Cuando empezamos a ayudar a organizaciones sin ánimo de lucro con sus sitios de WordPress, aprendimos rápidamente que era esencial contar con un sistema de donaciones sencillo.
Los botones de donación de PayPal se convirtieron en nuestra solución preferida porque son fáciles de establecer y cuentan con la confianza de donantes de todo el mundo.
Dado que procesamos miles de transacciones de PayPal al mes en nuestras propias tiendas de comercio electrónico, podemos dar fe de la fiabilidad y facilidad de uso de la plataforma.
Permítanos mostrarle las tres formas más eficaces de añadir un botón de donativo de PayPal a su sitio de WordPress. Hemos probado exhaustivamente todos estos métodos y son perfectos para cualquier organización que quiera empezar a aceptar donaciones de forma rápida y segura.

¿Por qué utilizar un botón Donar de PayPal en WordPress?
Muchos blogueros añaden botones de donar ahora de PayPal en sus sitios de WordPress para ayudar a cubrir los gastos de funcionamiento del sitio web.
Las organizaciones sin ánimo de lucro también utilizan sus sitios web para recaudar fondos para sus causas. Un botón Donar de PayPal les proporciona una forma sencilla de aceptar donaciones.
Consejo de experto: Si desea una solución de recaudación de fondos más completa, puede marcar / comprobar nuestra selección de expertos de los mejores plugins de donación y recaudación de fondos para WordPress.
Antes de empezar, deberá crear una cuenta PayPal o acceder a su cuenta existente.
Dado que se trata de una guía exhaustiva, hemos creado un índice para que pueda saltar fácilmente a la sección que necesite:
¿Preparados? Primeros pasos.
1. Cómo añadir el botón Donar de PayPal en WordPress (plugin gratuito)
Este método se recomienda si usted está buscando un plugin gratuito de WordPress PayPal donación. Es más sencillo pero muy limitado en cuanto a lo que puedes hacer.
En primer lugar, tendrá que instalar y activar el plugin Donations via PayPal. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
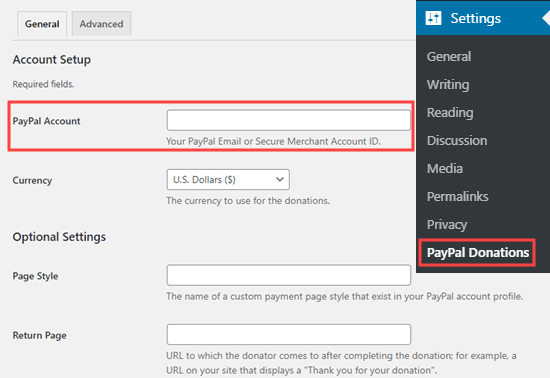
Una vez activado, deberá ir a la página Ajustes ” Donaciones de PayPal para crear su botón de donación.
A continuación, introduzca su dirección de correo electrónico de PayPal. Esta es la dirección que utiliza para acceder a PayPal.
Puede que observe que la moneda de las donaciones está establecida por defecto en dólares estadounidenses. Para cambiarla, selecciona la moneda que prefieras en el menú desplegable.

A continuación, puede crear una página de agradecimiento en su sitio y establecerla como “Página de retorno” en la sección “Ajustes opcionales”.
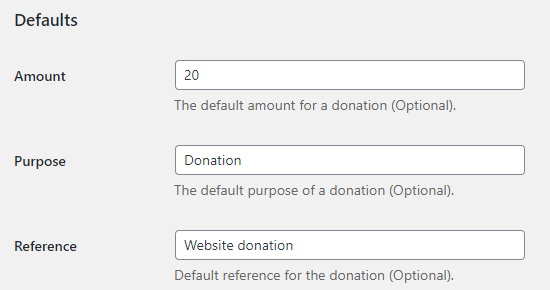
Puede añadir opcionalmente un importe, un propósito y una referencia por defecto para sus donaciones de PayPal.

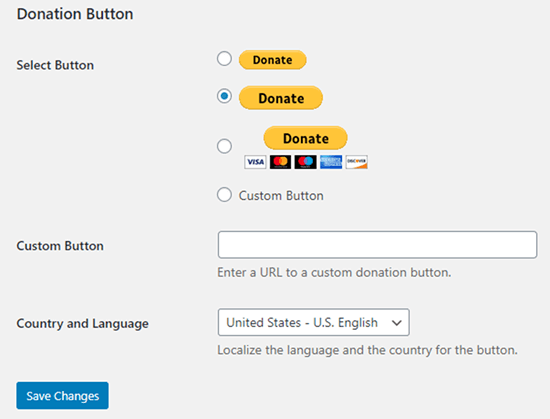
A continuación, puede seleccionar un estilo de botón de donación de PayPal o introducir una URL para una imagen de botón personalizada. También puede cambiar el país y el idioma de la donación, que por defecto es Estados Unidos e inglés estadounidense.
Cuando hayas terminado, no olvides pulsar el botón “Guardar cambios” para guardar tus ajustes.

Añadir el botón Donar de PayPal a su sitio web
El plugin le permite mostrar fácilmente el botón de donación de PayPal en cualquier lugar de su sitio web de WordPress mediante un shortcode.
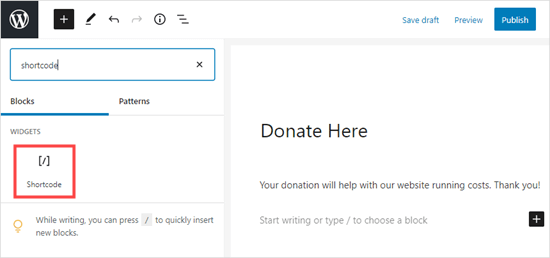
Simplemente edita la entrada o página donde quieres mostrar el botón de donar ahora, y luego añade el bloque shortcode en el editor de contenido.

Dentro de los ajustes, es necesario añadir [paypal-donación] un shortcode. Ahora puede guardar los cambios y vista previa de su entrada o página.
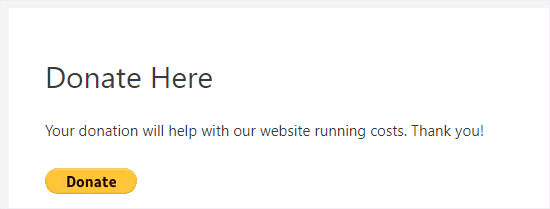
Aquí está el botón de donación de PayPal en vivo en nuestro sitio de demostración.

Este plugin también te permite añadir el botón a una barra lateral o a un área de widget de pie de página.
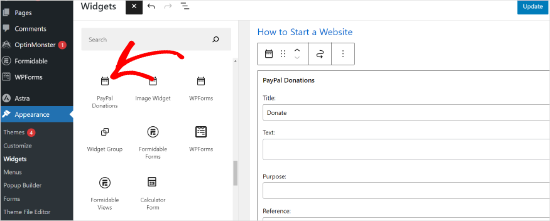
Simplemente vaya a la página Apariencia ” Widgets desde el escritorio de WordPress. A continuación, haga clic en el botón + y añada el bloque del widget “Donaciones de PayPal” a la barra lateral o al pie de página.

El widget tiene los mismos ajustes, así que lo único que tienes que hacer es ponerle un título y un texto. No olvides pulsar el botón “Actualizar” para crear tu widget.
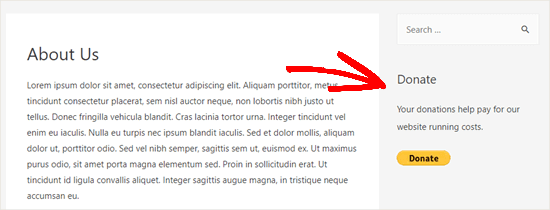
Este es el widget de donación en la barra lateral de nuestro sitio web de demostración.

2. Cómo añadir un formulario de donación de PayPal inteligente en WordPress (utilizando WPForms)
Otra gran manera de crear un botón de donación de PayPal es con WPForms. Es el mejor plugin maquetador de formularios para WordPress del mercado, utilizado por más de 6 millones de propietarios de sitios web.
Al probar la herramienta, descubrimos que permite crear fácilmente bonitos formularios de donación para aceptar pagos con tarjeta de crédito y/o PayPal.
Este método le ofrece más flexibilidad. Puede recopilar información de los donantes, añadirlos a su lista de correo electrónico, recopilar números de teléfono, realizar encuestas, sondeos y mucho más. Lo mejor de todo es que WPForms funciona con los principales servicios de marketing por correo electrónico.
Básicamente, usted puede participar con los usuarios, lo que le ayuda a crear una comunidad más fuerte. Para obtener más información, consulte nuestra reseña / valoración de WPForms.
Nota: Hay una versión gratuita del plugin WPForms, pero necesitará la versión Pro o superior para poder aceptar pagos de PayPal.
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
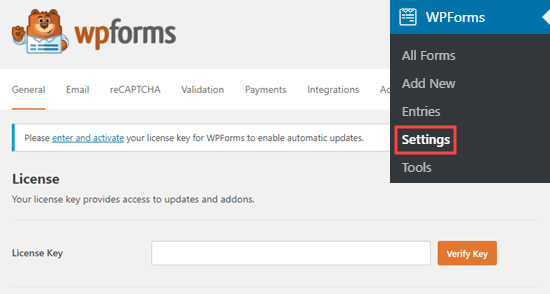
Una vez activado, deberá dirigirse a WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de WPForms.

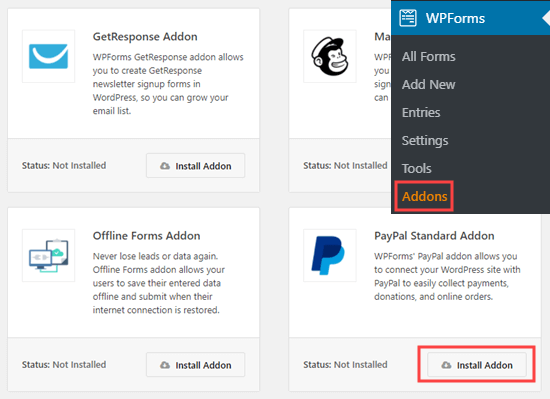
A continuación, vamos a navegar a WPForms ” Extensiones.
Aquí tiene que instalar la extensión PayPal Standard. Simplemente búsquelo en la lista y haga clic en el botón “Instalar extensión” situado debajo. La extensión se instalará y activará automáticamente.

Ahora, es el momento de crear su formulario de donación.
Simplemente vaya a la página WPForms ” Añadir nuevo en su área de administrador de WordPress para iniciar el maquetador de formularios.
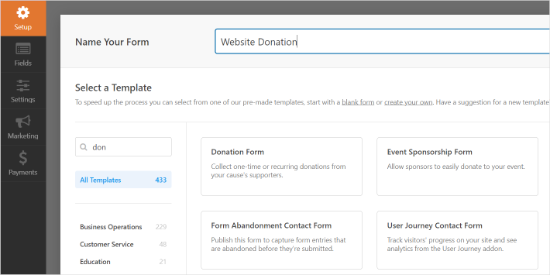
Pero primero, tendrá que dar un título a su formulario y luego elegir la plantilla “Formulario de donación”.

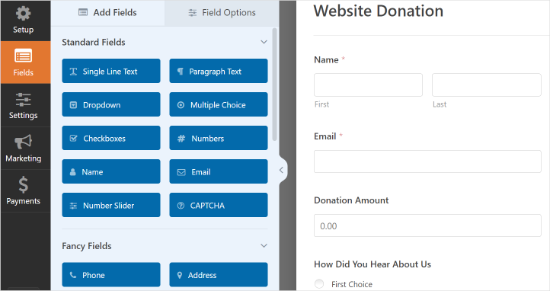
WPForms ahora cargará automáticamente su plantilla de formulario en el maquetador de WPForms. Es fácil añadir, quitar / eliminar o cambiar los campos de su formulario.
Para añadir un campo, simplemente arrástrelo desde el menú de la izquierda. Hemos añadido un campo de opción múltiple “¿Cómo nos conoció?”.

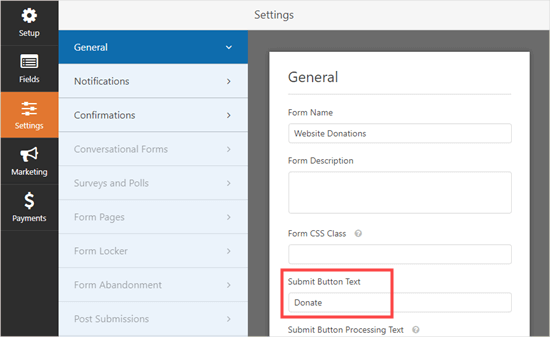
A continuación, puede cambiar el botón Enviar por Donar.
Para ello, puede hacer clic en el botón o ir a la pestaña Ajustes ” General de su formulario. En “Texto del botón de envío”, añada el texto “Donar”.

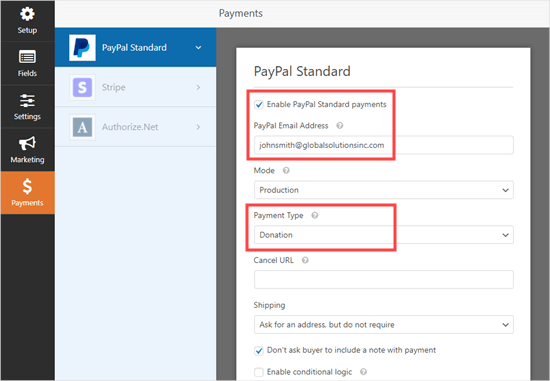
A continuación, vamos a navegar a Pagos ” PayPal Standard para establecer los pagos de su formulario.
Simplemente marque la casilla “Activar pagos PayPal Standard” e introduzca su dirección de correo electrónico de PayPal. En Tipo de pago, seleccione Donación.

Cuando hayas terminado, haz clic en el botón Guardar para establecer los ajustes.
Consejo de experto: Puedes enviar a los donantes un recibo por su donación. Consulta nuestras instrucciones para crear un formulario con varios destinatarios.
Cómo añadir un formulario de donación a su sitio web
Una vez que haya terminado de crear su formulario de donación de PayPal, es hora de añadirlo a su sitio web.
WPForm hace que sea muy fácil añadir formularios en cualquier parte de su sitio web.
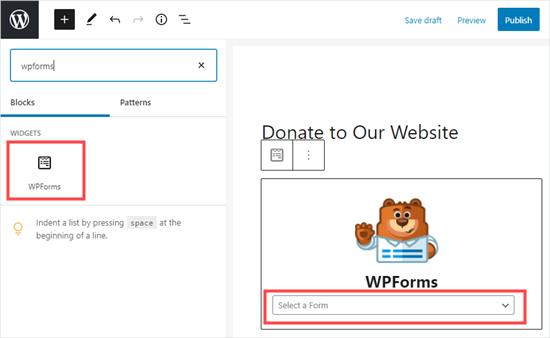
Simplemente crea una nueva entrada o página o edita una existente. A continuación, puede añadir un bloque WPForms al editor de contenido de WordPress y seleccionar el formulario que creó anteriormente en el menú desplegable.

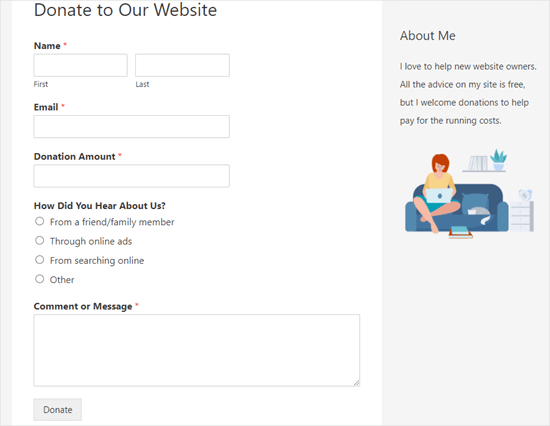
Cuando esté listo, previsualice o publique su página para ver el formulario de donación.
Enhorabuena, ya ha creado un formulario de donación inteligente de PayPal en WordPress.

Ya está listo para aceptar donaciones.
3. Cómo añadir manualmente un botón Donar de PayPal en WordPress (método de código)
Si no desea instalar un plugin o si utiliza WordPress.com en lugar de WordPress.org, puede añadir manualmente un botón de donación de PayPal.
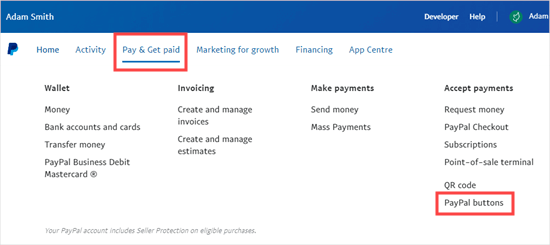
En primer lugar, debe acceder a su cuenta PayPal e ir a la página Pagar y cobrar ” Botones PayPay.

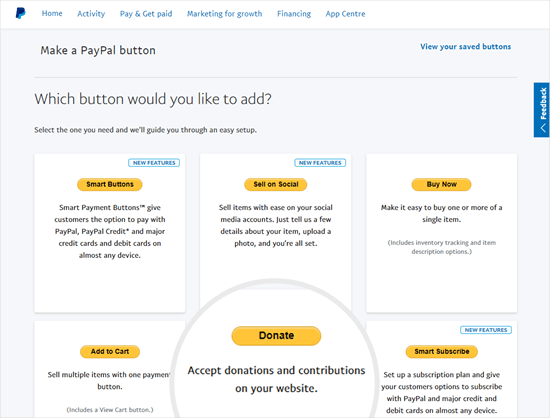
En la página siguiente, verás distintos tipos de botones.
Sólo tiene que hacer clic en la opción del botón “Donar”.

