Proteger tu sitio web WordPress de las amenazas online es crucial. Una forma de mejorar la seguridad en WPBeginner es mediante el uso de cabeceras de seguridad HTTP. Estas proporcionan una capa adicional de seguridad, actuando como un escudo contra ataques y vulnerabilidades comunes.
Estas cabeceras actúan entre bastidores, indicando a los navegadores y servidores cómo gestionar los datos de su sitio web y mejorar su seguridad general. Añadir estas cabeceras es una forma sencilla pero eficaz de reforzar las defensas de su sitio web y protegerlo frente a actividades malintencionadas.
Esta guía para principiantes le mostrará cómo añadir cabeceras de seguridad HTTP en WordPress. Cubriremos varios métodos, incluyendo el uso de plugins y la edición manual de archivos de configuración.

¿Qué son las cabeceras de seguridad HTTP?
Las cabeceras de seguridad HTTP son una medida de seguridad que permite al servidor de su sitio web prevenir algunas amenazas de seguridad comunes antes de que puedan afectar a su sitio web.
Cuando un usuario visita su sitio web WordPress, su servidor web envía una respuesta de cabecera HTTP a su navegador / explorador. Esta respuesta informa a los navegadores acerca de códigos de error, control de caché y otros estados.
La cabecera de respuesta normal emite un estado denominado HTTP 200. Después de esto, su sitio web se carga en el navegador / explorador del usuario. Sin embargo, si su sitio web está teniendo dificultades, entonces su servidor web puede enviar una cabecera HTTP diferente.
Por ejemplo, puede enviar un error interno de servidor 500 o un código de error 404 no encontrado.
Las cabeceras de seguridad HTTP son un subconjunto de estas cabeceras. Se utilizan para proteger sitios web de amenazas comunes como el click-jacking, cross-site scripting, ataques de fuerza bruta, etc.
Echemos un vistazo rápido a algunas cabeceras de seguridad HTTP y cómo protegen su sitio WordPress:
- HTTP Strict Transport Security (HSTS) indica a los navegadores web que su sitio web utiliza HTTPS y no debe cargarse utilizando un protocolo inseguro como HTTP.
- Laprotección X-XSS le permite bloquear la carga de secuencias de comandos en sitios cruzados.
- X-Frame-Options evita el cross-domain iframes o click-jacking.
- X-Content-Type-Options X-Content-Type-Options bloquea el rastreo del tipo mime del contenido.
Las cabeceras de seguridad HTTP funcionan mejor cuando se establecen a nivel del servidor web, es decir, en su cuenta de alojamiento de WordPress. Esto permite que se activen al principio de una petición HTTP típica y proporcionen las máximas ventajas.
Funcionan incluso mejor si utiliza un cortafuegos de aplicaciones de sitios web a nivel de DNS como Sucuri o Cloudflare.
Dicho esto, echemos un vistazo a cómo añadir fácilmente cabeceras de seguridad HTTP en WordPress. Aquí tienes enlaces rápidos a diferentes métodos para que puedas saltar al que más te convenga:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Añadir cabeceras de seguridad HTTP en WordPress usando Sucuri
Sucuri es uno de los mejores plugins de seguridad para WordPress del mercado. Si utilizas su servicio de cortafuegos para sitios web, puedes establecer cabeceras de seguridad HTTP sin escribir ningún código.
En primer lugar, tendrás que acceder a una cuenta Sucuri. Es un servicio de pago que viene con un cortafuegos de sitio web a nivel de servidor, plugin de seguridad, CDN y garantía de eliminación de malware.
Durante el registro, tendrá que responder a preguntas sencillas, y la documentación de Sucuri le ayudará a establecer el cortafuegos de aplicaciones web en su sitio web.
Después de registrarte, debes instalar y activar el plugin gratuito de Sucuri. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
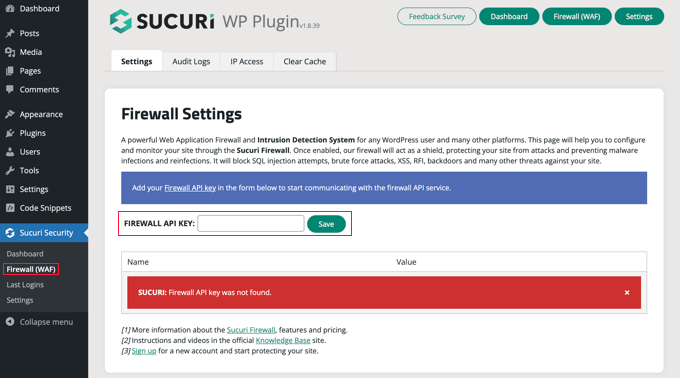
Tras la activación, tienes que ir a Sucuri Security ” Firewall (WAF) e introducir tu clave API del Firewall. Puede encontrar esta información en su cuenta en el sitio web de Sucuri.

Después, tendrás que hacer clic en el botón verde “Guardar” para guardar los cambios.
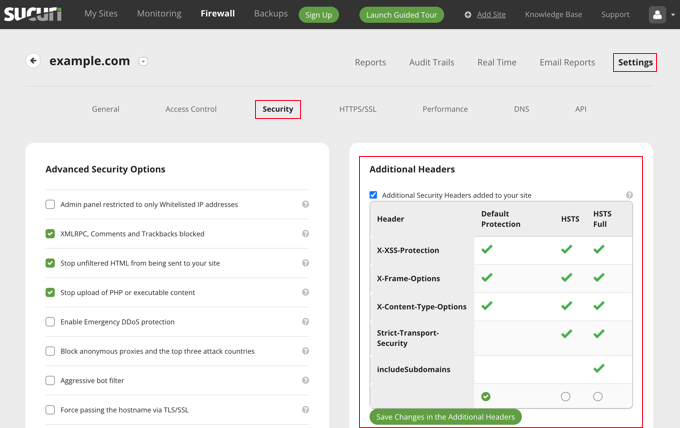
A continuación, debe cambiar al Escritorio de su cuenta Sucuri. Desde aquí, haga clic en el menú “Ajustes” en la parte superior y luego cambie a la pestaña “Seguridad”.

A partir de aquí, puede establecer tres conjuntos de reglas. La protección por defecto funcionará bien para la mayoría de los sitios web.
Si tiene un plan Profesional o Business, también tiene opciones para HSTS y HSTS Full. Puedes ver qué cabeceras de seguridad HTTP se aplicarán para cada conjunto de reglas.
Debe hacer clic en el botón “Guardar cambios en las cabeceras adicionales” para aplicar los cambios.
Sucuri añadirá sus cabeceras de seguridad HTTP seleccionadas en WordPress. Como es un WAF a nivel de DNS, el tráfico de tu sitio web está protegido de los hackers incluso antes de que lleguen a tu sitio web.
2. Añadir cabeceras de seguridad HTTP en WordPress usando Cloudflare
Cloudflare ofrece un servicio básico gratuito de cortafuegos y CDN para sitios web. Carece de características de seguridad avanzadas en su plan gratuito, por lo que tendrás que actualizar a su plan Pro, que es más caro.
Puede aprender a añadir Cloudflare a su sitio web siguiendo nuestra guía práctica sobre cómo establecer la CDN gratuita de Cloudflare en WordPress.
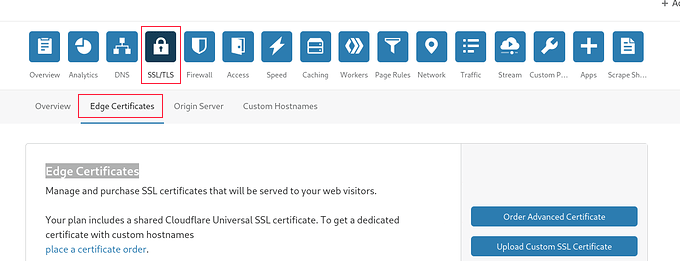
Una vez que Cloudflare esté activado en su sitio web, debe ir a la página SSL/TLS del Escritorio de su cuenta de Cloudflare y, a continuación, cambiar a la pestaña “Certificados Edge”.

Ahora, desplácese hacia abajo hasta la sección ‘HTTP Strict Transport Security (HSTS)’.
Una vez que lo encuentre, deberá hacer clic en el botón “Activar HSTS”.

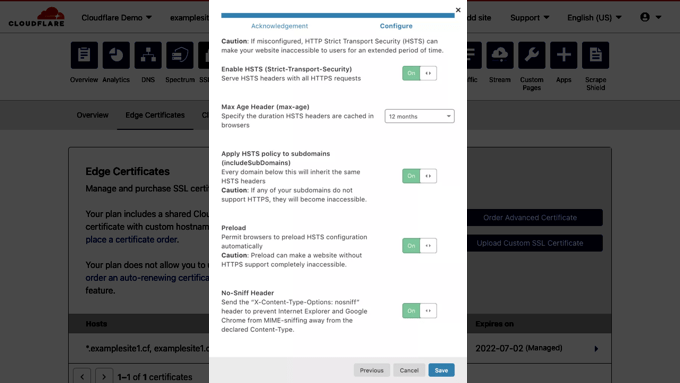
Aparecerá un mensaje / ventana emergente con instrucciones que le indicarán que debe tener activado HTTPS en su sitio web antes de utilizar esta característica.
Si tu blog WordPress ya tiene una conexión segura HTTPS, entonces puedes hacer clic en el botón ‘Siguiente’ para continuar. Verás las opciones para añadir cabeceras de seguridad HTTP.

Desde aquí, puede activar HSTS, aplicar HSTS a subdominios (si los subdominios utilizan HTTPS), precargar HSTS y activar la cabecera no-sniff.
Este método proporciona protección básica usando cabeceras de seguridad HTTP. Sin embargo, no permite añadir X-Frame-Options, y Cloudflare no tiene una interfaz de usuario para hacerlo.
Aún puede hacerlo creando un script utilizando la característica Cloudflare Workers. Sin embargo, no recomendamos esto porque crear una secuencia de comandos de cabecera de seguridad HTTPS puede causar problemas inesperados para los principiantes.
3. Añadir cabeceras de seguridad HTTP en WordPress usando .htaccess
Este método le permite establecer las cabeceras de seguridad HTTP en WordPress a nivel de servidor.
Requiere editar el archivo .htaccess de su sitio web. Este archivo de configuración del servidor es utilizado por el software de servidor web Apache más utilizado.
Nota: Antes de realizar cualquier cambio en los archivos de su sitio web, le recomendamos que haga una copia de seguridad.
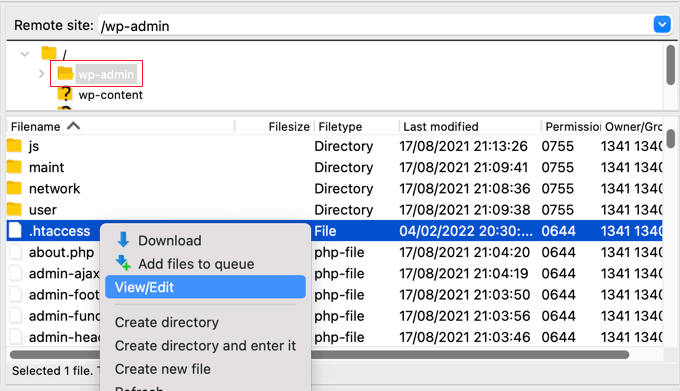
A continuación, simplemente conéctese a su sitio web utilizando un cliente FTP o el gestor de archivos de su panel de control de alojamiento web. En la carpeta raíz de su sitio web, busque el archivo .htaccess y edítelo.

Esto abrirá el archivo en un editor de texto plano. Al final del archivo, puede añadir algún código para añadir cabeceras de seguridad HTTPS a su sitio web WordPress.
Puede utilizar el siguiente código de ejemplo como punto de partida. Establece las cabeceras de seguridad HTTP más utilizadas con ajustes óptimos:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
No olvide guardar los cambios y visitar su sitio web para asegurarse de que todo funciona según lo previsto.
Nota: Tenga cuidado al editar el código de su sitio web. Cabeceras incorrectas o conflictos en el archivo .htaccess pueden desencadenar el error 500 Internal Server Error.
4. Cómo añadir cabeceras de seguridad HTTP en WordPress con AIOSEO
All in One SEO (AIOSEO) es la mejor herramienta SEO para WordPress y cuenta con la confianza de más de 3 millones de empresas. El plugin premium te permite añadir fácilmente cabeceras de seguridad HTTP a tu sitio web.
Lo primero que debe hacer es instalar y activar el plugin AIOSEO en su sitio web. Puedes obtener más información en nuestra guía paso a paso sobre cómo establecer All in One SEO para WordPress.
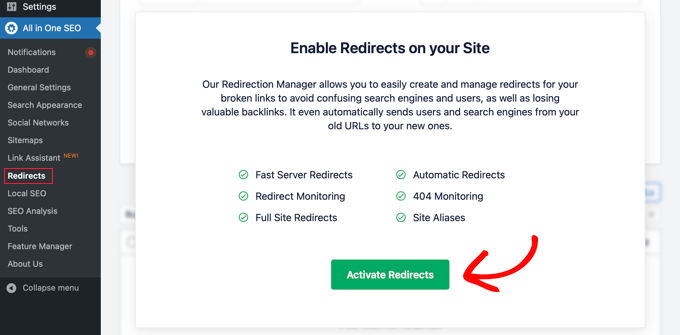
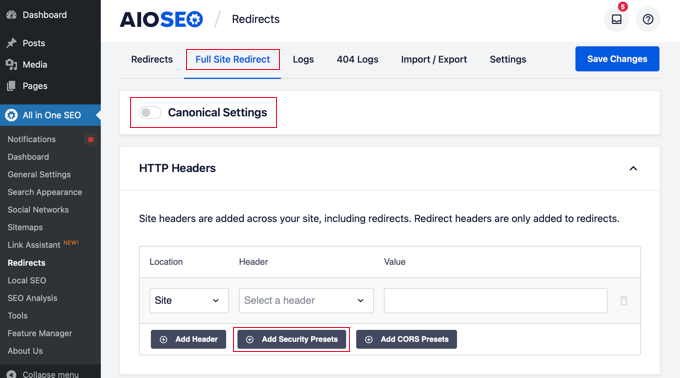
A continuación, deberá dirigirse a la página Todo en uno SEO ” Redirecciones para añadir las cabeceras de seguridad HTTP. En primer lugar, tendrá que hacer clic en el botón “Activar redirecciones” para activar la característica.

Una vez activados los redireccionamientos, deberá hacer clic en la pestaña “Redireccionamiento de todo el sitio” y, a continuación, desplazarse hasta la sección “Ajustes canónicos”.
Sólo tiene que activar el conmutador “Ajustes canónicos” y, a continuación, hacer clic en el botón “Añadir preajustes de seguridad”.

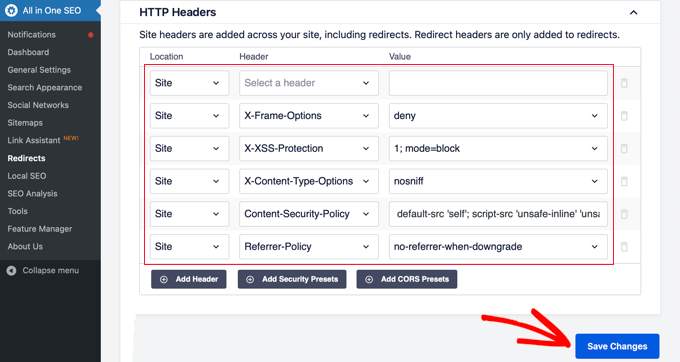
Verá que en la tabla aparece un preajuste de cabeceras de seguridad HTTP.
Estas cabeceras están optimizadas para la seguridad del sitio web. Puede reseñarlas / cambiarlas si es necesario.

Asegúrese de hacer clic en el botón “Guardar cambios” situado en la parte superior o inferior de la pantalla para guardar las cabeceras de seguridad.
Ahora puede visitar su sitio web para asegurarse de que todo funciona correctamente.
Cómo marcar / comprobar las cabeceras de seguridad HTTP de un sitio web
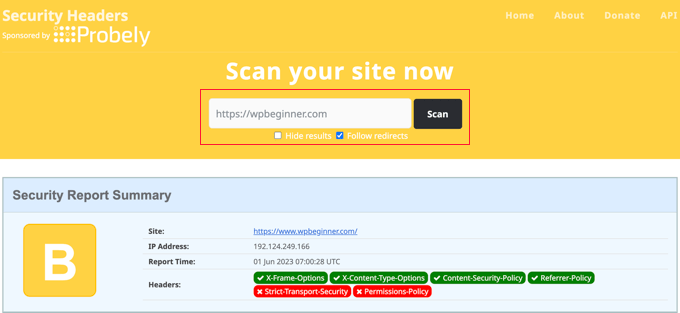
Ahora que ha añadido cabeceras de seguridad HTTP a su sitio web, puede probar su configuración utilizando la herramienta gratuita Cabeceras de seguridad.
Sólo tiene que introducir la URL de su sitio web y hacer clic en el botón “Explorar”.

A continuación, marcará / comprobará las cabeceras de seguridad HTTP de su sitio web y le mostrará un informe. La herramienta también generará una denominada etiqueta de calificación, que puede ignorar, ya que la mayoría de los sitios web obtendrán una puntuación B o C sin que ello afecte a la experiencia del usuario.
Le mostrará qué cabeceras de seguridad HTTP envía su sitio web y cuáles no. Si las cabeceras de seguridad que quería establecer están en la lista, entonces ya ha terminado.
Guías de expertos sobre seguridad en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir cabeceras de seguridad HTTP en WordPress. Puede que también quieras ver otras guías relacionadas con la mejora de la seguridad de tu sitio web en WordPress:
- La guía definitiva para la seguridad de WordPress (paso a paso)
- Cómo realizar una auditoría de seguridad de WordPress (lista de comprobación completa)
- Cómo obtener un certificado SSL gratuito para su sitio web en WordPress (Guía para principiantes)
- Razones principales por las que los sitios de WordPress son pirateados (y cómo evitarlo)
- Cómo cambiar el prefijo de la base de datos de WordPress para mejorar la seguridad
- Los mejores plugins de seguridad de WordPress para proteger su sitio (Comparativa)
- Los mejores escáneres de seguridad de WordPress para detectar malware y hackeos
- Cómo explorar su sitio WordPress en busca de código potencialmente malintencionado
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin