No dejes que tu sitio WordPress quede sepultado bajo la competencia. Los fragmentos de código enriquecidos te llevan a la parte superior de la página de resultados de búsqueda y atraen más tráfico a tu contenido.
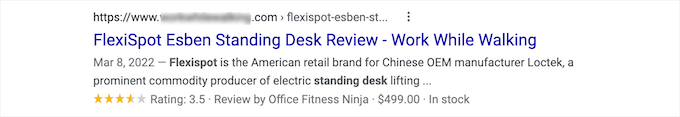
Un fragmento de código enriquecido es un resultado de búsqueda que muestra información adicional al título, la URL y la descripción estándar. Esta información adicional se extrae de los datos estructurados de su sitio web y mejora su anuncio / catálogo / ficha de búsqueda, haciéndola más atractiva visualmente e informativa para los usuarios.
Descubrimos que estos anuncios / catálogos / fichas de búsqueda especiales realmente destacan y captan la atención del lector, mejorando la visibilidad de nuestro sitio web y atrayendo más tráfico a nuestro sitio. Puede obtener fragmentos de código enriquecidos para contenidos especiales como reseñas, recetas, eventos, etc.
Esta guía explica todo lo que debe hacer para añadir fragmentos de código enriquecidos a su sitio web en WordPress.

¿Por qué utilizar fragmentos de código enriquecidos en su sitio de WordPress?
Los fragmentos de código enriquecidos utilizan lo que se denomina marcado schema para proporcionar información adicional acerca de su contenido a los motores de búsqueda.
Los robots de los motores de búsqueda utilizan estos datos para mostrar información adicional acerca de sus entradas y páginas en los resultados de búsqueda.

Esto ayuda a que sus entradas y páginas destaquen más en los resultados de búsqueda, lo que puede mejorar su tasa de clics orgánicos y ayudarle a aumentar el tráfico de su blog.
Así lo demuestranlas estadísticas de búsqueda de Google, que informan de que los resultados enriquecidos obtienen 58 clics por cada 100 búsquedas, superando a los resultados de búsqueda normales.
También le ayuda a construir autoridad en su nicho, ya que su sitio se hace más visible en la búsqueda.
Los fragmentos de código enriquecidos no son sólo para sitios de reseñas / valoración o recetas. Puede utilizar fragmentos de código enriquecidos para eventos, productos, personas, guías prácticas, vídeos, música, aplicaciones, artículos, entradas de blog y mucho más.
Nota: es importante saber que añadir el marcado schema a su sitio web no garantiza que Google lo muestre. Google puede decidir no mostrarlo en algunas búsquedas. Sin embargo, añadir el marcado de schema ayuda a Google a comprender su contenido y hace que sea mucho más probable que muestre fragmentos de código enriquecidos.
Dicho esto, vamos a mostrarte cómo añadir fragmentos de código enriquecidos a WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar.
Método 1. Añadir fragmentos de código enriquecidos con un plugin de WordPress
La forma más sencilla de añadir fragmentos de código enriquecidos a WordPress es utilizar el plugin AIOSEO. Es el mejor plugin SEO para WordPress del mercado, utilizado por más de 3 millones de sitios web.

Le ayuda a optimizar fácilmente su sitio para los motores de búsqueda sin necesidad de contratar a un experto en SEO. Además, puede establecer fragmentos de código enriquecidos en su sitio con un par de clics.
Nota: Necesitará la versión pro de AIOSEO, ya que incluye la funcionalidad de marcado de schema y otras características como mapas del sitio XML, un gestor de redirecciones y mucho más. Existe una versión gratuita del plugin que puedes utilizar para primeros pasos.
Lo primero que tienes que hacer es instalar y activar el plugin AIOSEO. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, accederá inmediatamente al asistente de configuración de AIOSEO. Debe hacer clic en el botón “Empecemos”.

Si el asistente de configuración no aparece inmediatamente, entonces simplemente vaya a All in One SEO ” Escritorio.
Desde aquí, puede hacer clic en el botón “Iniciar el asistente de configuración”. Esto le guiará a través de los pasos para establecer el plugin para su sitio web.

