¿Recuerdas cuando Gutenberg se lanzó por primera vez y todos estaban confundidos sobre cómo usarlo? Nosotros sí, porque respondíamos docenas de preguntas al respecto todos los días.
Ahora, varios años y actualizaciones de WordPress después, seguimos ayudando a los usuarios a entender cómo aprovechar al máximo el editor de bloques. Lo que hemos aprendido al ayudar a muchísimos usuarios de WordPress es que la mayor parte de la confusión de Gutenberg proviene de algunas áreas comunes.
Una vez que estas se aclaran, los usuarios suelen descubrir que el editor de bloques en realidad hace su trabajo más fácil y eficiente.
En esta guía de preguntas frecuentes, responderemos las preguntas más apremiantes sobre Gutenberg que recibimos regularmente. Hemos desglosado conceptos complejos en explicaciones sencillas, basándonos en años de uso y enseñanza del editor de bloques a otros.

Presentamos Gutenberg, o el Editor de Bloques de WordPress
Durante mucho tiempo, WordPress utilizó un editor basado en TinyMCE para crear publicaciones y páginas. El editor clásico de WordPress era una simple ventana de texto con pocos botones en la parte superior para opciones de formato básicas.
Si bien funcionaba bien, los usuarios tenían que aprender diferentes enfoques para agregar imágenes, crear galerías, incrustar videos, agregar tablas y otros elementos de contenido. Esta curva de aprendizaje, combinada con los estándares web modernos, hizo que WordPress pareciera más difícil de usar en comparación con otros creadores de sitios web populares.
El nuevo editor de bloques de WordPress introduce una experiencia de escritura moderna y optimizada donde cada elemento de contenido está envuelto en un bloque. Puedes mover estos bloques por el editor, cambiar su configuración y crear diseños de contenido atractivos sin escribir código.

El editor de Gutenberg también proporciona un marco potente para que los desarrolladores de temas y plugins de WordPress creen soluciones avanzadas para WordPress.
Dicho esto, aquí tienes algunas de las preguntas más frecuentes sobre Gutenberg. Puedes hacer clic en los enlaces a continuación para ir a cualquier sección:
- ¿Cómo puedo verificar si el tema y los plugins que estoy usando son compatibles con Gutenberg?
- ¿Cómo puedo administrar mis publicaciones antiguas en el editor de bloques de Gutenberg?
- ¿Cómo convertir bloques clásicos en masa a Gutenberg?
- ¿Cómo puedo deshabilitar Gutenberg y recuperar el editor clásico?
- Is Gutenberg a WordPress Landing Page Builder?
- ¿Cómo puedo actualizar el contenido del constructor de páginas con Gutenberg?
- ¿Es compatible Gutenberg con los shortcodes?
- ¿Puedo reutilizar bloques en el editor de contenido de WordPress?
- ¿Cómo puedo importar y exportar bloques de Gutenberg?
- ¿A quién puedo contactar si algo se rompe después de actualizar a Gutenberg?
- ¿Cómo puedo aprender más sobre Gutenberg?
1. ¿Cómo verificar si el tema y los plugins son compatibles con Gutenberg?
La forma más fácil de verificar si tu tema y plugins son compatibles con Gutenberg es averiguar qué versión de WordPress soportan.
El editor de Gutenberg se lanzó como el editor de contenido predeterminado en WordPress 5.0. Un tema o plugin que ha sido probado con la versión 5.0 o superior significa que son compatibles con Gutenberg.
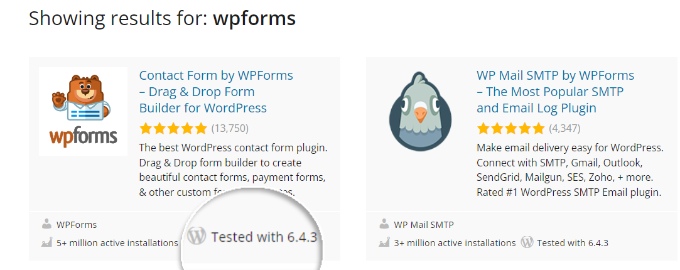
Puedes encontrar la etiqueta 'Probado con' en el directorio de plugins de WordPress.org.

En los resultados, verás la versión de WordPress con la que tu plugin ha sido probado.
Por ejemplo, puedes ver que WPForms se prueba con la última versión de WordPress. Esto significa que WPForms es un plugin compatible con Gutenberg.

