Als Google zum ersten Mal seine neue INP-Kennzahl (Interaction to Next Paint) ankündigte, waren wir skeptisch. Wir optimieren WordPress Websites seit über einem Jahrzehnt und haben schon viele Performance-Metriken kommen und gehen sehen.
Aber nachdem wir uns eingehend mit INP befasst und es auf Hunderten von WordPress Websites getestet hatten, wurde uns klar, dass es sich hier um etwas anderes handelt. Und es wird für den Erfolg Ihrer Website von großer Bedeutung sein.
Wie viele Website-Besitzer fragen Sie sich wahrscheinlich, was INP eigentlich für Ihre WordPress Website bedeutet und warum Google es im Jahr 2024 zu einem Ranking-Faktor gemacht hat. Wir haben es verstanden.
Deshalb haben wir monatelang alles über INP recherchiert, Optimierungstechniken getestet und mit unserem Entwicklerteam zusammengearbeitet, um die effektivsten Lösungen zu finden.
In diesem Leitfaden erklären wir Ihnen, was INP genau ist, warum es für Ihre WordPress Website wichtig ist und welche bewährten Methoden wir entdeckt haben, um Ihre Werte zu verbessern.
Wir haben komplexe technische Konzepte in einfache, umsetzbare Schritte zerlegt, die jeder nachvollziehen kann – auch wenn Sie technisch nicht versiert sind.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
Was sind Google Core Web Vitals?
Google Core Web Vitals sind Leistungskennzahlen für Websites, die Google als wichtig für die allgemeine Nutzererfahrung erachtet. Diese Web-Vital-Bewertungen sind Teil der Google-Gesamtwertung für das Seitenerlebnis, die sich auf Ihre SEO-Rankings auswirkt.
Diese Metriken sind nützlich, denn selbst wenn Ihre WordPress-Website schnell lädt, ist sie für die Nutzer möglicherweise nicht voll funktionsfähig. Selbst wenn eine Seite geladen wurde, kann ein Besucher möglicherweise nicht das tun, was er möchte, oder nicht auf die benötigten Informationen zugreifen.
Die Core Web Vitals sollen dabei helfen. Mit ihnen können Sie messen, wie schnell Ihre Website lädt, sichtbar wird und für Ihre Besucher einsatzbereit ist.
In der Vergangenheit verwendete Google drei Qualitätstests:
- Größte inhaltsreiche Farbe (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layout-Verschiebung (CLS)
Mehr über diese Tests erfahren Sie in unserem ultimativen Leitfaden zur Optimierung von Core Web Vitals für WordPress.
Google hat jedoch im März 2024 FID durch einen neuen Test namens INP (Interaction to Next Paint) ersetzt. Die beiden anderen Tests werden weiterhin verwendet.
Werfen wir einen Blick darauf, was INP ist und warum Google darauf umgestiegen ist.
Was ist Google INP?
INP steht für “Interaktion bis zum nächsten Bild”. Es handelt sich um eine neue Metrik von Google Core Web Vital, die die Nutzerinteraktionen misst, die zu Verzögerungen auf Ihrer Website führen.
Der INP-Test misst, wie lange es dauert, bis ein Nutzer mit Ihrer Website interagiert, z. B. auf etwas klickt, und Ihr Inhalt daraufhin visuell aktualisiert wird. Diese visuelle Aktualisierung wird als “nächster Anstrich” bezeichnet.
So kann ein Nutzer beispielsweise ein Kontaktformular auf Ihrer Website ausfüllen, auf eine Schaltfläche klicken oder ein Bild auswählen, das sich in einem Leuchtkasten öffnet. Der INP-Test misst die Zeit, die zwischen der Durchführung dieser Interaktionen durch den Nutzer und der tatsächlichen Anzeige des aktualisierten Inhalts auf Ihrer Website vergeht.
Der Google-Test ergibt dann eine einzige INP-Bewertung, die auf der Dauer der meisten Nutzerinteraktionen auf Ihrer Website basiert. Die Bewertung lautet entweder “Gut”, “Verbesserungswürdig” oder “Schlecht”, je nachdem, wie lange es dauert, bis Ihre Website visuell aktualisiert wird.
Warum hat Google die FID-Metrik in INP geändert?
Mit dem älteren FID-Test wurde gemessen, wie schnell Ihre Website auf die erste Benutzereingabe nach dem Laden der Seite reagiert, z. B. auf einen Mausklick oder eine Tastatureingabe. Dazu wird die Zeit zwischen der ersten Eingabe des Nutzers und dem Zeitpunkt gemessen, zu dem Ihre Website beginnt, auf diese Eingabe zu reagieren.
Mit anderen Worten: Es wurde gemessen, wie reaktionsschnell Ihre Website ist, wenn sie zum ersten Mal geladen wird, und wie der erste Eindruck ist, den sie auf echte Nutzer macht.
Allerdings war diese Kennzahl nicht so hilfreich, wie sie sein könnte. Der FID-Test wies zwei Einschränkungen auf:
- Es wurde nur die erste Benutzerinteraktion gemessen, nicht alle.
- Es wurde nur gemessen, bis die Website mit der Verarbeitung der Interaktion beginnt, nicht aber, wenn der Nutzer die visuelle Rückmeldung auf dem Bildschirm tatsächlich sehen konnte.
Daher hat Google den Test geändert, um ein umfassenderes Bild von der allgemeinen Reaktionsfähigkeit einer Webseite zu erhalten. INP misst die gesamte Zeit, die der Nutzer dort verbringt, bis er die Seite verlässt.
Wie man den Google INP Score in WordPress misst
Der einfachste Weg, Ihren Google Core Web Vitals-Wert zu testen, ist die Verwendung des PageSpeed Insights-Tools. Geben Sie einfach die URL ein, die Sie testen möchten, und klicken Sie auf die Schaltfläche “Analysieren”.

Das Tool analysiert die Webseite ein paar Sekunden lang und zeigt Ihnen dann die Testergebnisse an.
Hinweis: Sie können Core Web Vitals auch mit DebugBear’s Free Website Speed Test oder Site Speed Chrome Extension ansehen, die von einigen Entwicklern bevorzugt werden.
Zusammen mit anderen Google Core Web Vitals sehen Sie nun auch den INP-Wert (Interaction to Next Paint) der Seite.
Es wird unterschiedliche Punktzahlen für mobile und Desktop-Nutzer geben.

Im obigen Screenshot sehen Sie, dass der INP-Wert für Desktop-Nutzer, die diese Webseite auf WPBeginner aufrufen, 47 ms beträgt. Der grüne Punkt bedeutet, dass dies ein guter Wert ist.
Sobald Sie die Punktzahl für Ihre eigene Website sehen können, werden Sie sich wahrscheinlich fragen, wie sie im Vergleich zu anderen Websites abschneidet und ob sie verbessert werden muss.
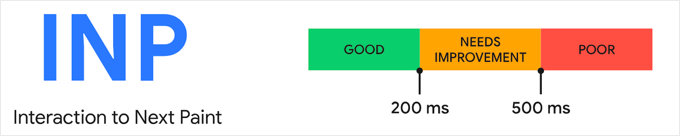
Google hat einige Richtlinien für die Interpretation Ihrer INP-Bewertung bereitgestellt:
- Schneller als 200 Millisekunden – gute Reaktionsfähigkeit
- 200-500 Millisekunden – muss verbessert werden
- Langsamer als 500 Millisekunden – schlechte Reaktionsfähigkeit

Stellen Sie sicher, dass Sie Ihr Ergebnis sowohl für mobile als auch für Desktop-Nutzer prüfen und eine gute Reaktionsfähigkeit anstreben.
Sie können dann Ihre INP-Punktzahl verbessern, indem Sie die Richtlinien in den folgenden Abschnitten befolgen.
Fallstudie: Langsame Interaktionen auf den Websites von Awesome Motive finden
Aber zunächst kann es hilfreich sein, sich eine Fallstudie anzusehen. Wir haben begonnen, die INP-Scores auf unseren Markenseiten zu messen, einschließlich All in One SEO, MonsterInsights und WPForms.