A medida que avance por el asistente de configuración, tendrá que activar la extensión “Fragmentos enriquecidos avanzados + marcas de schema”.
Sólo tiene que marcar la casilla para que se vuelva azul y, a continuación, hacer clic en el botón “Guardar y continuar”.

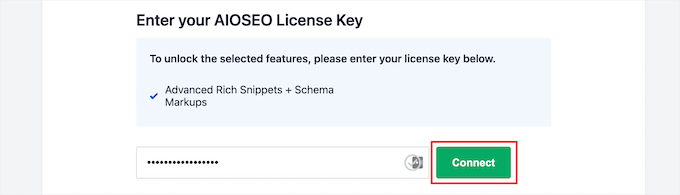
En la pantalla final, deberá introducir su clave de licencia y, a continuación, hacer clic en el botón “Conectar”.
Puede encontrar esta información en la página de su cuenta en el sitio web de AIOSEO.

Para más detalles, consulte nuestra guía definitiva sobre cómo establecer AIOSEO para WordPress correctamente.
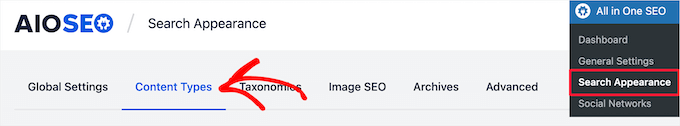
Después, puede ir a AIOSEO ” Apariencia de búsqueda en su panel de administrador de WordPress y, a continuación, hacer clic en la pestaña “Tipos de contenido”.

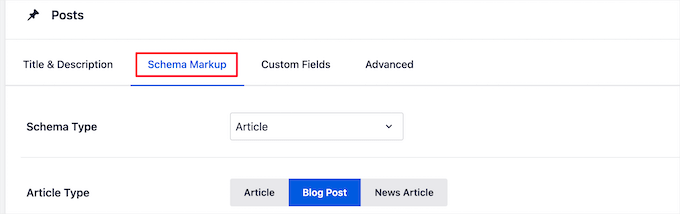
A continuación, puede establecer el tipo de marcado schema para sus entradas y páginas.
Basta con hacer clic en la opción de menú “Marcado de esquemas” para elegir el tipo de esquema en el menú desplegable.
Podrás ver diferentes tipos de contenido que puedes crear con el plugin. El anuncio / catálogo / ficha incluye:
- Curso
- Producto
- Receta
- Software/App
- FAQ
- Página web
- Perfil
- Artículo
Al hacer clic en cualquier tipo de contenido verá los campos que estarán disponibles.

Estos ajustes serán los ajustes por defecto cuando añada una nueva entrada al blog. Sin embargo, también puede cambiarlos para cada entrada.
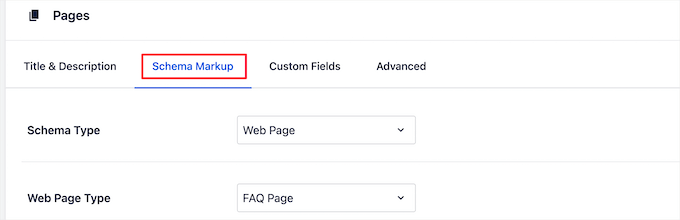
Debajo del marcado del esquema de entradas, también puede controlar el esquema por defecto para sus páginas.
Sólo tiene que seleccionar el “tipo de esquema” en el menú desplegable. A continuación, dispondrá de opciones adicionales para el tipo de esquema que seleccione.

Cuando hayas terminado de hacer cambios, haz clic en el botón “Guardar cambios” antes de salir de la página.
Cómo añadir información de fragmentos de código enriquecidos a tus entradas y páginas
Ahora puede añadir información de schema a sus entradas y páginas individuales para que muestren fragmentos de código enriquecidos únicos en los resultados de búsqueda.
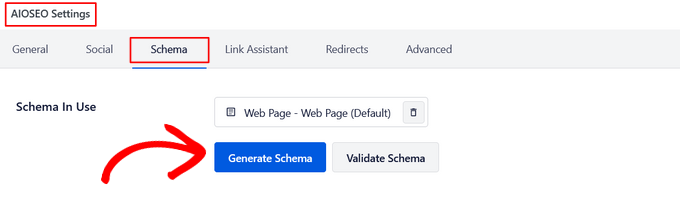
Para ello, basta con abrir una entrada del blog y desplazarse hacia abajo por debajo del editor de entradas. Aquí verás una caja meta llamada ‘Ajustes de AIOSEO’.
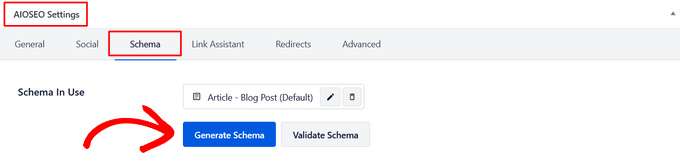
Debe hacer clic en la pestaña “Esquema” y, a continuación, en el botón “Generar esquema”.

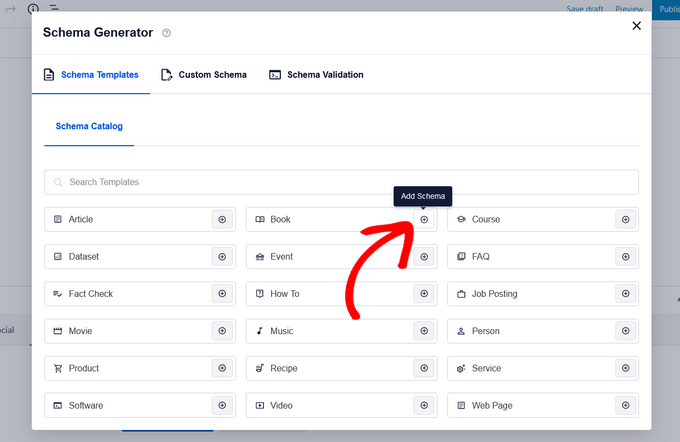
Se abrirá el catálogo de esquemas. Sólo tiene que hacer clic en el botón “Añadir esquema” situado al lado del tipo de esquema que desee añadir.

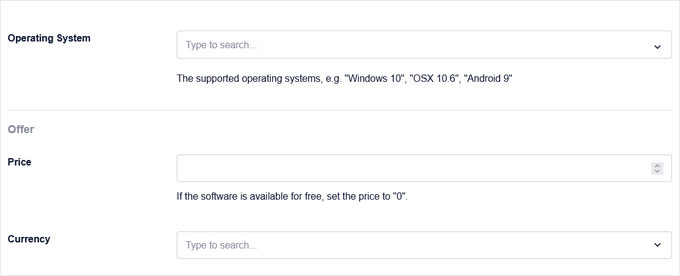
Ahora, habrá diferentes campos disponibles para rellenar, en función de la opción que seleccione. Por ejemplo, el tipo de schema “Software” incluye campos para el nombre, sistema operativo, precio, descripción, reseña / valoración, etc.

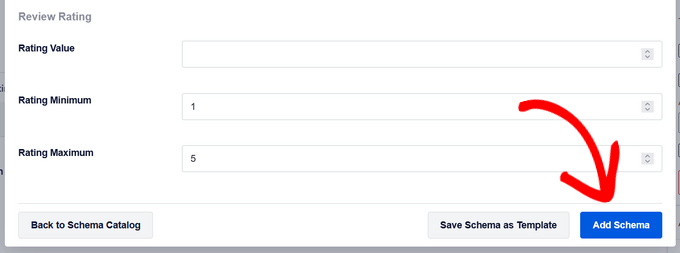
Cuando hayas terminado, haz clic en el botón “Añadir esquema”. No olvides hacer clic en “Actualizar” o “Publicar” en la entrada para guardar los cambios.

Añadir el marcado schema a páginas individuales de WordPress es similar. Debe abrir la página que desea editar y desplazarse hasta la caja meta “Ajustes de AIOSEO” situada debajo del editor de páginas.
A continuación, haga clic en la opción de menú “Esquema”, pulse el botón “Generar esquema” y seleccione el tipo de esquema de su página en el Catálogo de esquemas.

Aparecerán distintas opciones en función del tipo de schema que seleccione.
Al igual que en el caso anterior, cuando haya terminado, deberá hacer clic en el botón “Añadir esquema” y pulsar “Actualizar” o “Publicar” en la página para que se apliquen los cambios.
Añadir información de fragmentos de código enriquecidos no supondrá ninguna diferencia en la interfaz de tu blog de WordPress. Sin embargo, estarás dando a los robots de los motores de búsqueda datos adicionales para mostrar con tus entradas y páginas en los resultados de búsqueda.
Método 2. Añadir fragmentos de código enriquecidos en WordPress
Otra forma de añadir fragmentos enriquecidos a WordPress es añadiendo código a WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Los fragmentos de código enriquecidos o el marcado de datos estructurados pueden escribirse en tres vocabularios diferentes. Estos vocabularios son microdatos, RDFa y JSON-LD. Puede utilizar cualquiera de ellos en su sitio. Sin embargo, la mayoría de los principiantes consideran que RDFa es más fácil de usar.
He aquí un ejemplo de página acerca de un usuario en WordPress. Normalmente, el texto de la página será algo parecido a esto:
1 2 3 4 5 6 7 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website:<a href="http://www.example.com">example.com</a> |
Esto puede transformarse fácilmente con fragmentos de código enriquecidos.
Si está familiarizado con HTML, podrá entender fácilmente el siguiente ejemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Para cada tipo de contenido, hay que definir algunas propiedades especiales.
Schema.org es la organización que ayuda a mantener el estándar para los diferentes tipos de contenido. En su sitio web encontrará amplia documentación con ejemplos de cada tipo de contenido schema.
He aquí otro ejemplo de receta con fragmentos de código enriquecidos.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Si estás añadiendo manualmente fragmentos de código enriquecidos en tus entradas de WordPress, entonces necesitarás añadir manualmente HTML a WordPress. Para más detalles, consulte nuestra guía para principiantes sobre cómo editar HTML en el editor de código de WordPress.
También puede ser necesario consultar el recurso de Google para desarrolladores sobre datos estructurados para saber qué propiedades son obligatorias / requeridas / necesarias para cada tipo de contenido.
Pruebe sus fragmentos de código enriquecidos y el marcado de schema
Si está añadiendo fragmentos de código enriquecidos manualmente, deberá asegurarse de que ha añadido correctamente los datos estructurados a su sitio web de WordPress.
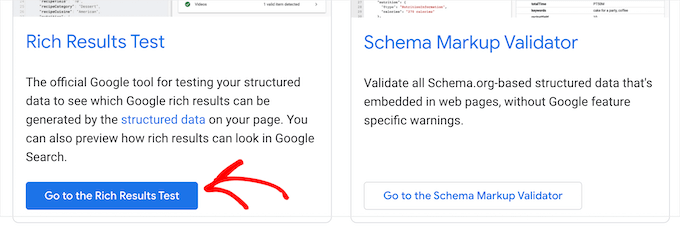
Para comprobar tus fragmentos de código enriquecidos, sólo tienes que dirigirte a la herramienta de comprobación de datos estructurados de Google. A continuación, hay dos pruebas diferentes que puede ejecutar para comprobar sus datos estructurados.
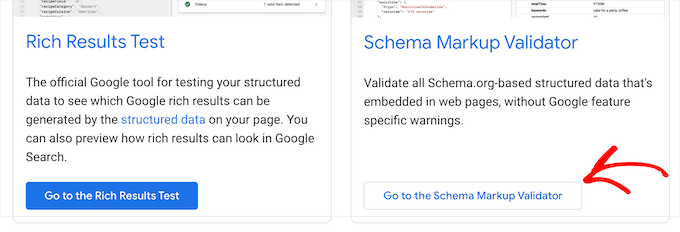
En primer lugar, haga clic en el botón “Ir a la prueba de resultados enriquecidos”. Verá qué resultados enriquecidos pueden generarse para su página.

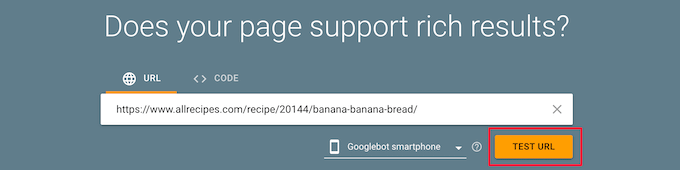
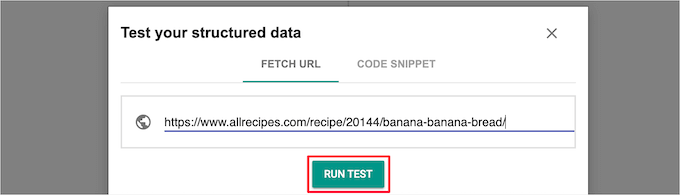
A continuación, introduce la URL de tu página o entrada en el recuadro.
A continuación, haga clic en el botón “Probar URL”.

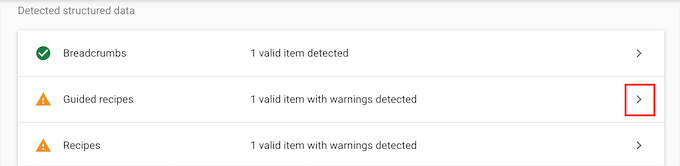
Esto generará automáticamente un informe para ver qué características de resultados enriquecidos pueden aparecer cuando esa página o entrada aparezca en los resultados de búsqueda.
Le indicará cualquier error o advertencia, para que pueda mejorar sus datos estructurados. Puede hacer clic en la flecha desplegable situada junto a cualquier advertencia y obtendrá instrucciones detalladas sobre cómo corregirla.

A continuación, puede probar su marcado de schema volviendo a la página Herramientas de prueba de datos estructurados de Google.
A continuación, haga clic en el botón “Ir al validador de marcas de esquema”.

A continuación, introduzca su URL o fragmento de código en el mensaje / ventana emergente “Pruebe sus datos estructurados”.
A continuación, haga clic en el botón “Ejecutar prueba”.

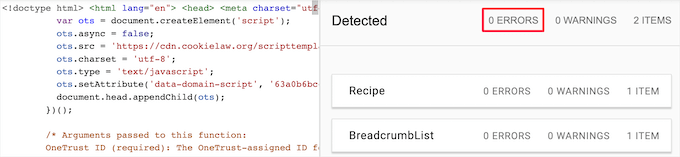
La herramienta analizará automáticamente tu código para ver si hay algún error.
Querrá ver 0 errores en la parte derecha de la página.

Esperamos que este artículo te haya ayudado a aprender a utilizar fragmentos de código enriquecidos en tu sitio de WordPress. También puedes consultar nuestra guía sobre cómo añadir una sección de preguntas frecuentes (FAQ) en WordPress y nuestra selección de los mejores plugins de marcado schema para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Admin
Blair
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Anu
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mike Jagger
this is a great share, thanks.
WPBeginner Support
You’re welcome, glad you like our tutorial
Admin
mike
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support
You’re welcome, glad our content could be helpful
Admin
Stine Mari
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Admin
Harman
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul
How i get Google rating in Google Search?
Matus
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo
I see that Google add highligher in Google search console, are they the same thing?
Sergey
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support
Both plugins should work well together.
Admin
Sergey
Thank you!
John C
Is there anyway to get rid of the box it creates on the page?
kiran
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K
can i add rich snippets using yoast seo plugin?
Ambily
As others above are complaining, I don’t want anyone to see this box
Raj
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano
I don’t want that box neither, did you find a solution?
Brian
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support
It is now updated and compatible with the latest WordPress version.
Admin
shamsher khan
Informative Article i m going to install this plugin on my domain
Marcelo
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.