¿Sabes que a veces una imagen se funde con el fondo de tu blog? Puede hacer que las cosas parezcan un poco planas. Pero aquí está la cosa: la adición de bordes a las imágenes de WordPress es una corrección tan simple, sin embargo, hace un mundo de diferencia. Puede hacer que tus imágenes destaquen.
En WPBeginner, nos encanta añadir un borde limpio alrededor de nuestras imágenes para separarlas del fondo blanco del blog. Este pequeño cambio ha hecho que nuestro sitio tenga un aspecto mucho más pulido.
¿Y lo mejor? No necesitas ser diseñador ni complicarte con códigos para hacerlo. Hemos encontrado algunas formas súper fáciles de añadir bordes a las imágenes de WordPress sin complicaciones.
En esta guía te explicaremos cómo añadir fácilmente un borde alrededor de una imagen en WordPress. Prepárate para darle a tu blog un aspecto elegante en un abrir y cerrar de ojos.

¿Por qué añadir un borde alrededor de una imagen en WordPress?
Las imágenes son potentes herramientas de comunicación. Permiten compartir información con rapidez y hacen más atractivas las páginas con mucho texto.
Sin embargo, a veces las imágenes pueden fundirse con el fondo del sitio web. Esto es más probable si utiliza una imagen de fondo o los colores de su sitio son similares a los de sus imágenes.
Las personas con problemas de visión o daltonismo también pueden tener dificultades para distinguir las imágenes del fondo. Si quieres saber más, tenemos una guía sobre cómo mejorar la accesibilidad de los sitios web en WordPress.
Añadir un borde alrededor de una imagen en WordPress distingue claramente la imagen del fondo de su sitio. También es una buena forma de llamar la atención sobre los elementos visuales más importantes.
Con esto en mente, le mostraremos cómo añadir un borde alrededor de una imagen en su blog de WordPress. Aquí está una visión general de todos los métodos que vamos a cubrir en este artículo:
¿Preparados? Primeros pasos.
Método 1: Usar clases CSS personalizadas para añadir un borde alrededor de una imagen en WordPress
Crear una clase CSS personalizada es una forma inteligente y sencilla de añadir bordes a sus imágenes. Este método le permite definir los ajustes de los bordes de sus imágenes en un solo lugar.
Una vez creada la clase, puede aplicarla fácilmente a cualquier imagen. Esto es perfecto si usted planea añadir bordes a varias imágenes a través de su sitio.
Hay varias formas de crear una clase CSS personalizada. Puede utilizar el Personalizador de temas, el Editor de sitios completos o el plugin WPCode.
Siempre recomendamos usar el plugin WPCode ya que es muy fácil de usar para principiantes. Para saber más acerca de él, vea nuestra reseña / valoración de WPCode.

Así que vamos a instalar y activar el plugin WPCode. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Puede utilizar la versión gratuita de WPCode, pero la actualización a WPCode Pro desbloqueará más características como la programación de código y el historial completo de revisiones.
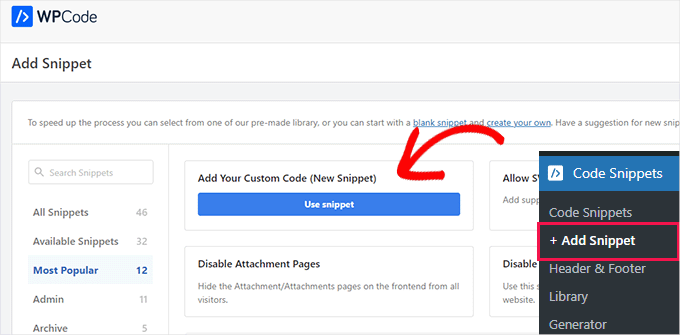
Una vez activado, deberá ir a Fragmentos de código ” + Añadir fragmento.
A continuación, puede pasar el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento de código)” y hacer clic en “Usar fragmento de código”.

En la siguiente pantalla, WPCode le pedirá que elija un tipo de código.
Puede que hayas notado que los ajustes por defecto de WPCode apuntan a ‘PHP Snippet’, pero aquí, tendrás que hacer clic en ‘CSS Snippet’.

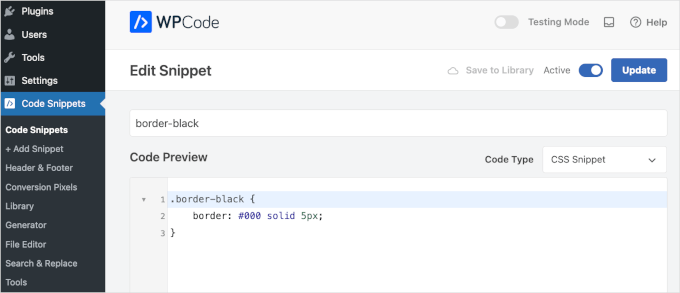
Esto abrirá el editor WPCode. Desde aquí, primero puede crear un nombre para el fragmento de código personalizado. Por ejemplo, usaremos ‘border-black’.
Ten en cuenta que, al crear tu clase CSS, tendrás que especificar el color y la anchura del borde.
Por ejemplo, puede establecer píxeles (px) para la anchura y un código hexadecimal para el color. No te preocupes, ¡es más sencillo de lo que parece!
Por ejemplo, en el siguiente fragmento de código, estamos creando un borde negro de 5 píxeles de ancho:
1 2 3 | .border-black { border: #000 solid 5px;} |
En el código de ejemplo anterior, border-black es el nombre de la clase CSS (el mismo que nuestro fragmento de código personalizado en WPCode, lo que facilita la organización).
Puedes usar el nombre que quieras, pero tendrás que escribir el nombre de la clase CSS cada vez que quieras crear un borde. Con esto en mente, querrás hacer un nombre de clase CSS que sea corto y fácil de recordar.
Ahora, todo lo que tienes que hacer es copiar ese fragmento de código en el campo ‘Vista previa del código’ de WPCode de la siguiente manera:

Después, puedes cambiar el conmutador para activar el fragmento de código y pulsar el botón “Guardar fragmento” o “Actualizar”. Para obtener instrucciones detalladas, puede consultar nuestra guía sobre cómo añadir CSS personalizado a WordPress.
Puede añadir tantas clases CSS como desee. Por ejemplo, puedes crear bordes que tengan diferentes colores.
Ahora, añadir un borde a una imagen es bastante sencillo.
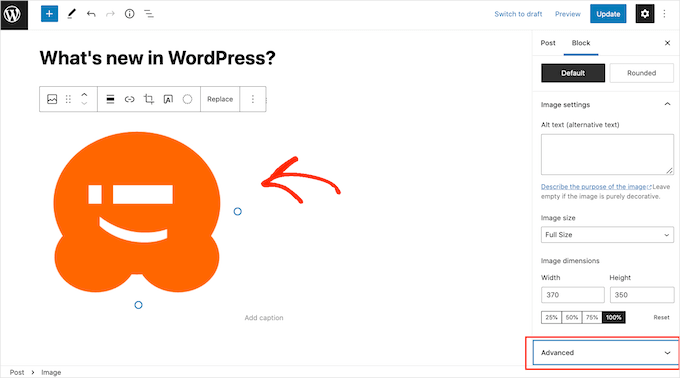
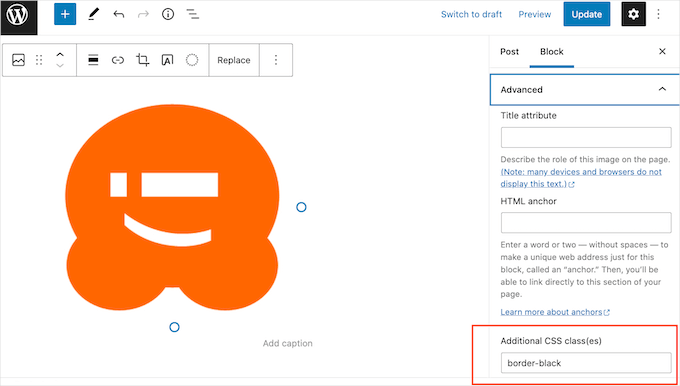
Para empezar, haz clic en la imagen de tu página o entrada de WordPress. Siguiente, usted querrá mirar la pestaña ‘Bloquear’ en el lado derecho de su pantalla y localizar la opción ‘Avanzado’ allí.
Haz clic para ampliar la sección.

En el campo ‘CLASE CSS ADICIONAL(ES)’, puede escribir el nombre de la clase CSS que desea añadir a la imagen.
Tenga en cuenta que, como puede ver en la siguiente imagen, el borde no aparecerá en el editor de páginas de WordPress.

