Comprendemos la frustración que supone enfrentarse al robo de imágenes en Internet, especialmente para fotógrafos, artistas y creadores de contenidos que dependen de su trabajo para obtener ingresos y darse a conocer.
El robo de imágenes es un problema real en los sitios de WordPress, y es increíblemente fácil que alguien robe su trabajo duro y lo utilice sin su permiso. Esto no solo perjudica tu propiedad intelectual, sino también tus ingresos y tu credibilidad.
Aunque existen métodos para dificultar que otros roben sus imágenes, ninguna solución es completamente infalible. Algunas medidas pueden eludirse, y otras pueden afectar al rendimiento de su sitio o a la experiencia del usuario.
A través de nuestra propia experiencia e investigación, hemos descubierto formas sencillas y eficaces de proteger sus imágenes en WordPress. Estas soluciones son fáciles de implementar y no requieren conocimientos técnicos.
En este artículo, vamos a compartir 4 métodos probados para ayudar a prevenir el robo de imágenes en su sitio de WordPress.

Acerca del robo de imágenes y los derechos de copyright
Lasleyes de copyright son universales y aplicables en todo el mundo. El creador original se convierte automáticamente en propietario del copyright de su obra creativa.
Incluso si la persona no lo menciona en su sitio web de WordPress, debe asumir que el contenido que está viendo está protegido por copyright. Esto incluye imágenes, texto, vídeos, logotipos o cualquier otra forma de contenido que veas en la web.
El problema es que las imágenes y el texto pueden copiarse fácilmente. Mucha gente piensa que nadie se daría cuenta si roba una imagen y la utiliza en su propio sitio web.
Robar el trabajo de otros no solo es ilegal, sino también poco ético. Muchos sitios ofrecen fácil acceso a imágenes libres de derechos y de dominio público.
Aunque es halagador ver que otras personas utilizan tu trabajo en sus propios proyectos, a veces puede ser muy frustrante ver un flagrante desprecio por tus derechos.
No hay manera de evitar por completo que la gente robe sus imágenes, pero hay muchas maneras de desalentar y prevenir el robo de imágenes en un sitio web de WordPress.
Estas son las 4 formas más comunes de proteger tus imágenes en WordPress y cómo puedes comprobar si tu imagen ha sido robada:
¿Preparados? ¡Vamos allá!
1. Desactivar el clic derecho
Robar imágenes de su sitio web es fácil porque un usuario puede simplemente hacer clic con el botón derecho y seleccionar “guardar imagen como” para descargar los archivos. Sin embargo, puede desactivar el botón derecho del ratón en su sitio web para dificultar que un usuario medio robe su imagen.
Aquí hay dos plugins que puede utilizar para desactivar el botón derecho del ratón sobre las imágenes en WordPress.
EnviraGallery es el mejor plugin de WordPress para galerías del mercado. Aparte de ayudarle a crear hermosas galerías de imágenes, Envira viene con toneladas de otras características también. Una de estas características es la protección de imágenes.
Puede obtener más información acerca de la plataforma en nuestra reseña / valoración de Envira Gallery.
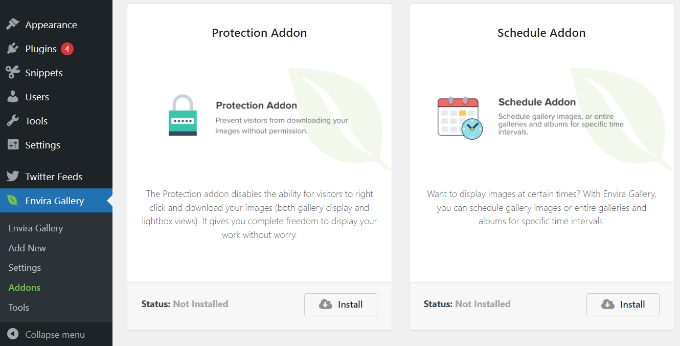
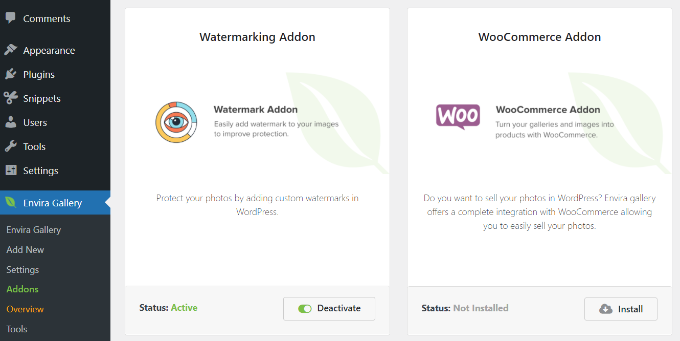
Para utilizar la característica de protección de imágenes, simplemente vaya a Envira Gallery ” Addons desde su panel de administración de WordPress.
A continuación, vaya a la extensión “Protección”, instálela y actívela.

Ahora, crea una nueva galería de imágenes con Envira Gallery. Si es tu primera vez, echa un vistazo a cómo crear fácilmente galerías de imágenes adaptables en WordPress con Envira Gallery.
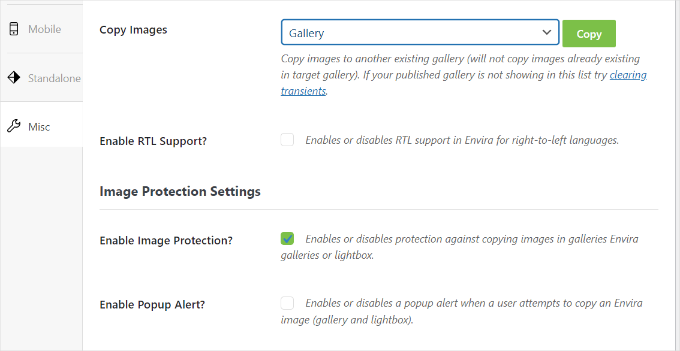
Al crear su galería, haga clic en la pestaña “Varios” y desplácese hasta los ajustes de protección de imágenes. Encontrará la opción “Activar la protección de imágenes”. Marque / compruebe esta opción y guarde su galería.

También hay una opción para activar un mensaje / ventana emergente de alerta que aparecerá cuando un usuario intente copiar la imagen.
Ahora puede añadir esta galería de imágenes en cualquier lugar de su sitio WordPress. Se desactivará automáticamente al hacer clic con el botón derecho en las imágenes.
Desactivar Click Derecho Para WP
Disable Right Click For WP es un plugin gratuito para WordPress que te permite desactivar el botón derecho del ratón en tu sitio WordPress.
El plugin funciona de inmediato, y desactivará el botón derecho del ratón en todo su sitio web. No hay ajustes adicionales para configurar o cambiar.
Descargo de responsabilidad: Somos conscientes de que este plugin no ha sido probado con las últimas versiones de WordPress. Puede que no se mantenga activamente, pero lo hemos probado en nuestro sitio, y funciona bien para nosotros. Para más detalles, consulta nuestra guía sobre si deberías usar plugins obsoletos.
Sin embargo, existe la opción de mostrar un mensaje cuando un usuario intenta hacer clic con el botón derecho en una imagen.
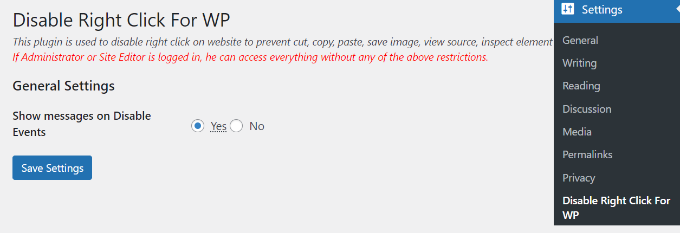
Simplemente vaya a Ajustes ” Desactivar Click Derecho Para WP desde su escritorio de WordPress y active la opción ‘Mostrar mensajes en Eventos Desactivados’.

No olvides hacer clic en el botón “Guardar ajustes” cuando hayas terminado.
2. Utilice marcas de agua en sus imágenes de WordPress
Las marcas de agua parecen funcionar muy bien en muchos sitios web de fotografía de inventario / existencias. El inconveniente obvio es que tus fotografías o imágenes pueden no tener el mejor aspecto.
Sin embargo, puedes añadir marcas de agua con buen gusto. El objetivo es mantener el atractivo estético de tus imágenes y, al mismo tiempo, disuadir a la gente de robarlas.
La galería Envira incluye una extensión de marca de agua. Necesitará al menos una licencia Plus de Envira Gallery para utilizar esta extensión.
Simplemente instale y active el plugin Envira Gallery. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Para activarlo, visite Envira Gallery ” Complementos en el escritorio de WordPress y vaya a la extensión Marca de agua. A continuación, instale y active la extensión.

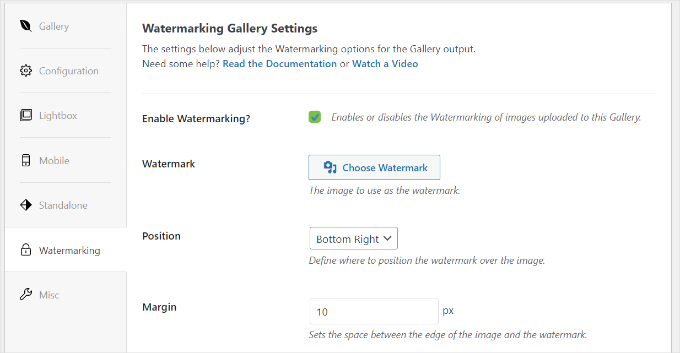
Al crear una galería o editar una existente, notará la nueva pestaña “Marca de agua” en los ajustes de la galería.
Puede hacer clic en la casilla de verificación de la opción “Marca de agua activada” y aparecerán más opciones.
A continuación, suba una marca de agua para sus imágenes, seleccione su posición y margen, y elija si desea aplicar la marca de agua a las imágenes existentes.

Si busca una alternativa a Envira Gallery, también puede utilizar el plugin NextGEN Gallery para añadir marcas de agua de texto o imagen a sus imágenes en WordPress.
3. Desactivar Hotlinking de imágenes en WordPress
Otra forma habitual de robar imágenes de sitios web es cargarlas desde la fuente original. La imagen se cargará desde sus servidores y se mostrará en sitios web de terceros sin su permiso.
Esto también aumenta la carga de su servidor y el uso de ancho de banda.
A continuación le explicamos cómo desactivar el hotlinking de imágenes de su sitio WordPress.
Simplemente añada este código al archivo .htaccess del directorio raíz de su sitio WordPress:
1 2 3 4 5 6 | #disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
No olvides sustituir wpbeginner.com por tu propio nombre de dominio.
Este código bloquea los enlaces directos, pero permite que las imágenes se vean en los resultados de búsqueda y en su sitio web.
¿No encuentra el archivo . htaccess? Puede ver nuestro tutorial sobre cómo encontrar el archivo .htaccess en WordPress.
4. Añade avisos de copyright en tu sitio WordPress
Añadir un aviso de copyright a su sitio web también puede disuadir a la gente de robar imágenes. Sólo tienes que añadir un aviso de copyright en el archivo de pie de página de tu tema, en texto plano o en HTML, como se muestra a continuación:
1 | <p>© 2009-2023 WPbeginner.com</p> |

La desventaja de esto es que tendrás que editar este código cada año. Lo mejor es añadir un aviso de copyright dinámico en WordPress.
Muchos tutoriales le dirán que puede hacerlo añadiendo código al archivo functions. php de su tema o a un plugin específico del sitio.
Sin embargo, no recomendamos editar el archivo functions.php. Si usted no es un desarrollador, entonces el más mínimo error puede romper su sitio o estropear su funcionalidad.
La mejor manera de añadir código personalizado es usando el plugin WPCode. Es el mejor plugin de fragmentos de código para WordPress, y puedes gestionar fácilmente todos tus códigos usando WPCode.

En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
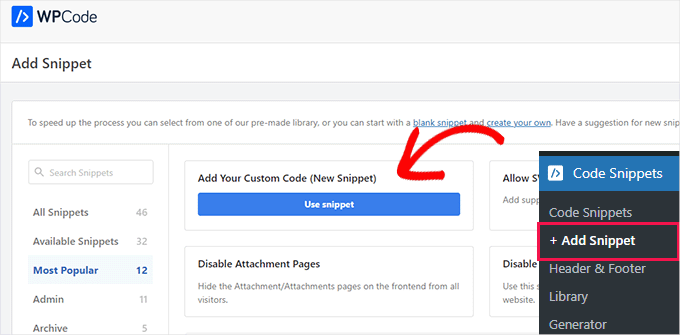
Una vez activado, tendrá que ir a Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress. Desde aquí, simplemente seleccione la opción “Añadir su código personalizado (nuevo fragmento)”.

A continuación, puede introducir un título para su fragmento de código e introducir el siguiente código en el área “Vista previa del código”:
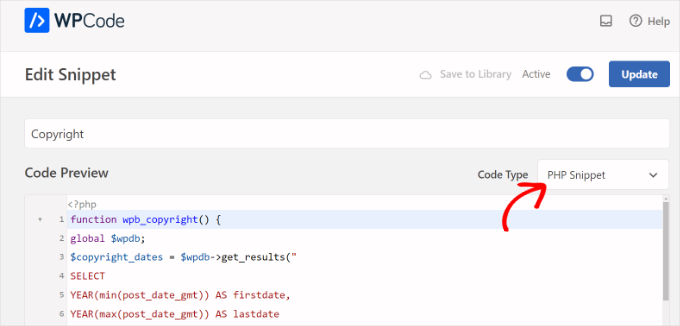
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_copyright() {global $wpdb;$copyright_dates = $wpdb->get_results("SELECTYEAR(min(post_date_gmt)) AS firstdate,YEAR(max(post_date_gmt)) AS lastdateFROM$wpdb->postsWHEREpost_status = 'publish'");$output = '';if($copyright_dates) {$copyright = "© " . $copyright_dates[0]->firstdate;if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {$copyright .= '-' . $copyright_dates[0]->lastdate;}$output = $copyright;}return $output;} add_shortcode('copyright','wpb_copyright');add_filter('widget_text', 'do_shortcode'); |
También tendrá que hacer clic en el menú desplegable “Tipo de código”.
A continuación, seleccione la opción “Fragmento de código PHP”.

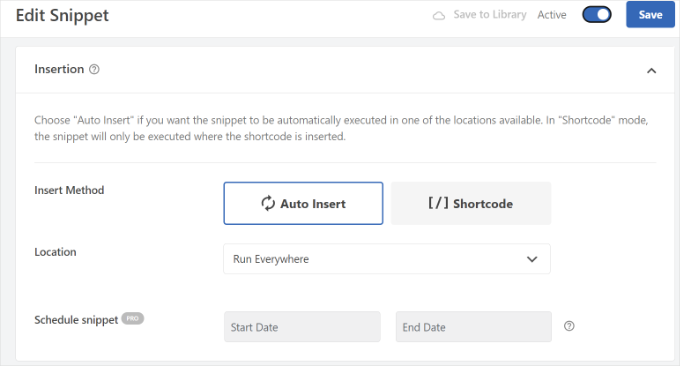
A continuación, puedes desplazarte hasta la sección Inserción. Por defecto, WPCode ejecutará el fragmento de código en cualquier parte de tu sitio web.
Sin embargo, puede cambiar la ubicación y ejecutar el código en una página específica, en la cabecera o pie de página de todo el sitio, antes de un párrafo, etc. También existe la opción de crear un short code para tu código personalizado. De esta forma, puedes introducir manualmente el shortcode para ejecutar el código.
Para este tutorial, utilizaremos el método de inserción por defecto y ejecutaremos el código en todas partes. No olvides hacer clic en el conmutador de la parte superior para activar el código y, a continuación, haz clic en el botón “Guardar”.

Si necesitas ayuda para añadir código, sigue nuestra guía paso a paso sobre cómo añadir fácilmente código personalizado en WordPress.
Este código busca la fecha de tu primera entrada en tu blog y la última fecha en la que publicaste algo. A continuación, genera un aviso de copyright dinámico.
Deberá añadir el shortcode [copyright] a cualquier entrada, página o widget de texto de su sitio para mostrar un aviso de copyright.
También puede utilizar este código en el pie de página de su tema.
1 | <?php echo wpb_copyright(); ?> |
Ahora bien, si no está seguro de si le han robado sus fotos, a continuación le indicamos cómo puede averiguarlo.
Consejo adicional: Cómo marcar / comprobar si una foto es robada
La forma más fácil de ver si una imagen es robada es utilizar Google Imágenes. Hay muchas otras herramientas de pago, pero Google es gratuita y muestra rápidamente si alguien está utilizando tus imágenes.
Para empezar, sólo tienes que visitar el sitio web de Google Imágenes y, a continuación, hacer clic en el icono de la cámara.

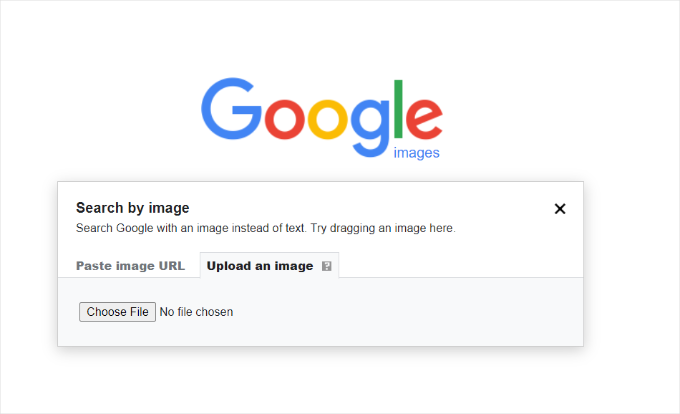
Después, Google te dará 2 opciones para buscar una imagen.
Puedes subir tu imagen o pegar la URL de la imagen en Google Imágenes.

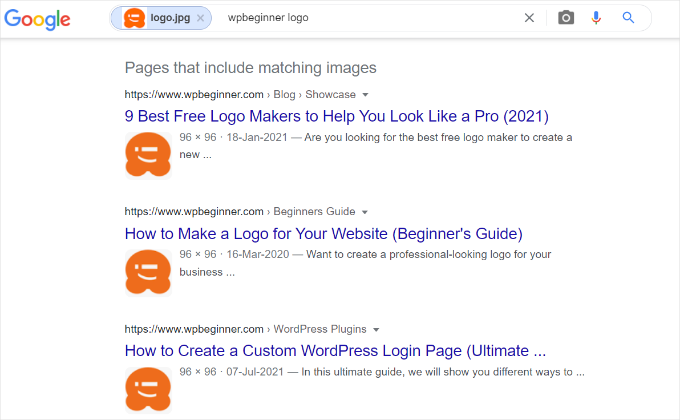
Google mostrará ahora detalles acerca de la imagen, posibles búsquedas relacionadas y algunas imágenes visualmente similares.
Sin embargo, si se desplaza hacia abajo, verá la sección “Páginas que incluyen imágenes coincidentes”. Aquí es donde puedes ver cualquier sitio web que pueda estar utilizando tu foto sin tu consentimiento.

Una vez que hayas averiguado quién ha robado tus imágenes, puedes ponerte en contacto con ellos y pedirles que te den la mención adecuada por tu trabajo. También puedes ponerte en contacto directamente con Google y enviar un aviso de retirada.
Esperamos que este artículo te haya ayudado a proteger tus imágenes y evitar el robo de imágenes en WordPress. También puedes consultar nuestra guía sobre cómo corregir los problemas de imagen más comunes en WordPress y nuestra selección de los mejores temas de fotografía gratuitos para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards