¿Quieres utilizar shortcodes de forma correcta en tu sitio web WordPress?
Los shortcodes en WordPress permiten añadir diversas funcionalidades a entradas, páginas y widgets sin tener que escribir ningún código. Muchos plugins de WordPress y algunos temas utilizan shortcodes para añadir diferentes elementos, como cuadrículas de precios y calendarios de eventos.
En este artículo, vamos a compartir 7 consejos esenciales para el uso de shortcodes en WordPress.

¿Qué son los shortcodes en WordPress?
Cualquier contenido añadido a un sitio web de WordPress pasa por algunos filtros y marcas de seguridad. Estos controles y filtros de seguridad garantizan que no se introduzca código malintencionado en entradas, páginas, comentarios, etc. Esto significa que no puedes escribir código directamente en estas áreas.
Por otra parte, a veces basta con añadir código en estas zonas. Los shortcodes ofrecen una forma de hacerlo.
Los shortcodes facilitan la tarea de añadir otros elementos a las entradas de WordPress. Por ejemplo, puedes añadir un bonito carrusel / control deslizante adaptable utilizando un simple shortcode. También puedes crear un complejo formulario de encuesta en WordPress sin escribir una sola línea de código.
Dicho esto, veamos algunos consejos para utilizar shortcodes en WordPress. Puedes enlazar los enlaces de abajo para saltar a cualquier consejo:
Consejo 1: saber cuándo no usar shortcodes
Los shortcodes son geniales, pero usar shortcodes en cada entrada no es una buena idea. Hay muchos temas de WordPress que presumen de tener más de 200 shortcodes.
Sin embargo, si utiliza un shortcode en cada entrada del blog de WordPress, entonces usted está siempre atado al tema específico que proporciona el shortcode.
Si está utilizando un shortcode específico de un tema para crear botones de llamada a la acción dentro de sus entradas o páginas, entonces debería consultar nuestra guía sobre cómo añadir botones CSS en WordPress sin utilizar shortcodes.
Si usted se encuentra añadiendo el shortcode en cada tema para añadir el mismo elemento, como un banner de publicidad o texto de la firma al final de su entrada, entonces es posible que desee utilizar un plugin de WordPress o contratar a un desarrollador para codificar que directamente en su tema.
Esto hará más fácil aplicar estilo a ese elemento y eliminarlo fácilmente si decide hacerlo.
Recuerde, si utiliza un shortcode en cada entrada y más tarde quiere quitarlo, entonces tendrá que editar todas las entradas para quitarlo manualmente. Sin embargo, hay una manera más fácil que le mostraremos más adelante en este artículo.
Consejo 2: Prepare sus shortcodes para el futuro
Shortcodes son grandes, pero si es proporcionado por su tema, entonces es posible que desee pensar dos veces acerca de su uso excesivo. ¿Por qué?
Porque si cambias de tema, lo más probable es que tu siguiente tema no tenga el mismo shortcode.
La mejor forma de evitarlo es añadir un plugin específico para cada sitio.
Simplemente copie y pegue el fragmento de código del archivo functions.php de su tema y, a continuación, péguelo en el plugin específico de su sitio.
Sin embargo, no se recomienda editar directamente el archivo functions.php. El más mínimo error puede ser devastador para su sitio. Una forma más fácil de añadir un fragmento de código shortcode a tu tema es utilizando el plugin WPCode.

Hace que sea muy fácil añadir fragmentos de código a su sitio y gestionarlos desde el escritorio de WordPress.
Para obtener más información, consulte nuestra guía sobre cómo añadir código personalizado en WordPress.
Consejo 3: Cómo buscar shortcodes en su tema de WordPress
Para preparar su shortcode para el futuro, debe saber cómo es la función shortcode y cómo encontrarla en su tema.
En primer lugar, debe abrir la carpeta de su tema, que normalmente se encuentra en /wp-content/themes/your-theme-name/.
Usted quiere mirar dentro del archivo functions.php, o si el tema tiene una carpeta includes, entonces dentro de allí.
Abra los archivos y busque el término add_shortcode.
He aquí un ejemplo de fragmento de código:
1 2 3 4 5 | function my_shortcode_function() { $i = '<p>Hello World!</p>';return $i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
Este código crea un shortcode ‘my-shortcode’, que devuelve un simple saludo de texto y puede ser incrustado en una entrada o página de WordPress como esta:
[my-shortcode]
Puede consultar nuestra guía sobre cómo crear un shortcode en WordPress.
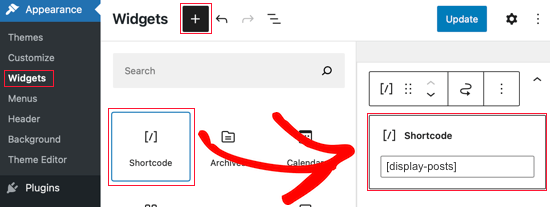
Consejo 4: Uso de shortcodes en widgets

Los usuarios suelen pensar que los shortcodes se limitan a entradas y páginas, pero no es así. Puede utilizarlo dentro de sus widgets de texto de WordPress.
Simplemente arrastra y suelta un widget de texto en tu barra lateral y añade tu shortcode dentro de él.
Recuerda que esta característica no está activada / activa por defecto en WordPress. Si no puedes ver tu shortcode en un widget, tienes que añadir este código al archivo functions.php de tu tema o a un plugin específico del sitio.
1 | add_filter('widget_text', 'do_shortcode'); |
Consejo 5: Añadir shortcode en archivos de tema
Si, por alguna razón, usted encuentra una necesidad de emitir el shortcode dentro de un área no widget de su tema, entonces usted puede utilizar sus shortcodes allí también.
Supongamos que ha creado una plantilla de página personalizada y desea incluir un shortcode para mostrar un formulario de contacto. Simplemente añade tu shortcode así:
1 | <?php echo do_shortcode("[example_shortcode]"); ?> |
Si necesita ayuda, consulte nuestra guía sobre cómo pegar fragmentos de código de la web en WordPress.
Consejo 6: Ocultar un shortcode roto
A menudo, los usuarios cambian sus temas sin darse cuenta de que sus viejos shortcodes no funcionarán. A veces, se enteran después de meses cuando un usuario visita su antigua entrada para encontrar texto extraño allí.
Tienes dos formas de corregirlo. Usted puede quitar / eliminar manualmente el shortcode de cada entrada u ocultar el shortcode roto.
Todo lo que necesitas hacer es añadir el siguiente código al archivo functions. php de tu tema o utilizar WPCode:
1 | add_shortcode( 'shortcodetag', '__return_false' ); |
Este código añade de nuevo el shortcode huérfano sin salida. No olvide reemplazar shortcodetag con el nombre de su shortcode.
Consejo 7: Encontrar shortcodes usados en entradas
Si no desea utilizar el hack en la punta 6 y desea quitar todos los shortcodes manualmente, entonces el primer paso es encontrar todas las entradas utilizando el shortcode.
Puede utilizar este código en el archivo functions.php de su tema o un plugin específico del sitio como WPCode para que haga el trabajo duro por usted:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find' => '', ), $atts ) );$string = $atts['find'];$args = array( 's' => $string, );$the_query = new WP_Query( $args );if ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo '</ul>';} else { echo "Sorry no posts found";}wp_reset_postdata();return ob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
Este código simplemente crea un shortcode llamado shortcodefinder. Se ejecuta una consulta de WordPress y listas de entradas con una etiqueta shortcode dado.
Por ejemplo, si quisiera encontrar todas las entradas que contienen el shortcode [contact-form], sólo tendría que introducir [shortcodefinder find=’contact-form’] en una página de WordPress y guardarlo. Ahora, si previsualiza la página, podrá ver todas las entradas que contienen el shortcode.
Para obtener instrucciones más detalladas, compruebe nuestra guía sobre cómo encontrar y ocultar shortcodes no utilizados en WordPress.
Esperamos que estos consejos te hayan ayudado a aprender a utilizar los shortcodes y a sacarles el máximo partido en WordPress. Puede que también quieras ver nuestra guía definitiva sobre SEO en WordPress y cómo crear una tienda online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?