La mayoría de nosotros en el equipo WPBeginner puede recordar mirando fijamente a nuestro primer editor de código en blanco, completamente abrumado por todas las etiquetas HTML, propiedades CSS y funciones de JavaScript que necesitábamos aprender.
Pero eso fue hace mucho tiempo y, desde entonces, hemos ayudado a miles de principiantes a convertir esa misma pantalla en blanco en sitios web bonitos y funcionales.
Esto es lo que hemos aprendido: el código no es sólo para “gente de tecnología”. Con el enfoque y la orientación adecuados, cualquiera puede aprender a crear un sitio web desde cero. Hemos probado y perfeccionado nuestro método de enseñanza con estudiantes de todos los orígenes, desde empresarios hasta artistas.
En esta guía para principiantes, le guiaremos a través de todo el proceso de codificación de su primer sitio web, utilizando el mismo método probado que ha funcionado innumerables veces antes. No es obligatorio / requerido / necesario tener conocimientos técnicos, sólo ganas de aprender.

Maquetadores de sitios web frente a crear un sitio web desde cero
En los primeros tiempos de Internet, crear un sitio web era un quebradero de cabeza. Básicamente, había que construirlo todo desde cero utilizando código, lo que podía llevar mucho tiempo, horas o incluso semanas.
Afortunadamente, esos días han quedado atrás. Ahora, la friolera del 62,9% de todos los sitios web se construyen utilizando frameworks de sitios web. Esto significa que ya no necesitas saber cómo crear un sitio web desde cero.
La mayoría de la gente utiliza WordPress y otros sistemas de gestión de contenidos de código abierto (marcos de maquetadores de sitios web) para crear sitios web.
En WPBeginner, usamos maquetadores de páginas sin código como WordPress y SeedProd para todos nuestros sitios web. Nos parecen súper prácticos, fáciles de personalizar y realmente eficientes.
La buena noticia es que, en aproximadamente el 95% de los casos, puede crear un sitio web fantástico utilizando estos maquetadores de sitios web o soluciones sin código.
Ventajas e inconvenientes de utilizar un maquetador de sitios web
Estas son algunas de las ventajas de utilizar un maquetador de sitios web:
- Es fácil de usar, incluso para principiantes.
- No necesitas invertir tiempo y dinero en aprender desarrollo web.
- Le ahorra tiempo, que puede dedicar a hacer crecer su negocio.
- Cree fácilmente sitios web de comercio electrónico, membresía y negocios sin gastar una fortuna.
Sin embargo, utilizar un maquetador de sitios web tiene algunos inconvenientes:
- Tu sitio web puede acabar teniendo características innecesarias que lo ralenticen.
- Puede que no necesite capacidades de CMS para un proyecto, pero aún así tendrá que mantener las actualizaciones y copias de seguridad del software.
Ventajas e inconvenientes de escribir código desde cero
He aquí algunas ventajas de escribir código uno mismo desde cero:
- Su sitio web solo tendrá el código que necesita, lo que permite que se cargue más rápido.
- No tendrás que mantener las actualizaciones del software.
- Adquirirás valiosos conocimientos de programación que pueden dar lugar a nuevas oportunidades profesionales en WordPress.
Sin embargo, hay que comparar estas ventajas con los siguientes inconvenientes:
- Pasarás horas y días aprendiendo a codificar en HTML, CSS y JavaScript.
- Generar contenido de forma dinámica será difícil, ya que no tendrás acceso a un sistema de administración / escritorio preconstruido. Además, tendrás que aprender lenguajes de servidor como PHP o Python.
- Para añadir y actualizar contenidos será necesario editar varios archivos.
- Añadir nuevas funcionalidades, SEO (optimización para motores de búsqueda) e integraciones con herramientas de terceros será difícil.
- No puedes compartir fácilmente el acceso a tu sitio web sin dar el control total a otra persona.
- Si contrata a un programador para que escriba el código por usted, le resultará caro y poco rentable.
Para más información, consulte nuestra guía sobre maquetadores de sitios web frente a la codificación manual.
Como tu tiempo es valioso, te mostraremos cómo crear un sitio web utilizando herramientas que básicamente escriben el código por ti (las veremos en los métodos 1 y 2).
Luego, en el método 3, compartiremos algunos recursos sobre cómo construir un sitio web completamente desde cero. Esto es perfecto si eres un estudiante que quiere aprender a programar.
Dicho esto, veamos cómo codificar un sitio web. Puede utilizar los enlaces rápidos que aparecen a continuación para saltar al método que desee utilizar:
Nuestro equipo de expertos puede tomar sus ideas y codificar un sitio web impresionante para usted. Sólo tiene que decirle a su gestor de proyectos dedicado lo que quiere, y nuestro equipo creará múltiples revisiones hasta que esté satisfecho con el diseño final. Es lo último en diseño de sitios web sin código y sin estrés.
1. Código de un sitio web personalizado con WordPress
WordPress es la plataforma de maquetadores de sitios web más popular. De hecho, según nuestro informe de cuota de mercado de CMS, WordPress impulsa más del 43% de todos los sitios web de Internet.
Utilizamos WordPress para todos nuestros sitios web. Nuestra reseña / valoración en profundidad de WordPress analiza sus pros y sus contras con más detalle.
WordPress ya viene con un montón de características, pero aún hay más: se pueden instalar extensiones llamadas plugins. Se trata de programas que añaden funciones adicionales a WordPress, y sólo en el repositorio de WordPress.org encontrarás más de 59.000, incluidos muchos maquetadores de páginas sin código.
Cuando se trata de maquetadores de páginas, SeedProd es nuestra primera opción. Es un popular editor de arrastrar y soltar páginas de WordPress que hemos utilizado para diseñar muchos de nuestros sitios web asociados. Incluso diseñamos el sitio web de SeedProd utilizando SeedProd.

Para más información, compruebe nuestra detallada reseña / valoración de SeedProd.
Para empezar con WordPress, necesitarás un nombre de dominio y alojamiento web. Recomendamos Bluehost. Es uno de los mejores proveedores de alojamiento para WordPress y ofrece a nuestros lectores un nombre de dominio gratis y un gran descuento en alojamiento (sólo 1,99 $/mes).
Si quieres buscar alternativas, te recomendamos Hostinger, SiteGround o alguna de las otras mejores empresas de alojamiento para WordPress.
Después de tener un dominio y un alojamiento, el siguiente paso es instalar WordPress (de la forma correcta).
La gran noticia es que la mayoría de las buenas empresas de alojamiento web, como Bluehost, hacen que la instalación de WordPress sea muy fácil con su proceso de instalación de un solo clic. Es muy fácil de usar, así que solo tienes que seguir las instrucciones que aparecen en pantalla para empezar.
Una vez que haya instalado WordPress, puede acceder al escritorio de administrador. Tendrá un aspecto parecido a este:

Ahora, vamos a hablar de cómo hacer que tu sitio web tenga un aspecto increíble sin necesidad de escribir una sola línea de código. Para empezar, necesitarás instalar y activar el plugin SeedProd. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
SeedProd le permite diseñar fácilmente su propio sitio web y crear hermosas páginas simplemente arrastrando y soltando – sin necesidad de código, por lo que es perfecto para este tutorial.
También puede utilizarlo para crear su propio tema de WordPress personalizado desde cero. Este será el front-end de tu sitio web que verán los usuarios cuando lo visiten.
Yendo más allá, SeedProd incluso tiene un maquetador de IA que crea un tema personalizado completo para ti en menos de 60 segundos. Para más detalles, consulta nuestra guía práctica sobre cómo crear un sitio web en WordPress con IA.
Una vez que haya instalado SeedProd, sólo tiene que ir a la página SeedProd ” Páginas de destino y hacer clic en el botón “Añadir nueva página de destino”.

En la pantalla siguiente, se le pedirá que elija una plantilla.
SeedProd viene cargado con toneladas de plantillas bellamente diseñadas para darle una ventaja. Esto incluye plantillas para casos de uso específicos, tales como sitios web sin fines de lucro o sitios de negocios de automoción. También puede elegir “Plantilla en blanco” para empezar con una página vacía.

A continuación, se le pedirá que introduzca un título para su página y un URL slug.
Por ejemplo, si está creando la página de inicio de su sitio web, puede introducir “Inicio” como título y URL (es decir, la dirección web de esa página en concreto).

A continuación, debe hacer clic en el botón “Guardar y empezar a editar la página”.
SeedProd cargará ahora la interfaz del maquetador de páginas. Se trata de un maquetador de páginas intuitivo en el que basta con apuntar y hacer clic para empezar a editar.

La interfaz de arrastrar y soltar de SeedProd es muy sencilla para los principiantes, pero también lo suficientemente potente para los desarrolladores experimentados.
En la parte izquierda, verás todos los elementos comunes de diseño web en forma de bloques. Piensa en ellos como bloques de construcción que puedes arrastrar a tu página.
A su derecha, verá una vista previa en directo de su diseño. Sólo tienes que apuntar y hacer clic en cualquier elemento para editarlo, borrarlo o moverlo.
¿Le cuesta inspirarse o simplemente quiere crear su sitio web rápidamente? SeedProd viene con potentes características de IA que pueden generar texto, incluyendo titulares, leyendas y llamadas a la acción, con facilidad.
Sólo tienes que añadir un bloque de texto a tu diseño y hacer clic en el botón ‘Generar texto IA’. Escriba la indicación que desea utilizar y presione ‘Generar Texto’. SeedProd generará un texto basado en sus instrucciones.

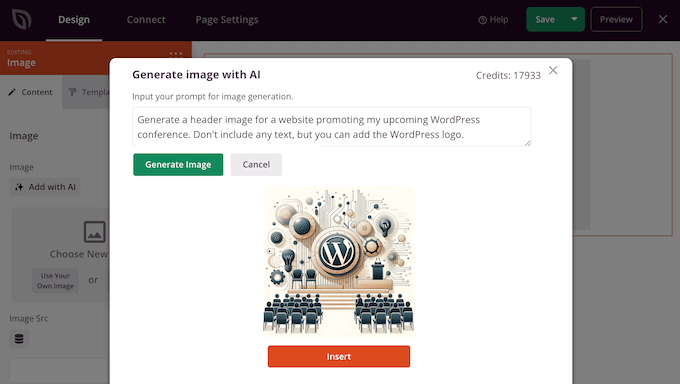
¿Quieres crear imágenes y gráficos únicos sin tener que utilizar programas de diseño web como Canva?
A continuación, SeedProd se integra con DALL-E para que pueda generar imágenes originales en segundos y luego añadirlas a su sitio con un solo clic.

Básicamente, puede crear un diseño web personalizado, incluyendo un menú de navegación, barras laterales y pies de página, sin escribir código.
Ahora, si usted necesita añadir algún código personalizado, SeedProd tiene cubierto allí también. Simplemente arrastre y suelte el bloque “HTML personalizado” en su página.

Dentro de ese bloque, puedes añadir manualmente cualquier código HTML que necesites.
También puede ajustar el margen, el relleno y los atributos de diseño de su bloque HTML personalizado.

Del mismo modo, también puede añadir código CSS personalizado a su página.
Sólo tienes que hacer clic en el botón “Ajustes” de la esquina inferior izquierda y elegir “CSS personalizado”.

Cuando termine de editar la página, haga clic en el botón “Guardar y publicar” para activarla.
También puede hacer clic en el botón “Vista previa” para ver su página en directo.

Simplemente repita el proceso para crear otras páginas para su sitio web. Puede crear literalmente un sitio web de una página o incluso un sitio web completo para una pequeña empresa, en cuestión de minutos.
Lo mejor de SeedProd es que hace que crear y editar un sitio web sea increíblemente fácil.
Es por eso que tantos desarrolladores profesionales de todo el mundo lo utilizan. De hecho, incluso los desarrolladores de grandes empresas como Awesome Motive confían en SeedProd para construir sus principales sitios web porque es muy rápido y personalizable.
Alternativas a SeedProd
¿No quiere utilizar SeedProd? ¡Nosotros te cubrimos! Aquí están algunas de nuestras mejores selecciones de otros maquetadores de páginas de WordPress que puede utilizar:
- Thrive Architect – Este es un fantástico maquetador de páginas que está realmente enfocado en conseguir conversiones. Viene con más de 357 disposiciones prediseñadas para que puedas empezar rápidamente.
- Divi Builder – Otro potente editor de arrastrar y soltar que funciona como tema y como maquetador de páginas. Te da un montón de flexibilidad.
- Beaver Builder – Este es otro conocido y fiable maquetador de páginas de WordPress que a mucha gente le encanta.
- Astra – Si buscas un tema, Astra es superpersonalizable y viene con sitios web de inicio listos para instalar con un solo clic. Te ahorrará mucho tiempo.
Aunque estemos un poco predispuestos a favor de WordPress (ya que, bueno, somos WPBeginner), su popularidad habla por sí sola. Toneladas de grandes nombres como BBC, Microsoft, Facebook y The New York Times utilizan WordPress. Así que ya sabes que estás en buena compañía.
Consejo: ¿Necesitas ayuda para establecer WordPress? Nuestro equipo de expertos puede ayudarte a configurar un blog de WordPress gratis.
2. Código de un sitio web con Web.com Website Builder

Si prefieres omitir los pasos de obtener un nombre de dominio, establecer el alojamiento e instalar software como WordPress, quizá te interese comprobar el maquetador de sitios web Web.com.
Es una gran plataforma para construir sitios web de negocios simples y tiendas en línea. Incluso tienen un asistente que te ayuda con el proceso.
Los planes de precios de Web.com incluyen un nombre de dominio gratuito, un certificado SSL gratuito (que es importante para la seguridad), docenas de plantillas y una herramienta de redacción IA para ayudarle a generar textos para sitios web rápidamente.
Sólo tiene que elegir entre sus miles de hermosas plantillas de sitios web pre-hechos y personalizar el diseño para que coincida con las necesidades de su marca con apuntar y hacer clic.

El maquetador incluye todas las potentes características que cabría esperar.
Puede añadir fácilmente galerías de fotos, vídeos, controles deslizantes de testimonios, formularios de contacto, ubicaciones en mapas, botones de medios sociales y mucho más.

No tendrá que preocuparse acerca de actualizaciones, seguridad o copias de seguridad porque Web.com se encarga de ello por usted. También es compatible con / dar soporte 24/7 chat, correo electrónico y teléfono.
Alternativas a Web.com
Existen muchas soluciones “todo en uno”. Aparte de Web.com, aquí tienes algunas de nuestras mejores opciones de maquetadores de sitios web fáciles de usar que no son WordPress:
- Gator by HostGator – Maquetador de sitios web totalmente alojado con herramientas de arrastrar y soltar y plantillas.
- Domain.com Website Builder – Otra opción de alojamiento con toneladas de hermosas plantillas para todo tipo de sitios web.
- HubSpot – Se trata de un maquetador de sitios web y una plataforma de marketing todo en uno ideal para pequeñas empresas.
- Wix – Un conocido editor de arrastrar y soltar para sitios web que es bastante popular.
- BigCommerce – Si está buscando específicamente crear una tienda en línea, BigCommerce es una opción de alojamiento completo a tener en cuenta.
Para más opciones, puedes ver nuestra comparativa de los mejores maquetadores de sitios web con pros y contras. Nos hemos esforzado mucho y hemos probado prácticamente todos los principales creadores de sitios web del mercado. Nos gusta pensar que sabemos de lo que hablamos cuando se trata de elegir el mejor maquetador de sitios web.
3. Aprenda a programar un sitio web desde cero
¿Eres estudiante y quieres aprender a programar un sitio web desde cero? ¡Perfecto! Tendrás que familiarizarte con algunos conceptos básicos del desarrollo de sitios web, como HTML, CSS y algunas otras cosas.
Aunque hay montones de cursos (tanto gratuitos como de pago), el que nos parece realmente estupendo es el de Code Academy.
Tardarás unas 9 horas en completarlo, pero al final habrás aprendido a programar un sitio web adaptable desde cero utilizando HTML, CSS y Bootstrap.
Incluso después de terminar el curso, tendrás que practicar un poco para aprender a programar sitios web desde cero. Pero no te preocupes, ¡estamos aquí para ayudarte! En la siguiente sección, te mostraremos cómo codificar un sitio web súper básico usando sólo HTML y CSS.
Incluso después de terminar el curso, necesitarás horas de práctica antes de que puedas ser realmente eficiente codificando sitios web desde cero. En la siguiente sección, te mostraremos cómo codificar un sitio web muy básico utilizando HTML y CSS.
Codificación de un sitio web estático básico
Los sitios web se construyen con HTML, CSS y, a veces, algo de JavaScript. Piénsalo así:
- HTML (lenguaje de marcado de hipertexto): Es la base de tu página web. Define la estructura / disposición / diseño / plantilla básica y todo el contenido, como imágenes, texto, vídeos, etc.
- CSS (hojas de estilo en cascada): Esto es lo que hace que tu sitio web se vea bien. El CSS controla aspectos como los colores, los márgenes, el relleno y el tamaño del texto.
Para escribir este código, necesitarás un editor de código. Es como un editor de texto especial que te ayuda a escribir código resaltando las distintas partes, lo que facilita la detección de errores y una escritura más eficiente.

Lo siguiente que tienes que hacer es crear un proyecto. Crea una nueva carpeta en tu ordenador y ponle el nombre que quieras. Aquí es donde guardarás todos los archivos de tu sitio web.
Abra su editor de código y cree un nuevo archivo. Dado que será la página de inicio de su sitio web, le recomendamos que lo llame index.html.
En este archivo escribirá el código HTML de su primera página web.
Una página HTML básica contiene las siguientes secciones.
- Envoltura de documentos HTML
- Encabezado
- Cuerpo
Puedes crear esta estructura básica escribiendo el siguiente código:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html> <head> </head> <body> </body></html> |
La declaración doctype HTML sólo indica a los navegadores que se trata de una página HTML.
El código dentro de la sección encabezado no es visible en la pantalla. Define metadatos para su documento HTML, como el título de su documento HTML, enlazar al archivo CSS, y más.
Ahora, vamos a rellenar el encabezado de tu página HTML:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> </body></html> |
En la sección del cuerpo de su sitio web se define la estructura / disposición / diseño / plantilla de la página y se añade todo el contenido que verán los usuarios.
He aquí un ejemplo de página web con cabecera, área principal de contenido y pie de página:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html> <head> <title>Star Plumbing Services</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header id="header" class="site-header"> <h1 class="site-title">Star Plumbing Services</h1> <nav class="site-navigation"> <ul class="nav-menu"> <li><a href-"index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </header> <article id="main" class="content"> <h2>The Best Plumbing Service Providers in Pawnee!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p><a href="contact.html" class="cta-button">Call Now</a></p> <p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </article> <footer> <p>© 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p> </footer> </body></html> |
No dudes en sustituir los marcadores de posición por tu propio contenido. No olvide guardar los cambios.
Después de guardar el documento HTML, puedes obtener una vista previa en un navegador. Puede que veas algo que parece un poco simple al principio, como esto:

Esto se debe a que nuestro documento HTML apunta a dos archivos que no existen. El primero es la hoja de estilos CSS.
CSS (Cascading Style Sheet) es otro idioma de código. Se utiliza para dar estilo a los elementos HTML, bloques de construcción y selectores div en los documentos HTML.
Simplemente cree un archivo llamado style.css utilizando su editor de código y guárdelo en la misma carpeta que su archivo index.html.
A continuación, añada el siguiente código a su archivo style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | body { margin:0; padding:0; font-family:sans-serif; font-size:16px; background-color:#f2ffee;}h1, h2, h3 { font-family:Georgia, Times, serif; } h2 { font-size:xx-large;}.site-header {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } .site-title { float:left; }.site-navigation { float:right;text-align:right;margin:20px 50px 0px 0px;} ul.nav-menu { list-style-type:none;list-style:none;}ul.nav-menu li { display:inline;padding-right:20px;}.site-header:after{ clear:both;}#main {margin:0 auto; background-color:#FFF; } .content { max-width:60%;padding:30px;margin:50px 0px 50px 0px;font-size:18px;}.content p { margin:50px 20px 50px 20px; }a.cta-button { background-color: green; padding: 20px 100px 20px 100px; color: #fff; text-decoration: none; font-size: xxx-large; border:2px solid #abfcab; border-radius:18px; }footer {background-color:#2751ac;width:100%;padding:20px; overflow: auto;color:#FFF; } |
Esto se encarga del estilo. Pero ten en cuenta que CSS puede hacer mucho más de lo que hemos mostrado aquí. Se puede utilizar para mejorar realmente la experiencia del usuario, añadir animaciones e incluso ajustar el aspecto de tu sitio web en diferentes tamaños de pantalla utilizando algo llamado consultas de medios.
A continuación, tenemos que subir una imagen.
Simplemente crea una nueva carpeta en tu proyecto y llámala imágenes.

Ahora, busca una imagen que quieras mostrar y añádela a la carpeta de imágenes.
A continuación, vuelva a su archivo index.html y cambie el nombre de la imagen en la etiqueta <img> por el nombre real de su archivo de imagen.
No olvides guardar todos los cambios y volver a obtener una vista previa de la página en el navegador. Ahora debería ver su imagen y el estilo básico de su archivo CSS.

Puede repetir este proceso para crear otras páginas para su sitio web. Un truco práctico es utilizar el archivo index.html como plantilla para otras páginas. Sólo tienes que guardarlo con un nombre diferente (como acerca de.html o contacto.html) y luego cambiar el contenido según sea necesario.
Esperamos que este artículo te haya ayudado a aprender a programar un sitio web. Si te has decantado por WordPress, quizá te interese aprender WordPress (gratis) en menos de una semana o echar un vistazo a los mejores editores de código para principiantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
While no-code tools like WordPress and other CMS platforms have democratized website creation, I still advocate for learning the fundamentals of the web development languages as mentioned in this article: HTML, CSS, JavaScript, and PHP.
Although writing code to develop a website takes a lot of time against using no-code tools like wordpress. But you can easily tweek the functionalities and customise it to your taste.
Great insight in this article. Thanks
Peter Iriogbe
Although WordPress and other CMS platforms have made it easier for many people with no coding experience to create an awesome website, I still recommend learning the basics of web development languages mentioned in this article: HTML, CSS, JavaScript, and PHP. Acquiring knowledge in these languages will enable users to manually customize their site or address issues without spending a dollar.
Additionally, gaining proficiency in these languages opens up endless possibilities for creative and functional enhancements to your website.
THANKGOD JONATHAN
I never thought I could code a website, but this guide made it seem so easy. I’m excited to know that I can build my own site now! However, with WordPress here I don’t think there is anything to worry about.
Jiří Vaněk
I’ve learned a lot about using artificial intelligence lately. For instance, it’s fantastic for WordPress snippets. I specify exactly what I need for WordPress to create an AI-generated snippet. It’s not always successful on the first try, but we get to the result. What’s great is that once the snippet works, I ask AI to explain how each element functions. It’s taught me a lot.
WPBeginner Support
You need to be careful of AI hallucinating but that is certainly a way to learn more
Admin
Moinuddin Waheed
I have also utilised chatgpt for writing specific code snippets and coming from somewhat coding background it easily makes sense for me what works and what doesn’t.
These tools have speed up the process of writing code for the better. we only need to make some tweak to suit our needs.
Jiří Vaněk
But it is good to pay attention to the security of the plugin. Some codes can be written incorrectly by the AI. Therefore, just to be sure, I have a snippet written using chat GPT, and when I get to the point that it works, I usually have it checked with Bard from Google to tell me if there is any gap in the code. Pretty good practice to eliminate the problem.
A Owadud Bhuiyan
Thanks for sharing.
Have you any articles regarding inspecting website?
WPBeginner Support
We have a guide on how to use inspect element that you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Ralph
I remember learning HTML in school and was proud of first website that was basically plain text and color background. However after many years i came to conclusion it is just not for me and I prefer website builders. But knowing basics and having any idea how “to think” is really helpful when you want to customize something, that theme author didn’t think about.
Jiří Vaněk
I started out with HTML, and my initial websites were in HTML. Then, in 2006, I began working at a data center as a second-level administrator and started learning WordPress, Joomla, phpBB, and Drupal. That led me to grasp the basics of PHP and CSS. Particularly, knowing CSS nowadays is truly beneficial because even though you can download a ready-made template or use Elementor, if you know CSS, you can fine-tune everything to your liking.
Moinuddin Waheed
writing code for making websites requires time and effort which at times people will be overwhelmed and left in the process. there are benefits of course in learning to code but it is not every one’s cup of tea.
whereas using modern tools to create website is much more easier and cost effective although there are some downside to it as well.
these plugins like seedprod have made the life of every developer easier and efficient.
Thanks for making a holistic approach of pros and cons of each side.
WPBeginner Support
You’re welcome!
Admin
Olaniyi Ifeoluwa
Thanks for this helpful Article.
Please concerning coding a website from scratch, do I still need to purchase domain and hosting.
WPBeginner Support
You can create the site on your computer if you wanted for testing. To allow users to see your site, we would recommend using a hosting provider and a domain as those would be required then.
Admin
Muntaha
I liked this one because all in it helps always….Thank you
WPBeginner Support
Glad you found our guide helpful
Admin
Ehis
This is great Thanks a million
WPBeginner Support
You’re welcome
Admin
Esther
This was very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Muhammad Atif
Wow, Nice article. I am really proud of you for great tutorials, tips and hacks. Started Wpbegginer by a Pakistani Syed Balkhi.
Feeling good.
WPBeginner Support
Thank you, glad you like our content
Admin