Los enlaces son importantes para guiar a los visitantes por su sitio web. Conectan el contenido y mejoran la navegación. Además, contribuyen a la optimización para motores de búsqueda (SEO), haciendo que su sitio sea más fácil de encontrar.
En WordPress, puede añadir enlaces en diferentes lugares, como entradas, páginas, menús, barras laterales y pies de página.
En WPBeginner, utilizamos enlaces internos para conectar contenidos relacionados y enlaces externos para recomendar plugins que resuelven problemas específicos. Esto ayuda a los lectores a encontrar más información útil sin tener que buscar por todas partes.
En esta guía, le mostraremos cómo añadir enlaces paso a paso. Le enseñaremos técnicas sencillas para que su sitio sea más fácil de usar y su contenido más accesible.
Vamos a sumergirnos en el proceso de añadir enlaces en WordPress.

¿Por qué son importantes los enlaces?
Los enlaces son el torrente sanguíneo de Internet. Interconectan sitios web y páginas web para formar una World Wide Web de información.
Imagínese que visita una página web que no tiene ningún enlace en el que pueda enlazar. No le quedaría más remedio que hacer clic en el botón Atrás de su navegador / explorador.
Los textos, botones y otros elementos con hipervínculos llevan de una página a otra o de un sitio web a otro. Los enlaces indicarán a los visitantes de su sitio web WordPress dónde pueden encontrar más información sobre un debate.
Si utiliza los enlaces con eficacia, los visitantes pasarán más tiempo en su sitio. Descubrirán más contenido, comprarán más productos de su tienda en línea y es más probable que se suscriban a su boletín de correo electrónico.
Dicho esto, echemos un vistazo a cómo añadir enlaces en diferentes áreas de su sitio web WordPress fácilmente. Dado que este es un tutorial detallado, por favor, utilice la navegación de abajo para saltar a la sección que necesita rápidamente:
- How to Add Links in WordPress Posts and Pages
- How to Automatically Add Links in WordPress Posts and Pages
- How to Add Links in WordPress Widgets
- How to Add Links in WordPress Navigation Menus
- How to Add Title and Nofollow to Links in WordPress
- How to Add Links to Buttons in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
Cómo añadir enlaces en entradas y páginas de WordPress
WordPress facilita la tarea de añadir enlaces a las entradas y páginas de tu blog mediante el editor de bloques.
Sólo tienes que editar tu entrada o página o crear una nueva.
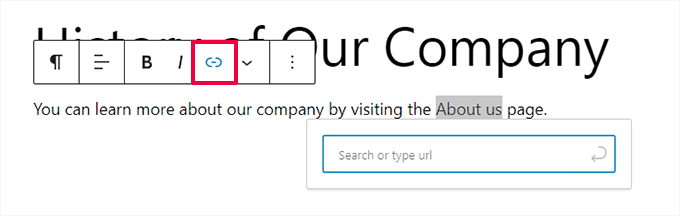
A continuación, debe resaltar el texto al que desea enlazar el enlace. Este texto seleccionado se denomina texto de anclaje del enlace. Ahora, debe hacer clic en el botón “Enlazar” de la barra de herramientas.

Verás un cuadro en el que puedes introducir una URL. Una URL es una dirección web. Por ejemplo, la guía de WPBeginner sobre cómo empezar un blog de WordPress tiene la URL:
https://www.wpbeginner.com/start-a-wordpress-blog |
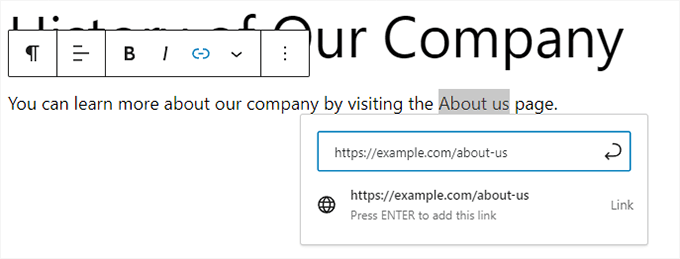
Sólo tienes que copiar y pegar la URL de la entrada o página a la que quieres enlazar de esta manera:

Deberá hacer clic en el botón “Enviar” o pulsar la tecla Intro para enlazar la entrada.
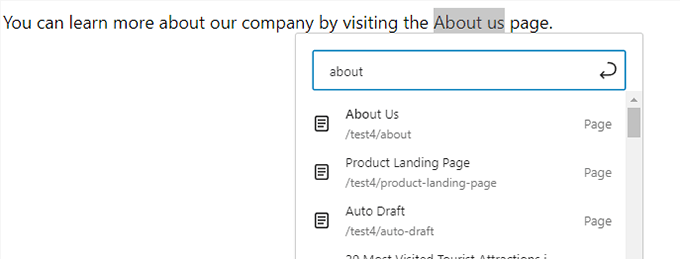
Si enlaza a contenidos de su propio sitio, puede que le resulte más rápido buscar la entrada o la página. Escribe una o dos palabras del título de tu contenido y WordPress lo encontrará:

El enlace se añadirá automáticamente al hacer clic en el título de la página o entrada que desee.
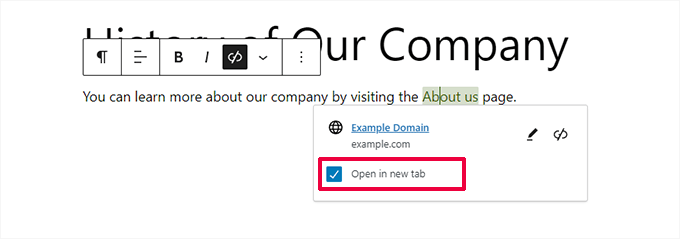
Si quieres que tu enlace se abra en una pestaña nueva, primero tienes que añadir el enlace. Después, haga clic en el enlace y compruebe la opción “Abrir en una pestaña nueva”.

🚨 Nota: Le recomendamos que solo utilice esta opción para enlazar a sitios web de terceros. De esta forma, tus usuarios no abandonarán tu sitio web mientras lo visitan.
Añadir enlaces en el editor clásico de WordPress
Si utiliza el antiguo editor clásico en lugar del editor de bloques, el proceso para enlazar es bastante similar.
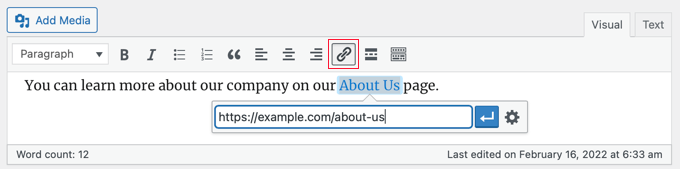
Tendrás que abrir la entrada que quieres editar o crear una nueva. A continuación, debes encontrar el texto que deseas utilizar como ancla del enlace y resaltarlo. A continuación, haz clic en el botón “Enlazar” que aparecerá en la barra de herramientas.

A continuación, puede pegar la URL que desea enlazar o buscar la entrada o página, como con el editor de bloques.
Cómo pegar la URL directamente en el texto de anclaje
Una forma aún más rápida de añadir un enlace tanto en el editor de bloques como en el editor clásico es simplemente pegar la URL en el texto de anclaje.
En primer lugar, copie la URL que desea enlazar. A continuación, resalte el texto de anclaje elegido en su entrada.
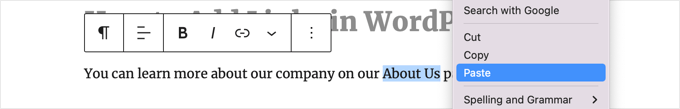
A continuación, puedes hacer clic con el botón derecho y seleccionar “Pegar” o simplemente pulsar Ctrl+V (Windows) o Comando+V (Mac) para pegar la URL.

WordPress detectará automáticamente que está pegando una URL y convertirá el texto de anclaje en un enlace.
💡 Consejo: Echa un vistazo a nuestros consejos para dominar el editor de contenido de WordPress para aprender más acerca de cómo utilizar el editor de bloques de manera efectiva.
Cómo añadir enlaces automáticamente en entradas y páginas de WordPress
El paso anterior explica cómo añadir manualmente enlaces al contenido de su propio sitio. Sin embargo, enlazar manualmente puede llevar mucho tiempo.
Para facilitar la gestión de los enlaces internos, utilizamos el plugin AIOSEO. Es el mejor plugin SEO para WordPress utilizado por más de 3 millones de sitios web.
Lo usamos en el sitio WPBeginner y desde entonces hemos notado un aumento en nuestros rankings. Para obtener más información, consulte nuestra detallada reseña / valoración de AIOSEO.
Tienen una característica de Asistente de Enlaces que rastreará todo su sitio web y automáticamente encontrará oportunidades de enlazar internamente.
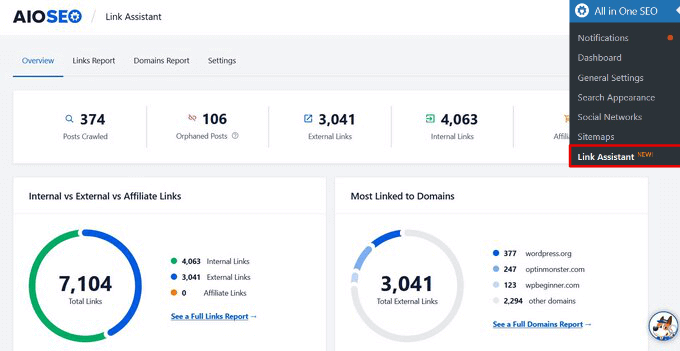
Después de instalar el plugin, puede ir a All in One SEO ” Link Assistant en su escritorio de WordPress.
Se abrirá el Escritorio del Asistente de Enlaces, donde podrá ver un resumen de los enlaces internos y externos de su sitio.

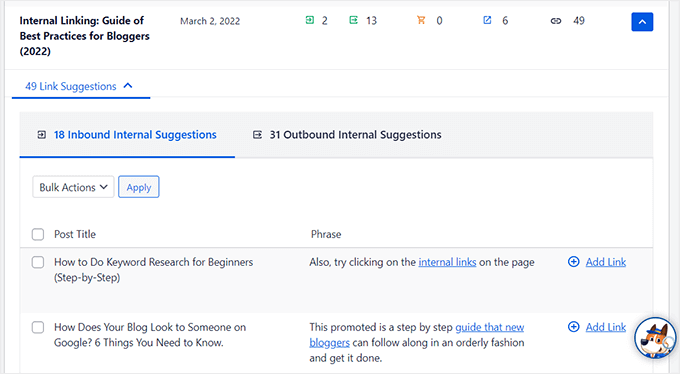
En la pestaña Informe de enlaces, puede ver sugerencias de entradas relevantes a las que puede enlazar y el texto de anclaje que recomiendan para obtener las mejores clasificaciones SEO.
Puedes añadir rápidamente estos enlaces a tu contenido al hacer clic en el botón “Enlazar”. No es necesario abrir cada entrada por separado.

Si tiene mucho contenido en su sitio, este plugin de enlazado interno facilita la creación de una relación contextual entre sus entradas nuevas y antiguas.
Cómo añadir enlaces en los widgets de WordPress
WordPress le permite añadir widgets a las zonas sin contenido de su sitio, como la barra lateral y el pie de página.
Algunos de estos widgets son automáticos y no tienen muchas opciones. Por ejemplo, el widget Últimas entradas enlaza automáticamente tus entradas recientes.
Sin embargo, si desea añadir algún texto personalizado con enlaces en su barra lateral, puede utilizar el widget Párrafo.
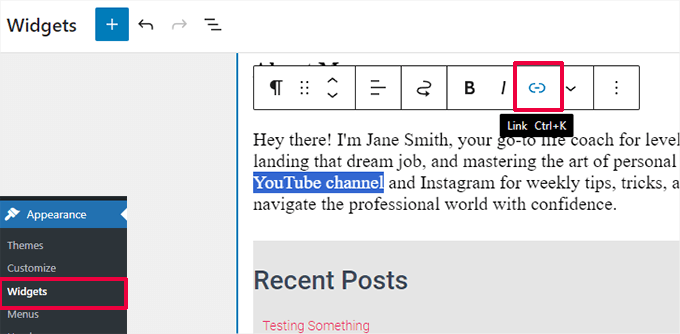
Tendrás que ir a la página Apariencia ” Widgets y hacer clic en el icono azul “+ Insertador de bloques” de la esquina superior izquierda. A continuación, arrastra el widget Párrafo a tu barra lateral o a otra zona de widgets.

A continuación, puedes escribir el texto y añadir un enlace como si se tratara de una entrada o página. Asegúrate de hacer clic en el botón “Actualizar” para almacenar los nuevos ajustes del widget.
Cómo añadir enlaces en los menús de navegación de WordPress
¿Quieres añadir enlaces al menú de navegación de tu sitio? WordPress incorpora un editor de menús de arrastrar y soltar, que le permite crear y gestionar menús de navegación en su sitio de WordPress.
Añadir enlaces internos a los menús de navegación
Dependiendo de su tema de WordPress, hay dos maneras fáciles de añadir enlaces internos al menú de navegación de su sitio web.
1. Añadir enlaces al menú de navegación en el editor del sitio completo
Si utilizas un tema de bloques con edición completa del sitio, sólo tienes que ir a la página Apariencia ” Editor y hacer clic en el menú de navegación que quieras editar.

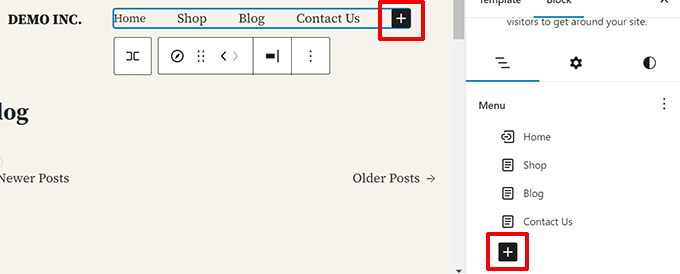
En el bloque de navegación, haga clic en el botón Añadir (+) para enlazar un nuevo enlace.
A continuación, busca el contenido que quieres enlazar o pega la URL. Pulsa Intro en el teclado para añadir el enlace.

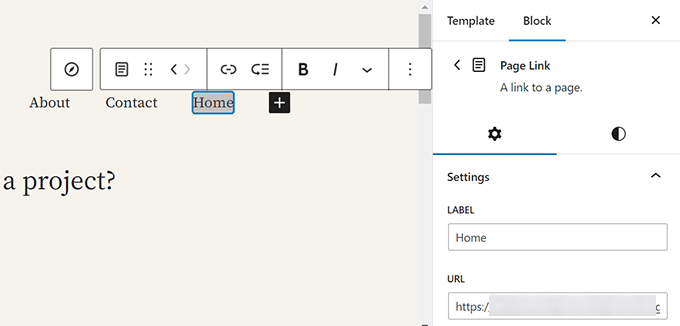
¿Necesita modificar un enlace? Sólo tiene que hacer clic en él y, a continuación, enlazarlo en la columna de la derecha.
2. Añadir enlaces al menú de navegación en temas clásicos
Dirígete a la página Apariencia ” Menús. Si aún no tienes un menú establecido, puedes crear uno introduciendo un nombre de menú. Para saber más, echa un vistazo a nuestra guía para principiantes sobre cómo añadir menús de navegación en WordPress.
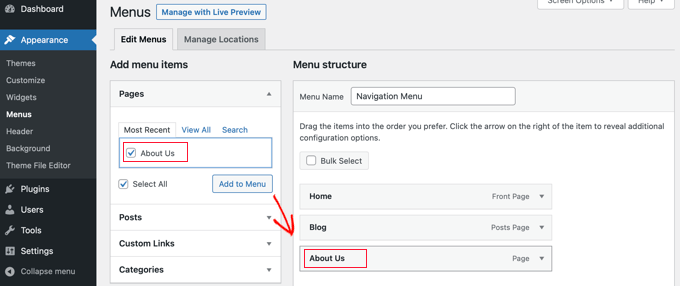
Sólo tiene que seleccionar las entradas o páginas que desea añadir a su menú en la parte izquierda y, a continuación, hacer clic en el botón “Añadir al menú”.

WordPress enlazará automáticamente las entradas y páginas seleccionadas. Puede reorganizar las entradas / registros mediante arrastrar y soltar.
Añadir enlaces externos a los menús de navegación
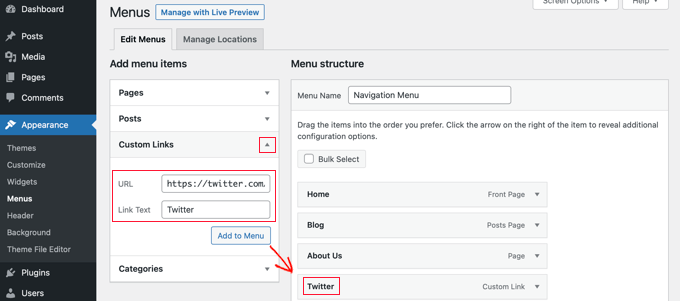
También puede añadir enlaces personalizados, como un enlace a otro sitio web. Por ejemplo, puedes añadir la URL de tu perfil de Twitter al menú de navegación.
Sólo tiene que hacer clic en la flecha situada a la izquierda de la sección “Enlaces personalizados”. A continuación, introduzca la URL y el texto que desea enlazar y haga clic en el botón “Añadir al menú”.

Cuando haya terminado de enlazar el menú, no olvide hacer clic en el botón “Guardar menú” situado en la parte inferior de la pantalla.
Cómo añadir el título y Nofollow a los enlaces en WordPress
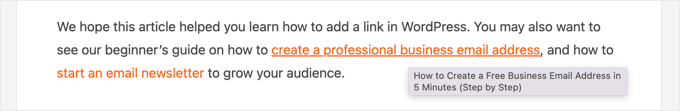
A menudo es útil dar un título a los enlaces. Es el texto que aparece cuando alguien pasa el cursor del ratón por encima del enlace, como en el siguiente ejemplo:

Añadir un título suele vaciar de contenido el sitio al que enlaza el enlace. Puede ser útil e incluso tranquilizador para sus lectores.
También puede añadir una etiqueta nofollow a los enlaces externos. Esto indica a los motores de búsqueda que no deben pasar la puntuación SEO de su sitio a ese enlace porque usted no posee ni controla el contenido de ese sitio web.
Sin embargo, WordPress no tiene permisos para añadir títulos o etiquetas nofollow a los enlaces con el editor por defecto. Aquí tienes dos formas de añadirlos.
Añadir Title y Nofollow usando el plugin AIOSEO (Fácil)
El plugin gratuito All in One SEO (AIOSEO) para WordPress permite añadir atributos de título, nofollow, patrocinador y UGC a los enlaces.
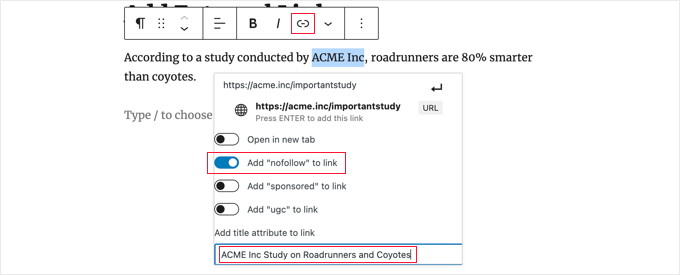
En el editor de bloques, el plugin añade conmutadores para nofollow y otros atributos. También añade un campo para el título.

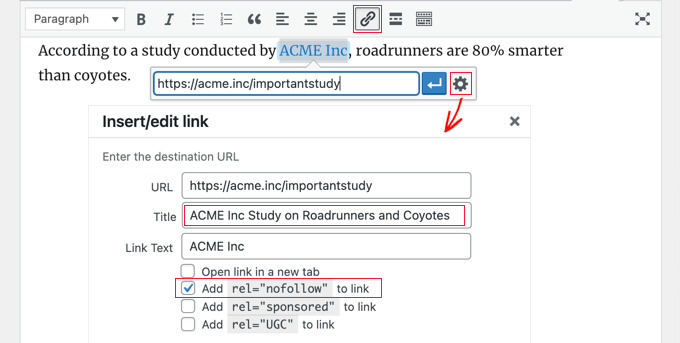
En el editor clásico, puede acceder a ajustes adicionales de AIOSEO al hacer clic en el icono de engranaje “Opciones de enlace”. Esto mostrará un mensaje / ventana emergente de “Insertar / editar enlace” donde puede introducir un título y hacer clic en las casillas de verificación para nofollow y otros atributos de enlace.

Añadir título y nofollow mediante código HTML
Si no desea utilizar AIOSEO, tendrá que añadir manualmente los atributos title y nofollow a sus enlaces mediante código HTML.
En primer lugar, añada su enlace de la forma habitual y, a continuación, cambie el editor al modo HTML.
Si utiliza el editor de bloques, haga clic en los tres puntos verticales situados al final de la barra de herramientas y seleccione “Editar como HTML” para ver el código HTML del bloque.

Si utiliza el editor clásico, tendrá que hacer clic en la pestaña “Texto” para mostrar toda la entrada como HTML.

Ahora verá el código HTML de su enlace. Un enlace básico tendrá este aspecto:
<a href="URL">ANCHOR TEXT</a> |
Tienes que añadir los atributos title y nofollow para que quede así:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a> |
Así es como se ve en nuestro sitio web de demostración (véase la captura de pantalla anterior):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
Puede cambiar el título por el que desee. El atributo nofollow debe ser siempre rel="nofollow". No olvide las comillas dobles alrededor del título y nofollow, ya que su enlace no funcionará correctamente sin ellas.
Para más información, consulte nuestra guía para principiantes sobre cómo añadir enlaces nofollow en WordPress.
Añadir Título y Nofollow a los Menús de Navegación de WordPress
El proceso para hacer que sus enlaces de navegación sean nofollow es un poco diferente.
Debajo de la etiqueta de navegación del enlace, deberá introducir “nofollow” en el campo Relación del enlace (XFN).

Si no ve ese campo, tendrá que añadirlo en la pestaña Opciones de pantalla, en la esquina superior derecha de la página.

Para obtener instrucciones completas paso a paso, consulte nuestra guía práctica sobre cómo añadir enlaces nofollow a los menús de navegación en WordPress.
Cómo añadir enlaces a los botones en WordPress
¿Quieres añadir un botón a tus entradas o páginas de WordPress? La forma más sencilla de hacerlo es utilizando el bloque Botón incorporado de WordPress.
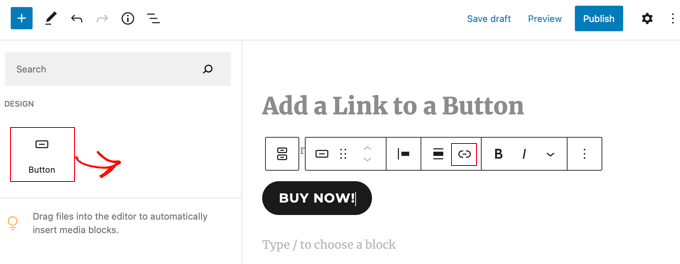
Cuando crees una nueva entrada o edites una existente, haz clic en el icono (+) para crear un nuevo bloque. A continuación, arrastre el bloque “Botón” a la entrada y escriba el texto del botón.

A continuación, puede añadir un enlace utilizando el botón “Enlazar” de la barra de herramientas. Esto es igual que cuando añades cualquier otro enlace usando el editor de bloques de WordPress.
Para conocer más formas de añadir botones a tus entradas, consulta nuestra guía sobre cómo añadir botones de llamada a la acción en WordPress.
Cómo incrustar contenido enlazado en WordPress
Puede incrustar fácilmente ciertos tipos de contenido en WordPress simplemente insertando su URL en su entrada. Esto se denomina a veces crear una “tarjeta de contenido” en la entrada.
Sólo tienes que pegar la URL completa en su propio bloque de párrafos.
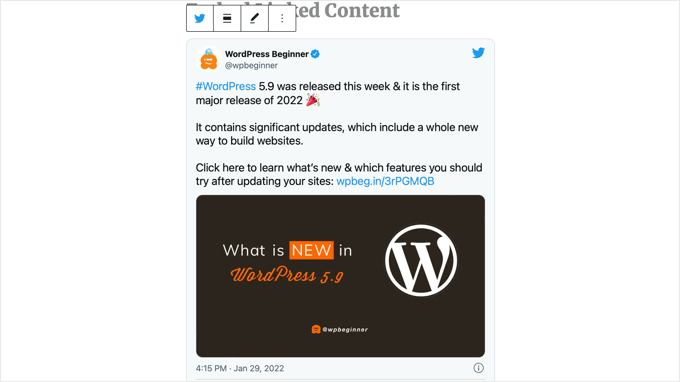
Por ejemplo, si pegas una URL de Twitter, se incrustará todo el tuit, incluidas las imágenes, los “me gusta”, la marca de tiempo, etc., de la siguiente manera:

El proceso es el mismo para los vídeos de YouTube. Sólo tienes que buscar el vídeo que quieras utilizar en YouTube y copiar la URL desde la parte superior de la ventana de tu navegador / explorador.

A continuación, enlaza tu entrada o página.
El vídeo se incrustará automáticamente.

Además de ser ideal para entradas de Twitter y vídeos de YouTube, este método también funciona para muchos otros tipos de contenido. Puedes encontrar más información en el artículo de soporte de WordPress sobre ‘Incrustar’.
Cómo añadir enlaces de afiliados en WordPress
¿Quiere aumentar los ingresos de su sitio utilizando enlaces de afiliados? El marketing de afiliación proporciona ingresos constantes a muchos blogs y sitios web.
Lo único que tienes que hacer es añadir enlaces especiales a productos y servicios que recomiendes. Cuando tus visitantes compren estos productos al hacer clic en tus enlaces, obtendrás una comisión.
El problema al que se enfrentan la mayoría de los principiantes es que cada producto o sitio web que quieren recomendar tiene una URL diferente. Resulta complicado hacer un seguimiento, sobre todo si se recomiendan muchos productos.
La mejor manera de añadir y gestionar enlaces de afiliados es utilizando un plugin de gestión de afiliados. Recomendamos utilizar Pretty Links o Thirsty Affiliates.
Ambos plugins funcionan creando enlaces de redirección que envían a la gente a su enlace de afiliado especial. Tienen este aspecto:
www.yoursite.com/refer/partnersitename |
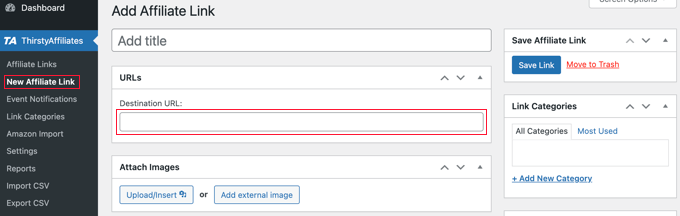
Los plugins añadirán una nueva opción a tu menú de WordPress donde podrás enlazar tus afiliados. Así es como funciona ThirstyAffiliates. Simplemente copia y pega tu enlace de afiliado especial en la casilla ‘URL de destino’.

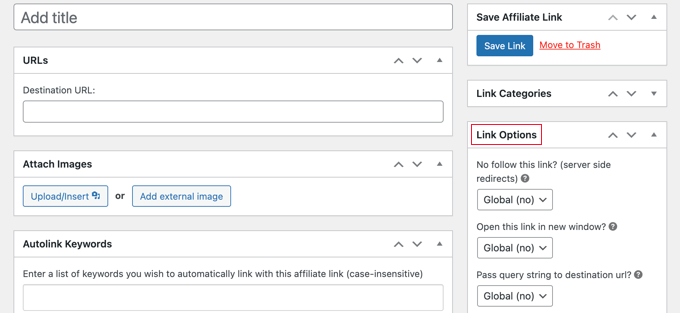
Puede establecer opciones específicas para su enlace en la parte derecha.
Por ejemplo, decidir si no seguirlo, abrirlo en una nueva ventana o pestaña, etc.

Cuando hayas terminado, asegúrate de hacer clic en el botón “Guardar enlace”.
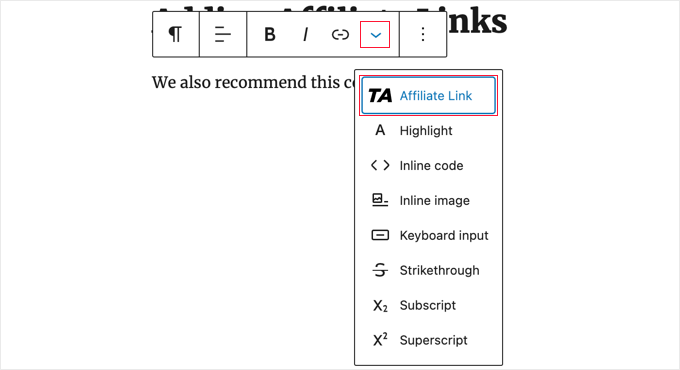
Una vez que hayas establecido tus enlaces de afiliado, podrás añadirlos fácilmente a tus entradas y páginas. En un bloque de párrafo, haz clic en la flecha hacia abajo y selecciona la opción “Enlace de afiliado”:

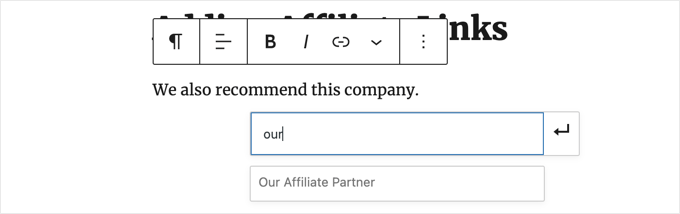
A continuación, escribe el comienzo de lo que hayas llamado ese enlace de afiliado.
En nuestro ejemplo, es “Nuestro socio afiliado”.

A continuación, puede hacer clic en el nombre y en “Aplicar” para añadir el enlace de afiliado a su entrada.
Es fácil cambiar un enlace de afiliado, por ejemplo, cuando la empresa a la que enlazas cambia de programa de afiliación.
Sólo tienes que cambiar el enlace una vez en la página ThirstyAffiliates o Pretty Links de tu Escritorio. El enlace en sus entradas seguirá siendo el mismo que antes, pero ahora se redirigirá al nuevo enlace de afiliado en todas partes se utiliza.
Para más plugins de afiliación útiles, marca / comprueba nuestra entrada sobre las mejores herramientas y plugins de marketing de afiliación para WordPress.
Cómo añadir manualmente un enlace en HTML
En ocasiones, es posible que desee añadir un enlace a su sitio utilizando código HTML. Esto podría ocurrir si necesita utilizar un bloque HTML personalizado o un widget.
También puede ser necesario enlazar directamente un archivo de tema. Asegúrate de utilizar siempre un tema hijo para no perder los cambios cuando actualices el tema padre.
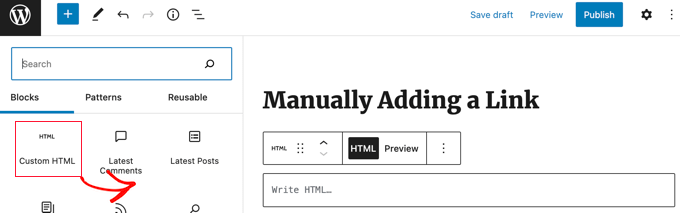
Es fácil enlazar en HTML. Para probarlo, añade un bloque HTML personalizado a una entrada o página. Puedes encontrar este bloque en ‘Widgets’ o puedes buscarlo usando la barra de búsqueda.

A continuación, verás un recuadro en el que puedes escribir HTML. Copia este código en la casilla:
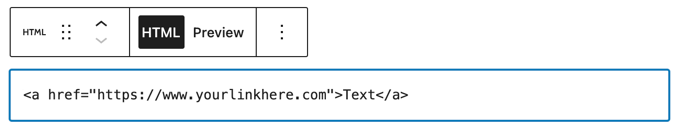
<a href="https://www.yourlinkhere.com">Text</a> |
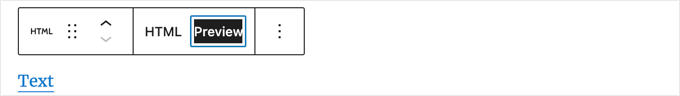
Debería verse así:

Puedes hacer clic en la pestaña “Vista previa” para ver cómo se verá tu código en tu entrada o página:

Ahora vuelve a hacer clic en la etiqueta ‘HTML’ para cambiar la URL a la página web correcta. También puedes cambiar la palabra “Texto” por la palabra o palabras que quieras utilizar para enlazar.
Quizá quieras añadir un título al enlazar, como hicimos antes. Tendrás que incluir código como este, y puedes cambiar ‘Este es el título’ por lo que quieras.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a> |
Si desea que el enlace se abra en una pestaña nueva, añada target="_blank" al código HTML, como se indica a continuación:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a> |
Si desea que su enlace no sea enlazado, añada rel="nofollow", como se muestra a continuación:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a> |
Puede incluirlos todos a la vez. He aquí un ejemplo de enlace con un título que se abre en una nueva pestaña y es nofollowed:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a> |
Así es como se crea un enlace en HTML por si alguna vez lo necesitas.
Cómo añadir enlaces de anclaje en WordPress
Un enlace de anclaje es un tipo de enlace en la página que le lleva a un lugar específico de esa misma página. Permite a los usuarios saltar a la sección que más les interesa.
Echa un vistazo a la captura de pantalla animada a continuación:

Este tipo de enlaces son muy útiles cuando se escriben tutoriales o contenidos más largos, para que los usuarios puedan saltar fácilmente a la sección que más les interese.
Hemos creado una guía detallada sobre cómo añadir fácilmente enlaces de anclaje en WordPress.
Cómo añadir enlaces sociales compartidos en WordPress
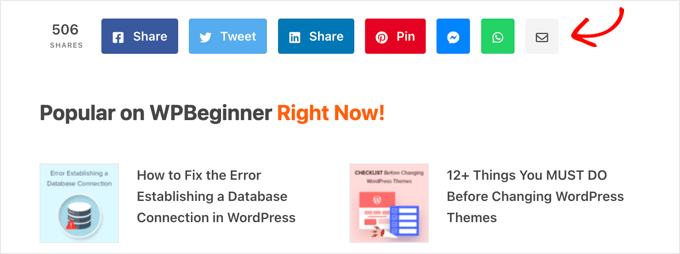
¿Quieres añadir enlaces o botones sociales en tu sitio?
Estos enlaces facilitan a sus usuarios compartir su contenido en sus redes sociales favoritas. A veces, los enlaces o botones para compartir en redes sociales también van acompañados de un recuento total de comparticiones.

No aconsejamos a los usuarios que añadan estos enlaces manualmente. En su lugar, siempre se debe utilizar un plugin para compartir en redes sociales. Tenemos una guía paso a paso sobre cómo añadir botones sociales en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir un enlace en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo sustituir el texto del marcador de posición “Añadir título” en WordPress y nuestros consejos de expertos para utilizar shortcodes en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Obert Mukuka
Thanks, I have learnt a lot here. Now how can I hide URL external link under title e. g
mysite.com/bluehost-plans-and-pricing,
hiding URL under title:
Bluehost plans and pricing
instead of showing my visitors mysite.com/bluehost-plans-and-pricing then replace it with a smart title only, Pliz help
WPBeginner Support
The title of the page should automatically link to the page itself if you mean a headings then it is the same as adding a link to a post or page.
Admin
Jiří Vaněk
May I ask, what mean, at HTML code inside of link the aria label. It could be set in Elementor, but I dont know, for what I can use it.
WPBeginner Support
The aria label is a tool to help with screen readers to help them understand what an HTML element is.
Admin
Jiří Vaněk
Is it a big problem from the SEO point of view to give a URL as a link? I mean that the link text itself will be given the URL. I read somewhere that from the SEO point of view it is better to put text related to the link as keywords and clicking the url itself is not suitable?
WPBeginner Support
It is not a big problem, it is mainly recommended to help users and search engines understand what the link is there for and what the link should be about.
Admin
Jiří Vaněk
Thank you for the clarification. I just read the opinion that the URL link should not be written in the article just as a URL link, but always write, for example, the name of the website or another description in the article and only then make it a link. Thank you for your opinion. I appreciate him very much.
Fujio Okino
“How to Add Links in WP navigation Menus” article is a great help!!
Could you possibly explain or instruct the same by using FSE ? Not a classic editor. I do not know how to open “Menus” page. In Non-FSE, eg: appearance > menus comes up
Thank you
Fujio
WPBeginner Support
We will look to include that in the future
Admin
satta matka
Not all external links are created equal. They come in two flavours – dofollow and nofollow. These links look the same to the visitor, but they have different code and look different to Google.
WPBeginner Support
Correct, for most links we recommend setting nofollow.
Admin
Abbey
Is there a way to make an icon an internal link without it being in a menu? We have trophy icons on our safety page of our website and I am wanting you to be able to click the trophy icon and it direct you to a seperate page discussing the specific project, but it is not letting me hyperlink the icon
WPBeginner Support
It would depend on how you are adding the images but you should be able to add a hyperlink to an image block that is an internal link on your site.
Admin
Greg
How can I insert an anchor half way down a long List (made with the List Block). The anchor appears to direct links only to the top of the block.
Thanks
WPBeginner Support
You would need to add the ID using HTML to the specific list item instead of the list itself to link to one item in your list.
Admin
Samuel adekunle
I find it difficult to add a link on my WordPress website, but thanks to these helpful guidelines.
WPBeginner Support
Glad our guide was able to simplify the process for you
Admin
John Dodge
How do I link to an article on another website, but instead of linking just to that particular page, have the link jump to a certain part of that article?
WPBeginner Support
It would depend on what has in the content to allow for an anchor link. We have a guide on how to use anchor links below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
Andrea
I am adding links to the text of posts and it is automatically separating the link to the next line (so it’s all by itself). Why is this happening and how can I stop it? It makes it impossible to put links into a paragraph.
WPBeginner Support
For troubleshooting issues like that, you would want to start by going through the steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Mandy Kong
Great wordpress tutorials. So easy to understand.
Is it possible to anchor a particular place on another linked page?
WPBeginner Support
Yes, you would follow the same steps as you would with other anchor links, and even when you place them on another page they should work the same.
Admin
Shawn L
Thanks for the information. For some reason a space is added to the front and back of a word/phrase that I turn into a link. Would you happen to know why this is happening? I will open up settings of the link and remove the spaces, but they show back up when I save/update.
Thanks!
WPBeginner Support
Your theme may have custom styling, you can check using inspect element following our guide below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Jawad Fiaz
Hello this is awesome Blog site
WPBeginner Support
Thank you
Admin
Franki Robinson
I have used the “old method” for years to post blogs for our golf course website. Now I have oodles of posts, so “they” want me to use a permaliks- I am totally lost!
WPBeginner Support
You may want to confirm with them what they mean, the permalinks are normally what is used for posts/pages: https://www.wpbeginner.com/glossary/permalinks/
Admin
David Tarus
Your tutorials are very nice and very interesting.I love them.
WPBeginner Support
Thank you
Admin
Ted
I have links at the bottom of my webpage and the list is getting a bit long. Is there any way to make them appear in two columns rather than a single long column?
WPBeginner Support
It would depend on how you’re adding the links and your specific theme. If you reach out to your theme’s support there may be a design for your theme for two widgets in the footer rather than one if that’s how you’re adding the links.
Admin
Ken James
I can’t seem to find a way to make links a specific color. I had heard you should select Theme Options from the Appearance category in the Dashboard, but there is no Theme Option. I also cannot find it in the Custom area. Where is it? thank you.
WPBeginner Support
Different themes have different settings. Your current theme may not have a built-in method to change the link color in which case you could use custom CSS with inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Neshad khan
how simple and clear the way you teach i cou
ldn’t imagine that..
WPBeginner Support
Thanks, glad our articles are clear
Admin
Toksfashion
I am currently working in WordPress, and I cannot find the link button on the menu in the dashboard.
Please tell me has the ink button been taken out of the WordPress dashboard menu.
it used to be in this order
Post
Media
Link
Pages
Comment
Appearance
Plugin
Users …….
There is no link button on the 4.9.8 version of my WordPress.
WPBeginner Support
Hi,
The link manager feature was removed from WordPress long ago (in 2012). You can still add the functionality back by using the Links manager plugin.
Admin
Margo
This was so helpful and clear! Thank you!
David
Hi is it possible if I have a link to add it to a blog post or page as the actual page and not the link?
So instead of a signup page as usual. When they open the page it goes directly to the sales page?
ty in advance
Awais Habib
How to link a category to page url ???
Linda Shoaf
Directions for simple link to blog seems to be outdated. Have used for years, but current option does not show “add link” just a list of former blogs. What happened?
WPBeginner Support
Hi Linda,
Yes, you are right. We will be updating this article soon. Meanwhile you can still find the insert link button in the post editor. You can also use CTRL+K (Command+K on Mac) to insert link address.
Admin
hossam elbadry
I have a problem when adding a link and making a link to the text begins to place the link in the appearance and disappear many times
Mathukutty P.V.
What is the correct method of internal link? domain/post name OR just /post name? I have used /post name and that is working fine on site, but yoast not identifying as internal link. Kindly advise.
WPBeginner Support
Hi Mathukutty,
You should use the complete URL of your article.
Admin
Mathukutty P. V.
Thanks for the quick reply. I learned a lot and still reading blogs of wpbeginner and shoutmeloud.
Mark Abahi
Wp begginer is the best way to learn WordPress thank allow, I have fined exactly post am looking for.
Michael
Hi,
I have a website when I first got it about 3 months ago everything was fine. Now all of a sudden I can’t make any new post or pages. Also I can’t update anything in website configuration settings. I get a message something like wp-admin php index page not found or this page contains a unknown code. Any feedback on this problem will be greatly appreciated. I also can’t hyper link anything. Even if I could it wouldn’t do any good because I can’t publish anything. Can someone please help me I will recommend you on my website. Thanks!
Michael
Any help will be greatly appreciated.
WPBeginner Support
Hi Michael,
Please take a look at our WordPress troubleshooting guide. It will help you figure out what’s causing these issues and how to fix them.
Admin
Kara
HELP!!! I am not a coder, and blogging just for pleasure, but I cannot get a link to work. I had my theme professionally installed and have not messed with the code any. The url works but the link text does not show up. I am left with blank spaces in my writing. If you know that something is there you can click on it, and it will re-direct you appropriately, but I do not know how to address the text not appearing. Any advice?
Here is a copy of a paragraph from a post:
In edit mode it looks fine, but if you view it live you can see the blank spot.
Thanks so much for any help.
WPBeginner Support
Hey Kara,
It seems like the color settings for links in your theme are set to use white color for link text. You can check your theme’s settings by visiting Appearance » Customize and look for colors section. There you need to look for links color option it would be set to white. You will need to choose a darker color and then save and publish your changes.
If you cannot find the colors option in your theme settings, then you can go to Appearance » Customize and then click on the ‘Additional CSS’ tab.
This will show you a text box. At the end of this text box, add the following custom CSS:
.entry-content a {color:#000;}1-click Use in WordPress
See our article on how to add custom CSS in WordPress for more detailed instructions.
Admin
aimee fauci
Since the last WP update, I am no longer able to add links. Any ideas on how to fix this?
Briona
Hi,
I would like to add a link in the Primary Navigation that will jump down to a certain part of the homepage. Is that possible?
Niall
Hi,
I want to add an internal link to a home page description.
I have a responsive theme and can’t see anywheee where I can input the link as in a post
WPBeginner Support
Hi Niall,
You can use plain HTML in the description to add a link. Like this:
<a href="https://www.wpbeginner.com">WPBeginner</a>See our guide on how to add a link in WordPress to learn how to add links in different areas of your WordPress site.
Admin
Shadi M
thanks thanks thanks
WPBeginner Support
You are welcome
Admin
Marie Gilbert
I am the senior writer for Biff Bam Pop. com and also have my own wordpress blog gilbert speaks and on both sites, the link button will not work for me. This problem began a month ago and nothing I or the administrator for BBP have done has worked. I do reviews of television and film and also interviews for Biff Bam Pop and not having a link button is very stressful. Would you be willing to walk me through this frustrating matter over the phone?
dee
I am still having problems adding links. I am now getting some links happening but not others even within the same post? What is going on? It can’t be any plugin issue because some links work and others wont. I’m following the same process! Help. Feeling VERY frustrated!
Vickie
Hi,
I am having the same problem as Tara above. Only I can link some and when I look on the preview some of the links will be highlighted but not all. I am doing it the same exact way for all the links. What is causing this?
dee
It seems I’m having a similar problem to you Vickie. Have you had any luck fixing it?
Dee
I have tried to insert a link and it all seems to work until I update the blog post. It just appears as normal text in the post and is not a link! Any suggestions?
I’ve done it before in other posts and have not added any new plug ins.
Renee Walstad
I am trying to add a link to amazon associates page in a post. when I click on link it takes me to a blank page site. But in the widgets it works and takes me to the amazon product. Am I missing something.
Thanks
Peter Anderson
Great article!
I have a problem that is when I click “Add Link” button in the editor I do not get a selector for the articles/pages I have. Thus, I have to enter the URL manually
Any ideas how to resolve that?
WPBeginner Support
You need to click on the text that says ‘Or link to existing content’, it will expand the Insert Link popup and will show a search field. Type something from the post/page title that you want to link to and it will start showing it in the result. Please see the Gif animation in the article.
If you do not see the ‘Or link to existing content’ text or your it does not work, then this could mean that a plugin or your theme is causing conflict. Try after disabling all your WordPress plugins temporarily. If it works, then enable plugins one by one and retest until you find the one causing the conflict.
Admin
Tara
So, I’ve successfully entered a hyperlink using the “Insert/Edit Link” button, but when I preview my blog page, the link does not show up (it’s a blank white space) until I hover my mouse of the space and then it shows up red. How can I get the link to display without hovering my mouse over the link?
WPBeginner Support
This is a CSS issue in your theme’s style sheet or may be a plugin is causing the issue. You can try these steps:
1. Deactivate all your WordPress plugins and then see if the link color returns back to normal. If it does, then activate plugins one by one until you find the culprit.
2. If it is not a plugin, then it could be a change you made to your theme. You can try installing a fresh copy of your WordPress theme but we will warn you that if you made any changes to theme code, then you will lose them.
3. Your theme may be using a dark color as background which you changed to a lighter background?
Admin
J Ireri
Best beginner’s tutorial on WordPress. Thank you! All other ”tutorials” read like physics lectures.
Patty
Thank you for this valuable information.
I get your WordPress weekly tips.
I was able to fix a web link with your widget instructions.
I really like the Forget Short Code Plugin. I was able to add in new boxes, etc. to enhance my site.
Bridgitte
Hi,
My blog is a free blog. I promote books so I have pages for each book. How do I include an image with every tweet that is sent. Every one would have to be different for each page. I don’t know what you call this so I don’t know what to search for. I have noticed there is an image, sometimes, but not always.
Thanks for the help!
WPBeginner Support
Please take a look at our guide how to add Twitter cards in WordPress.
Admin
Howard Lieberman
I don’t know how I made this mistake, but….after I put in link (between 2 pages) when I click on either one I get “WordPress cannot find this page”. If I erase and start over here, I get the same one. What did I do the is incorrect? website: ; jake361denis. category: A Thing Compendium. Post: Dromedary Dreams.
How avoid this?
Rogers
Hi Syed,
Great complete presentation.
I have already learnt alto about compress in less than a month. Am satisfied I subscribed to wpbeginner.com.
Keep up educating the world.
Cheers.
Jeremy Gordon
Thanks for the tips. I have a question about the amount of plugins that are appropriate. I’ve heard that too many plugins (as in more than 15) slows down a page and is unnecessary. What are your thoughts?
WPBeginner Support
Please see our guide on how many plugins you should install on your site
Admin
dinesh pandey
I think it’s a very illustrative and very useful guidelines!
Thanks!