Tanto si escribe entradas para un blog como si diseña páginas o gestiona un sitio con varios autores, saber utilizar el editor de WordPress con eficacia puede ayudarle a ahorrar tiempo y a crear contenidos de aspecto profesional.
En WPBeginner, utilizamos el editor Gutenberg para todas nuestras entradas y páginas. Nuestros redactores siempre encuentran nuevas formas de trabajar más rápido🕒, como el uso de atajos de teclado, herramientas de formato de texto y bloques reutilizables.
Estos pequeños cambios realmente añaden, nos guardan tiempo y hacen que el proceso de escritura sea más eficiente📜.
En esta guía, te enseñaremos nuestros consejos prácticos para trabajar de forma más inteligente en el editor de WordPress. Esto te ayudará a aprender a usar el editor de contenido como un profesional.

Las ventajas de dominar el editor de contenidos de WordPress
Si utilizas WordPress con regularidad, dominar el editor de contenidos te hará la vida mucho más fácil.
Es donde escribes, formateas y estructuras tu contenido. Cuanto más cómodo te sientas con el editor de bloques de Gutenberg, más rápidos y fluidos serán tus flujos de trabajo.
Piense en cuánto tiempo dedica a retocar el formato o a corregir incidencias de estructura / disposición / diseño / plantilla.
Aprender los atajos y herramientas adecuados puede ayudarte a escribir, editar y publicar contenidos de forma más eficaz. Esto significa que dedicarás menos tiempo a los pequeños detalles y más a crear contenidos de calidad.
Un editor bien organizado también mantiene tus entradas con un aspecto limpio y profesional.
Ya se trate de añadir imágenes, incrustar vídeos o estructurar encabezados, conocer el editor le ayudará a crear una mejor experiencia para sus lectores.
Dicho esto, echemos un vistazo a algunos consejos sorprendentes que te ayudarán a dominar el editor de contenido de WordPress. También puedes enlazar con el consejo que prefieras.
- Learning the Basic Blocks
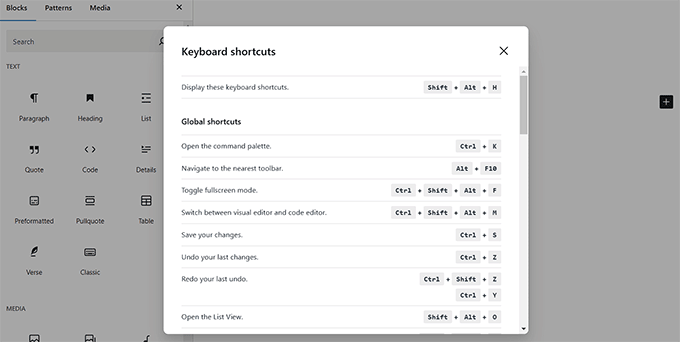
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Aprender los bloques básicos
Cuando utilices el editor de contenidos de WordPress, te darás cuenta de que los bloques son la base de tu contenido. Te permiten añadir texto, imágenes, vídeos, botones y mucho más sin necesidad de tocar una sola línea de código.
Aprender a utilizarlas facilita mucho la edición.
Puedes ver fácilmente todos los bloques que WordPress ofrece haciendo clic en el botón Añadir Bloque (+) en la esquina superior izquierda de la pantalla. Esto abre un menú con un anuncio / catálogo / ficha de todos los bloques disponibles.

A partir de ahí, sólo tienes que arrastrar y soltar las que necesites en tu entrada.
Por ejemplo, el bloque Párrafo es el que más utilizarás. Sirve para escribir texto, como éste. Puedes darle formato con negrita, cursiva o enlaces para que tu contenido sea más participativo.

Por otro lado, el bloque Imagely te ayuda a añadir imágenes a tus entradas. Puedes subir imágenes, arrastrarlas y ajustar su tamaño desde el editor.
También está el bloque de encabezados, que ayuda a dividir el contenido. Los encabezados facilitan la lectura de las entradas y ayudan a los motores de búsqueda a entender mejor el contenido.

Una vez que aprenda los bloques básicos, le resultará más fácil navegar por el editor y crear contenidos.
2. Empezar a utilizar atajos de teclado
Los atajos de teclado pueden ser una buena forma de guardar o ahorrar tiempo mientras escribes en WordPress. En lugar de hacer clic en las opciones de formato, puedes usar combinaciones rápidas de teclas para hacer las cosas más rápido.
Por ejemplo, Ctrl + B (Cmd + B en Mac) pone el texto en negrita, y Ctrl + I (Cmd + I en Mac) añade cursiva.
Del mismo modo, puede resaltar el texto y pulsar Ctrl + K (Cmd + K en Mac) para añadir un enlace.

También puedes utilizar atajos para organizar tu contenido. Escribir ## seguido de un espacio crea un encabezado 2 al instante, mientras que escribir – y pulsar un espacio crea una lista de viñetas.
En WPBeginner, nuestros redactores siempre utilizan atajos de teclado para mejorar sus flujos de trabajo. Para saber más acerca de ellos, comprueba nuestra guía sobre atajos de teclado en WordPress.
3. Interlineado sencillo y doble
A muchos principiantes les resulta difícil crear párrafos y saltos de línea en WordPress.
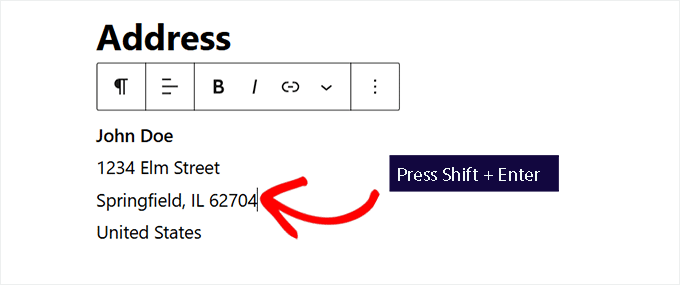
Por defecto, WordPress añade fácilmente un nuevo párrafo con doble interlineado al pulsar la tecla Intro / Retorno.

Sin embargo, si solo quieres un salto de línea, tienes que pulsar a la vez las teclas Mayús + Intro.
Desplaza el texto a la línea siguiente sin añadir espacio adicional, por lo que es perfecto para direcciones, poesía o formatos compactos.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir un salto de línea en WordPress.
4. Reorganización de la pantalla de edición
El editor de contenidos es básicamente un lienzo limpio con una barra superior y una columna a la derecha. Esto le da una interfaz de usuario limpia para crear sus entradas.
El editor muestra una barra de herramientas encima del bloque que está editando. Sin embargo, puede desplazar la barra de herramientas al hacer clic en el menú de tres puntos situado en la esquina superior derecha de la pantalla.
Una vez que se abra el desplegable, seleccione la opción “Barra de herramientas superior”.

También puede quitar / eliminar el panel de bloque de la derecha para crear un espacio de escritura vaciado para su contenido.
Para ello, basta con hacer clic en el icono “Ajustes” de la parte superior derecha para eliminar la columna.

Además, puedes cambiar al modo Spotlight haciendo clic en el icono de tres puntos de la esquina superior derecha y seleccionando la opción “Modo Spotlight”.
Es ideal si te distraes con facilidad, ya que atenúa todos los demás bloques y solo resalta en el que estás trabajando en ese momento.

Al utilizar el editor de bloques, notará que la barra lateral de administración de WordPress aparece en el lado izquierdo, lo que puede distraer bastante.
En ese caso, le recomendamos que utilice el modo de pantalla completa sin distracciones, que elimina el panel de administración y le ofrece un entorno despejado en el que trabajar.
Para añadir este modo, basta con hacer clic en el icono de tres puntos de la esquina derecha y seleccionar la opción “Modo de pantalla completa”.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo reorganizar la pantalla de edición de entradas en WordPress.
5. Cambiar el tamaño de fuente en el editor visual de WordPress
A veces, el tamaño de texto por defecto no es el más adecuado para el contenido. Aumentar o reducir el tamaño de la fuente puede mejorar la legibilidad y resaltar los puntos importantes.
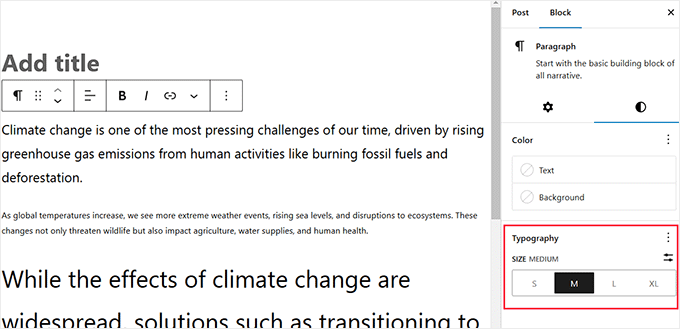
Puedes cambiar fácilmente el tamaño de la fuente en el editor de WordPress seleccionando un bloque de texto. Una vez hecho esto, cambia a la pestaña “Estilos” del panel de bloques de la derecha.

