Im Laufe der Jahre haben wir viele Fragen zu individuellen Feldern erhalten und wie Benutzer diese auf ihrer WordPress-Website optimal nutzen können.
Individuelle Felder sind eine praktische Funktion von WordPress, mit der Sie zusätzliche Daten und Informationen zu Ihren Beiträgen und Seiten hinzufügen können. Viele beliebte WordPress Plugins und Themes verwenden individuelle Felder, um wichtige Daten zu speichern.
Wir haben Erfahrung mit individuell angepassten WordPress-Feldern. In diesem Artikel zeigen wir Ihnen, wie Sie individuelle WordPress-Felder mit einigen Tipps, Tricks und Hacks verwenden können.

Da es sich um einen langen Artikel handelt, haben wir zur leichteren Navigation ein Inhaltsverzeichnis hinzugefügt. Benutzen Sie einfach die Links unten, um zu dem Abschnitt zu springen, den Sie lesen möchten:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
Was sind benutzerdefinierte WordPress-Felder?
Benutzerdefinierte WordPress-Felder sind Metadaten, die verwendet werden, um dem Beitrag oder der Seite, die Sie bearbeiten, zusätzliche Informationen hinzuzufügen.
Wenn Sie einen neuen Beitrag, eine Seite oder einen anderen Inhaltstyp erstellen, speichert WordPress diesen Inhalt standardmäßig in zwei verschiedenen Teilen.
Der erste Teil ist der Hauptteil Ihres Inhalts, den Sie mit dem WordPress-Inhaltseditor hinzufügen.
Der zweite Teil sind die Informationen über diesen Inhalt. Zum Beispiel der Titel, der Autor, das Datum, die Uhrzeit und mehr. Diese Informationen werden als Metadaten bezeichnet.
Eine WordPress-Website fügt automatisch alle erforderlichen Metadaten zu jedem Beitrag oder jeder Seite hinzu, die Sie erstellen. Sie können auch Ihre eigenen Metadaten erstellen und speichern, indem Sie benutzerdefinierte Felder verwenden.
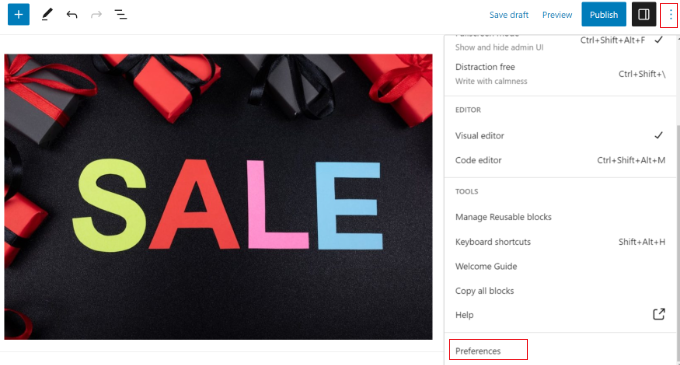
Standardmäßig ist die Option “Benutzerdefinierte Felder” auf dem Bearbeitungsbildschirm für Beiträge ausgeblendet. Um sie anzuzeigen, müssen Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Bildschirms klicken und “Einstellungen” aus dem Menü wählen.

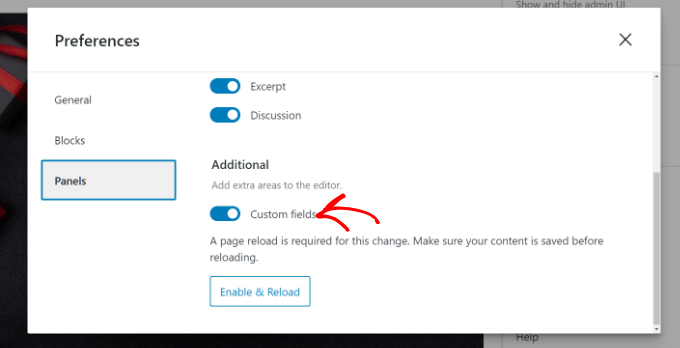
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie auf die Registerkarte “Panels” wechseln und die Option “Benutzerdefinierte Felder” aktivieren müssen.
Danach klicken Sie einfach auf die Schaltfläche “Aktivieren und neu laden”, um den Beitragseditor neu zu laden.

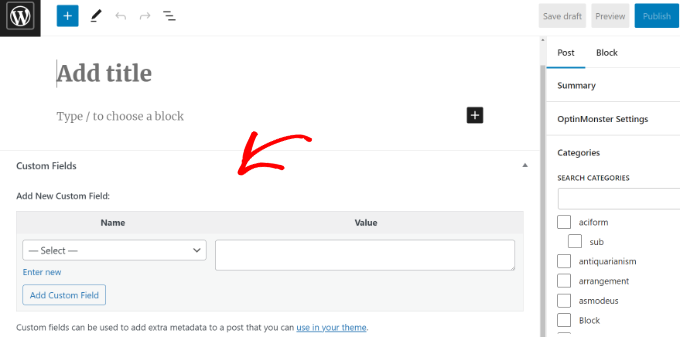
Der Beitragseditor wird neu geladen, und Sie können das Feld Benutzerdefinierte Felder unterhalb des Inhaltseditors sehen.
Benutzerdefinierte Felder können verwendet werden, um beliebige Informationen zu einem Beitrag, einer Seite oder einem anderen Inhaltstyp hinzuzufügen. Diese Metainformationen können dann in Ihrem Thema angezeigt werden.

Dazu müssen Sie jedoch Ihre WordPress-Theme-Dateien bearbeiten.
Hinweis: Dieses Tutorial wird für Benutzer empfohlen, die bereits mit der Bearbeitung von Theme-Dateien vertraut sind. Es ist auch hilfreich für angehende WordPress-Entwickler, die lernen möchten, wie sie benutzerdefinierte Felder in ihren eigenen Themes oder Plugins richtig verwenden.
Schauen wir uns also an, wie man in WordPress benutzerdefinierte Felder hinzufügt und verwendet.
Hinzufügen von benutzerdefinierten Feldern in WordPress
Zunächst müssen Sie einen Beitrag oder eine Seite im Block-Editor öffnen, damit Sie benutzerdefinierte Felder hinzufügen können. Dann müssen Sie zum Metafeld Benutzerdefinierte Felder gehen.

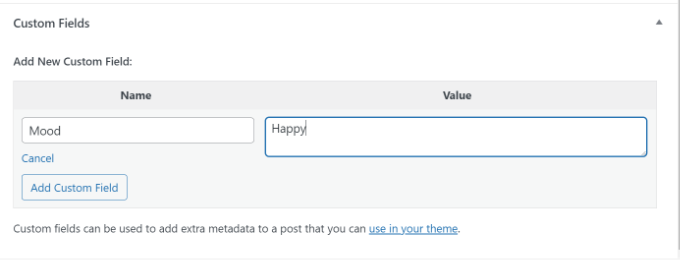
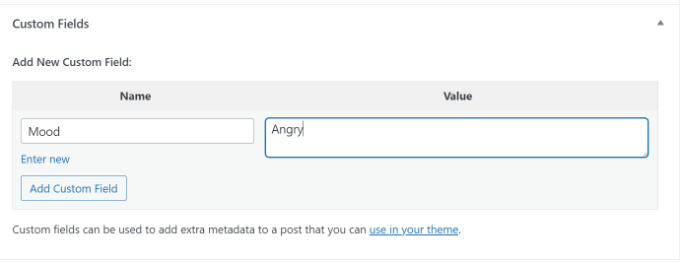
Als Nächstes müssen Sie einen Namen für Ihr benutzerdefiniertes Feld angeben und dann seinen Wert eintragen. Klicken Sie auf die Schaltfläche “Benutzerdefiniertes Feld hinzufügen”, um es zu speichern.
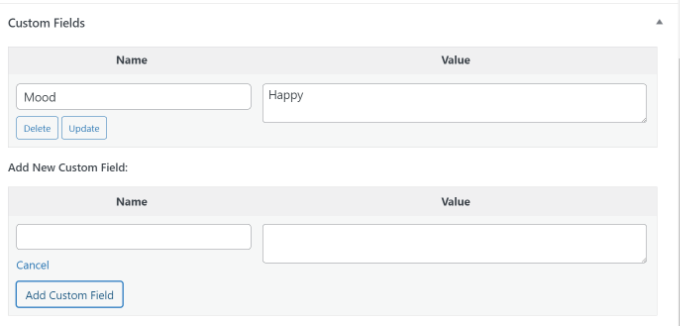
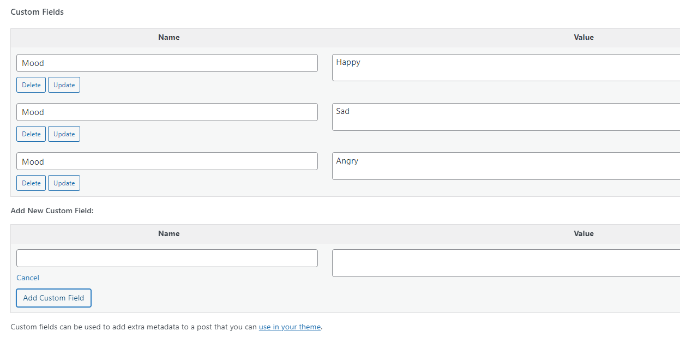
Das Feld wird gespeichert und in der Metabox Benutzerdefinierte Felder wie folgt angezeigt:

Sie können dieses benutzerdefinierte Feld jederzeit bearbeiten und dann einfach auf die Schaltfläche “Aktualisieren” klicken, um Ihre Änderungen zu speichern. Sie können es auch löschen, wenn Sie es nicht mehr verwenden möchten.
Jetzt müssen Sie Ihren Beitrag speichern, um Ihre benutzerdefinierten Feldeinstellungen zu speichern.
Anzeige von benutzerdefinierten Feldern in WordPress-Themes
Um Ihr benutzerdefiniertes Feld auf Ihrer Website anzuzeigen, müssen Sie Ihre WordPress-Theme-Dateien und Code-Snippets bearbeiten.
Wir raten davon ab, die Themadateien direkt zu bearbeiten, da der kleinste Fehler Ihre Website zerstören kann. Eine einfachere Möglichkeit ist die Verwendung von WPCode.
Es ist das beste Code-Snippet-Plugin für WordPress, mit dem Sie benutzerdefinierten Code hinzufügen und Snippets über Ihr WordPress-Dashboard verwalten können.
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, auch unsere Anleitung zum Kopieren und Einfügen von Code in WordPress zu lesen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
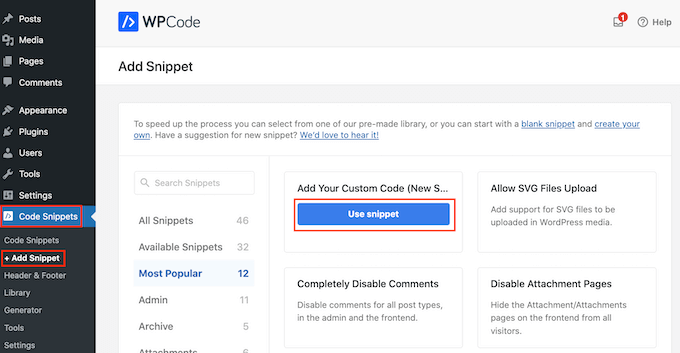
Nach der Aktivierung müssen Sie im WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen ” gehen und die Option “Benutzerdefinierten Code hinzufügen (neues Snippet)” auswählen.

Kopieren Sie nun diesen Code und fügen Sie ihn in Ihre Themendateien ein:
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
Vergessen Sie nicht, key durch den Namen Ihres benutzerdefinierten Feldes zu ersetzen.
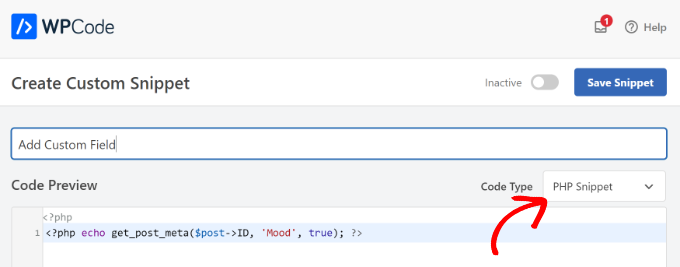
Als nächstes müssen Sie den Code in den Bereich “Codevorschau” eingeben und den Codetyp in “PHP Snippet” ändern.

Wir haben zum Beispiel diesen Code in unserem Demothema verwendet:
1 | <p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
Von hier aus können Sie nach unten zum Abschnitt Einfügen blättern.
Hier können Sie auswählen, wo der Code ausgeführt werden soll. Standardmäßig fügt WPCode den Code automatisch ein und führt ihn überall auf Ihrer Website aus.

Sie können dies jedoch ändern und auswählen, wo das benutzerdefinierte Feld erscheinen soll.
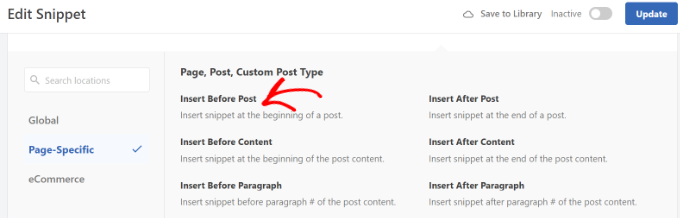
Wir wählen zum Beispiel die Registerkarte “Seitenspezifisch” und wählen die Option “Vor dem Beitrag einfügen”. Auf diese Weise wird das benutzerdefinierte Feld am Anfang des Blogbeitrags angezeigt.

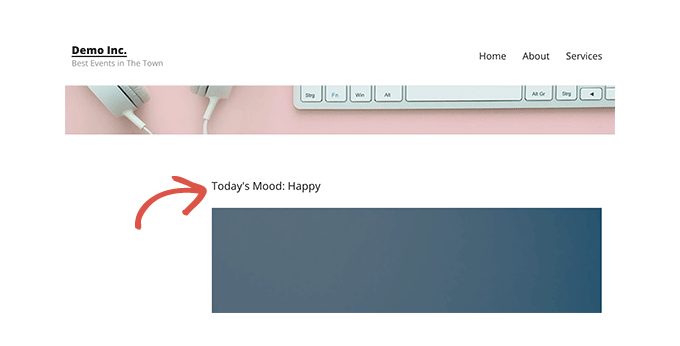
Sie können nun Ihre Änderungen speichern und den Beitrag besuchen, in dem Sie das benutzerdefinierte Feld hinzugefügt haben, um es in Aktion zu sehen.
Sie können dieses benutzerdefinierte Feld auch in all Ihren anderen WordPress-Blogbeiträgen verwenden.

Sie können das benutzerdefinierte Feld auch leicht für verschiedene Blogbeiträge anpassen. Erstellen Sie einfach einen neuen Beitrag oder bearbeiten Sie einen bestehenden.
Gehen Sie dann zur Metabox Benutzerdefinierte Felder, wählen Sie Ihr benutzerdefiniertes Feld aus dem Dropdown-Menü und geben Sie seinen Wert ein.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Benutzerdefiniertes Feld hinzufügen”, um Ihre Änderungen zu speichern, und veröffentlichen oder aktualisieren Sie dann Ihren Beitrag.
Fehlersuche: Benutzerdefiniertes Feld kann im Dropdown-Menü auf dem Bildschirm “Beitrag bearbeiten” nicht gefunden werden
Standardmäßig lädt WordPress nur 30 benutzerdefinierte Felder in das Dropdown-Menü auf dem Bildschirm zur Beitragsbearbeitung.
Wenn Sie WordPress-Themes und -Plugins verwenden, die bereits benutzerdefinierte Felder verwenden, werden diese möglicherweise zuerst im Dropdown-Menü angezeigt, und Sie können Ihr neu erstelltes benutzerdefiniertes Feld nicht sehen.
Um dieses Problem zu beheben, müssen Sie den folgenden Code in die Datei functions.php Ihres Themes einfügen oder WPCode verwenden (empfohlen):
1 2 3 4 | add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
Der obige Code ändert diese Grenze auf 50. Wenn Sie Ihr benutzerdefiniertes Feld immer noch nicht sehen können, können Sie versuchen, diese Grenze noch weiter zu erhöhen.
Erstellen einer Benutzeroberfläche für benutzerdefinierte Felder mit erweiterten benutzerdefinierten Feldern
Wie Sie sehen, müssen Sie nach dem Hinzufügen eines benutzerdefinierten Feldes jedes Mal, wenn Sie einen Beitrag schreiben, das Feld auswählen und seinen Wert eingeben.
Wenn Sie viele benutzerdefinierte WordPress-Felder haben oder mehrere Autoren auf Ihrer Website schreiben, dann ist dies keine ideale Lösung.
Wäre es nicht schön, wenn Sie eine Benutzeroberfläche erstellen könnten, in der Benutzer ein Formular ausfüllen können, um Werte zu benutzerdefinierten Feldern hinzuzufügen?
Das ist es, was viele beliebte WordPress-Plugins bereits tun.
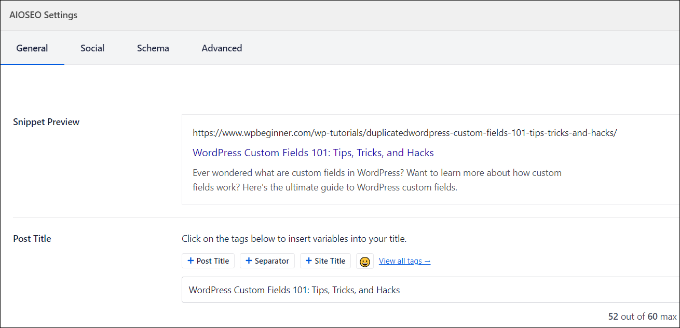
Das Feld für den SEO-Titel und die Meta-Beschreibung im beliebten All in One SEO-Plugin ist zum Beispiel ein benutzerdefiniertes Meta-Feld:

Der einfachste Weg, eine Benutzeroberfläche für das Hinzufügen von benutzerdefinierten Feldern zu erstellen, ist die Verwendung des Plugins Advanced Custom Fields.
Als Erstes müssen Sie das Advanced Custom Fields-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
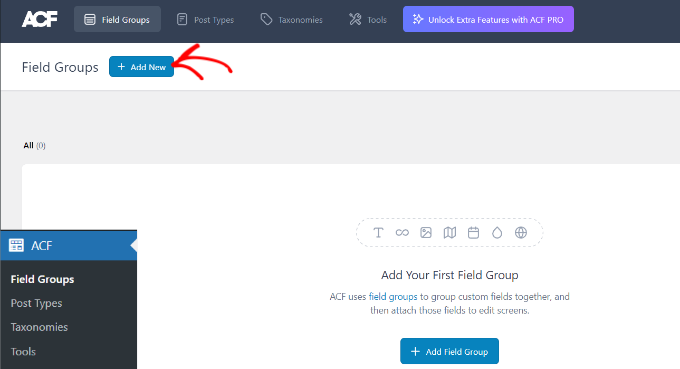
Nach der Aktivierung müssen Sie die Seite ACF ” Feldgruppen aufrufen und auf die Schaltfläche “Neu hinzufügen” klicken.

Eine Feldgruppe ist wie ein Container mit einer Reihe von benutzerdefinierten Feldern. Sie ermöglicht es Ihnen, mehrere Felder mit benutzerdefinierten Feldern hinzuzufügen.
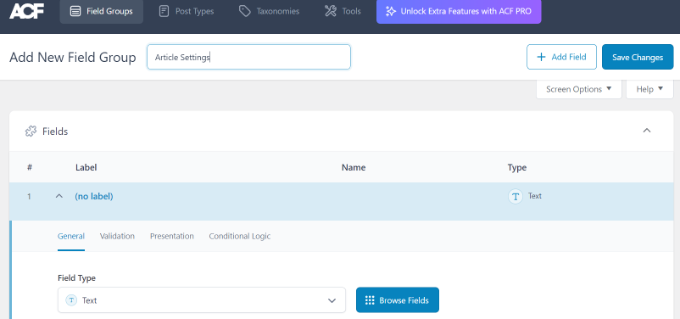
Geben Sie nun einen Titel für Ihre Feldgruppe ein und klicken Sie auf die Schaltfläche “+ Feld hinzufügen” in der oberen rechten Ecke.

Sie können nun einen Feldtyp auswählen.
Mit den erweiterten benutzerdefinierten Feldern können Sie alle Arten von Feldern erstellen, z. B. Text-, Bild-Upload-, Zahlen-, Dropdown-, Kontrollkästchenfelder und mehr.

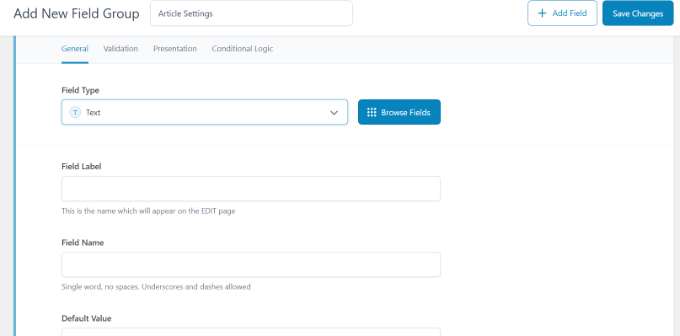
Als Nächstes können Sie nach unten blättern, um weitere Optionen für das betreffende Feld zu sehen, z. B. den Feldnamen, die Feldbezeichnung und den Standardwert. Sie können diese nach Ihren eigenen Anforderungen ändern.
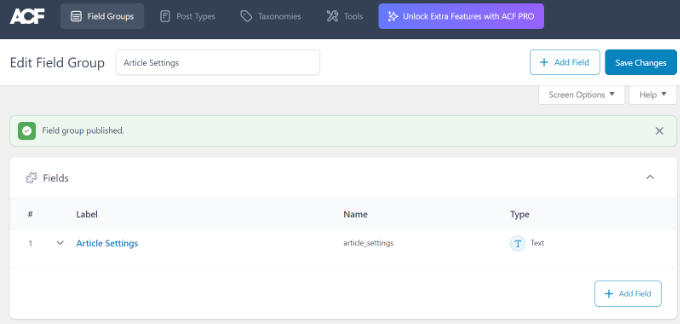
Sie können auch mehrere Felder zu Ihrer Feldgruppe hinzufügen, wenn Sie möchten. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Änderungen speichern”.

Als Nächstes bearbeiten Sie einen Beitrag oder erstellen einen neuen. Unterhalb des Inhaltseditors sehen Sie ein neues Panel mit Ihren WordPress-Benutzerfeldern.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefinierten Meta-Boxen in WordPress-Beiträgen und -Post-Typen.
Leere benutzerdefinierte Felder mit bedingten Anweisungen ausblenden
Bisher haben wir beschrieben, wie Sie ein benutzerdefiniertes Feld erstellen und in Ihrem Design anzeigen können.
Sehen wir uns nun an, wie wir überprüfen können, ob das benutzerdefinierte Feld nicht leer ist, bevor es angezeigt wird. Dazu werden wir unseren Code so ändern, dass zunächst geprüft wird, ob das Feld Daten enthält:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else {// do nothing;}?> |
Vergessen Sie nicht, Mood durch Ihren eigenen Feldnamen zu ersetzen.
Hinzufügen mehrerer Werte zu einem benutzerdefinierten Feld
Benutzerdefinierte Felder können in ein und demselben Beitrag wiederverwendet werden, um mehrere Werte hinzuzufügen. Sie müssen nur das Feld erneut auswählen und einen weiteren Wert in das Feld “Wert” eingeben.

Der Code, den wir in den obigen Beispielen verwendet haben, kann jedoch nur einen einzigen Wert anzeigen.
Um alle Werte eines benutzerdefinierten Feldes anzuzeigen, müssen wir den Code ändern und die Daten in einem Array zurückgeben. Sie müssen den folgenden Code in Ihre Themendatei einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
Vergessen Sie auch hier nicht, Mood durch Ihren eigenen Feldnamen zu ersetzen.
In diesem Beispiel werden Sie feststellen, dass wir den letzten Parameter der Funktion get_post_meta in false geändert haben. Dieser Parameter legt fest, ob die Funktion einen einzelnen Wert zurückgeben soll oder nicht. Wenn Sie ihn auf false setzen, werden die Daten als Array zurückgegeben, das wir dann in einer foreach-Schleife anzeigen.
Wie man in WordPress Beiträge nach benutzerdefinierten Feldern sucht
Die Standardsuche von WordPress funktioniert nicht mit benutzerdefinierten Feldern auf Ihrer Website. Sie verwendet nur den Inhalt, um den Beitrag zu finden, nach dem Sie oder Ihre Besucher auf Ihrer Website suchen.
SearchWP ändert das jedoch, indem es Ihre WordPress-Suche verbessert. Es ist das beste WordPress-Such-Plugin, das über die Verwendung des Beitragsinhalts hinausgeht und alles indiziert, einschließlich benutzerdefinierter WordPress-Felder, PDF-Dokumente, benutzerdefinierter Tabellen, Text, Dateien und mehr.
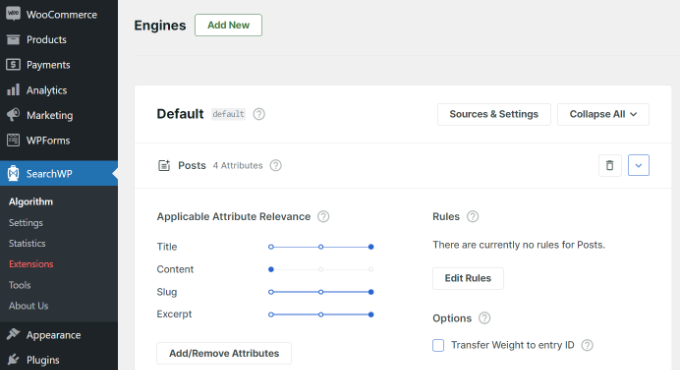
Mit SearchWP können Sie den Suchalgorithmus anpassen, ohne den Code zu bearbeiten. Installieren Sie einfach das Plugin und gehen Sie dann in Ihrem WordPress-Adminbereich auf SearchWP ” Algorithmus.
Danach müssen Sie auf die Registerkarte “Suchmaschinen” gehen und den Schieberegler “Attributrelevanz” anpassen. Damit ändern Sie die Bedeutung, die jedem Attribut bei einer Suche zukommt.