Para ver qué aspecto tendrá el borde para sus visitantes, siga adelante y haga clic en el botón “Vista previa”.
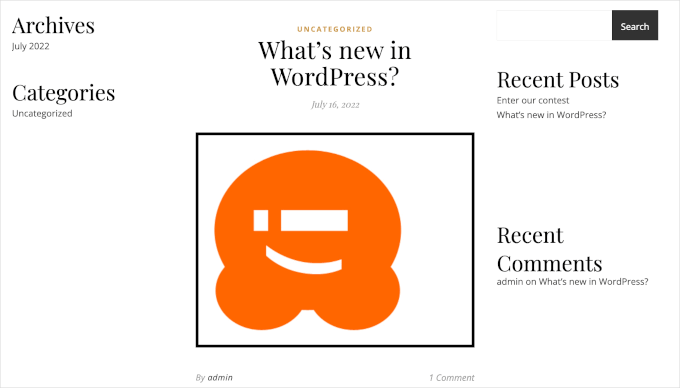
Ahora verá su imagen con el borde aplicado.

Si está satisfecho con el aspecto del borde, sólo tiene que publicar o actualizar la página.
Método 2: Usar un maquetador de páginas para añadir un borde alrededor de una imagen en WordPress
Otro método es utilizar un plugin maquetador de páginas.
Los maquetadores de arrastrar y soltar permiten diseñar y personalizar fácilmente páginas web, como las de acceso y destino. Puede añadir texto, imágenes y otros elementos sin necesidad de conocimientos de código.
Estas herramientas también te permiten crear fácilmente bordes únicos para cada imagen. Puedes diseñarlos mediante un editor visual, lo que resulta más sencillo para muchas personas.
Recomendamos SeedProd, que es el mejor maquetador de páginas de destino para WordPress. Es fácil de usar y te permite crear fácilmente páginas de aspecto profesional.
No dudes en comprobar nuestra reseña completa de SeedProd para ver por qué recomendamos esta herramienta.
SeedProd tiene un bloque especial de Imagen con opciones de borde incorporadas. También puede añadir fácilmente sombras y ajustar el espaciado.
Nota: En esta guía, utilizaremos la versión gratuita de SeedProd para que puedas añadir bordes a tus imágenes sin importar cuál sea tu presupuesto. También hay una versión SeedProd Pro que le da acceso a una biblioteca de 2 millones de fotos de stock, además de bloques adicionales.
En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
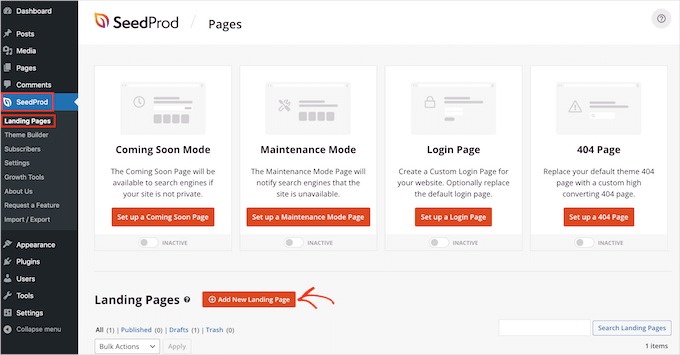
Una vez activado, vamos a SeedProd ” Páginas de destino desde su escritorio de WordPress.

SeedProd viene con cientos de plantillas diseñadas profesionalmente, que se agrupan en categorías. A lo largo de la parte superior de la pantalla, verá categorías que puede utilizar para:
- Crear una página 404
- Crear una página de acceso personalizada
- Diseñe una bonita página de próxima publicación
- Y mucho más.
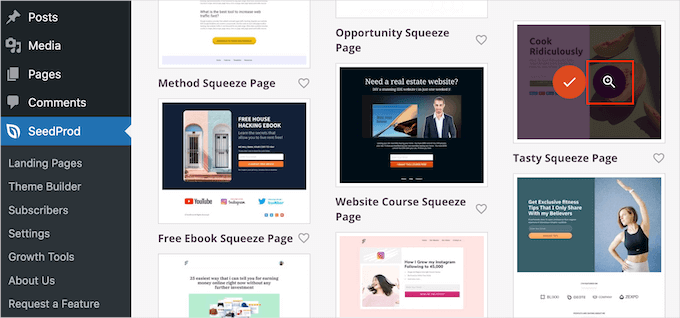
Para echar un vistazo a un diseño, simplemente pase el ratón por encima de una plantilla y haga clic en el icono de la lupa cuando aparezca. Esto mostrará una vista previa de la plantilla.

Si estás satisfecho con el aspecto de la plantilla, haz clic en “Elegir esta plantilla”.
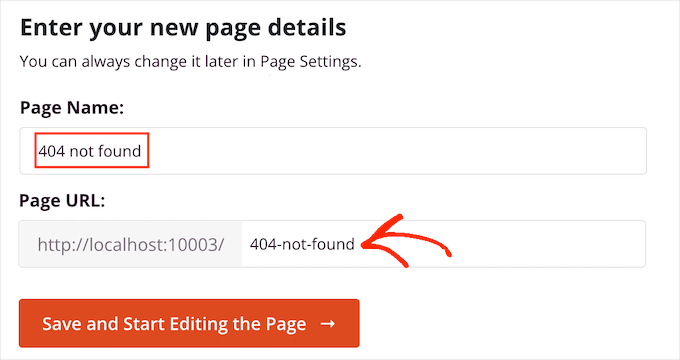
En el campo “Nombre de página”, escriba un nombre para la página. Por defecto, SeedProd utilizará este nombre como URL de la página.
Si desea cambiar esta URL creada automáticamente, sólo tiene que editar el texto en el campo “URL de la página”.

Una vez introducida la información, puede hacer clic en el botón “Guardar y empezar a editar la página”. Esto abrirá la plantilla elegida en el editor arrastrar y soltar de SeedProd.
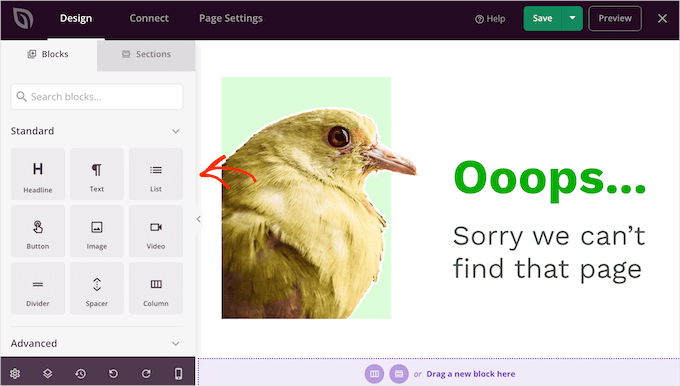
En el menú de la izquierda, verá todos los bloques que puede añadir a su página de WordPress mediante arrastrar y soltar.

Busque el bloque “Imagen” y arrástrelo al diseño de su página.
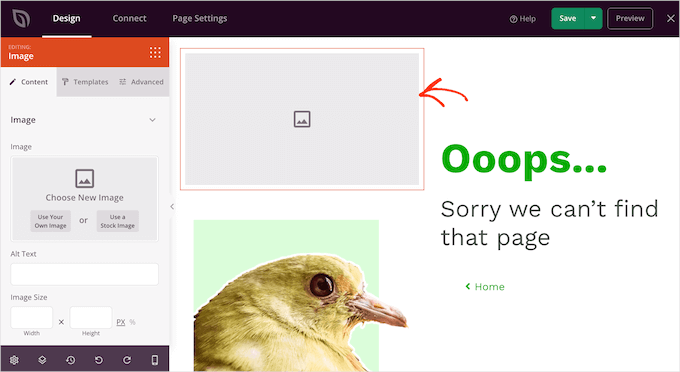
Una vez hecho esto, basta con hacer clic en el bloque “Imagen” para ver todos los ajustes que puede utilizar para personalizar el bloque.

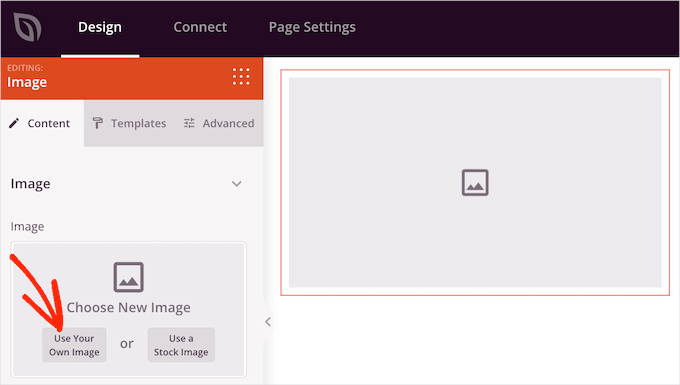
En el menú de la izquierda, haz clic en “Usar tu propia imagen”.
Ahora puede elegir cualquier imagen de la biblioteca de medios de WordPress.

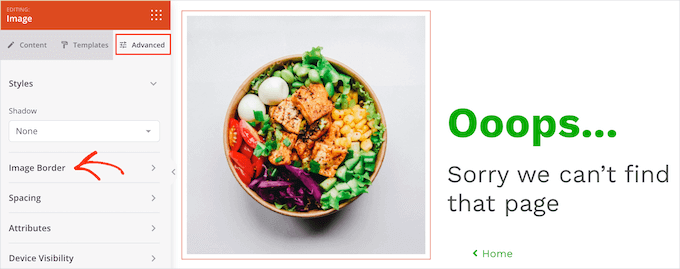
A continuación, haga clic en la pestaña “Avanzado” del menú de la izquierda.
A continuación, haga clic para ampliar la sección “Borde de imagen”.

Por defecto, todos los ajustes de Ancho de borde de SeedProd son 0, lo que significa que la imagen no tiene borde.
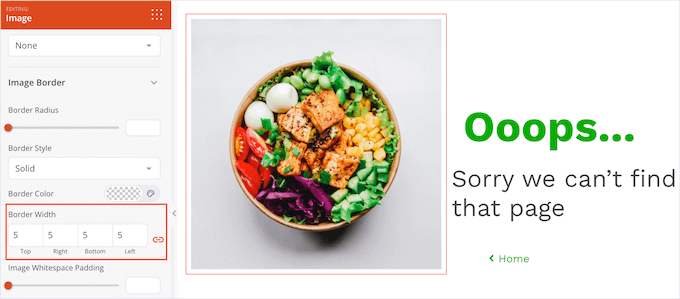
Lo primero que debe hacer es aumentar estos valores a 1 o más. Esto añadirá un borde visible a la imagen.
Para empezar, haga clic en cada uno de los campos “Ancho de borde” y, a continuación, escriba un número mayor o utilice los botones de flecha que aparecen.

Cuando estés satisfecho con el grosor del borde, puedes empezar a darle estilo.
Una opción es cambiar el color del borde al hacer clic en el campo siguiente a “Color del borde”. Se abrirá una ventana emergente en la que podrá elegir un nuevo color de borde.

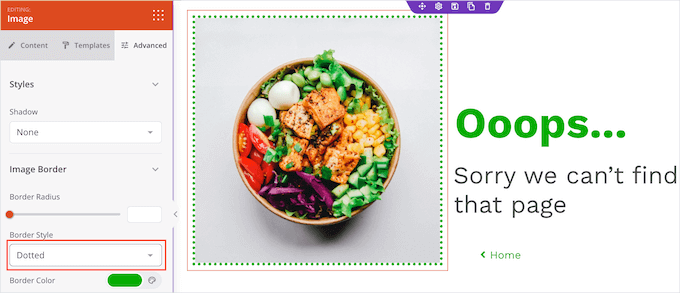
SeedProd ofrece tres sencillos estilos de borde: sólido, punteado y discontinuo. Puede elegir el que mejor se adapte a su imagen.
Para probar estos diferentes estilos de borde, sólo tiene que abrir el desplegable “Estilo de borde” y elegir una opción de la lista.

Ya está. Y si desea añadir un borde a otras imágenes, sólo tiene que seguir el mismo proceso descrito anteriormente.
Cuando esté satisfecho con el diseño de su página, puede hacer clic en el botón “Guardar” y, a continuación, en “Publicar”.
Método 3: Usar HTML y CSS para añadir un borde alrededor de una imagen en WordPress
También puedes añadir bordes utilizando HTML y CSS. Este método no requiere un plugin, lo que puede ser útil.
Sin embargo, personalizar el aspecto del borde implica escribir algo de código, por lo que puede no ser la mejor opción para principiantes. Sin embargo, si te sientes cómodo con un poco de código, este método ofrece una gran flexibilidad.
Para empezar, vamos a añadir una imagen a cualquier página o entrada.
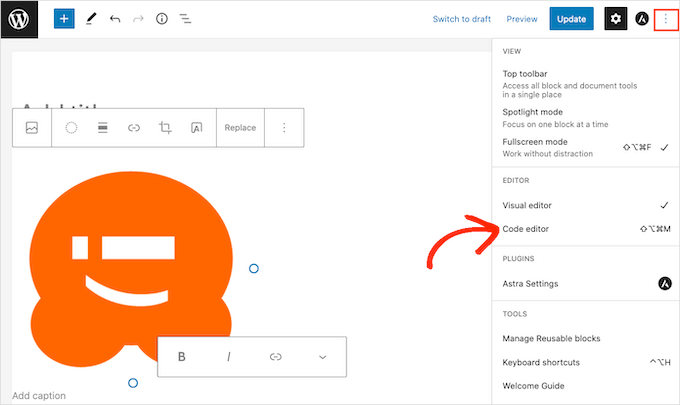
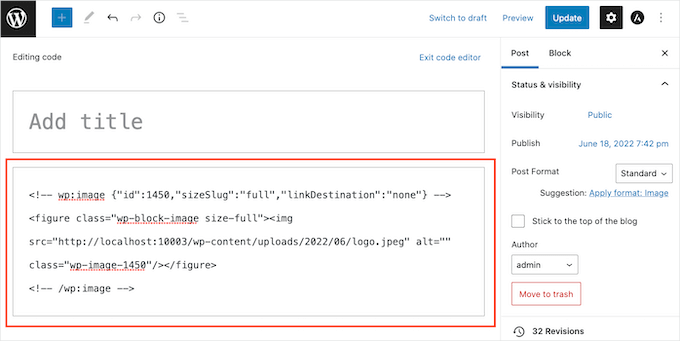
Una vez hecho esto, puedes hacer clic en el icono de tres puntos de la esquina superior derecha y, a continuación, en “Editor de código”.

WordPress mostrará ahora todo el código que compone la página o entrada.
Ahora puede encontrar la sección de código que añade la imagen a su página. Este código comenzará con wp:image.

Si la página tiene varias imágenes, entonces marque / compruebe el valor img src=. Esta es la URL de la imagen en su biblioteca de medios de WordPress, y será diferente para cada imagen.
Una vez que hayas encontrado la sección de código correcta, el siguiente paso es escribir una línea de código que añada el borde y controle su estilo.
Por ejemplo, en el siguiente fragmento de código, el borde tiene una anchura de 3 píxeles. También añadimos 3 píxeles de relleno y margen:
1 | style="border:3px solid #000000; padding:3px; margin:3px;" /> |
En el código de ejemplo anterior, el sólido #000000 establece el color del borde. El valor #000000 es el código hexadecimal del color negro.
Si no desea crear un borde negro, puede sustituir el valor por cualquier otro código hexadecimal.
Y si no desea crear un borde negro, puede sustituir el valor por cualquier otro código hexadecimal.
Una vez que haya decidido el código del borde, tendrá que encontrar la sección /></figure> y añadir su código directamente antes del primer carácter /.
Veamos un ejemplo:
1 2 3 | <!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} --><figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure><!-- /wp:image --> |
Cuando estés satisfecho con tu código, sal del editor de código al hacer clic en “Salir del editor de código”.
Ahora debería ver un borde alrededor de su imagen. No te preocupes si recibes una advertencia acerca de HTML no válido. Es normal y no afectará a la visualización de la imagen.

Si está satisfecho con su aspecto, puede seguir adelante y actualizar o publicar su página con normalidad.
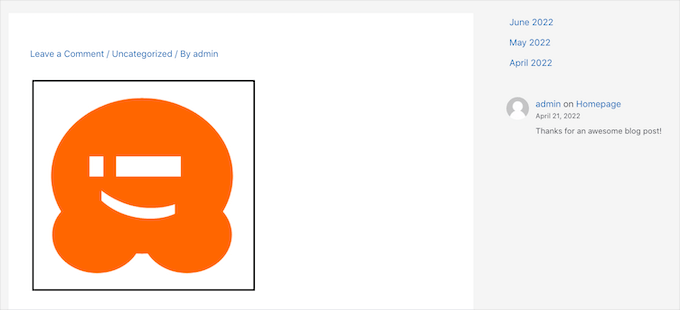
Ahora, si visitas tu sitio web, verás un borde alrededor de tu imagen.

Consejo adicional: Cómo utilizar una herramienta de diseño gráfico para añadir un borde alrededor de una imagen
Aunque WordPress ofrece varios métodos para añadir bordes, estas opciones a veces pueden ser limitadas en cuanto a estilo y personalización. Así que, ¿por qué no editar primero la imagen y subirla después a WordPress?
Aquí es donde resultan útiles las herramientas de diseño gráfico.
Adobe Photoshop es la mejor opción, con un montón de características para los profesionales. Si no quieres gastarte un dineral, Affinity Photo es una buena opción: tiene trucos similares en la manga, pero solo pagas una vez.
Y si estás cuidando tu monedero, GIMP (GNU Image Manipulation Program) puede ser tu mejor opción. Es totalmente gratuito, de código abierto y puede hacer mucho de lo que hacen las herramientas de pago.
GIMP también es una gran opción tanto para principiantes como para usuarios experimentados. Puedes usarlo en Mac y Windows.
En este tutorial mostraremos cómo añadir un borde alrededor de una imagen utilizando GIMP.

Tras la instalación, deberás abrir la aplicación de escritorio de GIMP. A continuación, puedes hacer clic en Archivo “ Abrir y elegir una imagen para editar desde tu unidad local. O puedes arrastrar y soltar una al editor de GIMP.
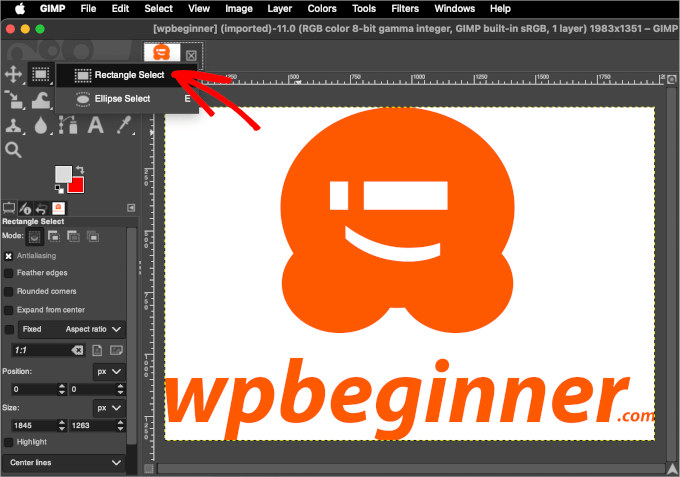
Una vez cargada la imagen en el editor GIMP, vamos a dibujar un borde alrededor de la imagen utilizando la ‘Herramienta de selección de rectángulo’. Puedes encontrar esta herramienta en la barra de herramientas en la esquina superior izquierda.

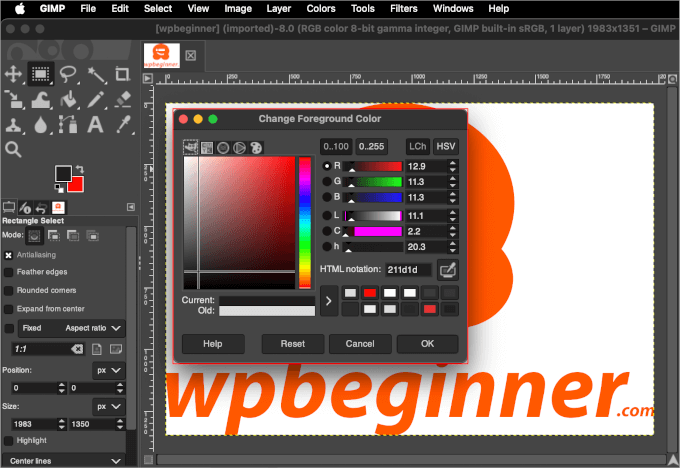
A continuación, puede que desee comprobar los ajustes de color de primer plano y de fondo.
Esto se debe a que GIMP utiliza el color de primer plano para trazar las líneas. Así que, si necesita usar un color específico para su borde, puede hacer clic en el color de primer plano para ajustarlo.
Esto abrirá el selector de color, donde puede mover el ratón sobre el área de selección de color o insertar el código hexadecimal del color.

Una vez hecho esto, puedes hacer clic en “Aceptar”.
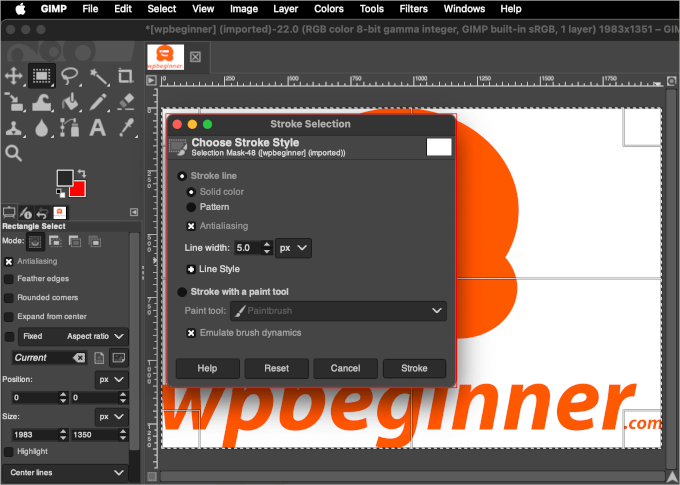
Ahora que ha establecido el color del borde, es el momento de aplicarlo. Puede navegar a Editar “ Selección de Trazo, y esto abrirá el mensaje / ventana emergente ‘Selección de Trazo’.
Aquí puedes ajustar el estilo del trazo, el ancho de la línea y más. Por ejemplo, hemos establecido el ancho de línea en 5 px.

Una vez que lo hayas hecho, sigue adelante y haz clic en “Trazo”, y el borde debería añadirse ahora a tu imagen.
Antes de la subida a WordPress, es posible que desee optimizar la imagen para mantener una excelente velocidad y rendimiento del sitio. Las imágenes en bruto suelen tener un tamaño grande, por lo que este paso puede ser de gran ayuda.
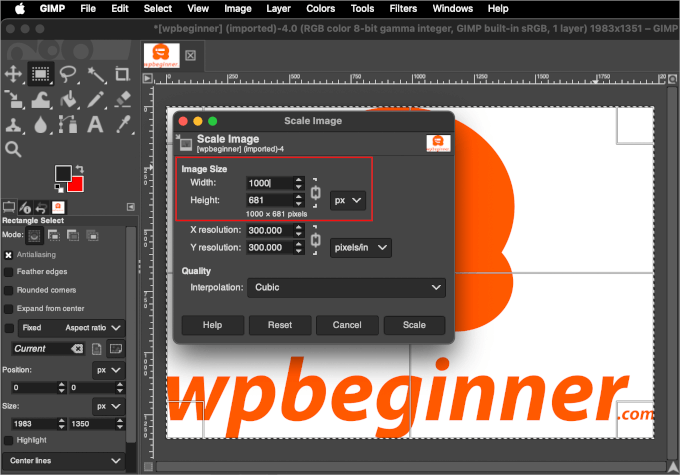
En GIMP, puedes optimizar tu imagen redimensionándola.
Para primeros pasos, vaya a Imagen ” Escalar imagen. Se abrirá el mensaje / ventana emergente “Escalar imagen”, donde podrás ajustar el “Tamaño de la imagen” de la siguiente manera:

Después de ajustar el tamaño de la imagen, puede hacer clic en el botón “Escala”.
GIMP redimensionará la imagen y mostrará la nueva versión en el editor.

Una vez hecho esto, puedes guardar la imagen encabezando Archivo “ Exportar como.
A continuación, siga las indicaciones para elegir una ubicación y asignar un nombre al archivo. Cuando todo esté establecido, sigue adelante y haz clic en “Exportar”.
Ahora, puede subir su imagen a su entrada o página de WordPress. Esto es lo que podría parecer en el editor de bloques:

Ya está, has aprendido a añadir un borde alrededor de una imagen utilizando una herramienta de diseño gráfico.
Puede utilizar este método siempre que desee subir una imagen a WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un borde alrededor de una imagen en WordPress. A continuación, también puedes consultar nuestra guía práctica sobre cómo editar imágenes en WordPress o nuestra selección de los mejores plugins y herramientas de imágenes destacadas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Reuben
Trying to get this to work using the Gutenberg editor and instead I get the following error: This block contains unexpected or invalid content.”
I know there’s no mistake. I’m adding a CSS class in the html but Gutenberg doesn’t like it.
Aboud Dandachi
The plugin you mentioned apparently hasnt been tested with the last 3 major releases of WordPress. Would not be a good idea to use it then.
WPBeginner Support
We will be sure to look into updating our article when we are able. For not tested with the version of WordPress message you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Very informative. Thank you for helping us as beginners.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Excellent. Thank you for the concise and informative post.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hi, nice article!
Do you know any way to put a border with a “wood style”?
I’m making a wordpress site to show landscape photos and i want to use a wood style border so people couldsee how the picture will be as a real photo frame , can you help me with this?
Thanks!
david
Very very talented article not so many people on the net and in wp word know how to make thing simple and clear !
thanks i got my beautiful nice border set nicely
dav from france
Erin
This looks beautiful, so clean.
Is there any way to have images and text (with links) within a box on wordpress. Creating a book reviews site so will have to do this many times
Connor Rickett
Nice little article. There’s a plugin for every basic thing in WordPress, which is what makes it so friendly to beginners. But, you can dive right into the guts of it if you don’t want to run a plugin for something as small as borders (especially since your site is faster without them).
It was good of you to show the child theme option, since this will add the borders to all images, past, present, and future.
You might also mention that, by changing the border width and color, you can create “boxes” and “frames” around the images, using nothing but what you’ve got up here already.