Cuando empezamos WPBeginner, una de las características más útiles de nuestro sitio era el blogroll – una lista seleccionada de recursos que ayudaba a nuestros lectores a descubrir otros contenidos valiosos de WordPress.
En la actualidad, seguimos utilizando los blogrolls en todos nuestros sitios para enlazar a nuestros socios y compartir recursos útiles con nuestro público.
Aunque muchos usuarios de WordPress piensan que necesitan un plugin para crear un blogroll, en realidad existe una solución mucho más sencilla integrada en WordPress.
Permítanos mostrarle el proceso paso a paso que usamos para añadir blogrolls a sitios WordPress sin instalar ningún plugin. Este método es perfecto tanto si eres principiante como si eres un usuario experimentado de WordPress.

¿Qué es un blogroll?
Un blogroll es una lista de enlaces a otros blogs relacionados con tu propio blog de WordPress. Puede incluir enlaces a sus otros sitios web, a los blogs que le gustan o a cualquier sitio web que desee que los usuarios marquen / comprueben.
Al principio, los blogs eran más personales y comunitarios. La gente con ideas afines solía enlazar a otros blogs que les gustaban.
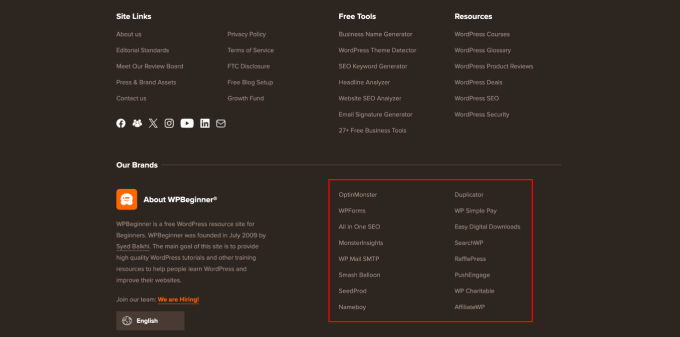
Así es como usamos un blogroll en WPBeginner. Puede enlazar con nuestras herramientas gratuitas, recursos y sitios de otros productos.

Al principio, muchas plataformas de blogs incluían por defecto los blogrolls. Sin embargo, a medida que los blogs se hicieron más competitivos, esta característica fue desapareciendo.
WordPress ha tenido una función de blogroll desde el principio. Al principio se llamaba Enlaces y luego pasó a llamarse Blogroll en WordPress 2.1.
En WordPress 2.5 se cambió de nuevo a Enlaces y así permaneció hasta WordPress 3.5. En ese momento, el equipo de WordPress eliminó la función del núcleo por completo.
La función todavía estaba disponible como un plugin gratuito llamado ‘Link Manager’. Sin embargo, ese plugin de WordPress no se ha actualizado en años, y ya no es necesario para añadir un blogroll en WordPress.
🌟 Si te interesa saber cómo ha cambiado WordPress a lo largo del tiempo, puedes leer nuestro artículo en profundidad sobre la historia de WordPress.
¿Por qué añadir un blogroll en WordPress?
Un blogroll ofrece a sus usuarios la oportunidad de visitar otros sitios que usted recomienda.
Normalmente, se trata de blogs o sitios web que usted o su empresa poseen. Sin embargo, también puedes añadir enlaces a otros blogs que admires o que quieras que tus usuarios marquen / comprueben.
Esto permite a sus usuarios descubrir otros blogs de su propiedad o consultar otros sitios que usted recomienda.
Lectura relacionada: Consulta nuestro tutorial sobre seguimiento y corrección de enlaces rotos en WordPress.
Dicho esto, veamos cómo añadir fácilmente un blogroll en WordPress, gestionar los enlaces y mostrarlo fácilmente en cualquier parte de su sitio web. Puedes enlazar los enlaces de abajo para saltar a cualquier sección:
Crear un menú Blogroll en WordPress
WordPress tiene una característica de gestión de menús impresionante, razón por la cual el equipo del núcleo decidió quitar / eliminar la característica de blogroll.
Normalmente, utilizará los menús de navegación en WordPress para añadir enlaces a la barra de navegación de su sitio web, enlaces al pie de página u otros lugares.
Sin embargo, también puede utilizar el mismo menú de navegación para crear y gestionar un blogroll en WordPress.
Hay varias maneras de añadir un menú de navegación en WordPress, dependiendo de su tema de WordPress.
Si puede ver una página de ‘Menús’ en el área de administración de WordPress en Apariencia ” Menús, entonces está utilizando un tema clásico.
Por otro lado, si sólo ves el menú Apariencia ” Editor, estás usando un tema de editor de sitio completo (FSE). Puede saltar a las instrucciones del editor de sitio completo aquí.
Empezaremos con los temas clásicos y luego le mostraremos cómo añadir un menú de navegación Blogroll en temas que utilizan un editor de sitio completo.
Añadir enlaces Blogroll en temas clásicos
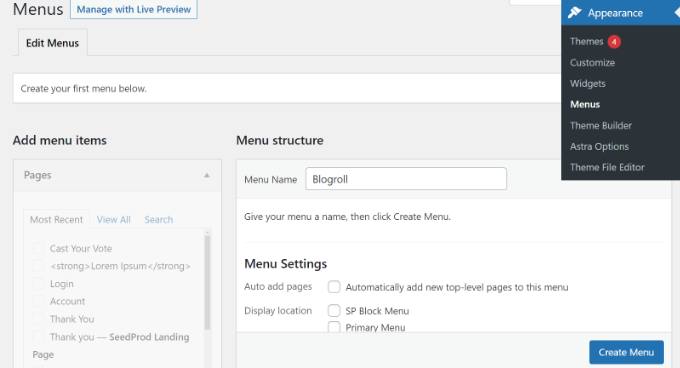
Simplemente vaya a la página Apariencia ” Menús para crear un nuevo menú.

WordPress creará ahora un nuevo menú en blanco para usted y le pedirá que le proporcione un nombre. Puede llamarlo Blogroll para que sea fácil de identificar cuando trabaje en su sitio web WordPress.
No olvides hacer clic en el botón “Crear menú” para guardarlo.
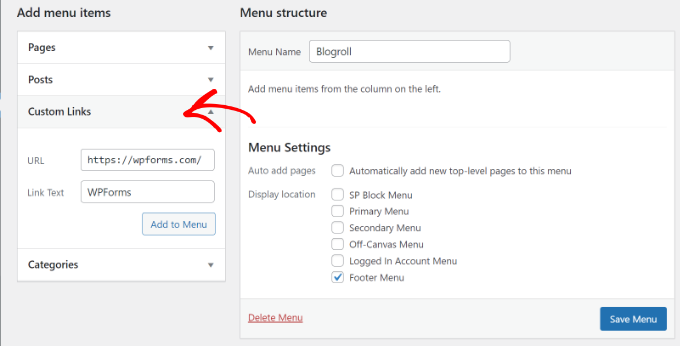
A continuación, puede hacer clic para ampliar la pestaña “Enlaces personalizados” de la columna “Añadir elementos de menú” de la izquierda.

Aquí tienes que introducir la URL del blog o sitio web de WordPress y añadir el título del blog en el campo “Texto del enlace”. A continuación, haz clic en el botón “Añadir al menú”.
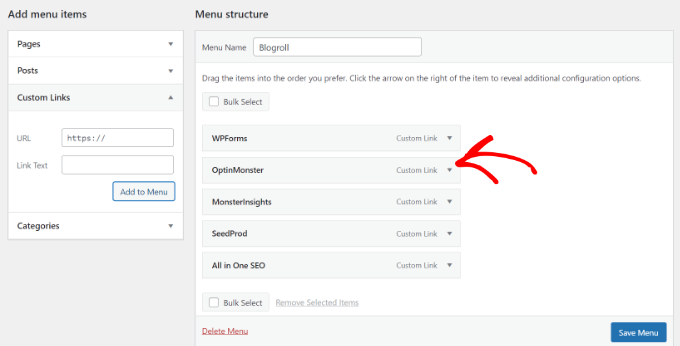
Ahora verá aparecer un elemento / artículo en la columna derecha debajo de su menú Blogroll en blanco.

Ahora, puede repetir el proceso para añadir los enlaces que desee mostrar en su blogroll. Cuando termine, no olvide hacer clic en el botón “Guardar menú” para guardar los enlaces de su blogroll.
Abrir enlaces de blogroll en una nueva ventana y hacerlos nofollow
Los enlaces de blogroll son enlaces externos, lo que significa que alejan a los usuarios de su sitio web y les transmiten SEO link juice.
Por eso es necesario que convierta el enlazado interno en un hábito para que los usuarios y los motores de búsqueda pasen más tiempo en su sitio.
Si es el propietario de todos los enlaces de su blogroll y no le importa que los usuarios abandonen uno de sus sitios web para visitar otro, no necesita añadirlos.
Sin embargo, si esos enlaces externos no le pertenecen, puede abrirlos en una nueva ventana y marcarlos como “nofollow”.
Estas opciones adicionales están ocultas por defecto, pero puede desocultarlas fácilmente.
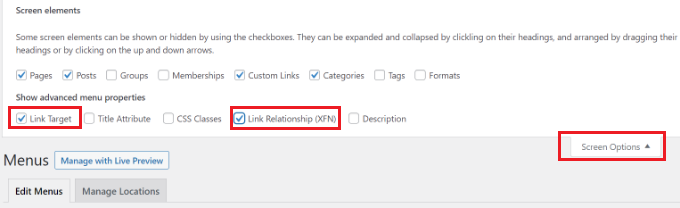
Para ello, basta con hacer clic en el botón “Opciones de pantalla” situado en la esquina superior derecha de la página “Menús”. Aparecerá un menú desplegable en el que deberá marcar / comprobar la casilla situada junto a las opciones “Destino del enlace” y “Relación del enlace (XFN)”.

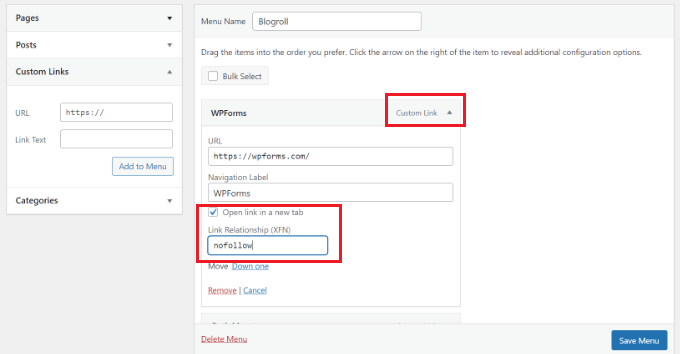
A continuación, desplácese hasta los enlaces que ha añadido anteriormente y haga clic en la opción “Enlace personalizado” para ampliarlo.
Ahora puede marcar / comprobar la casilla situada junto a la opción “Abrir enlace en una pestaña nueva” y, a continuación, introducir “nofollow” en el campo “Relación de enlace (XFN)”.

Puedes repetir el proceso para todos los enlaces que quieras no seguir o abrir en una ventana nueva. Después, no olvides hacer clic en el botón “Guardar menú” para guardar los cambios.
Puede obtener más información acerca de los enlaces nofollow y cuándo utilizarlos en nuestra guía detallada sobre cómo añadir enlaces nofollow en WordPress.
Mostrar el Blogroll en su sitio WordPress
Ahora que ha creado el blogroll, puede seguir adelante y añadirlo a su blog de WordPress.
El lugar más habitual para mostrar un blogroll es la barra lateral de su sitio web. Sin embargo, también puede crear una página de blogroll para enlazar todos los recursos, blogs y sitios web interesantes que recomiende.
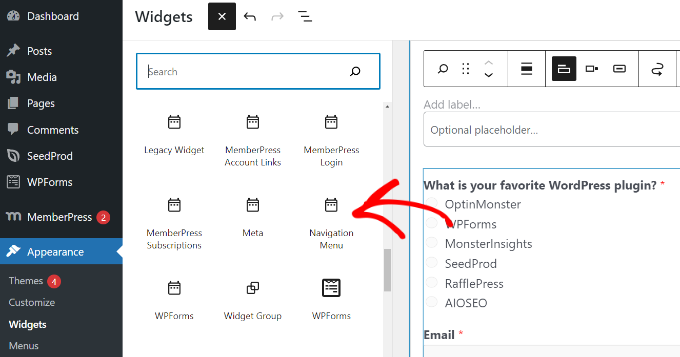
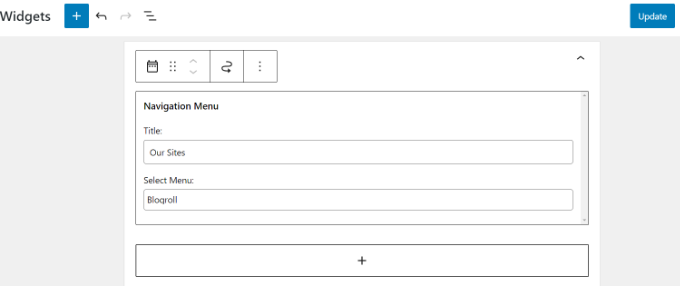
Simplemente ve a la página Apariencia ” Widgets y haz clic en el botón ‘+’ para añadir el bloque del widget Menú de navegación a tu barra lateral.

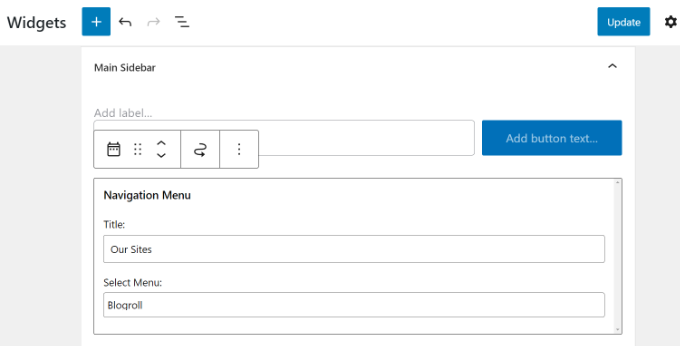
A continuación, introduzca el título que desea mostrar para el blogroll y seleccione en el menú desplegable el menú que ha creado anteriormente.
No olvides hacer clic en el botón “Actualizar” para guardar los ajustes de tu widget.

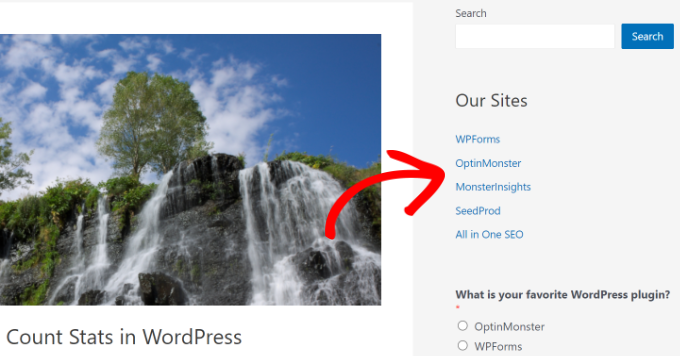
Ahora puede visitar su sitio web para ver su Blogroll en la barra lateral.
Así se ve en nuestro sitio web de prueba.

También puede mostrar el blogroll en el área de pie de página si su tema de WordPress tiene un área de widget de pie de página.
Puede comprobarlo yendo a la página Apariencia ” Widgets desde su escritorio de WordPress y desplazándose hasta el área del widget Pie de página.

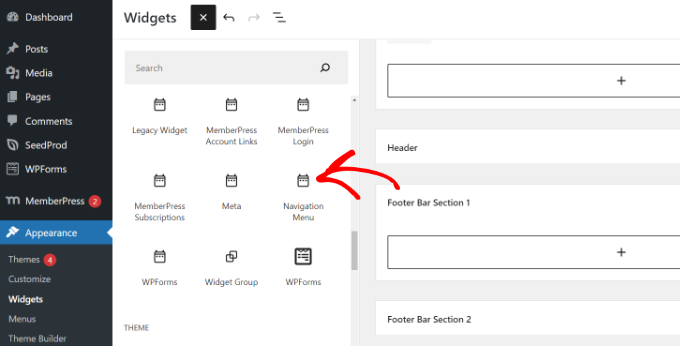
Sólo tiene que añadir el bloque del widget Menú de navegación al área de widgets del pie de página.
Desde aquí, tienes que añadir un título para el menú y seleccionar el menú blogroll. No olvide hacer clic en el botón “Actualizar” para guardar los cambios.