Para un tema de WordPress, lo mejor es visitar el sitio web oficial de tu tema y verificar si han hecho algún anuncio oficial sobre el soporte de Gutenberg.
Si no ves ninguna información en su página de marketing, entonces puedes visitar su blog o base de conocimientos y buscar la palabra clave 'Gutenberg'.
Por ejemplo, si estás usando el tema Divi, puedes buscar en su documentación.

Esto te ayudará a encontrar artículos, incluyendo su anuncio oficial sobre el soporte de Gutenberg.
Si no ves ningún artículo de los autores de tu tema o plugin sobre Gutenberg o las actualizaciones del editor de bloques, entonces necesitarás contactarlos.
Una vez que hayas confirmado la compatibilidad de Gutenberg de todos tus temas y plugins, podrás actualizar tu sitio a la última versión de WordPress con confianza.
Para prevenir errores y conflictos, hemos creado una guía completa sobre cómo probar tu sitio de WordPress para actualizar a Gutenberg.
2. ¿Cómo puedo administrar mis publicaciones antiguas en el editor de bloques de Gutenberg?
Cuando actualizas tu sitio a una versión de WordPress que utiliza el editor de bloques, tu contenido antiguo se coloca automáticamente dentro de un único bloque 'Clásico'. Esto asegura que tus publicaciones y páginas existentes funcionen sin problemas.
Tienes dos opciones para administrar este contenido. Puedes seguir editándolo dentro del bloque Clásico, que funciona igual que el editor antiguo, o puedes convertirlo en bloques individuales.
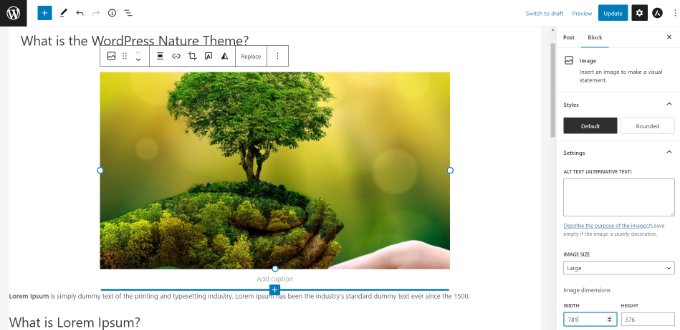
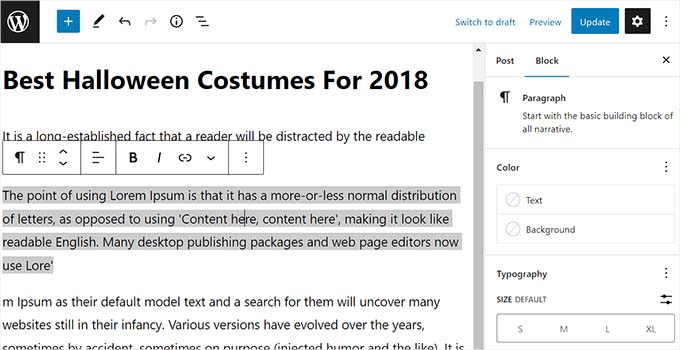
Convertir el contenido te da un control más granular, permitiéndote reorganizar, estilizar y administrar fácilmente cada elemento como párrafos, imágenes y encabezados por separado.
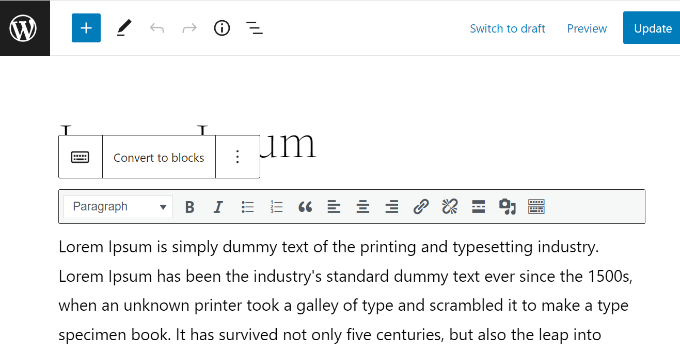
Para hacer esto, simplemente haz clic en la opción 'Convertir a bloques' en la barra de herramientas del bloque.

Para instrucciones detalladas, puedes leer nuestra guía paso a paso sobre cómo actualizar tus publicaciones antiguas de WordPress con Gutenberg.
3. ¿Cómo convertir bloques clásicos en masa a Gutenberg?
WordPress no tiene una función integrada para convertir publicaciones antiguas en bloque, por lo que debes usar un plugin para esta tarea.
Para esto, necesitarás un plugin como Convert to Blocks. El plugin convertirá automáticamente todas tus entradas que usaron el editor Clásico y las actualizará al editor de Bloques.

Puedes seguir nuestro tutorial sobre cómo convertir bloques clásicos en masa a Gutenberg en WordPress.
4. ¿Cómo puedo deshabilitar Gutenberg y recuperar el editor Clásico?
Muchos usuarios no están listos para hacer el cambio al editor Gutenberg por varias razones. En ese caso, tienes la opción de deshabilitar Gutenberg y recuperar el editor Clásico.
Todo lo que necesitas hacer es instalar y activar el plugin Classic Editor. Simplemente al activar este plugin se deshabilitará Gutenberg y se utilizará el editor clásico en tu sitio.
El plugin Classic Editor está oficialmente soportado y estará disponible en el futuro previsible. Sin embargo, aún instamos a los usuarios a probar sus sitios web con el editor de bloques y a actualizar cuando se sientan cómodos.
5. ¿Es Gutenberg un constructor de páginas de destino de WordPress?
La respuesta es sí y no. Si bien el editor de bloques se puede usar para crear diseños de página personalizados, cumple un propósito diferente al de un plugin dedicado para crear páginas de destino.
Por ejemplo, si usas un tema compatible con bloques, ahora puedes usar bloques para editar todas las partes de tu tema, incluyendo el encabezado, pie de página y plantillas de página, gracias a la función de Edición Completa del Sitio (FSE). Esto te permite crear diseños personalizados básicos con Gutenberg.

Sin embargo, los plugins dedicados para crear páginas como SeedProd ofrecen mucha más flexibilidad y funciones avanzadas diseñadas específicamente para crear páginas de destino de alta conversión.
Proporcionan una experiencia visual real de arrastrar y soltar que está separada de las limitaciones de tu tema.

Gutenberg vs. Constructores de Páginas: Diferencias Clave
| Característica | Editor de Bloques de Gutenberg | SeedProd Page Builder |
|---|---|---|
| Arrastrar y Soltar | Limitado a reordenar bloques en una estructura fija | Lienzo de forma libre real; coloca elementos en cualquier lugar |
| Plantillas | Se basa en patrones de bloques básicos | Incluye cientos de plantillas profesionales de páginas de destino |
| Módulos Avanzados | Bloques de contenido estándar (texto, imágenes, botones) | Bloques enfocados en la conversión (temporizadores de cuenta regresiva, formularios de suscripción, etc.) |
| Libertad de Diseño | A menudo limitado por los estilos del tema activo | Control completo e independiente sobre el diseño y el estilo |
Para una respuesta más detallada, por favor consulta nuestra explicación detallada de Gutenberg vs Constructores de páginas de WordPress.
6. ¿Cómo puedo actualizar el contenido del constructor de páginas con Gutenberg?
Generalmente no usas el editor de Gutenberg para actualizar contenido que fue creado con un plugin constructor de páginas.
La mayoría de los constructores de páginas operan independientemente del editor predeterminado de WordPress para ofrecer su experiencia de diseño única.
Cuando editas una página creada con un plugin como SeedProd, normalmente verás un botón dedicado para lanzar la interfaz del constructor de páginas.
Por ejemplo, SeedProd agrega un botón 'Editar con SeedProd' directamente en el editor de páginas y en la parte superior del editor estándar.

Al hacer clic en este botón se abrirá el editor visual personalizado para ese plugin, donde podrá realizar sus cambios. El proceso es similar para otros constructores de páginas populares.
Si no está seguro, le recomendamos consultar la documentación de su constructor de páginas específico para conocer su flujo de trabajo recomendado.
7. ¿Gutenberg soporta shortcodes?
Sí, Gutenberg soporta shortcodes. Hay un bloque separado de 'Shortcode' en Gutenberg para agregar contenido con shortcodes.

Los bloques de WordPress a menudo se consideran una evolución de los shortcodes, por lo que se recomienda usar bloques de Gutenberg normales en lugar de shortcodes siempre que sea posible.
Por ejemplo, puedes agregar tus WPForms a tus publicaciones o páginas usando un shortcode.

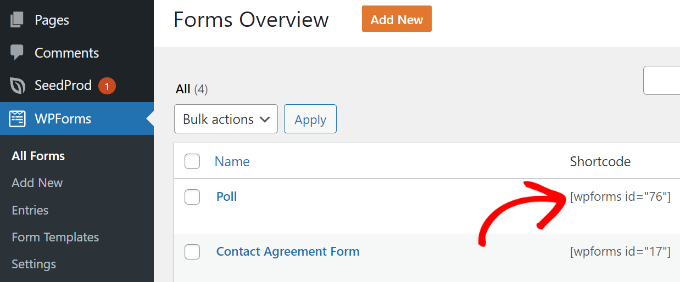
Todo lo que tienes que hacer es copiar el shortcode de la pantalla 'Resumen de formularios' y luego pegarlo en el bloque Shortcode en la pantalla de edición de la publicación.
Sin embargo, la mejor opción es usar directamente el bloque 'WPForms' de Gutenberg en lugar de pegar el shortcode del formulario en el bloque 'Shortcode'.

Simplemente selecciona tu formulario del menú desplegable y verás una vista previa de tu formulario en el editor de contenido de WordPress.
8. ¿Puedo reutilizar bloques en el editor de contenido de WordPress?
Sí, si usa con frecuencia los mismos diseños de bloques, puede guardarlos como Patrones para reutilizarlos más tarde. Esto ahorra mucho tiempo ya que no tiene que crearlos desde cero cada vez.
Es importante saber que hay dos tipos de patrones. Un Patrón normal es un diseño inicial que puede insertar y luego modificar sin cambiar la versión guardada original. Un Patrón Sincronizado (anteriormente llamado Bloque Reutilizable) es un bloque global.

Si edita un Patrón Sincronizado, se actualizará en todos los lugares donde lo haya utilizado en su sitio.
Puede crear un patrón para cualquier cosa, como un cuadro de llamada a la acción, una biografía de autor, banners de afiliados y más.
Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo crear un bloque reutilizable en el editor de contenido de WordPress.
9. ¿Cómo puedo importar y exportar bloques de Gutenberg?
Después de haber creado patrones personalizados o sincronizados en WordPress, también puede importarlos y exportarlos.
Esto es especialmente útil si estás creando varios sitios web para clientes o tienes publicaciones de blog que utilizan los mismos fragmentos de contenido personalizado.
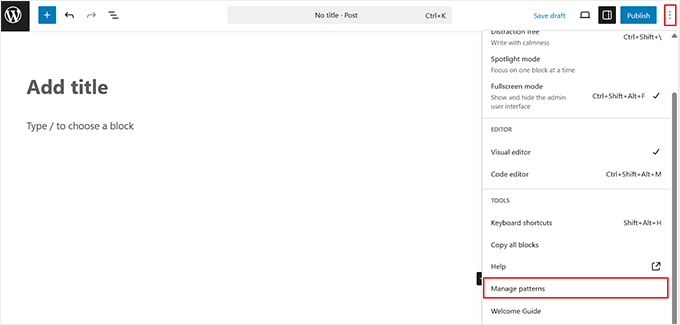
Para administrar sus patrones, vaya al editor de publicaciones y haga clic en el menú de tres puntos en la esquina superior derecha. En el menú desplegable, seleccione la opción 'Administrar patrones'.

Aquí puede administrar fácilmente todos los patrones sincronizados en su sitio web de WordPress. Simplemente haga clic en la opción 'Exportar como JSON' debajo de su patrón preferido para descargar el archivo.
Si desea importar un patrón, simplemente haga clic en el botón 'Importar desde JSON' en la misma página.