Sie können zum Beispiel den Schieberegler für benutzerdefinierte Felder auf Maximum setzen und die Schieberegler für andere Attribute entsprechend anpassen. Auf diese Weise wird SearchWP bei der Suche nach Inhalten in WordPress Daten in benutzerdefinierten Feldern bevorzugen.
Ein weiterer Vorteil von SearchWP ist, dass es mit einigen der beliebtesten Plugins für benutzerdefinierte Felder zusammenarbeitet, darunter Advanced Custom Fields (ACF), Meta Box und Pods.
Weitere Details finden Sie in unserer anfängerfreundlichen Anleitung zur Verbesserung der WordPress-Suche mit SearchWP.
Anzeigen von Beiträgen mit einem bestimmten benutzerdefinierten Schlüssel
WordPress ermöglicht es Ihnen, Beiträge mit benutzerdefinierten Schlüsseln und deren Werten anzuzeigen. Wenn Sie zum Beispiel versuchen, eine benutzerdefinierte Archivseite zu erstellen, die alle Beiträge mit bestimmten benutzerdefinierten Schlüsseln anzeigt, können Sie die Klasse WP_Query verwenden, um Beiträge abzufragen, die diesen Feldern entsprechen.
Sie können den folgenden Code als Ausgangspunkt verwenden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args ); <?php // the query$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Vergessen Sie nicht, die Parameter meta_key und meta_value durch Ihre eigenen Werte zu ersetzen.
Hinzufügen von Gastautorennamen über benutzerdefinierte Felder
Möchten Sie einen Gastbeitrag hinzufügen, aber kein neues Benutzerprofil nur für diesen Beitrag anlegen? Eine einfachere Methode ist das Hinzufügen eines Gastautornamens als benutzerdefiniertes Feld.
Dazu müssen Sie den folgenden Code in die Datei functions.php Ihres Themes einfügen oder WPCode verwenden (empfohlen):
1 2 3 4 5 6 7 8 9 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Einfügen von Snippets aus dem Internet in WordPress.
Dieser Code verknüpft eine Funktion mit den Filtern the_author und get_the_author_display_name in WordPress.
Die Funktion prüft zunächst, ob der Name des Gastautors vorhanden ist. Wenn er existiert, wird der Name des Autors durch den Namen des Gastautors ersetzt.
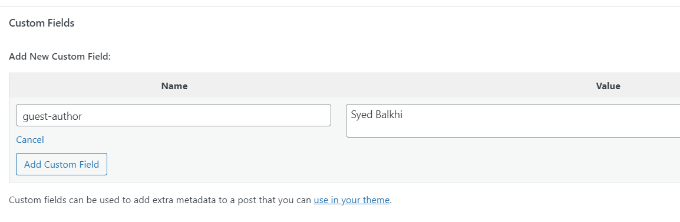
Nun müssen Sie den Beitrag bearbeiten, in dem Sie den Namen des Gastautors anzeigen möchten. Gehen Sie zur Metabox “Benutzerdefinierte Felder”, fügen Sie den Namen des Gastautors hinzu und klicken Sie schließlich auf die Schaltfläche “Benutzerdefiniertes Feld hinzufügen”.

Weitere Einzelheiten finden Sie in unserem Artikel über das Umschreiben von Gastautorennamen mit benutzerdefinierten Feldern in WordPress.
Anzeigen von Mitwirkenden an einem Artikel mit benutzerdefinierten Feldern
Auf vielen beliebten Blogs und Nachrichtenseiten tragen viele Autoren zum Schreiben eines einzelnen Artikels bei. In WordPress kann jedoch nur ein einziger Autor mit einem Beitrag verknüpft werden.
Eine Möglichkeit, dieses Problem zu lösen, ist die Verwendung des Plugins Co-Autoren Plus. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen mehrerer Autoren zu einem WordPress-Beitrag.
Eine andere Methode ist das Hinzufügen von Mitwirkenden als benutzerdefiniertes Feld.
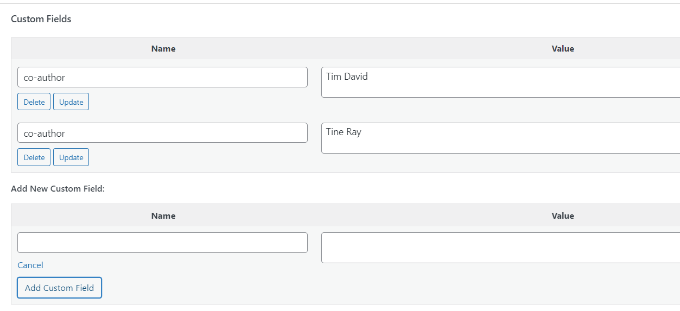
Zunächst müssen Sie den Beitrag bearbeiten, in dem Sie Mitautoren oder Mitwirkende anzeigen möchten. Scrollen Sie dann nach unten zum Metafeld Benutzerdefinierte Felder und fügen Sie die Namen der Autoren als benutzerdefinierte Felder für Mitautoren hinzu.

Nun müssen Sie diesen Code in Ihre Themendateien einfügen, wo Sie Co-Autoren anzeigen möchten:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Um Autorennamen durch Kommata getrennt anzuzeigen, können Sie das folgende benutzerdefinierte CSS hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
So sah es auf unserer Demo-Website aus.

Wie man benutzerdefinierte Felder außerhalb der Schleife in WordPress anzeigt
Was, wenn Sie benutzerdefinierte Felder in der Seitenleiste eines einzelnen Beitrags anzeigen müssen?
Um die individuellen Felder außerhalb der WordPress-Schleife anzuzeigen, können Sie den folgenden Code in Ihre Theme-Dateien einfügen:
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
Vergessen Sie nicht, key durch den Namen Ihres benutzerdefinierten Feldes zu ersetzen.
Anzeige einer benutzerdefinierten Kopfzeile, Fußzeile, Seitenleiste mit benutzerdefinierten Feldern
In der Regel verwenden die meisten WordPress-Themes auf allen Seiten dieselbe Kopfzeile, Fußzeile und Seitenleiste.
Es gibt auch viele Möglichkeiten, verschiedene Seitenleisten, Kopfzeilen oder Fußzeilen für verschiedene Seiten auf Ihrer Website anzuzeigen. In unserer Anleitung erfahren Sie, wie Sie für jeden WordPress-Beitrag oder jede Seite eine andere Seitenleiste anzeigen können.
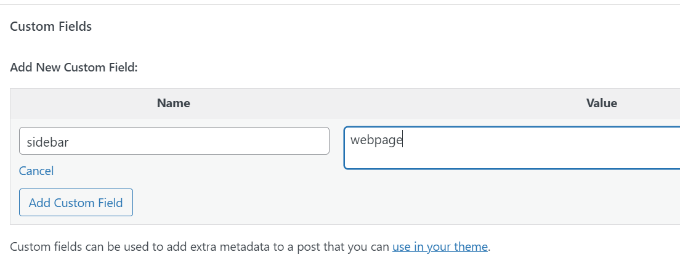
Eine Möglichkeit, dies zu tun, ist die Verwendung von benutzerdefinierten Feldern. Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie eine andere Seitenleiste anzeigen möchten, und fügen Sie dann die Seitenleiste als benutzerdefiniertes Feld hinzu.

Nun müssen Sie Ihre WordPress-Theme-Datei bearbeiten, z. B. die Datei single.php, in der Sie eine benutzerdefinierte Seitenleiste anzeigen möchten. Sie werden nach dem folgenden Code suchen:
1 | <?php get_sidebar(); ?> |
Ersetzen Sie diese Zeile durch den folgenden Code:
1 2 3 4 5 6 7 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Dieser Code sucht einfach nach dem benutzerdefinierten Feld für die Seitenleiste und zeigt es dann in Ihrem Thema an. Wenn Sie beispielsweise "webpage" als benutzerdefiniertes Feld für die Seitenleiste hinzufügen, sucht der Code nach einer Datei “sidebar-webpage.php”, die angezeigt werden soll.
Sie müssen die Datei sidebar-webpage.php in Ihrem Themenordner erstellen. Als Ausgangspunkt können Sie den Code aus der Datei sidebar.php Ihres Themes kopieren.
Manipulieren von RSS-Feed-Inhalten mit benutzerdefinierten Feldern
Möchten Sie den Nutzern Ihres RSS-Feeds zusätzliche Metadaten oder Inhalte anzeigen? Mit benutzerdefinierten Feldern können Sie Ihren WordPress-RSS-Feed manipulieren und benutzerdefinierte Inhalte in Ihre Feeds einfügen.
Zunächst müssen Sie den folgenden Code in die Datei functions.php Ihres Themes einfügen oder WPCode verwenden (empfohlen):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Erstellen Sie jetzt einfach ein benutzerdefiniertes Feld namens “coolcustom” und fügen Sie einen beliebigen Wert hinzu. Sie können es verwenden, um Werbung, Bilder, Text oder alles andere anzuzeigen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Kopieren und Einfügen von Code aus dem Internet in WordPress.
Manipulation des RSS-Feed-Titels mit benutzerdefinierten Feldern
Manchmal möchten Sie einem Beitragstitel für RSS-Feed-Nutzer zusätzlichen Text hinzufügen. Dies kann zum Beispiel praktisch sein, wenn Sie einen gesponserten Beitrag oder einen Gastbeitrag veröffentlichen.
Fügen Sie zunächst den folgenden Code in die Datei functions.php Ihres Themes ein oder verwenden Sie WPCode, um das benutzerdefinierte Code-Snippet hinzuzufügen, ohne Ihre Website zu beschädigen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
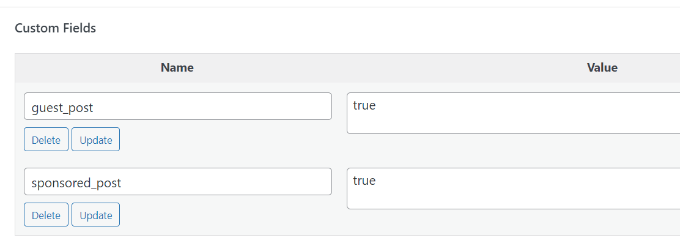
Als nächstes müssen Sie den Beitrag bearbeiten, in dem Sie den zusätzlichen Text im Titelfeld anzeigen möchten.
Fügen Sie dann guest_post und sponsored_post als benutzerdefinierte Felder hinzu.

Wenn eines dieser beiden benutzerdefinierten Felder mit dem Wert “true” gefunden wird, fügt der Code den entsprechenden Text vor dem Titel ein. Diese Technik kann auf viele Arten verwendet werden, um sie an Ihre Wünsche anzupassen.
Möchten Sie weitere coole RSS-Feed-Hacks kennenlernen? In unserem Leitfaden erfahren Sie, wie Sie Inhalte hinzufügen und Ihre WordPress-RSS-Feeds manipulieren können.
Wie man das Verfallsdatum für Beiträge in WordPress mit benutzerdefinierten Feldern festlegen kann
Möchten Sie ein Ablaufdatum für einige Beiträge auf Ihrer WordPress-Website festlegen? Das ist praktisch, wenn Sie Inhalte nur für einen bestimmten Zeitraum veröffentlichen möchten, z. B. Umfragen oder zeitlich begrenzte Angebote.
Eine Möglichkeit, dies zu tun, ist das manuelle Entfernen des Beitragsinhalts oder die Verwendung eines Plugins wie Post Expirator.
Eine andere Möglichkeit ist die Verwendung von benutzerdefinierten Feldern, um Beiträge automatisch nach einer bestimmten Zeit ablaufen zu lassen. Sie müssen Ihre Theme-Dateien bearbeiten und die WordPress-Schleife wie folgt ändern:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?phpif (have_posts()) :while (have_posts()) : the_post();$expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) {if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else {echo "Sorry this post expired!"}} else {the_content();}endwhile;endif;?> |
Hinweis: Sie müssen diesen Code bearbeiten, damit er zu Ihrem Thema passt.
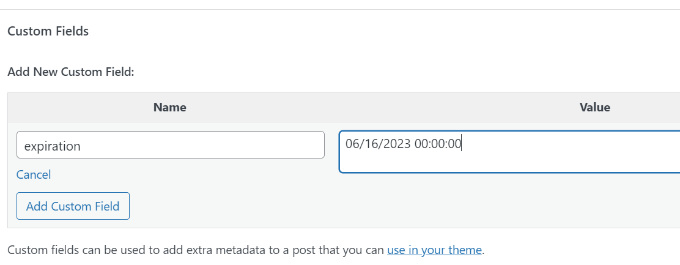
Nachdem Sie diesen Code hinzugefügt haben, können Sie das benutzerdefinierte Feld “Ablauf” zu dem Beitrag hinzufügen, der ablaufen soll. Achten Sie darauf, dass Sie die Zeit in diesem Format angeben: mm/dd/yyyy 00:00:00.

Wie man einzelne Beiträge mit benutzerdefinierten Feldern gestaltet
Möchten Sie das Aussehen eines einzelnen Beitrags mit CSS ändern? WordPress weist jedem Beitrag automatisch eine eigene Klasse zu, die Sie verwenden können, um benutzerdefinierte CSS hinzuzufügen.
Durch die Verwendung von benutzerdefinierten Feldern können Sie jedoch Ihre eigenen benutzerdefinierten Klassen hinzufügen und sie dann verwenden, um Beiträge unterschiedlich zu gestalten.
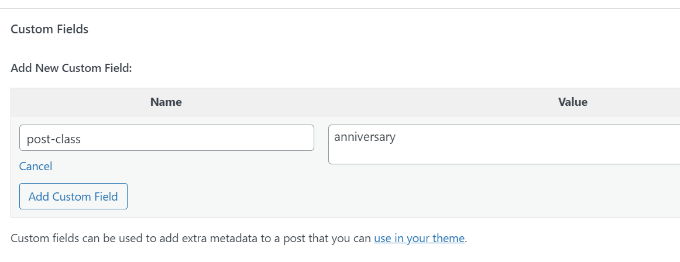
Zunächst müssen Sie einen Beitrag bearbeiten, den Sie anders gestalten möchten. Gehen Sie zum Feld “Benutzerdefinierte Felder” und fügen Sie das benutzerdefinierte Feld “Beitragsklasse” hinzu.

Als nächstes müssen Sie Ihre WordPress-Theme-Dateien bearbeiten und diesen Code am Anfang der WordPress-Schleife einfügen:
1 | <?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Jetzt müssen Sie die Zeile mit der Funktion post_class() finden.
So sieht es in unserem Demo-Theme aus:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Sie müssen diese Zeile so ändern, dass sie den Wert Ihres benutzerdefinierten Feldes enthält:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
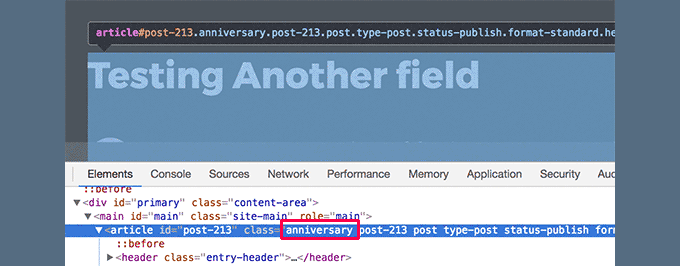
Wenn Sie nun den Quellcode des Beitrags mit dem Inspect-Tool untersuchen, sehen Sie, dass die CSS-Klasse des benutzerdefinierten Feldes der Beitragsklasse hinzugefügt wurde.

Sie können nun diese CSS-Klasse verwenden, um benutzerdefinierte CSS hinzuzufügen und Ihren Beitrag anders zu gestalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über individuelle WordPress-Felder zu erfahren. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum automatischen Hinzufügen individueller Felder bei der Veröffentlichung von Beiträgen und für die besten WordPress Plugins für Page-Builder, mit denen Sie Ihre Website nach Ihren Wünschen gestalten können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Admin
Peter
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support
Yes, you could do that if you wanted.
Admin
Tony
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Admin
Tamer Ziady
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support
While we don’t have a recommended method at the moment, we will be sure to take a look.
Admin
Mike Claggett
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Admin
Ian
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Excellent article with many useful illustrative examples
WPBeginner Support
Thank you
Admin
Jasmine
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Admin
Bill
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support
For the block editor, screen options would be under the three dots in the top right, then go to options
Admin
Hasse
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles
Just want to say a BIG THANK YOU!!!!
Tamie
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Admin
Charles
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Admin
Nazgyl
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Admin