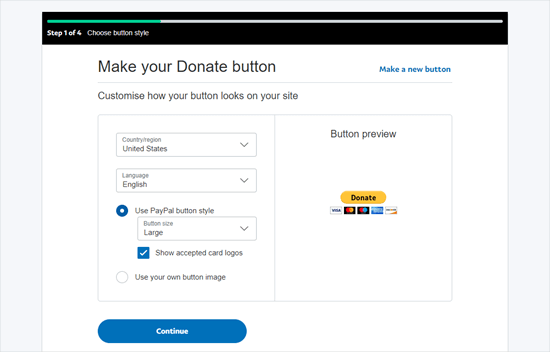
Ahora, puede seguir las instrucciones en pantalla para crear su botón.
Por ejemplo, seleccione su país, idioma y estilo de botón. Cuando haya terminado, haga clic en el botón “Continuar”.

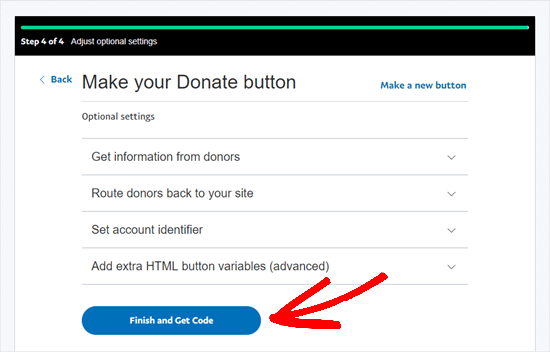
Después, tendrás algunos ajustes opcionales.
En la pantalla final del asistente de creación de botones, haga clic en el botón “Finalizar y obtener código”.

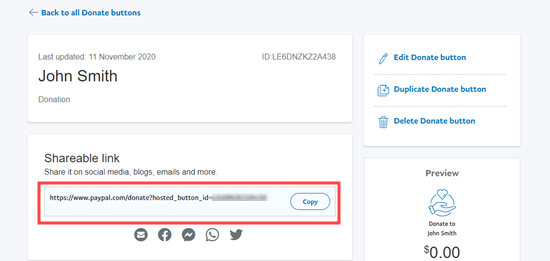
Ahora verás una página con un enlace para compartir.
Esta es la URL que necesitas, así que te conviene mantenerla abierta en esta pestaña o guardarla en un lugar seguro.

A continuación, puede ir a su área de administrador / administración de WordPress y editar una entrada o página en la que desee añadir el botón Donar de PayPal.
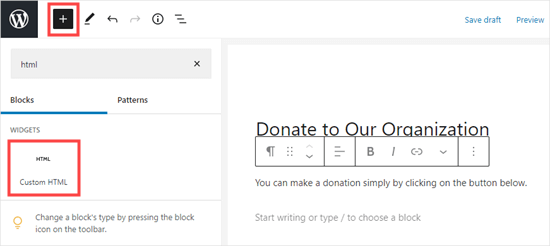
Tienes que añadir un nuevo bloque HTML a tu página o utilizar el modo Texto si utilizas el editor clásico.

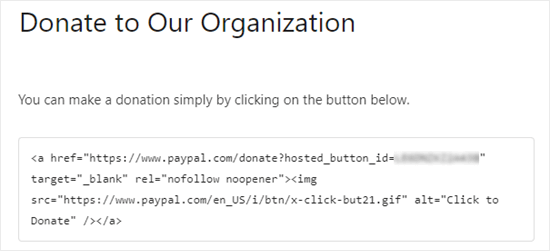
A partir de aquí, pegue el siguiente código en su bloque HTML:
1 | <a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a> |
Asegurémonos de sustituir las palabras “Su enlace compartible que obtuvo de PayPal” por el enlace real de PayPal.

Siga adelante y publique su página. Ahora tiene un botón de donación de PayPal en su sitio de WordPress sin necesidad de utilizar un plugin.
Si desea añadir el botón de donación a otros lugares de su sitio, también puede pegar este código HTML dentro de un widget “HTML personalizado” para añadirlo a su barra lateral o a otras áreas de widgets de su tema activado / activo por bloques.
Este es un ejemplo en vivo del botón de donación:

No dudes en hacer clic para ver cómo funciona. Puede hacer una donación para ayudarnos si este artículo le resulta útil.
Opciones de personalización
El motivo por el que hemos elegido el enlace para compartir en lugar del código completo del botón de donativo es que puedes personalizar fácilmente la imagen del donativo.
A continuación encontrará otros botones de donación oficiales de PayPal. Simplemente copie el código y reemplace la sección de la imagen en su código principal de arriba.
Opción 1

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" /> |
Opción 2

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" /> |
Opción 3

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" /> |
Opción 4

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /> |
Opción 5

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" /> |
Opción 6

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" /> |
Si no te gusta ninguna de estas imágenes, puedes crear la tuya propia. Simplemente suba esa imagen a su biblioteca de medios de WordPress y obtenga el enlace directo a ese archivo. A continuación, añade ese enlace en el código siguiente:
1 | <a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a> |
Los mejores plugins de donaciones de PayPal para WordPress
Recomendamos el plugin Donaciones de PayPal como la forma más sencilla de añadir un botón de donación de PayPal a su sitio. Es gratuito y muy fácil de usar.
Si desea recopilar información de sus donantes, entonces WPForms es la mejor opción para usted.
Si lo que buscas es un plugin de WordPress para donaciones con todas las características, te recomendamos que utilices Charitable. Más de 10.000 organizaciones sin ánimo de lucro lo utilizan para crear campañas de recaudación de fondos y aceptar donaciones online a través de PayPal.

Con Charitable, puedes crear tu primera campaña de recaudación de fondos en menos de 5 minutos. Ofrece campañas de recaudación de fondos ilimitadas, gestión de donantes sencilla, formularios de donación preparados para el RGPD y mucho más.
También hay una versión gratuita de Charitable para empezar.
Para más detalles, vea nuestra reseña / valoración completa de WP Charitable.
Si desea más opciones para elegir, entonces aquí están algunos otros buenos plugins de donación de PayPal:
- Aceptar donaciones con PayPal – Este plugin es propiedad de un socio oficial de PayPal. Es compatible con todos los idiomas y divisas de PayPal.
Esperamos que este artículo le haya ayudado a añadir un botón de donación de PayPal en WordPress. A continuación, puede que también desee marcar / comprobar nuestra guía sobre cómo recaudar dinero con la microfinanciación o nuestros consejos probados para las mejores prácticas de formulario de donación para aumentar las donaciones.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I have the option to donate on the website using the elementor button. There is a button directly for paypal. At the same time, I also have WP Forms in the full version. Is it ok if I do Paypal using WP Forms? The button in Elementor is basically just a classic button with a url that leads to the possibility of paying by Paypal directly to my account.
WPBeginner Support
Yes, you are not required to use a specific method and if you wanted to you could even use multiple methods for different sections if you wanted.
Admin
varun
all rubbish info doesnt work at all
WPBeginner Support
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Admin
Robert
My blog is on WordPress.com so I attempted to follow your instructions to manually add a PayPal button. Your instructions state:
“Start by logging in to your PayPal account, and click on the Tools menu item”
I cannot find the Tools menu item on PayPal. Please can you advise.
Vanessa
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Support
Hi Vanessa,
Please see our comparison of WordPress.org vs WordPress.com. WordPress.org itself is free but you will need to pay for hosting and domain name. Please see our guide on how to start a website for step by step instructions.
Admin
Vanessa
I have set up a wordpress.org blog by following your very clear instructions….thank you very much!! I have gone to widgets to install a paypal donations button but there does not seem to be one there to choose. Have I made a mistake?? I chose the cheapest bluehost option. Have I done something wrong?
Also, just so you know…..when I got nearly to the end of the bluehost procedure, having followed your link to get there, intending that you got the commission for my purchase, there was another pop-up offer, which offered even more discount. I clicked on this, so I hope you have not lost the commission. If so, it is a bit of a dirty trick, which may have robbed you of your commission. I hope not. Thanks for your great advice.
martha rees
I like the idea of the video, but my version of wordpress doesn’t let me install plugins, and so that won’t work. When I tried with the email link, I got the message that ‘payment did not go through’. So I couldn’t put the button or a link on the page. Thanks
Mark Bologna
This was perfect – exactly what I needed to add a donate button to the podcast webpage. Thanks!
Gandire
I can create the button image, but nothing happens when I click. I’m suspecting it wasn’t made clickable?
Haitham Alnaqeb
Did you use a plugin to create the click button? or did you copy it from PayPal itself? what is the source of the code did you use?
Apata
Hello please engineer Sayed,
I am worried as to how could I know or find the payment gateway that support my country Nigeria. I am still searching, but I have not found one.
Please help me and recommend one to me.
Thanks.
Haitham Alnaqeb
You may want to try Google Checkout. They are supporting Nigeria.
Good luck.
Mandy
I have been beating my head up against a brick wall for HOURS trying to fix the oversized, pixelated donate button in my wordpress site. I finally came across this article and it was just the fix!!!!! Thank you!!!
WPBeginner Support
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Michelle H
I tried this and it is not working. It keeps coming up as “no follow”
Ye Thu
This is excellent and worked well. Thank you very much for your post. It was a great help.
jof
There is no “PayPal Donations” button in my self hosted WordPress.
Any help is appreciated. Thanks.
Aims
Thanks for this post! It’s been most helpful. But how do you create code for the image when you personalise it? I have an image , now what?!
Paul Mozina
I got the PayPal button to work on a post, np, thanks to you. Now, how do I add the PayPal button to my main sidebar?
Paul Mozina
Got it! Use a Text Widget.
Michelle
When I tried adding it in a text widget it didn’t work. How did you get yours to work?
Jen Maffett
I pasted the code from Paypal into my WordPress page, post and project page and in each instance it appears when I switch back to Visual, but then when I publish the code gets stripped out and nothing appears on the actual page. When I go back to the editor the code has been erased or truncated. Is there something I can do to make it “stick”?
I see that this happened to others in the comment string, but I didn’t see a solution mentioned.
WPBeginner Support
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Admin
Leon Zak
Having WP mess with the code after pasting has been a problem for me also. I finally found an acceptable way that so far seems to work.
I found putting the PayPal code in a table is working for me. I can go back and forth from visual to text and the code stays the same. I put in table tags, then for my case I put in two rows with one column (td tag) in each. In the first row I’ve put some text for the what the button payment is for and then I put the PayPal code in the 2nd row.
The only thing I notice is a light border shows up around the table. Putting the border = 0 in the table doesn’t remove it. I think the border is getting introduced elsewhere (I”m using Elegant Themes DIVI). I don’t mind the thin border in this application so I haven’t done much work trying to find how to remove it.
To see what it looks like – the page is one of my clients at (take the spaces out, I didn’t want this to get tagged as spam)
Hope this helps someone with the same problem.
Patel jignesh
I found this one is best suitable plugin for paypal donation
Lucy Barret
This post is pretty handy for me as I was about to add PayPal buttons on my clients site. Thansk…
Wll
Make sure to watch that you put the URL within the ” ” brackets and hit refresh button on your site, worked fine for me
D.
Hello, I visited paypal site today and noticed that it said to only use the donation button for a fundraising cause. It said to chose another option if you are not raising money for a cause. So are we no longer able to use donate buttons on our blogs if it is not for a cause? I was hoping to raise money to help finance my blog.
Editorial Staff
You can definitely use the donate button as several folks are using it.
Admin
Dorothy Reedy
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo
the problem is that I am not seeing PayPal Donation Button , only other buttons like , buy , add card , subrscribe etc … donation isn’t :S please help me
Shara
Hello. I have followed your instructions for adding the donate button to my side bar but it is not activated. When I click on the button nothing happens. Any advise would be greatly appreciated.
Thank you so much!
Sagar P
So can the people who don’t use Paypal would also be able to donate right?
Tech Punk
Thank you for your help. It works great.
Tessa Rathsack
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the “website” code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha
I added the ‘donate’ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus
So, I want to add a “donate” button to my blog so that I may expand later and use the money to buy vB 5 or something of the kind.
However, PayPal only allows non-profit organizations to use their donate feature from what I have seen.
How do I solve this?
Thanks in advance.
Sam
This may be a very old post but it’s still getting traffic so I thought I’d answer this. I also believed donate buttons were only for charities but that’s apparently not true. You can read more about it here:
They do take a cut but I’m wondering what happens if you choose not to use the word “donate” and instead add the word near the regular icon? I just find it absurd that everyone wants a cut of what you’re attempting to get fundraising for.
Rich Pickens
Thanks, the button shows up and works but there is some extra code showing either side of it. I replaced the code in blue in this string:
for the 2 URL bits but didn’t know what I am supposed to put for the “_blank’ del and “nofollow” bits…I am guessing this is the issue the extra code is “” after it…
Thanks in advance for your help!
WPBeginner Support
Rich Pickens, you only need to enter your email URL and don’t change any thing else.
Admin
Rey
Hi there.. I’m trying to use my custom Donate button and replacing the default PayPal button, for some reason it’s not displaying correctly, the border appear but I have specified border=”0″. Also the image is shrink though I used width=”value” and height=”value”. Hope you can help, thanks much.
soniya
i want to add paypal after login the user
how can i add this
plz help me
i have text tyep member then opn a login page afetr login opn payapal process page
how is it possible
WPBeginner Support
You might need to create a custom page template for the page with the paypal donation button. In the custom page template you can put conditional tags to check a user’s logged in status and show them a paypal button, like this:
<?phpif( is_user_logged_in() ) {echo'your paypal button code here';}else{echo'Please sign in to see the Payment options';}?>1-click Use in WordPress
Admin
Kristin
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the “Log In To PayPal” box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Support
you probably need to upgrade your paypal account to a business account.
Admin
Sabine
So easy and straightforward with your step by step guide! Thanks.
vivian
For some reason i only see 3 options under {choose a button type}: 1.shopping cart, 2.buy now, and 3.subscription? I don’t see donation btn. Are they the same thing?
vivian
I just figured out paypal has different options for different countries. However, I have another question, How do you really use “Use my secure merchant account ID” to protect email address? Under “Merchant account IDs ” I chose this option “Use my secure merchant account ID” instead of “Use my primary email address xxxxx” for security purpose. After I Copy/paste the code and test out the donate btn, it took me to “pay with paypal page”, but i see my email displayed “huge” on the top left corner. I see some blogs have their logo display there instead of email address. How do I do that? I really don’t want junk mails. Thank you!!
Beate Smock
Very good and THAN the button appears and it doesn’t work.
Editorial Staff
What doesn’t work in the button? It doesn’t open a donation link or what. Can you please elaborate a bit more, so we can help.
Admin
Athman
Thank you so much. This has really helped me.
T.Seekins
Thank you so much!
Nizam Khan
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez
Thank you, thank you, thank you. I was tearing my hair out before I had the good sense to Google how to get the button up there. You guys rock!
Editorial Staff
Glad we were able to help Delany.
Admin
Valerie
Hi! Thanks so much for this! Do you know how to center it in the sidebar?
Editorial Staff
You would have to use CSS for the div and have it aligned center.
Admin
Dan Taylor
You are the bomb. Just posted a Donate button in my wordpress sidebar, your tip worked the first time. Thanks a lot man, good looks.
Half Green Records
Jennifer
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Editorial Staff
The text widget is not suppose to shorten anything. Are you using the sidebar text widget? This could be an issue with a plugin.
Admin
Stephen
The “Donate” button is only to be used by charities and non-profit corporations. If you do other wise, PayPal will freeze your account. See their rules.
Editorial Staff
I suppose if that is true, then all the plugin developers with donate button should get their accounts banned.
-Syed
Admin
Madison
Hi, I am having a problem with the code above. The code where you can post it on a page or post. I was trying to post my code on a page, and the image shows up,but it is not functioning. The image is the only thing that shows up the button does not work I copied the code and tried to link them together,but nothing is working. Am I doing the code right? Could I send you my code or something and maybe you or someone can fix it?
Editorial Staff
If you are just pasting the image code, then it would just show the image. You have to combine the image code and the link code.
Admin
Thor
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens
The above code works. However, I am having a problem with using the PayPal return URL under the advance section. I have created a WP page to return with a thank you message. However, the PayPal return is sending the user back to the home page of the WP site. It has replace my http://www.kingsportsavealife.com/?page_id=62 with a return link code for the PayPal page that indicated that the donation has been made. Any idea how to get PayPal to send to the WP page that I want to show? Thanks
Editorial Staff
Consider changing your permalink (url) structure.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Admin
Marno
Thanks! Worked great.
intellexity
this is a great post – seriously it was frustrating me to the extent where i was about to pack in WordPress – thanks for the information!
LoveNevaeh
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bet
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a “donation” button, and these are definitely not donations!
Paulo
Thank you for this, I’d been meaning to add a donate button to my site for a while. Have it done now in less than 5 minutes. Cheers!