Ahora puede visitar su sitio web para ver los enlaces del blogroll en acción.
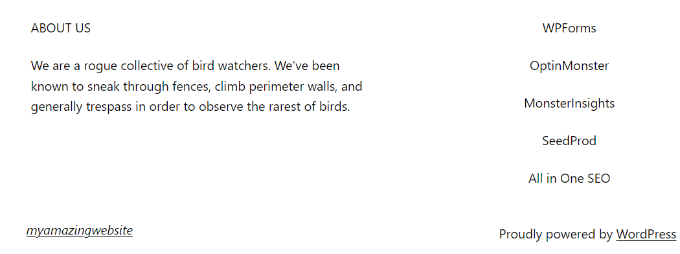
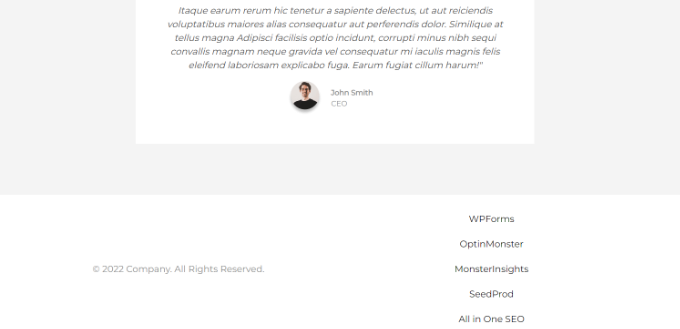
Este es el aspecto del menú del blogroll en la sección del pie de página de nuestro sitio de prueba.

Visualización del menú Blogroll en Full Site Editor (FSE)
El editor de sitio completo (FSE) es un editor de temas de WordPress basado en bloques. Te permite personalizar tu tema mediante bloques, como si estuvieras editando una entrada de blog.
El editor de sitio completo está limitado a temas específicos. Para más detalles, consulte nuestro artículo sobre los mejores temas de WordPress de edición completa del sitio.
En primer lugar, tendrás que ir a Apariencia ” Editor desde tu escritorio de WordPress. Después, haz clic en el botón “Personalizar” para abrir el editor completo del sitio. Para este tutorial, utilizaremos el tema Twenty Twenty-Two.

Una vez que esté en el editor completo del sitio, verá la página de inicio de su sitio web.
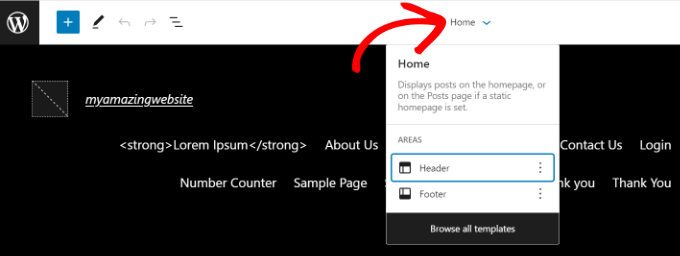
Siga adelante y haga clic en el menú desplegable de detalles de la plantilla en la parte superior. Desde aquí, selecciona la sección “Pie de página”.

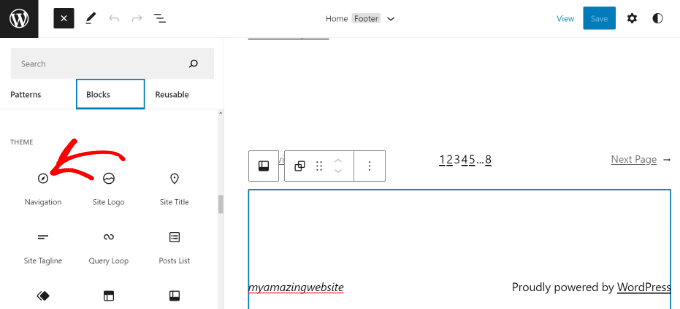
A continuación, debe añadir un bloque de navegación al pie de página.
Basta con hacer clic en el botón “+” de la parte superior para añadir el bloque.

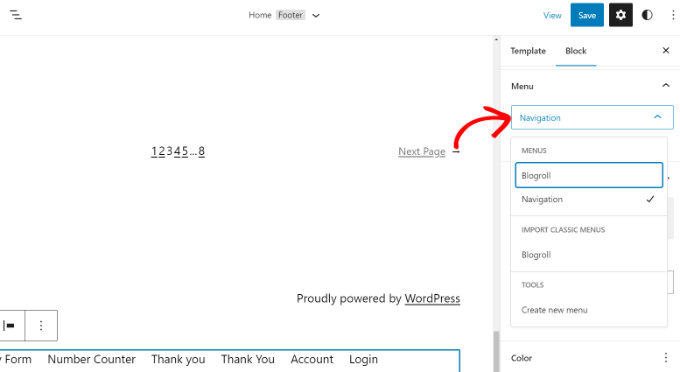
A continuación, su menú de navegación aparecerá en la zona del pie de página.
Puede hacer clic en el menú desplegable “Menú” del panel de ajustes situado a la derecha y seleccionar el menú del blogroll que creó anteriormente.

Hay opciones para cambiar la estructura / disposición / diseño / plantilla de sus enlaces personalizados.
Cuando haya terminado, no olvide guardar los cambios. Ahora puede visitar su sitio web para ver el blogroll en acción.

Visualización del blogroll mediante un maquetador de temas de WordPress
Si utiliza un maquetador de temas de WordPress como SeedProd, también puede mostrar su blogroll.
SeedProd es el mejor editor de arrastrar y soltar para sitios web en WordPress. Le permite crear temas personalizados, ofrece plantillas pre-construidas, y ofrece muchas opciones de personalización. Para saber más, marca / comprueba nuestra reseña completa de SeedProd.
📝 Usaremos la versión Pro de SeedProd para este tutorial porque incluye un maquetador de temas. También hay una versión SeedProd Lite que puede utilizar de forma gratuita.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la instalación, verá la página de bienvenida de SeedProd. Introduzca la clave de licencia y haga clic en el botón ‘Verificar clave’. Puede encontrar la clave de licencia en su área de cuenta SeedProd.

Después de eso, tendrá que ir a SeedProd ” Theme Builder desde su escritorio de WordPress.
A continuación, haz clic en el botón “Tema” de la parte superior.

SeedProd ofrece plantillas de temas prediseñadas entre las que elegir.
Basta con pasar el cursor sobre una plantilla y hacer clic en el botón naranja para seleccionar un tema.

A continuación, verá diferentes plantillas de temas.
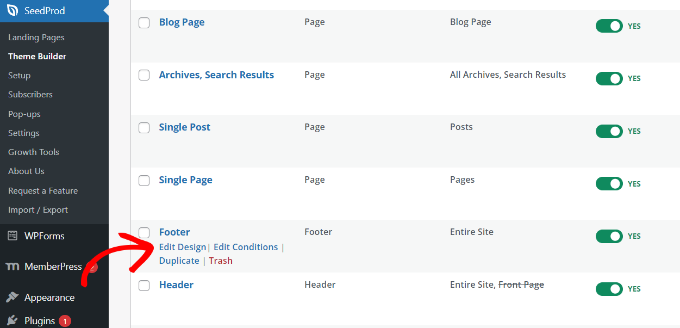
Desplácese hasta la plantilla “Pie de página” y haga clic en la opción “Editar diseño”.

Esto iniciará el editor de arrastrar y soltar del sitio web.
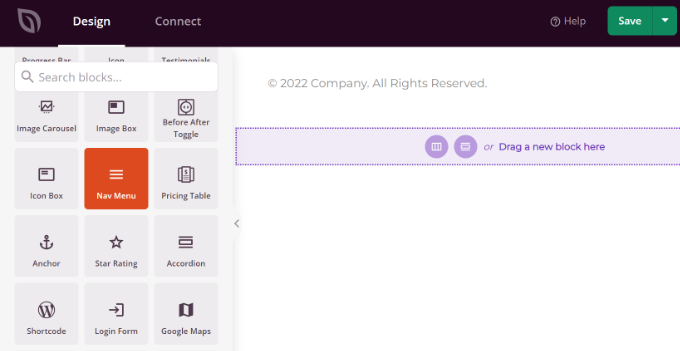
Puedes personalizar la sección del pie de página de tu tema de WordPress añadiendo diferentes bloques. Para añadir el blogroll, sigue adelante y añade el bloque Menú de navegación a la zona de pie de página.

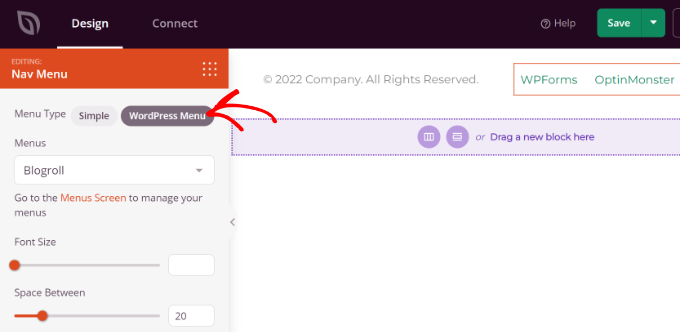
Después de añadir el bloque Nav Menu, verá el tipo de menú Simple por defecto.
En el menú de la izquierda, seleccione “Menú WordPress” como tipo de menú. A continuación, seleccione Blogroll como el menú en el menú desplegable.

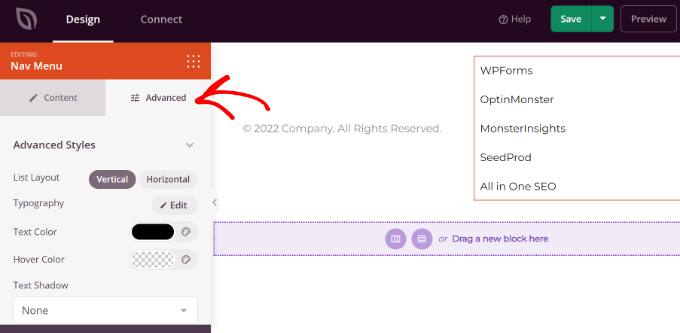
A continuación, puede cambiar a la pestaña “Avanzado” del menú de la izquierda para personalizar aún más el menú de navegación del blogroll.
Puede cambiar el diseño de la lista a vertical u horizontal, editar la tipografía, el color del texto, el color hover y mucho más.

Cuando haya terminado, sólo tiene que hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de sitios web.
A continuación, debe asegurarse de que su tema SeedProd está activo.

Simplemente vaya a SeedProd ” Theme Builder desde su escritorio de WordPress y haga clic en el conmutador ‘Activar tema SeedProd’.
Ahora puede visitar su sitio web para ver el menú blogroll en el tema personalizado.

Para más detalles, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado sin código.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente un blogroll en WordPress. También puedes consultar nuestra guía sobre cómo escribir una gran entrada de blog o echar un vistazo a los mejores ejemplos de blogs correctos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. What you think is better, I decide. Like a blogroll, or put it on the RSS page of their website and take excerpts of their article?
WPBeginner Support
It depends on the site, some sites would prefer you not use their RSS on external sites in which case we recommend using the Blogroll method.
Admin
Jonathan Matos
This was most helpful, thank you! Very concise and to the point. I utilized the video with ease, and it got the job done; perfectly. I appreciate you.
Happy holidays!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Why should we use “no follow” links. Will it matter ?
WPBeginner Support
For understanding nofollow better, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Sounds interesting, Right now I’m going to add into my blog. Might be this will help my audience to explore more.
WPBeginner Support
Glad you found our content helpful
Admin