Ahora puede elegir entre tamaños preajustados o introducir un tamaño personalizado en la sección Tipografía. Desde aquí también puede cambiar el color del texto y del fondo del bloque de párrafos.
Para obtener más información, consulte nuestro tutorial sobre cómo cambiar el tamaño de la fuente en WordPress.
6. Añada encabezados a sus artículos
Los encabezados también desempeñan un perfil importante para mejorar la legibilidad. Por eso, los motores de búsqueda como Google los consideran importantes para el SEO.
El uso de palabras clave (palabras que los usuarios utilizarán para realizar búsquedas) en los encabezados ayuda a los motores de búsqueda a comprender la importancia de esas palabras clave.
El editor de contenidos hace que sea superfácil añadir encabezados a tus artículos. Todo lo que tienes que hacer es seleccionar el bloque ‘Encabezado’ del menú.
Una vez hecho esto, puede cambiar el tamaño del encabezado haciendo clic en el menú desplegable “H2” de la barra de herramientas del bloque. También puedes añadir un enlace al encabezado, ponerlo en negrita o en cursiva.

También puedes cambiar el color y el tamaño del texto en la pestaña “Estilos” del panel de bloques.
Para más detalles, consulte nuestro tutorial sobre cómo utilizar correctamente las etiquetas de encabezado en WordPress.

7. Añadir columnas a tus entradas
El editor de contenidos de WordPress viene con un bloque Columnas incorporado, que le permite añadir contenido en columnas. Esto puede facilitar la organización del contenido y mejorar la legibilidad para los usuarios.
Para añadir una columna, basta con hacer clic en el botón “Añadir bloque” y añadir el bloque “Columnas”. A continuación, debes elegir el número de columnas que deseas añadir a tu página.

Una vez hecho esto, puedes añadir bloques a cada una de tus columnas. Por ejemplo, puedes seleccionar el bloque Párrafo y añadirle contenido.
También puede añadir una imagen, citas en bloque, vídeo y mucho más.

También podrás ver los ajustes del bloque “Columnas” a la derecha. Desde aquí puedes modificar la anchura de cada columna, cambiar el color de fondo y mucho más.
Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo añadir contenido de varias columnas en entradas de WordPress.

8. Añadir imagen a continuación del texto
En versiones anteriores de WordPress, era bastante difícil añadir una imagen justo al lado de un texto con la alineación adecuada.
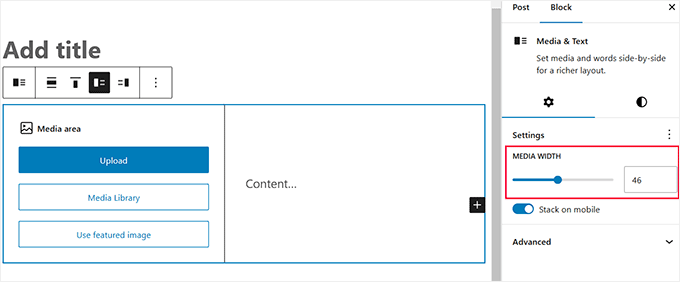
Sin embargo, este problema se ha corregido con el bloque de medios y texto.
Permite añadir una imagen al lado del bloque de texto y ajusta automáticamente la anchura y el espaciado entre las dos secciones mediante el conmutador de la derecha.

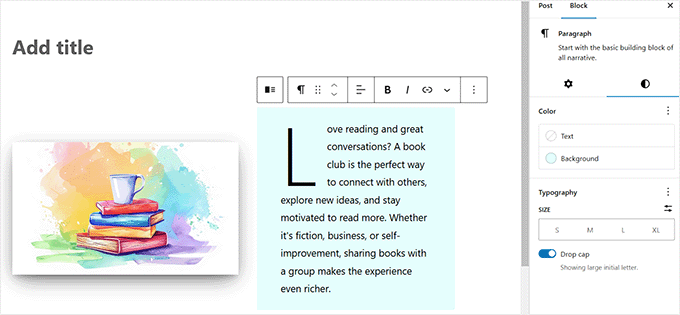
También puede cambiar a la pestaña “Estilos” para hacer el bloque más atractivo con colores.
Puede añadir letras mayúsculas, cambiar la tipografía y mucho más.

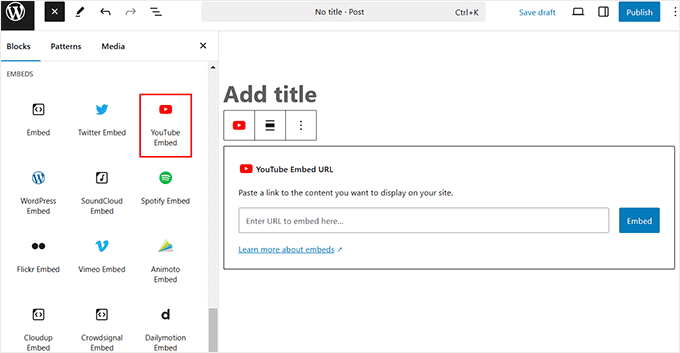
9. Añadir vídeos de YouTube en WordPress
Puedes subir vídeos a tu sitio de WordPress. Sin embargo, WordPress no está hecho para ser utilizado como plataforma de transmisión, y la mayoría de las empresas de alojamiento no pueden servir archivos grandes adecuadamente.
Para saber más acerca de esto, consulte nuestro artículo sobre por qué nunca debe subir vídeos a su sitio WordPress.
En su lugar, le recomendamos que suba sus vídeos a YouTube o a otros sitios de transmisión y luego los incruste en sus entradas y páginas.
Por ejemplo, puede utilizar el bloque “YouTube Embed” para pegar la URL del vídeo de YouTube que desea añadir, y WordPress lo incrustará automáticamente por usted.

Además, WordPress también ofrece bloques para incrustar Vimeo, Dailymotion y TikTok.
También puedes pegar la URL del vídeo dentro de un párrafo o cualquier bloque de texto, y WordPress lo convertirá automáticamente en el bloque de YouTube.

Para empezar, puede leer nuestro tutorial sobre cómo incrustar fácilmente vídeos en entradas de blog de WordPress.
10. Creación de tablas en entradas de WordPress
El editor de entradas también incluye un bloque para añadir tablas a tus entradas y páginas de WordPress.
Para ello, basta con añadir el bloque de tabla y seleccionar el número de columnas y filas que desea añadir. No te preocupes, siempre podrás añadir más columnas y filas más adelante según sea necesario.
Revelación secreta 😇: Utilizamos el mismo bloque para crear nuestras tablas de los 5 o 10 mejores plugins en nuestros artículos de escaparate. Esto mantiene la estructura / disposición / diseño / plantilla consistente y fácil de leer.

A continuación, verá una tabla sin formato en la que podrá añadir o eliminar celdas de la tabla utilizando la barra de herramientas de bloque.
También puedes pasar a la pestaña “Estilos” del panel de bloques para cambiar el color de fondo y del texto de tu tabla. Además, puedes añadir una fila de cabecera y resaltar filas a tu gusto.

Para obtener más información, consulte nuestra guía sobre cómo añadir fácilmente tablas en entradas de WordPress.
11. Añadir botones en entradas y páginas de WordPress
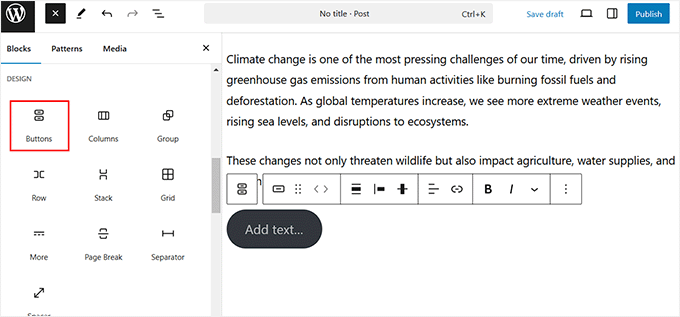
Los botones desempeñan un perfil importante cuando quieres añadir una llamada a la acción a tus entradas o páginas. Por suerte, el editor de contenido tiene un bloque básico que te permite añadir un botón con sólo unos clics.
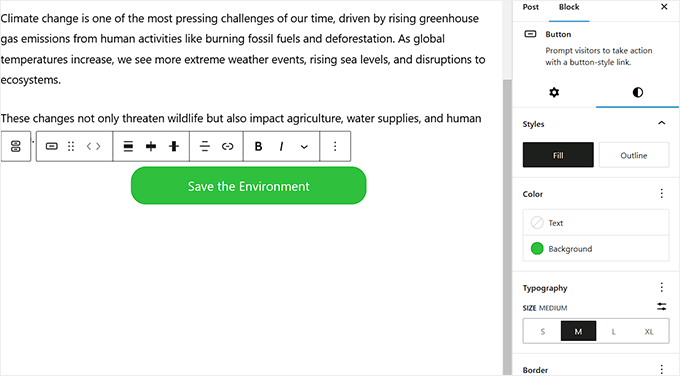
Añade el bloque Botones a tu entrada. Una vez hecho esto, escribe una frase CTA en el área ‘Añadir texto..’. También puedes añadir un enlace para tu botón utilizando la barra de herramientas del bloque.

A continuación, pase a la pestaña “Estilos” para cambiar el color del texto, el color de fondo, la tipografía y el radio del botón.
También puede alinear el botón al centro, a la izquierda o a la derecha, según prefiera.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir un botón de llamada a la acción en WordPress.
12. Añadir imágenes de portada en entradas de WordPress
Es posible que haya visto imágenes de portada en medio de un artículo en publicaciones populares como el New York Times. Una imagen de portada es simplemente una imagen colocada en medio de un artículo, a veces con un texto superpuesto.
Su propósito es hacer que su contenido sea más atractivo y proporcionar un descanso de la lectura del texto.
El editor de contenidos te permite añadir fácilmente imágenes de portada a tus entradas. Puedes empezar haciendo clic en el botón “Añadir bloque” (+) de la parte superior y buscar el bloque Portada.
Al añadir el bloque, se le pedirá que elija un color o una imagen de la biblioteca de medios de WordPress. Esta imagen o color se utilizará como fondo.

Después, sólo tienes que arrastrar y soltar cualquier bloque que desees en la sección Portada. Por ejemplo, puedes añadir texto, incrustar un vídeo, añadir imágenes, etc.
A continuación, cambie a la pestaña “Estilos” del panel de ajustes para ajustar las dimensiones del bloque, la opacidad de la superposición, la tipografía y el color.

Para saber más acerca de este bloque, consulte nuestra guía sobre Imagen de portada vs. Imagen destacada en el editor de bloques de WordPress.
13. Resaltar texto en tus entradas
A veces, es necesario resaltar ciertas palabras o frases para llamar la atención y hacer que el contenido sea más atractivo.
Puedes hacerlo fácilmente con el editor de Gutenberg. Solo tienes que seleccionar el texto que deseas resaltar y hacer clic en el icono “Más” de la barra de herramientas de bloque.
Se abrirá un menú desplegable en el que deberá elegir la opción “Resaltar”.

A continuación, aparecerá una herramienta de selección de color, donde deberá cambiar a la pestaña “Fondo”.
A continuación, elija un color de resaltado entre las opciones dadas. También puede seleccionar un color personalizado para resaltar el texto al hacer clic en la opción “Personalizado” y lanzar una herramienta de cuentagotas.

Para obtener más información, consulte nuestro tutorial sobre cómo resaltar texto en WordPress.
14. Añadir widgets a tus entradas
Los widgets son bastante similares a los bloques. Le permiten añadir elementos web a su sitio WordPress sin necesidad de añadir código.
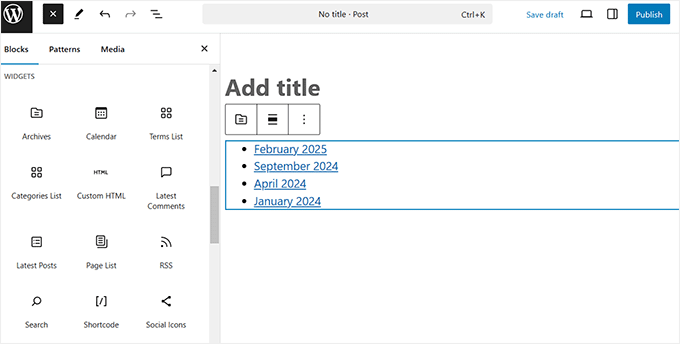
Normalmente, los widgets se utilizan en la barra lateral o en el pie de página de un sitio web. Sin embargo, también puede añadir algunos widgets a su área de contenido, como archivos, últimas entradas o shortcodes.
Simplemente busque la sección Widgets en el menú de bloques.

Desde aquí, puedes utilizar los widgets más utilizados en tus entradas y páginas.
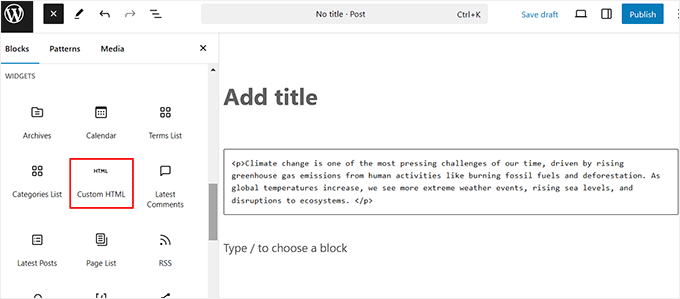
15. Añadir HTML personalizado en entradas de WordPress
El editor de contenidos de WordPress es un editor WYSIWYG totalmente visual. Sin embargo, puedes añadir código HTML si lo necesitas.
La forma más sencilla de hacerlo es añadiendo el bloque HTML personalizado a tu entrada. Después de eso, usted puede simplemente pegar el HTML que desea añadir.

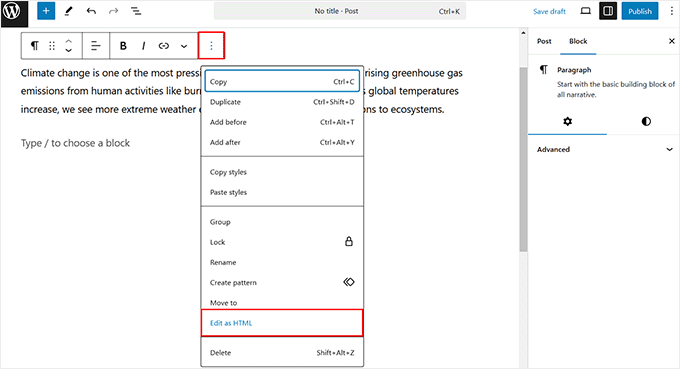
Sin embargo, también puede ver el contenido existente en HTML personalizado al hacer clic en el icono de tres puntos de la barra de herramientas de bloque. Una vez que se abra el desplegable, seleccione la opción “Editar como HTML”.
Ahora verás el HTML de un bloque individual y podrás editarlo como quieras.

Para más detalles, consulte nuestro tutorial sobre cómo editar HTML en el editor de código de WordPress.
16. Obtén el recuento de palabras y otras estadísticas de tus entradas
Cuando trabaje en un artículo largo, puede que le interese ver el esquema rápido del artículo, cuántas palabras tiene y cómo está colocado todo.
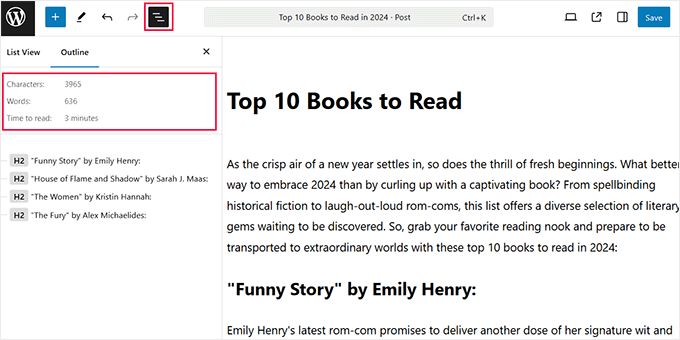
El contenido de WordPress hace que sea muy fácil marcar / comprobar estas estadísticas. Para ello, basta con hacer clic en el botón “Resumen del documento” de la parte superior y cambiar a la pestaña “Esquema”.
Ahora puedes ver el recuento de palabras, el recuento de caracteres y el tiempo estimado de lectura de tu entrada o página. Ten en cuenta que el recuento de palabras se actualiza automáticamente a medida que sigues escribiendo.
También puede ver un esquema de su artículo basado en los encabezados que ha utilizado.

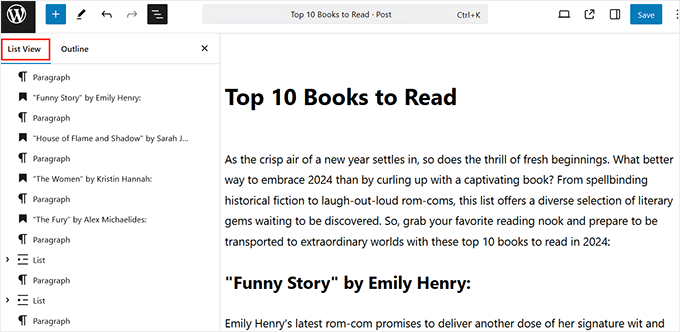
Sin embargo, si desea ver todos los bloques que ha utilizado en su artículo, puede cambiar a la pestaña “Vista de lista” de la parte superior.
Para obtener datos más detallados, puede consultar nuestra guía sobre cómo obtener estadísticas de recuento de palabras en WordPress.

17. Añadir bloques reutilizables a tus entradas
Los bloques reutilizables, que ahora se conocen como patrones de bloques, le permiten guardar cualquier bloque de contenido y reutilizarlo en otras entradas y páginas de su sitio web.
Por ejemplo, puede crear un botón CTA una vez y luego insertarlo donde sea necesario con sólo unos clics.
Truco secreto😇: Hemos creado un bloque reutilizable para nuestro CTA de suscriptor, que verás al final de cada artículo de WPBeginner. En lugar de recrearlo cada vez, nuestros redactores simplemente insertan el bloque prefabricado en sus entradas.
Esto ahorra tiempo y mantiene la coherencia de las llamadas a la acción en todo el sitio.
Para crear un patrón, basta con hacer clic en el icono de tres puntos de la barra de herramientas de bloques de cualquier bloque que desee guardar.
A continuación, selecciona “Crear patrón” y dale un nombre en el mensaje / ventana emergente que se abre.

Una vez hecho esto, abra el menú de bloques y cambie a la pestaña “Patrones”. Aquí verá un aviso con todas las categorías por defecto que ofrece la característica de patrones.
Sólo tiene que elegir la categoría que seleccionó anteriormente para su bloque reutilizable. Si no ha seleccionado ninguna categoría, el patrón se guardará en la pestaña “Sin categoría”.

Siga adelante y haga clic en la categoría adecuada. Una vez hecho esto, se abrirá una indicación junto al menú de bloques, con un anuncio / catálogo / ficha de todos los patrones guardados en esa sección específica.
Ahora, sólo tienes que hacer clic en el bloque reutilizable que has creado para añadirlo a tu página o entrada de WordPress.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear un bloque reutilizable en WordPress.
Consejo extra: Quitar Bloques en WordPress
Si usted es un principiante, entonces puede que no necesite utilizar varios de los bloques por defecto de WordPress. En ese caso, le recomendamos quitar / eliminar esos bloques innecesarios para limpiar su menú de bloques.
Esto le ayudará a mantener la concentración, ya que le resultará más fácil encontrar rápidamente los bloques que necesita.
Y no te preocupes, porque siempre puedes recuperar los bloques que ocultaste con sólo unos clics.
Para eliminar bloques, haga clic en el icono de tres puntos situado en la esquina superior derecha del editor de contenidos. Cuando aparezca un desplegable, elige la opción “Preferencias”.

Esto abrirá una ventana emergente en la pantalla, donde tienes que cambiar a la pestaña ‘Bloques’. A continuación, desactive las casillas situadas junto a los bloques que desea ocultar en el editor de entradas.
Una vez que haya terminado, simplemente haga clic en el icono ‘X’ para salir de la indicación. Ahora ha ocultado correctamente los bloques en WordPress.

Para obtener más información, consulte nuestra guía sobre cómo quitar / eliminar un bloqueo en WordPress.
Esperamos que este artículo te haya ayudado a descubrir nuevos consejos para dominar el editor de contenido de WordPress. Puede que también quieras ver nuestra comparativa de widgets vs. bloques de WordPress y nuestra selección de los mejores plugins de bloques para WordPress Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave