Cuando cambiamos por primera vez al editor de bloques de WordPress, incluso tareas sencillas como añadir y alinear imágenes parecían diferentes.
Después de ayudar a tantos usuarios a través de WPBeginner, nos hemos dado cuenta de que este es uno de los obstáculos más comunes a los que se enfrenta la gente en la transición a Gutenberg.
La buena noticia es que trabajar con imágenes en el editor de bloques es ahora más intuitivo, una vez que se sabe dónde buscar.
En esta guía, le mostraremos exactamente cómo añadir y alinear imágenes en el editor de bloques de WordPress. Estas son las mismas técnicas que usamos todos los días en WPBeginner, explicadas en términos sencillos que cualquiera puede seguir.

Alineación de imágenes en el editor de WordPress
Anteriormente, WordPress utilizaba un área de texto con botones de edición como editor predeterminado. Un problema particular del antiguo editor era la alineación de las imágenes, que podía dificultar la correcta alineación de las cosas en su sitio web de WordPress.
Aunque había opciones para alinear las imágenes a la izquierda, a la derecha o al centro, no siempre quedaban bien. A veces, las imágenes no se alineaban, no tenían el tamaño exacto o simplemente tenían un aspecto extraño.
WordPress 5.0 introdujo un nuevo editor de entradas de WordPress llamado editor de bloques Gutenberg. Corrección: varios problemas con el viejo editor, incluyendo los problemas de alineación de imágenes.
En las siguientes secciones, explicaremos cómo añadir y alinear fácilmente imágenes en el nuevo editor para crear hermosos diseños para las entradas y páginas de su blog de WordPress. Aquí tienes un resumen rápido de todos los temas que compartiremos:
Empecemos.
Cómo añadir y alinear imágenes en WordPress
El editor viene con los siguientes bloques, que puede utilizar para añadir imágenes a sus entradas y páginas de WordPress:
- Imagely
- Imagen en línea
- Galería
- Medios y texto
- Portada
Empecemos con un bloque de imagen sencillo.
Puede hacer clic en el botón “Añadir nuevo bloque” o escribir /image en el editor de entradas para insertar un bloque de imágenes.

Esto activará los 3 botones dentro del bloque de imagen en blanco.
Ahora, puede cargar una imagen desde su ordenador, seleccionar una imagen ya cargada desde la biblioteca multimedia o insertar una imagen proporcionando la URL del archivo de imagen.
A continuación, haga clic en el botón “Cargar” y seleccione la imagen que desea cargar desde su ordenador.
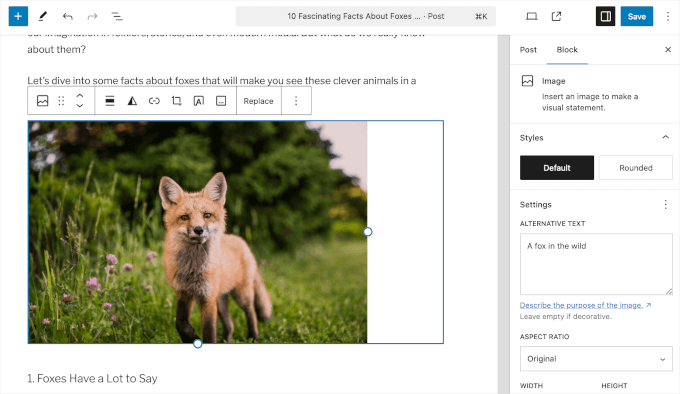
En cuanto seleccione la imagen, WordPress la subirá a su biblioteca de medios y la insertará en el bloque de imágenes.

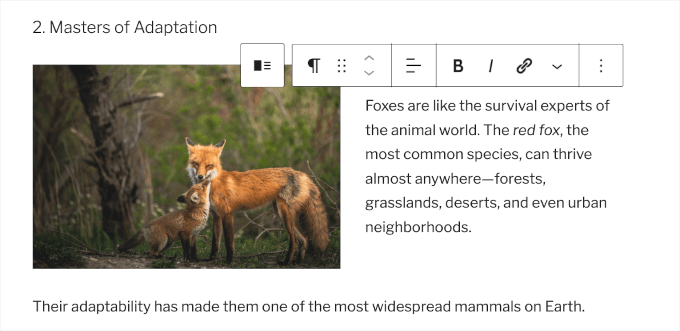
Ahora, usted notará una barra de herramientas en la parte superior de su imagen y algunos ajustes de bloqueo de imagen en la columna de la derecha.
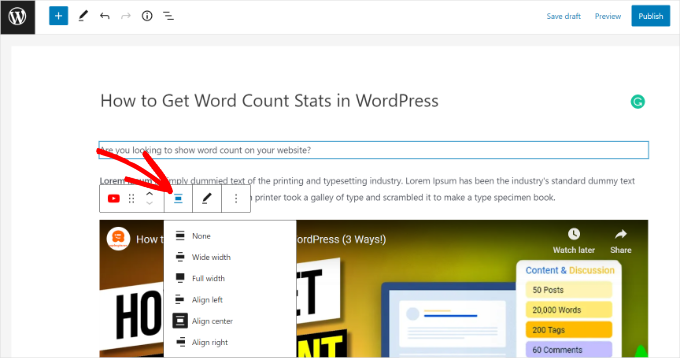
Para alinear tu imagen, utilizarás la barra de herramientas que aparece en la parte superior de la imagen.

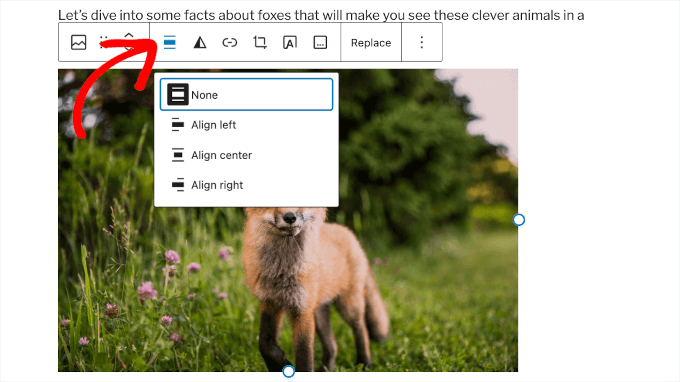
El bloque de imagen le ofrece las siguientes opciones de alineación de la imagen como botones de la barra de herramientas.
- Ninguno
- Alinear a la izquierda
- Alinear al centro
- Alinear a la derecha
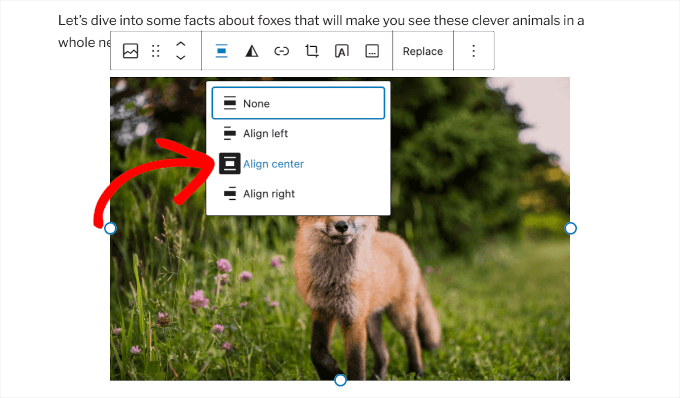
Haz clic en el botón “Alinear al centro” para centrar la imagen en la entrada.

Cómo alinear perfectamente una imagen junto a un texto
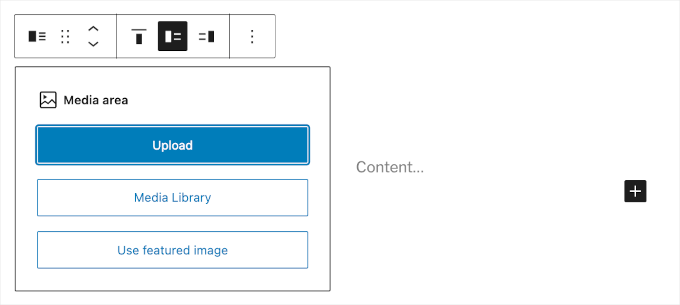
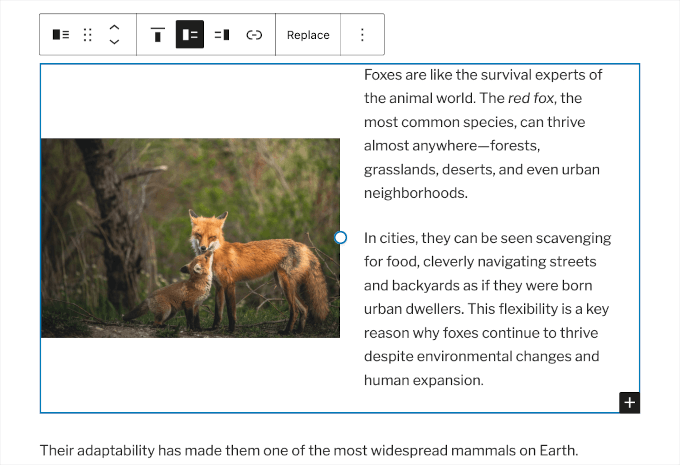
Muchas veces, puede que necesites alinear perfectamente una imagen junto a un texto. El editor de bloques de WordPress te lo pone fácil añadiendo el bloque Media & Text.
Este bloque básicamente añade un área de dos columnas – una columna para imágenes (media) y la segunda columna para contenido de texto.

Sólo tiene que cargar su imagen haciendo clic en el botón “Cargar”.
A continuación, puedes añadir el texto que quieras que aparezca a continuación.

Si necesita una descripción más larga, escríbala.
La alineación de la imagen se ajustará automáticamente a la altura del texto de la columna siguiente.

Cómo alinear las imágenes de la galería en WordPress
El editor de bloques de WordPress también incluye un bloque para añadir galerías de imágenes. Esto le permite mostrar fácilmente imágenes en una cuadrícula de filas y columnas.
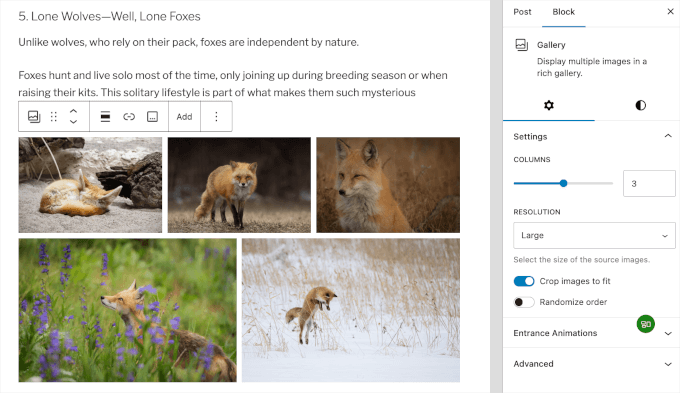
El bloque Galería viene con opciones de alineación similares en la barra de herramientas. Por defecto, el bloque mostrará las imágenes en un diseño de 3 columnas. Por lo tanto, su galería de imágenes podría tener este aspecto:

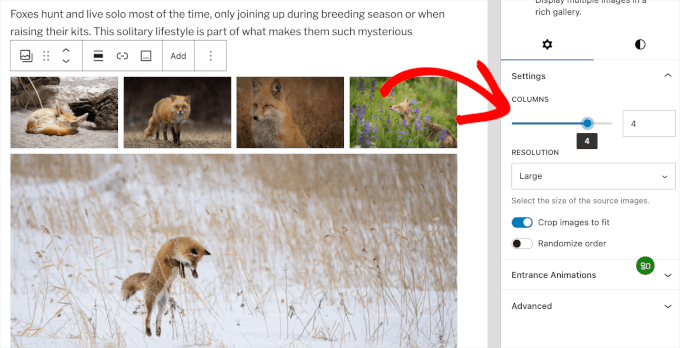
Puede ajustar la disposición de la galería desplazando el control deslizante hacia la izquierda o la derecha. También puedes introducir en la casilla el número de columnas que desees.
Aquí probamos el diseño a 4 columnas:

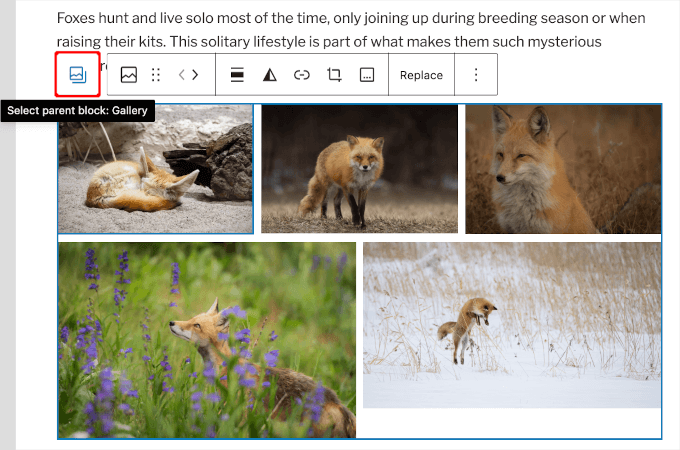
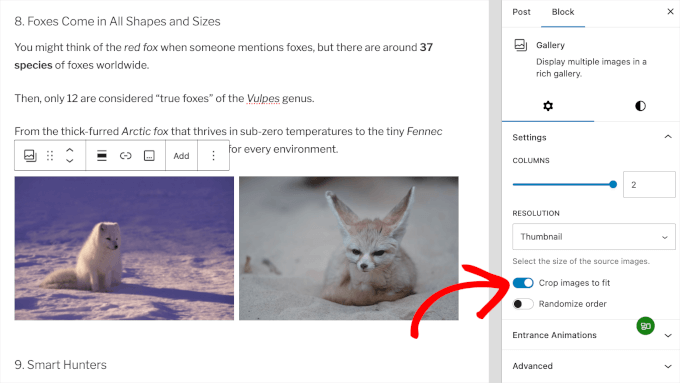
Si su galería no se ve bien debido a diferencias en el tamaño de las imágenes, tendrá que ajustar su alineación.
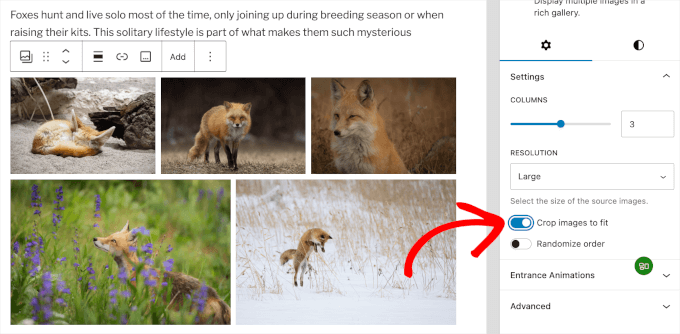
En el editor de entradas, puedes hacer clic en la galería. A continuación, puede hacer clic en el icono ‘Seleccionar bloque padre: Galería’ para abrir el panel de personalización.

A partir de aquí, vamos a asegurarnos de activar la opción “Recortar imágenes para ajustarlas”.
En cuanto lo haga, WordPress ajustará la galería al centro.

La característica de galería por defecto en WordPress es bastante buena. Sin embargo, si añade regularmente galerías de fotos a sus entradas y páginas de WordPress, considere la posibilidad de utilizar un plugin de galerías de fotos como Envira Gallery.
Estos plugins te darán más opciones para alinear imágenes en tus galerías de fotos, mostrarlas en el mensaje / ventana emergente y darles un estilo diferente.
Para más detalles, consulte nuestro tutorial sobre cómo añadir una galería de imágenes en WordPress.
Cómo añadir dos imágenes una al lado de la otra en WordPress
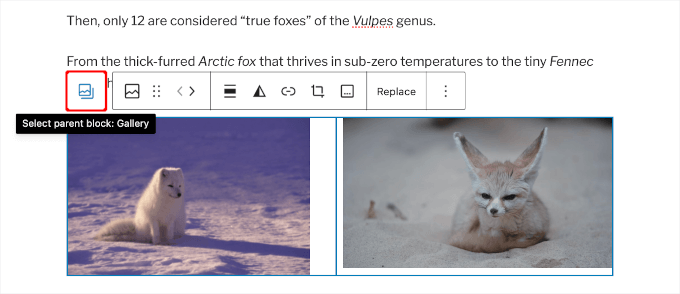
La forma más sencilla de mostrar 2 imágenes una al lado de la otra en una entrada de WordPress es añadir ambas imágenes a un bloque de Galería.

Para abrir la opción de personalización del bloque Galería, puede hacer clic en la galería y, a continuación, de nuevo en el icono ‘Seleccionar bloque padre: Galería’.
Esto abrirá el panel de personalización en el lado derecho.

A partir de aquí, sólo tiene que seleccionar un diseño de 2 columnas para el bloque de la galería para mostrar ambas imágenes una al lado de la otra.
También puede activar la opción “Recortar imágenes para ajustarlas” para asegurarse de que ambas imágenes tienen el mismo tamaño y están alineadas en el centro.

Más formas de añadir y alinear imágenes en WordPress
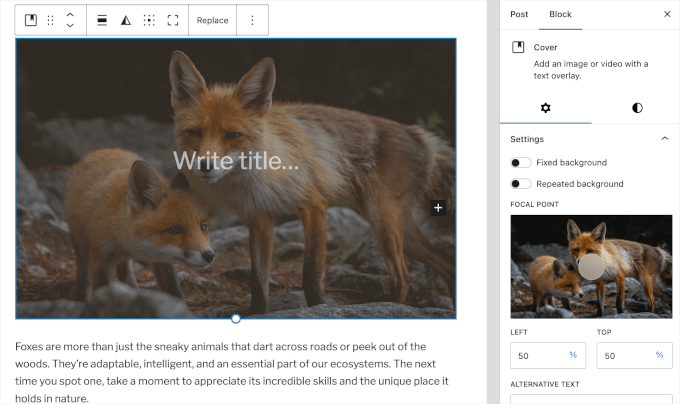
Además de la imagen, los medios y el texto, y el bloque de galería, también puede utilizar el bloque Portada para añadir una imagen de portada.
En el diseño web moderno, las imágenes de portada se utilizan para crear diseños de contenido muy atractivos y destacar diferentes secciones de una página.
El bloque de imagen de portada tiene las mismas opciones de alineación que un bloque de imagen. Puede añadir texto sobre la imagen y elegir un color de superposición en la configuración del bloque. Lo mejor es que puedes marcar la opción “Fondo fijo”, que crea un efecto de fondo de paralaje.

Para obtener más información sobre el uso de imágenes de portada, consulte nuestro artículo sobre la diferencia entre imágenes destacadas y de portada en WordPress.
Hasta ahora, hemos hablado de añadir imágenes directamente a tus entradas y páginas. ¿Qué pasa con las imágenes de sitios de terceros?
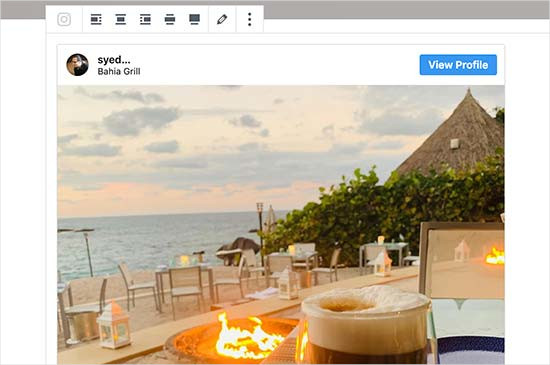
El editor de bloques también te lo pone fácil. Puedes añadir imágenes de sitios populares para compartir en redes sociales, como Instagram, Facebook, Flickr, Imgur, Photobucket, etc.
Por ejemplo, si quieres añadir una foto de Instagram, sólo tienes que añadir el bloque Instagram al editor de publicaciones e introducir la URL de la publicación que deseas compartir.

A continuación, sólo tienes que hacer clic en la alineación que desees en la barra de herramientas. Los bloques incrustados también te permiten incrustar vídeos fácilmente en WordPress.
Para más detalles, consulta nuestra guía sobre cómo incrustar Instagram en WordPress.
💡 Consigue el sitio de tus sueños – Construido por verdaderos expertos en WordPress.
Diga adiós a las interminables plantillas de diseño y a los confusos creadores de sitios web. Hacemos que el lanzamiento de su sitio web ideal sea fácil con un gestor de proyectos dedicado, un diseño de WordPress personalizado y múltiples revisiones para perfeccionar el aspecto.
Usted lo sueña, nosotros lo hacemos realidad: rápido, fiable y adaptado a su visión. Programe hoy mismo una consulta con nuestro equipo de diseño de sitios web en WordPress.
Consejo adicional: Cómo centrar un vídeo en WordPress
Si añades un vídeo en WordPress, se alineará a la izquierda por defecto. Así que, si quieres un aspecto diferente, tendrás que ajustarlo.
Alinear los vídeos en el centro puede hacer que su contenido tenga un aspecto más limpio al eliminar el espacio vacío de un lado, lo que le da un aspecto más profesional.

Tenga en cuenta que si el vídeo es más pequeño que su área de contenido, WordPress lo colocará por defecto a la izquierda.
Para obtener más información, puede leer nuestra guía sobre cómo centrar un vídeo en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir y alinear imágenes fácilmente en el editor de bloques de WordPress. Puede que también quieras ver nuestra guía sobre cómo cambiar la altura y anchura de los bloques en WordPress y preguntas comunes sobre Gutenberg respondidas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin