WordPress reemplazó el antiguo editor clásico en 2019 con un editor de contenido completamente nuevo llamado Gutenberg. Este editor utiliza bloques para crear contenido en WordPress.
Sin embargo, a veces, puedes encontrarte con problemas / conflictos / incidencias molestas al usarlo. Incluso en WPBeginner, hemos experimentado múltiples errores al utilizar el editor de bloques.
En este artículo, compartiremos cómo corregir los problemas más comunes del editor de bloques de WordPress para que pueda mejorar su flujo de trabajo.

¿Qué es el editor de bloques de WordPress?
Eleditor de bloques de WordPress, o Gutenberg, es el editor de contenido que se introdujo en la versión 5.0 de WordPress. Desde entonces, WordPress ha mejorado el editor y ha añadido nuevas características y funcionalidades.
Ofrece más características de personalización en comparación con el Editor clásico. Tienes diferentes bloques para añadir diferentes elementos a tu contenido y no tienes que editar código para cambiar la apariencia y el estilo.
Trata de mostrar el aspecto que tendrán tus blogs y páginas en tiempo real imitando el mismo tipo de letra y colores de tu tema de WordPress.
Por ejemplo, puedes utilizar un bloque Imagen para añadir imágenes a las entradas de tu blog. Además, con el bloque tienes opciones como el estilo de la imagen, el tamaño, la alineación y mucho más.

Además, muchos plugins de WordPress añaden sus bloques al editor de contenido. Esto hace que sea súper fácil incrustar cosas como formularios, feeds de medios sociales y tablas de contenido en tan sólo unos clics.
Dicho esto, el editor de bloques no es perfecto. Como cualquier otro plugin de WordPress, puedes encontrarte con diferentes errores o fallos.
He aquí algunos problemas / conflictos / incidencias comunes en el editor de contenidos. Puede enlazar con los enlaces de abajo para saltar a diferentes partes de nuestro tutorial:
- Fix WordPress Block Editor Not Working Error
- WordPress Block Editor Keeps Crashing
- Remove The Invalid JSON Error in the Content Editor
- Resolve Updating Failed / Publishing Failed Error
- Add or Remove Blank Spaces Between WordPress Blocks
- Copy and Paste Content Without Formatting Issues
- Fix the Image Upload Issue in WordPress
- Fixing the HTTP Image Upload Error
- Remove Missed Schedule Post Errors in WordPress
- Fixing Alignment Issues in WordPress Block Editor
- Resolve Facebook Incorrect Thumbnail Issue
- Fixing Facebook and Instagram oEmbed Issues
- Unable to See Embedded Content Preview in Block Editor
1. Corregir el error de WordPress Editor de bloques no funciona.
Uno de los problemas más comunes a los que se enfrentan los usuarios es el ‘editor de bloques de WordPress no funciona’.
Hay muchas razones por las que puede producirse este error. Por ejemplo, puede deberse a un tema antiguo y obsoleto, a un plugin defectuoso o a otros errores técnicos.
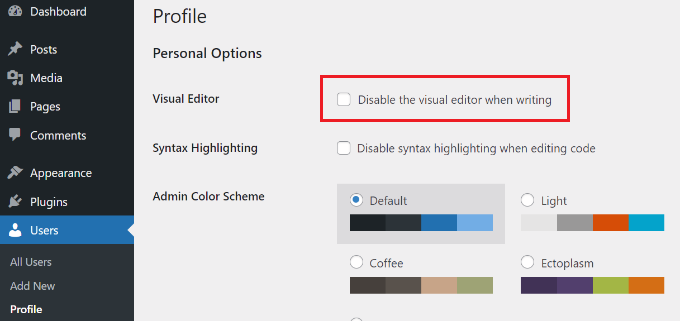
El editor de bloques de WordPress también puede no funcionar si tiene algún ajuste mal configurado en su sitio, como desactivar el editor visual al crear un perfil de usuario.
Puede comprobarlo yendo a Usuarios ” Perfil desde su escritorio de WordPress. Desde aquí, asegúrese de que la opción “Desactivar el editor visual al escribir” no está seleccionada.

Si el problema persiste, puede intentar desactivar todos los plugins de su sitio. Esto debería ayudar a descartar cualquier conflicto que un plugin pueda estar causando y detener el funcionamiento del editor de bloques.
Otra forma de corregirlo es actualizando tu tema de WordPress. Un tema obsoleto puede causar el error del editor de bloques no funciona. Puedes consultar nuestra guía sobre cómo actualizar tu tema de WordPress sin perder datos ni personalizaciones.
2. El editor de bloques de WordPress se bloquea constantemente
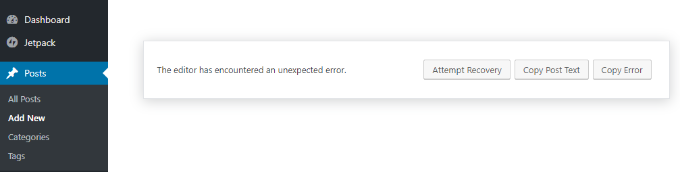
Otro problema común al que se enfrentan algunos usuarios es que el editor de bloques de WordPress se bloquea inesperadamente.
Cuando se bloquee, verá un mensaje de error ‘El editor ha encontrado un error inesperado’. WordPress mostrará entonces 3 opciones, incluyendo intento de recuperación, copiar texto de la entrada y copiar error.

Puede haber varias razones para este problema / conflicto / incidencia. Por ejemplo, un plugin podría romper el editor de bloques y mostrar este error, o su versión de WordPress no está actualizada.
Puedes corregirlo desactivando todos los plugins y reactivándolos uno a uno. Otra corrección es cambiar tu WordPress a un tema por defecto, como Twenty Twenty-Four, y ver si el problema persiste.
Si sigue teniendo este problema después de comprobar los plugins y el tema de WordPress, intente actualizar la versión de WordPress y vaciar la caché de WordPress.
3. Eliminar el error JSON no válido en el editor de contenido
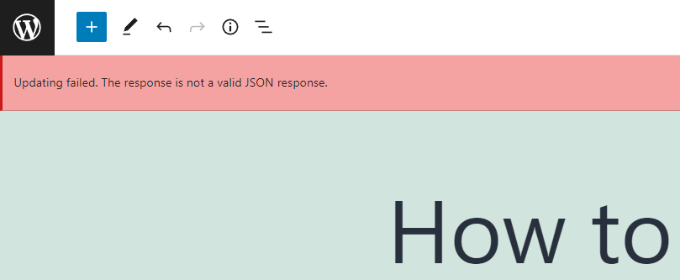
Al editar una entrada de blog o una página, es posible que al hacer clic en el botón “Actualizar” del editor de bloques aparezca un mensaje de error que indica que “La respuesta no es una respuesta JSON válida”.

WordPress está en continua comunicación con el servidor del sitio web en segundo plano cuando estás editando una entrada en tu blog WordPress. Este error se produce cuando WordPress no recibe una respuesta del servidor o la respuesta no está en formato JSON.
He aquí algunas razones por las que puede aparecer un error JSON no válido y cómo corregirlas:
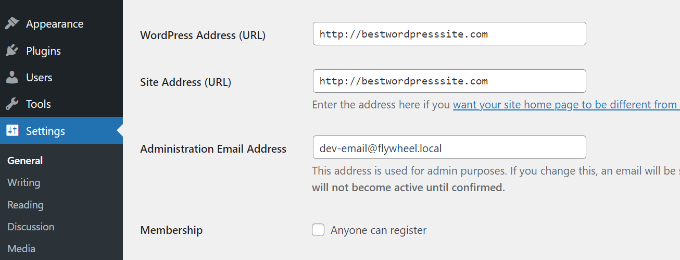
- Marcar / comprobar las URLs de WordPress en los ajustes – Deberá asegurarse de que la dirección de WordPress y la dirección del sitio en los ajustes de su sitio son correctas. Simplemente vaya a la página Ajustes ” General y compruebe si las URLs son las mismas. El error JSON podría producirse si la dirección del sitio es diferente.

- Corregir ajustes de Enlace permanente en WordPress – En WordPress, puede establecer URLs SEO-friendly para sus páginas y entradas. Sin embargo, unos ajustes incorrectos pueden dificultar que el editor de bloques obtenga una respuesta JSON válida. Asegúrese de seleccionar el formato de permalink correcto.
- Comprobar los ajustes del archivo .htaccess de WordPress – El archivo .htaccess se utiliza como un archivo de configuración en WordPress para gestionar URLs SEO-friendly (enlaces permanentes). Normalmente, WordPress lo regenera y actualiza automáticamente. Sin embargo, ajustes incorrectos o archivos .htaccess desactualizados pueden causar errores JSON.
- Ver registros de depuración de la API REST – La API REST es un conjunto de técnicas que WordPress utiliza para comunicarse con el servidor de su sitio. Un error JSON también puede significar que la API REST ha encontrado un error. Puede comprobarlo consultando los registros de la API REST en la página Salud del sitio de WordPress.
- Prueba adesactivar todos los plugins – Un conflicto entre diferentes plugins de WordPress también puede provocar un error JSON no válido. Prueba a desactivar todos los plugins de tu sitio web y comprueba si el error se repite.
- Cambiar al Editor Clásico – Si todavía no se ha podido resolver el error JSON, entonces puede volver al Editor Clásico de WordPress. El antiguo editor de contenido no depende de la API REST para obtener una respuesta JSON del servidor del sitio web.
Para obtener más información acerca de cada uno de estos consejos en detalle, consulte nuestra guía sobre cómo corregir el error JSON no válido en WordPress.
4. Resolver el error de actualización fallida / publicación fallida
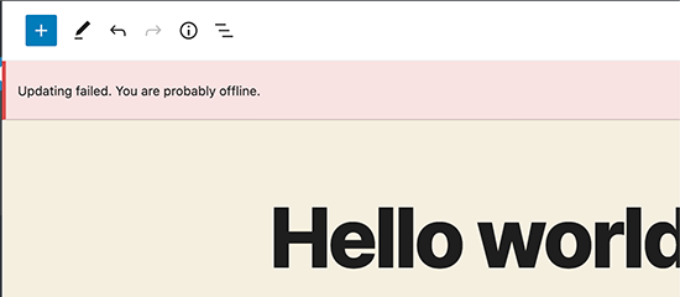
Otro error que puede aparecer al actualizar o publicar una entrada de blog o una página en el editor de bloques de WordPress es: ‘Error de actualización. Probablemente estás desconectado’.
Este problema se produce cuando la API REST de WordPress no puede comunicarse con la base de datos de WordPress.

Si el editor de bloques falla al enviar y recibir peticiones de la base de datos del alojamiento de WordPress, diferentes partes de su sitio no funcionarán. Esto incluye el editor de bloques.
La API REST puede dejar de funcionar si no está conectado a Internet o ha perdido la conectividad. Para corregir este problema, asegúrese de que su conexión a Internet funciona correctamente y, a continuación, intente actualizar o publicar su página.
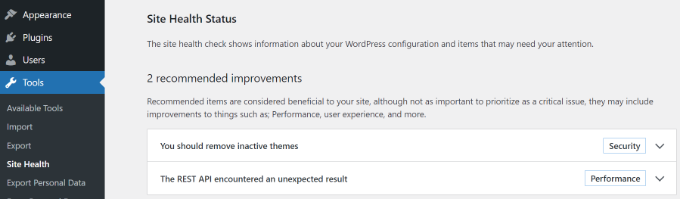
Aparte de eso, puede ir a Herramientas ” Salud del sitio desde su escritorio de WordPress y ver los registros de la API REST. Si hay un problema con la API REST, lo verá en la sección “mejoras recomendadas”.

El registro de errores mostrará lo ocurrido con la API REST y puede darle pistas acerca de lo que podría haber causado el problema.
Para obtener información sobre cómo corregir este problema, puede consultar nuestra guía sobre cómo solucionar errores de actualización de WordPress.
5. Añadir o eliminar espacios en blanco entre los bloques de WordPress
Al crear páginas y entradas personalizadas con el editor de bloques de WordPress, es posible que note que hay demasiado o muy poco espacio entre los bloques.
Normalmente, tu tema de WordPress controla el espaciado. Sin embargo, existen opciones en el editor de bloques que también te permiten controlar la estructura / disposición / diseño / plantilla de tu página y ofrecer una mejor experiencia al usuario.
Por ejemplo, puedes añadir un bloque Espaciador para añadir espacios en blanco. Basta con hacer clic en el botón “+” y añadir el bloque Espaciador en cualquier parte del contenido.

De este modo, puede añadir espacio adicional entre los bloques.
WordPress también te permite ajustar el tamaño del bloque espaciador. Puedes hacerlo más grande o más pequeño arrastrando el bloque hacia arriba o hacia abajo.

Si desea eliminar el espacio en blanco adicional entre los bloques, tendrá que introducir CSS personalizado en su tema de WordPress o utilizar un plugin CSS como CSS Hero.
El plugin te permite editar el CSS de tu sitio web sin editar el código. Ofrece diferentes opciones de espaciado que puedes utilizar para ajustar el espacio en blanco entre bloques.

También puede utilizar SeedProd para crear una página personalizada en WordPress y tener un control total sobre el diseño.
Para obtener más información, consulte nuestra guía sobre cómo añadir o eliminar espacios en blanco entre los bloques de WordPress.
6. Copiar y pegar contenido sin problemas de formato
¿Has notado alguna vez que al copiar y pegar contenido de una aplicación de escritorio o de una página web en el editor de bloques también se produce un formateo no deseado?
Verás que la fuente y los colores del contenido pegado no coinciden con el tema de tu WordPress. Esto es muy común si estás utilizando Microsoft Word o Google Docs para escribir el contenido y luego introducirlo en el editor de bloques.
Algunos consejos sencillos para mantener el formato original incluyen el uso de estilos de encabezado de Word y Google Docs. De esta forma, WordPress elige automáticamente el nivel del titular cuando pegas el contenido en el editor de bloques.
Además, debes marcar / comprobar el código HTML de tu página o entrada después de pegar el contenido. En el editor de contenido de WordPress, puede seleccionar un bloque y, a continuación, haga clic en la opción 3 puntos verticales.
En el menú desplegable, seleccione la opción “Editar como HTML”.

De este modo, podrá encontrar cualquier error de formato, como negritas y cursivas incorrectas, texto no deseado, etc.
Para más detalles, puede consultar nuestra guía sobre cómo copiar y pegar en WordPress sin problemas de formato.
7. Corregir el problema de subida de imágenes en WordPress
A continuación, es posible que vea un error al subir imágenes en el editor de bloques de WordPress. Es uno de los problemas / conflicto / incidencia de imagen más comunes en WordPress.
La razón principal de este error se debe a permisos de archivo incorrectos. Todos los archivos de su sitio web se almacenan en su servicio de alojamiento web y requieren permisos específicos de archivo y directorio para funcionar.
Si estos permisos son incorrectos, puede impedir que WordPress lea y suba archivos al servidor de alojamiento. Como resultado, usted notará que las imágenes desaparecen de la biblioteca de medios cuando se suben, o puede ver un error que dice:
No se ha podido crear el directorio wp-content/uploads/2019/04. ¿El servidor tiene permisos de escritura en el directorio padre?
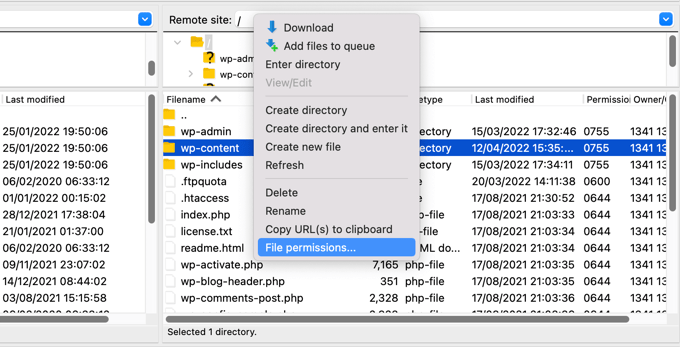
Para corregir este problema, tendrá que editar los permisos del archivo. Puede utilizar un cliente FTP y acceder a la carpeta /wp-content/. Desde aquí, puedes hacer clic con el botón derecho en la carpeta y cambiar los permisos de archivo.

Sigue nuestra guía paso a paso sobre cómo corregir el problema de subida de imágenes en WordPress para obtener más información sobre esta corrección.
8. Corrección del error HTTP de subida de imágenes
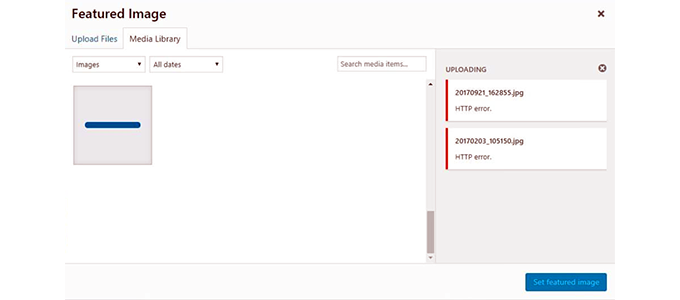
Otro problema que puede encontrar al subir imágenes en el editor de bloques de WordPress es el error HTTP.
WordPress mostrará un error genérico ‘HTTP’ cuando subas imágenes en la biblioteca de medios, y no podrás ver una vista previa de la imagen.

Hay varias cosas que podrían causar este problema / conflicto / incidencia. Lo más frustrante es que el mensaje de error no da muchas pistas sobre la causa real.
Para corregirlo, puedes probar varias cosas. En primer lugar, puedes esperar unos minutos e intentar volver a cargar la imagen. A veces, el servidor de tu sitio web puede encontrarse con un problema como tráfico inusual y pocos recursos del servidor.
Además de eso, puedes aumentar el límite de memoria de WordPress y evitar que la falta de memoria cause el error HTTP. Otras cosas que puedes probar son cambiar la biblioteca del editor de imágenes que utiliza WordPress y editar el archivo .htaccess.
Además, es posible que su nombre de usuario haya caducado y que este error desaparezca a veces yendo a la pantalla de acceso e introduciendo de nuevo su nombre de usuario y contraseña.
Puede leer acerca de cada uno de estos consejos en detalle en nuestra guía sobre cómo corregir el error HTTP de subida de imágenes en WordPress.
9. Eliminar Errores de Entradas Perdidas en WordPress
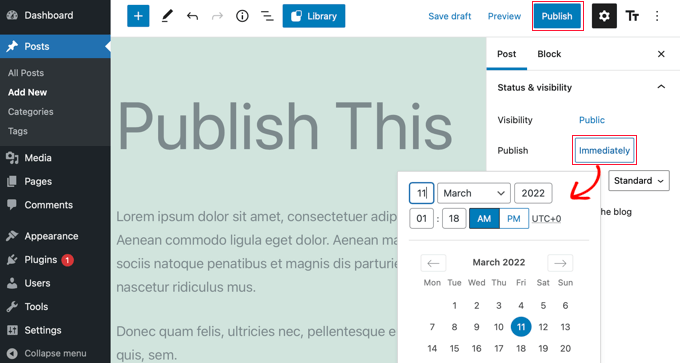
¿Sabías que WordPress ofrece una opción integrada para programar entradas de blog?
En el editor de contenidos de WordPress, puede cambiar la fecha y hora de publicación de las entradas de su blog. Sin embargo, a veces, es posible que el contenido programado no se publique a la hora establecida.

La razón principal de este error se debe al entorno de alojamiento de WordPress o a conflictos de plugins. WordPress utiliza una tecnología llamada ‘cron’ para publicar automáticamente tus entradas en otro momento.
Si un plugin o el servidor de alojamiento del sitio web está afectando a las tareas del cron, entonces se producirá un error de entrada no programada en WordPress.
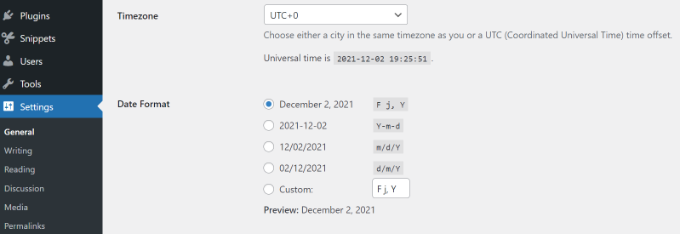
Puedes corregir este problema marcando / comprobando la zona horaria de tu sitio WordPress. Es posible que la zona horaria de tu sitio no coincida con la que te gustaría utilizar para programar tus blogs.
Simplemente diríjase a Ajustes ” General desde el panel de administrador de WordPress y desplácese hasta la sección Zona horaria.

También puede intentar corregir este problema vaciando la caché de WordPress y aumentando el límite de memoria de WordPress.
Consulte nuestra guía sobre cómo corregir el error de entradas programadas que faltan en WordPress.
10. Corrección de problemas de alineación en el editor de bloques de WordPress
Otro editor de bloques de WordPress común que puede enfrentar es que su contenido y las imágenes pueden no estar alineados correctamente.
Por ejemplo, supongamos que ha añadido una lista de viñetas a una entrada de blog y la ha alineado en el centro. Sin embargo, la lista aparece alineada a la izquierda en el editor de bloques al editar la entrada. Del mismo modo, un bloque de imagen alineado al centro puede aparecer alineado a la izquierda o a la derecha.
Si tienes el plugin Gutenberg instalado y activo en tu sitio WordPress, entonces puede causar problemas de alineación de bloques. Te recomendamos que desactives el plugin Gutenberg y compruebes si se resuelve el problema.
Otra solución es añadir el siguiente código CSS personalizado para el texto que desea alinear al centro:
1 2 3 | .has-text-align-center {text-align: center;} |
También puede consultar nuestra guía sobre cómo añadir y alinear imágenes en el editor de bloques de WordPress.
11. Resolver el problema de la miniatura incorrecta en Facebook
¿Alguna vez has notado que cuando compartes un artículo en Facebook, las miniaturas de las entradas son incorrectas?
El problema puede deberse a un conflicto entre plugins, a problemas con la red de distribución de contenidos (CDN) o a la falta de metaetiquetas Open Graph de Facebook.
Ahora bien, este no es un problema / conflicto / incidencia que verás en el editor de bloques de WordPress. Sin embargo, puedes especificar una imagen Open Graph para Facebook utilizando el editor de contenido.
Puede utilizar el plugin All in One SEO (AIOSEO) para corregir rápidamente el problema / conflicto / incidencia. Es el mejor plugin SEO para WordPress y te ayuda a optimizar tu sitio para los motores de búsqueda y los medios sociales.
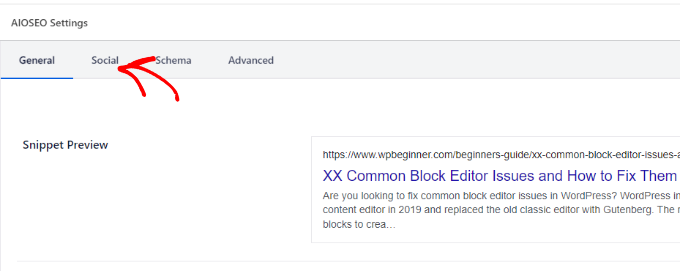
Una vez activado, verá una caja meta de ajustes de AIOSEO en el editor de contenido de WordPress. Simplemente dirígete a la pestaña “Social”.

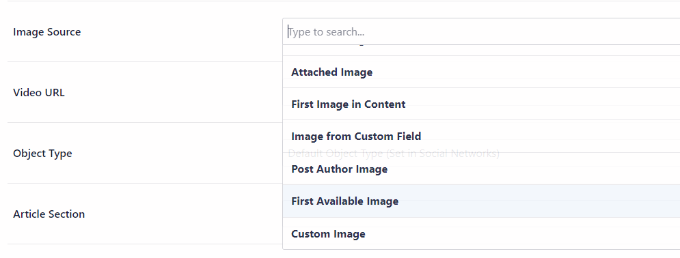
A continuación, desplácese hasta la sección “Fuente de la imagen”.
En el menú desplegable, puede seleccionar qué imagen mostrar en Facebook y otros sitios de medios sociales cuando se comparta el artículo.

Puedes seguir nuestra guía sobre cómo corregir el problema de la miniatura incorrecta de Facebook en WordPress y conocer otras formas de resolver esta incidencia.
12. Corrección de problemas de Facebook e Instagram oEmbed
Otro problema / conflicto / incidencia del editor de bloques relacionado con los medios sociales al que te enfrentarás es añadir contenido de Facebook e Instagram a WordPress.
Antes, podías incrustar fácilmente entradas de Instagram o Facebook en WordPress. Sin embargo, Facebook ha cambiado el funcionamiento de oEmbed.
Ya no se pueden incrustar vídeos, imágenes, actualizaciones y otros contenidos en WordPress. En su lugar, mostrará una URL simple del contenido.

Puede corregir fácilmente esta incidencia utilizando un plugin de WordPress para medios sociales como Smash Balloon. Te ayuda a incrustar contenido de Facebook e Instagram fácilmente usando oEmbed, y también puedes mostrar feeds de medios sociales en tu sitio web.
Para más detalles, consulta nuestra guía sobre cómo corregir los problemas de Facebook e Instagram oEmbed en WordPress.
13. No se ha podido ver la vista previa del contenido incrustado en el editor de bloques
Este es un problema que surgió en la versión 5.7 de WordPress. Cada vez que incrustabas un vídeo de YouTube y Vimeo o añadías audio de Spotify y SoundCloud, la vista previa no aparecía en el editor de bloques.
En su lugar, simplemente se veía escrito en los bloques ‘La vista previa no está disponible’ o ‘Este bloque ha encontrado un error y no se puede previsualizar’. La causa principal de este problema era la característica por defecto de carga diferida.
En WordPress 5.5, los iFrames se cargaban de forma diferida por defecto, lo que significaba que el contenido incrustado, como las imágenes, no se cargaba hasta que el visitante se desplazaba hacia abajo hasta la ubicación del contenido.
Una simple corrección a este problema es la actualización de su versión de WordPress. Este fallo ya se ha resuelto. Si utiliza la versión 5.7 o inferior, le recomendamos encarecidamente que actualice su WordPress a la última versión.
Esperamos que este artículo te haya ayudado a aprender acerca de los problemas comunes del editor de bloques y cómo corregirlos. Puede que también quieras ver nuestra guía sobre errores comunes de WordPress y cómo solucionarlos, y cómo solucionar el error 504 de tiempo de espera de pasarela en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Thanks for the help with the JSON issue. I came across it for the first time and while Googling I was pleasantly surprised to find an article here as well. In the end, it was a problem in the plugin that we deactivated and everything is working now. Everything worked great in Elementor.
Otherwise, there is a very handy shortcut in Windows for point 6. When you copy text, just paste it using the keyboard shortcut CTRL+Shitft+V. Thanks to the additional use of the shift key, the content is inserted directly without formatting. It is very fast and practical.
Moinuddin Waheed
When switching from the classic editor to the Gutenberg block based editor was daunting at first and it took a long time to get used to this editor.
initially facing these problems was annoying and I have many times switched back to the classic editor by installing it again through plugin.
This guide is for all those annoying issues that we may face while editing our posts or pages in Gutenberg.
Thanks for sharing this.
WPBeginner Support
You’re welcome
Admin
Babak Fakhamzadeh
I’ve found that the block editor JSON error can be caused by including ‘problematic’ links in the body of a post. Broken links sometimes cause the JSON error, setting the link to open in a new window can cause the error, using http, not https can sometimes cause the error. And the plugin WP External Links can cause the error.
WPBeginner Support
Thanks for sharing some of the niche cases that may cause this error
Admin
Paul A Guzman
Wow, a lot of good information on the block editor issues. I too had lots of problems when the block editor first showed up on my WordPress sites. But alas I decided to stick to the classic editor and the classic widget editor. I did bookmark this post in case I have to revert to the Block editor. I am hoping the classic editor will never go away.
WPBeginner Support
If you decide to swap to the block editor we hope our content is able to assist!
Admin