Cuando lanzamos WPBeginner, rápidamente vimos lo valioso que podía ser la barra lateral para conectar con nuestros visitantes.
Empezamos a usar imágenes en nuestra barra lateral para hacerla más atractiva visualmente, y los resultados fueron impresionantes.
Las imágenes nos ayudaron a promocionar nuestros cursos gratuitos, destacar ofertas de cupones, mostrar artículos populares y guiar a los lectores a diferentes tipos de artículos y kits de herramientas.
Con solo unos pocos toques visuales, la barra lateral se convirtió en una de las partes más efectivas de nuestro sitio para generar interacción y clics.
En esta guía, te mostraremos cómo agregar fácilmente imágenes a los widgets de la barra lateral en tu sitio de WordPress, sin importar el tema que estés usando o tu experiencia técnica.

¿Por qué agregar imágenes a tu barra lateral de WordPress?
Agregar imágenes a tu barra lateral de WordPress puede mejorar significativamente el atractivo visual y la funcionalidad de tu sitio web.
A diferencia del texto plano, las imágenes pueden captar la atención de las personas de manera efectiva, lo que las hace más propensas a interactuar con el contenido. Esto puede ser útil para resaltar guías importantes, promociones o recursos que deseas que tus visitantes noten.
Además, las imágenes contribuyen a la estética general de tu sitio, haciéndolo más agradable visualmente y fácil de usar.
Una barra lateral bien diseñada con imágenes puede mejorar la experiencia del usuario, lo que resulta en visitas más largas al sitio y una reducción en las tasas de rebote. Esto también puede mejorar la reputación y credibilidad de tu sitio web.
Dicho esto, veamos cómo agregar fácilmente imágenes a tu barra lateral de WordPress.
Simplemente haz clic en los enlaces a continuación para saltar a tu sección preferida:
- Opción 1: Usando el bloque de widget de imagen de WordPress
- Opción 2: Usando un plugin de widget de imagen
- Opción 3: Usando el widget de galería de imágenes
- Opción 4: Agregando una imagen en el área de widget clásico
- Opción 5: Usando el bloque de widget de HTML personalizado
Opción 1: Usando el bloque de widget de imagen de WordPress
Puedes usar un bloque de widget de imagen para agregar imágenes a la barra lateral de tu sitio.
El editor de bloques de widgets se introdujo en WordPress 5.8 y replica la experiencia de usar el editor de contenido de WordPress. Puedes usar diferentes bloques para agregar formularios, publicaciones relacionadas, imágenes y otros elementos al área de widgets usando bloques.
Para empezar, deberás visitar la página Apariencia » Widgets desde tu panel de WordPress. Después de eso, simplemente haz clic en el botón '+' y agrega un bloque de widget de imagen.

A continuación, puedes agregar una imagen en el bloque de widget de 3 maneras.
Por ejemplo, puedes subir una imagen, elegir una imagen existente de tu biblioteca de medios de WordPress o insertar la imagen desde una URL.

En el editor de bloques de widgets, también obtendrás opciones para cambiar el estilo, agregar texto alternativo y editar el tamaño de la imagen.
Hay configuraciones para cambiar el borde de la imagen y otras configuraciones avanzadas.

Cuando hayas terminado, no olvides hacer clic en el botón 'Actualizar'.
A continuación, puedes visitar tu sitio web y ver la imagen en la barra lateral.

🔎 ¿Quieres hacer tus imágenes más interactivas? ¡Prueba agregando puntos interactivos a tus imágenes para resaltar características específicas de tus visuales!
Opción 2: Usando un plugin de widget de imagen
Otra forma de agregar imágenes a la barra lateral de tu WordPress es usando un plugin. Esto te dará algunas opciones más y una interfaz sencilla, que a algunos principiantes les puede resultar más fácil que el widget 'Imagen' predeterminado.
Primero, necesitas instalar y activar el plugin Image Widget. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, simplemente ve a la página Apariencia » Widgets y agrega el bloque ‘Image Widget’.

A continuación, haz clic en el botón ‘Seleccionar Imagen’ para subir una imagen o seleccionar una de la biblioteca de medios.
Después de eso, necesitas hacer clic en el botón ‘Insertar en Widget’, y verás la vista previa de la imagen en la configuración del widget.

Puedes agregar un título o texto alternativo, así como un enlace y un pie de foto para la imagen.
También puedes elegir un tamaño de imagen de la lista de opciones disponibles, editar la alineación y más.

Una vez que estés satisfecho, simplemente haz clic en el botón Actualizar para guardar el widget de imagen. Eso es todo. Ahora puedes ir a tu sitio web y ver la imagen mostrada en tu barra lateral.
Opción 3: Usando el widget de galería de imágenes
Si deseas mostrar varias imágenes, puedes usar el widget de Galería en lugar del widget de Imagen.
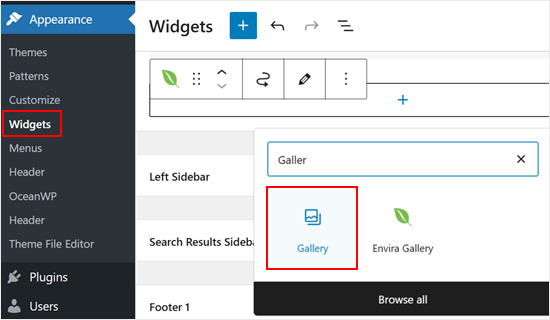
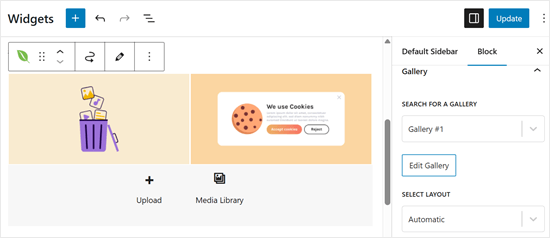
De nuevo, simplemente ve a la página Apariencia » Widgets y luego haz clic en la opción ‘Galería’.

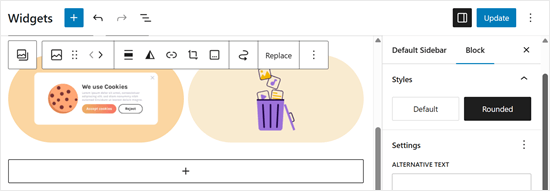
Desde aquí, puedes personalizar las imágenes de tu galería. Por ejemplo, puedes hacer que las esquinas de las imágenes sean redondeadas.
Una vez que estés contento con cómo se ve la galería, simplemente haz clic en ‘Actualizar’.

Si deseas más opciones de personalización, te recomendamos usar un plugin de galería de imágenes como Envira Gallery.
Viene con muchas más funciones, como múltiples plantillas de galería que el widget de galería predeterminado no ofrece. Además, puedes crear álbumes y agregar marcas de agua a tus imágenes.
Para más información, consulta nuestra guía sobre cómo crear una galería de imágenes responsiva en WordPress.
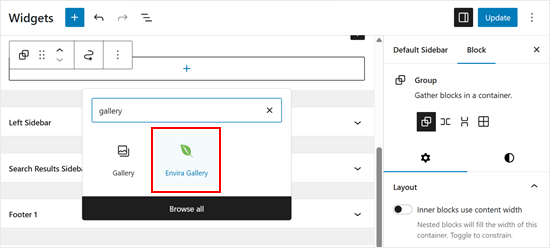
Una vez que tengas el plugin instalado y hayas configurado algunas galerías, verás el widget 'Envira Gallery' en tu editor de widgets basado en bloques.

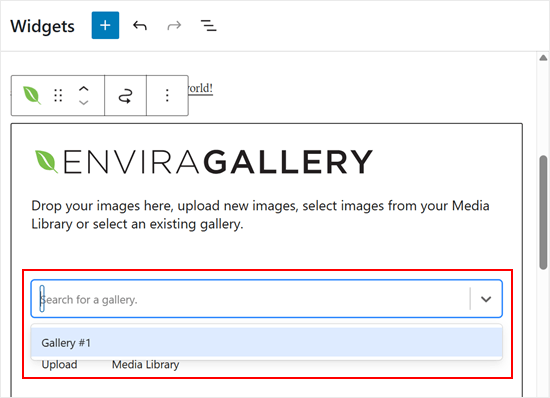
Todo lo que necesitas hacer a continuación es elegir la galería que deseas mostrar.
Haz clic en el menú desplegable para hacerlo.

Una vez hecho esto, puedes personalizar aún más la galería. Por ejemplo, puedes cambiar la disposición de las columnas y habilitar el modo lightbox cuando se hace clic en una imagen.
Cuando estés satisfecho, simplemente haz clic en 'Actualizar'.

Opción 4: Agregando una imagen en el área de widget clásico
Si estás utilizando una versión anterior de WordPress o has deshabilitado los bloques de widgets, también puedes agregar fácilmente una imagen a la barra lateral.
Simplemente ve a la página Apariencia » Widgets desde tu panel de administración de WordPress y agrega el widget 'Imagen' a tu barra lateral. Si no has usado widgets antes, consulta nuestra guía sobre cómo agregar y usar widgets en WordPress.

El widget se expandirá y podrás ver su configuración.
La primera opción es agregar un título al widget de imagen. Después de eso, haz clic en el botón 'Agregar imagen' para continuar.
Esto abrirá el cargador de medios de WordPress, donde puedes hacer clic en el botón 'Subir archivos' para subir tu imagen o seleccionar una imagen que hayas subido previamente.

Después de subir la imagen, verás la configuración de la imagen en la columna derecha. Desde aquí, puedes proporcionar un título o texto alternativo para la imagen, agregar una descripción, seleccionar el tamaño o incluso agregar un enlace.
Una vez que hayas terminado, puedes hacer clic en el botón ‘Agregar al Widget’ para guardar tus cambios. Ahora verás una vista previa de la imagen dentro del área de configuración del widget.

No olvides hacer clic en el botón ‘Guardar’ para guardar tu widget de imagen.
Ahora puedes visitar tu sitio web para ver la imagen mostrada en la barra lateral de tu blog de WordPress.

Opción 5: Usando el bloque de widget de HTML personalizado
En algunos casos, es posible que necesites agregar código HTML adicional a tu imagen. El widget de texto predeterminado permite HTML muy básico, pero puede que no funcione con HTML o formato avanzado. En ese caso, necesitarás agregar manualmente una imagen a la barra lateral de tu blog.
Primero, necesitas subir la imagen a tu sitio de WordPress. Simplemente ve a Medios » Agregar Nuevo y sube tu archivo de imagen.
Después de subir la imagen, debes hacer clic en el enlace Editar junto a la imagen.

WordPress te llevará a la página ‘Editar medios’, donde verás la URL del archivo de imagen en el lado derecho de la pantalla.
Debes copiar esta URL y pegarla en un editor de texto como el Bloc de notas.

A continuación, debes ir a la pantalla de Apariencia » Widgets desde tu panel de WordPress.
Después de eso, puedes agregar el bloque de widget ‘HTML personalizado’ a tu barra lateral donde quieras mostrar la imagen.

En el área de cuadro de texto del widget, debes agregar tu imagen usando este código:
<img src="Paste The File URL Here" alt="Strawberries" />
La etiqueta img se usa en HTML para mostrar imágenes. Necesita dos atributos. El primero es src, que define la ubicación del archivo de imagen. Aquí es donde pegarás la URL que copiaste anteriormente.
El segundo es alt, que se usa para proporcionar un texto alternativo para la imagen. Tu etiqueta de imagen final se verá algo así:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Debes hacer clic en el botón ‘Actualizar’ para guardar la configuración de tu widget y luego previsualizar tu sitio web.
Esperamos que este artículo te haya ayudado a agregar una imagen al widget de la barra lateral de WordPress. También te puede interesar consultar nuestras selecciones expertas de los mejores constructores de páginas de arrastrar y soltar en WordPress y cómo cambiar el lado de la barra lateral en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Holly
Hola,
Acabo de enviar una pregunta sobre que mi imagen solo aparece en la página de inicio y no en otras páginas del sitio. Resolví mi problema y quería compartir la solución en caso de que ayude a alguien más. Estaba intentando usar el widget de HTML personalizado para MOSTRAR un par de imágenes en mi barra lateral de contenido y cuando configuré específicamente la adición de las páginas en las que quería que se mostraran (dejando "Coincidir todo" DESMARCADO), las imágenes solo aparecieron en la página de inicio.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Gracias,
Holly
Soporte de WPBeginner
Thanks for sharing your resolution
Administrador
Holly
Hola,
Logré que el widget de HTML personalizado funcionara en la página de inicio, pero las imágenes no aparecen en las otras páginas estáticas. ConfigurÉ los ajustes para "Mostrar si" mis páginas deseadas están seleccionadas, pero la imagen solo aparece en la página de inicio. He intentado eliminar y volver a agregar el widget, y eliminar y volver a agregar páginas. ¿Alguna idea?
¡Gracias!
Holly
Soporte de WPBeginner
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Administrador
Alice
Hola, estoy intentando agregar la imagen y que aparezca en la esquina superior izquierda de la publicación. Cuando la agrego y previsualizo, todo está ahí, pero cuando publico, no está. ¿Alguna idea?
Soporte de WPBeginner
Es posible que desees intentar borrar tu caché para asegurarte de que no sea la causa: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Además, si consultas con el soporte de tu tema, es posible que haya una configuración específica del tema que necesite ser cambiada.
Administrador
Kathy Turner
He agregado una imagen a mi pie de página y en Chrome en una computadora de escritorio aparece y luego desaparece inmediatamente. He reducido el tamaño, he intentado agregarla como una imagen en html, pero nada resuelve el problema. En Chrome en mi móvil está bien. No tengo adblock en mi computadora de escritorio. El problema también ocurre con Firefox, pero en Microsoft Edge todo funciona bien. ¿Alguna idea?
harika
hola, he creado un blog en wordpress pero el idioma del contenido de las publicaciones es telugu. ¿cómo cambio el estilo de fuente de la publicación en telugu?
Micky
Hola,
He intentado ambos métodos listados en este video, y aún así la imagen de la barra lateral no aparece en absoluto.
¿Alguna idea de cómo podría solucionar esto?
¡Gracias!
Doma
Gracias, fue rápido y al grano... muy útil.
MS Rahman
Quiero mostrar una imagen predeterminada cuando no hay nada en el widget. ¿Cómo hago esto?
Gracias
Krishna
¿Hay alguna forma de configurar la imagen para que se muestre solo en la página de inicio?
Sara william
Gracias. Me estoy esforzando por subir mi foto de perfil y ahora se puede hacer fácilmente.
Anette
¡Gracias por explicarlo en pasos sencillos!
Rebecca Claxton
Gracias por estar siempre al tanto de las búsquedas aleatorias que hago sobre cosas de WordPress, ¡y gracias por la información útil adecuada para la gente común que usa WP!
Soporte de WPBeginner
Hola Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Administrador
Karthik Marripoodi
Gracias por escribir sobre esto en detalle. Quiero poner mis anuncios en la sección de widgets. Este método se adaptará perfectamente a mi necesidad. Pero solo tengo un problema. ¿Cómo agregar una imagen diferente para cada publicación de blog? ¿Hay alguna forma de hacerlo?
Minhaz
gran publicación, me encanta wpbeginner
Mark
Creo que el video decía "Etiqueta Alt". Esa no sería la terminología correcta, sería el Atributo Alt de la etiqueta.
Victoria
Me encanta este tutorial, sin embargo, soy escéptico de descargar el widget de imágenes porque dice que no ha sido probado con mi versión de WordPress. ¿Habrá actualizaciones pronto o cómo se prueba con mi versión de WordPress?
Soporte de WPBeginner
Hola Victoria,
Por favor, echa un vistazo a nuestro artículo sobre deberías instalar plugins no probados con tu versión de WordPress.
Administrador
melessa
Hola, espero no haberlo pasado por alto en algún comentario, pero ¿cómo se pone una imagen circular u ovalada en lugar de cuadrada para el "acerca de mí" en la barra lateral? Estoy usando Divi de Elegant Themes.
Soporte de WPBeginner
Consulta nuestra guía sobre cómo agregar imágenes de Gravatar redondas en WordPress. El artículo habla de Gravatar, pero puedes usar el CSS con cualquier imagen.
