Muchos propietarios de sitios web desean crear páginas atractivas sin tener que aprender códigos complicados. Ahí es donde los maquetadores de páginas de WordPress de arrastrar y soltar resultan útiles.
Nosotros hemos querido lo mismo. Así que, en los últimos años, hemos utilizado plugins maquetadores de páginas como SeedProd, Beaver Builder y Thrive Architect para diferentes proyectos.
Estas herramientas nos ayudaron a lanzar rápidamente páginas de destino e incluso a crear sitios web enteros desde cero. Nos han guardado mucho tiempo y los resultados son asombrosos.
Al trabajar con distintos maquetadores, descubrimos que no todos los plugins son iguales. Elegir el más adecuado entre las muchas opciones disponibles puede ser complicado.
En este artículo, compartiremos lo que hemos aprendido al probar los mejores maquetadores de páginas de WordPress. Destacaremos las mejores opciones para ayudarte a encontrar la herramienta adecuada para tus necesidades.

Quick Pick – Los mejores maquetadores de páginas de WordPress
¿Tiene prisa? No se preocupe. Eche un vistazo a nuestras mejores opciones para elegir rápidamente el maquetador de páginas adecuado para su sitio.
🥇Primera elección

Precios: Desde 39,50 $/año
Cree fácilmente un sitio completo personalizado con un solo clic.
Incluye un maquetador de temas (con cabeceras y pies de página).
Más de 300 plantillas prediseñadas
Carga rápida, páginas sin “bloat
Sustitución dinámica de texto
🥈Segunda opción

Precios: Desde 99 $/año
Maquetador de páginas de destino orientadas a la conversión
Pruebas A/B sencillas con Thrive Optimize
200+ estructuras / disposiciones / diseño / plantillas prediseñadas
Integración nativa con aplicaciones de terceros
Más de 700 fuentes personalizadas
🥉Tercera opción

Precios: Desde 99 $/año
Maquetador de arrastrar y soltar para sitios web de agencias
Uso en un número ilimitado de sitios web
Más de 170 plantillas prediseñadas
Garantía de devolución de 30 días
Soporte de marca blanca
¿Cómo probamos y valoramos los plugins creadores de páginas?
Queremos darte los mejores consejos acerca de los plugins maquetadores de páginas. Así es como los probamos:
- Los utilizamos para nuestros proyectos: Para diferentes proyectos, hemos utilizado varios plugins maquetadores de páginas para nuestras páginas de destino de PPC. Algunos de nuestros sitios web están construidos completamente con maquetadores de sitios web. Esto nos ayuda a ver cómo funcionan en la vida real.
- También probamos los más populares: Probamos algunos de los plugins más populares del mercado para ver si valen la pena. Analizamos esos plugins en función de los siguientes factores: facilidad de uso, características, opciones de personalización, número de plantillas y precio.
- Comprobamos hasta qué punto puedes cambiar las cosas: Comprobamos hasta qué punto puedes cambiar el aspecto de tu sitio web. Puedes darle el aspecto que quieres?
- Los clasificamos en función de sus necesidades: Cuando se trata de maquetadores de páginas, no existe una solución única. Analizamos las características y te ayudamos a decidir si es el plugin adecuado para tus necesidades.
¿Por qué confiar en WPBeginner?
En WPBeginner, nuestro equipo tiene más de 16 años de experiencia en WordPress, diseño y marketing online.
Aunque no utilizamos un maquetador de páginas en WPBeginner, nuestro equipo ha sido capaz de crear sitios web asociados utilizando SeedProd y otros plugins constructores rápidamente.
Además de esto, hemos probado y valorado muchos de los principales plugins creadores de páginas de WordPress en nuestro sitio. Estamos comprometidos a ayudarte a elegir el plugin maquetador de páginas adecuado para satisfacer tus necesidades específicas y construir el sitio web de tus sueños.
Para garantizar que nuestras reseñas sean siempre útiles y fiables, seguimos un estricto proceso editorial. Nuestros expertos en WordPress evalúan a fondo cada plugin, centrándose en la facilidad de uso, características, rendimiento y valor.
Maquetadores de páginas de WordPress: Preguntas frecuentes
Antes de pasar a la lista de los mejores creadores de páginas para WordPress, vamos a responder a algunas preguntas básicas y frecuentes acerca de los creadores de páginas.
What is a WordPress page builder?
Un maquetador de páginas de WordPress, también conocido como maquetador de sitios web, es un plugin que amplía las características de edición de sitios web integradas en WordPress. Hace que crear una página o un sitio web completo en WordPress sea mucho más fácil y personalizable.
Algunos plugins creadores de páginas también se autodenominan creadores de temas o sitios web. Esto se debe a que permiten editar no sólo las páginas, sino también otras partes del sitio, como el menú de navegación, la cabecera, el pie de página, la barra lateral, etc.
Do I need to use a WordPress website builder?
Si WordPress te resulta difícil de usar, utilizar un maquetador de sitios puede ser una buena idea. La mayoría de los maquetadores de sitios web de WordPress ofrecen una función de arrastrar y soltar que te permite organizar fácilmente los elementos de contenido exactamente a tu gusto.
Hemos advertido que cuando los usuarios se limitan a utilizar las características integradas de WordPress, el sitio web puede tener un aspecto poco exclusivo, lo que dificulta que destaque. Muchos maquetadores de páginas ofrecen montones de opciones de personalización para que puedas crear un tema realmente a tu medida.
Do I need to install a theme to use a WordPress website builder?
WordPress viene preinstalado con un tema, así que no tienes que preocuparte de instalar otro tema si quieres usar un plugin maquetador de páginas.
Un tema de WordPress y un maquetador de páginas son dos cosas diferentes. Un tema es como una piel que controla el aspecto visual de su sitio web, mientras que un maquetador de páginas web es una herramienta para personalizar el aspecto de su piel o, en otras palabras, de su sitio web.
Los maquetadores de páginas más populares son compatibles con la mayoría de los temas de WordPress. A menos que exista un problema / conflicto / incidencia de compatibilidad entre tu tema y el maquetador de páginas de tu elección, no es necesario que cambies de tema.
Do I still need a page builder if I am using the WordPress Full Site Editor?
Depende. La respuesta corta es sí, necesitará un maquetador de páginas si desea una mayor funcionalidad de edición del sitio web.
Dicho esto, echemos un vistazo a los mejores maquetadores de páginas para WordPress del mercado.
Durante nuestras pruebas, decidimos comparar y clasificar los mejores creadores de páginas y sitios web de WordPress para que pueda elegir la solución adecuada a sus necesidades. Nuestros criterios para comparar estos creadores de páginas de WordPress son la facilidad de uso, la flexibilidad y el resultado del diseño.
1. SeedProd

SeedProd es un tema de WordPress premium y un plugin maquetador de páginas. A diferencia de muchos otros constructores de página, le permite crear temas personalizados de WordPress desde cero sin escribir ningún código.
Puede elegir entre cientos de bonitos diseños prediseñados o crear una plantilla de sitio web completamente personalizada con un sencillo editor visual de arrastrar y soltar.
SeedProd es tan flexible y potente que lo hemos utilizado para crear sitios web completos para varias de nuestras marcas asociadas, como Duplicator, WPForms y Charitable.
Hay más de 300 kits de sitios web listos para usar y plantillas para páginas de destino, páginas de ventas, páginas de agradecimiento, páginas de registro en seminarios web, próximas páginas, páginas de modo de mantenimiento, páginas 404, páginas de productos de comercio electrónico y mucho más.

SeedProd está construido con la velocidad del sitio web y SEO en mente. Garantiza que sus páginas sean las más rápidas para que pueda posicionarse mejor en los resultados de búsqueda.
Viene con un sistema de diseño inteligente, para que pueda guardar o ahorrar tiempo reutilizando elementos en lugar de hacer un trabajo repetitivo. Puede definir esquemas de color, guardar combinaciones de fuentes, plantillas de páginas, bloques personalizados, secciones y mucho más.
SeedProd tiene todos los bloques y características que usted esperaría de un potente maquetador de páginas, como formularios opt-in, perfiles sociales, temporizadores de cuenta atrás, formularios de contacto, botones, varios bloques de contenido y mucho más.

Lo mejor de todo es que algunos de estos bloques tienen plantillas prediseñadas, por lo que puede acelerar el proceso de diseño adaptando sus plantillas de bloques favoritas con un solo clic.
Incluso incluye un maquetador de sitios web inteligente con IA (inteligencia artificial). Con sólo hacer clic en un botón, puede generar automáticamente un sitio web completo, imágenes de alta calidad y texto como titulares, descripciones y otros contenidos. El maquetador de sitios web IA también puede traducir instantáneamente su sitio a más de 50 idiomas.
Para más detalles, consulte nuestra guía sobre cómo crear un sitio web en WordPress con IA.
Puede utilizar la característica de asignación de dominios personalizados de SeedProd para crear micro-sitios dentro de WordPress. Las agencias utilizan esta característica para gestionar múltiples páginas de destino de clientes desde una única instalación de WordPress.
Este maquetador de páginas de WordPress funciona con todos los temas y plugins populares, incluido WooCommerce. También viene con bloques de WooCommerce para que pueda crear páginas de finalizar compra / pago personalizadas, páginas de carrito, páginas de productos y mucho más.

También cuenta con gestión de suscriptores integrada, y puede conectarlo fácilmente con servicios de marketing por correo electrónico populares como Mailchimp, ActiveCampaign, ConvertKit, etc.
Más de 1 millón de usuarios utilizan SeedProd para mejorar la estructura / disposición / diseño / plantilla de sus sitios web.
Por qué lo recomendamos: SeedProd es el tema y plugin maquetador de páginas más rápido del mercado. También es el más asequible. Su gran biblioteca de plantillas pre-construidas y bloques pro es un gran ahorro de tiempo, y la posibilidad de personalizar cada pequeño detalle hace que sea la solución perfecta para todos los usuarios de WordPress.
Precios: A partir de 39,50 $ por una licencia para un solo sitio. También hay una versión gratuita con características limitadas.
Para más detalles, consulte nuestra reseña / valoración completa de SeedProd.
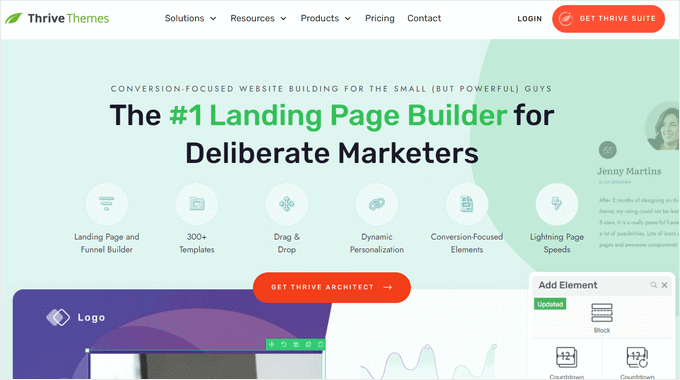
2. Arquitecto Thrive

Thrive Architect es un maquetador de páginas potente, rápido y fácil de usar. Le permite crear hermosas páginas, disposiciones y contenido en WordPress sin tocar una línea de código.
El maquetador de sitios de WordPress incluye más de 357 disposiciones prediseñadas para páginas de inicio, páginas de ofertas, páginas de seminarios web, páginas de generación de clientes potenciales, páginas de solicitudes y mucho más.
Todos y cada uno de los detalles de las plantillas pueden personalizarse mediante el editor visual front-end. Basta con apuntar y hacer clic para editar, mover o borrar cualquier elemento de la página.
También puede añadir rápidamente elementos de conversión prefabricados a sus páginas. Elige entre bloques de construcción como botones de llamada a la acción, testimonios, temporizadores de cuenta atrás, cuadros de garantía y mucho más.
Con Thrive Architect, puedes incluso crear disposiciones de entradas de blog personalizadas. Puedes añadir bloques como cuadros de resaltado, listas con estilo y cuadros para hacer clic y twittear para que tu blog de WordPress sea más atractivo.
Además, hay más elementos de diseño web útiles que puedes utilizar, como diseños de columnas flexibles, efectos hover, personalización total de fuentes y mucho más.
También puedes conectar Thrive Architect con la extensión Thrive Optimize para realizar pruebas de división de tus páginas. Esto le permite comparar dos versiones de la misma página web para averiguar cuál convierte mejor.
Por qué lo recomendamos: Thrive Architect es un maquetador de páginas de WordPress fácil y muy intuitivo. La enorme biblioteca de plantillas y el rápido editor visual front-end hacen que sea sencillo, incluso para los principiantes, crear páginas y disposiciones personalizadas en WordPress.
Precios: Comienza en $99 por año para el plugin independiente. O puedes comprar la solución completa de plugins de Thrive, que incluye el maquetador de temas de Thrive, a partir de 299 $ al año.
Para más detalles, consulte nuestra reseña / valoración de Thrive Architect.
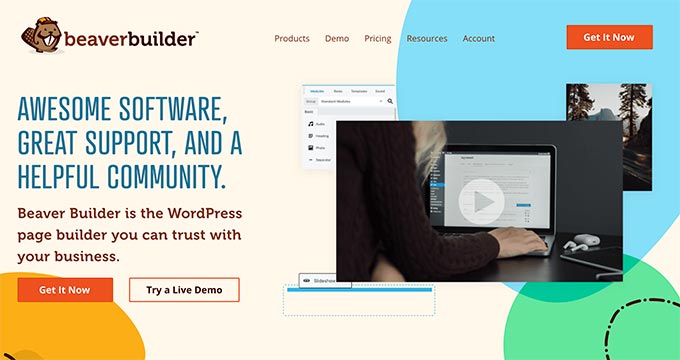
3. Maquetador Beaver

Beaver Builder es un popular plugin editor de arrastrar y soltar páginas para WordPress.
Puedes familiarizarte rápidamente con la interfaz y ponerte en marcha con el recorrido, gira, viaje incorporado.
Beaver Builder viene con una interfaz de arrastrar y soltar en vivo. Puedes ver todos los cambios a medida que los añades arrastrando elementos desde la barra lateral derecha y soltándolos en tu página. Puedes hacer clic en cualquier elemento de una página para editar sus propiedades.
Puede utilizar módulos para añadir casi cualquier cosa que desee, incluidos controles deslizantes, carruseles, fondos, bloques de contenido, botones y mucho más.
El maquetador de arrastrar y soltar de WordPress también incluye más de 170 plantillas de diseño atractivo para páginas de destino que facilitan y agilizan enormemente la creación de impresionantes disposiciones de sitios web.
Creemos que Beaver Builder es muy fácil de usar para principiantes. Sólo tienes que marcar / comprobar nuestro tutorial sobre cómo crear diseños personalizados de WordPress con Beaver Builder.
¿Se pregunta si es compatible con la nueva versión de WordPress? Sí, lo es. Beaver Builder ha sido actualizado para trabajar junto con el editor Gutenberg de WordPress.
Por qué lo recomendamos: Beaver Builder es una opción popular de maquetador de páginas. Viene con plantillas prediseñadas para ayudarte a empezar. Muchos profesionales de la web utilizan Beaver Builder para crear los sitios de sus clientes y temas personalizados.
Precios: A partir de 99 $ para un número ilimitado de sitios.
Puede ver nuestra reseña / valoración completa de Beaver Builder para más información.
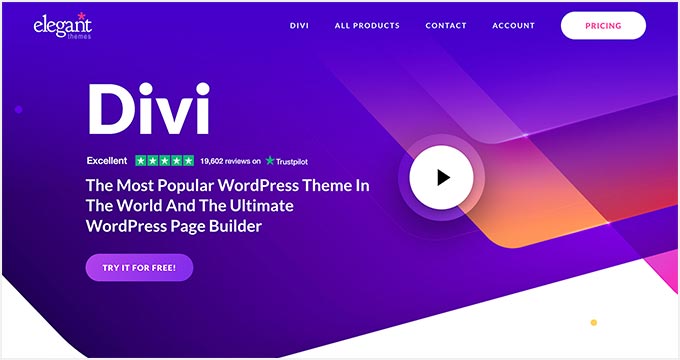
4. Divi

Divi es un tema profesional de arrastrar y soltar y un plugin maquetador de páginas para WordPress. Es extremadamente fácil de usar y viene con cientos de paquetes de disposición para diferentes tipos de sitios web.
Similar a SeedProd y Beaver Builder, el Divi Builder viene con un verdadero editor visual WYSIWYG (lo que ves es lo que obtienes) con funcionalidad visual de arrastrar y soltar.
Puedes hacer clic directamente en tu página y empezar a editarla en tiempo real con una vista previa en directo de todos los cambios. Así que no necesitas guardar y hacer clic en vista previa para ver tu nuevo diseño.
Divi viene con docenas de módulos de contenido que puedes arrastrar y soltar en cualquier lugar de tu estructura / disposición / diseño / plantilla. Te permite organizar estos módulos en múltiples tipos de secciones y tipos de filas. Y puedes personalizar cada elemento utilizando sus ajustes de diseño avanzados.
Con Divi, puede crear cualquier tipo de disposición de página personalizada en pocos minutos. A continuación, puede guardar estas disposiciones Divi para su uso futuro en su sitio. También puede exportar una estructura / disposición / diseño / plantilla de una instalación Divi a otro.
El plugin Divi Builder es la columna vertebral del tema Divi, pero funciona bien con cualquier otro tema popular de WordPress.
Lo mejor de todo, Divi tiene opciones de precios muy atractivos. Por un solo precio, obtendrás el tema Divi, el plugin maquetador de páginas Divi y todos los demás productos de Elegant Themes, como Extra y Bloom.
Esto significa que puedes usar el tema Divi o instalar el plugin Divi Builder en cualquier otro tema.
Por qué lo recomendamos: Divi es una gran alternativa al maquetador SeedProd. Tiene un potente maquetador de páginas con posibilidades de diseño ilimitadas. La gran cantidad de módulos de contenido le permite crear literalmente cualquier tipo de sitio web que usted realmente desea. El plan de por vida también hace que sea una de las mejores ofertas en el mercado.
Precios: A partir de 89 € al año (también hay disponible un plan de acceso de por vida).
Marque / compruebe nuestra completa reseña de Divi para obtener más información.
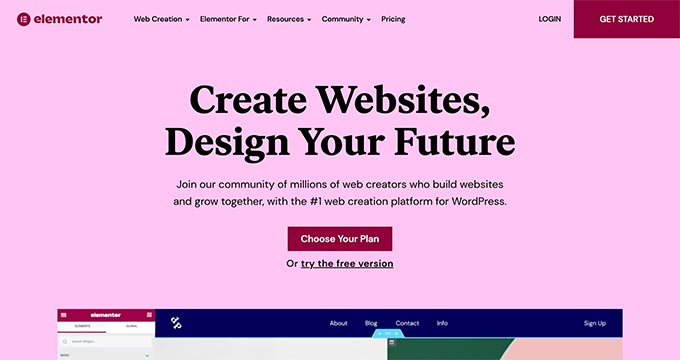
5. Elementor Pro

Elementor Pro es un potente plugin editor de arrastrar y soltar para crear páginas de WordPress. Es un plugin constructor de página en vivo, lo que significa que puede sus cambios en vivo como usted los hace.
Empieza creando secciones y selecciona el número de columnas para cada sección. A continuación, puedes arrastrar y soltar widgets del panel izquierdo en tu sección.
Elementor incluye montones de widgets, incluidos los elementos de sitio web más utilizados. Estos van desde la imagen básica y widgets de texto para acordeones avanzados, deslizadores, testimonios, iconos, medios sociales, pestañas, y mucho más.
Cada widget es independiente y viene con sus propios ajustes. Elementor también te permitirá añadir widgets creados por otros plugins de WordPress.
¿No quiere construir su propia estructura / disposición / diseño / plantilla?
Elementor incluye muchas plantillas listas para usar que puedes insertar fácilmente en tus páginas. Basta con apuntar y hacer clic para editar cualquier elemento de la página, reemplazar el contenido y listo.
Por qué lo recomendamos: Elementor es un popular plugin maquetador de páginas para WordPress. Es fácil de usar, tiene un gran ecosistema de extensiones y viene con toneladas de módulos y plantillas que puedes usar para construir un sitio web personalizado. Sin embargo, la salida de código es menos eficiente, y los usuarios a menudo informan de una velocidad de página más lenta.
Precios: A partir de 59 dólares por una licencia para un solo sitio.
Para más información, marque / compruebe nuestra completa reseña de Elementor.
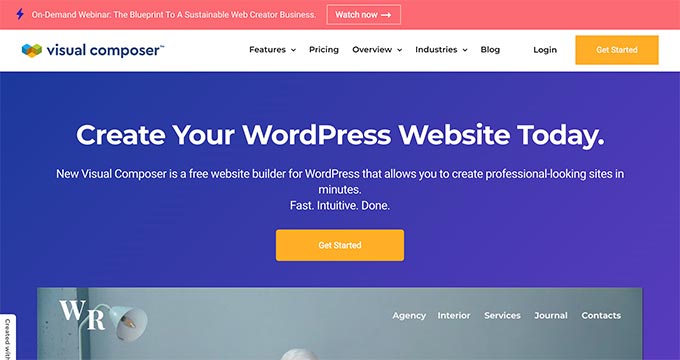
6. Visual Composer Maquetador de sitios web

Visual Composer Website Builder es un editor de sitios web WordPress fácil de usar que le ayuda a crear estructuras / disposición / diseño / plantilla de sitios web personalizados, rápidamente.
Incluye un sencillo maquetador de arrastrar y soltar, elementos de contenido listos para usar, plantillas profesionales y una gran cantidad de potentes características para crear un sitio web.
Similar a SeedProd y Beaver Builder, también proporciona una experiencia real de edición front-end para diseñar un sitio web. Pero hay mucho más que puedes hacer con este maquetador de WordPress.
Con la excepción de SeedProd, Visual Composer es el solo otro plugin que le permite editar todos los aspectos de su página de destino, tales como logotipos, menús, cabeceras, pies de página y barras laterales.
Por eso el equipo decidió llamarlo maquetador de sitios web en lugar de simplemente maquetador de páginas.
El plugin cuenta con potentes opciones de diseño para personalizar la apariencia de cualquier elemento de su página. Usted tiene opciones fáciles de añadir fondos con estilo, incluyendo paralaje, gradiente, presentación de diapositivas, carrusel, ampliar / alejar, vídeo, y mucho más. También viene con filas y columnas flexibles para crear disposiciones de cuadrícula en su sitio.
Visual Composer funciona bien con todos los temas de WordPress. Esto le permite cambiar sus temas sin perder las disposiciones personalizadas que ha creado con Visual Composer.
También incluye soporte para el editor Gutenberg, Google Fonts y Yoast SEO.
Visual Composer está diseñado para profesionales, lo que es evidente por su atención al detalle, como recordar tus elecciones de color. Esto le permite utilizar fácilmente la misma paleta de colores para mantener la coherencia en todo su diseño.
Por qué lo recomendamos: Visual Composer es un gran plugin para principiantes para iniciar un sitio web. Proporciona potentes características para la creación de sitios web de una manera sencilla. La edición de sitios web es muy sencilla gracias al editor de arrastrar y soltar. Sin embargo, la interfaz es un poco diferente a los típicos plugins de WordPress, por lo que puede resultar confuso para los nuevos usuarios.
Precio: 49 $/año para una licencia de sitio
7. Constructor de Themify

Como maquetador de sitios web WordPress freemium, Themify Builder es bastante único. Con este plugin, se obtiene dos tipos de interfaces: una WYSIWYG de arrastrar y soltar para personalizar el diseño de su página y un backend para moverse por sus elementos de contenido.
Durante nuestras pruebas, nos pareció un poco difícil de usar al principio. Sin embargo, podemos imaginar lo útil que es cuando sólo quieres centrarte en editar la estructura de tu página.
Themify Builder viene en dos versiones: un plugin gratuito y un plan Pro. El plugin gratuito es más como un maquetador de páginas, ya que te permite crear una página personalizada utilizando sus más de 40 disposiciones, pero no otras partes de tu sitio.
Mientras tanto, Themify Builder Pro le permite modificar todas sus plantillas de página, desde cabeceras y pies de página hasta plantillas de entradas individuales y tipos de contenido personalizados. El plugin ofrece temas y plantillas prediseñados de aspecto profesional.
Themify Builder Pro también ofrece una característica de Mostrar Condiciones. Usted puede utilizar esto para mostrar ciertas plantillas en páginas específicas solo en lugar de en todo su sitio. Esto puede ayudar a mostrar banners promocionales en páginas de productos relevantes.
Por qué lo recomendamos: Themify Builder es un gran maquetador de sitios de WordPress si estás buscando una opción un poco más avanzada. Viene con características que no es fácil encontrar en otros maquetadores de páginas de WordPress. Sin embargo, para los principiantes, no es la opción más fácil de usar.
Precios: Themify Builder Pro cuesta una cuota única de 69 dólares. También hay disponible un plugin gratuito.
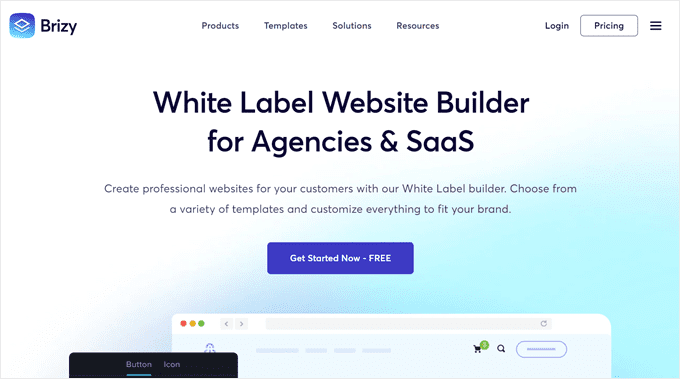
8. Brizy

Brizy es un maquetador de sitios web de WordPress pensado para agencias y empresas SaaS, pero cualquier usuario con cualquier nivel de conocimientos puede utilizarlo. Tras instalar el plugin, basta con elegir una de las 50 plantillas gratuitas para empresas, tiendas online, sitios de bodas y mucho más.
El plugin gratuito solo incluye elementos de contenido básicos como texto, imágenes y botones, aunque también dispone de un formulario de contacto. Recomendamos obtener un plan pro para obtener más elementos de contenido y otras características como un maquetador de ventana emergente y ajustes de acceso de usuario.
La interfaz de edición es limpia y fácil de usar. Apreciamos que no esté abarrotada de demasiados ajustes y que puedas orientarte fácilmente sin necesidad de indicaciones.
Además de mover los elementos, puede guardar disposiciones para utilizarlas en el futuro, cambiar la tipografía global y la combinación de colores de la página y obtener una vista previa de su página en el escritorio, la tableta y el móvil.
La razón por la que este maquetador de WordPress está pensado para agencias es que su plan Marca Blanca te permite personalizar el plugin con tu propio logotipo y nombre comercial. Es una ventaja si trabajas con muchos clientes y quieres mantener una experiencia de marca consistente.
Por qué lo recomendamos: Como maquetador de páginas gratuito de WordPress, la experiencia de usuario de Brizy es amigable para principiantes, pero no es el más potente. Si quieres sacar el máximo provecho de este plugin, te recomendamos adquirir un plan de pago para obtener más características.
Precios: A partir de 60 $/año por 1 sitio web. Existe una versión gratuita para uso personal.
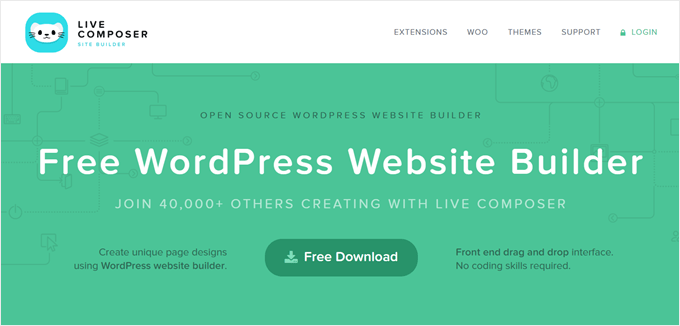
9. Compositor en directo

Live Composer es un maquetador de sitios de WordPress completamente gratuito. Para usarlo, tendrás que introducir tu correo electrónico en el sitio web y te enviarán un enlace de descarga para instalar y activar el plugin.
Este maquetador de páginas de WordPress tiene un editor de arrastrar y soltar WYSIWYG, con un panel lateral inferior para insertar bloques de contenido. Aunque el plugin en sí es gratuito, ofrece algunos elementos que puedes encontrar en un maquetador de páginas de pago, como acordeones, galerías y barras de progreso.
Cuando utilizamos Live Composer, nos dimos cuenta de que el plugin también nos permitía crear tipos de contenido personalizados para descargas, socios, proyectos, personal, testimonios y galerías.
Todos estos son excelentes tipos de contenido personalizado para un sitio web de negocios o una tienda de productos digitales, y puede utilizarlos para completar sus páginas si es necesario.
Si desea ampliar aún más el plugin, puede adquirir un paquete de extensiones que incluye complementos para añadir un formulario de contacto, incrustar vídeos, restringir el contenido, etc.
Por qué lo recomendamos: Live Composer es un buen maquetador de sitios web gratuito de WordPress para gente con poco presupuesto. Pero creemos que los usuarios necesitarán obtener el paquete de extensiones o instalar otros plugins, ya que algunos elementos esenciales como los formularios de contacto y los videos incrustados no están disponibles en la versión gratuita.
Precios: Plugins gratuitos, pero el pack de extensiones es a partir de 69$/año para 1 sitio web.
10. SiteOrigin

SiteOrigin es otro maquetador de páginas gratuito de WordPress. Puede utilizarlo con su tema de WordPress existente, pero funciona mejor con un tema de SiteOrigin.
Este plugin es técnicamente un maquetador de arrastrar y soltar, pero cuando lo probamos, funcionaba de forma bastante diferente a otras opciones de la lista.
Por un lado, aunque viene con una vista previa en vivo, debes añadir y mover elementos en el panel lateral en lugar de hacerlo directamente en la página. Así que es similar al Personalizador de temas de WordPress, pero viene con un editor de arrastrar y soltar.
Al principio puede parecer complicado. Sin embargo, una característica interesante es que le permite cambiar el tamaño de filas y columnas en una sección de la página fácilmente arrastrando un carrusel / control deslizante en lugar de atenerse a los tamaños de sección por defecto. Esto puede ser útil si quieres tener más control sobre tu estructura / disposición / diseño / plantilla.
Además, puede ajustar las disposiciones específicamente para móviles con el fin de garantizar que su sitio se vea bien en pantallas más pequeñas.
SiteOrigin también proporciona un lote premium de extensiones que incluye widgets extra como fondos de vídeo, plantillas WooCommerce, información emergente y mucho más.
Por qué lo recomendamos: Como maquetador de páginas de WordPress, SiteOrigin ofrece todo lo necesario para crear un sitio totalmente funcional, pero puede parecer demasiado avanzado para principiantes. Por eso lo recomendamos más para usuarios experimentados de WordPress que busquen más control sobre sus temas.
Precios: Gratuito, pero hay packs de extensiones premium que van desde 29 $/año para 1 sitio.
Compruebe nuestra reseña completa del maquetador de páginas de SiteOrigin para obtener más información.
11. Kadence WP

Kadence WP es un plugin gratuitopara maquetadores de páginas de WordPress que mejora el editor Gutenberg por defecto con nuevos y potentes bloques personalizados y opciones de diseño.
Nos pareció muy fácil de usar porque no hay que aprender un sistema completamente nuevo para diseñar páginas. En su lugar, Kadence funciona dentro del editor habitual de WordPress, por lo que puede crear su sitio web utilizando herramientas que ya conoce.
Basta con apuntar y hacer clic para añadir nuevos elementos a la página. Puede elegir entre una gran variedad de bloques predefinidos, como acordeones, cuadros de información, galerías, formularios, cuadrículas de entradas, diseños de filas, secciones, listas de iconos y mucho más.
También puede afinar su diseño con los ajustes personalizables. Por ejemplo, puedes ajustar el relleno y los márgenes de un elemento para garantizar la legibilidad del contenido.
El plugin también ofrece una biblioteca de diseño potenciada por IA para acelerar la creación de sitios web. Solo tiene que introducir los datos de su empresa y ver cómo la IA de Kadence genera contenido personalizado, sugiere imágenes de marca y le ayuda a crear un sitio web impresionante en cuestión de minutos.
Por qué lo recomendamos: Kadence WP es una gran opción para los usuarios que prefieren no aprender los entresijos de un maquetador de páginas totalmente nuevo. Se integra con la interfaz nativa de WordPress que ya conoces y utilizas, por lo que es fácil empezar a crear páginas bonitas de inmediato.
Precios: El plugin base es gratuito. Sin embargo, si desea más bloques personalizados y características avanzadas, es necesario actualizar a un plan premium, que comienza en $ 149 / año.
12. Constructor de páginas Sandwich

Si buscas un maquetador de páginas para WordPress sencillo, entonces Page Builder Sandwich puede ser una buena elección.
El plugin tiene dos versiones: gratuita y de pago. Al reseña / valoración del plugin, encontramos la opción gratuita más adecuada para un sitio personal, no comercial. No hay muchas opciones de bloque, y todas las opciones de plantilla de página son premium.
Dicho esto, puede seguir utilizando el maquetador de páginas para editar el tema existente.
Por otro lado, la versión de pago ofrece todos los elementos esenciales necesarios para crear un sitio web. Obtendrá 10 plantillas de páginas, más de 40 secciones prediseñadas e integración de boletines para crear su audiencia.
Por qué lo recomendamos: Page Builder Sandwich es un maquetador de sitios web de WordPress bastante sencillo en comparación con las otras opciones de esta lista. El conjunto de características no es tan rico, pero creemos que es una buena opción si quieres algo sencillo que se apega a lo básico.
Precios: A partir de 29 $/año para 1 sitio web. También hay disponible un plugin gratuito.
13. Spectra

Spectra es un maquetador de sitios web para WordPress desarrollado por el mismo equipo que creó el popular tema Astra.
Al igual que Kadence WP, este es otro plugin de creación de páginas que funciona directamente en el editor de bloques Gutenberg. Esto lo convierte en una buena opción para las personas que están familiarizadas con el editor integrado, pero quieren algunas características adicionales para modificar sus páginas web.
Spectra ofrece más de 30 bloques esenciales y más de 100 plantillas prediseñadas para agilizar la creación de sitios web.
También ofrece una característica generativa de IA llamada Zip AI para que pueda crear textos para sus páginas de destino rápidamente. Los usuarios del plugin gratuito Spectra pueden obtener 1000 agradecimientos / reconocimientos / acreditaciones para utilizar esta característica.
Spectra está optimizado para ser rápido. Cuando probamos el plugin, no tardó mucho en cargarse y no hubo problemas de rendimiento. También utiliza tecnología avanzada como el compilador Just-in-Time para hacer el plugin más eficiente.
Por qué lo recomendamos: Spectra es un maquetador de sitios web de WordPress fácil de usar que empaqueta un montón de características. Es una excelente opción para aquellos que buscan ampliar su editor de bloques existente con algunos bloques y plantillas Gutenberg adicionales. Además, la característica de IA será muy útil para escribir contenido para hacer crecer tu sitio.
Precios: A partir de 49 $/año para 1 sitio web. Hay disponible un plugin gratuito.
14. Maquetador de Sión

Zion Builder es un maquetador de arrastrar y soltar para WordPress que está hecho para funcionar rápido. El equipo detrás de este plugin se asegura de que las plantillas utilicen un código limpio y ligero para que tu sitio web tenga un alto rendimiento y sea SEO-friendly.
Las más de 250 plantillas y bloques de este maquetador de sitios de WordPress también tienen diseños profesionales. Solo tienes que elegir una de las distintas categorías del sector, desde blogs y restaurantes hasta empresas e inmobiliarias.
Durante nuestras pruebas, una característica que nos llamó la atención fue el modo de vista en árbol. Con él, puedes ver cómo se apilan y organizan los elementos.
A veces, cuando hay varios bloques anidados, puede resultar difícil hacer clic en el elemento que se desea personalizar. El modo de vista en árbol ayuda precisamente con este problema.
Zion Builder también tiene una función de lógica condicional para mostrar elementos específicos basados en ciertos criterios. Por ejemplo, es posible que desee mostrar un contenido diferente en función de si un usuario está conectado o no.
Por qué lo recomendamos: Como maquetador de sitios web de WordPress, Zion Builder es rápido y potente, ya que ofrece tanto velocidad como una amplia gama de características. También tiene una gran facilidad de uso con su característica de arrastrar y soltar y el modo de vista de árbol para que mover su contenido sea mucho más fácil.
Precios: A partir de 39 $/año por 1 sitio web. Existe una versión gratuita.
15. Piedra esencial

Por último, pero no menos importante, tenemos Cornerstone. Este maquetador de sitios web para WordPress es una de las opciones más avanzadas de la lista. Al igual que Oxygen, los principiantes pueden tardar algún tiempo en acostumbrarse a la interfaz de arrastrar y soltar, ligeramente más compleja.
Pero una vez que lo superes, podrás sacarle el máximo partido a Cornerstone. Este maquetador de sitios de WordPress cuenta con más de 100 elementos totalmente personalizables para la disposición de páginas, contenido dinámico, WooCommerce y mucho más.
Incluso puede crear un elemento personalizado desde cero y guardarlo para utilizarlo en el futuro.
Aparte de eso, Cornerstone tiene una característica para añadir efectos únicos a sus elementos como filtros, interacciones, enmascaramiento, etc. Puede combinar estos efectos para hacer que su sitio web sea más interactivo para los usuarios.
Cornerstone también es compatible con SEO. Utiliza una base de código sencilla con marcado de esquema estructurado para garantizar que su sitio web tenga las mejores posibilidades de aparecer en los motores de búsqueda.
Por qué lo recomendamos: Nos impresionaron las amplias características de Cornerstone y su facilidad para el SEO. No muchos maquetadores de sitios web para WordPress se centran en el SEO. Dicho esto, este plugin no es el más fácil de usar para principiantes debido a su interfaz avanzada.
Precios: Desde $69 por una licencia de por vida. Si desea utilizar su marco tema integrado personalizado, entonces el precio comienza a partir de $ 99 / año para 1 sitio web.
¿Cuál es el mejor plugin maquetador de páginas para WordPress?
Al comparar diferentes editores de arrastrar y soltar para páginas de WordPress, una cosa quedó muy clara: SeedProd, Thrive Architect y Beaver Builder son las 3 mejores opciones. Divi y Elementor Pro son otras grandes alternativas.
Tutorial en vídeo
Esperamos que este artículo te haya ayudado a encontrar los mejores plugins de WordPress para crear páginas arrastrando y soltando para tu sitio. Puede que también quieras aprender cómo crear una página de agradecimiento en WordPress o ver nuestra lista de los mejores plugins de WordPress para páginas de destino.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Descargo de responsabilidad: Podríamos haber incluido muchos otros plugins constructores de páginas y sitios web en esta ficha, incluyendo WPBakery y WP Page Builder. Pero decidimos solo incluir los mejores plugins para crear páginas de WordPress para ayudarte a evitar la parálisis de la elección.




dreubens
Goodness only knows why headway is in your list. As a beginner I found it really frustrating to use. The whole “shared layouts” aspect is so poorly explained it caused more problems than it was worth. I tried so hard with it but the documentation is poor and the support is lacklustre. In fact within the last 2 months there is zero support. There are minimal video guides to using it. it is sold as a drag and drop and responsive builder, sure you can drag and drop but where you drop blocks is not where they appear on a live site without a heck of a lot of adding margins and padding, which results in it being very unresponsive and just causing a headache all round.
3 weeks ago I jumped into beaver builder. Absolutely fantastic product, it actually works! It is intuitive, quick to pick up, tons of modules that you would have to purchase as extra in headway. I am in no way affiliated to beaver builder as much as this may sound, but it was the best decision ditching headway and going for beaver, I’m just gutted I didn’t use it from the beginning.. I wasted so much time and effort and nearly lost confidence in myself using headway. Beaver has been fantastic, great slack community too. I can’t comment on the others as I’ve not tried them. Beaver builder all the way!!
WPBeginner Support
The great thing about WordPress is that it gives you plenty of great choices. We like both Headway and BeaverBuilder, they are both great tools to build your website.
Admin
Jorge Marques
I must say Visual Composer is ok but does not work totally with my theme, support is poor and the amount of CSS I still have to do to get things adjusted is just mad, I am tempted after this in trying beaver builder!
Joe Roberts
Great Article! I was looking for alternative to the various Page Builders out there and came across this article. I had never before heard of or used Beaver Builder before but after reading this article and perusing through the comments I was driven enough to buy Beaver Builder. I have developed in WordPress for over 6 years and I have to say Beaver Builder is probably the best piece of software geared towards WordPress that I have ever used let alone page builder. Kudos to everyone for sending me in the right direction! I was even compelled enough to write about my first impressions of Beaver Builder based off of my experience with it from reading this article.
If you’d like to check it out feel free!
Thanks again WP-Beginner for another great article.
-Joe
A Sisten
Site Origins page builder should at least A grade. Not only because completely free and has many addons, but because it easy to use.
Visual Composer, also interesting.
Mark Hetherington
I just want to give a well-deserved (in my opinion) mention to SiteOrigin’s Page Builder. I was a complete novice, having never built a website before and in fact having never even heard of WordPress previously – that’s how much I knew about building a website.
It took me quite a while to begin with and adding new pages with the layout I wanted was still quite a challenge. Then I discovered Page Builder which changed everything. It’s VERY easy to use, has everything most people who are page building will need and it’s also completely free.
I can’t compare it to anything else as I have only ever trialled one other which I didn’t get on with and can’t remember the name of, but anybody searching these pages who is trying to put a website together, especially on a budget, could do a lot worse than try Page Builder.
ANOWAR
To me Thrive Content Builder is the best. I don’t know why nobody mentioned about it here. I am using their $99 for unlimited personal websites as I have near a dozens of websites to manage.
However, personal choice and experience can be differed.
Keely
I wouldn’t use it – if you remove the plugin, your data is stuck in the database. Try it – add a page using Thrive Builder, then deactivate the plugin. Page will be blank.
Nata
Isn’t it how it works with other plugins as well? I think in Site Origin your pages will be blank too if you deactivate it. I don’t know about other ones, haven’t used them.
Andy
If you back up your site including the plugin data then that is not an issue.
Swapnil
Bro can you share your plugin with unlimited website option with my website. I am a beginner and cant invest this big amount. I will be grateful if you will help me.
Tom
“VelocityPage is not currently for sale. Please stay tuned.”
What is the story with this?
Felix Albutra
I used Prostyler Theme to several of my client’s websites and I think this is one of the best Drag and Drop Page Builder.
Chris Cory
I use it as well and am very satisfied, it does pretty much everything. I have had it crash though when WordPress has been updated and it hasn’t. Also, the size of the sites it creates seem very large even if the site you’ve created doesn’t have much content. I do also find myself using a lot of custom CSS in order to override some of the prebuilt site wide stuff in there, but hey, at least it lets you do that.
samuel israel
no one is talking about MAKE
Adrian Tschubarov
Hi, nice article, but is it biased? You totally ignored Visual Composer, which is the biggest and most flexible one, with lots of components you can add from 3rd party and even you can shortcodize other plugins and player.
Editorial Staff
Yes and as authors of several premium WordPress plugins, we can also say that Visual Composer is also the least compatible one to work causing a lot of bugs and compatibility issues.
However we do agree that we need to a version 2 of this article to add other builders that we didn’t include to add pros / cons of each.
Admin
Utomo
Yes, please release version 2 with :
1 pros and cons
2 other solutions
And other factors
Patricia
Agree! Another list with more categories aside from ease of use, flexibility, and the design output. A suggestion would be the testing the page builder’s compatibility with third-party plugins and themes.
Would also like to know why was Page Builder Sandwich overlooked when the article was made? We may have missed a tiny spot on the three categories you guys mentioned that we can improve on. Thanks!
Manas Mitra
I have using both Divi & Site Origin – but with respect to ease of use & flexibility, I prefer Site Origin. One aspect that beats Divi is the number of columns that can be created. In Divi, the restriction is 4 columns but in Site Origin it’s upto 8 columns – it makes Site Origin a better choice from the points for flexibility. On the other hand, in Divi, padding & margin for modules can be set individually for all each of the four sides, where as in Site Origin, it can only be set up for all the four sides together.
Mike Oliver
Manas, in Pagebuilder you can do that as well. Instead of using the global padding under Layout/Padding, go to Attributes/CSS Styles and you can set the padding individually, just add each style one line at a time leaving off the curly braces. For example:
margin-left: 20px;
padding: 10px 30px 0px 10px;
Chrs
Divi has become way to messy, and their support is very poor. In 2 years I have submitted 4 tickets and never had an issues attended to. The most common reply is “Support over 24 hours due to high service demands” or the like. It feels clumsy a 2 star rating from me.
Manas Mitra
Hi Chrs,
I got better responses from ET support. Some time it gets delayed, but I always got a proper solution.
Manas Mitra
Hi Mike,
Thanks for the tip. I haven’t thought it that way. I shall try it. Thank you for the wonderful tip.
Mike Oliver
This summary is pretty spot on, although I would upgrade Site Origin to a B+ Site Origin’s pagebuilder is one of the only ones that has not been buggy at some point for me, it always works smoothly and is not overly filled with options. I have used all the other accept Beaver Builder (although I tried the demo and it seems pretty great).
Site Origin’s pagebuilder is one of the only ones that has not been buggy at some point for me, it always works smoothly and is not overly filled with options. I have used all the other accept Beaver Builder (although I tried the demo and it seems pretty great).
I have a Themify membership and I stopped using it because of the overload of options. There is too many option panels, it could be a lot simpler and lighter, same thing with Divi and Visual Composer. It seems to me the ones that pack in too much and rely too much on short code are the ones slowing down sites and causing theme conflicts. I think as far as the builders, in my opinion less is more.
I like that Site Origin has the options you need, but allows you to code in the rest and doesn’t rely on tons of options. Beaver Builder seems to be on the same page as far as a lightweight and cleaner builder.
Anyone have an feedback on whether or not Beaver Builder works better with the BB theme, or just as good with other themes? I would think the BB theme would be best coded and optimized for the builder. It’s an extra $100 to get the theme with the builder, may be worth it though rather than risking conflicts with other themes.
kartic sutradhar
i have a free wordpress ac…is now now that’s content will lost?
Manas Mitra
I use both Divi & SiteOrigin – they both are excellent.
Hemang Rindani
Nice article. WordPress is a powerful Content Management System that comes with number of modules that suits any complex business scenario and has the ability to make your digital dream a reality. WP importantly provides framework that makes a consistent design and have responsive modules that works well with any device.
I feel Themify is one the best theme builders that comes with drag and drop functionalities to help a designer built a website with ease. It is a framework that satisfies the development of small as well as large websites and even can be used to build e-commerce websites. The highlight of Themify is that it can design a page from front-end as well as back-end that attracts me the most. To know the backend code helps the developer to make changes as and when required by including short codes or by modifying the coding.
Thanks for the insights.
Ummehani
I will learn and useit assoon as posible
Terence Pera
Hey just my 2 cents, quite happy with themify and of course using their themes as well.
Helen McLean
I’ve been using Themify themes and now the Builder for quite a few years. What I love about Themify is their great support and consistent updates to keep up with all the latest features of WordPress. Someone else suggested the combination of Genesis framework, Dynamik and Themify Builder, which I have found to be an excellent combination.
D'Anne
I’ve chosen similarly to you Helen, except my combo is Genesis, Dynamik, and Beaver Builder. Has cut development significantly and makes for leaner, faster-loading websites.
Djong Timoer Jr.
I also use themify for the theme but I left the builder after I often lost my posting. The support is great.
Rich Tejada
A friend sent me the link to this site. Since I have never built a website but do have a rudimentary blog on wordpress ( not as knowledgeable as I want to be on working with it) what would be the opinion of others to assume I am starting from ground zero with no coding experience. I want to have a decent site for personal training that I can change myself and add to without having to run to an expert like many of my friends. Is Beaver Builder going to be easy enough to work with or is Velocity better. I need easy to work with ! Thanks
Mike
What are good wordpress themes to use these page builder plugins with?
WPBeginner Support
Some page builders work with specific themes, and some work with almost every WordPress theme. Please see plugin’s documentation or contact support.
Admin
Aneel
Hello sir, I waana migrate to WordPress from blogger (adsense approved). Kindly help me in this. Which hosting site is cheaper either bluehost, host gator, go daddy or else, and alse share me full video tutorial of this migration. Please
Thanks
WPBeginner Support
Hey Aneel,
Please take a look at our step by step Blogger to WordPress migration tutorial, it also has video instructions.
Eli
Great info in the article and comments, really helps to make a decision.
Seems like high votes for Beaver Builder.
I was wondering how it functions on multi site installation?
Craig
What abut Cornerstone, I just started using that as part of the X theme – what do others think of it?
swapnil b
Aqua Page Builder is also another alternative.
Its free and has basic features suitable for making good landing pages.
Its very light weight too in performance and code wise.
Does not conflict with other plugins
Renders even other plugin shortcodes
Other features – Tab , Toggles, Accordian
Thanks
Dave
I agree. Aqua Page Builder is great and Syamil did an awesome job with it. It’s pretty easy to develop for and add new elements to. One of the things I dig is that you develop a page in the plugin and then include it with a short code, which makes it easy to integrate into other items, like plugins and themes.
Faheem
I have been watching BB for a while now and I have finally decided to signup. It has come a long way and from what I can tell their support is top notch.
Nick
All that is good, but the Theme Boulevard’s Jump Start 2.0 is the best!
Michael Mancini
My two cents:
I have been watching BB for a while now and I have finally decided to signup. It has come a long way and from what I can tell their support is top notch. https://www.wpbeaverbuilder.com/support/
My only complaint is I wish there were some different type elements that a lot of my clients ask for like progress bars, counters, colored Google Maps, and others. I think I would have to use Intense Shortcodes with BB but hopefully they will add more of those type of elements.
You really should test drive BB at their demo http://demo.wpbeaverbuilder.com and find out for yourself.
MM
Pieter Hartsook
Like visual composer we’re starting to see any ecosystem build up around beaver builder. Take a look at ultimate add-ons for beaver builder UABB, and PowerBuilder power pack for beaver builder.. These additional plugins, have a free lite version as well as the commercial version with all the features. They add the additional kinds of modules that you’re looking for like progress bars countdown clocks Cortines tabs portfolio grids, etc.
I’ve used visual composer with the Impreza theme for the last two or three years for almost all my client projects, but I just switched to a combination of using Genesis and beaver builder because the performance and stability is so much better.
John Luke
This article should mention Visual Composer and Cornerstone.
Roberto Porcar
Save your money and time, go with Beaver Builder.
Unbeatable quality and support. Very active development.
Tim Berneman
I’ve tried many frameworks/themes as well and a few that I would give an honorable mention are:
Gantry by RocketTheme (http://gantry.org/)
GeneratePress (https://wordpress.org/themes/generatepress/)
Responsive (https://wordpress.org/themes/responsive/)
Beaver Builder is one I have not heard of but I will try the “lite” version in the WordPress repository:
Beaver Builder Lite (https://wordpress.org/plugins/beaver-builder-lite-version/)
Bill K
I realize this article may be focused on standalone builders, but if one is considering a complete package– theme and builder– I cannot recommend X’s latest enough.
Themeco has incorporated their own pagebuilder into X called Cornerstone, and I really love it. Unlike VC, it is efficient code. But what I love the most is the UX. When I first got my hands on it it was just SO intuitive. For more advanced users it has a built in CSS editor for every page as well.
I also realize there may be concern about what happens if one changes themes. Indeed, the Cornerstone stuff would not change over, it’s dedicated to X. But… at the same time I also don’t think there’s a site design that can’t be accomplished with X, so there may not be a reason to switch down the road. (that, of course is a whole different discussion!)
You guys should check it out.
Marlon
Another comment worth to mention …
The only thing I do not like in Beaver Builder so far is the fragmentation of the UI into two parts (not counting the admin area of the WP, amounting to 3 different interfaces).
Do you have an interface to page builder and another in the WP Customizer for the general settings of theme.
That, IMHO, Layers beats any competitor, it integrates the theme options and the builder all in the Customizer, making the user experience more smooth and linear.
Marlon
I have used Beaver Builder and I’m loving it!
Other greats page builders worth of mention and can be categorized in “parent themes + page builders” are Layers by Obox Themes and UpFront by WPMUDEV.
Layers is FREE and Open Source, and have fully support for WP Customizer, meaning it integrates nicely with WP UI and you can use and create widgets, has a great documentation and a growing community.
UpFront, I’ve tested, and for me is like to Wix, ensuring a lot of freedom to the user, which is not always good, depending on your customers.
Bob
Thrive Content Builder (TCB) is also very good and easy to use and loads fast.
I’ve built some sites with Divi and while a very good theme & builder, learning curve is fairly high. The new 2.4 release looks awesome and may eliminate some of the CSS coding required for most Divi sites.
I’ve also used Ultimatum theme – similar to Divi, a little easier IMHO. Ultimatum & Microthemer (CSS coder) is a good combo.
Will have to try Beaver Builder after all the rave reviews. Thanks for the post!
Pierre
Interesting selection! I just think there is one missing plugin here. I would have included Layouts from Toolset. It allows a drag & drop custom design and it’s compatible with bootstrap. I assume it should have a mention in this post…
Andre
Hate to rain on everyone’s parade, but page builders are notorious for generating horrible code in the source. They often have high learning curves for a typical user, as well they can create visual nightmares if you disable them (at least the ones I’ve tried in the past). I’ve even tested themes from Theme Forest that depend on Visual Composer, and the site was a complete mess when I changed themes to test that option.
In my opinion, they cause more headaches than not.
Justin Busa
Hey Andre,
Have you had a chance to try out Beaver Builder? I would love to hear if you feel the same way about it as you do others. If you’re up to it, you can try out the demo or lite version.
Thanks!
Justin
Bill Lewis
The Divi Builder is going to be released very soon form elegant themes! Comes with the Divi theme now and it rocks!
John
Divi is the best. You can also get the page builder from Elegant Themes that will work on any theme.
Michael Wilhelmsen
This post feels very suspicious.. So much bragging of the Beaver Builder plugin, the first comments does the same, and not even including the fantastic page builders Visual Composer and the Divi builder, that in my opinion is far superior than these other ones..
Could this be a “sponsored” post?
Editorial Staff
Nope not a sponsored post. We included the top 5 in our opinion. Definitely should’ve included Cornerstone by X Theme. Perhaps we will do an updated version and list out pros and cons of Visual Composer as well.
Admin
Ken
The Beaver Builder link in the Conclusion goes to Minimax and not Beaver Builder!
Also when I attempt to use the demo in BB does not work – cannot add a row?
Regards – Ken
Editorial Staff
Just fixed that. Thanks
Admin
Robby McCullough
Hi Ken! Sorry you’re having trouble with the demo. If you shoot us an email, we’d be happy to troubleshoot with you:
https://www.wpbeaverbuilder.com/contact/
Max
No mention of Visual Composer?
Dustin
I spent hundreds of hours of testing various page builders (more than I should have no doubt). I’ve used all of the above mentioned including many not mentioned and I 100% agree that Beaver Builder is top notch. Yes, it’s my favorite by far! They are continuously making improvements so it just keeps getting better with each update. As mentioned by others, their support is outstanding. The bar for page builders has been set high by Beaver Builder.
Nemrah
And lets not forget that Visual Composer is not that good for page loading.
Beaver Builder FTW!
Editorial Staff
Agreed. One of the reasons why we didn’t include it in this list.
Admin
Robby McCullough
Hi there! Just wanted to pop in and say thanks so much for mentioning Beaver Builder. We really appreciate the kind words.
Robert
I agree with Marcello. I use Visual Composer and as well the page builder from Divi and cannot wait untill they release that as a premium plugin and can use for all themes. My opinion is that page builder is awesome for people who now have that much experience with WP and want maintain their own webiste.
Maybe when the release is out you guys can make a part-2 of page builders.
Editorial Staff
Absolutely a part 2 would make a lot of sense to add X theme’s Cornerstone and compare it with Divi builder.
Admin
Almazia
Another thing I love about Beaver Builder is that if I decided to deactivate the plugin, it won’t leave ugly shortcodes all over my website, unlike some other page builders.
Zimbrul
What remains if you deactivate the plugin?
Robby McCullough
Hi Zimbrul! If you disable Beaver Builder all of your text and image content gets ported back into the WordPress editor. Our buddy Jonathan from Sure Fire Web Services made a video that shows this feature in action:
https://surefirewebservices.com/happens-deactivate-beaver-builder-plugin/
Almazia
Beaver Builder’s Standard license is $99 for unlimited sites (not single site; they are really kind), and they have the free lite version on the WordPress plugin repository.
Oliver (WebMan Design)
Hi Almazia. Just to make your message complete: the free version of the Beaver Builder plugin actually beats the Page Builder by Site Origin as you can use any widget with Beaver Builder too. But unlike the Site Origin’s one you have the comfort of front-end editing!
ceah
I cut my teeth on Genesis with my own sites, Now I’m thinking of switching to designing client’s sites with page builders. So many people want to feel like they have control and can change things if they want.
I actually took SiteOrigin’s PageBuilder out for a test drive recently and once I got the hang of it and overcame a few issues, liked it. But I never thought about front-end editing vs. backend. So now I’m going to spend the weekend playing with both the Beaver Builder lite and Layers.
I do have a few questions for the Beaver Builder lite gurus. I am pretty comfortable with html and css. I also can tinker with php in the Genesis theme. Do you think someone with my level of coding skills needs the premium Beaver Builder or would the lite do? Also, I just checked out a site that says Beaver Builder doesn’t do headers and footers?! That makes no sense to me. Could someone explain that for me?
Thanks
ceah
no?
Paul Floyd
I am wondering why you guys left out DIVI.
Marcelo
Interesting articles to discover other builders… but not to forget about Visual Composer, and the Elegant Themes’ builder which is already built-in Divi theme (and will be released as a standalone builder plugin soon). They both are Grade A builders, and nope, they’re not free.
Tim Taricco
I was surprised that Visual Composer wasn’t part of this review of WordPress page builders. It gets a 4.87 star rating out of 5 on CodeCanyon. There are also tons of add-ons available for it.
Mark Klinefelter
Not only is Visual Composer Class A and beats the others hands down in this article, one of the neatest factors is that there are so many addons that make styling your site so sweet. One of the best is Ultimate Addons for VC. I have used VC and numerous addons for my development site and am extremely satisfied. A glaring omission by the author of this article.
Joel MMCC
Upthread another commenter (@Nemrah July.8 @ 1:09p) mentioned that Visual Composer is “not that good for page loading.” Presumably it injects so much extra and/or inefficient HTML, CSS, and JavaScript to do its thing, and/or the JavaScript requires so much extra overhead at page load time, and/or the PHP and/or SQL involved is slow and inefficient, that while it may be easy to use and produce nice-looking page designs, it really slows things down enough to turn off users and perhaps even generate server and/or timeout errors under heavy load.
@Editorial Staff replied on Jul. 9 @ 7:23a: “Agreed. One of the reasons why we didn’t include it in this list.”
So, it wasn’t an oversight. It simply didn’t make the cut. This is supposed to be a comparative review of the best page builders, not all page builders, and apparently Visual Composer just wasn’t considered one of the best for this reason. Doesn’t matter how many features it has: if it bogs down page loading, it’s not considered usable, let alone one of the best.
Perhaps if they were to go over their code and run it through performance analyzers such as YSlow and make the necessary optimizations, then it could make the cut.
karen
Just curious – I have purchased VC – but I’m so used to using Avada & Enfold – or other themes with their own built in page builders – that I’m unsure of how to choose a theme for using V. C I’m used to using premium themes with top-notch support ratings – so if you have any advice to give on a theme with great support that doesn’t have a page builder and is known for great support I’d appreciate that very much! Thanks!
Matt
@Mark – I always say consider the source. CodeCanyon is frequented by buyers of a mostly clueless nature (read: the majority – not everyone there) so it’s not really a surprise why the rating is high.
VC works for them and that’s really all they know or care about. There’s of course much more to a recommendation than that. VC doesn’t deserve a place in this list and when you’ve gotten more experience with WP you’ll hopefully realize why.
Use what works for you or not. Take the advice of those more experienced than you or not. Ratings are meaningless though if sourced from mostly inexperienced users. That’s why articles like this can be helpful to opening people’s eyes and making them rethink their choice or not.
Josh
I love Visual Composer and was also surprised it isn’t on here. Beaver Builder is nice too. I’m not a fan of the Divi theme builder.
Editorial Staff
Used the Divi theme, and it definitely has a steep learning curve. They make up for some of it with the preloaded templates, but it’s no where near the flexibility that BeaverBuilder offers.
Admin
J
Hi,
thanks for this really nice article.
To my mind a 100 dollars for a single site licence is huge when you have a premium whole theme for 50, no? I’d say that the licence could cover up to 5 sites for ex. Nevertheless I’m sure that the quality is optimal and not doubt at all about this is must have type of tools for non advanced developers.
One you do not cover is visual composer.
Do you have an opinion on that one?
Thanks.
PS: All that say respectfully about beaver builder I’m quite convinced to try by now at the next occasion
Michael Mancini
Beaver Builder starts at $100 per year for unlimited sites. Check out the BB pricing here https://www.wpbeaverbuilder.com/pricing/
It would be nice if the article was updated:)
MM
Sven
Hello, thanks for the report! The Link to BeaverBuilder is wrong, please check.
Sven
Desmond Williams
Just a quick note about Beaver Builder. Not only are they the best on the market (subjective of course!), but their support is second to none — which is really valuable when it comes to client projects.
Editorial Staff
Completely agreed. BeaverBuilder is top choice.
Admin
Andrew Macia
What about the Visual Composer on Code Canyon? I’ve used all of these except for Themify and I’d have to agree that Beaver Builder is great, but Visual Composer is just as good and it’s only like $30.00.