El pie de página es la parte inferior de su sitio web. Aunque es fácil pasarlo por alto, el pie de página puede mejorar la experiencia del visitante de muchas maneras diferentes al proporcionar información importante.
Un pie de página bien optimizado puede guiar a los visitantes, impulsar el SEO y reforzar la credibilidad de su marca. Saber qué elementos incluir en el pie de página garantizará que sea una parte útil y eficaz de su sitio.
En WPBeginner, nuestro pie de página cuidadosamente diseñado sirve como un valioso recurso para los visitantes, proporcionando un fácil acceso a nuestras empresas hermanas, herramientas gratuitas, guías y enlaces esenciales del sitio. Esto mejora la experiencia del usuario y le anima a seguir explorando nuestro sitio web.
En esta lista de comprobación, compartiremos las principales cosas que debería añadir al pie de página de su sitio web WordPress.

¿Qué es el pie de página en WordPress?
El pie de página aparece debajo del contenido de su sitio web y es una característica de diseño web muy común.
El término “pie de página” también puede referirse a la zona de código del pie de página. Servicios de terceros como Google Analytics, Meta Pixel y muchos otros pueden pedirle que añada fragmentos de código al pie de página de su sitio web. De este modo, puede añadir características, servicios y otros contenidos a su sitio web de WordPress.
Con tantas opciones, los principiantes pueden tener dificultades para decidir qué añadir al pie de página. Como resultado, muchos propietarios de sitios web pierden oportunidades de mejorar sus sitios y ofrecer una mejor experiencia a los visitantes.
Dicho esto, echemos un vistazo a algunas de las cosas que puedes añadir al pie de página de tu sitio WordPress y cómo hacerlo más útil. Simplemente utilice los enlaces rápidos de abajo para saltar a los elementos / artículos que le interesan:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add a Privacy Policy Link in the WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Añadir enlaces al pie de página de su sitio WordPress
Muchos sitios web añaden enlaces a la zona del pie de página. Esto ayuda a los visitantes a encontrar el contenido más importante de su sitio, como la página Acerca de, la página de productos, finalizar compra / pago, el formulario de contacto, etc.
Todos los temas populares de WordPress vienen con un área de widget de pie de página donde puedes añadir diferentes contenidos y elementos.
Para añadir enlaces a la zona del pie de página, visite la página Apariencia ” Menús y haga clic en el enlace “Crear un nuevo menú”.

A continuación, escriba un nombre para el menú. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
Una vez hecho esto, haz clic en el botón “Crear menú”.

Ahora, marque / compruebe la casilla siguiente a cada elemento / artículo que desee añadir al menú.
A continuación, haga clic en “Añadir al menú”.

Cuando estés satisfecho con cómo se ha establecido el menú, haz clic en el botón “Guardar menú” para guardar los cambios. Si necesitas más ayuda, consulta nuestra guía sobre cómo crear menús de navegación en WordPress.
Ahora que has creado un menú, vamos a añadirlo a la zona del pie de página de tu sitio web yendo a Apariencia ” Widgets. Aquí, haz clic en el botón azul ‘+’.

En el campo “Buscar”, escriba “Menú de navegación”.
Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en el “Pie de página” o zona similar.

A continuación, abra el menú desplegable “Seleccionar menú” y elija el menú de pie de página que creó anteriormente.
También puede escribir un título, que aparecerá encima de los enlaces en el pie de página de su sitio web.

Una vez hecho esto, haga clic en el botón “Actualizar”.
Ahora, si visita su sitio web, verá todos los enlaces en la zona del pie de página.

También puede añadir enlaces al pie de página utilizando un plugin editor de arrastrar y soltar como SeedProd. Incluso puedes crear diferentes pies de página para páginas individuales de WordPress.
Para obtener instrucciones paso a paso, marque / compruebe nuestra guía sobre cómo editar el pie de página en WordPress.
Cómo añadir un menú al pie de página con el editor de sitio completo
Si utiliza un tema basado en bloques como Neve FSE o Twenty Twenty-Three, el proceso de añadir un menú al pie de página es ligeramente diferente.
Simplemente cree un menú de navegación siguiendo el mismo proceso descrito anteriormente. A continuación, vaya a Apariencia “ Editor en el escritorio de WordPress para abrir el editor completo del sitio.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de su tema.
Para añadir contenido al pie de página, tendrás que hacer clic en “Partes de plantilla”.

Ahora puede hacer clic en la parte de la plantilla “Pie de página”.
Para editar esta parte de la plantilla, siga adelante y haga clic en el pequeño icono del lápiz.

Una vez hecho esto, haz clic en el icono azul “+” de la esquina superior izquierda.
En la barra de búsqueda, escriba “Navegación”.

Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en la plantilla de pie de página.
El editor de sitio completo mostrará por defecto uno de los menús de su sitio. Para mostrar un menú diferente, simplemente haga clic en los tres puntos siguientes a “Menú”.

Ahora puede elegir un menú en el desplegable.
A continuación, puede cambiar la justificación, orientación y ajuste del menú con las opciones de la pestaña “Ajustes”.

También puede cambiar el aspecto del menú seleccionando la pestaña “Estilos”.
Aquí puede cambiar el color del texto, añadir un color de fondo, cambiar el tamaño de la letra y mucho más.

Cuando estés satisfecho con el aspecto del menú, haz clic en el botón “Guardar” para activarlo.
2. Código incrustado en el pie de página de WordPress
A veces puede que necesite añadir fragmentos de código al pie de página de su blog o sitio web en WordPress.
Podrías editar directamente los archivos de tu tema y pegar el nuevo código en la plantilla pie de página.php. Sin embargo, esto no es recomendable, ya que el código personalizado desaparecerá si cambias el tema de WordPress o actualizas tu tema.
Editar directamente los archivos de tu tema también puede ser arriesgado. Incluso un simple error tipográfico podría causar muchos errores comunes de WordPress.
La mejor manera de añadir código en el pie de página de WordPress es usando WPCode. Es el mejor plugin de fragmentos de código y hace que sea fácil añadir código personalizado al pie de página sin necesidad de editar los archivos de tu tema.
En primer lugar, necesitas instalar y activar el plugin WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código ” Cabecera y pie de página. Desde aquí, puede pegar su fragmento de código en el cuadro “Pie de página”.

No olvides hacer clic en el botón “Guardar cambios” para guardar los cambios. Para obtener instrucciones más detalladas, consulte nuestro artículo sobre cómo añadir código de cabecera y pie de página en WordPress.
3. Añadir un enlace a la política de privacidad en el pie de página de WordPress
Para cumplir con el RGPD y otras leyes relacionadas con la privacidad en diferentes países, es necesario añadir una página de política de privacidad en WordPress y, a continuación, enlazarla en todas las páginas y entradas.
Dado que el pie de página aparece en todo el sitio web, es el lugar perfecto para añadir esta URL.
En primer lugar, debe ir a Ajustes ” Privacidad en el área de administrador / administración. Notará que WordPress ya ha creado un borrador de página de Política de Privacidad para usted.

Para utilizar la página de Política de privacidad por defecto, basta con hacer clic en “Utilizar esta página”. Si desea utilizar una página diferente, abra el menú desplegable y elija una nueva página de la lista.
También puede crear una nueva página de política de privacidad desde esta pantalla. Simplemente haga clic en el botón “Crear” y WordPress generará una nueva entrada con un texto básico sobre la política de privacidad.

Independientemente de cómo cree la página de política de privacidad, puede editarla como cualquier otra página en WordPress. Por ejemplo, puede añadir más información acerca de sus requisitos y términos y condiciones.
Cuando esté satisfecho con la información introducida, haga clic en el botón “Publicar” para activar la política de privacidad.
Una vez hecho esto, tendrá que añadir un enlace al pie de página de su sitio web. Una opción es añadir un menú de navegación al pie de página siguiendo el mismo proceso descrito anteriormente.
Si utiliza un tema de WordPress basado en bloques, también puede añadir la política de privacidad como un enlace independiente. Para ello, basta con abrir la parte de la plantilla de pie de página siguiendo el mismo proceso descrito anteriormente.
A continuación, haz clic en el botón “+” y escribe “Párrafo”.

Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en el pie de página.
Ahora puede escribir el texto que desea mostrar a los visitantes, como “Política de privacidad”.

A continuación, añada su enlace al texto.
Si desea instrucciones paso a paso, consulte nuestra guía para principiantes sobre cómo añadir un enlace.

Una vez hecho esto, basta con hacer clic en “Guardar” para enlazar el sitio web de WordPress.
4. Añadir fecha de copyright en el pie de página de WordPress
También puede informar a los visitantes de que su contenido tiene copyright añadiendo una fecha de copyright en el pie de página. Una forma de hacerlo es simplemente añadiendo el texto a los ajustes de tu tema.
Muchos de los mejores temas de WordPress le permiten añadir texto en la zona del pie de página, por lo que vale la pena comprobar si su tema tiene este ajuste.
Simplemente vaya a la página Apariencia ” Personalizador y busque los ajustes del pie de página en el menú de la izquierda. Suelen aparecer como “Opciones de pie de página”, “Ajustes de pie de página” o similares.

Para añadir el símbolo de copyright, basta con pegar lo siguiente en “Agradecimientos / reconocimientos / acreditaciones”, “Texto de copyright” o una sección similar.
© Copyright 2016-2023. Todos los derechos reservados.
El Personalizador de temas de WordPress se actualizará automáticamente, para que pueda ver cómo quedará el texto de copyright en su sitio web.

Dependiendo de tu tema, también podrás cambiar el tamaño de la fuente y la alineación del texto utilizando los ajustes del tema.
Si está satisfecho con el aspecto del aviso de copyright, haga clic en el botón “Publicar” para aplicar los cambios.
Consejo profesional: Con este enfoque, usted todavía tendrá que actualizar el aviso de copyright cada año. Para añadir el nuevo año automáticamente, consulte nuestra guía sobre cómo añadir una fecha de copyright dinámica en el pie de página de WordPress.
Añadir una fecha de copyright al pie de página con el editor de sitio completo
Si estás usando un tema activado / activo por bloques, entonces es fácil añadir una fecha de copyright al pie de página. Simplemente vaya a Temas “ Editor y luego abra la parte de la plantilla de pie de página siguiendo el mismo proceso descrito anteriormente.
A continuación, haga clic en el icono “+” y escriba “Shortcode”.

Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en la parte de la plantilla del pie de página.
En el bloque shortcode, añade lo siguiente:
© Copyright 2016-2023. Todos los derechos reservados.

Después, basta con hacer clic en el botón “Guardar” para que el aviso de copyright aparezca.
5. Quitar / eliminar enlaces enlazados desde el pie de página en WordPress
Algunos temas gratuitos de WordPress añaden enlaces a la zona del pie de página. Normalmente, se trata de una cláusula de exención de responsabilidad “Funciona con WordPress” que enlaza con el sitio web oficial de WordPress, pero algunos desarrolladores de temas también incluyen enlaces a sus propios sitios web.
Estos enlaces salientes animan a los visitantes a abandonar tu sitio web y pueden dañar tu SEO en WordPress. Teniendo esto en cuenta, es una buena idea eliminarlos de la zona del pie de página yendo a Apariencia ” Personalizar.
Algunos temas dificultan la eliminación de estos enlaces, por lo que puede que tenga que dedicar tiempo a buscar entre los distintos ajustes.
Para empezar, le recomendamos que busque los ajustes denominados “Opciones de pie de página”, “Opciones de pie de página y copyright” o similares.

Aquí podrá borrar los enlaces o incluso sustituirlos por sus URL.
Algunos temas codifican los enlaces en los archivos del tema y no le dan la opción de quitarlos usando el Personalizador de WordPress.
En ese caso, puede quitar / eliminar estos enlaces editando el archivo footer.php. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo quitar los enlaces de pie de página funciona con WordPress.
Quitar / eliminar enlaces “Powered By” con el editor de sitios completo
Para quitar los enlaces ‘Powered By’ en un tema activado con bloque, simplemente abra la plantilla de pie de página en el editor de sitio completo siguiendo el mismo proceso descrito anteriormente.
En el editor, busca el texto “Proudly funciona gracias a WordPress” o similar. Puedes sustituirlo por tu propio texto escribiéndolo en el bloque “Párrafo”.

Si desea eliminar el texto por completo, sólo tiene que hacer clic para seleccionar el bloque “Párrafo”. A continuación, haga clic en el botón de tres puntos “Opciones”.
Por último, haga clic en “Quitar párrafo” para borrar el bloque.

A continuación, puedes seguir adelante y hacer clic en “Guardar”. Ahora, si visitas tu sitio web, verás que este texto ha sido eliminado.
6. Cómo añadir Instagram feed en WordPress pie de página
¿Sueles publicar fotos y vídeos bonitos en Instagram?
La gente no verá tu contenido de Instagram si solo visita tu sitio web. Teniendo esto en cuenta, puedes mostrar fotos recientes de Instagram en el pie de página de tu sitio web.

Es una forma sencilla de promocionar tu página en los medios sociales y animar a más gente a seguirte en Instagram.
La forma más fácil de añadir un feed de fotos en el pie de página de WordPress es mediante el uso de Smash Balloon Instagram Feed. Es el mejor plugin de Instagram para WordPress y le permite añadir fácilmente un feed de fotos a su sitio web.
Tras añadir el feed de medios sociales a tu pie de página, Smash Balloon obtendrá nuevas fotos de Instagram automáticamente. De esta forma, tu pie de página mostrará siempre tus últimas fotos de Instagram a las personas que visiten tu sitio web.
Si tienes una tienda online, puedes conseguir más ofertas añadiendo imágenes de Instagram shoppable al pie de página de WordPress.
Smash Balloon tiene todas las herramientas que necesitas para ajustar el aspecto del feed de Instagram en tu pie de página.
Por ejemplo, puede elegir entre diferentes estructuras, añadir un botón “Seguir”, optimizar su feed para dispositivos móviles y mucho más con el sencillo editor Smash Balloon.

Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo incrustar fácilmente Instagram en WordPress.
Cuando estés satisfecho con el aspecto del feed, es hora de añadirlo al pie de página de tu sitio web. Simplemente ve a Apariencia ” Widgets y haz clic en el botón azul ‘+’.

En el campo de búsqueda, escribe “Instagram Feed” para encontrar el bloque adecuado. Solo ten en cuenta que WordPress tiene un botón de feed de Instagram integrado, así que asegúrate de utilizar el bloque que tiene el logotipo oficial de Instagram.
Ahora puede arrastrar y soltar el bloque en el pie de página de su sitio.

Una vez hecho esto, simplemente haz clic en “Actualizar”. Después, puedes visitar tu sitio web para ver tu feed de Instagram en el pie de página.
Añadir un feed de Instagram con el editor de sitios completo
Es fácil añadir el feed de Instagram de Smash Balloon a un tema de WordPress activado / activo por bloques.
Simplemente abra la plantilla de pie de página en el editor de sitio completo siguiendo exactamente el mismo proceso descrito anteriormente. A continuación, haga clic en el botón ‘+’ de la plantilla de pie de página.

Una vez hecho esto, escribe “Instagram Feed” y selecciona el bloque adecuado cuando aparezca para añadirlo al pie de página.
El editor del sitio completo mostrará automáticamente el feed de Instagram que hayas creado.

Una vez hecho esto, basta con hacer clic en “Guardar” para publicar el feed de fotos personalizado de Instagram Feed.
7. Añadir una barra de pie de página fija en WordPress
¿Quieres mostrar ofertas especiales o avisos en la zona del pie de página?
Puede crear una barra de pie de página que permanezca pegada a la parte inferior de la pantalla mientras el visitante se desplaza.
Para crear este tipo de barra de pie de página fija, necesitarás OptinMonster. Es el mejor software de optimización de conversiones del mercado y te permite convertir a los visitantes de un sitio web en suscriptores y clientes.
OptinMonster también viene con potentes reglas de visualización para que pueda mostrar mensajes personalizados en el pie de página de su sitio web.
En primer lugar, deberá acceder a una cuenta de OptinMonster.
A continuación, instale y active el plugin OptinMonster en su sitio web WordPress. Una vez activado, seleccione Conectar su cuenta existente.

Ahora puede introducir la dirección de correo electrónico y la contraseña de su cuenta de OptinMonster.
Una vez conectado, vaya a la página OptinMonster ” Campañas y haga clic en el botón ‘Crear su primera campaña’ o ‘Añadir nueva’.

En la pantalla siguiente, elija “Barra flotante” como tipo de campaña y, a continuación, seleccione una plantilla.
Para obtener una vista previa de una plantilla de OptinMonster, simplemente pase el ratón por encima y haga clic en el botón “Vista previa”.

Cuando encuentres una plantilla que te guste, haz clic en su botón “Usar plantilla”.
A continuación, puede escribir un nombre para la campaña. Esto es sólo para su referencia, por lo que puede utilizar cualquier título que desee.

Una vez hecho esto, haga clic en “Empezar a construir”.
Esto le llevará al maquetador de campañas de arrastrar y soltar de OptinMonster, donde podrá diseñar la barra de pie de página. Simplemente haga clic en cualquier elemento que desee editar o arrastre y suelte nuevos bloques desde la columna de la izquierda.

Cuando estés satisfecho con el aspecto de la campaña, sólo tienes que hacer clic en el botón “Publicar”.
A continuación, seleccione “Publicar” para activar la campaña.

Ahora puede seleccionar el botón “Guardar” para guardar los cambios y, a continuación, hacer clic en la “X” de la esquina superior derecha para cerrar el maquetador de campañas de OptinMonster.
De nuevo en el escritorio de WordPress, abra el menú desplegable “Estado” y seleccione “Publicado”.

Por último, haz clic en “Guardar”.
Ahora, visite su sitio web WordPress para ver la barra de pie de página flotante en acción.

También puede utilizar OptinMonster para crear todo tipo de campañas de alta conversión, incluidos mensajes emergentes deslizantes en el pie de página, temporizadores de cuenta atrás y notificaciones específicas en el pie de página que pueden ayudarle a recuperar las ventas de carritos abandonados.
8. Añadir botones sociales en el pie de página de WordPress
Otra buena forma de utilizar el espacio del pie de página en tu tema de WordPress es mostrando iconos de medios sociales. Es una forma sencilla de promocionar tus diferentes perfiles y conseguir más seguidores en Twitter, Facebook y otras plataformas populares.
La mejor forma de añadir estos botones es utilizando el plugin Social Icons Widget. Este plugin es compatible con las principales redes sociales y viene con múltiples estilos de iconos que puedes elegir.
Tras activar el widget de iconos sociales, dirígete a la página Apariencia ” Widgets. A continuación, haz clic en el botón “+” y busca “Bloque de iconos sociales”.
Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en la zona del pie de página.

Por defecto, el bloque de iconos sociales ya tiene incorporados algunos iconos de medios sociales.
Para enlazar cualquiera de estos iconos a tus propios perfiles sociales, sólo tienes que hacer clic. En la pequeña barra que aparece, escribe la URL de la página que quieres promocionar.

¿Quieres utilizar un icono diferente para esta plataforma de medios sociales?
A continuación, simplemente haga clic en el enlace “Editar detalles”. Se abrirá una ventana en la que podrá elegir una nueva imagen para el icono social.

Repita este proceso para cada icono de medios sociales incorporado.
Si desea quitar uno de estos iconos por defecto, haga clic en “Borrar icono”.

Hay innumerables plataformas de medios sociales y otros sitios web que puede querer añadir a la zona del pie de página.
Para ello, haga clic en el botón “+”.

Ahora puede elegir un icono de medios sociales y añadir un enlace siguiendo el mismo proceso descrito anteriormente.
Cuando estés satisfecho con cómo se han establecido los iconos de los medios sociales, haz clic en “Actualizar”. Ahora, visita tu sitio web y desplázate hasta la zona del pie de página para ver los botones sociales en acción.

Bonus: ¿Quieres añadir más características sociales a tu sitio web? Echa un vistazo a nuestra selección de expertos de los mejores plugins de medios sociales para WordPress para hacer crecer tu audiencia.
Añadir botones sociales con el editor de sitios completo
¿Estás utilizando un tema activado / activo para bloques? Entonces puedes añadir iconos sociales al pie de página yendo a Temas “ Editor y abriendo la parte de la plantilla del pie de página.
Ahora puedes hacer clic en el botón “+” y escribir “Bloque de iconos sociales”.

Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en la plantilla de pie de página.
Esto añade un bloque con los iconos sociales por defecto.

Ahora puede personalizar estos iconos y añadir nuevos botones sociales siguiendo el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el aspecto de los botones, sólo tienes que hacer clic en el botón “Guardar”. Ahora, si visitas tu sitio web, verás los iconos sociales en el pie de página activado / activo.
9. Añadir un número de teléfono en el pie de página de WordPress
Si ofrece soporte al cliente por teléfono, añadir su número de teléfono en el pie de página de WordPress puede ayudar a los usuarios a ponerse en contacto con usted.
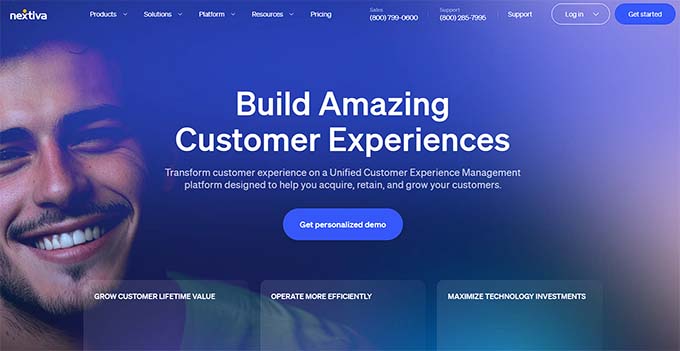
Para ello, necesitarás un número de teléfono comercial. Recomendamos utilizar Nextiva, que es el mejor servicio de telefonía empresarial para pequeñas empresas.

Nextiva te permite hacer llamadas más baratas y utilizar características avanzadas como el desvío de llamadas, llamadas nacionales gratuitas ilimitadas, buzón de voz a correo electrónico y SMS, y mucho más.
También puede utilizar el mismo número en varios dispositivos y terminales y gestionar las llamadas desde cualquier dispositivo que disponga de conexión a Internet.
Una vez que tengas un número de teléfono de empresa, tendrás que añadirlo a tu sitio web. La forma más sencilla es utilizar el plugin WP Call Button, que añade un botón de llamada a su sitio de WordPress.

Una vez activado el plugin, debe visitar la sección Ajustes ” Botón de llamada de WP en el escritorio de WordPress.
Aquí, haz clic en el interruptor “Estado del botón Llamar ahora” para que aparezca “Activo”.

A continuación, introduzca el número de teléfono de su empresa en el campo “Número de teléfono”.
Por defecto, el botón muestra el texto “Llámenos”, pero puede sustituirlo por su propio mensaje personalizado escribiendo en el campo “Texto del botón de llamada”.

A continuación, desplácese hasta la sección Posición del botón de llamada y elija dónde desea mostrar el botón en su sitio web. Por ejemplo, puede mostrar el botón en la esquina inferior derecha o crear un banner que cubra toda la zona del pie de página.
Cuando esté satisfecho con cómo se ha establecido el botón, haga clic en “Guardar cambios”. A continuación, dirígete a tu sitio web para ver el botón de llamada a la acción.
¿No quieres usar un botón para hacer clic y llamar? Entonces consulte nuestra guía sobre cómo añadir números de teléfono clicables en WordPress para conocer algunas opciones diferentes.
10. Añadir un formulario de contacto en el pie de página de WordPress
El pie de página de su sitio web no tiene por qué ser un callejón sin salida. Si ha añadido un menú de navegación siguiendo el proceso descrito anteriormente, habrá empezado con buen pie. Sin embargo, también puede animar a los clientes a ponerse en contacto con usted añadiendo un formulario de contacto en el pie de página.
Aquí es donde entra en juego WPForms.
WPForms es el mejor plugin de formularios de contacto para WordPress y viene con una plantilla de Formulario de Contacto Simple ya preparada que le permite crear un formulario de contacto con sólo unos clics.
Después de activar el plugin, vaya a WPForms ” Añadir nuevo y escriba un nombre para el formulario de contacto. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.

A continuación, busque la plantilla “Formulario de contacto simple” y haga clic en su botón “Usar plantilla”.
WPForms abrirá la plantilla en su maquetador de formularios. La plantilla ya tiene todos los campos que normalmente necesita, pero puede añadir más campos arrastrándolos desde el menú de la izquierda y soltándolos en su formulario.

También puede hacer clic en cualquier campo para editarlo y reorganizar los campos del formulario mediante arrastrar y soltar.
Para borrar un campo, basta con pasar el ratón sobre él y hacer clic en el icono de la papelera cuando aparezca.

Cuando estés listo, haz clic en el botón “Guardar” para guardar los cambios.
Para añadir el formulario de contacto a su pie de página, diríjase a la página Apariencia ” Widgets en el escritorio de WordPress.
Aquí, haz clic en el botón “+” y busca “WPForms”. Cuando aparezca el bloque adecuado, arrástralo y suéltalo en el pie de página de tu tema.

A continuación, abra el menú desplegable “Formulario” y seleccione su formulario de contacto.
También puede añadir un título opcional, que aparecerá encima del formulario de contacto.

Una vez hecho esto, haz clic en el botón “Actualizar”.
Ahora, si visita su sitio web, verá el nuevo formulario de contacto en el pie de página.

Añadir un formulario de contacto con el editor de sitios completo
¿Quieres añadir un formulario de contacto al pie de página de un tema activado / activo por bloques?
A continuación, tendrás que ir a Temas “ Editor y abrir la parte de la plantilla de pie de página. Aquí, haz clic en el icono ‘+’ y escribe ‘WPForms’ para encontrar el bloque adecuado.

A continuación, arrastre el bloque a la zona de pie de página.
En el bloque WPForms, abre el desplegable ‘Seleccionar un formulario’ y elige el formulario de contacto que acabas de crear.

Cuando esté listo para activar el formulario de contacto, sólo tiene que hacer clic en el botón “Guardar”.
Bonus: Ejemplos de diseño de pie de página para darle ideas
Una vez que haya decidido acerca de todas las características que desea añadir a su pie de página, también debe echar un vistazo a algunos ejemplos de diseño de pie de página para obtener más ideas.
Por ejemplo, puede echar un vistazo al pie de página de WPBeginner. Notará que hemos mantenido un diseño limpio y sencillo con enlaces importantes a nuestros productos y herramientas gratuitas.

Nuestro pie de página proporciona toda la información que los lectores necesitan sin parecer recargado, lo que lo convierte en un gran ejemplo.
Del mismo modo, el pie de página de OptinMonster muestra enlaces a páginas importantes como la documentación y contiene una lista de las mejores características del software. Este pie de página puede animar a los usuarios a explorar más el sitio e incluso puede que acaben realizando una compra.

Por otro lado, puedes echar un vistazo al pie de página de Neil Patel. Es compacto y sencillo, con enlaces de navegación rápida para los lectores.
Si añade un pie de página con este aspecto, proporcionará a los usuarios detalles cruciales acerca de su sitio sin distraerlos del contenido principal.

Para más ideas e inspiración, eche un vistazo a nuestra lista de los mejores ejemplos de diseño de pie de página.
Esperamos que este artículo te haya ayudado a decidir qué cosas añadir a tu pie de página de WordPress para hacerlo más útil. Puede que también quieras ver nuestra guía sobre cómo crear una barra de pie de página flotante y fija en WordPress y nuestra lista de increíbles trucos de barra lateral para obtener los máximos resultados.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan
Great. Thanks for sharing the link. I will check it now.