Los bloques reutilizables, ahora conocidos como patrones, te permiten guardar cualquier bloque de contenido y reutilizarlo en otras publicaciones y páginas de tu sitio web.
Ya sea una sección de llamada a la acción, un formulario de suscripción o un banner bellamente diseñado, puedes crearlo una vez, guardarlo como un patrón e insertarlo donde sea necesario con solo unos pocos clics.
Esto no solo ahorra tiempo y esfuerzo, sino que también garantiza la coherencia del diseño en todo tu sitio.
En WPBeginner, usamos patrones para agregar la misma llamada a la acción a cada publicación de nuestro sitio web. Esto agiliza nuestro flujo de trabajo, ya que nuestros redactores no tienen que pasar tiempo pensando en cómo concluir sus artículos. Simplemente pueden insertar el bloque de CTA reutilizable y pasar a la siguiente tarea.
En este artículo, te mostraremos cómo crear fácilmente un bloque reutilizable en el editor de bloques de WordPress, paso a paso.

¿Qué es un bloque reutilizable (patrón) en WordPress?
Los patrones, anteriormente conocidos como bloques reutilizables, son funciones potentes en el editor de bloques de WordPress que te permiten guardar una colección de bloques para reutilizarlos fácilmente en todo un sitio web.
Muchos blogueros a menudo agregan los mismos fragmentos de contenido en varios artículos, como llamadas a la acción al final de la publicación del blog o enlaces para seguir el blog de WordPress en las redes sociales.
Muchos usuarios simplemente guardan sus fragmentos de contenido reutilizables como archivos de texto en sus computadoras y luego los copian y pegan cuando los necesitan.
Sin embargo, el editor de bloques de Gutenberg resuelve este problema con la función de patrones.
Puedes crear fácilmente un patrón usando un bloque y guardarlo en el editor de publicaciones. Este bloque se puede insertar luego en cualquier publicación o página de WordPress sin tener que recrear el contenido desde cero.
Esto ahorra tiempo y también te permite mantener un diseño o estilo consistente en páginas o publicaciones. Aquí tienes solo algunos de los escenarios en los que un bloque reutilizable (patrón) puede ayudarte a trabajar de manera más eficiente:
- Pedir a los usuarios que te sigan en redes sociales al final de cada artículo
- Agregar botones de llamada a la acción en tus publicaciones y páginas de WordPress
- Guardar y reutilizar tablas
- Agregar rápidamente formularios de comentarios a tus páginas
- Agregar manualmente banners de afiliados en línea
- Guardar y reutilizar bloques anidados
Dicho esto, veamos cómo crear fácilmente un bloque reutilizable en el editor de bloques de WordPress.
Cómo crear un patrón (bloque reutilizable) en el editor de Gutenberg de WordPress
Todos los bloques de Gutenberg son elementos de contenido individuales en el editor de WordPress que también se pueden guardar como patrones. Primero, necesitas abrir una publicación existente o nueva para comenzar a crear un bloque reutilizable.
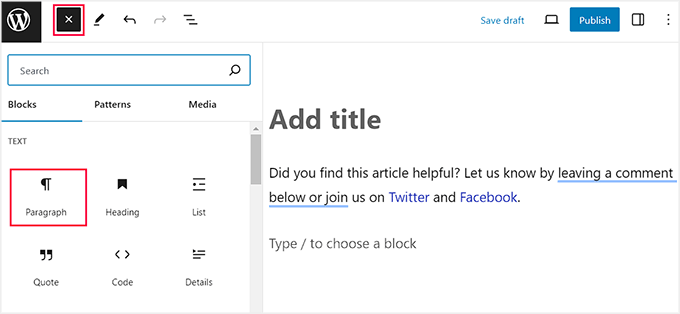
Una vez que lo hayas hecho, haz clic en el botón 'Agregar bloque' (+) en la esquina superior izquierda de la pantalla.
Esto abrirá el menú de bloques, donde puedes agregar un bloque que desees reutilizar en varias páginas o publicaciones. Luego, agrega el contenido al bloque según tu preferencia.
Para este tutorial, elegiremos el bloque Párrafo para crear un patrón para un fragmento de contenido de CTA.

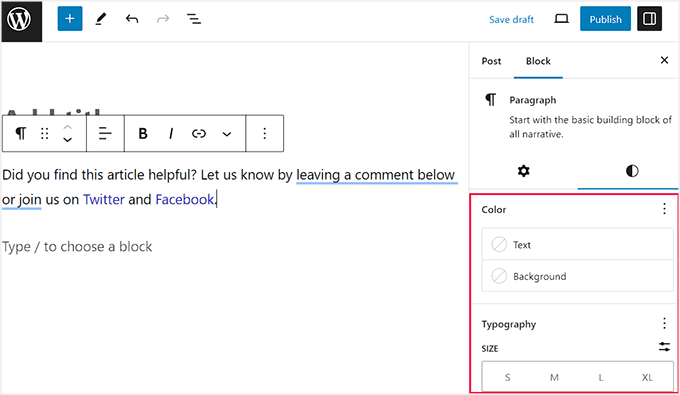
Puedes estilizar aún más tu bloque usando diferentes opciones de la barra de herramientas del bloque en la parte superior o del panel del bloque a la derecha.
Además, puedes agregar enlaces a tus perfiles de redes sociales y añadir diferentes elementos de tipografía.

Una vez hecho esto, haz clic en el botón del menú de tres puntos en la barra de herramientas del bloque.
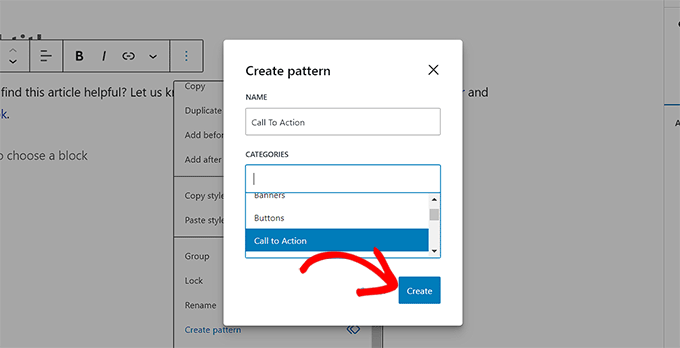
Esto abrirá un menú desplegable, donde deberás seleccionar la opción ‘Crear patrón’.

A continuación, se te pedirá que ingreses un nombre para el patrón. Recomendamos usar un nombre que te ayude a identificar rápidamente el bloque y lo que hace.
Después de eso, puedes seleccionar cualquiera de las categorías predeterminadas del menú desplegable. Esto te ayudará a organizar todos los bloques reutilizables si planeas crear y usar muchos patrones en tu sitio web.
Luego, simplemente haz clic en el botón ‘Crear’ para guardar tus cambios.

Tu patrón ahora se guardará en la base de datos de WordPress con toda su configuración.
Cómo agregar patrones de WordPress en publicaciones y páginas
Ahora que hemos aprendido a crear un patrón en WordPress, veamos cómo agregarlo a tus publicaciones y páginas de WordPress.
Una vez más, debes abrir una publicación nueva o existente donde quieras agregar el bloque reutilizable en el editor de Gutenberg. Desde aquí, haz clic en el botón ‘Agregar bloque’ (+) en la esquina superior izquierda de la pantalla y cambia a la pestaña ‘Patrones’ desde la parte superior.
Aquí notarás una lista de todas las categorías predeterminadas que ofrece la función de patrones. Ahora, debes hacer clic en la categoría que seleccionaste para tu bloque reutilizable.
Por ejemplo, elegimos la categoría ‘Llamada a la acción’ porque estábamos creando un patrón reutilizable para las CTA de las publicaciones.
Si no seleccionaste ninguna categoría para tu bloque, tu patrón se guardará en la pestaña ‘Sin categorizar’.

Una vez que hagas clic en una categoría, se abrirá un nuevo cuadro junto al menú de bloques, que enumera todos los patrones guardados en esa categoría específica.
Aquí, simplemente haz clic en el bloque reutilizable que creaste y se agregará automáticamente a tu página o publicación de WordPress.

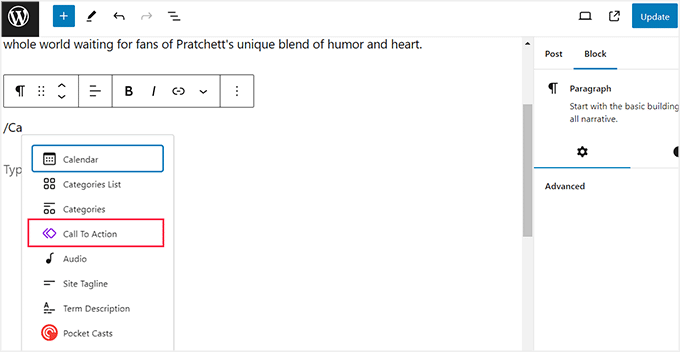
Si esto te parece un poco complicado, puedes simplemente escribir una / en el editor de bloques y buscar el patrón usando el nombre que le diste.
Esto abrirá instantáneamente una lista de bloques desde donde puedes elegir fácilmente el patrón.

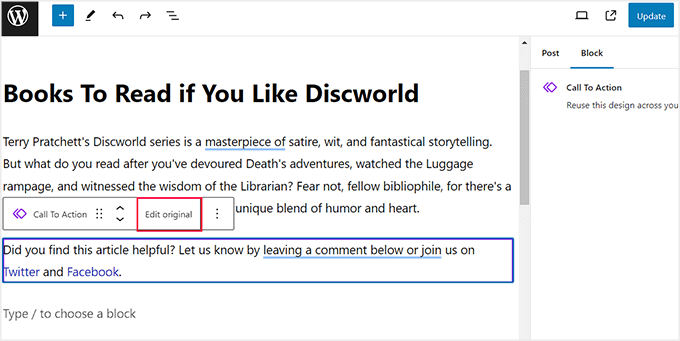
También puedes editar el bloque reutilizable haciendo clic en la opción ‘Editar original’ en la barra de herramientas del bloque en la parte superior.
Sin embargo, ten en cuenta que cambiar la configuración del patrón la cambiará en todas las ubicaciones donde hayas utilizado el patrón.

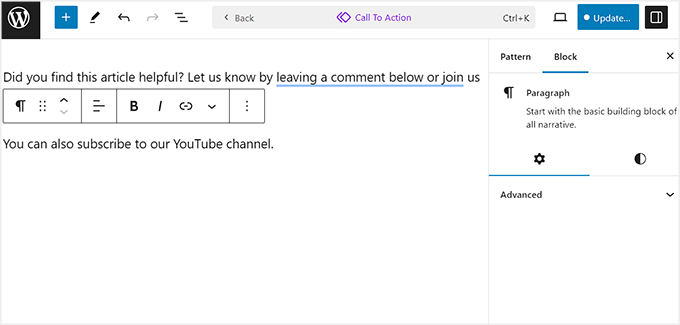
Esto te dirigirá a una nueva pantalla dentro del editor de bloques, donde podrás editar y hacer cambios al contenido del patrón. También puedes agregar otros bloques para personalizar el patrón.
Una vez que hayas terminado, simplemente haz clic en el botón ‘Actualizar’ para guardar tus cambios.

Ahora puedes volver a abrir la publicación, donde verás el patrón actualizado en acción.
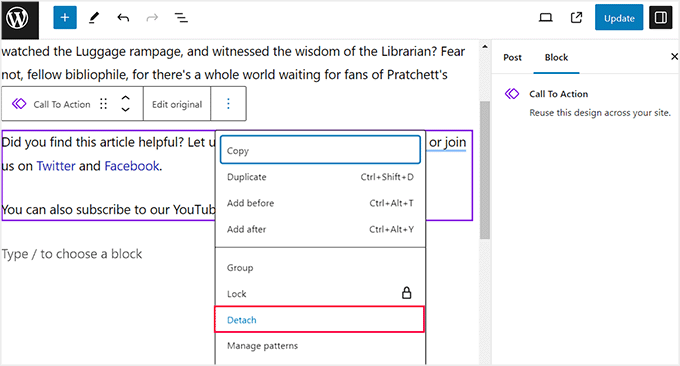
Sin embargo, si solo quieres hacer cambios a un patrón en una publicación específica, tendrás que hacer clic en el ícono de tres puntos en la barra de herramientas del bloque.
Esto abrirá un cuadro de diálogo, donde deberás elegir la opción ‘Separar’. Hacer esto convertirá el patrón en un bloque normal y cualquier cambio que hagas no afectará al patrón original.

Administrar todos los patrones en el editor de WordPress
Después de usar patrones por un tiempo, es posible que tengas algunos bloques que ya no uses o que quieras renombrar.
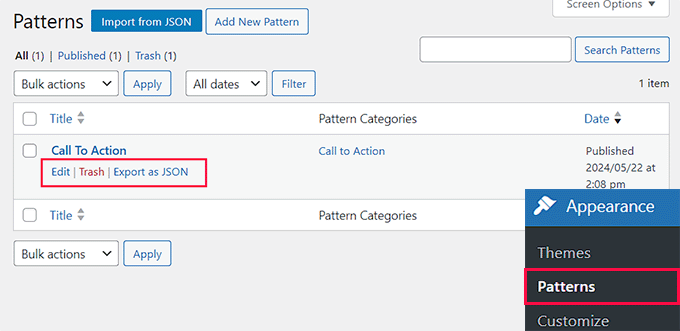
WordPress te permite administrar fácilmente todos tus patrones desde una sola pantalla. Si estás usando un tema antiguo, visita la página Apariencia » Patrones desde el panel de WordPress.
Esto te dirigirá a una nueva página donde podrás administrar fácilmente todos los patrones reutilizables en tu sitio web de WordPress.
Aquí, puedes editar, eliminar, importar o incluso exportar tus bloques a otro sitio web.

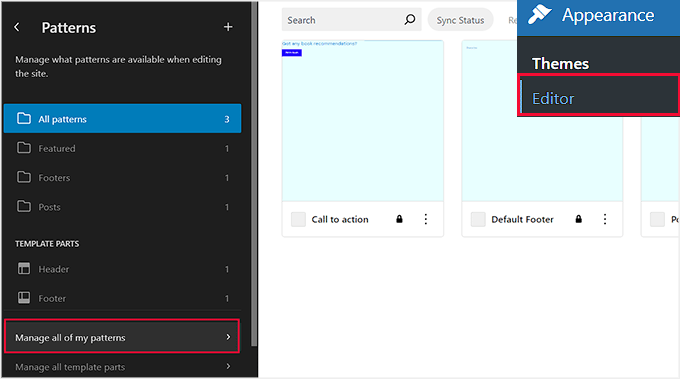
Sin embargo, si estás usando un tema de bloques, esta opción no estará disponible para ti. En ese caso, puedes administrar todos tus patrones visitando la página Apariencia » Editor desde la barra lateral de administración de WordPress.
Esto abrirá el editor de sitio completo, donde deberás hacer clic en la pestaña ‘Patrones’ en la columna izquierda para expandirla. Ahora, puedes hacer clic en la opción ‘Administrar todos mis patrones’.

Ahora serás redirigido a la página ‘Patrones’, donde puedes editar o eliminar patrones.
También puedes hacer clic en el botón ‘Agregar nuevo patrón’ para crear un nuevo bloque reutilizable.

Cómo importar / exportar bloques reutilizables (patrones)
Los patrones no solo son reutilizables en el sitio web para el que fueron creados. También puedes usarlos en cualquier otro sitio web de WordPress.
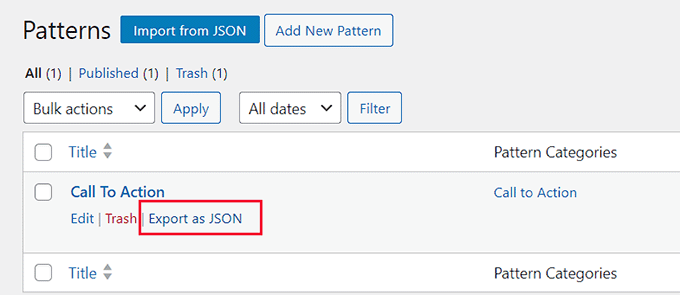
Para exportar los bloques reutilizables desde la página de Patrones, haz clic en el enlace ‘Exportar como JSON’ debajo del bloque. WordPress ahora te enviará el bloque como un archivo JSON que puedes guardar en tu computadora.

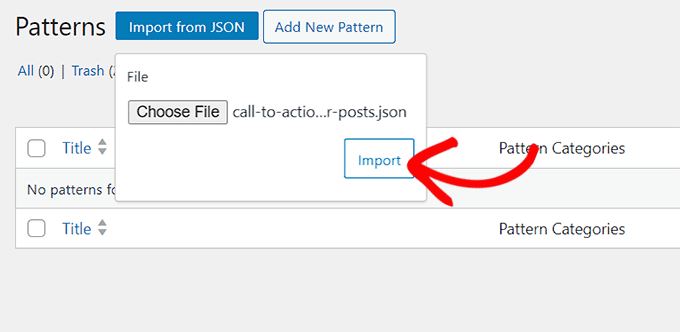
Ahora puedes cambiar al área de administración de otro sitio de WordPress. Desde aquí, visita la pantalla de administración de patrones y haz clic en el botón ‘Importar desde JSON’ en la parte superior.
Esto mostrará un cuadro de carga de archivos donde debes hacer clic en el botón ‘Elegir archivo’ para seleccionar el bloque que descargaste anteriormente.
Después de eso, haz clic en el botón ‘Importar’.

WordPress ahora importará tu patrón y lo guardará en su base de datos. Ahora puedes continuar y empezar a usar los bloques reutilizables recién importados en tu otro sitio de WordPress.
Para obtener instrucciones detalladas, consulta nuestra guía paso a paso sobre cómo importar/exportar tus bloques de contenido de WordPress (con capturas de pantalla).
Consejos adicionales para dominar el editor de bloques de WordPress
Además de agregar patrones para mejorar tu flujo de trabajo editorial, también puedes usar otros consejos en el editor de bloques de WordPress para optimizar tu proceso de creación de contenido.
Esto puede mejorar la productividad y ayudarte a concentrarte más en el contenido de tu sitio.
Puedes dominar fácilmente el editor de bloques memorizando los bloques que usarás más en tu sitio web, como los bloques de párrafo, imagen, encabezado o botón.
Una vez que hagas eso, podrás reorganizar tu pantalla de edición para mostrar la barra de herramientas de bloques en la parte superior de la página. Incluso puedes usar el modo sin distracciones para eliminar elementos que te distraigan, como el panel de bloques, el menú de bloques, la barra lateral de administración de WordPress y más.
Para obtener instrucciones detalladas, consulta nuestro tutorial sobre cómo usar el editor de pantalla completa sin distracciones en WordPress.

Otro consejo increíble es empezar a usar el bloque de columnas para darle a tu contenido un aspecto de revista, agregar videos de YouTube, agregar imágenes de portada, cambiar los colores de los párrafos y mucho más.
Para más información, consulta nuestra lista de los mejores consejos para dominar el editor de contenido de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo crear un bloque reutilizable en el editor de bloques de WordPress. También te puede interesar nuestra guía para principiantes sobre cómo personalizar tu encabezado de WordPress o nuestras selecciones expertas de los mejores temas de WordPress compatibles con Gutenberg.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
Encuentro que los patrones son extremadamente útiles en mi propio sitio, especialmente para agregar formularios de suscripción a boletines al final de las publicaciones de blog.
Realmente ahorra tiempo y esfuerzo.
Jiří Vaněk
Gracias por este artículo. De esta manera, creé varios bloques en Gutenberg, que agrego debajo de los artículos por categoría. Pero busqué un rato en la configuración, porque no encontraba "bloque reutilizable" según las instrucciones, pero luego entendí que esta función solo fue renombrada.
David
En el menú desplegable como se describe al presionar los tres puntos. No vi "crear bloque reutilizable". Me hubiera encantado tomar una captura de pantalla para mostrarte lo que muestra mi menú desplegable, pero no está permitido aquí. ¿Cuáles son mis alternativas?
Soporte de WPBeginner
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Administrador
Johnny Rodriguez
¿Cómo puedo agregar una imagen destacada a un bloque reutilizable?
Soporte de WPBeginner
Las imágenes destacadas son para tipos de publicación y no para bloques individuales por el momento. Ciertamente puedes agregar un bloque de imagen si quisieras añadir una imagen en el contenido.
Administrador
Angie
Estoy intentando crear un bloque reutilizable con varias líneas de texto; sin embargo, cuando agrego una nueva línea de texto, crea un nuevo bloque. Necesito todo el texto en un solo bloque. ¿Cómo hago esto?
Soporte de WPBeginner
Si usas shift enter para pasar a la siguiente línea en lugar de solo enter, deberías permanecer dentro del bloque.
Administrador
Julius Gashumba
Convertir a Bloque Normal ha cambiado. Ya no aparece donde solía estar. ¿Alguna idea?
Soporte de WPBeginner
When hovering over the block, you should see the convert option
Administrador
Chika
Todo está bien aquí. Sin embargo, lo que necesito es solo el color de fondo en mi bloque reutilizable para poder escribir lo que quiera cuando lo use.
Si cambio el bloque reutilizable a bloque normal antes de hacer cambios, el color de fondo desaparece. Esto no es lo que quiero.
¿Hay alguna manera de hacer eso?
Soporte de WPBeginner
Para lo que quieres hacer, deberías echar un vistazo a nuestro artículo a continuación:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Administrador
Charles Burns
¿Hay alguna forma de guardar solo el formato de un bloque para poder usarlo de nuevo?
Por ejemplo, si paso tiempo cambiando las opciones de color y estilo de un bloque en particular y quiero reutilizar esas opciones con contenido diferente cada vez. ¿Es esto posible?
Guardarlo como un bloque reutilizable guarda todo el contenido también.
Soporte de WPBeginner
Para algo así, podrías crear un bloque personalizado, tenemos un artículo sobre esto a continuación:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Administrador
Cartrell
¡Ja! Ni siquiera me había dado cuenta de que existía esa función de Añadir a bloques reutilizables. Gracias, chicos.
– C. fuera.
Soporte de WPBeginner
Glad we could show you something new
Administrador
Sandra
Gracias por la excelente información. ¿Cómo agregaría un bloque de firma? No solo un nombre escrito, sino una firma real.
Soporte de WPBeginner
For most sites, an image is used for that type of signature block
Administrador
Don
Gracias por las sugerencias y por remitirme a sus guías.
Después de solucionar algunos problemas, mi problema parece estar relacionado con el alojamiento del sitio web. Los Bloques Reutilizables ahora funcionan como se esperaba con instalaciones nuevas y idénticas de WP en diferentes servidores de alojamiento. La única diferencia discernible entre servidores es la versión de PHP.
Soporte de WPBeginner
Thanks for sharing what appears to be the cause of the problem
Administrador
Don
De repente perdí los Bloques reutilizables. Otros bloques siguen funcionando, pero Reutilizables ya no es una categoría al crear un nuevo bloque. Tampoco está la opción del menú de 3 puntos de “Añadir a bloques reutilizables” desde un bloque existente.
Cualquier sugerencia para restaurar sería apreciada fuera de una instalación completamente nueva.
Soporte de WPBeginner
¿Has intentado deshabilitar tus plugins para ver si podría deberse a un conflicto de plugin o tema? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Don
Gracias por la respuesta. Lo primero que intenté fue deshabilitar los plugins, luego cambiar los temas y finalmente recurrir a una instalación limpia simple.
Publiqué en el foro de soporte de WordPress para pedir sugerencias.
Soporte de WPBeginner
Quizás quieras intentar habilitar el registro de errores para ver si hay algún error que se esté ocultando por defecto y que el registro de errores mostraría. Puedes configurar el registro de errores utilizando el método de nuestro artículo aquí: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
¡Muy bien!
Soporte de WPBeginner
Glad you liked it
Administrador
Rintesh Roy
¡Esta es una gran característica!
Soporte de WPBeginner
Glad we could bring it to your attention
Administrador
Lee
Los bloques reutilizables son una de las pocas buenas características del nuevo editor, desafortunadamente el hecho de que se puedan convertir en un bloque normal anula cualquier aspecto positivo que tengan.
Digamos que tienes una llamada a la acción que incluye un enlace. Usas ese bloque reutilizable muchas veces, pero varias veces lo conviertes en un bloque normal. Un año después, necesitas cambiar el enlace que está en esa llamada a la acción. Editas el bloque reutilizable y el enlace cambia en todo tu sitio, EXCEPTO donde se convirtió en un bloque normal. No es gran cosa si solo son unas pocas veces. Es un problema MUCHO MAYOR si hay docenas de autores y cientos de publicaciones que convirtieron ese bloque reutilizable en un bloque normal.
Los bloques reutilizables podrían haber ayudado a resolver este problema de gestión de datos, pero al permitir que se conviertan en bloques normales, solo empeoran el problema. La mejor solución, sorpresa, es un shortcode que sea fácil de editar en el backend y no tener que meterse con el contenido de las publicaciones.
Soporte de WPBeginner
Hola Lee,
Los bloques reutilizables son particularmente útiles para guardar la configuración, el formato y el contenido de los bloques. Ahora, si un usuario los cambia a un bloque normal solo para poder editar esas cosas, entonces debe ser consciente de que es un 'bloque normal' y no un bloque reutilizable.
Administrador