para obtener instrucciones detalladas, puede seguir nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

📝 Nota: Aunque hay una versión gratuita de WPForms, necesitará la versión WPForms Pro para utilizar la plantilla de formulario de pedido al por mayor.
Tras la activación, deberá dirigirse a WPForms ” Ajustes desde la barra lateral de administración de WordPress para introducir su clave de licencia.
Puede encontrar su clave en su cuenta de WPForms.

Paso 2: Creación de un nuevo formulario de pedido al por mayor
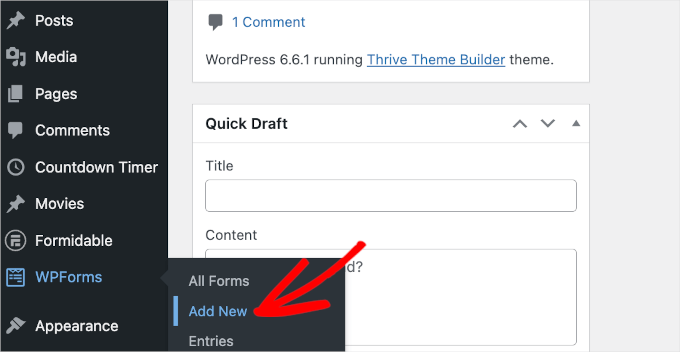
Una vez hecho esto, diríjase a la pantalla WPForms ” Añadir nuevo desde el escritorio de WordPress.
Esto le llevará al editor de arrastrar y soltar de WPForms.

A continuación, accederá al panel “Configuración”, donde se le indicará que asigne un nombre al formulario y seleccione una plantilla.
🤖 Nota rápida: WPForms tiene un maquetador de formularios impulsado por IA. Esta característica hace que sea increíblemente fácil crear un formulario de pedido / orden en línea al por mayor. Solo tienes que describir lo que necesitas, y la IA lo construye por ti en segundos.
Se acabó añadir campos manualmente o retocar ajustes.

Pero para este tutorial, vamos a elegir una plantilla ya hecha.
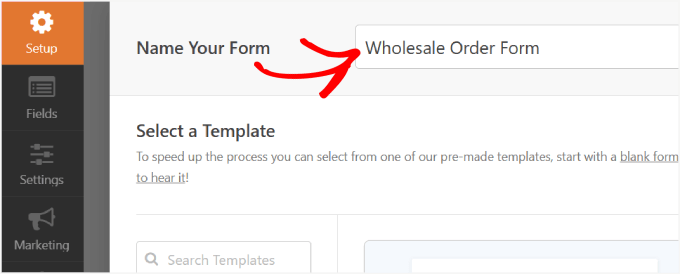
Primero pongamos un nombre al formulario. Por ejemplo, utilizaremos “Formulario de pedido al por mayor” como nombre del formulario.

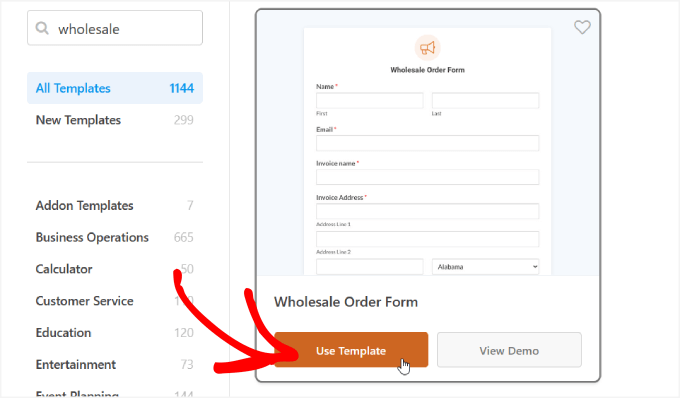
A continuación, puede elegir la plantilla de “Formulario de pedido al por mayor” que desee.
Basta con pasar el cursor sobre el formulario y hacer clic en el botón “Usar plantilla”.

A continuación, se generará la plantilla y podrá empezar a editar los campos en el maquetador de formularios.
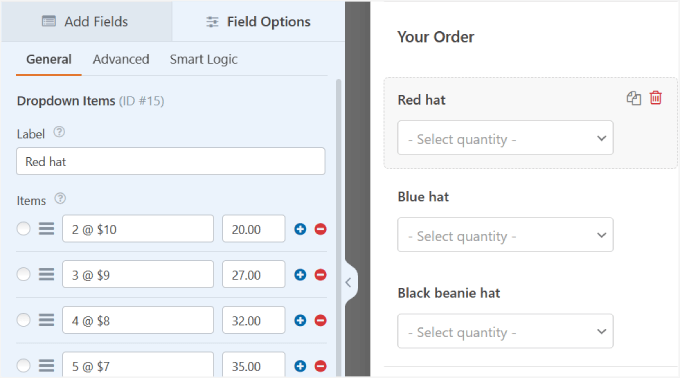
Para empezar, desplácese hacia abajo en el formulario hasta la sección “Su pedido / orden”. A continuación, haga clic en uno de los campos desplegables del elemento para abrir sus ajustes en el panel de la izquierda.
Aquí puede cambiar el nombre de la “Etiqueta” por el de su producto y ajustar las cantidades y los precios en consecuencia.
También puede añadir más opciones de compra al hacer clic en el botón “+” para añadir otra opción al campo “Elementos desplegables”.

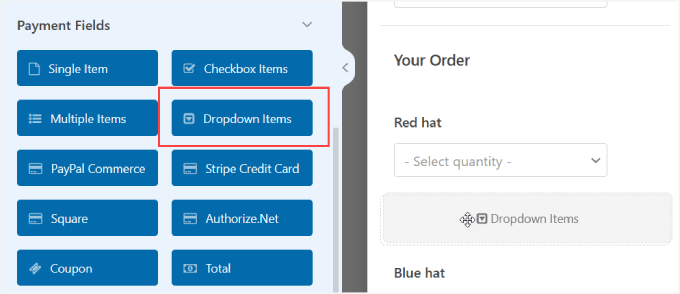
Si desea añadir más productos, sólo tiene que arrastrar y soltar el campo “Elementos desplegables” en la vista previa del formulario.
A continuación, puede editar el nombre, las cantidades y los precios del mismo modo.

Simplemente repita estos pasos en cada campo desplegable para todos los elementos / artículos que desee vender a precios de mayorista.
A continuación, puede añadir o eliminar campos de su formulario de pedido arrastrándolos del panel izquierdo al panel derecho.
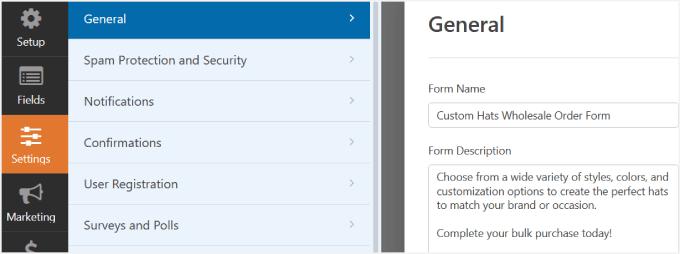
Además, puede actualizar el “Nombre del formulario” y la “Descripción del formulario” para indicar a los visitantes de qué formulario se trata y proporcionar cualquier información importante.
Para realizar estos ajustes, ve a la pestaña “General” del panel “Ajustes”.

Paso 3: Configuración de los avisos de formulario
Una vez que haya terminado de personalizar el formulario de pedido al por mayor, querrá recibir avisos cada vez que alguien lo complete. De ese modo, podrás avisar a tus proveedores o a tu equipo de inventario interno y procesar los pedidos rápidamente.
Los correos electrónicos son una forma sencilla de enviar un aviso cada vez que alguien envía el formulario de venta al por mayor en línea de su sitio.
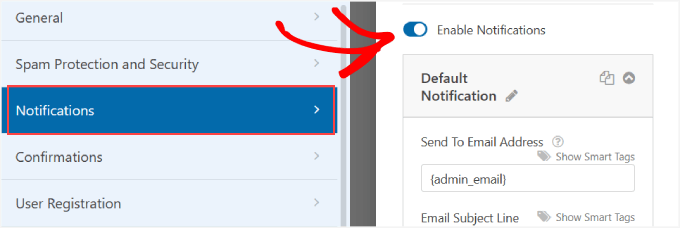
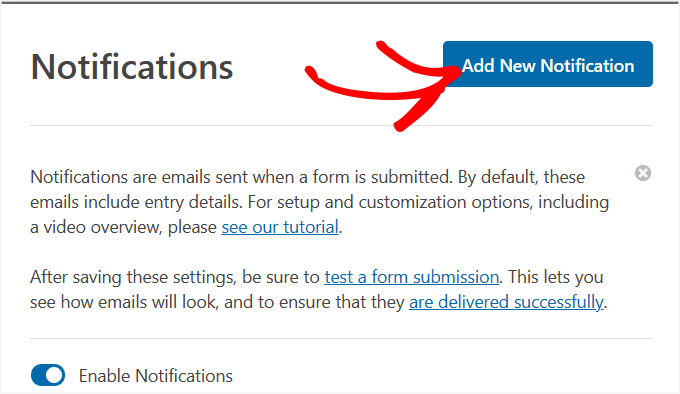
En el panel de la izquierda, haz clic en “Notificaciones”. Desde aquí, tendrás que activar el conmutador “Activar notificaciones” a la derecha.

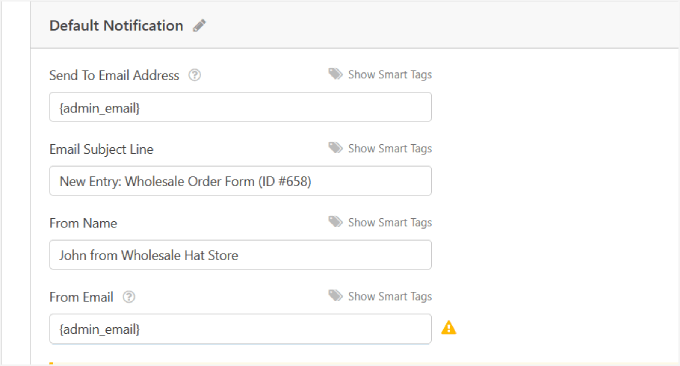
A continuación, puede personalizar los campos “Enviar a dirección de correo electrónico”, “Asunto del correo electrónico”, “Nombre del remitente”, “Correo electrónico del remitente” y “Mensaje de correo electrónico”.
Usted puede notar que WPForms utiliza automáticamente el correo electrónico del administrador de su sitio. Pero puedes añadir más correos electrónicos si es necesario. Si necesitas ayuda, entonces puedes marcar / comprobar los pasos en nuestra guía sobre cómo crear un formulario de contacto con múltiples destinatarios.

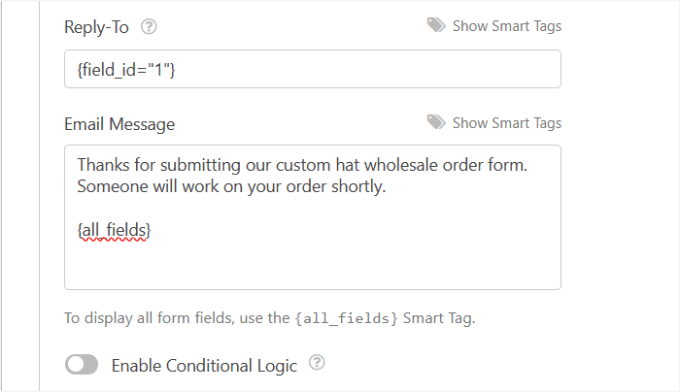
En el mensaje de correo electrónico, puede hacerles saber que ha recibido su formulario de pedido y que alguien empezará a trabajar en él en breve.
Por defecto, el campo ‘Mensaje de correo electrónico’ entra en contacto con la etiqueta inteligente ‘{all_fields}’, que muestra todos los campos introducidos por el usuario y sus etiquetas desde el propio formulario.

Una vez que haya terminado, puede desplazarse hasta la parte superior del editor de WPForms.
A continuación, pulsa el botón “Añadir nuevos avisos” para guardar los cambios.

Paso 4: Personalizar las confirmaciones de los formularios
Es una buena idea mostrar confirmaciones de formulario a los visitantes del sitio una vez que han enviado el formulario de pedido / orden al por mayor en su sitio. Estas confirmaciones permiten a la gente saber que la solicitud ha pasado y les proporcionan información acerca de los siguientes pasos.
Es similar al mensaje de aviso de formulario, salvo que aparecerá en pantalla para el usuario.
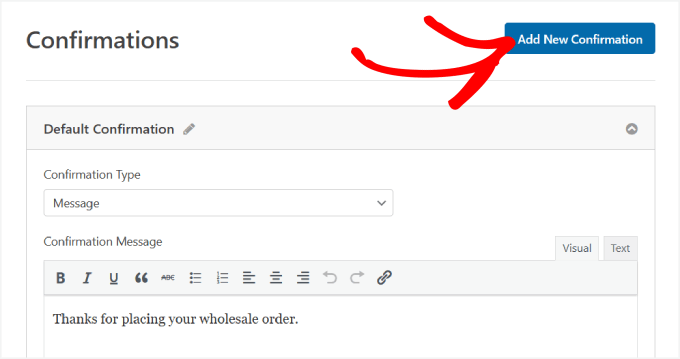
Para establecer las confirmaciones, vamos a la sección “Confirmaciones”, dentro de “Ajustes”.

Desde aquí, puede elegir el “Tipo de confirmación”. Hay 3 tipos para elegir:
- Mensaje: Un mensaje / ventana emergente de confirmación les permite saber que el pedido / orden ha sido procesado.
- Mostrar página: Este tipo de confirmación lleva a los visitantes del sitio a una página web específica de su sitio para agradecerles su pedido / orden. Para más detalles, puedes leer nuestro tutorial sobre cómo crear una página de agradecimiento en WordPress.
- Ir a URL (Redirigir): Esta opción le permite enviar a los visitantes a un sitio web diferente una vez que envían su formulario.
Para este tutorial, elegiremos “Mensaje” y ajustaremos la copia en el campo “Mensaje de confirmación”.
Una vez que haya terminado, puede hacer clic en el botón “Añadir nueva confirmación” de la parte superior.

Paso 5: Establecer los ajustes de pago.
Si desea finalizar compras / en lotes de forma rápida y sencilla, tendrá que activar una pasarela de pago en su sitio.
WPForms funciona con Stripe, PayPal, Authorize.Net y Square. Para este tutorial, vamos a utilizar Stripe.
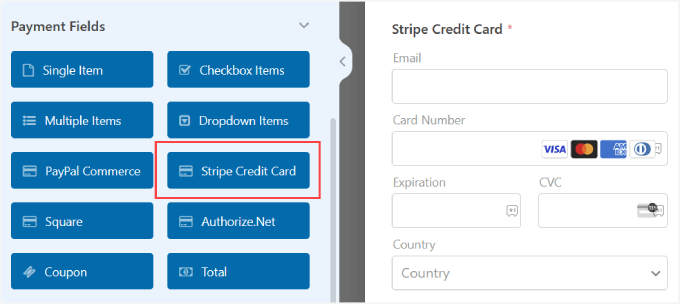
Después de establecer la extensión Stripe, todo lo que tiene que hacer es arrastrar el campo ‘Tarjeta de crédito Stripe’ bajo ‘Campos de pago’ al editor de formularios.

Para aprender más acerca de cómo conectar su método de pago a WPForms, puede seguir nuestro tutorial sobre cómo crear un formulario WordPress con opciones de pago.
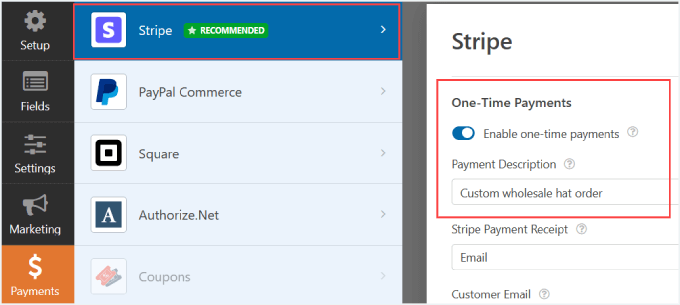
A continuación, en el panel izquierdo, deberá ir a la sección “Pagos” del maquetador de formularios.
Aquí, tendrás que seleccionar tu pasarela de pago, y en este caso, Stripe.
Vamos a activar el conmutador “Activar pagos únicos” a la derecha para aceptar pagos desde tu formulario. Después, tendrás que rellenar la “Descripción del pago” para que los clientes sepan por qué se ha cargado el importe en su tarjeta.

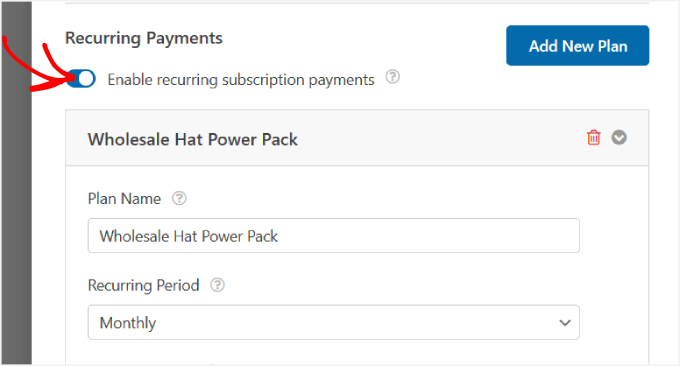
Si se desplaza hacia abajo, también podrá activar los pagos periódicos. Puede cambiar el “Nombre del plan” y establecer el “Periodo periódico” que desee.
Y si tiene varias ofertas de suscripción o planes escalonados, sólo tiene que pulsar el botón “Añadir nuevo plan”.

Además, si quieres proteger tu formulario del Spam, consulta nuestra guía sobre cómo bloquear el Spam de formularios de contacto en WordPress. De esta manera, no tendrás que preocuparte acerca de envíos fraudulentos.
🧑💻 Consejo de experto: Dado que trabaja con pedidos / órdenes potencialmente grandes, es posible que desee ofrecer varios métodos de pago. Simplemente repita el proceso anterior para otros métodos de pago.
Paso 6: Publicar el formulario de pedido al por mayor
Es hora de incrustar el formulario en tu sitio WordPress.
WPForms le permite añadir rápidamente sus formularios a cualquier lugar de su sitio web, incluyendo sus páginas, entradas de blog, e incluso el menú de la barra lateral.
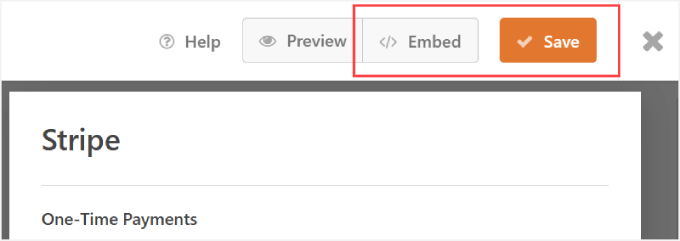
No olvides pulsar el botón “Guardar” de la esquina superior derecha para no perder los cambios realizados. A continuación, pulsa también el botón “Incrustar”.

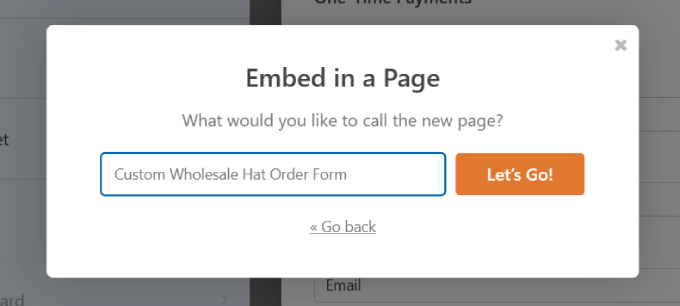
Aparecerá una ventana emergente preguntándole si desea “Seleccionar una página existente” o “Crear una nueva página”. Cualquiera de las dos opciones funcionará bien, pero para este tutorial, vamos a hacer clic en “Crear una nueva página”.
A continuación, se le pedirá que asigne un nombre a su página.
Sólo tiene que elegir un nombre para su página y pulsar el botón “¡Adelante!

El formulario debería incrustarse automáticamente en su página. Es posible que desee reseña / valoración y hacer los cambios necesarios en la página.
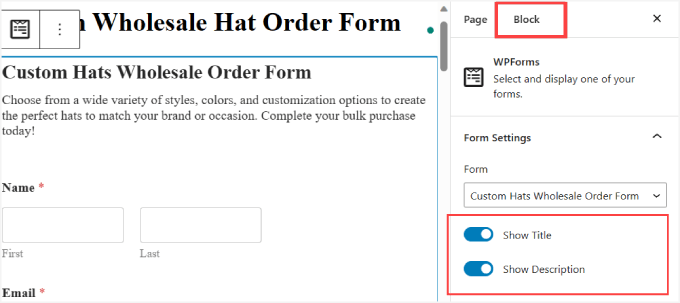
A continuación, si haces clic en el formulario, podrás editar el “Bloque” en el panel de la derecha.
Desde aquí puede conmutar los botones “Mostrar título” y “Mostrar descripción”.

Esto informa a sus visitantes acerca de qué trata su formulario, dándoles más contexto.
Una vez realizados los cambios necesarios, pulse el botón “Publicar”.

Ahora, ¡ha creado correctamente un formulario de pedido / orden de sombreros al por mayor desde WPForms!
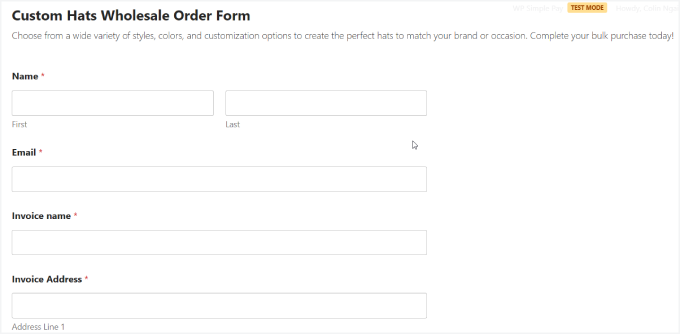
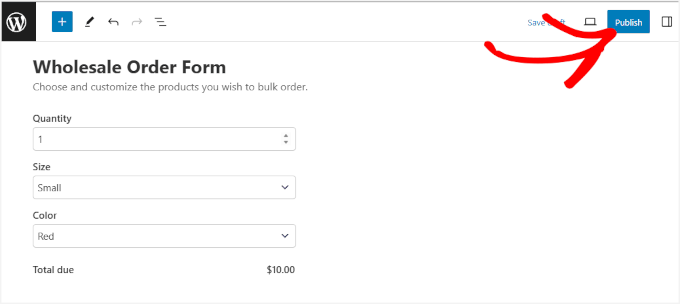
Esto es lo que podría parecer.

Método 3: Cómo crear formularios de pedido al por mayor con WP Simple Pay
Si usted está buscando un plugin que acepte más que las opciones estándar como Stripe o PayPal, es posible que desee considerar una aplicación dedicada plugin de pago para crear sus formularios de pedido / orden al por mayor.
WP Simple Pay es el mejor plugin de pago Stripe para WordPress.
Le permite cobrar rápidamente pagos únicos y periódicos directamente desde su sitio. Para más información, visite nuestra detallada reseña / valoración de WP Simple Pay.

Aunque se anuncia como un plugin de pago de Stripe, es mucho más.
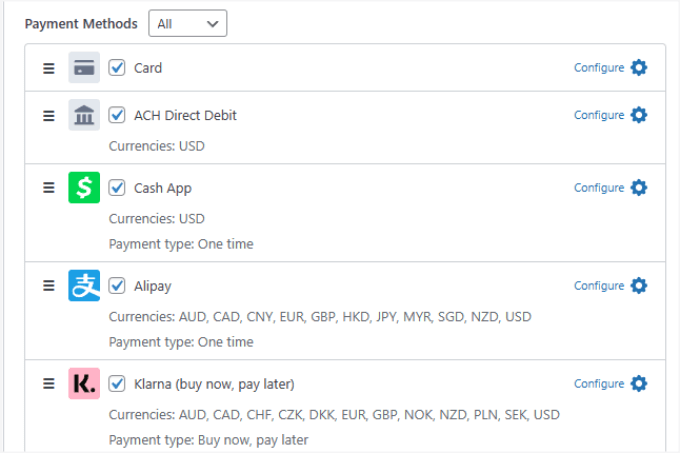
Puede aceptar más de 10 métodos de pago, incluyendo la mayoría de las principales tarjetas de crédito, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Débito Directo, y más.
Esto es especialmente importante para los compradores mayoristas, ya que muchos de ellos pagarán mediante domiciliación bancaria ACH. Otros, en cambio, prefieren opciones de pago inmediato, como Klarna o Afterpay.
Paso 1: Instalar WP Simple Pay
Permitir a los revendedores pagar a plazos hará que sus productos al por mayor sean accesibles a más empresas.
Para primeros pasos, necesitarás descargar el plugin WP Simple Pay. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
📝 Nota: También hay una versión gratuita de WP Simple Pay, que solo te permite aceptar pagos de Stripe. Sin embargo, si quieres utilizar otros métodos de pago o tener acceso a características premium, te recomendamos la versión de pago.
Paso 2: Conectar Stripe a su sitio.
Una vez activado, se le dirigirá al asistente de configuración. Esto le permite establecer su cuenta de Stripe y conectarla a su sitio web.
Sólo tienes que pulsar el botón “Primeros pasos”.

A continuación, puede hacer clic en el botón “Conectar con Stripe”.
Esto le permitirá aceptar pagos en línea desde su formulario de pedidos al por mayor.

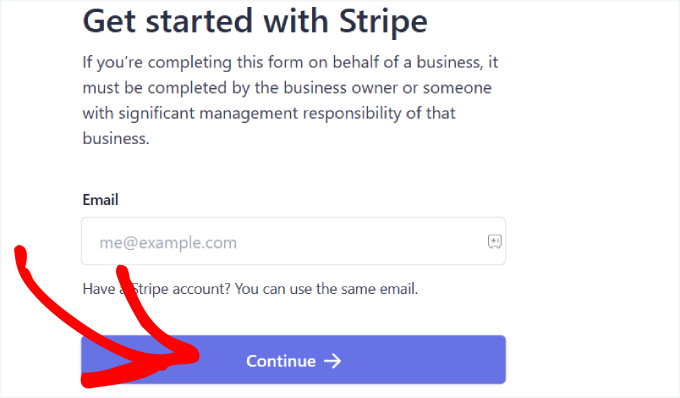
A continuación, introduzca la dirección de correo electrónico que utilizará para su cuenta de Stripe y pulse “Continuar”.
Puedes crear una fácilmente si no tienes cuenta en Stripe.

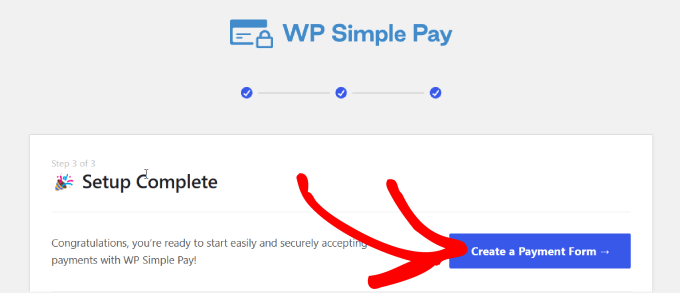
Una vez que hayas completado este proceso, se te enviará a una página correcta que dice ‘Configuración completada’.
Después, tendrá que crear el formulario de pedido. Sigue adelante y haz clic en el botón “Crear un formulario de pago”.

Paso 3: Personalizar su formulario de pedido al por mayor
Ahora que ha conectado su sitio web a Stripe, puede empezar a crear un formulario de pedido / orden.
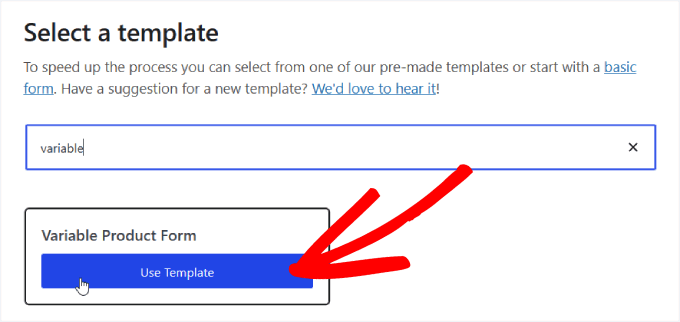
Para este tutorial, usted querrá encontrar y seleccionar la plantilla ‘Formulario de Producto Variable’. Esta plantilla tiene todos los elementos de formulario que necesitas para vender productos.

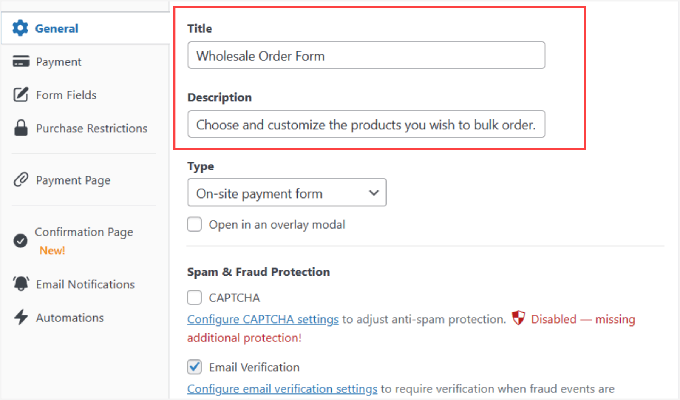
Después de elegir la plantilla, se le mostrará una página de formulario de pago en la que podrá añadir un título y una descripción.
A continuación, también puede añadir CAPTCHA y verificación de correo electrónico para protegerse contra el fraude o pedidos falsos.

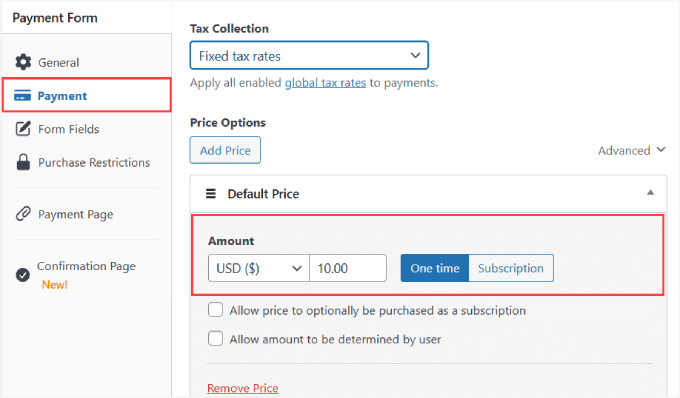
Una vez que haya elegido dónde enviar a sus clientes, puede hacer clic en la opción “Pago” del panel izquierdo.
Desde aquí, podrás cambiar la divisa y el importe, e incluso elegir entre pagos puntuales o por suscripción.

A continuación, desplácese hasta “Métodos de pago” y marque todas las casillas de las opciones de pago que desee aceptar.
Si acepta más métodos de pago, atraerá a un público más amplio.

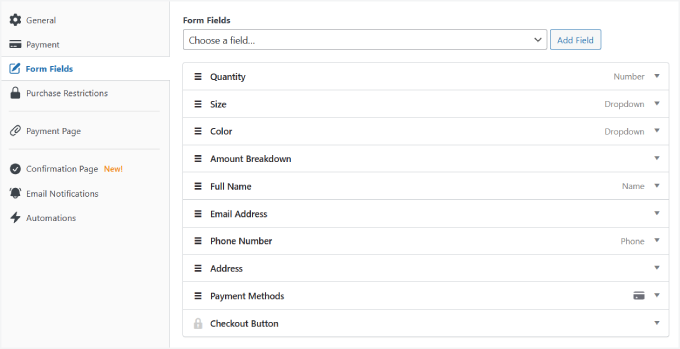
La pestaña “Campo de formulario” le permite añadir, eliminar o personalizar cualquier campo de formulario.
La plantilla ‘Formulario de producto variable’ que hemos seleccionado tiene muchos campos de formulario importantes que necesita en un formulario de pedido. Esto incluye campos como:
- Cantidad
- Talla
- Color
- Importe
- Nombre y apellidos
- Dirección de correo electrónico
- Número de teléfono
- Dirección
- Formas de pago
- Botón finalizar compra / pago

Siga adelante y personalice cada campo pulsando en la zona desplegable hasta que esté satisfecho.
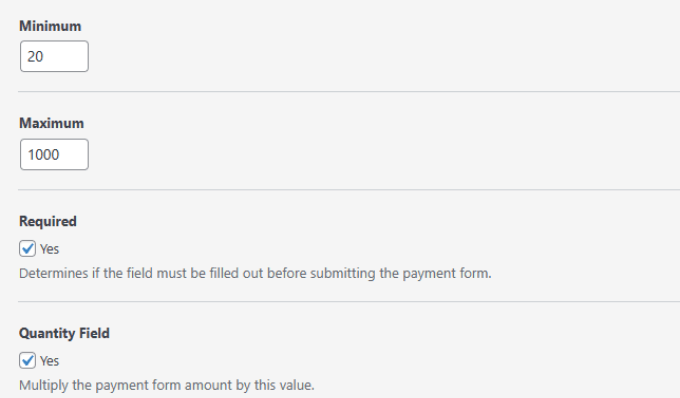
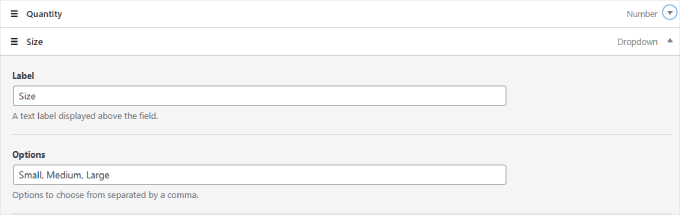
En el campo “Cantidad”, puede especificar la cantidad máxima y mínima que los clientes pueden comprar.

En el campo “Tamaño”, puede decidir todas las variantes u opciones que desee. A continuación, sepárelas con una coma.
Lo mismo ocurre con el campo “Color”.

Tenga en cuenta que puede cambiar el nombre de cualquier ‘Etiqueta’ por cualquier opción que desee en función del tipo de producto que esté vendiendo.
Cuando hayas terminado de personalizar tu formulario, no olvides pulsar “Publicar” en la parte derecha de la página.

Paso 4: Añadir el formulario de pago a una página
Ahora que su formulario de pedido al por mayor está listo, es hora de incrustarlo en su sitio.
Para incrustar el formulario, sólo tienes que ir a la entrada o página donde quieras publicarlo. A continuación, haz clic en el icono “+” situado en la esquina superior izquierda del editor de páginas.

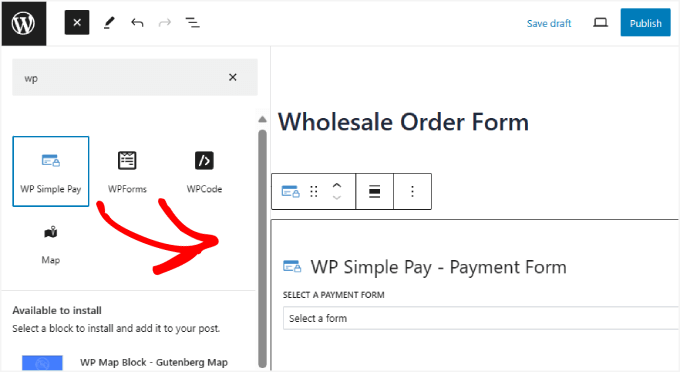
Desde aquí, puede encontrar y seleccionar el bloque ‘WP Simple Pay’ para añadirlo a la página.
Entonces debería aparecer en el editor así:

En el menú desplegable, elija el formulario de pedido / orden al por mayor que acaba de crear. A continuación, haga clic en el botón “Publicar” o “Actualizar”.
¡Eso es todo!

Consejo adicional: Cómo añadir precios al por mayor en WooCommerce
Ahora ya sabe cómo crear correctamente un formulario de pedido / orden de venta al por mayor. Dicho esto, es posible que desee dar a los distribuidores la opción de comprar por lotes sin completar el formulario.
Por ejemplo, el formulario de pedido se puede utilizar para los compradores que buscan añadir imagen de marca o especificar sus requisitos únicos, mientras que las compras por lotes se pueden comprar directamente desde su tienda WooCommerce.
En ese caso, utilizará el plugin Wholesale Suite.
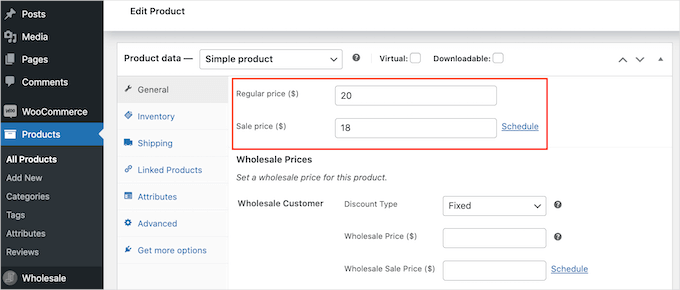
Por lo tanto, vamos a encabezar a WooCommerce ” Todos los productos. Puedes editar cualquier producto de tu elección. En la sección “Datos del producto”, simplemente establece el “Precio normal”.

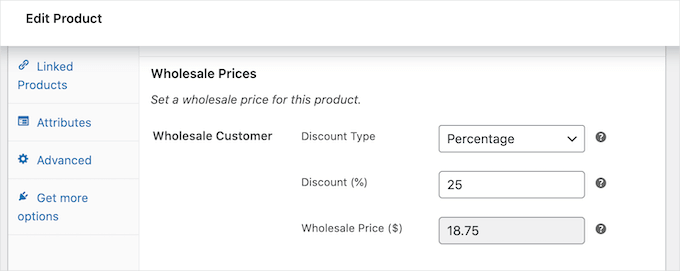
A continuación, desplácese hasta la sección “Precios al por mayor” y abra el desplegable “Tipo de descuento”.
A continuación, puede seleccionar el “Tipo de descuento”, el “Descuento (%)” y el “Precio al por mayor ($)” que desea ofrecer.

En la misma página, puede incluso establecer la cantidad mínima necesaria para recibir precios al por mayor.
Para más detalles, puedes ver nuestro tutorial en profundidad sobre cómo añadir precios al por mayor en WooCommerce.
Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario de pedido / orden al por mayor. Quizás quieras leer nuestra entrada sobre los mejores plugins de WooCommerce para tu tienda o comprobar los mejores plugins de dropshipping para WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support
Glad our guide was helpful
Admin
Amanda
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Admin
Moinuddin Waheed
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support
If you wanted to you certainly could.
Admin
Konrad
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support
If your users visit on mobile it is definitely something to keep in mind.
Admin