Administrador
Rod
Hola,
¿Alguna idea de por qué los puntos de viñeta no aparecen en los widgets de la barra lateral a pesar de haber quitado "list-style-type: none" del archivo CSS y haberlo reemplazado con el siguiente código y aún así no funciona:
.widget ul li { list-style: circle }
Sam
¿Cómo puedo hacer que la imagen sea un enlace clickeable?
Gracias
David
¡Wow! Justo lo que necesitaba. El texto visual es demasiado trabajo para una simple imagen. He estado buscando un plugin que haga exactamente esto. ¡Muchas gracias!
Molly
¡Gracias, esto es exactamente lo que necesitaba y lo hiciste muy fácil!
Soporte de WPBeginner
Hola Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrador
Sandra Wiese
¡Muchas gracias, funciona perfectamente!
Soporte de WPBeginner
Hola Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrador
Jana
Hola,
Tengo un par de preguntas. Primero, tengo problemas para instalar el plugin Widget Image por alguna razón. He instalado plugins antes, pero no parece que pueda hacer este. Es cierto, soy principiante y los instalé hace casi un año, así que tal vez olvidé algo. ¿Me puedes dar algún consejo?
Además, lo creas o no, ¡logré poner una imagen en mi widget usando el código HTML! (Sorprendido de que pudiera codificar, pero lo hiciste muy fácil y comprensible) El único problema que tengo es que es de tamaño completo y espero tener miniaturas. ¿Hay código para eso? Si es así, no necesito instalar el plugin.
¡Gracias!
Soporte de WPBeginner
Puedes crear una imagen más pequeña en tu computadora usando cualquier herramienta de edición de imágenes y luego subir esa imagen.
Administrador
James McAllister
Leí esto para intentar actualizar la imagen que tengo en un widget en mi blog.
¿Están en el mismo planeta que el resto de nosotros? Échenle un vistazo a lo que escribieron; tendrían que ser un abogado de Filadelfia mezclado con Steve Jobs para entender las instrucciones.
De todos modos, volviendo a intentar cambiar la imagen, estoy seguro de que el truco está ahí en alguna parte.
Marvis
Muchas gracias por esta información. Pero realmente necesito saber cómo mostrar anuncios de Google en mis publicaciones y en la barra lateral también. Ya tengo una cuenta de AdSense aprobada y he generado el código del anuncio. Pero el siguiente paso es lo que no entiendo. Necesito ayuda, por favor.
Soporte de WPBeginner
Por favor, consulta nuestra guía sobre cómo administrar anuncios en WordPress con Adsanity.
Administrador
Abbie
O he pasado por alto muchas cosas de las que has hablado o el sitio ha cambiado. Veo una opción para un widget de imagen que dices que no existe. No veo ningún medio o galería donde pueda subir un archivo de imagen.
Entonces, ¿dónde subo el archivo para poder obtener una URL para ponerla en el lugar necesario en el formulario para configurar el widget de imagen?
Paul
Sube a tu biblioteca de medios
Nikki
Gracias, esto fue muy útil. el video podría haber sido un poco más lento
Luke
¡Gracias por la ayuda! Definitivamente es más fácil simplemente obtener el plugin de widget de imagen.
manmohan
Me es de gran ayuda... gracias por esta publicación.
Pero tengo una pregunta
Erica
Hola. Sé cómo poner las imágenes en la barra lateral, pero ocupan demasiado espacio, así que estoy intentando hacer una galería de clics aquí. Obtengo la pequeña caja de clics, pero no se muestran imágenes. También pude hacer una presentación automática, pero es muy distractora, así que no la quiero. Solo quiero la galería de fotos donde haces clic para pasar a la siguiente imagen, pero no encuentro nada sobre cómo solucionar esto aquí.
Soporte de WPBeginner
Por favor, consulta nuestra guía cómo crear fácilmente galerías de imágenes responsivas de WordPress con Envira.
Administrador
Giulia
Hola,
Tengo un problema al agregar widgets de imagen. Cuando intento agregar uno nuevo (después de haber eliminado uno también), los cambios no se guardan, la página deja de cargar y cuando intento acceder al sitio (administrador y normal) dice que no se puede conectar al servidor, ¡así que básicamente mi sitio está caído. Reinicié mi computadora e instalé actualizaciones y esto lo resolvió la primera vez, pero cuando intenté agregar el widget nuevamente sucedió lo mismo, ¡excepto que reiniciar ya no parece ayudar!
¡Por favor, ayúdame! ¡Realmente lo agradecería!
¡Gracias de antemano!
Gregor Egan
Hola, gracias por eso, funciona de maravilla. Tengo una pregunta; no quiero que la misma imagen aparezca en todas las páginas, así que ¿cómo la restringo a una página en particular para poder usar una imagen diferente en páginas subsiguientes?
Saludos,
Gregor
Personal de WPBeginner
Gracias Lee, estamos trabajando en eso.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
Tengo la imagen en el widget – lo que quiero saber es cómo dirigir ese widget a un formulario de suscripción – cómo se agrega ese código
Sultan Ayyaz
La idea del widget de imagen es realmente nueva y muy útil para agregar imágenes en WordPress. Artículo muy útil.
Fiona
He querido aprender a hacer esto. Momento perfecto. ¡Gracias!
chzumbrunnen
Otra buena forma es usar el widget de texto pero con el Editor TinyMCE (como se usa para las entradas). Hay un plugin para eso (en realidad hay más de uno): https://wordpress.org/plugins/black-studio-tinymce-widget/