Als unser Team die INP-Bewertungen unserer Website überprüfte, zeigten die ersten Ergebnisse, dass unsere beliebtesten Seiten verbesserungswürdig waren.
Mit Hilfe des Chrome User Experience (CrUX) Dashboards konnten wir das sehen:
- 80 % unserer Sitzungen wurden mit “gut” bewertet.
- 12 % unserer Sitzungen wurden als “verbesserungsbedürftig” eingestuft.
- 8 % unserer Sitzungen wurden mit “mangelhaft” bewertet.
Jetzt wissen wir noch nicht, welche spezifischen Interaktionen auf unseren Seiten langsam sind und optimiert werden müssen. Diese Informationen werden von Google beim Testen nicht bereitgestellt.
Das bedeutet, dass wir als nächstes unsere eigenen Tests durchführen müssen, um langsame Interaktionen auf Seiten mit niedrigeren INP-Werten zu finden. Dies ist eine detaillierte und fortgeschrittene Aufgabe, die am besten von einem Entwickler durchgeführt wird.
Dazu wird jede Seite, die verbessert werden muss, aufgerufen und jede Interaktion mit tatsächlichen Klicks, Antippen und Tastendrücken getestet. Diese müssen zeitlich erfasst und mit Hilfe von Tools bewertet werden.
Der Chrome Developers Blog listet eine Reihe von Tools auf, die zum Testen verwendet werden können, z. B. die Chrome Web Vitals-Erweiterung und den neuen Zeitspannenmodus im Lighthouse Panel in DevTools. Sie können auch den Artikel von Google lesen, in dem beschrieben wird, wie man mit der Web Vitals-Erweiterung debuggt.
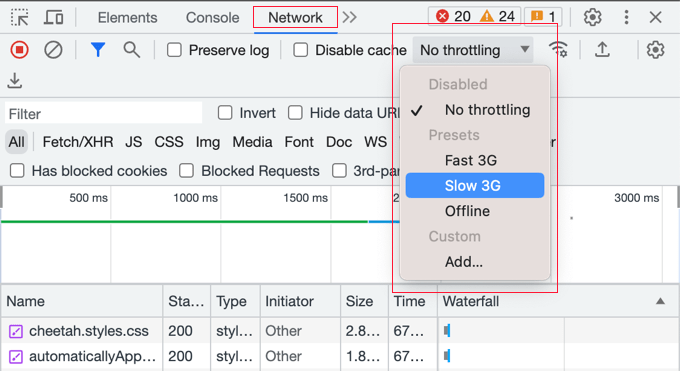
Es ist wichtig zu beachten, dass die Sitzungen mit niedrigeren Bewertungen höchstwahrscheinlich auf langsameren Geräten oder Verbindungen stattgefunden haben. Das bedeutet, dass Sie beim Testen die Geschwindigkeit Ihres Browsers drosseln sollten, da Sie sonst die langsamen Interaktionen möglicherweise nicht erkennen.
Sie können dies mit der Funktion ” Element inspizieren ” von Chrome tun, indem Sie zu Ansicht ” Entwickler ” Elemente inspizieren gehen. Sie können zur Registerkarte “Netzwerk” wechseln und eine Drosselungsoption aus dem Dropdown-Menü auswählen.

Sobald Sie die INP-Werte für Ihre Seiten ermittelt haben, können Sie sie mit den Tipps im nächsten Abschnitt dieses Tutorials verbessern.
Wie man den Google INP-Score in WordPress verbessert
Die meisten Arbeiten zur Optimierung des INP-Scores müssen von Entwicklern durchgeführt werden. Dazu gehören die Autoren des Themes und der Plugins, die Sie auf Ihrer Website verwenden, sowie die Entwickler von benutzerdefiniertem JavaScript, das Sie einsetzen.
Das liegt daran, dass die INP-Punktzahl hauptsächlich mit der Zeit zusammenhängt, die für die Ausführung von JavaScript-Interaktionen auf Ihrer Website benötigt wird.
Wenn ein Benutzer beispielsweise auf eine Schaltfläche klickt, wird ein JavaScript-Code ausgeführt, um die durch das Anklicken der Schaltfläche erwartete Funktion auszuführen. Dieser Code wird auf den Computer des Benutzers heruntergeladen und in seinem Webbrowser ausgeführt.
Um Ihren INP-Score zu optimieren, müssen die Verzögerungen, die bei JavaScript-Benutzerinteraktionen auftreten, reduziert werden. Diese Verzögerung besteht aus drei Komponenten:
- Eingabeverzögerung, die auftritt, wenn Ihre Website auf Hintergrundaufgaben auf dieser Seite wartet, die die Ausführung des Event-Handlers verhindern.
- Verarbeitungszeit, d. h. die Zeit, die für die Ausführung von Ereignis-Handlern in JavaScript benötigt wird.
- Präsentationsverzögerung, d. h. die Zeit, die benötigt wird, um die Seite neu zu berechnen und den Seiteninhalt auf dem Bildschirm darzustellen.
Als Inhaber einer Website können Sie Maßnahmen ergreifen, um die erste und dritte Verzögerung zu verbessern. Wir werden Ihnen im nächsten Abschnitt zeigen, wie.
Um Ihr INP-Ergebnis wirklich zu verbessern, müssen Sie jedoch die zweite Verzögerung, d. h. die Verarbeitungszeit des Codes selbst, verbessern. Das ist nichts, was Sie selbst tun können.
Die Entwickler Ihres WordPress-Themes, Ihrer Plugins und Ihres benutzerdefinierten JavaScript müssen ihren Code möglicherweise so optimieren, dass sie Ihren Benutzern sofort Feedback geben können. Die gute Nachricht ist, dass sie wahrscheinlich bereits daran arbeiten, um die Frist bis März 2024 einzuhalten.
Einige konkrete Tipps für Entwickler mit Beispielen finden Sie weiter unten in diesem Artikel.
Wie Website-Besitzer ihre Sites für INP optimieren können
Den größten Einfluss auf die INP-Bewertung Ihrer Website haben zwar die Entwickler, die ihren Code optimieren, aber es gibt auch einige Dinge, die Website-Besitzer tun können.
Insbesondere können Sie dafür sorgen, dass die Mausklicks und Tastendrücke Ihrer Nutzer so schnell wie möglich erkannt werden, indem Sie die Hintergrundprozesse auf Ihrer Website optimieren. Außerdem können Sie dafür sorgen, dass die Antwort auf ihre Eingaben so schnell wie möglich auf dem Bildschirm angezeigt wird.
Hier sind einige Schritte, die Sie unternehmen können, um dies zu erreichen.
1. Stellen Sie sicher, dass Sie die neueste Version von WordPress verwenden
Als Erstes sollten Sie sicherstellen, dass Sie die neueste Version von WordPress verwenden.
Das liegt daran, dass mit den WordPress-Versionen 6.2 und 6.3 erhebliche Leistungsverbesserungen eingeführt wurden. Diese verbessern die Leistung Ihrer Website sowohl auf der Server- als auch auf der Client-Seite, wodurch sich Ihr INP-Score verbessert.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zur sicheren Aktualisierung von WordPress.
2. Optimieren Sie Hintergrundprozesse in WordPress
Hintergrundprozesse sind geplante Aufgaben in WordPress, die im Hintergrund ablaufen. Dazu gehören z. B. die Suche nach WordPress-Updates, die Veröffentlichung geplanter Beiträge und das Sichern Ihrer Website.
Wenn Ihre Website zu sehr mit diesen Hintergrundaufgaben beschäftigt ist, erkennt sie möglicherweise nicht sofort, dass der Benutzer auf die Maus geklickt oder eine Taste gedrückt hat, was zu einer schlechten INP-Bewertung führt.
Möglicherweise können Sie Ihre Hintergrundskripte und Plugins so konfigurieren, dass sie weniger Arbeit machen und Ihre Website weniger belasten. Andernfalls können Sie sie vielleicht nur dann ausführen, wenn sie benötigt werden, anstatt sie im Hintergrund laufen zu lassen.
Detaillierte Anweisungen finden Sie im Abschnitt Hintergrundprozesse optimieren in unserem ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
3. Prüfen Sie die PageSpeed Insights-Leistungsempfehlungen
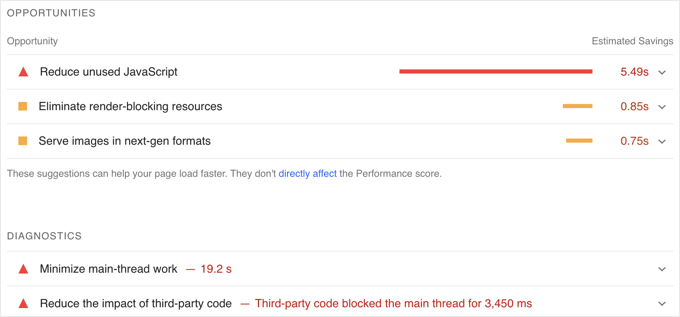
Nachdem Sie den PageSpeed Insights-Test für Ihre Website durchgeführt haben, können Sie zum Abschnitt “Leistung” der Testergebnisse scrollen.
Hier finden Sie einige Möglichkeiten zur Verbesserung der Leistung Ihrer Website sowie die geschätzte Zeitersparnis, wenn Sie die Ratschläge befolgen.

Sie können zum Beispiel Empfehlungen zur Beseitigung von Rendering-blockierenden Ressourcen sehen. Sie können dies tun, indem Sie unseren Leitfaden zur Behebung von Render-Blocking-JavaScript und -CSS in WordPress befolgen.
Möglicherweise wird auch empfohlen, ungenutztes JavaScript zu reduzieren. Eine entsprechende Einstellung finden Sie in vielen der besten WordPress-Caching-Plugins, wie z. B. WP Rocket.
4. JavaScript in WordPress minimieren
JavaScript muss erst auf den Computer des Benutzers heruntergeladen werden, bevor es ausgeführt werden kann. Wenn Sie Ihre JavaScript-Dateien so klein wie möglich halten, können Sie die Leistung ein wenig steigern.
Durch die Verkleinerung Ihres JavaScript werden die Dateien verkleinert, indem Leerzeichen, Zeilen und unnötige Zeichen aus dem Quellcode entfernt werden.
Dies wird sich nicht dramatisch auf Ihre Leistung auswirken, aber wenn Sie ein paar zusätzliche Millisekunden von Ihrem INP-Ergebnis abzwacken wollen, könnte sich dies lohnen.

Wie das geht, erfahren Sie in unserer Anleitung zum Minifizieren von CSS- und JavaScript-Dateien in WordPress.
Wie Entwickler ihren Code für INP optimieren können
Wenn Sie Entwickler sind, können Sie Ihre INP-Punktzahl vor allem durch die Optimierung Ihres Codes verbessern. Hier sind ein paar Dinge, die Sie tun können.
1. Benutzereingaben sofort visuell quittieren
Bei der Optimierung des INP-Scores Ihres Codes kommt es vor allem auf eine Sache an: Sie müssen alle Benutzereingaben sofort visuell kommentieren.
Der Benutzer sollte sofort sehen, dass seine Eingabe erkannt wurde und dass Sie darauf reagieren. Dadurch fühlt sich Ihr Code für den Benutzer reaktionsfähiger an und führt zu einer guten INP-Bewertung.
Hier sind einige Beispiele:
- Wenn ein Benutzer auf ein Element klickt, sollten Sie etwas anzeigen, das zeigt, dass das Element angeklickt wurde.
- Wenn ein Benutzer ein Formular ausfüllt, müssen Sie sofort etwas anzeigen, um dies zu bestätigen, z. B. eine Nachricht oder einen Spinner.
- Wenn ein Nutzer auf ein Bild klickt, um es in einem Leuchtkasten zu öffnen, sollten Sie nicht einfach warten, bis das Bild geladen ist. Stattdessen sollten Sie sofort ein Demobild oder einen Spinner anzeigen. Wenn das Bild dann geladen ist, können Sie es im Leuchtkasten anzeigen.
Dies wird vor allem Ihr INP-Ergebnis verbessern, insbesondere wenn Sie als Reaktion auf Benutzereingaben umfangreiche JavaScript-Verarbeitungen durchführen müssen.
Stellen Sie nur sicher, dass Sie die Benutzeroberfläche aktualisieren, bevor Sie die Aufgabe starten. Danach können Sie die CPU-lastige Arbeit in einem setTimeout-Callback oder auf einem separaten Thread mit einem Webworker erledigen und die Ergebnisse schließlich dem Benutzer präsentieren.
Wenn Sie das geschafft haben, gibt es noch ein paar Dinge, die Sie tun können, um Ihren Code zu optimieren.
2. Optimieren Sie, wo der Browser die meiste Zeit verbringt
Als Nächstes sollten Sie untersuchen, wo der Browser die meiste Zeit verbringt, und dann diese Bereiche optimieren.
Wenn Sie in Google Chrome zu Ansicht ” Entwickler ” Entwicklertools ” Leistung navigieren, können Sie die JavaScript-Funktionen und Event-Handler prüfen, die den nächsten Malvorgang blockieren.
Mit diesem Wissen können Sie sehen, was optimiert werden kann, um die Zeit bis zum nächsten Bild nach der Benutzerinteraktion zu verkürzen.
3. Reduzieren Sie Ihre Layouts
Manchmal besteht ein Großteil der CPU-Aktivität aus Layout-Arbeiten.
Wenn das passiert, sollten Sie prüfen, ob Sie die Anzahl der Relayout-Funktionen in Ihrem Code reduzieren können.
4. Zeigen Sie zuerst den Inhalt oberhalb des Falzes
Wenn das Rendern des Seiteninhalts langsam ist, kann sich dies auf Ihre INP-Bewertung auswirken.
Sie können in Erwägung ziehen, nur wichtige “above-the-fold”-Inhalte zuerst anzuzeigen, um das nächste Bild schneller zu liefern.
Beispiele für gute JavaScript-Codierungspraktiken für Entwickler
Es kann hilfreich sein, Ihnen einige Beispiele zu zeigen, wie schlechter Code zu einer schlechten INP-Bewertung führen kann.
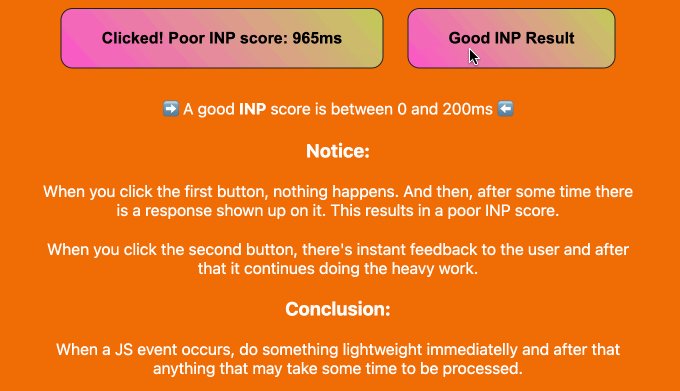
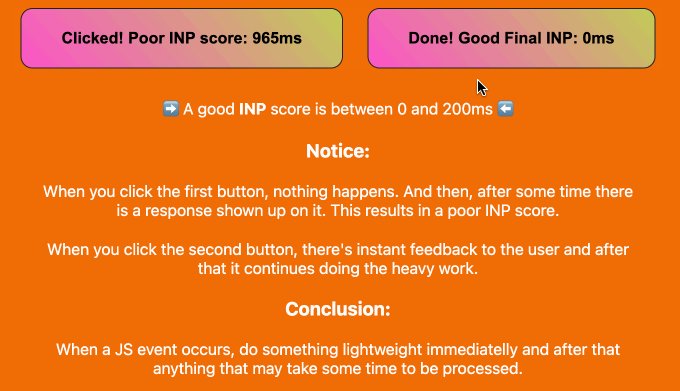
Wir haben ein Beispielprojekt auf CodePen zusammengestellt, mit dem Sie experimentieren können. Sie können unseren Beispielcode untersuchen, unsere kurzen Erklärungen lesen und den Unterschied sehen, den es macht, wenn Sie auf die Schaltflächen klicken.
Hier ist eine Animation aus diesem CodePen-Projekt. Sie können sehen, dass der nicht optimierte Beispielcode zu einem schlechten INP-Ergebnis von 965 Millisekunden führt. Der Tastendruck wird sich für die Benutzer verzögert anfühlen.
Im Gegensatz dazu aktualisiert der optimierte Code den Text der Schaltfläche sofort, was zur bestmöglichen INP-Bewertung führt.

Lesen Sie weiter, um vier Beispiele zu sehen, wie Sie Ihren Code verbessern können, um die INP-Bewertung zu optimieren.
Beispiel 1: Aktualisieren des Bildschirms vor der Ausführung einer schweren CPU-Aufgabe
CPU-lastige Aufgaben brauchen Zeit, und das kann zu schlechten INP-Ergebnissen führen, wenn Sie keinen guten Code schreiben. In diesem Fall ist es am besten, den Bildschirm zu aktualisieren, bevor Sie die Aufgabe ausführen.
Hier ist ein schlechtes Beispiel, bei dem die Benutzeroberfläche nach einer schweren CPU-Aufgabe aktualisiert wird. Dies führt zu einem hohen INP:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
In diesem verbesserten Beispiel wird die Benutzeroberfläche sofort aktualisiert, wenn die Schaltfläche angeklickt wird.
Danach wird die schwere CPU-Aufgabe in einen setTimeout-Callback verschoben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Dadurch kann der Browser den Bildschirm aktualisieren, bevor er die langsame Aufgabe startet, was zu einer guten INP-Bewertung führt.
Beispiel 2: Nicht dringende Verarbeitung einplanen
Sie sollten auch darauf achten, dass Sie nicht dringende oder unwichtige Arbeiten nicht sofort in einem Skript ausführen, wenn dies die vom Benutzer erwartete Antwort verzögern könnte.
Sie sollten damit beginnen, die Seite sofort zu aktualisieren, um die Eingaben des Benutzers zu bestätigen. Danach können Sie requestIdleCallback verwenden, um den Rest des Skripts zu planen, wenn am Ende eines Frames oder bei Inaktivität des Benutzers freie Zeit zur Verfügung steht.
Hier ist ein Beispiel:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
Dadurch wird die Webseite besser auf den Benutzer reagieren und Sie erhalten eine bessere INP-Bewertung.
Beispiel 3: Planen Sie eine Funktion, die vor dem nächsten Bild ausgeführt werden soll
Sie können aucherequestAnimationFrame verwenden, um eine Funktion zu planen, die vor dem nächsten Repaint ausgeführt wird:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Dies kann für Animationen oder visuelle Aktualisierungen als Reaktion auf Benutzerinteraktionen nützlich sein.
Auch hier sollten Sie den Nutzern ein Feedback geben, indem Sie ihre Eingaben sofort anerkennen.
Beispiel 4: Vermeiden Sie Layout-Thrashing
Layout-Thrashing tritt auf, wenn Sie das DOM (Document Object Model) wiederholt lesen und beschreiben, was den Browser dazu veranlasst, das Layout mehrere Male neu zu berechnen.
Hier ist ein Beispiel für Layout-Thrashing:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Dies kann vermieden werden, indem Sie Ihre Lese- und Schreibvorgänge stapelweise durchführen.
Dies ist ein besseres Beispiel:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Expertenanleitungen zur Verbesserung der WordPress-Leistung
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie Ihren Google INP-Score in WordPress verbessern können. Vielleicht interessieren Sie sich auch für einige andere Artikel zur Verbesserung der WordPress-Leistung:
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin