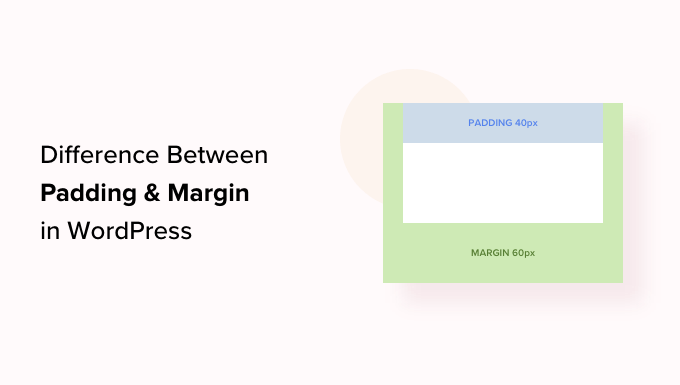
En WordPress, el relleno es el espacio entre el contenido y el borde dentro de un bloque, mientras que el margen es el espacio entre dos bloques separados.
Comprender la diferencia entre ambos es importante para cualquiera que busque refinar el diseño de su sitio de WordPress.
Hemos ayudado a muchos usuarios a diseñar sus sitios web y algo en lo que siempre nos enfocamos es en el espaciado. Aquí es donde los márgenes y el relleno realmente ayudan. Cuando se usan correctamente, mejoran la legibilidad y le dan a su sitio un aspecto limpio y equilibrado.
En este artículo, le mostraremos la diferencia entre las funciones de relleno y margen y cómo usarlas en WordPress.

Aquí hay una descripción general rápida de lo que cubriremos en esta guía:
- ¿Qué es el relleno en WordPress?
- ¿Qué es un margen en WordPress?
- ¿Cuál es la diferencia entre relleno y márgenes en WordPress?
- Cómo usar el relleno en WordPress
- Cómo usar márgenes en WordPress
- Más consejos para la edición completa del sitio en WordPress
- Preguntas Frecuentes
¿Qué es el relleno en WordPress?
La función de relleno en su sitio web de WordPress se utiliza para crear espacio dentro de un bloque.
Por ejemplo, puede agregar espacio dentro de un bloque de Texto para hacer que su diseño sea más atractivo visualmente. Además, evita que el texto aparezca demasiado cerca de los bordes del bloque.

También puede usar el relleno para controlar cómo fluye el contenido en su blog de WordPress.
Por ejemplo, si agrega relleno en la parte superior e inferior de un bloque de Texto, a los visitantes les resultará más fácil leer el contenido.
¿Qué es un margen en WordPress?
Un margen es un espacio alrededor del borde de un bloque de WordPress y sus elementos circundantes.
Esto puede ayudarlo a agregar espacio entre dos bloques diferentes, creando un diseño de sitio web más limpio y abierto.

Por ejemplo, puedes agregar un margen a un bloque de Imagen para crear un espacio entre este y un bloque de Texto debajo. Esto ayuda a que tu diseño se vea más limpio y organizado.
¿Cuál es la diferencia entre relleno y márgenes en WordPress?
Aquí tienes una lista rápida de las diferencias entre las funciones de relleno (padding) y margen (margin) en WordPress:
| Relleno | Margen |
|---|---|
| Relleno significa agregar espacio entre el contenido y el borde del bloque. | La función de margen agrega espacio fuera del borde del bloque. |
| Agregar relleno aumenta el tamaño del bloque. | Usar un margen afecta a otros bloques en tu sitio web. |
| El relleno crea un espacio de amortiguación dentro del bloque, entre el contenido y su borde. | Los márgenes pueden crear espacio entre dos bloques diferentes. |
Cómo usar el relleno en WordPress
Por defecto, el editor de sitio completo (FSE) de WordPress viene con la función de relleno.
Sin embargo, ten en cuenta que si no estás utilizando un tema basado en bloques, no podrás agregar relleno a tu sitio de WordPress a menos que uses CSS personalizado.
Dicho esto, si tienes un tema de bloques, puedes visitar la página Apariencia » Editor desde la barra lateral de administración de WordPress para iniciar el editor de sitio completo.
Una vez allí, elige la plantilla de página donde deseas agregar relleno a tus bloques desde la barra lateral de ‘Plantillas’. Esta barra lateral mostrará todas las plantillas para las diferentes páginas de tu sitio web.

Después de haber hecho eso, la plantilla que elegiste se abrirá en la pantalla.
Desde aquí, haz clic en el botón ‘Editar’ para comenzar a personalizar tu plantilla de página en el editor de sitio completo.

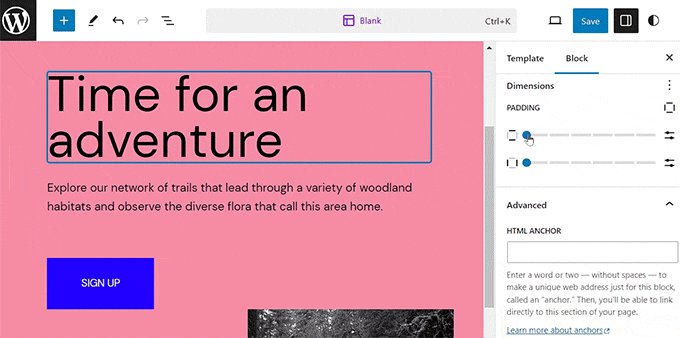
A continuación, elige el bloque al que deseas agregar relleno. Recuerda que esto significa que crearás espacio entre el contenido y el borde del bloque.
Esto abrirá la configuración del bloque en el panel de bloques en el lado derecho de la pantalla.
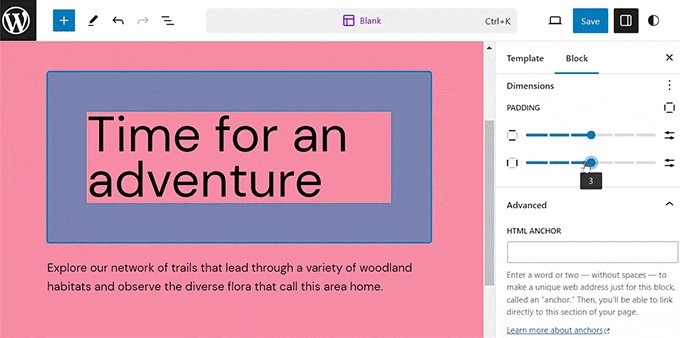
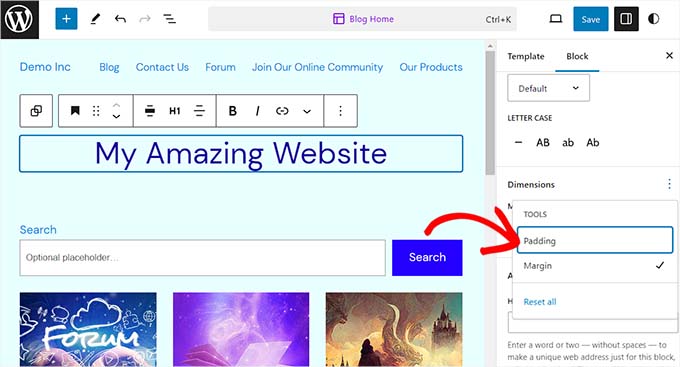
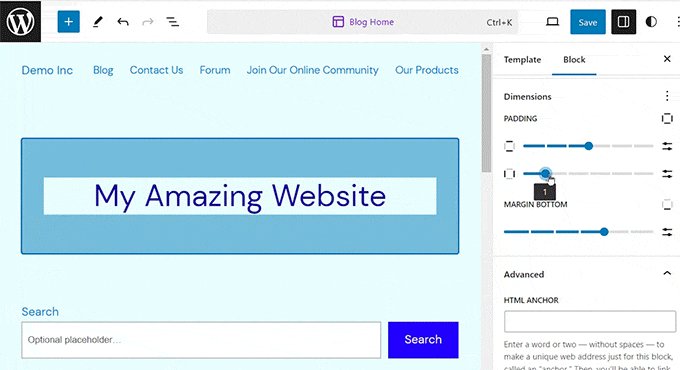
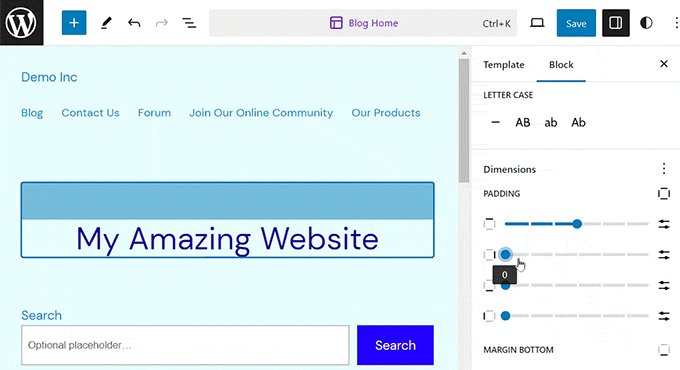
Desde aquí, desplázate hacia abajo hasta la sección ‘Dimensiones’ y haz clic en el menú de tres puntos. Esto abrirá un aviso donde debes seleccionar la opción ‘Relleno’.

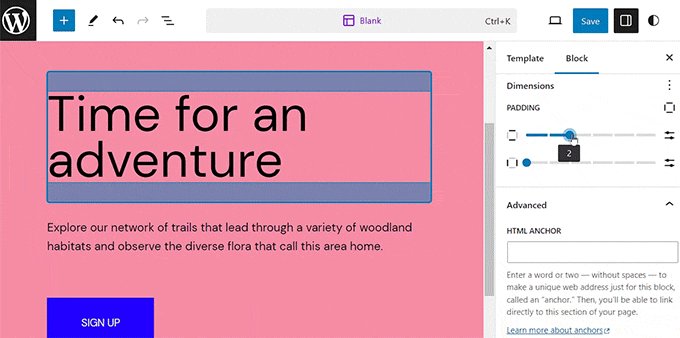
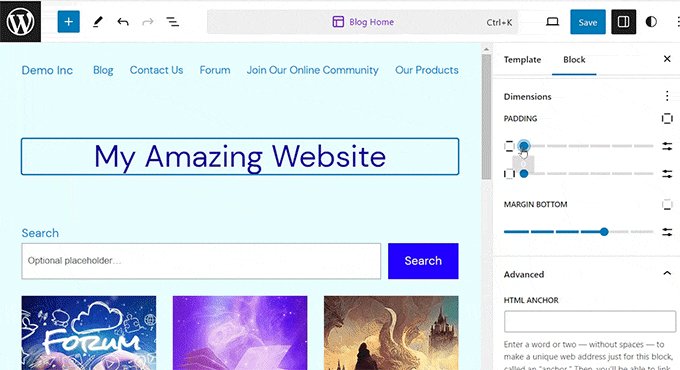
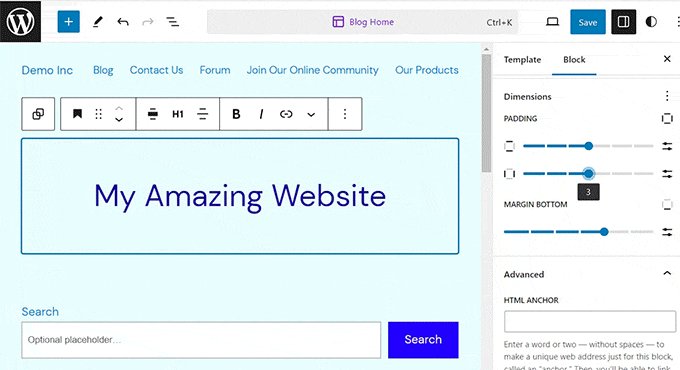
A continuación, simplemente usa los dos deslizadores para agregar relleno horizontal y vertical a tu bloque.
Ten en cuenta que estos deslizadores agregarán relleno a todos los lados del bloque.

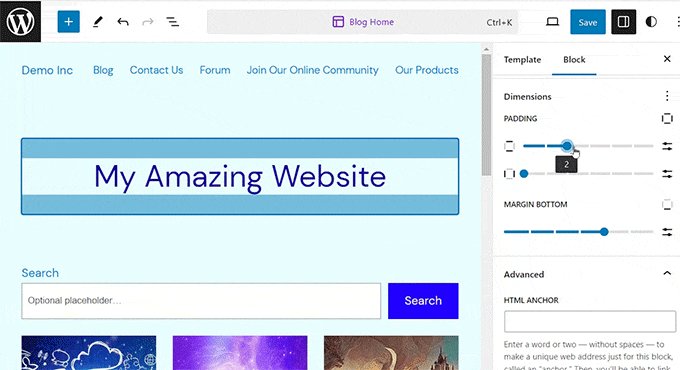
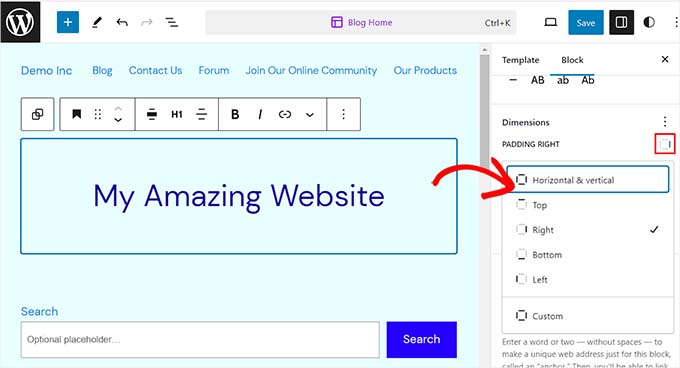
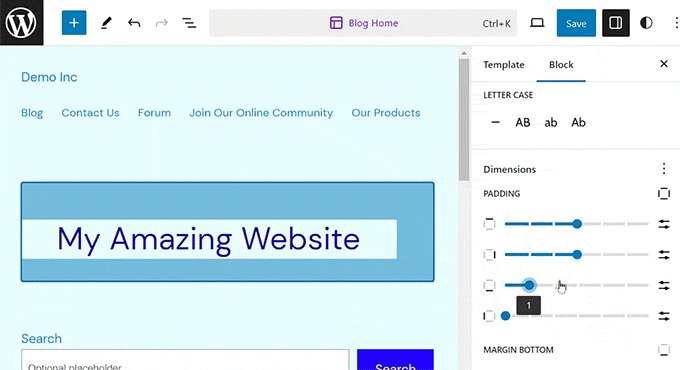
Sin embargo, si solo deseas agregar relleno a la parte superior, inferior, izquierda o derecha del bloque, también puedes hacerlo haciendo clic en el ícono ‘Opciones de relleno’ en la sección de relleno.
Esto abrirá un aviso desde donde puedes seleccionar los diferentes lados del bloque a los que deseas agregar relleno.

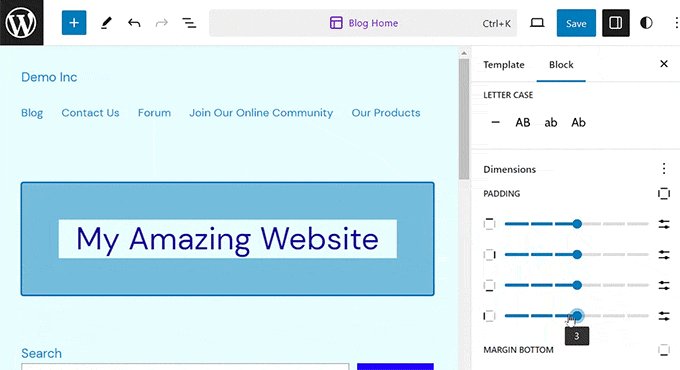
Ten en cuenta que si deseas agregar diferentes rellenos a más de un lado del bloque, debes seleccionar la opción ‘Personalizado’.
Esto te permitirá establecer un relleno personalizado para los lados superior, derecho, inferior e izquierdo del bloque.

Una vez que haya terminado, simplemente haga clic en el botón 'Guardar' para almacenar su configuración.
Cómo usar márgenes en WordPress
Al igual que el relleno, la función de margen está integrada en el editor de sitio completo de WordPress. Sin embargo, ten en cuenta que esta función no estará disponible si no estás utilizando un tema de bloques.
El proceso para agregar márgenes es muy similar a agregar relleno.
Puedes empezar yendo a Apariencia » Editor y abriendo la plantilla que deseas personalizar, tal como lo hicimos en la sección anterior.
Desde aquí, simplemente selecciona el botón ‘Editar’ para comenzar a personalizar tu plantilla en el editor de sitio completo.

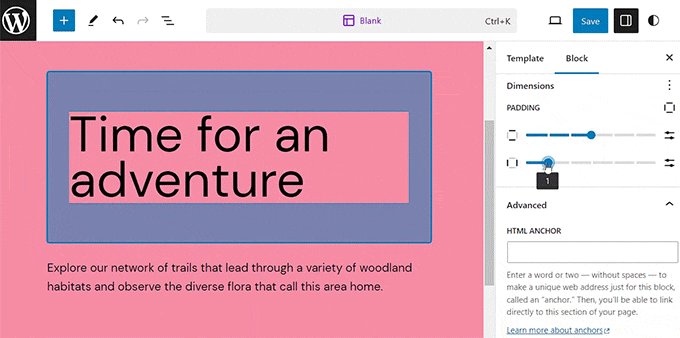
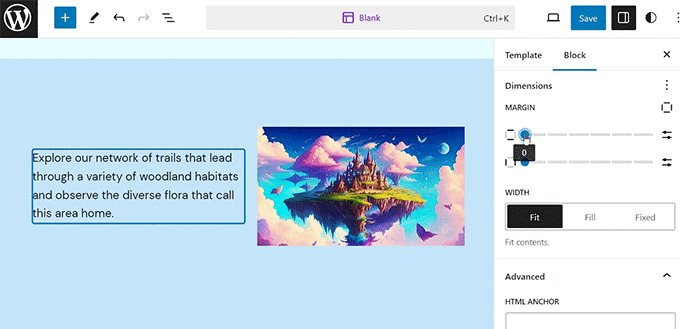
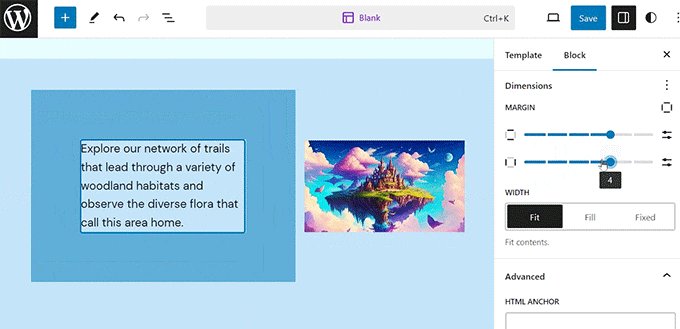
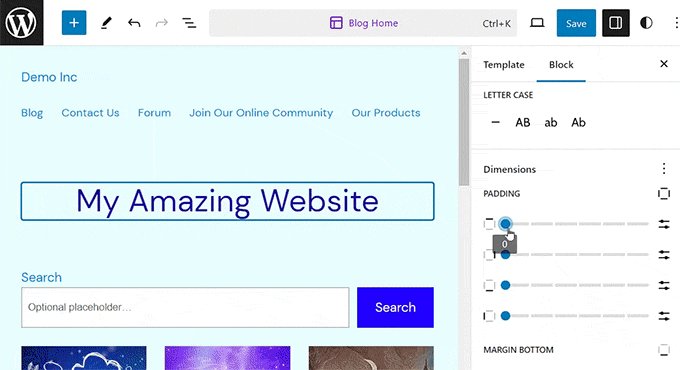
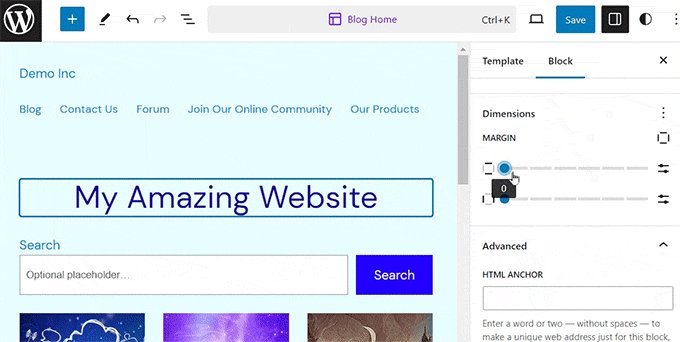
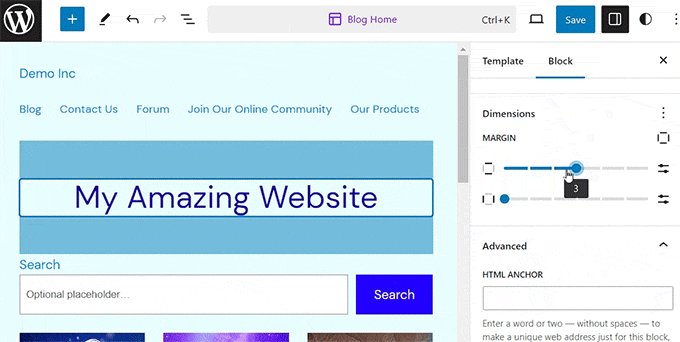
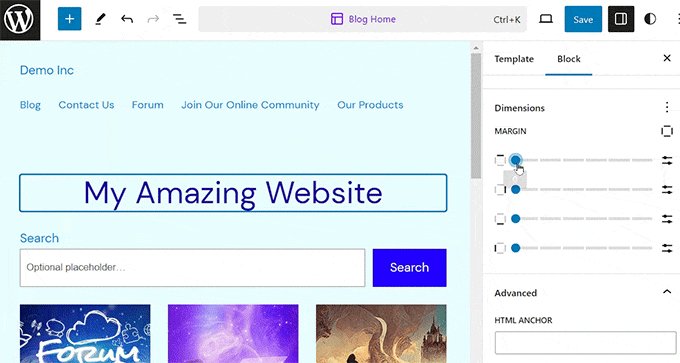
A continuación, elige el bloque que deseas editar y desplázate hacia abajo hasta la sección ‘Dimensiones’ en el panel de bloques a la derecha.
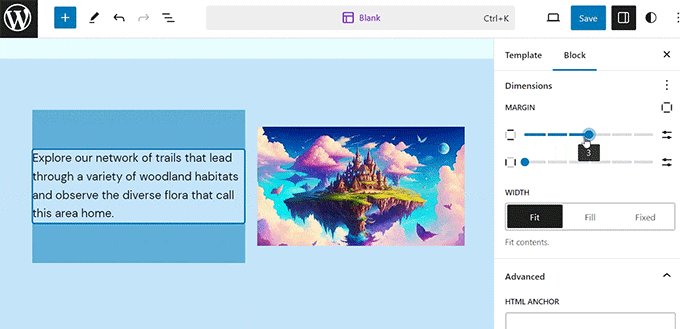
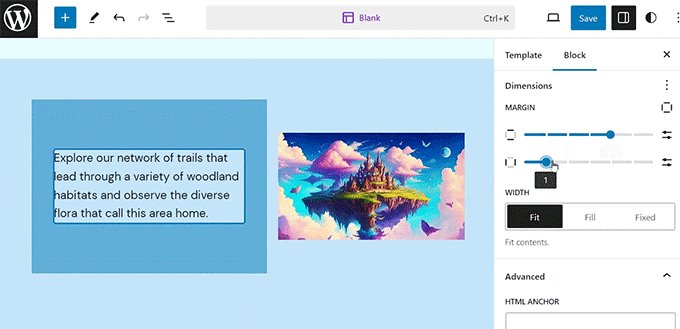
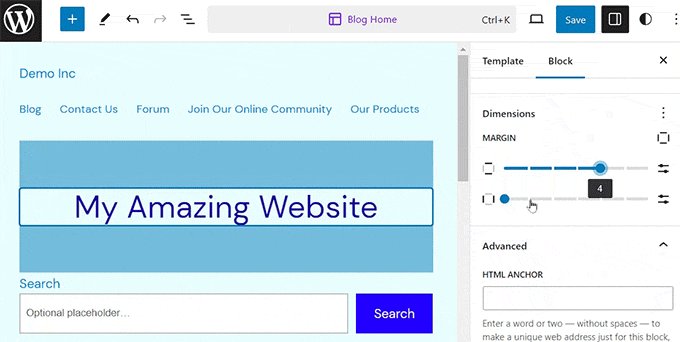
Desde aquí, puedes usar los dos controles deslizantes para establecer márgenes horizontales y verticales iguales para todos los lados del bloque. Esta función creará espacio alrededor del bloque que elegiste.

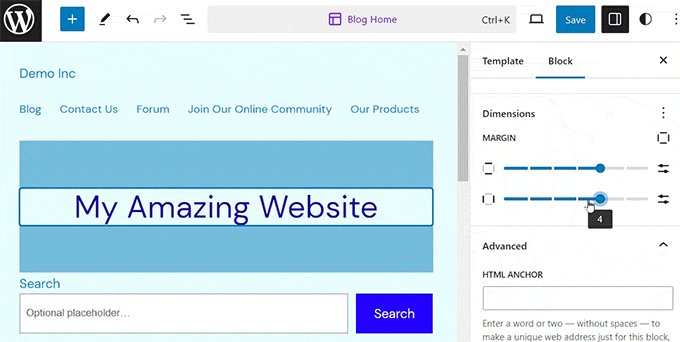
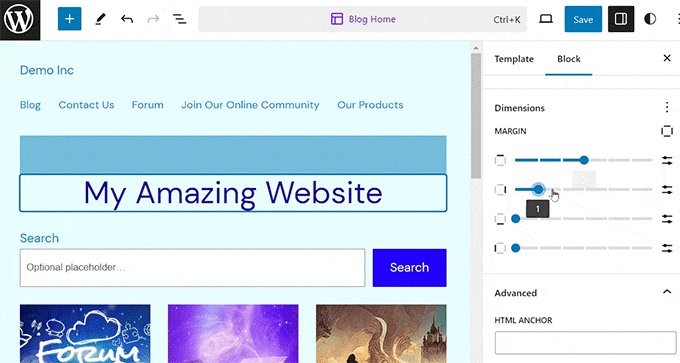
Sin embargo, también puedes usar varios controles deslizantes para agregar diferentes márgenes alrededor del bloque. Para ello, haz clic en el ícono ‘Opciones de margen’ en la sección.
Esto abrirá un nuevo aviso en la pantalla desde donde puedes seleccionar un lado del bloque para agregar un margen.

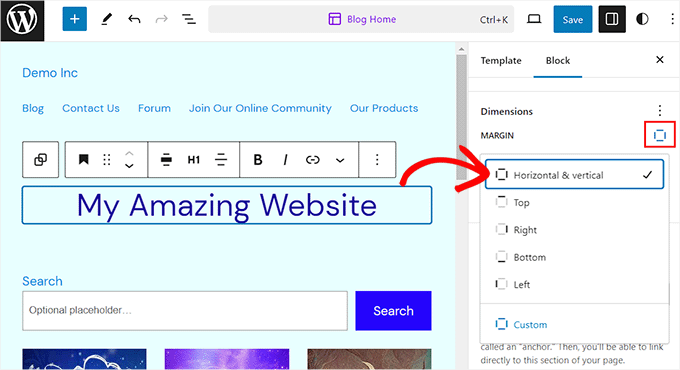
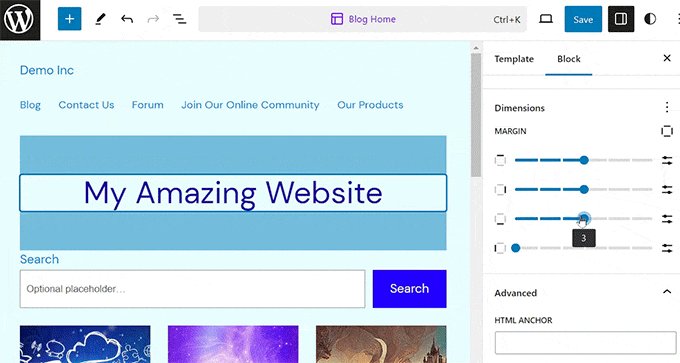
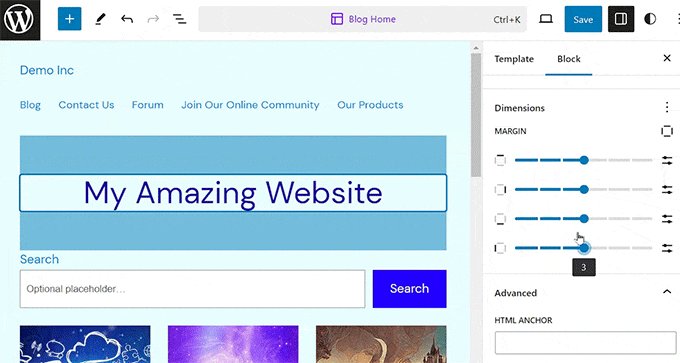
Sin embargo, si deseas agregar diferentes márgenes a varios lados, puedes seleccionar la opción ‘Personalizado’.
El panel de bloques ahora mostrará varios controles deslizantes en la pantalla que puedes usar para establecer diferentes márgenes alrededor del bloque.

Una vez que hayas terminado, no olvides hacer clic en el botón 'Guardar' en la parte superior para almacenar tu configuración.
Más consejos para la edición completa del sitio en WordPress
Además de agregar relleno y márgenes a tus bloques, también puedes usar el editor de sitio completo para personalizar tu tema de WordPress.
Por ejemplo, puedes diseñar todas tus plantillas de página, agregar tu propio logo personalizado, elegir colores de marca, cambiar el diseño, ajustar el tamaño de fuente, agregar imágenes de fondo y más.
También puedes agregar patrones y diferentes bloques a tu sitio web para personalizarlo aún más. Para obtener detalles, consulta nuestra guía para principiantes sobre cómo personalizar tu tema de WordPress.

También puedes usar el FSE para agregar un encabezado, menú de navegación o CSS personalizado a tu sitio web.
Además, puedes usar Estilos Globales para asegurar la consistencia en todo tu sitio. Para más instrucciones, consulta nuestra guía sobre cómo personalizar los colores en tu sitio web de WordPress.

Sin embargo, si no te gusta usar el editor de sitio completo y prefieres tener más control sobre la apariencia de tu sitio web, entonces puedes usar SeedProd para crear páginas e incluso todo tu tema.
Viene con un constructor de arrastrar y soltar, lo que hace que sea súper fácil crear un tema increíble para tu sitio web.
Para más detalles, puedes ver nuestro tutorial sobre cómo crear fácilmente un tema personalizado de WordPress.

También te recomendamos que revises nuestra reseña completa de SeedProd.
Preguntas Frecuentes
Aquí hay algunas preguntas frecuentes de nuestros lectores sobre el uso de relleno (padding) y margen (margin) en WordPress:
¿Cuál es la diferencia principal entre relleno y margen?
La forma más fácil de recordar la diferencia es que el relleno es el espacio dentro de un elemento, entre el contenido y su borde.
El margen es el espacio fuera de un elemento, creando distancia entre él y otros elementos cercanos.
¿Cuándo debo usar relleno en lugar de margen?
Debes usar relleno cuando necesites crear más espacio alrededor del contenido dentro de un bloque.
Por ejemplo, podrías agregar relleno a un bloque de grupo para que el texto interior no toque los bordes. Usa un margen cuando necesites separar dos bloques distintos.
¿Puedo ajustar el relleno y los márgenes con un tema clásico de WordPress?
Los controles visuales para relleno y margen son parte del Editor de Sitio Completo y solo están disponibles en temas de bloques.
Con un tema clásico, necesitarías agregar código CSS personalizado para ajustar el espaciado de diferentes elementos en tu sitio.
¿Cuál es la diferencia entre la configuración de margen y espaciado de bloques?
El espaciado de bloques es una configuración global que aplica automáticamente una cantidad consistente de espacio vertical entre todos los bloques.
Un margen es una configuración que aplicas a un bloque individual para agregar espacio personalizado a su alrededor, lo que puede anular la configuración global de espaciado de bloques.
Esperamos que este artículo te haya ayudado a aprender la diferencia entre las funciones de relleno (padding) y margen (margin) en WordPress. También podrías estar interesado en nuestra guía para principiantes sobre cómo cambiar la altura y el ancho de los bloques en WordPress y nuestras mejores selecciones de los mejores plugins de bloques de Gutenberg para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





kzain
Me gustaron los elementos visuales que ayudaron a ilustrar los conceptos. Me resultó útil pensar en el relleno como el espacio dentro de una caja y en el margen como el espacio fuera de la caja. De esta manera, puedo recordar fácilmente cuál usar cuando estoy diseñando mi contenido. Gracias, siempre puedo recomendar esto a los principiantes que recién comienzan con WordPress.
Jiří Vaněk
Estos son exactamente esos detalles que una persona a menudo no recuerda y luego intenta averiguar qué hace realmente ese control deslizante. Gracias a los GIFs mencionados, se explica maravillosamente lo que hacen específicamente el relleno y el margen. Es magnífico. Es como una ayuda mnemotécnica. Lo que lees, generalmente lo olvidas, pero lo que ves, tiendes a recordarlo mucho mejor.
A Owadud Bhuiyan
Siempre recordé que el margen es de afuera y el relleno de adentro.
Además, recordé que el margen es un factor importante con respecto al problema de la respuesta en un sitio web.