¿Quieres crear un widget de información de contacto en WordPress?
Agregar un widget de información de contacto te permitirá mostrar tu dirección de correo electrónico, número de teléfono, dirección y perfiles de redes sociales. Esto hará que sea muy fácil para los visitantes contactarte.
En este artículo, te mostraremos cómo crear fácilmente un widget de información de contacto en WordPress, paso a paso.

¿Por qué agregar un widget de información de contacto en WordPress?
Al crear un sitio web en WordPress, proporcionar información de contacto es crucial para crear una lista de correo electrónico, generar clientes potenciales y hacer crecer tu pequeña empresa.
Un widget de información de contacto te permite mostrar tu dirección de correo electrónico, número de teléfono y perfiles de redes sociales en tu sección de widgets preferida.
De esta manera, los visitantes pueden contactarte fácilmente si desean hacer un pedido, necesitan soporte o tienen alguna pregunta.
Tener tu información de contacto en un área de widget también puede mejorar las clasificaciones de tu sitio web. Esto se debe a que Google considera la información de contacto como uno de los factores al clasificar sitios web en los resultados de búsqueda.
Dicho esto, veamos cómo puedes crear fácilmente un widget de información de contacto en tu sitio de WordPress.
Cómo crear un widget de información de contacto en WordPress
Primero, necesitas instalar y activar el plugin Contact Information Widget. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Con este plugin, puedes agregar el bloque de información de contacto en cualquiera de las áreas habilitadas para widgets.
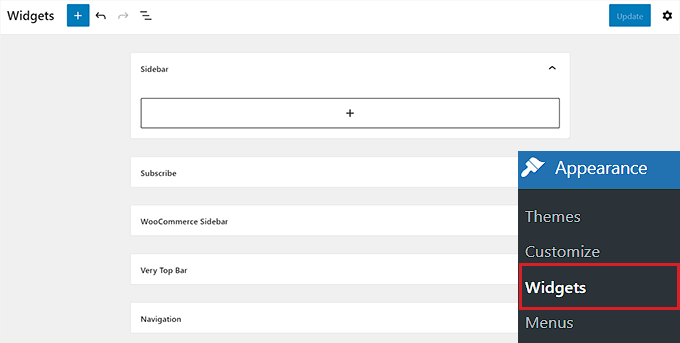
Una vez activado, simplemente dirígete a la página Apariencia » Widgets en el panel de administración de WordPress.
Una vez allí, selecciona dónde quieres agregar el widget, incluyendo la barra lateral, la navegación o el pie de página.

Ten en cuenta que las áreas donde puedes colocar widgets están definidas por tu tema, por lo que podría verse diferente dependiendo del tema que estés utilizando.
Si no estás seguro de tu tema, puedes consultar nuestro artículo sobre los Temas de WordPress más populares y mejores. Usaremos Hestia en este artículo y agregaremos el widget de información de contacto en la barra lateral.
Para hacer esto, haz clic en el botón de agregar bloque (+) en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
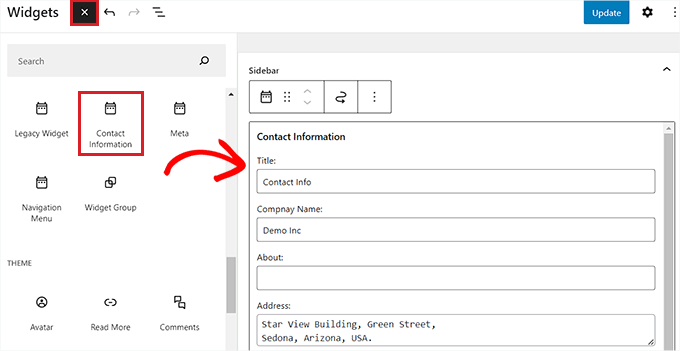
Desde aquí, localiza y agrega el widget 'Información de Contacto' a tu barra lateral.
Ahora, simplemente completa toda la información de contacto que deseas compartir con tus lectores, como tu número de teléfono de negocios, dirección, fax, nombre y más.
Luego, simplemente haz clic en el botón 'Actualizar' para guardar tus cambios.

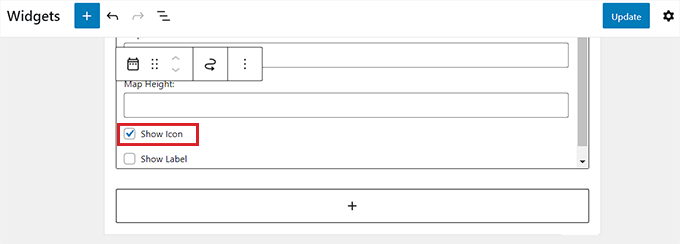
Si lo deseas, también puedes mostrar íconos junto a tus datos de contacto.
Para hacer esto, desplázate hacia abajo hasta el final del widget de ‘Información de contacto’ y marca la casilla ‘Mostrar ícono’.
Los íconos que se mostrarán junto a la información de contacto se seleccionarán automáticamente según el tipo de información que hayas ingresado.
Después de eso, simplemente haz clic en el botón ‘Actualizar’ para guardar los cambios.

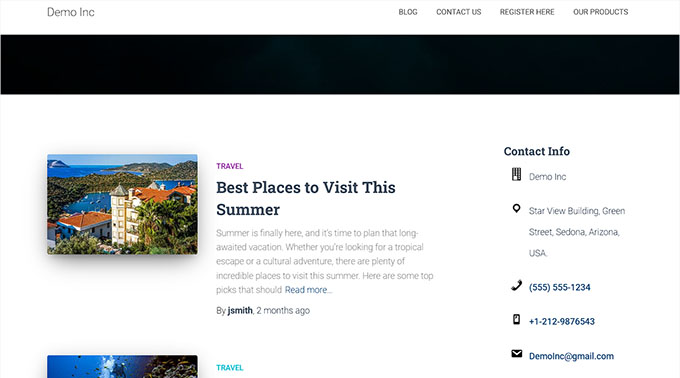
Ahora, cuando salgas del panel de WordPress y visites tu sitio, verás el ícono mostrado junto a tu información de contacto.
Por ejemplo, verás un auricular de teléfono junto a un número de teléfono o un sobre junto a tu dirección de correo electrónico comercial.

Reflexiones finales y próximos pasos
El desafío con un widget de información de contacto es que será visible en todas las páginas de tu sitio web. Típicamente, esta información es mejor cuando se agrega en las áreas del pie de página de tu sitio web.
A menudo, al crear un sitio web empresarial, es posible que solo desee mostrar esta información en su página de contacto. Algunos propietarios de sitios web no quieren revelar sus direcciones de correo electrónico comerciales en absoluto para reducir el spam.
En esos casos, necesitará crear una página de contacto y luego agregar un formulario de contacto en su sitio usando un plugin como WPForms. Es el mejor plugin de formularios de contacto de WordPress que viene con un creador de arrastrar y soltar, más de 1500 plantillas prefabricadas y protección completa contra spam.

También puede incrustar su ubicación con Google Maps y otros detalles en esa página. Esto es lo que la mayoría de los sitios web empresariales terminan haciendo.
Esperamos que este artículo le haya ayudado a aprender cómo agregar un widget de información de contacto en WordPress. También puede consultar nuestra guía sobre cómo crear un boletín informativo por correo electrónico y nuestra selección experta del mejor software de chat en vivo.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Samuel
He implementado widgets de información de contacto en varios sitios y he visto un aumento notable en la participación de los usuarios y las consultas. Hacer que la información de contacto esté fácilmente disponible y sea accesible puede animar a los visitantes a comunicarse, lo cual es esencial para construir relaciones con los clientes e impulsar el crecimiento del negocio.
Jiří Vaněk
¿Es posible crear algo similar usando SeedProd o el constructor de sitios Elementor si no estoy usando el editor de bloques?
Soporte de WPBeginner
Sí, ambos pueden ayudar a crear algo similar.
Administrador
Jiří Vaněk
Gracias por el consejo. Solo uso Elementor o SeedProd, así que probablemente me quedaré con ellos. Gracias por confirmar que también se puede hacer de esta manera.