Para más detalles, por favor consulta nuestra guía sobre cómo importar/exportar tus bloques de Gutenberg de WordPress.
10. ¿A quién puedo contactar si algo se rompe después de actualizar a Gutenberg?
Si bien el editor de bloques es estable, los conflictos con temas o plugins a veces pueden causar errores inesperados. Recomendamos algunos pasos de solución de problemas que pueden ayudarlo a resolver el problema.
Primero, comienza por limpiar la caché de WordPress y la caché de tu navegador. Esto asegura que estás viendo la última versión de tu sitio.
Si el problema persiste, el siguiente paso es verificar si hay un conflicto de plugins. Puedes hacer esto desactivando todos tus plugins y luego reactivándolos uno por uno, verificando si hay un error después de habilitar cada uno.
Cuando el error reaparezca, habrás encontrado el plugin en conflicto. Ahora puedes contactar a tu equipo de tema y plugin para solicitar soporte.
11. ¿Cómo puedo aprender más sobre Gutenberg?
Puedes aprender más sobre Gutenberg aquí mismo en WPBeginner. Somos el mejor recurso gratuito de WordPress en internet.
Ya hemos publicado varios artículos sobre el nuevo Editor de Bloques de WordPress, también conocido como Gutenberg. Publicaremos más tutoriales en el futuro para ayudarte a dominar el nuevo editor de contenido.
Aquí tienes más recursos útiles sobre el editor de bloques de Gutenberg que puedes consultar:
- Los mejores plugins de bloques de Gutenberg para WordPress (súper útiles)
- Cómo agregar y alinear imágenes en el editor de bloques de WordPress (Gutenberg)
- Cómo crear un bloque personalizado de WordPress (forma fácil)
- Los mejores temas de WordPress compatibles con Gutenberg
- Cómo agregar letras capitales en las entradas de WordPress
- Cómo deshabilitar el editor de pantalla completa en WordPress
- Imagen de portada vs. Imagen destacada en el editor de bloques de WordPress (Guía para principiantes)
- Cómo agregar o eliminar espacio en blanco entre bloques de WordPress
Esperamos que este artículo te haya ayudado a encontrar respuestas a las preguntas comunes sobre Gutenberg que tenías en mente. También te puede interesar ver nuestra lista de consejos esenciales para usar shortcodes en WordPress y cómo usar patrones de bloques de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
¿Hay alguna forma de convertir bloques de otros constructores a Gutenberg? Algunos sitios web creados en Elementor no se pueden administrar en Gutenberg, porque Gutenberg no puede mostrar artículos escritos en Elementor. ¿Hay alguna forma de convertir el sitio a Gutenberg?
Soporte de WPBeginner
Necesitarías consultar con los constructores para ver si tienen una herramienta o método recomendado para convertir uno de sus bloques.
Administrador
Jiří Vaněk
Gracias por el consejo. Hasta ahora, parece que no es posible porque los bloques creados en Elementor son fundamentalmente diferentes de los de Gutenberg. Si edito un artículo creado en Elementor usando el editor de bloques, prácticamente rompe todo el diseño del artículo. Supongo que tendré que aceptar que, desafortunadamente, simplemente no se pueden combinar. No he encontrado ningún plugin externo para la conversión. Así que parece que puedo usar Elementor o Gutenberg, pero simplemente no funcionan juntos. Gracias por tu tiempo y consejo.
Rizwan Sheikh
Genial.
Gracias por la guía como un buen maestro a sus pequeños alumnos
Soporte de WPBeginner
You’re welcome, glad our guide could be helpful
Administrador
Rohan
Me gusta revisar el contenido de tu blog. Sigue escribiendo.
Soporte de WPBeginner
Thank you
Administrador
Sue McLean
Apoyo la página de mi iglesia (HRMCC.org) y estoy confundido sobre cómo usar Gutenberg con la opción gratuita. Parece que para agregar cosas, necesitamos un plugin que cuesta dinero y, desafortunadamente, no podemos permitirnos esas cosas.
Soporte de WPBeginner
Parece que podrías estar en WordPress.com, en cuyo caso podrías querer echar un vistazo a nuestro artículo: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
El editor en WordPress.com debería estar usando Gutenberg/el Editor de Bloques actualmente sin necesidad de instalar nada.
Administrador
Brian
No puedo hacer que las imágenes se muestren junto con el texto usando el editor de bloques. El editor de texto no ofrece la opción de agregar medios, así que tengo que usar un bloque de imagen y luego las imágenes aparecen antes (o después) del texto.
¿Alguna idea?
Soporte de WPBeginner
Podrías buscar un bloque de Medios y Texto para lo que parece que estás buscando.
Administrador
Mark Woodward
Tengo exactamente el mismo problema que Brian, pero no encuentro un bloque de medios y texto en las opciones que aparecen cuando hago clic en "Agregar un nuevo bloque". ¿Hay otra manera de solucionar esto?
Soporte de WPBeginner
Si no puedes encontrar el bloque, podrías usar un bloque de imagen y alinearlo a un lado. Siempre y cuando la imagen sea lo suficientemente pequeña, debería haber la opción de agregar texto a su lado.