Wenn wir für unsere Besucher Tutorials erstellen, brauchen wir oft schnelle Möglichkeiten, um WordPress-Funktionen, Plugins und Themes zu testen. Schließlich wäre es nicht sehr hilfreich, Lösungen zu empfehlen, ohne sie vorher gründlich zu testen, oder?
Hier kommt WordPress Playground: ein praktisches Werkzeug, mit dem Sie WordPress direkt in Ihrem Browser erkunden können. Das erfordert keine komplexe Einrichtung und, was noch wichtiger ist, es stellt kein Risiko für Ihre bestehende Website dar.
Wir haben WordPress Playground in unserem eigenen Testprozess als unglaublich nützlich empfunden und einige clevere Möglichkeiten entdeckt, wie wir seine Funktionen optimal nutzen können. Ganz gleich, ob Sie gerade erst mit WordPress anfangen, neue Werkzeuge sicher ausprobieren wollen oder eine schnelle Testumgebung benötigen, dieses Tool kann Ihnen das Leben sehr erleichtern.
In diesem Leitfaden erfahren Sie alles, was Sie über die effektive Nutzung von WordPress Playground wissen müssen.

Was ist WordPress Playground?
WordPress Playground ist eine temporäre, browserinterne WordPress-Instanz, in der Sie experimentieren und mehr über das Content-Management-System erfahren können.
Es ist eine Art Testumgebung, in der Sie alle Arten von WordPress-Entwicklungen durchführen können, ohne eine echte Website einzurichten.

Alles, was Sie tun müssen, ist, die WordPress Playground-Website zu besuchen, um sie zu öffnen. Dann können Sie WordPress wie gewohnt nutzen: neue Seiten hinzufügen, neue Plugins installieren, neue Themes ausprobieren und so weiter.
Wenn Sie die WordPress Playground-Seite aktualisieren, werden alle Anpassungen gelöscht. Sie können Ihre WordPress-Instanz jedoch auch herunterladen und erneut in WordPress Playground hochladen.
Wie funktioniert der WordPress Playground?
WordPress Playground basiert auf einigen coolen Technologien, mit denen Sie WordPress ohne den üblichen Webserver und die Datenbankeinrichtung testen können:
- WebAssembly binär (Wasm): Damit können Sie PHP-Code direkt in Ihrem Webbrowser ausführen, so dass WordPress ohne einen herkömmlichen Server funktioniert. Außerdem macht es die Plattform mit allen Browsern kompatibel, von Chrome und Edge bis Firefox und Safari.
- SQLite-Datenbank: Anstelle von MySQL verwendet WordPress Playground ein leichteres dateibasiertes Datenbanksystem namens SQLite, das direkt in Ihrem Browser läuft.
- Service Worker und Worker Threads APIs: Diese Webtools helfen bei der Bearbeitung von Anfragen und der Ausführung von JavaScript-Skripten im Hintergrund und ermöglichen es WordPress Playground, PHP-Anwendungen reibungslos in Ihrem Browser auszuführen.
Diese Technologien aktivieren auch die Integration von WordPress Playground mit node.js, Visual Studio Code, CLI-Apps und sogar OpenAI.
Mit diesen Tools können Entwickler WordPress Playground auch auf einer Entwicklungsplattform zu Test- oder Staging-Zwecken verwenden.
Was sind die Grenzen von WordPress Playground?
Trotz seiner Vorteile hat WordPress Playground einige Einschränkungen, wie zum Beispiel:
- Anpassungen in WordPress Playground sind temporär – Wenn Sie sich entscheiden, die Änderungen nicht im Browser zu speichern, müssen Sie aufpassen, dass Sie die Seite nicht versehentlich aktualisieren, um zu vermeiden, dass Ihr Fortschritt verloren geht.
- Es kann anfällig für Fehler sein – Nach unserer Erfahrung beim Testen von Plugins mit WordPress Playground funktioniert nicht alles richtig. Sie können also hier und da mit einigen Fehlern rechnen, aber Sie können WordPress Feedback geben, um die Plattform zu verbessern.
- iFrame-Probleme sind häufig – Wenn Sie eine WordPress Playground-Instanz auf Ihrer Seite einbetten, können Sie mit einigen Problemen rechnen, von versehentlichen Aktualisierungen bis hin zu nicht funktionierenden iFrames.
Nun, da Sie wissen, was WordPress Playground ist, sehen wir uns an, wie Sie es verwenden können. Sie können die Links unten verwenden, um durch unser Tutorial zu navigieren:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Einrichten von WordPress Playground
Um WordPress Playground zu nutzen, können Sie direkt zu diesem Domainnamen in Ihrem Webbrowser gehen: https://playground.wordpress.net
Sobald Sie auf der Website sind, warten Sie einige Augenblicke, bis sich der Playground eingerichtet hat. Dann sehen Sie das Frontend der Website mit einem Standard-WordPress-Theme.
Wenn Sie WordPress Playground zum Testen verwenden, sollten Sie die Umgebung so konfigurieren, dass sie die WordPress-Software für Ihre tatsächliche Website widerspiegelt.
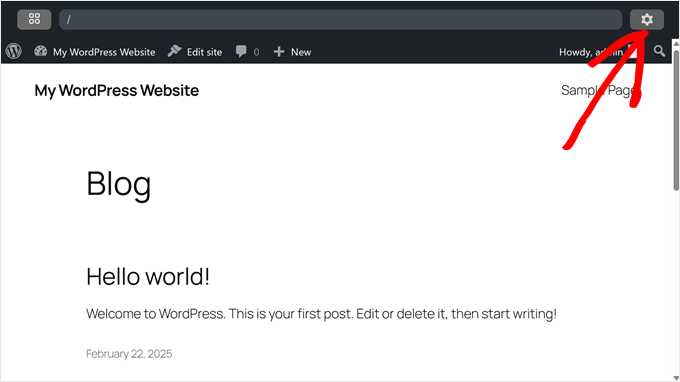
Klicken Sie dazu auf das Zahnradsymbol “Einstellungen” in der oberen rechten Ecke.

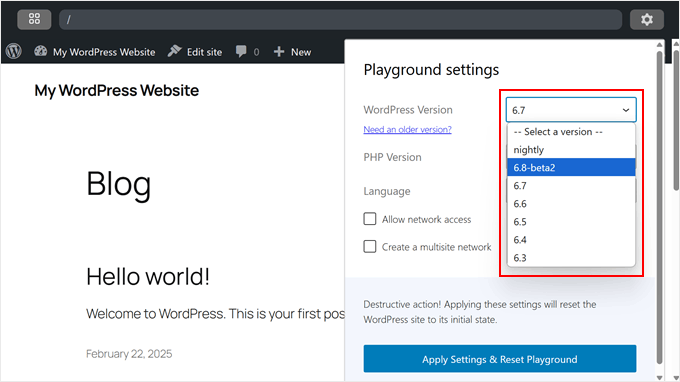
Als Erstes müssen Sie eine WordPress-Version für den Playground auswählen. Sie können die Version wählen, die Sie bereits verwenden oder für Ihre WordPress-Website zu verwenden planen.
WordPress stellt auch die “WordPress Nightly”-Version zur Verfügung. Dies ist die Entwicklungsversion von WordPress, die die neuesten Änderungen des WordPress-Entwicklungsteams enthält.
Sie können dies verwenden, wenn Sie ein Plugin- oder Theme-Entwickler sind und die Kompatibilität mit dem nächsten WordPress-Update testen möchten.

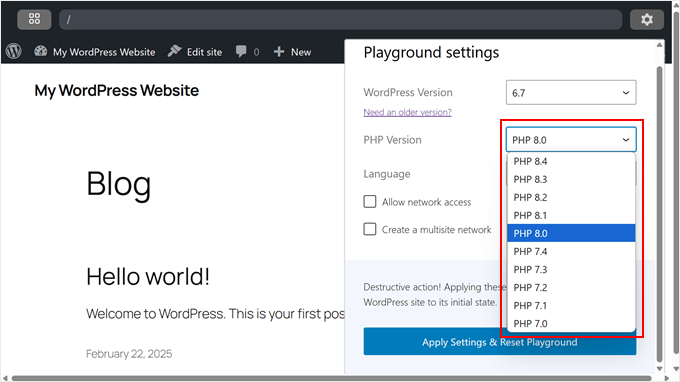
Das nächste, was Sie konfigurieren müssen, ist die PHP-Version.
Wir empfehlen Ihnen, die PHP-Version, die Sie für Ihre Website verwenden, beizubehalten. Das heißt, dass Sie hier keine PHP-Versionen finden, die älter als 7.0 sind.

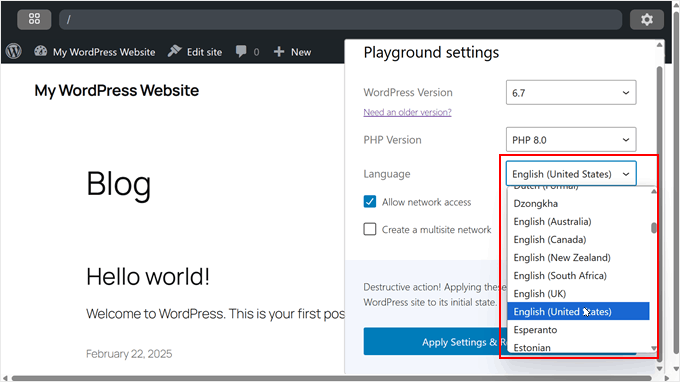
Außerdem können Sie in WordPress Playground die Sprache für Ihren Verwaltungsbereich auswählen.
Es stehen Dutzende zur Auswahl, aber zur Veranschaulichung nehmen wir ‘Englisch (Vereinigte Staaten)’.

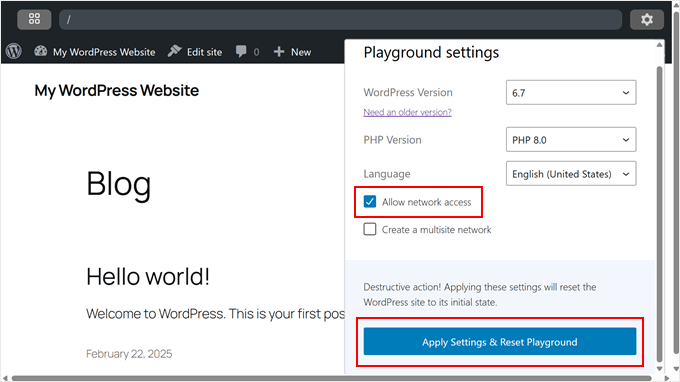
Darunter können Sie die Einstellungen “Netzwerkzugang zulassen” und “Multisite-Netzwerk erstellen” aktivieren.
Wir empfehlen, die Funktion des Netzwerkzugriffs zuzulassen, da Sie dann WordPress Themes und Plugins direkt aus der Umgebung heraus installieren können. Auf diese Weise müssen Sie sie nicht manuell einrichten.
Wenn Sie ein WordPress Multisite-Netzwerk zu Testzwecken erstellen möchten, empfehlen wir, die zweite Einstellung zu aktivieren.
Klicken Sie dann einfach auf “Einstellungen übernehmen & Playground zurücksetzen”.

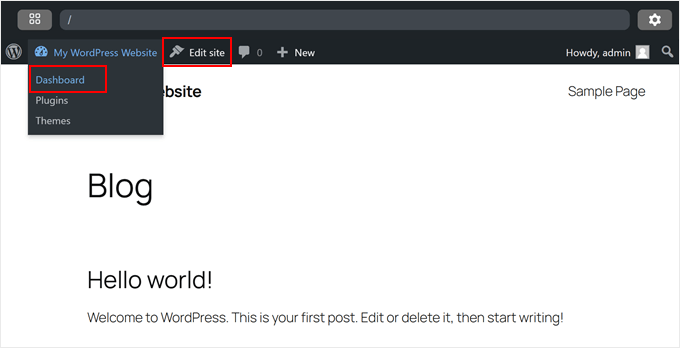
Um den Verwaltungsbereich zu öffnen, fahren Sie bei Mauszeigerkontakt über das Menü des Website-Titels und klicken Sie auf “Dashboard”.
Sie können aber auch den vollständigen Website-Editor aufrufen, indem Sie auf ‘Website bearbeiten’ klicken.

Die grundlegende Einrichtung von WordPress Playground ist nun abgeschlossen, aber lassen Sie uns einige zusätzliche Einstellungen erkunden, die Ihre Erfahrung verbessern können.
Wie man WordPress Playground Blueprints verwendet
In WordPress ist ein Blueprint eine einfache JSON-Datei, mit der Sie schnell und einfach eine individuelle WordPress-Umgebung einrichten können. Dazu gehören Einstellungen wie die zu verwendende WordPress- und PHP-Version, die zu installierenden Plugins und Themes und sogar die zu verwendenden WordPress-Design-Elemente.
Dies ist eine gute Option, wenn Sie häufig Testumgebungen erstellen und diese schnell einrichten müssen. Oder wenn Sie bestimmte WordPress-Konfigurationen mit anderen teilen müssen.
Um auf Blaupausen zuzugreifen, klicken Sie auf das kleine Square-Symbol in der oberen linken Ecke.

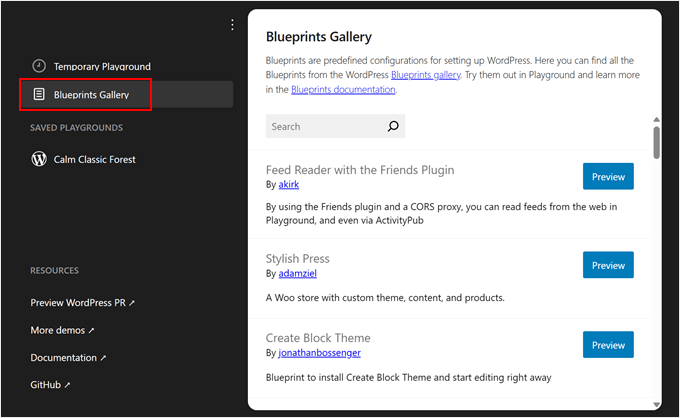
Navigieren Sie dann zum Tab “Galerie der Blaupausen”.
Hier finden Sie öffentliche Entwürfe, die von anderen Benutzern freigegeben wurden. Es gibt viele Optionen zur Auswahl. Sie können die Option “Block-Theme erstellen” verwenden, um ein individuelles Block-Theme mit dem Plugin “Block-Theme erstellen” zu erstellen, oder “Stylish Press” ausprobieren, um eine Demo-Website für WooCommerce einzurichten.
Wir lieben Stylish Press ganz besonders, weil es sehr nützlich ist, um WooCommerce Plugins und Themes für unsere Tutorials zu testen.
Um einen Blueprint zu verwenden, klicken Sie einfach auf den Button “Vorschau”, um ihn in Ihren WordPress Playground zu laden.

Sie können auch Ihre eigene WordPress Playground-Instanz in eine Blaupause verwandeln.
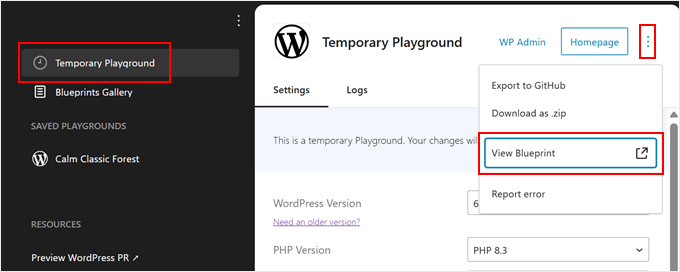
Wechseln Sie einfach zum Tab ‘Temporary Playground’, klicken Sie auf den Button mit den drei Punkten neben ‘Homepage’ und wählen Sie ‘View Blueprint’.

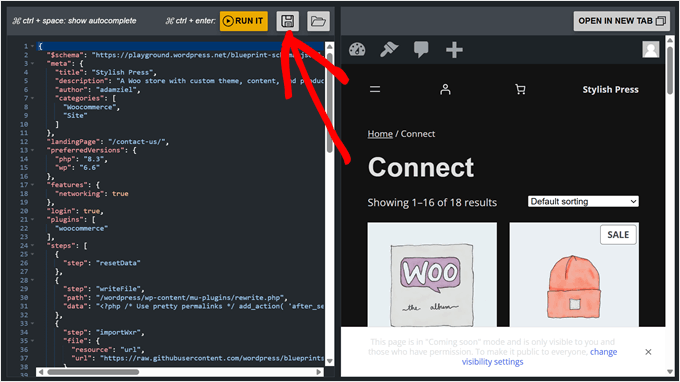
Dadurch wird Ihre Instanz als Blueprint-.json-Datei angezeigt.
Wenn Sie die Blaupause auf Ihrem Computer speichern möchten, klicken Sie einfach auf das Diskettensymbol “Speichern”.

Sie können Ihre Blaupause für spätere Zwecke speichern oder sie in der Galerie für Blaupausen veröffentlichen, indem Sie die Beitragsrichtlinien befolgen.
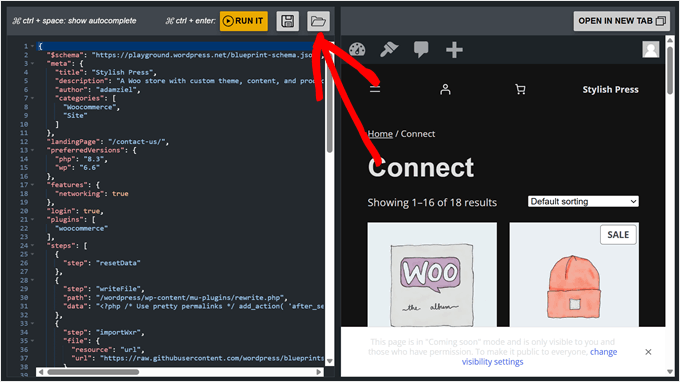
Um eine gespeicherte Blaupause zu laden, klicken Sie auf das Symbol “Ordner öffnen” neben dem Button “Diskette”.
Wählen Sie einfach Ihre blueprint.json-Datei aus, und WordPress wird Ihre Umgebung automatisch auf der Grundlage dieser Konfiguration einrichten.

Installation von Themes und Plugins in WordPress Playground
Es gibt mehrere Möglichkeiten, WordPress Plugins und Themes in WordPress Playground zu installieren. Wenn Sie bei der Einrichtung die Funktion für den Netzwerkzugriff aktiviert haben, können Sie sie direkt über das WordPress-Dashboard installieren, genau wie bei einer normalen Website.
Eine Schritt-für-Schritt-Anleitung für den Standard-Installationsprozess finden Sie in unseren detaillierten Anleitungen:
- Wie man ein WordPress Plugin installiert (Schritt für Schritt für Anfänger)
- Wie man ein WordPress-Theme installiert (Anleitung für Anfänger)
Wenn Sie den Netzwerkzugang nicht aktiviert haben oder Premium-Plugins oder -Themes für WordPress installieren, müssen Sie die manuelle Installationsmethode anwenden.
Laden Sie zunächst die Theme- oder Plugin-Datei herunter. Für kostenlose Optionen gehen Sie zu WordPress.org, suchen Sie das gewünschte Plugin oder Theme und klicken Sie auf den Button “Herunterladen”. Dadurch wird eine Zip-Datei auf Ihrem Computer gespeichert.

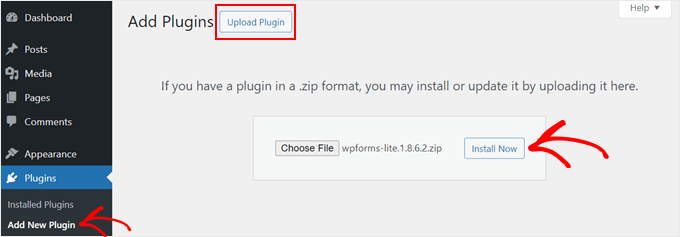
Für Plugins gehen Sie einfach auf das Dashboard des WordPress Playground und navigieren Sie zu Plugins ” Add New Plugin.
Klicken Sie anschließend auf die Schaltfläche “Plugin hochladen” und wählen Sie “Datei auswählen”, um die zuvor heruntergeladene Zip-Datei des Plugins hochzuladen. Klicken Sie schließlich auf “Jetzt installieren”.

Was Themes angeht, so hat WordPress ein Standard-Theme für Sie installiert, wenn Sie den Playground zum ersten Mal benutzen.
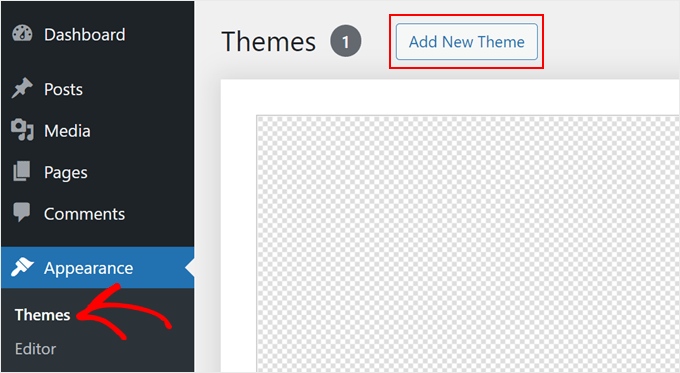
Wenn Sie jedoch ein anderes kostenloses oder sogar ein Premium-WordPress-Theme verwenden möchten, können Sie es manuell von Ihrer Quelle herunterladen. Gehen Sie dann im Playground zu Design ” Themes und klicken Sie auf “Neues Theme hinzufügen”.

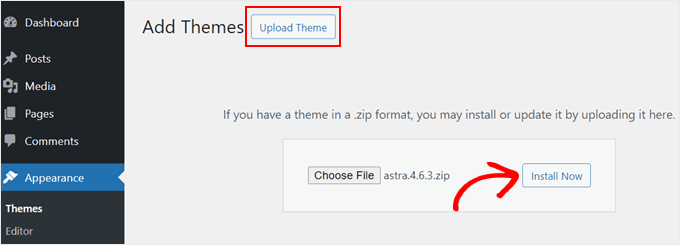
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche “Thema hochladen”.
Wählen Sie dann die zuvor heruntergeladene Themadatei aus und klicken Sie auf “Jetzt installieren”.

Eine weitere Möglichkeit, Themes und Plugins zu installieren, ist die Abfrage-API von WordPress Playground. Diese Methode erfordert, dass Sie der URL von WordPress Playground einige Abfrage-Parameter hinzufügen.
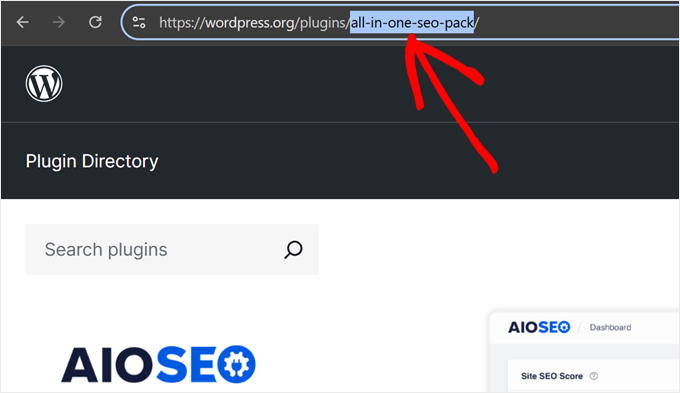
Wenn Sie zum Beispiel die kostenlose Version von AIOSEO in WordPress Playground installieren und testen möchten, können Sie auf die Seite von AIOSEO auf WordPress.org gehen. Achten Sie dann auf den URL-Slug von AIOSEO.

Geben Sie nun in einem neuen Browser-Tab die URL von WordPress Playground mit dem Slug von AIOSEO ein, etwa so:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Wenn Sie die Eingabetaste drücken, erstellt WordPress Playground automatisch eine neue Umgebung, in der das AIOSEO-Plugin installiert ist.
Wenn Sie das Theme installieren möchten, ersetzen Sie einfach den Plugin-Parameter durch theme, etwa so:
https://playground.wordpress.net/?theme=neve
Sie können sogar mehrere Abfrageparameter kombinieren, wenn Sie mehrere Plugins oder Themes zusätzlich zum WordPress-Kern installieren möchten. Stellen Sie einfach sicher, dass Sie jeden Parameter mit dem kaufmännischen Und-Zeichen trennen.
So sieht die URL aus, wenn Sie die Plugins AIOSEO und MonsterInsights sowie das Theme Neve installieren:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Wenn Sie Chrome verwenden, können Sie auch die Erweiterung Open in WordPress Playground installieren. Damit sehen Sie jedes Mal, wenn Sie eine Plugin- oder Themenseite auf WordPress.org aufrufen, die Schaltfläche “Playground”.
Wenn Sie darauf klicken, wird eine neue WordPress Playground-Umgebung mit dem installierten Plugin oder Theme geöffnet. Es vereinfacht die Methode der Abfrageparameter.

So speichern Sie eine WordPress Playground-Instanz in Ihrem Browser
Nehmen wir an, Sie haben mit WordPress Playground herumgespielt und eine ganze Landing Page für eine Warteliste oder sogar eine Website erstellt. Es wäre eine Verschwendung, den Tab einfach zu schließen und alle Ihre Fortschritte für immer zu verlieren.
Glücklicherweise können Sie mit WordPress Playground Ihre Instanz in Ihrem Browser speichern. Klicken Sie dazu auf das kleine Square-Symbol in der oberen linken Ecke.

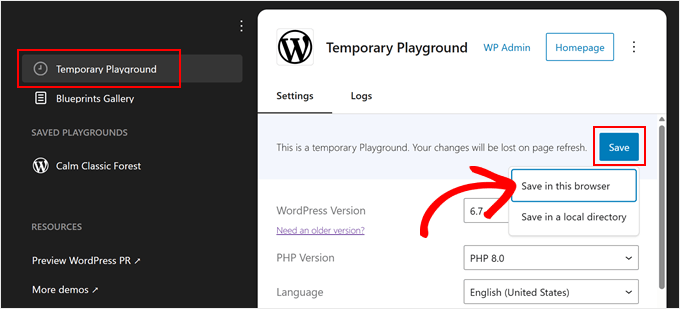
Vergewissern Sie sich, dass Sie sich auf dem Tab ‘Temporärer Spielplatz’ befinden.
Klicken Sie dann auf den Button “Speichern” und wählen Sie “In diesem Browser speichern”.

Warten Sie nun, bis WordPress diesen Spielplatz in Ihrem Browser gespeichert hat. Unserer Erfahrung nach dauert dies ein paar Minuten.
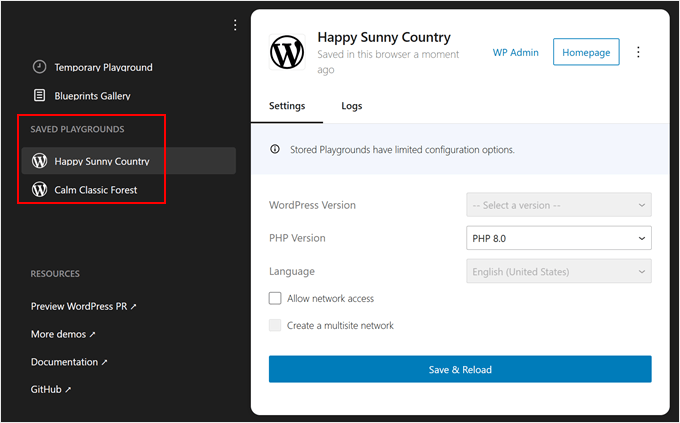
Danach wird ein neuer Abschnitt mit dem Namen “Gespeicherte Spielplätze” angezeigt. WordPress benennt Ihren Spielplatz automatisch mit einem kreativen Namen, z. B. “Happy Sunny Country” oder “Calm Classic Forest”.
Hier können Sie wie im vorherigen Abschnitt die Umgebungseinstellungen konfigurieren. Sie können jedoch nur die PHP-Version und die Netzwerkzugriffseinstellungen ändern.
Nachdem Sie Änderungen vorgenommen haben, klicken Sie auf “Speichern und neu laden”, um die Instanz zu öffnen.

Jetzt speichert WordPress jede Änderung, die Sie an der Playground-Instanz vornehmen, auch wenn Sie den Browser Tab schließen.
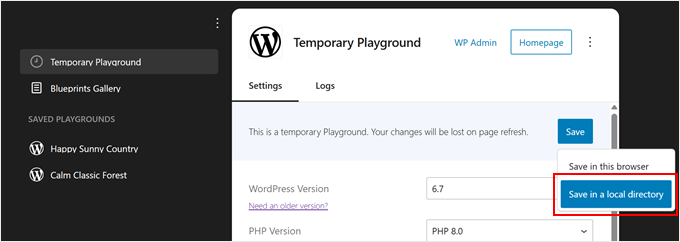
WordPress bietet Ihnen auch die Möglichkeit, “in einem lokalen Verzeichnis zu speichern”. Klicken Sie einfach auf denselben Button “Speichern” wie zuvor und wählen Sie “In einem lokalen Verzeichnis speichern”.
Wir haben festgestellt, dass diese Option alle Playground-Dateien herunterlädt, genau wie eine normale WordPress-Installation. Sie erhalten WordPress-Standardordner wie wp-content, wp-admin und andere.

Wir empfehlen diese Option, wenn Sie diese Dateien in eine Staging-Umgebung oder eine leere Website bei einem Dienst hochladen möchten.
Es ist besonders nützlich, wenn Sie zuerst in WordPress Playground bauen und dann außerhalb der Playground-Umgebung daran arbeiten wollen.
Wie man eine WordPress Website herunterlädt/wiederherstellt
Das Speichern Ihrer Spielwiese im Browser ist zwar praktisch für den schnellen Zugriff, und das Speichern von nicht gezippten Dateien eignet sich gut für Live-Websites, aber manchmal brauchen Sie etwas dazwischen.
Wenn Sie Ihren WordPress Playground als Zip-Datei herunterladen, erhalten Sie eine portable Sicherungskopie, die sich leicht speichern und weitergeben lässt. Sie können es auch auf jeder WordPress Playground-Instanz wiederherstellen.
Klicken Sie dazu auf das kleine Square-Symbol in der linken oberen Ecke.

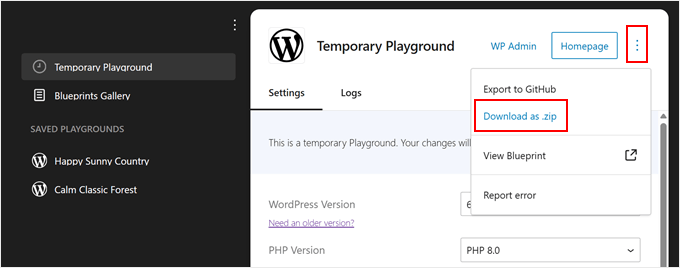
Vergewissern Sie sich, dass Sie sich auf dem Tab “Temporärer Spielplatz” oder in einem gespeicherten Spielplatz befinden. Klicken Sie dann auf das Drei-Punkte-Menü in der oberen rechten Ecke neben dem Button “Homepage”.
Klicken Sie auf “Herunterladen als .zip” und Ihr Browser beginnt mit dem Herunterladen der Datei auf Ihren Computer.

Ihr Browser beginnt dann, die Datei auf Ihren Computer herunterzuladen.
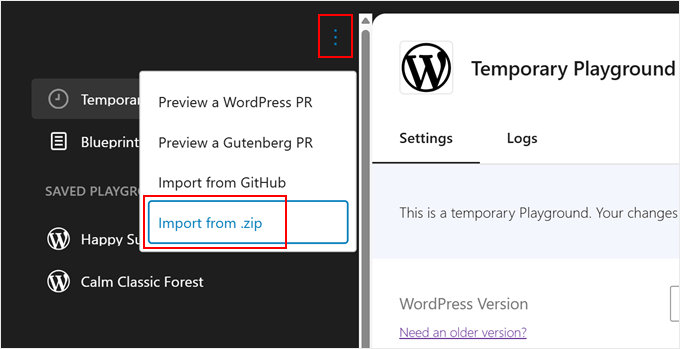
Um Ihren heruntergeladenen Spielplatz wiederherzustellen, klicken Sie auf das Drei-Punkte-Menü über “Temporärer Spielplatz” und wählen Sie “Aus .zip importieren”.

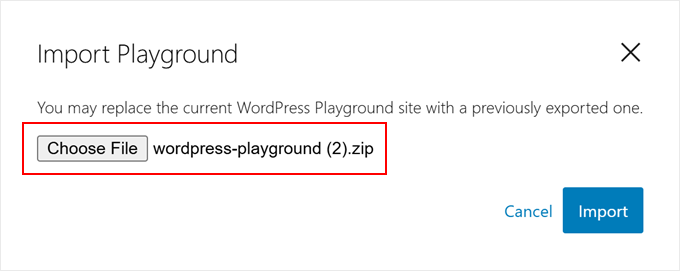
Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, Ihre exportierte Datei auszuwählen.
Wählen Sie es aus und klicken Sie auf “Importieren”.

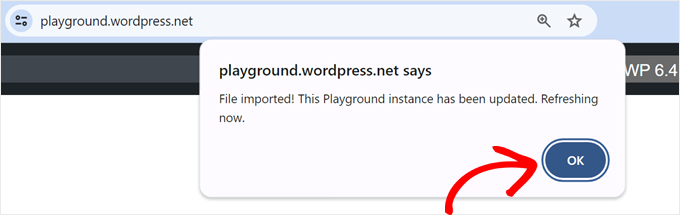
Wenn die Datei gültig ist, wird eine Erfolgsmeldung angezeigt, und der Playground wird mit den wiederhergestellten Einstellungen aktualisiert.
Klicken Sie einfach auf “OK”, um das Popup zu schließen und mit Ihrer wiederhergestellten Website zu arbeiten.

Das Tolle an den Zip-Exporten von WordPress Playground ist, dass Sie sie mit Studio by WordPress.com verwenden können, dem lokalen Entwicklungstool von WordPress.com. So können Sie die Arbeit an Ihrer Website in einer geeigneten lokalen Umgebung fortsetzen.
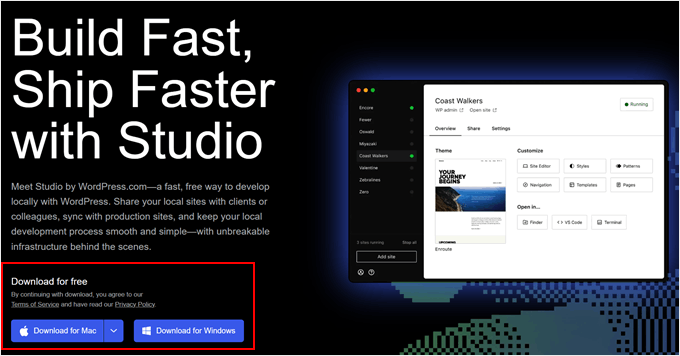
Rufen Sie zunächst die Website Studio by WordPress.com auf und klicken Sie je nach Ihrem Computer auf “Herunterladen für Windows” oder “Herunterladen für Mac”.

Öffnen Sie die heruntergeladene Datei, um die Installation zu starten.
In einem Popup-Fenster wird der Fortschritt der Installation angezeigt.

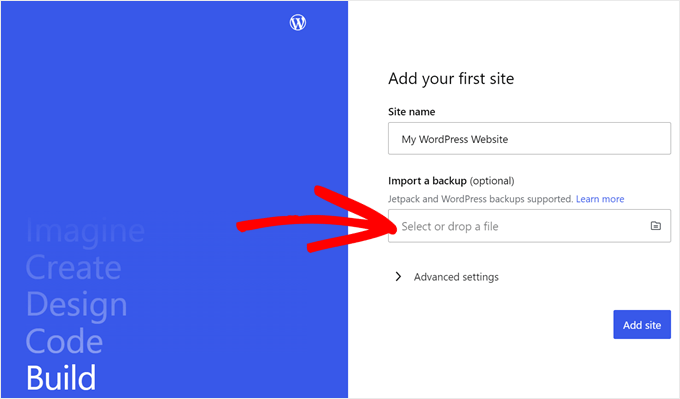
Nachdem die Installation abgeschlossen ist, können Sie Ihre erste Website hinzufügen.
Ziehen Sie einfach Ihre WordPress Playground Zip-Datei in das Feld “Backup importieren”. Sie können Ihrer Website einen beliebigen Namen geben, mit dem Sie sie leicht identifizieren können.

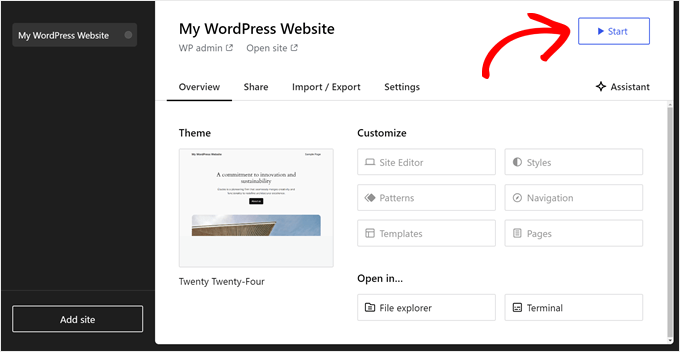
Nach dem Import sehen Sie das Dashboard Ihrer lokalen WordPress Website.
Um mit der Arbeit an Ihrer Website zu beginnen, klicken Sie auf den Button “Start” in der oberen rechten Ecke. Dadurch wird Ihre lokale Website auf Ihrem Computer aktiviert.

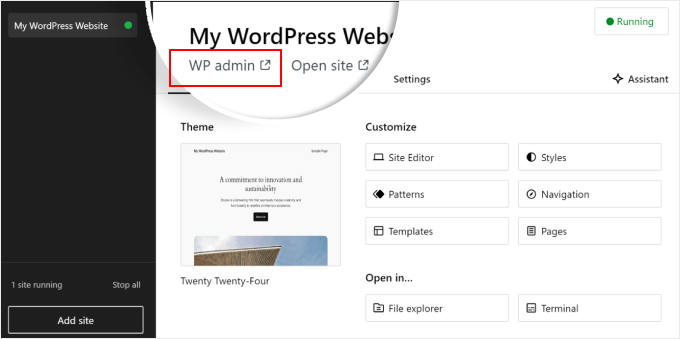
Warten Sie, bis der Button “Start” auf “Läuft” wechselt, und klicken Sie dann auf den Link “WP Admin” in der oberen linken Ecke.
Dies öffnet Ihre lokale WordPress-Administrationsseite, auf der Sie Ihre Website weiter entwickeln können.

Import/Export von WordPress Playground nach GitHub
Wenn Sie ein GitHub-Konto haben, können Sie Ihre Website auch aus WordPress Playground exportieren und importieren. GitHub ist eine großartige Plattform, die es Ihnen ermöglicht, Änderungen an Ihrer Website zu verfolgen, Ihre Dateien zu sichern und mit anderen Benutzern zusammenzuarbeiten.
Klicken Sie zunächst auf das kleine Square-Symbol in der oberen linken Ecke.

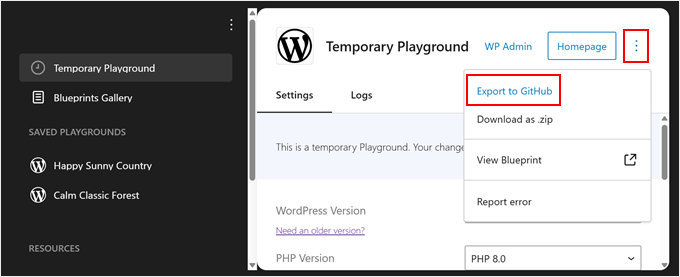
Um eine Website von WordPress Playground nach GitHub zu exportieren, klicken Sie auf das Drei-Punkte-Menü neben dem Button “Homepage”.
Wählen Sie anschließend “Exportieren nach GitHub”.

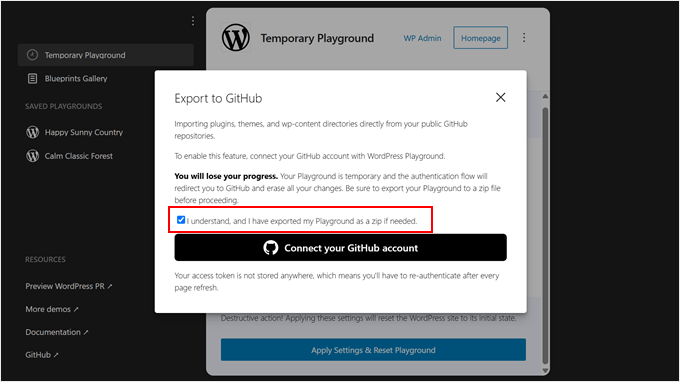
Im nächsten Popup sehen Sie, dass WordPress Sie auffordert, Ihre Website als Backup auf Ihrem Computer zu speichern. Sobald Sie das getan haben, können Sie das Kästchen “Ich habe meinen Playground als Zip exportiert” ankreuzen.
Klicken Sie dann auf den Button “Verbinden Sie Ihr GitHub-Konto”.

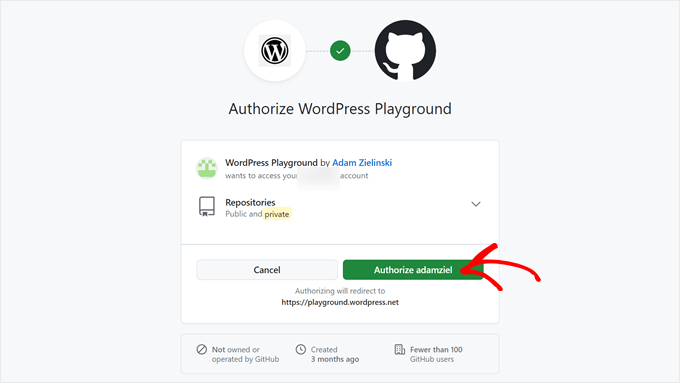
Als nächstes müssen Sie bestätigen, dass Sie WordPress Playground den Zugriff auf Ihre Repositories gestatten.
Klicken Sie einfach auf ‘Autorisieren Sie adamziel’, um fortzufahren.

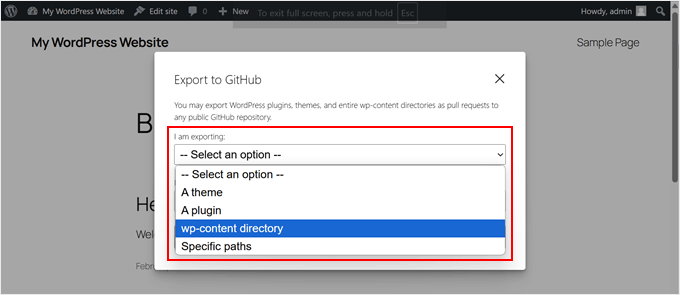
Wählen Sie an dieser Stelle aus, welche Art von Dateien Sie exportieren möchten: Plugins, Themes, das Verzeichnis wp-content oder bestimmte Pfade.
Wenn Sie alle Ihre Plugins, Themes, Mediendateien, Widgets, Menüs und Schriften exportieren möchten, wählen Sie die letzte Option.

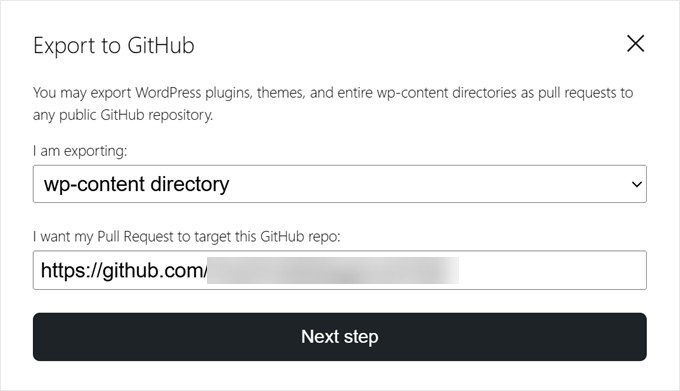
Sie müssen auch die URL des öffentlichen GitHub Repositorys angeben, in das Sie die Website exportieren möchten.
Klicken Sie dann auf den Button “Nächster Schritt”.

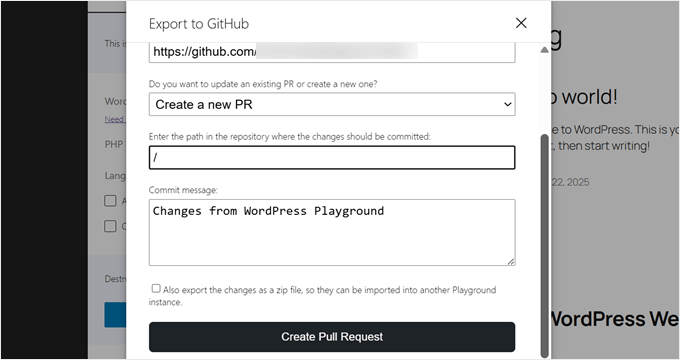
Danach müssen Sie wählen, ob Sie einen neuen Pull Request erstellen oder einen bestehenden aktualisieren wollen. Zu Demonstrationszwecken werden wir die erste Option wählen.
Danach geben Sie den Pfad im Repository an, in den die Änderungen übertragen werden sollen.
Sie müssen auch eine Commit-Nachricht einfügen, um die mit dem WordPress Playground vorgenommenen Änderungen anzugeben.
Wenn das alles erledigt ist, klicken Sie auf “Pull Request erstellen”.

Wenn der Export erfolgreich war, zeigt WordPress ein Popup mit einem Link zu der neuen Pull-Anfrage an.
Klicken Sie einfach auf den Link, um es in Aktion zu sehen.

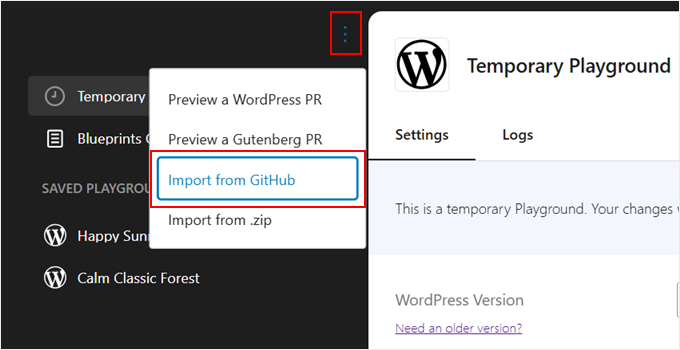
Wenn Sie nun eine Website von GitHub in WordPress Playground importieren möchten, klicken Sie einfach auf das Drei-Punkte-Menü über “Temporary Playground”.
Wählen Sie dann “Von GitHub importieren”.

Wenn Sie eine komplett neue WordPress Playground-Umgebung eröffnen, müssen Sie möglicherweise den gesamten GitHub Playground-Autorisierungsprozess erneut durchführen.
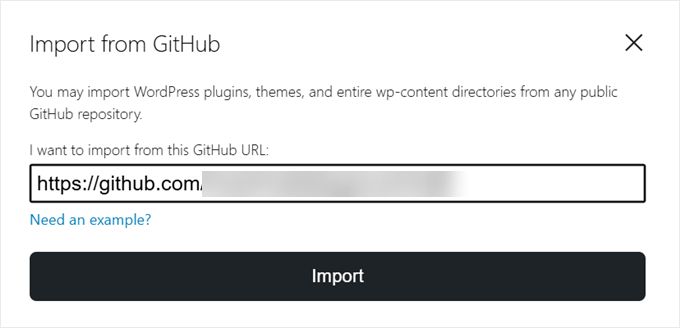
Danach geben Sie einfach das GitHub Repository oder die URL des Pfades ein, aus dem Sie importieren möchten.

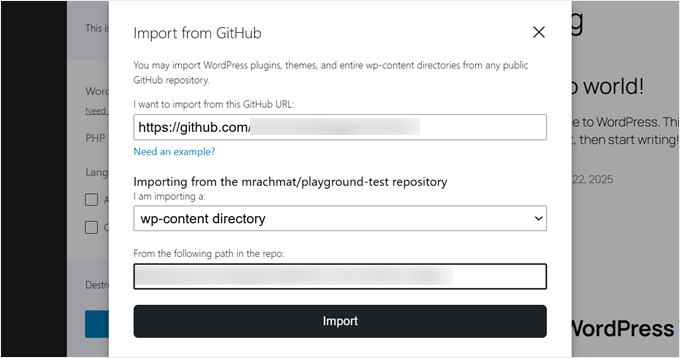
Als Nächstes müssen Sie angeben, welche Dateien Sie importieren wollen: Themes, Plugins oder das gesamte Verzeichnis wp-content.
Bei Bedarf können Sie auch den Pfad des Repositorys, aus dem Sie importieren, erneut eingeben. Andernfalls füllt WordPress dieses Feld automatisch selbst aus, wenn es bereits weiß, von welchem Pfad importiert werden soll.
Klicken Sie anschließend einfach auf “Importieren”.

Wenn der Import funktioniert, wird eine Erfolgsmeldung angezeigt.
Klicken Sie einfach auf ‘OK’, um es zu schließen.

Eine weitere Möglichkeit, die Sie mit WordPress Playground und GitHub nutzen können, ist die Vorschau einer bestehenden GitHub-Pull-Anfrage des WordPress-Projekts. Auf diese Weise können Sie sehen, welche Verbesserungen und Entwicklungen an WordPress vorgenommen werden, und diese testen.
Beachten Sie, dass diese Funktion zum Zeitpunkt der Erstellung dieses Artikels nur für die Vorschau von Pull-Requests aus den WordPress Develop- oder Gutenberg-Repositories funktioniert.
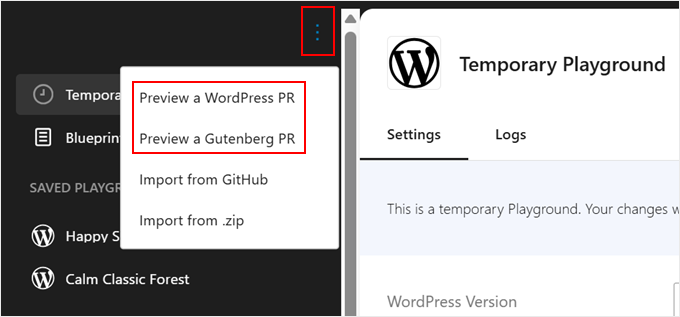
Klicken Sie dazu erneut auf den Button mit dem Drei-Punkte-Menü und wählen Sie “Vorschau eines WordPress-PRs” oder “Vorschau eines Gutenberg-PRs”.

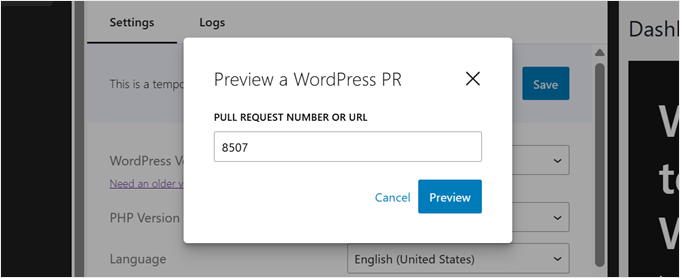
Als nächstes können Sie die URL oder die ID des Pull Requests in das entsprechende Feld einfügen.
Klicken Sie anschließend auf “Los”.

Wie man den WordPress-Spielplatz in seine Website einbindet
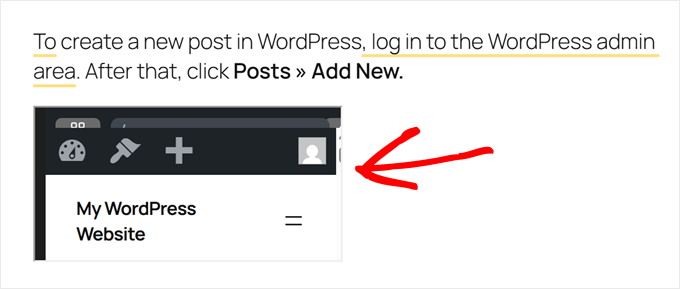
Wenn Sie ein WordPress-Tutorial schreiben, dann werden Sie wahrscheinlich Screenshots aus dem WordPress-Dashboard einfügen, um die Benutzer durch Ihre Anweisungen zu führen. Manchmal veranschaulichen Screenshots jedoch nicht genau die Aktionen, die Sie beschreiben.
An dieser Stelle kann WordPress Playground sehr nützlich sein. Sie können ihn in Ihre Seite oder Ihren Beitrag einbetten und den Nutzern ein interaktives Leseerlebnis bieten. Mit Playground können sie Ihre Anweisungen mitverfolgen.
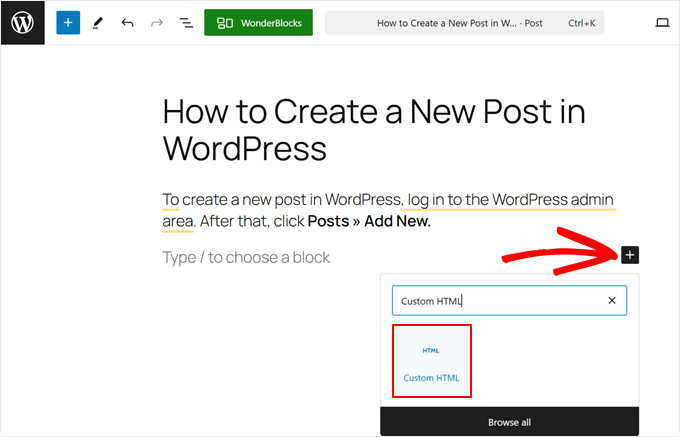
Zunächst müssen Sie den Gutenberg-Block-Editor für eine Seite oder einen Beitrag öffnen. Klicken Sie dort auf den Button “+” zum Hinzufügen von Blöcken und wählen Sie den Block “Individuelles HTML”.

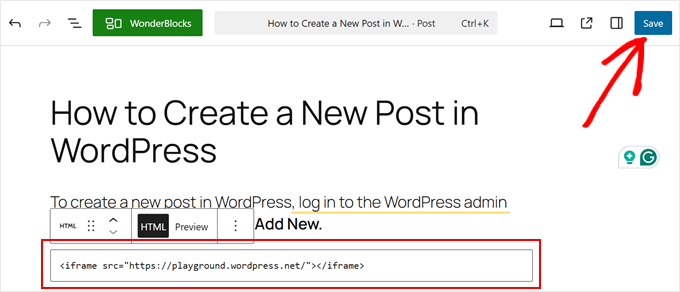
Kopieren Sie nun den unten stehenden Code und fügen Sie ihn in den HTML-Block ein:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Wenn Sie möchten, können Sie dieser URL auch einige Abfrage-Parameter hinzufügen, wie wir Ihnen bereits gezeigt haben.
Klicken Sie anschließend auf “Speichern” oder “Veröffentlichen”, um die Änderungen wirksam werden zu lassen.

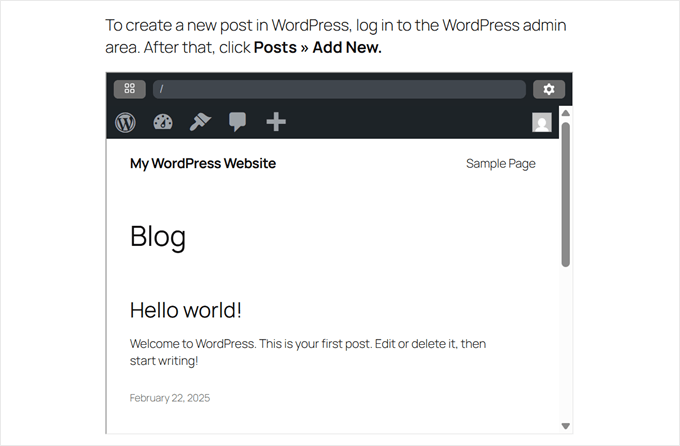
Der WordPress Playground kann je nach Theme unterschiedlich aussehen.
In unserem Fall passte es nicht zu den darüber liegenden Blöcken, und das Element selbst war zu klein, um damit zu interagieren.

Um dies zu vermeiden, können Sie stattdessen diesen Code verwenden:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
Hier wird der iFrame-Tag in div-Tags eingewickelt, damit die Playground-Einbettung der Auffüllung und dem Rand des Containers folgt.
Wir haben auch das style-Attribut hinzugefügt, um die Breite des iFrames auf 100 % seines Containers und die Höhe auf 500 Pixel zu setzen.
So sieht es auf der Vorderseite aus:

Wie man einen Fehler in WordPress Playground meldet
Wenn Sie Probleme mit WordPress Playground haben, können Sie diese dem WordPress-Team melden, damit die Fehler behoben werden.
Klicken Sie dazu auf das kleine Square-Symbol in der oberen linken Ecke.

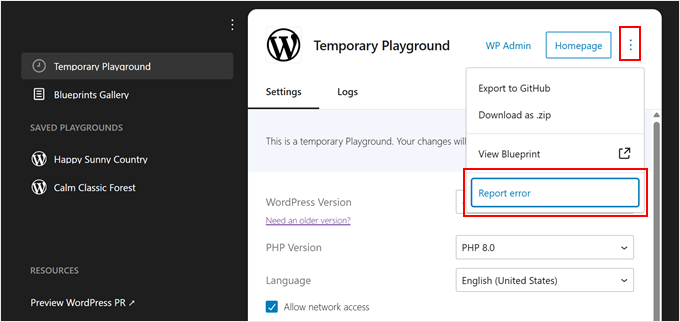
Danach können Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke der Seite klicken.
Klicken Sie dann auf die Option “Fehler melden”.

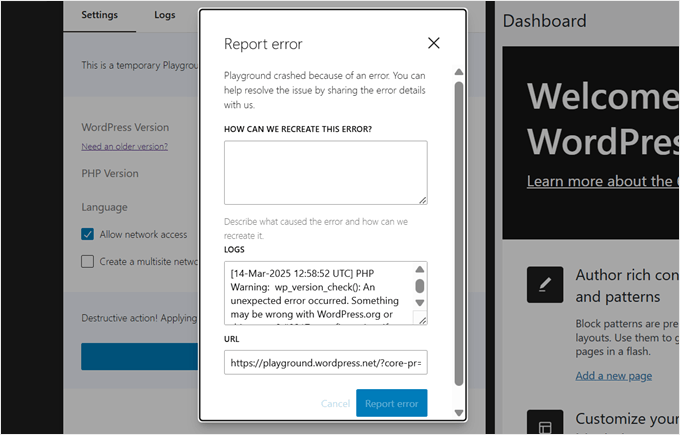
Sie sollten nun ein Popup sehen, in dem Sie beschreiben können, wie der Fehler auftritt. Sie sollten auch die URL Ihrer WordPress Playground-Umgebung einfügen, damit das Team sehen kann, was genau passiert ist.
Klicken Sie dann einfach auf “Fehler melden”.

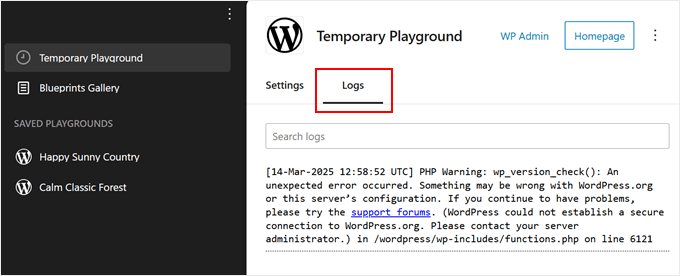
Außerdem können Sie mit WordPress Playground die Fehlerprotokolle Ihrer Umgebung anzeigen.
Navigieren Sie dazu zum Abschnitt ‘Protokolle’ im Tab ‘Temporärer Spielplatz’ oder in einem der Spielplätze, die Sie gespeichert haben.

Häufig gestellte Fragen zu WordPress Playground
Lassen Sie uns einige häufig gestellte Fragen zu WordPress Playground beantworten.
Können Sie WordPress in Ihrem Browser verwenden?
Ja, mit WordPress Playground können Sie WordPress direkt in Ihrem Browser verwenden. Sie können Websites erstellen und Themes und Plugins ausprobieren, bevor Sie sie auf Ihrer Live-Site installieren.
Kann ich benutzerdefinierte Themes und Plugins in WordPress Playground installieren?
Ja, Sie können Themes oder Plugins in WordPress Playground installieren und ändern, um zu sehen, ob sie im Admin-Bereich funktionieren und mit bestimmten WordPress-Versionen kompatibel sind.
Kann ich eine mit WordPress Playground erstellte Website auf mein Hosting-Konto hochladen?
Ja, Sie können Ihre Website aus WordPress Playground exportieren und in Ihr WordPress-Hosting-Konto importieren. Speichern Sie einfach Ihre WordPress Playground-Dateien in einem lokalen Verzeichnis und laden Sie sie dann auf eine leere Website in Ihrem Hosting-Konto hoch.
Wie führe ich WordPress Plugins und Themes lokal aus?
Wenn Sie WordPress-Plugins und Themes in einer lokalen Entwicklungsumgebung ausführen möchten, müssen Sie zunächst eine lokale WordPress-Site erstellen. In unserem Tutorial zum Erstellen einer lokalen WordPress-Site finden Sie eine Schritt-für-Schritt-Anleitung.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, was WordPress Playground ist und wie Sie es in Ihrem Browser verwenden können. Lesen Sie auch unseren Artikel über die besten Drag-and-drop WordPress Page-Builder und unsere Anleitung zum Hinzufügen dynamischer Inhalte in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Wow, that’s awesome. I had no idea there was such a thing as Worpdress Playground. Thank you for expanding my knowledge. Thanks to wpbeginner, every day I come across new topics and things that I didn’t know before. I will definitely try the WordPress playground as well.
WPBeginner Support
Glad we could share this helpful tool
Admin
Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.