Los widgets son potentes herramientas que proporcionan funcionalidad adicional a su sitio web WordPress. Puedes añadirlos a tus barras laterales y a otras áreas preparadas para widgets sin tener que escribir ningún código.
En WPBeginner, utilizamos widgets para personalizar y ampliar las capacidades de nuestros sitios y hacerlos más dinámicos y atractivos para sus visitantes. Por ejemplo, se pueden utilizar para mostrar entradas recientes, feeds de medios sociales, ofertas especiales y mucho más.
En este artículo, le mostraremos cómo añadir y utilizar widgets en WordPress para personalizar rápidamente su sitio, mejorando su estética y la experiencia del usuario.

¿Qué son los widgets y por qué son necesarios en WordPress?
Los widgets son bloques de contenido que puede añadir a las barras laterales, al pie de página y a otras áreas de widgets de su sitio web en WordPress.
Esta puede ser una manera fácil de añadir galerías de imágenes, feeds de medios sociales, citas, calendarios, entradas populares y otros elementos dinámicos a su sitio web WordPress.
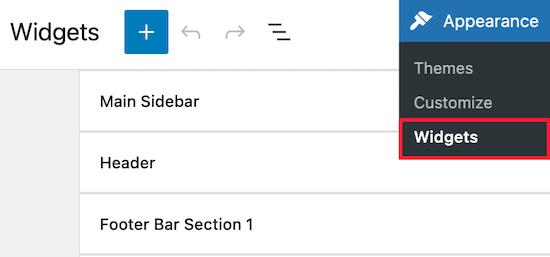
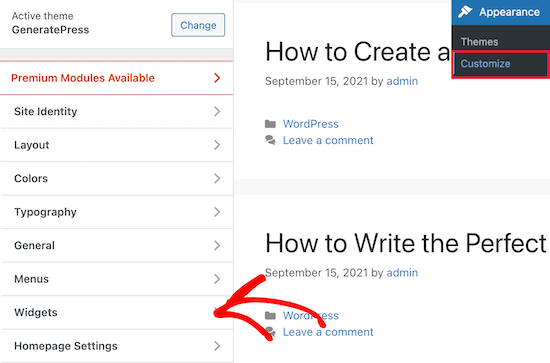
Puede encontrar su área de widgets yendo a Apariencia ” Widgets en su escritorio de administrador de WordPress.
Aquí verás un anuncio / catálogo / ficha de las áreas de widgets disponibles. Por ejemplo, el tema de la captura de pantalla siguiente ofrece varias áreas en las que puedes añadir widgets, como la barra lateral, la cabecera y el pie de página.

Las áreas donde puede colocar widgets están definidas por su tema de WordPress, por lo que podría tener un aspecto diferente dependiendo del tema que esté utilizando.
Dicho esto, vamos a mostrarle cómo añadir fácilmente widgets a diferentes áreas de su sitio web WordPress.
Cómo añadir un widget a una barra lateral en WordPress
Hay muchas formas de añadir widgets a la barra lateral de WordPress.
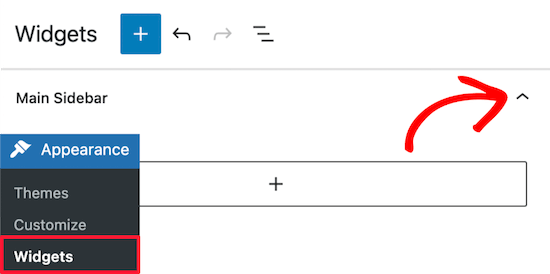
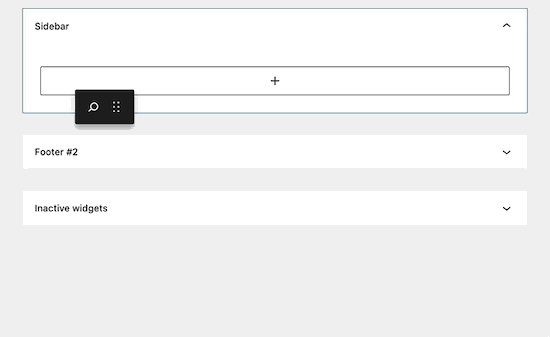
La forma más fácil es navegar a Apariencia ” Widgets y luego hacer clic en la flecha hacia arriba en la sección de widgets de la barra lateral para expandir la sección de widgets.

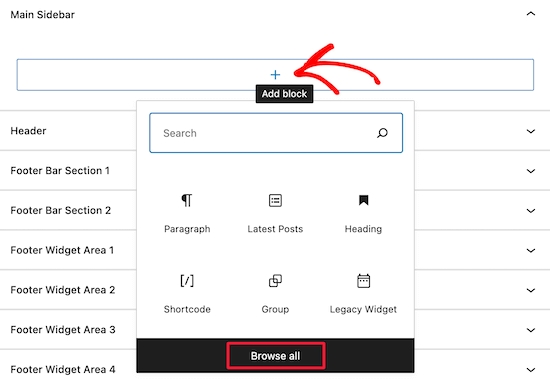
A continuación, haz clic en el icono “+” para abrir el menú del bloque de widgets.
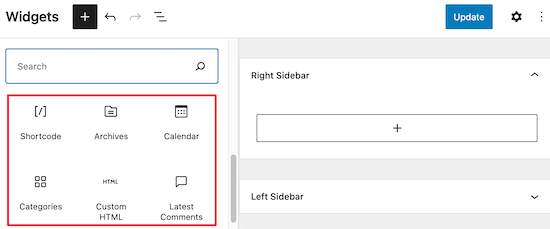
Aquí puede buscar un widget por su nombre. O haga clic en el botón “Examinar todo” para abrir un menú con todos los widgets disponibles.

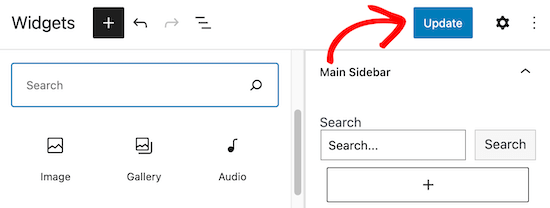
Para añadir un widget a la barra lateral, basta con hacer clic en él y se añadirá automáticamente a la barra lateral.
A continuación, sólo tiene que hacer clic en el botón “Actualizar” para que el widget aparezca en su sitio web.

La página de widgets no es solo la única forma de añadir widgets a tu blog de WordPress.
También puede añadir widgets utilizando el Personalizador de temas de WordPress. En primer lugar, vaya a Apariencia ” Personalizador y, a continuación, haga clic en la opción “Widgets”.

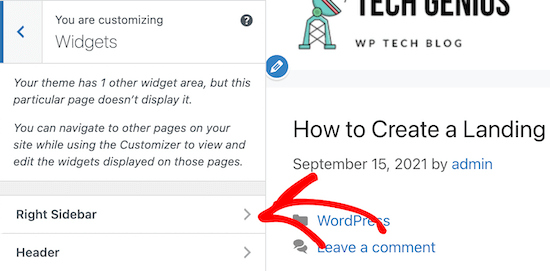
Esto te lleva a una página donde puedes personalizar las opciones de tu widget.
Para añadir un widget a la barra lateral, basta con hacer clic en la opción de menú “Barra lateral derecha”.

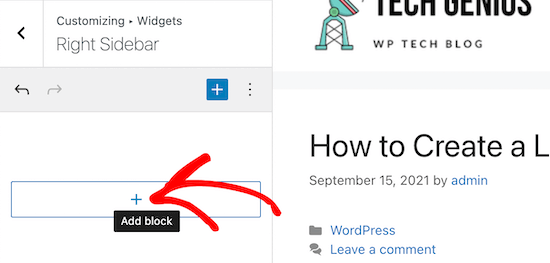
A continuación, haz clic en el icono “+” de añadir bloque para abrir el menú de bloques de widget.
A continuación, selecciona un bloque de widget y se añadirá automáticamente a tu barra lateral.

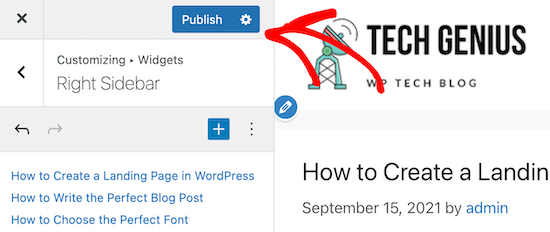
El proceso de añadir un widget es el mismo que el anterior.
Una vez que haya terminado de hacer cambios en su área de widget, haga clic en el botón “Publicar” para poner en marcha sus cambios.

Cómo eliminar un widget en WordPress
Eliminar un widget en WordPress es tan fácil como añadirlo. Simplemente vaya a Apariencia ” Widgets en su escritorio de WordPress.
Después, haz clic en el bloque de widget que quieras borrar.

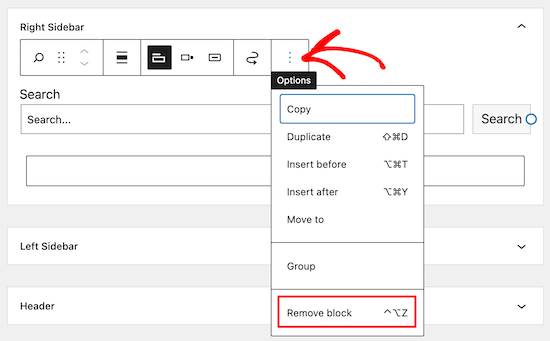
A continuación, en la parte superior del bloque del widget, haz clic en el botón de tres puntos “Opciones”. Aparecerá un menú que te permite mover y borrar el widget.
Para borrar el widget, sólo tiene que seleccionar la opción “Quitar bloque”.

Si eliminas el widget, lo quitarás de tu barra lateral y borrarás los ajustes del widget o las opciones que hayas seleccionado.
A veces, puede que quieras quitar / eliminar un widget, pero guardar los ajustes y cambios que has hecho para el futuro.
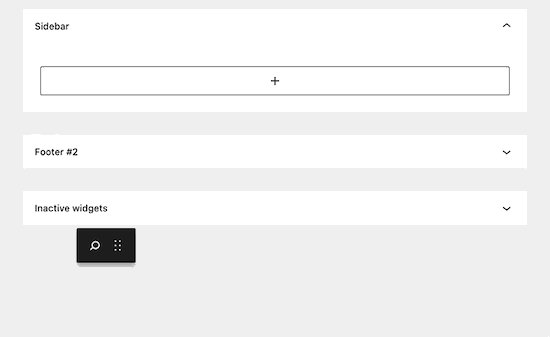
Para ello, haga clic en el icono “Arrastrar” situado en la parte superior del widget.

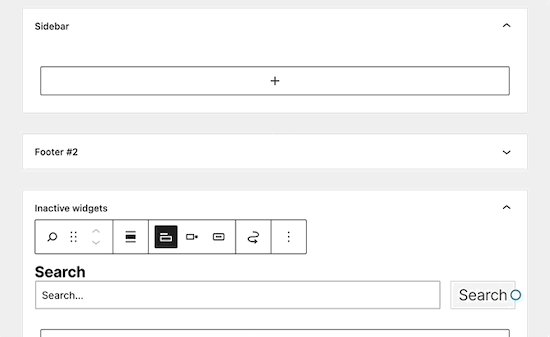
A continuación, arrastre el widget a la sección “Widgets inactivos”.
Antes de salir de la página, asegúrese de hacer clic en el botón “Actualizar” para guardar los ajustes del widget.

Si quieres volver a utilizar ese widget, sólo tienes que arrastrar el bloque de widgets de la sección “Widgets inactivos” a una sección de widgets activos.
También puede consultar nuestra guía sobre cómo desactivar widgets no deseados de WordPress.
¿Qué tipos de widgets hay disponibles para WordPress?
Una instalación de WordPress por defecto viene con widgets incorporados, incluyendo entradas recientes, etiquetas, una barra de búsqueda, categorías, un calendario y más.

Sin embargo, la mayoría de los plugins y temas de WordPress también vienen con sus propios bloques de widgets que puedes añadir a tu sitio.
Por ejemplo, el plugin WPForms se puede utilizar para crear páginas de formularios de contacto, pero también tiene un widget que le permite añadir formularios a cualquier área de su sitio preparada para widgets.

Del mismo modo, muchos otros temas y plugins añaden widgets, por lo que sus usuarios pueden añadir cosas a sus áreas de widgets de WordPress sin escribir ningún código o HTML.
Incluso puedes crear tu propio widget para añadir un widget completamente personalizado a WordPress. Para más detalles, consulte nuestra guía sobre cómo crear un widget personalizado para WordPress.
Esperamos que este artículo te haya ayudado a aprender a añadir y utilizar widgets en WordPress. Puede que también quieras ver nuestra guía sobre cómo elegir una combinación de colores perfecta para tu sitio de WordPress y nuestra selección de los mejores trucos para la barra lateral de WordPress para obtener los máximos resultados.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




mohadese esmaeeli
Hi, thanks for the article. I understood from the guide that plugins extend the capabilities of the site, but what exactly is the difference between a widget and a plugin? Both add features and capabilities to the site.
WPBeginner Support
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
Admin
Aneesa
while seeing the Appearance->Widgets, following message appears:
Your theme has 5 widget areas, but this particular page does not display them.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets displayed on those pages.
but after this, there are no areas mentioned like in this article, you have “right sidebar” and “header”… kindly help me
WPBeginner Support
It sounds as if your theme has some custom design options, we would recommend reaching out to the support for your specific theme and they can help clarify how you can modify your widgets with their tools.
Admin
Muhammad Yousef
If theme has only footer widgets then how can we add widgets in sidebar and menus section
WPBeginner Support
You would either want to consider changing themes or using a page builder if the theme you are using does not have the option to add widgets where you would like.
Admin
Veronique
I want to change the wording for the Comments section of my blog, but when I go to Widgets, no widgets are shown for the footer.
WPBeginner Support
The comments are their own section, for customizing them, you would want to take a look at our article on styling it below:
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
Admin
Scott LaPierre
Can you use Gutenberg blocks in the widget area of your site, or only on posts and pages?
WPBeginner Support
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
Admin
Sheldon
Can you link a widget block to a web page on website
WPBeginner Support
If you want a widget on your page, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
Admin
Robert
I want to add icon widgets on home page and have them link to my categories. I do not have a widget “area” on my home page(this is where i want to put them). Only widget areas are bottom of pages. Any suggestions? Thanks.
Bill Casey
Not a comment but a question.
In the WordPress admin area, if I expand Appearance I see only ‘Themes’, ‘Customise’ and ‘Editor’ – no ‘Widgets’.
How do I get ‘Widgets’ to appear here?
Thanks
WPBeginner Support
Hi Bill,
Try switching to a default theme and see if you can see widgets in Admin area. If you do, then this means that your theme does not have any sidebars or widget ready areas defined and that’s why you cannot see widgets under appearance.
Admin
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
Larry Alman
I am rebuilding a website with very little experience with WordPress. In the Widget section or page I clicked something and it now says manage with live preview. I cannot add a widget. How do I get rid of this so I can add a widget that I downloaded? Thank you for your time.
Catherine
Hello, is there a plugin that tracks the page views of widget ads for clients.
Thanks
Jonny
Hello,
I was looking to find out the maximum number of widgets you can add to wordpress. I may end up having a widget per page!
Kelly
Thanks so much. I’ve been struggling with what and where for widgets, great clear post. Thank you.
ted bergman
You create very good stuff for us beginners. A printer version of your articles would be very useful.
Howard Lee Harkness
Very timely post. I was about to make some instructional videos for my virtual assistant on how to maintain my site widgets. Using this post as a backgrounder should make that much easier.
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginner Support
Thanks, we are glad you found it helpful
Admin