Die bedingte Logik kann Ihre WordPress-Formulare umgestalten und sie intelligenter und benutzerfreundlicher machen. Sie ermöglicht es Ihnen, Felder auf der Grundlage der Antworten eines Benutzers ein- oder auszublenden und so ein personalisiertes Erlebnis zu erstellen, das die Besucher bei der Stange hält und die Ausfüllrate des Formulars verbessert.
Bei WPBeginner haben wir viel über die Erstellung von Online-Formularen geschrieben, von einfachen “Kontakt”-Formularen bis hin zu komplexen Formularen wie Quizfragen und Bewerbungen. Außerdem verwenden wir regelmäßig Kontakt- und Befragungsformulare auf unserer eigenen Website.
Wir haben die Erfahrung gemacht, dass die bedingte Logik einen großen Unterschied ausmachen kann, vor allem dann, wenn Sie erweiterte Formulare erstellen müssen. Ohne sie werden Benutzer oft mit irrelevanten Fragen konfrontiert, was zu Frustration und abgebrochenen Formularen führt. Das ist nie ein gutes Ergebnis.
Wir verstehen, dass das Hinzufügen von bedingter Logik kompliziert klingen mag. Bei einigen WordPress Plugins sind die Einstellungen schwer zu finden oder erfordern fortgeschrittene technische Kenntnisse. Aber wir haben die besten Werkzeuge recherchiert und getestet, um es für Sie einfacher zu machen. Wir haben herausgefunden, dass WPForms und Formidable Forms am besten geeignet sind, um WordPress-Formulare mit bedingter Logik zu versehen.
In diesem Artikel werden wir die wichtigsten Anwendungsfälle für bedingte Logik in WordPress-Formularen vorstellen.

Was ist bedingte Logik in Formularen, und warum ist sie wichtig?
Die bedingte Logik ist eine leistungsstarke Funktion, mit der Sie die Änderung von Formularfeldern in Abhängigkeit von den Antworten des Benutzers aktivieren können.
Anstatt also jedem Benutzer alle möglichen Felder anzuzeigen, können Sie Felder auf der Grundlage bestimmter Bedingungen ein- oder ausblenden. Dies macht Ihre Formulare übersichtlicher und erleichtert die Navigation, da Sie sicherstellen, dass die Benutzer nur die relevanten Felder sehen.
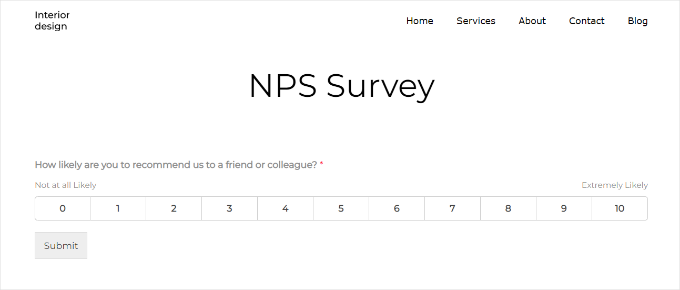
Nehmen wir an, Sie haben ein Formular für eine Befragung zur Kundenzufriedenheit auf Ihrer WordPress-Website.

Wenn Kunden ihre Zufriedenheit mit “Niedrig” (1-2 Sterne) bewerten, können zusätzliche Felder für “Bitte beschreiben Sie Ihr Problem” und “Wie können wir uns verbessern?” erscheinen. Und wenn Kunden ihre Zufriedenheit mit “Hoch” (4-5 Sterne) bewerten, erscheint ein Feld für “Was hat Ihnen am besten gefallen?”.
Das Ergebnis? Ein benutzerfreundlicheres Ausfüllen von Formularen auf Ihrer WordPress-Website.
Formulare, die sich an die Antworten anpassen, halten das Interesse der Benutzer wach und ermutigen sie, ihre Antworten auszufüllen. So können Sie höhere Übermittlungsquoten erzielen.
Bei der Datenerfassung sorgt die bedingte Logik auch dafür, dass Sie qualitativ hochwertigere Daten sammeln. Der Grund dafür ist, dass Benutzer eher bereit sind, genaue Informationen zu liefern, wenn die Fragen eine hohe Relevanz für ihre vorherigen Antworten haben.
Und mit präziseren Daten aus bedingten Feldern lassen sich Folgeaktionen wie E-Mails oder Empfehlungen gezielter einsetzen. Dies kann zu höheren Konversionsraten führen.
Hinzufügen bedingter Logik in WordPress-Formularen
In den folgenden Abschnitten werden wir 6 Anwendungsfälle für bedingte Logik zur Verbesserung Ihrer WordPress-Formulare vorstellen. Um den Prozess zu demonstrieren, werden wir WPForms und Formidable Forms verwenden.
WPForms ist ein einsteigerfreundlicher Formularersteller mit Drag-and-drop-Funktionalität. Es hat mehr als 2.000 Templates, die Ihnen helfen können, jedes Formular in nur wenigen Minuten zu erstellen.
Außerdem verwenden wir WPForms selbst auf der WPBeginner-Website. Wir verlassen uns auf diesen Online-Formularersteller für unser Kontaktformular, die jährliche Befragung der Benutzer, das Formular für die Migration der Website und vieles mehr!
Weitere Informationen über unsere Erfahrungen damit finden Sie in unserer ausführlichen Rezension zu WPForms.

In der Zwischenzeit ist das Plugin Formidable Forms eine fortgeschrittenere Option. Es eignet sich am besten für das Erstellen komplexer Formulare, einschließlich Rechnern und Quizfragen. Lesen Sie unsere Rezension zu Formidable Forms für weitere Details.
Bevor wir also beginnen, sollten Sie diese Plugins zuerst installieren. Weitere Details finden Sie in unserer ausführlichen Anleitung zur Installation von WordPress Plugins.
Hinweis: Um bedingte Logik auf WPForms und Formidable Forms zu verwenden, benötigen Sie die Premium-Versionen der Plugins. Aber Sie können immer mit WPForms Lite beginnen und dann bei Bedarf upgraden.
Hier ist ein kurzer Überblick über die Anwendungsfälle, die wir in diesem Artikel behandeln werden:
Sind Sie bereit? Dann fangen wir an.
Anwendungsfall 1: Erfragen zusätzlicher Informationen in Befragungsformularen
Mit Hilfe der bedingten Logik können Sie ein aussagekräftigeres Formular für Befragungen erstellen.
Nehmen wir zum Beispiel an, ein Benutzer hinterlässt ein negatives Feedback über die Benutzerfreundlichkeit Ihrer Website. Vielleicht möchten Sie mehr darüber erfahren, damit Sie daran arbeiten können, es zu verbessern.
In diesem ersten Anwendungsfall zeigen wir Ihnen, wie Sie mit WPForms und dem Add-on “Umfragen und Abstimmungen” Umfrageformulare mit bedingter Logik erstellen können.
Hinweis: Sie benötigen mindestens die WPForms Pro Plan, um die Befragungen und Umfragen Add-on verwenden.
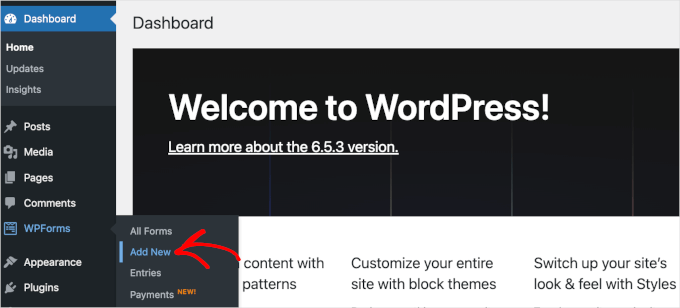
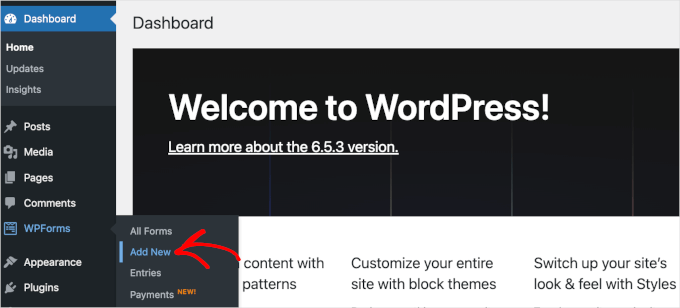
Um ein Befragungsformular zu erstellen, müssen Sie zunächst von Ihrem WordPress-Dashboard aus zu WPForms ” Neu hinzufügen navigieren.

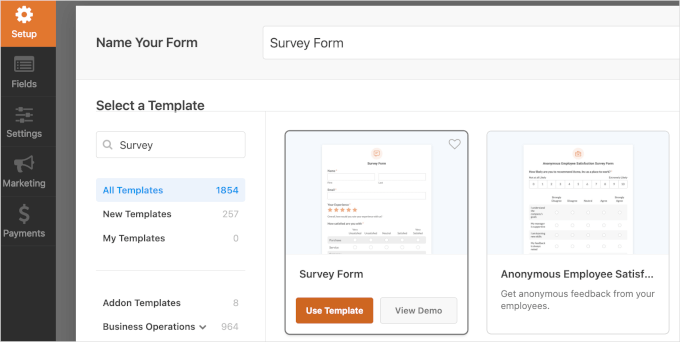
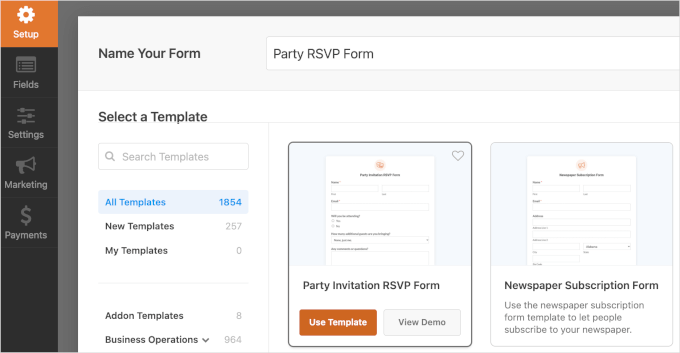
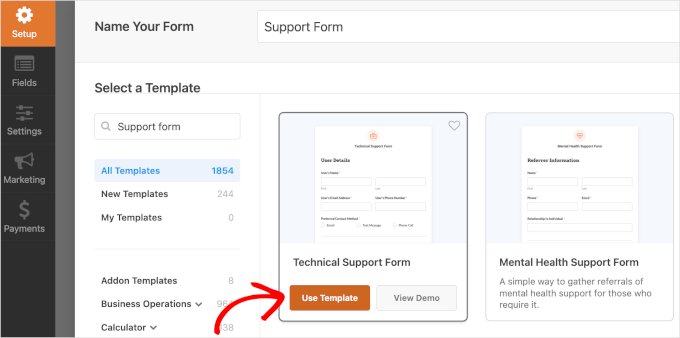
Dadurch werden Sie auf die Seite “Einrichtung” von WPForms weitergeleitet. Hier können Sie Ihr Formular benennen und ein Template auswählen.
Nachdem Sie Ihr Formular benannt haben, müssen Sie das Template “Befragungsformular” finden. Sie können die Templates auch über die Box suchen und filtern.
Wenn Sie sie gefunden haben, bewegen Sie den Mauszeigerkontakt auf die Option “Umfrageformular” und klicken Sie auf “Vorlage verwenden”.

Nach der Auswahl des Templates erscheint möglicherweise ein Pop-up-Fenster.
Dort sehen Sie eine Meldung, dass Sie das Add-on “Umfragen und Umfragen” benötigen, um das Template “Umfrageformular” zu verwenden.
Klicken Sie auf “Installieren und aktivieren”.

Danach werden Sie zur Formularerstellung weitergeleitet.
In der Live-Vorschau können Sie alle vorgefertigten Felder sehen. Klicken wir nun auf das Feld “Wie können wir uns verbessern?”.
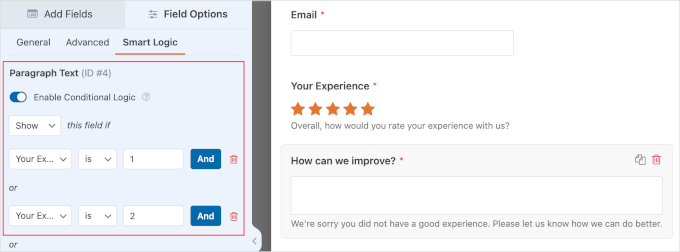
Gehen Sie in den Einstellungen des Feldes auf den Tab “Smart Logic”. Hier sollten Sie sehen, dass WPForms bereits aktiviert und eingerichtet hat bedingte Logik für Sie.

Die vorkonfigurierten Einstellungen für die bedingte Logik legen fest, dass das Feld “Wie können wir uns verbessern?” nur dann angezeigt wird, wenn ein Benutzer eine 1- oder 2-Sterne-Bewertung für das Feld “Ihre Erfahrung” abgibt. Sie können diese Einstellungen auch ändern, indem Sie mit ihnen herumspielen.
Wenn alles andere bereits gut aussieht, können Sie auf “Speichern” klicken, damit Sie Ihren Fortschritt nicht verlieren.
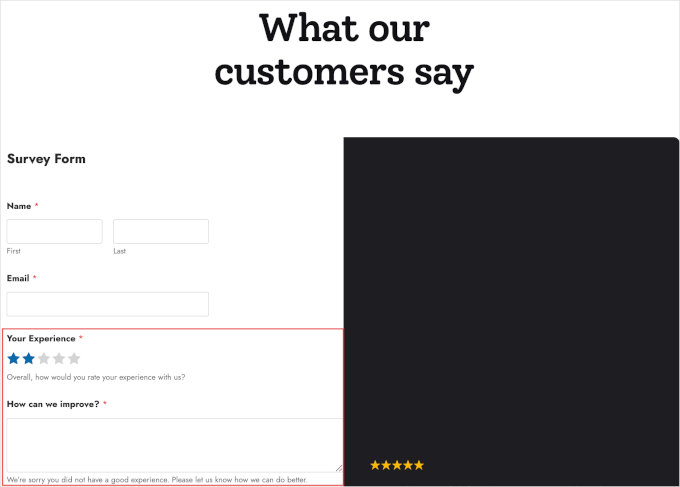
Und das war’s! Sie haben erfolgreich ein Befragungsformular mit bedingter Logik erstellt. So könnte es aussehen:

Anwendungsfall 2: Optionen in RSVP-Formularen für Veranstaltungen anzeigen oder ausblenden
In einem RSVP-Formular können Sie bedingte Logik verwenden, um Benutzer auf der Grundlage ihrer Antworten durch verschiedene Pfade zu leiten.
Wenn ein Benutzer zum Beispiel mit “Ja” antwortet, dass er an Ihrer Veranstaltung teilnehmen möchte, können Sie ihn fragen, ob er weitere Personen mitbringen möchte. Wenn er mit “Nein” antwortet, kann er diese Fragen überspringen und mit dem nächsten relevanten Abschnitt fortfahren.
Auf diese Weise wird die Befragung für jeden Befragten kurz und bündig gehalten, was dazu beitragen kann, die Ausfüllquote zu erhöhen.
In WPForms können Sie mit dem Template “Party Invitation RSVP Form” schnell ein RSVP-Formular einrichten. Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms ” Add New.
Sie können Ihr Formular nach der Veranstaltung benennen, die Sie durchführen möchten. Hier nehmen wir das “Party RSVP Form” als Beispiel.
Scrollen Sie dann in der Ansicht nach unten, um das Template “Party Invitation RSVP Form” zu finden. Wenn Sie sie gefunden haben, fahren Sie einfach mit dem Mauszeigerkontakt über die Vorlage und klicken Sie auf “Vorlage verwenden”.

Als Nächstes gelangen Sie in den Abschnitt “Felder”.
Jetzt können Sie das Formular in der Drag-and-drop-Formularerstellungsoberfläche von WPForms individuell anpassen. Die linke Seite enthält alle Anpassungseinstellungen, und die rechte Seite zeigt die Live-Vorschau des Formulars.

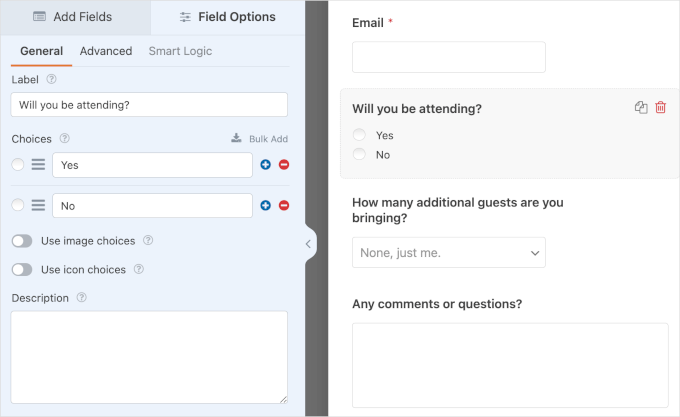
Um mit der individuellen Anpassung zu beginnen, können Sie einfach auf ein Feld klicken. WPForms zeigt dann den Tab “Allgemein” an, um das Feld zu bearbeiten.
Sie können zum Beispiel die Beschriftung bearbeiten, eine neue Auswahl hinzufügen und eine Beschreibung für das Feld “Werden Sie teilnehmen” schreiben.

Nun ist es an der Zeit, eine bedingte Logik einzurichten.
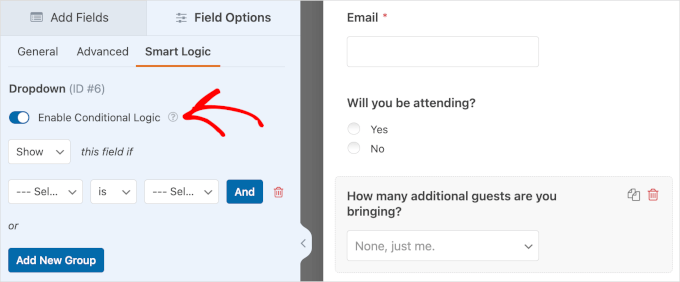
Grundsätzlich möchten Sie das Feld “Wie viele zusätzliche Gäste bringen Sie mit?” nur anzeigen, wenn ein Benutzer bei “Werden Sie teilnehmen?” die Option “Ja” auswählt.
Um das Feld ein- oder auszublenden, müssen Sie zunächst auf das Feld “Wie viele zusätzliche Gäste bringen Sie mit?” klicken.
Auf der linken Seite können Sie auf den Tab “Intelligente Logik” wechseln. Aktivieren Sie dann einfach die Option “Bedingte Logik aktivieren”.

Anschließend werden Dropdown-Menüs für die Konfiguration der Einstellungen angezeigt:
- Anzeigen oder ausblenden. Mit dieser Dropdown-Liste können Sie das Feld “Wie viele zusätzliche Gäste bringen Sie mit?” ein- oder ausblenden.
- Feld auswählen. In dieser Auswahlliste wählen Sie eines der anderen Felder des Formulars aus, um den Gegenstand der Bedingung festzulegen.
- Ist und andere Optionen. Die Standardkonfiguration für diese Auswahlliste ist “ist”. Sie können jedoch verschiedene Optionen wie “ist nicht”, “leer”, “enthält”, “beginnt mit” und mehr finden.
- Auswahl treffen. In dieser letzten Auswahlliste wählen Sie eine Option aus dem von Ihnen gewählten Feld aus.
Die vollständige Konfiguration sollte nun so aussehen, dass dieses Feldangezeigt wird, wenn“Werden Sie teilnehmen““Ja“lautet.
Wenn Sie fertig sind, klicken Sie auf “Speichern”, um Ihren Fortschritt zu sichern. Und das war’s – Sie haben erfolgreich die bedingte Logik verwendet, um ein Feld ein- oder auszublenden!
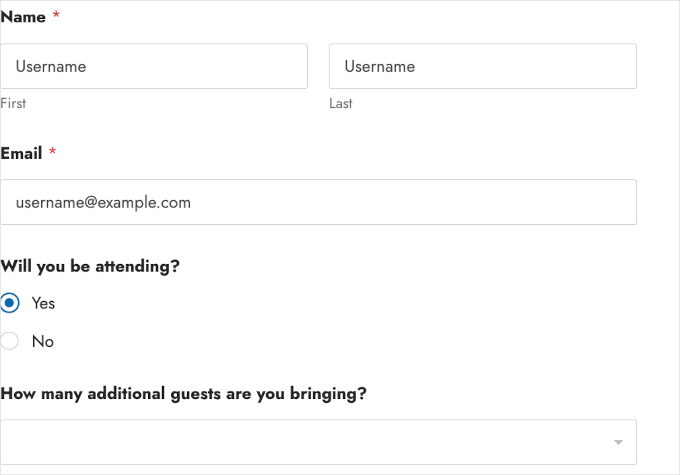
So könnte das Formular aussehen:

Anwendungsfall 3: Anzeige verschiedener Felder in Bewerbungsformularen
Wenn Sie Bewerbungen annehmen, können Sie eine bedingte Logik verwenden, um je nach der Position, für die sich der Bewerber bewirbt, unterschiedliche Felder anzuzeigen.
Wenn ein Bewerber beispielsweise die Position “Software-Entwickler” auswählt, können Sie ein zusätzliches Feld wie “Programmiersprachenkenntnisse” anzeigen.
Und wenn sie “Grafikdesigner” wählen, erscheint stattdessen das Feld “Design Software Skills”.
Gehen wir von Ihrem WordPress-Dashboard zu WPForms ” Add New und erstellen Sie ein Bewerbungsformular mit bedingter Logik.
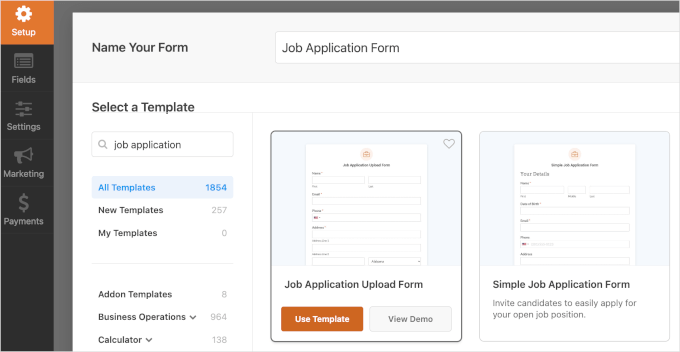
Auf der Seite “Einrichtung” müssen Sie zunächst Ihr Formular benennen. Danach müssen Sie nach unten blättern, um ein Template auszuwählen.
WPForms hat eine Menge von Bewerbungsformular Templates.
In diesem Beispiel verwenden wir das “Upload-Formular für Bewerbungen”. Sobald Sie die Vorlage gefunden haben, bewegen Sie den Mauszeigerkontakt darüber und klicken Sie auf “Vorlage verwenden”.

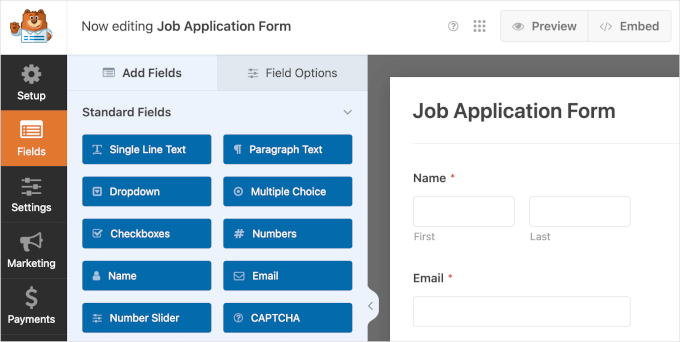
Sobald Sie die Oberfläche von WPForms erreicht haben, können Sie das Template mit den Werkzeugen auf der linken Seite individuell anpassen.
auf der rechten Seite sehen Sie die Live-Vorschau. In diesem Abschnitt können Sie sehen, welche Felder in der Vorlage verfügbar sind.

Sie sollten ein Dropdown-Feld für verfügbare Positionen und Checkbox-Felder für erforderliche Fähigkeiten hinzufügen. Dann können wir eine bedingte Logik festlegen, die auf der Auswahl des Bewerbers im Dropdown-Feld für verfügbare Positionen basiert.
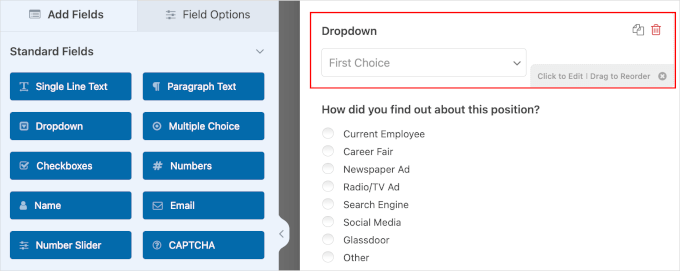
Um ein Feld “Für welche Stelle Sie sich bewerben” zu erstellen, klicken Sie einfach auf der linken Seite auf “Dropdown”.
Dann können Sie das neue Dropdown-Feld per Drag-and-drop über das Feld “Wie haben Sie von dieser Stelle erfahren?” ziehen, um alles zu organisieren.

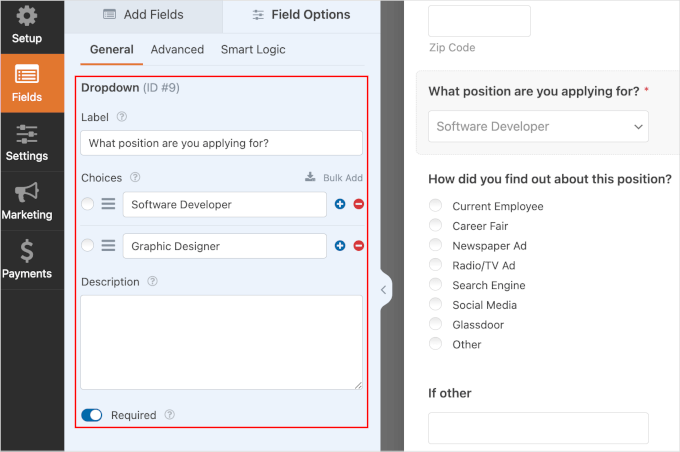
Als Nächstes klicken wir auf das Dropdown-Feld, um seine Details zu bearbeiten. Daraufhin öffnet sich der Tab “Feldoptionen”. Dort können Sie die folgenden Angaben bearbeiten:
- Etikett. Dies ist wie ein Name. Statt “Dropdown” können Sie es in “Für welche Stelle bewerben Sie sich?” ändern.
- Auswahlmöglichkeiten. Geben Sie in dieses Feld einfach die verfügbaren Positionen ein. Wir werden zum Beispiel“Software Entwickler” und “Grafiker” verwenden. Sie können so viele eingeben, wie Sie möchten.
- Beschreibung. Falls erforderlich, können Sie eine kurze Beschreibung des Feldes eingeben. Sie wird dann direkt unter dem Dropdown-Menü angezeigt.
- Schalter ‘Erfordert’. Schalten Sie den Schalter “Erforderlich” ein, um sicherzustellen, dass die Bewerber diesen Schritt nicht überspringen.
Wenn Sie die Details ausgefüllt haben, könnte es so aussehen:

Der nächste Schritt besteht darin, Checkbox-Felder vorzubereiten, um die Eingaben des Bewerbers für die Stelle, auf die er sich bewirbt, zu verfolgen.
Gehen Sie zurück auf den Tab “Felder” und klicken Sie auf “Kontrollkästchen”. Dann müssen Sie es noch einmal machen, damit Sie zwei Kontrollkästchenfelder haben.
Sobald Sie die Felder hinzugefügt haben, können Sie sie unter “Für welche Stelle bewerben Sie sich?” verschieben.

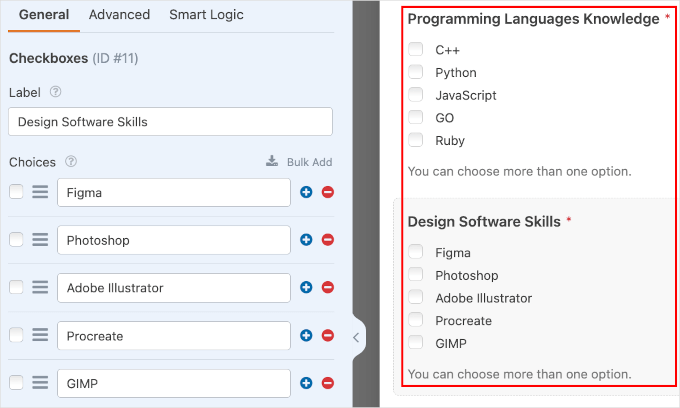
Nun können Sie auf die Kontrollkästchen der Felder klicken, um deren Details zu bearbeiten. Im Bereich “Feldoptionen” können Sie Folgendes bearbeiten:
- Etikett. Sie können es in ‘Programmiersprachenkenntnisse’ ändern. Für das zweite Kontrollkästchen können Sie die Bezeichnung “Design Software Skills” wählen.
- Auswahlmöglichkeiten. Für die Stelle des Softwareentwicklers stehen C++, Python, JavaScript, GO, Ruby usw. zur Auswahl. Die erforderlichen Fähigkeiten des Grafikdesigners können Figma, Photoshop, Adobe Illustrator, Procreate, GIMP usw. sein.
- Beschreibung. Für dieses Feld ist es eine gute Idee, die Bewerber wissen zu lassen, dass sie mehrere Optionen wählen können.
- Umschalter. Das Feld Optionen der Kontrollkästchen hat mehrere Schalter. Mit dem Kippschalter “Bildauswahl verwenden” können Sie jeder verfügbaren Option Bilder hinzufügen. Und mit dem Feld “Auswahlmöglichkeiten mit Symbolen verwenden” können Sie für jede verfügbare Option Symbole verwenden. Der Schalter “Erforderlich” sorgt dafür, dass die Bewerber das Feld ausfüllen.
Nachdem Sie die Details der Felder individuell angepasst haben, sehen Sie hier das endgültige Aussehen:

Jetzt sollten Sie bereit sein, die bedingte Logik einzustellen.
Klicken Sie zunächst auf das Feld “Programmiersprachenkenntnisse”. Navigieren Sie dann einfach zum Tab “Intelligente Logik”, um die bedingte Logik zu aktivieren.
Schalten Sie nun einfach den Schalter ‘Bedingte Logik aktivieren’ ein. Danach können Sie das Feld so einstellen, dass es nur angezeigt wird, wenn die Bewerber die Position “Software-Entwickler” wählen.
So sollte die vollständige Konfiguration aussehen:Zeigen Sie dieses Feldan, wenn“Für welche Stelle bewerben Sie sich?”“Software Entwickler“ist.

Als Nächstes wiederholen wir die Schritte noch einmal für Bewerber, die sich für die Stelle eines Grafikdesigners bewerben.
Klicken Sie zunächst auf das Feld “Design Software Skills”. Aktivieren Sie dann die bedingte Logik auf dem Tab “Intelligente Logik”.
Danach können Sie die Einstellungen konfigurieren.
Die vollständige Konfiguration für dieses Feld sollte lauten: Dieses Feldanzeigen, wenn“Für welche Stelle bewerben Sie sich?““Grafikdesigner“ist.

An dieser Stelle können Sie nun auf “Speichern” klicken.
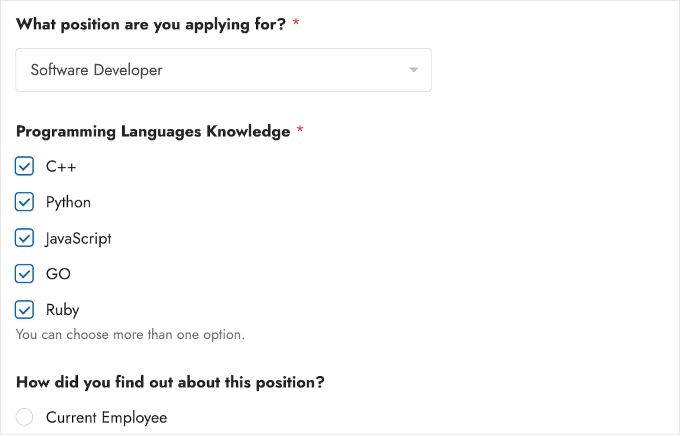
Herzlichen Glückwunsch! Sie haben erfolgreich ein Bewerbungsformular mit bedingter Logik erstellt. Hier sehen Sie, wie es auf Ihrer Website aussehen könnte:

Anwendungsfall 4: Personalisierte Dankesnachrichten
Mit der bedingten Logik können Sie auch verschiedene Dankesnachrichten basierend auf der Auswahl des Benutzers in Ihrem WordPress-Formular senden. Personalisierte Danksagungen können dem Benutzer wertvolle und spezifische Informationen liefern, was das Engagement verbessern kann.
Wählt ein Benutzer beispielsweise in einem Support-Formular die Option “Technische Support-Anfrage”, kann die Dankesnachricht Informationen über die nächsten Schritte und einen Link zu den Ressourcen des Supports enthalten.
Wenn sie “Verkaufsanfrage” wählen, kann die Nachricht Informationen über Ihre Produkte und einen Link zur Vereinbarung eines Vorführungs- oder Beratungstermins enthalten.
In WPForms können Sie im Einstellungsbereich für Benachrichtigungen verschiedene Dankesnachrichten einrichten.
Aber lassen Sie uns zunächst ein Support-Formular erstellen. Dazu navigieren Sie zu WPForms ” Neu hinzufügen.

In der nächsten Ansicht geben Sie Ihrem Formular einen Namen. Dieser Name dient nur zu Ihrer Information, Sie können also jeden beliebigen Namen verwenden.
Blättern Sie dann in der Ansicht nach unten, um eine Vorlage auszuwählen. Sie können die Suchleiste verwenden, um das Template für das Unterstützungsformular schneller zu finden.
Wenn Sie eine Vorlage für ein Befragungsformular gefunden haben, klicken Sie bei Mauszeigerkontakt einfach auf “Vorlage verwenden”. In unserem Beispiel verwenden wir die Vorlage “Formular für technischen Support”.

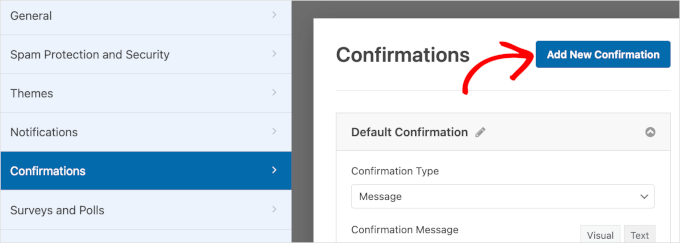
Dadurch werden Sie zur WPForms-Builder-Schnittstelle weitergeleitet. Von hier aus müssen Sie zu Einstellungen ” Bestätigungen gehen.
Von hier aus klicken wir auf “Neue Bestätigung hinzufügen”.

Sobald Sie auf den Button klicken, erscheint ein Pop-up-Fenster.
Geben Sie in diesem Popup-Fenster Ihren neuen Bestätigungsnamen in die Box ein. Hier nennen wir sie “Bestätigung der Anfrage an den technischen Support”.
Klicken Sie dann auf “OK”, um zum Einstellungsbereich zu gelangen.

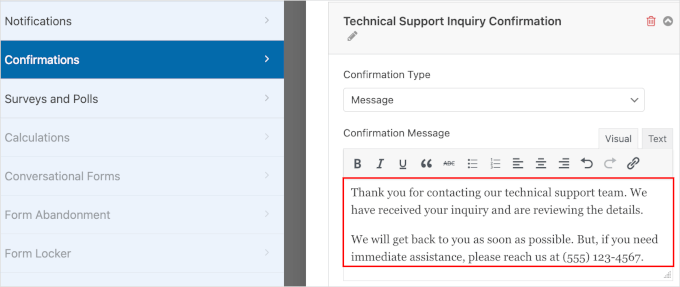
Wählen Sie im Feld “Bestätigungstyp” die Option “Nachricht”.
Dadurch wird die Box geöffnet, in die Sie eine individuelle Bestätigungsnachricht schreiben können, wenn Benutzer eine Anfrage an den technischen Support stellen.
Hier ist ein Beispiel:

Danach ist es an der Zeit, die bedingte Logik einzurichten.
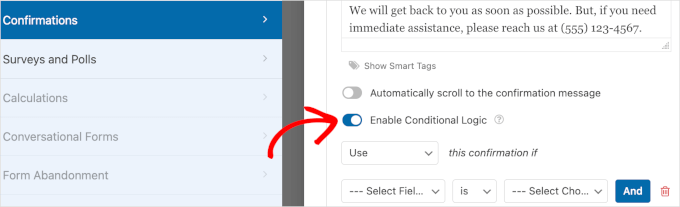
Zunächst können Sie im Abschnitt nach unten scrollen, um den Schalter “Bedingte Logik aktivieren” zu finden. Diesen müssen Sie einschalten.

Anschließend können Sie die Einstellungen über die Dropdown-Menüs konfigurieren:
- Verwenden oder nicht verwenden. In diesem Feld können Sie angeben, wann die Bestätigungsnachricht verwendet werden soll. Wir werden dies als “Verwenden” einstellen.
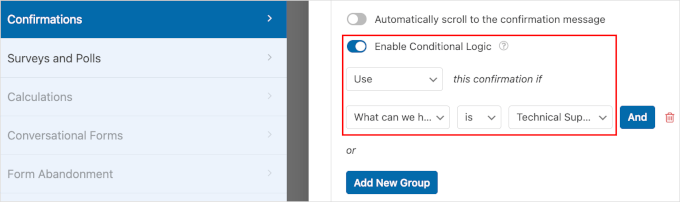
- Feld auswählen. Wählen Sie im nächsten Dropdown-Menü als Betreff “Womit können wir Ihnen heute helfen?”.
- Ist und andere Optionen. Hier sehen Sie, dass die Standardeinstellung “ist” lautet. Sie sollten das so beibehalten.
- Wählen Sie eine Option. Schließlich wählen wir die Option “Anfrage an den technischen Support”, da wir diese Bestätigungsmeldung verwenden wollen, wenn ein Benutzer um technische Hilfe bittet.
Nach Fertigstellung der Konfiguration könnte es so aussehen:

Wenn Sie alles erledigt haben, klicken Sie einfach auf “Speichern”, um den Fortschritt festzuhalten. Wiederholen Sie dann diese Schritte, um eine Bestätigungsnachricht für Benutzer einzurichten, die Verkaufsanfragen stellen.
Herzlichen Glückwunsch! Sie haben jetzt gelernt, wie man mit bedingter Logik Danksagungen personalisieren kann.
Anwendungsfall 5: Einrichten von mehreren Benachrichtigungsempfängern
Dieser Anwendungsfall eignet sich am besten, wenn Sie ein Formular auf Ihrer Landing Page oder ein Popup haben, um Leads zu erfassen.
Indem Sie mehrere Empfänger einrichten, stellen Sie sicher, dass jeder Lead sofort an das richtige Team weitergeleitet wird.
Kunden und Interessenten werden die kürzere Reaktionszeit zu schätzen wissen. So können Sie Ihren Prozess zur Erfassung von Kundenkontakten im Dienst effizienter und effektiver gestalten.
Verwenden Sie dasselbe Support-Formular wie in der vorherigen Methode und erstellen Sie eine Benachrichtigung für Ihren technischen Support und Ihr Vertriebsteam.
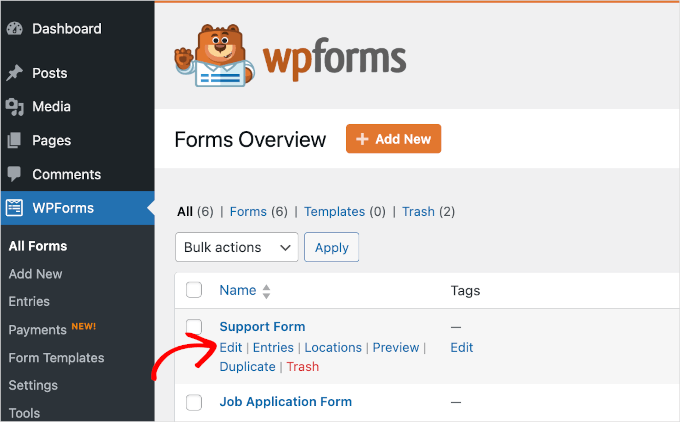
Zunächst müssen Sie zu WPForms ” Alle Formulare navigieren und unter Ihrem Formular für den technischen Support auf “Bearbeiten” klicken.

Anschließend können Sie mit der Einrichtung von Benachrichtigungen beginnen, indem Sie zu Einstellungen ” Benachrichtigungen navigieren.
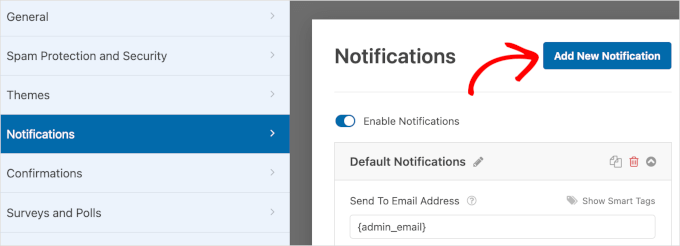
Von hier aus klicken Sie auf “Neue Benachrichtigung hinzufügen”.

Es erscheint ein Pop-up-Fenster. Sie müssen die neue Meldung nur noch benennen. Hier nennen wir sie “Neue Anfrage an den technischen Support”.
Klicken Sie dann einfach auf “OK”, um zum nächsten Schritt überzugehen.

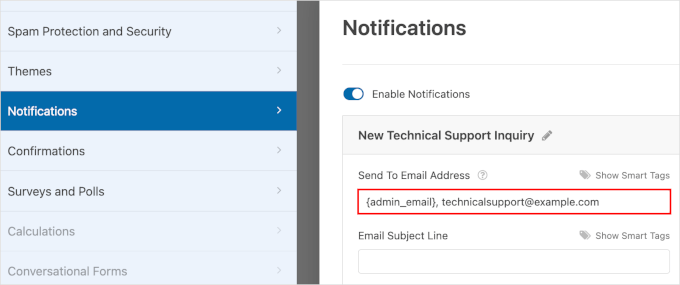
Dort geben Sie als Erstes die korrekte E-Mail-Adresse Ihres technischen Support-Teams in das Feld “Send To Email Address” ein.
Sie können das Schlagwort {admin_email} löschen oder beibehalten. Wenn Sie es beibehalten möchten, achten Sie bitte darauf, bei der Eingabe der E-Mail-Adresse des technischen Supports ein Komma zu verwenden.

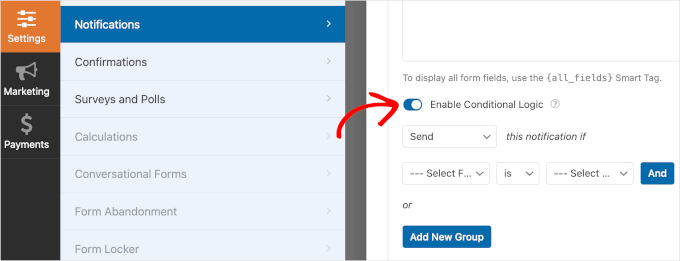
Als Nächstes können Sie im Abschnitt nach unten scrollen, um die Option “Bedingte Logik aktivieren” zu finden.
Schalten Sie den Kippschalter ein.

Unterhalb des Umschalters finden Sie Dropdown-Menüs für die Einstellung der bedingten Logik:
- Senden oder nicht senden. In dieser Dropdown-Liste können Sie wählen, ob Sie Benachrichtigungen senden oder nicht senden möchten. Wählen wir “Senden”.
- Feld auswählen. In diesem Feld wählen Sie “Womit können wir Ihnen heute helfen?”. Damit wird das Thema für die folgenden Dropdown-Menüs festgelegt.
- Ist und andere Optionen. Die Standardeinstellung ist “ist”, und das werden wir beibehalten.
- Wählen Sie Optionen. In diesem letzten Feld müssen Sie die Option “Anfrage an den technischen Support” auswählen.
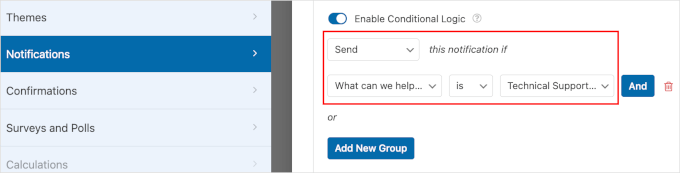
So sollte die bedingte Logik nach der Konfiguration aussehen:

Vergessen Sie danach nicht, auf “Speichern” zu klicken, damit Ihr Fortschritt nicht verloren geht.
Anschließend wiederholen Sie diese Schritte, vom Hinzufügen einer neuen Benachrichtigung bis zum Klicken auf “Speichern”, um Benachrichtigungen für das Vertriebsteam zu erstellen.
Und das war’s! Sie haben gelernt, bedingte Logik zu verwenden, um geeignete Benachrichtigungsempfänger festzulegen.
Anwendungsfall 6: Ein verkettetes Quiz erstellen
Eine der unterhaltsamsten Möglichkeiten, bedingte Logik zu verwenden, ist das Erstellen von Quizzen in WordPress mit verketteten Antworten und Antworten.
Bei einem verketteten Quiz können Sie den Benutzern Fragen auf der Grundlage ihrer vorherigen Antworten präsentieren. Da der Weg eines jeden Benutzers durch das Quiz unterschiedlich sein kann, ist dies eine persönlichere und interaktivere Erfahrung.
Eine Gesundheits- und Wellness-Website könnte zum Beispiel ein verkettetes Quiz verwenden, um personalisierte Fitnesspläne zu empfehlen.
Die erste Frage könnte sich auf das primäre Fitnessziel des Benutzers beziehen, z. B. Gewichtsabnahme, Muskelaufbau oder allgemeine Gesundheit.
Je nach Antwort des Benutzers könnte die nächste Frage nach den aktuellen Bewegungsgewohnheiten oder Ernährungsvorlieben lauten, was zu spezifischeren Empfehlungen führt.
Für diesen letzten Anwendungsfall werden wir Formidable Forms verwenden. Es ist eines der besten WordPress Plugins für bedingte Logik zum Erstellen von Quizzen. Außerdem können Sie damit auch ein Bewertungssystem zusammen mit dem Quiz erstellen.
Um loszulegen, installieren wir das kostenlose Plugin Formidable Forms. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung gehen Sie zu Formidable Forms “ Globale Einstellungen , um ein Upgrade auf die Pro-Version durchzuführen. Klicken Sie dann einfach auf den Button “Mit Konto verbinden”.

Dadurch werden Sie auf eine neue Seite weitergeleitet.
Auf dieser Seite sehen Sie die E-Mail-Adresse, die Sie für die Anmeldung bei Formidable Forms verwendet haben. Wenn alles in Ordnung ist, klicken Sie auf “Connect and Install Formidable Forms Pro”.

Der Button wird dann zu “Bitte warten…” und Sie müssen nur noch warten, bis der Vorgang abgeschlossen ist.
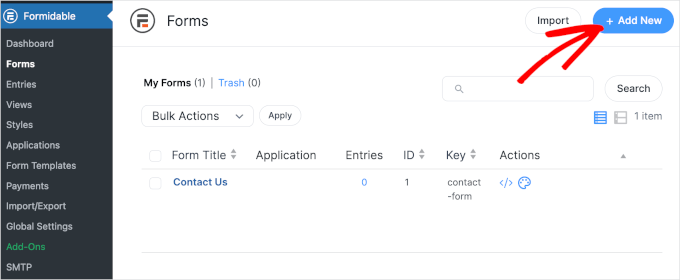
Navigieren Sie anschließend zu Formidable Forms ” Forms ” + Add New.

Der nächste Schritt ist die Auswahl eines Templates.
Im Bereich “Formularvorlagen” können wir sehen, dass Formidable Forms mehr als 300 Templates anbietet. Um eine Quiz-Vorlage schneller zu finden, können Sie “quiz” in die Suchleiste eingeben.
Fahren Sie dann einfach mit dem Mauszeigerkontakt über die Vorlage “Quiz” und klicken Sie auf “Vorlage verwenden”. Sie können das Template auch zunächst in der Vorschau anzeigen, indem Sie auf den Button “Demo anzeigen” klicken.

Wenn Sie auf den Button “Vorlage verwenden” klicken, werden Sie zum Formidable Forms Builder weitergeleitet.
Auf der linken Seite haben Sie Zugang zu allen Werkzeugen für die individuelle Anpassung. Auf der rechten Seite befindet sich die Live-Vorschau des Formulars.

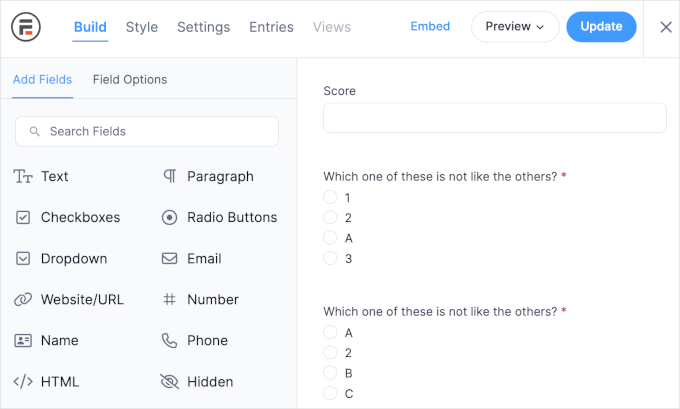
Wie wir sehen können, sind in diesem Template bereits Fragen voreingestellt.
Um Ihre Fragen hinzuzufügen, können Sie auf jedes Feld klicken. Anschließend passen Sie den Text einfach über das Anpassungsfeld auf der linken Seite an.
In diesem Leitfaden erstellen wir als Beispiel ein verkettetes Gesundheits- und Wellness-Quiz.
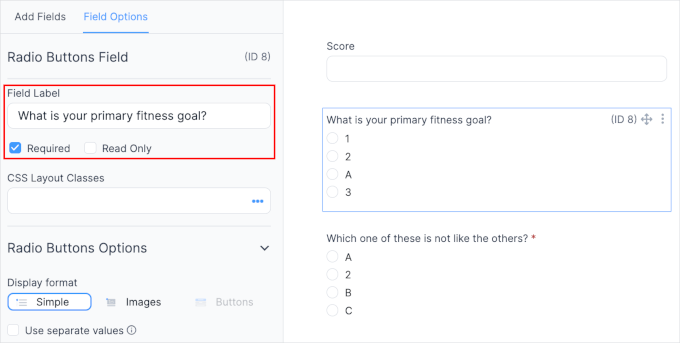
Hier ändern wir die erste Frage von “Welches davon ist nicht wie die anderen?” in “Was ist Ihr primäres Fitnessziel?
Aktivieren Sie dann das Kontrollkästchen “Erforderlich”, um sicherzustellen, dass die Benutzer diese Frage nicht übergehen.

Wenn Sie möchten, können Sie den Stil des Buttons ändern. Wir halten uns an “Simple”, aber Sie können Bilder verwenden oder das Add-on “Button” installieren, um mehr Zugriff auf andere Buttons zu erhalten.
Nun müssen Sie im Customizer nach unten blättern und die Optionen für diese Frage ändern.
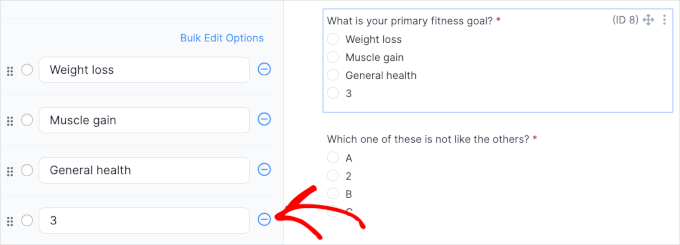
Wir passen die Optionen auf “Gewichtsverlust”, “Muskelaufbau” und “Allgemeine Gesundheit” an. Standardmäßig hat das Template des Formulars vier Optionen. Wir müssen also sicherstellen, dass wir auch das ändern.
Um eine Option zu entfernen, klicken Sie einfach auf den Button “-” rechts neben dem Feld für die Option.

Sobald Sie auf den Button ‘-‘ klicken, sehen Sie in der Live-Vorschau, dass Formidable Forms die Option entfernt hat.
Als Nächstes müssen Sie für jede Option entsprechende Fragen erstellen. Denn wir werden eine bedingte Logik einrichten, wenn Benutzer eine der drei Optionen wählen.
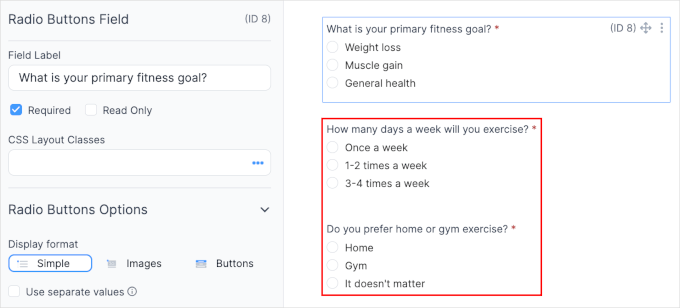
Sie können den Vorgang wiederholen, um Ihre Fragen hinzuzufügen. Und so sieht unsere zusätzliche Frage für die Option “Gewichtsverlust” aus:

Bei der Option “Muskelaufbau” sollten Sie nach den Ernährungsgewohnheiten des Benutzers fragen.
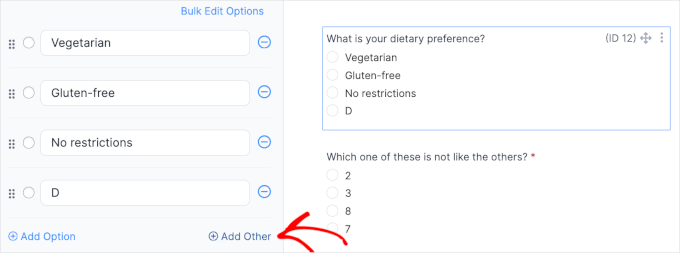
Da es Dutzende von Optionen für diätetische Präferenzen gibt, können Sie einige der gängigsten hinzufügen und ein Feld “Andere” einfügen, in das die Benutzer ihre Präferenzen eingeben können.
Klicken Sie einfach auf “Andere hinzufügen” am Ende des Abschnitts mit den Optionen.

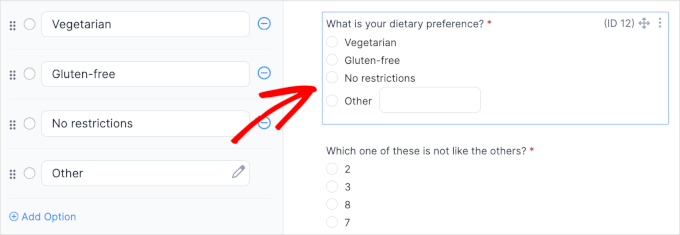
Danach wird ein Button “Andere” mit einer einfachen Box eingefügt. Wenn Sie dies noch nicht getan haben, können Sie auf den Button “-” für die Option “D” klicken.
Und so könnte das aussehen:

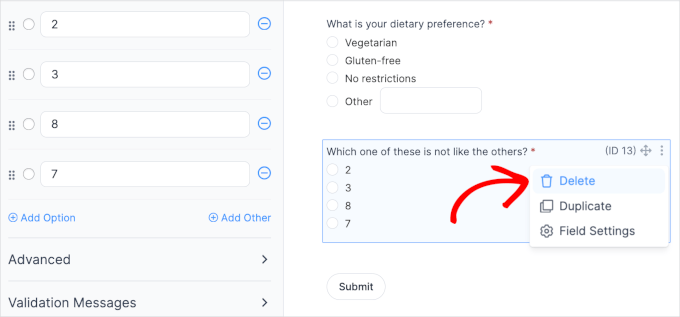
Wenn mehr Felder als nötig vorhanden sind, können Sie den Rest löschen.
Dazu müssen Sie zunächst auf das Feld klicken. Dann klicken Sie auf den Button mit den drei Punkten in der oberen rechten Ecke.
Sobald sich das Menü erweitert, klicken Sie einfach auf “Löschen”.

Nun ist es an der Zeit, eine bedingte Logik einzurichten.
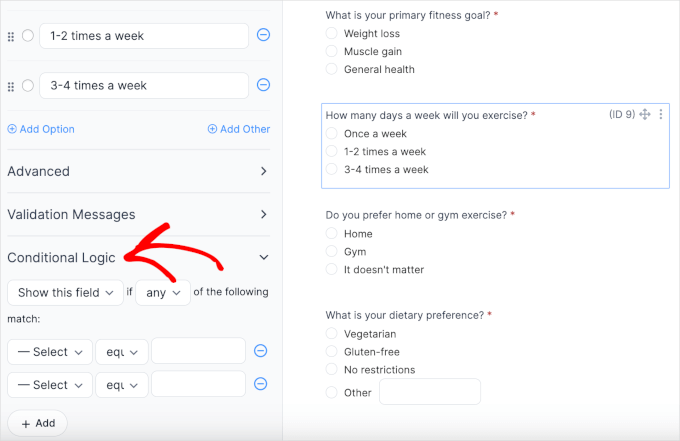
Zunächst sollten Sie sich die zweite Frage ansehen, wie oft die Benutzer bereit sind, in der Woche Sport zu treiben. Klicken Sie einfach auf das Feld.
Danach blättern wir im Customizer nach unten und erweitern den Menüpunkt “Bedingte Logik”.

Im Abschnitt “Bedingte Logik” können Sie mehrere Dropdown-Menüs konfigurieren.
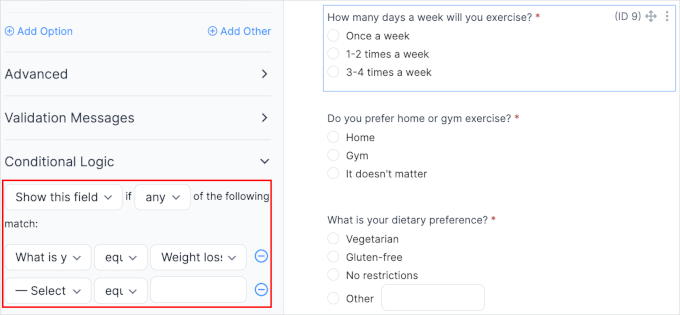
Sie möchten das Feld “Wie viele Tage pro Woche werden Sie trainieren?” anzeigen, wenn Benutzer die Option “Gewichtsabnahme” wählen. Hier sind die Einstellungen, die Sie benötigen:
- Dieses Feld anzeigen oder ausblenden. Hier können Sie das Feld “Wie viele Tage pro Woche trainieren Sie?” ein- oder ausblenden. Sie können es als “Dieses Feld anzeigen” belassen.
- Irgendeine oder alle. In dieser Dropdown-Liste können Sie festlegen, ob eine oder alle Bedingungen erfüllt sein sollen. Belassen wir es bei “alle”.
- Feld auswählen. Hier wählen Sie eines der anderen Felder des Formulars aus, um das Thema der Bedingung festzulegen. Wählen wir “Was ist Ihr Hauptziel?
- Gleiche und andere Optionen. Standardmäßig ist die Konfiguration “gleich”. Sie können sie so belassen.
- Option auswählen. In diesem letzten Feld sollten Sie “Gewichtsverlust” auswählen, da diese Frage für Benutzer erscheinen soll, die diese Option wählen.
Wenn Sie nur eine Bedingung festlegen möchten, können Sie auf den Button ‘-‘ klicken oder es dabei belassen.
Und so könnte die endgültige Konfiguration aussehen:

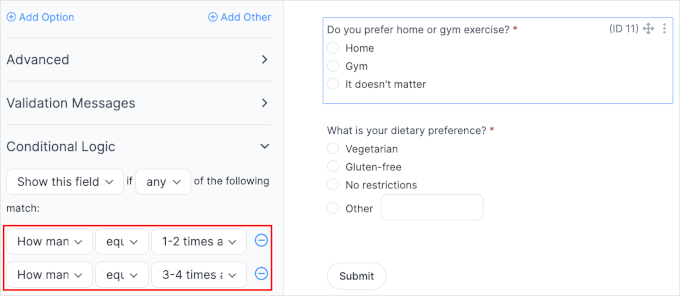
Als Nächstes legen wir eine bedingte Logik für das Feld “Möchten Sie lieber zu Hause oder im Fitnessstudio trainieren? Für diese Anleitung werden wir versuchen, die Frage anzuzeigen, wenn Benutzer die anderen Optionen aus dem Feld “Wie viele Tage pro Woche werden Sie trainieren?” auswählen.
Klicken Sie auf das Feld “Trainieren Sie lieber zu Hause oder im Fitnessstudio?”, um auf die Einstellungen der bedingten Logik zuzugreifen.
Sobald Sie in den Einstellungen für die bedingte Logik sind, müssen Sie zwei Bedingungen festlegen:
- Wie viele Tage pro Woche treiben Sie Sport?” “gleich” “1-2 Mal pro Woche”.
- Wie viele Tage pro Woche treiben Sie Sport?” “gleich” “3-4 Mal pro Woche”.

Mit diesen Einstellungen können Sie das Feld “Trainieren Sie lieber zu Hause oder im Fitnessstudio?” für Benutzer, die die Option “Einmal pro Woche” wählen, ausblenden. Für diese Benutzer können wir sofort das Heimtraining empfehlen.
Sie können diesen Vorgang für alle anderen Felder wiederholen. Sobald das erledigt ist, klicken Sie auf den Button “Aktualisieren”.
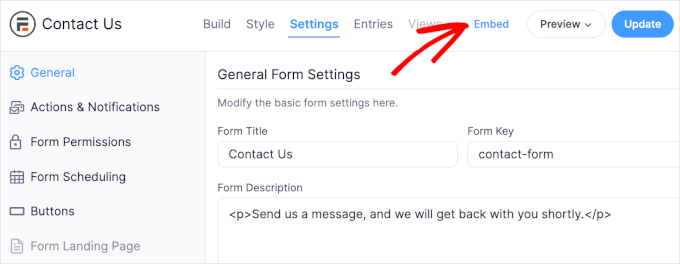
Sie können das Quiz-Formular jetzt in Ihre WordPress-Website einbetten. Klicken Sie einfach auf den Button “Einbetten” am oberen Rand des Formularerstellers.

Sie sehen nun ein Popup mit verschiedenen Optionen zum Einbetten.
Sie können zum Beispiel eine bestehende Seite auswählen, eine neue Seite erstellen oder das Formular manuell mit einem Shortcode einfügen.

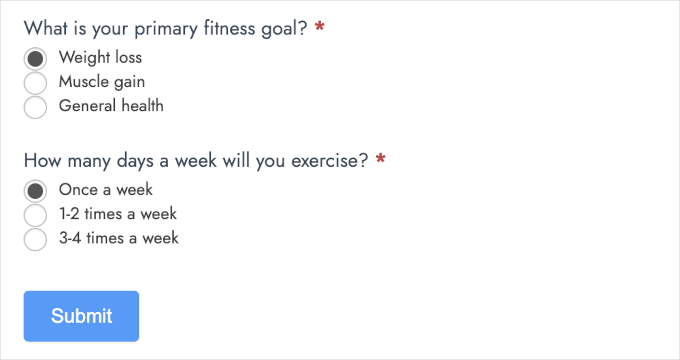
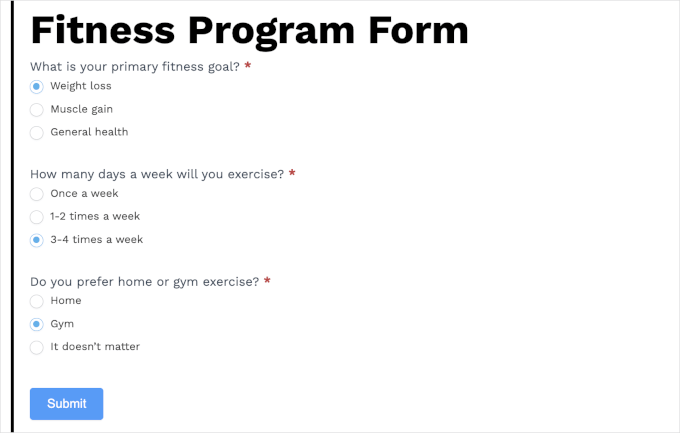
Jetzt werden wir Ihnen zeigen, wie das verkettete Quiz-Formular auf Ihrer Website aussehen könnte.
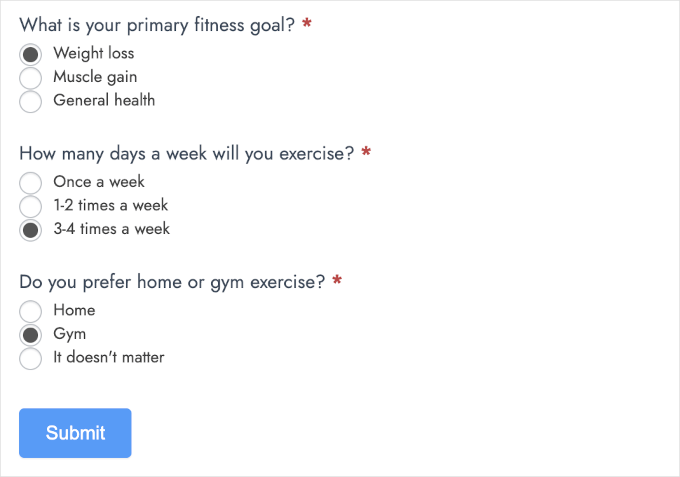
Hier sehen Sie eine Vorschau, wenn Benutzer “Abnehmen” als Fitnessziel und “Einmal pro Woche” als Trainingsplan wählen:

Aus dem obigen Screenshot geht hervor, dass Sie das Feld “Trainieren Sie lieber zu Hause oder im Fitnessstudio?” erfolgreich ausgeblendet haben.
Und so könnte es aussehen, wenn Benutzer “Gewichtsverlust” und “3-4 Mal pro Woche” auswählen.

Wie auf dem Screenshot zu sehen ist, erscheint die Option “Trainieren Sie lieber zu Hause oder im Fitnessstudio” für Benutzer, die “3-4 Mal pro Woche” wählen.
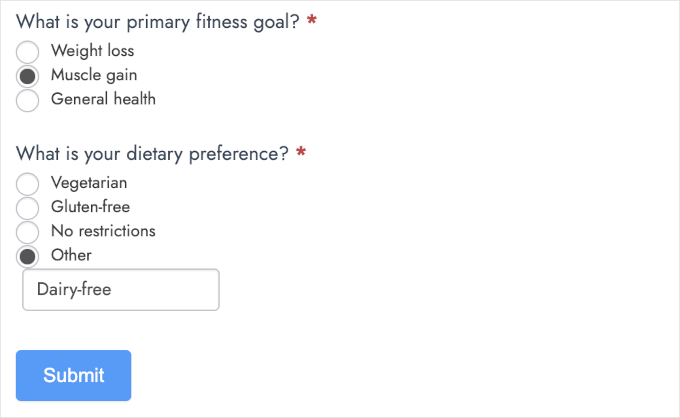
Schauen wir uns nun an, wie sich die Felder ändern, wenn Benutzer die Option “Muskelaufbau” wählen.

Herzlichen Glückwunsch! Sie haben nun gelernt, wie Sie ein mit bedingter Logik verkettetes Quiz erstellen können.
Umleitung der Benutzer auf die Seite mit dem personalisierten Fitnessplan nach der Übermittlung des Formulars
Jetzt erwarten die Benutzer, dass sie den personalisierten Fitnessplan erhalten, nachdem sie das Formular abgeschickt haben. Am einfachsten ist es, die Benutzer auf die entsprechende Seite für den persönlichen Fitnessplan umzuleiten.
Erstellen wir zunächst die Seiten für den Fitnessplan. Sie können in Ihrem WordPress-Dashboard zu Seiten ” Neue Seite hinzufügen gehen.

Im Editor für den Inhalt können Sie den personalisierten Fitnessplan für alle möglichen Kombinationen für Ihr Formular mit bedingter Logik erstellen. In diesem Tutorial zeigen wir Ihnen, wie Sie Benutzer, die wählen, weiterleiten können:
- Gewichtsabnahme” bei der Frage “Was ist Ihr primäres Fitnessziel?”.
- 3-4 Mal pro Woche” auf die Frage “An wie vielen Tagen pro Woche treiben Sie Sport?”.
- Fitnessstudio” für die Frage “Trainieren Sie lieber zu Hause oder im Fitnessstudio?”.
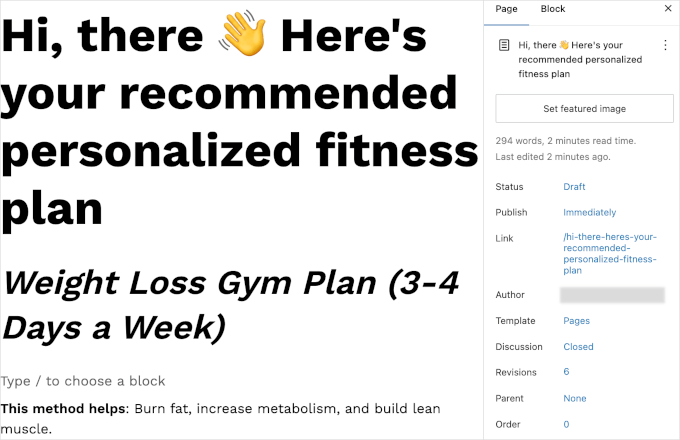
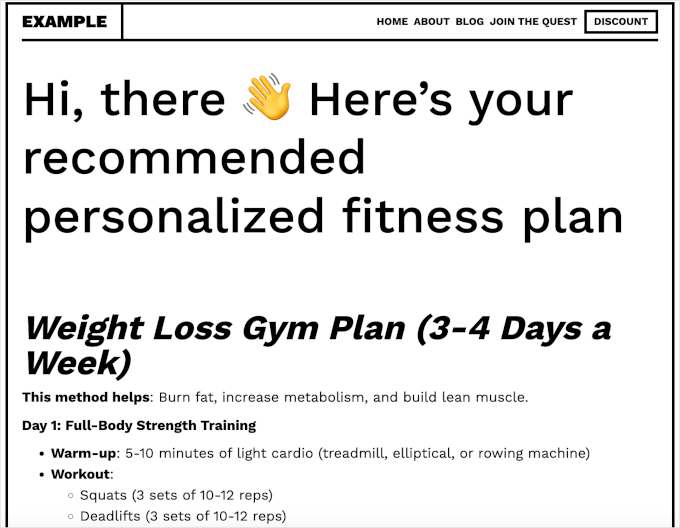
So sieht unser Entwurf aus:

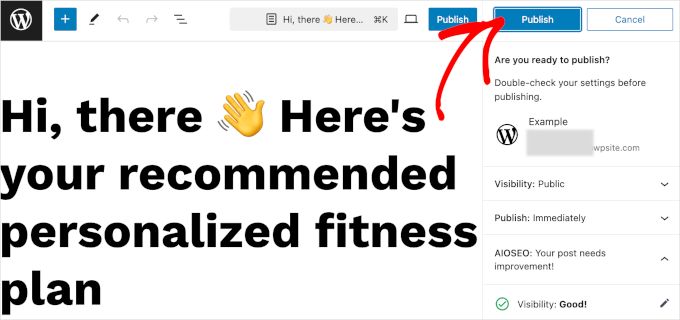
Sobald Sie fertig sind, können Sie auf den Button “Veröffentlichen” klicken und noch einmal auf das Bestätigungsfeld.
Anschließend können Sie auf den Link “Seite anzeigen” klicken, wenn die Veröffentlichung abgeschlossen ist. Beachten Sie, dass Sie die Seite in einem neuen Tab speichern sollten, da Sie die URL der Seite später benötigen.

Kehren wir nun zu Ihrem Formidable Forms-Fitnessplanformular zurück.
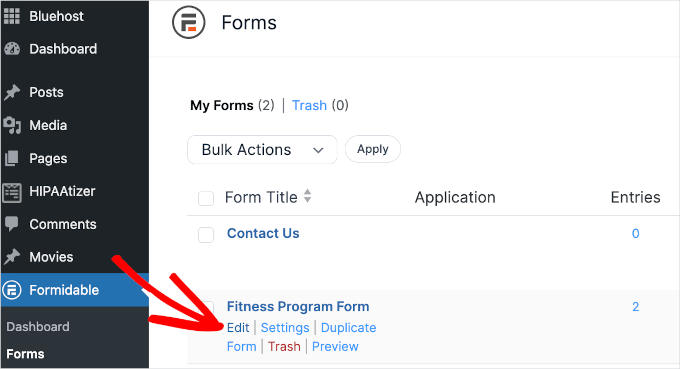
Sie können zu Formidable Forms ” Forms navigieren. Bewegen Sie dann den Mauszeigerkontakt auf das gerade erstellte Fitnessplanformular und klicken Sie auf “Bearbeiten”.

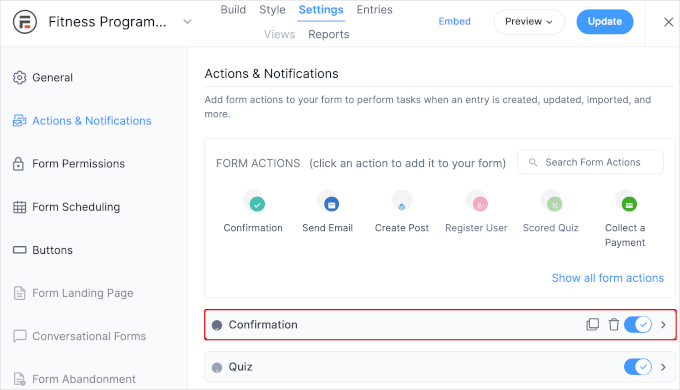
Sobald Sie sich im Formularersteller befinden, können Sie zum Tab “Einstellungen” wechseln.
Navigieren Sie dann zu Aktionen & Benachrichtigungen ” Bestätigung.

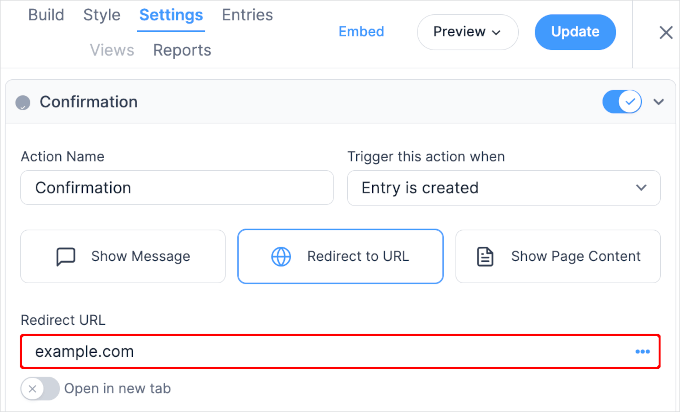
Im Abschnitt “Bestätigung” müssen Sie den Bestätigungstyp in “Weiterleitung zur URL” ändern.
Daraufhin öffnet sich ein Textfeld “Redirect URL”, in das Sie den Link der Seite zu dem soeben erstellten Fitnessplan eingeben können.
Es gibt auch eine Aktionseinstellung zum Öffnen der Seite in einem neuen Tab. Sie können den Schalter umlegen, um die Einstellung zu aktivieren, aber wir werden sie inaktiv lassen.

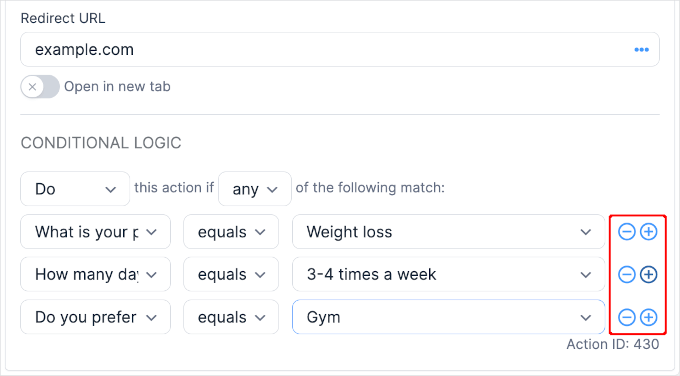
Der nächste Schritt besteht darin, eine bedingte Logik für diese Umleitung hinzuzufügen.
Dazu müssen Sie auf den Link “Bedingte Logik” klicken und die Regeln einrichten. Um weitere Bedingungen hinzuzufügen, können Sie auf den Button “+” rechts neben den Dropdown-Feldern klicken,

Sie können nun auf “Aktualisieren” klicken, um Ihre Änderungen zu speichern.
Sie sollten nun eine Testübertragung durchführen, um zu sehen, ob die bedingte Logik funktioniert. Auf unserer Test-Website haben wir versucht, das Formular mit den Regeln auszufüllen, die wir für diese Weiterleitung festgelegt haben.

Und da haben wir es!
Wir werden erfolgreich auf die entsprechende Seite weitergeleitet:

Bonus-Tipp: Verfolgen und Verringern von Formularabbrüchen
Die Verwendung bedingter Logik kann Ihre Formulare intelligenter und ansprechender machen, aber selbst die besten Formulare sind nicht gegen ein häufiges Problem gefeit: Formularabbrüche. Dies geschieht, wenn jemand mit dem Ausfüllen eines Formulars beginnt, es aber verlässt, ohne es abzuschicken.
Das ist ein Problem für alle Arten von Formularen. Es kann mit einem WooCommerce-Kassenformular, einem Kontaktformular oder sogar einem Newsletter-Anmeldeformular passieren. Manchmal fühlen sich Formulare zu lang, verwirrend oder einfach nicht der Mühe wert an. Und wenn das passiert, verlassen die Leute die Seite.

Der Abbruch von Formularen ist eine große Sache, denn Formulare sind der Schlüssel zum Wachstum Ihrer Website. Sie helfen Ihnen, mehr Leads zu bekommen, den Umsatz zu steigern und Ihr Unternehmen zu vergrößern. Und hier ist der Haken: Studien zeigen, dass mehr als 77 % der Online-Käufer ihre Checkout-Formulare abbrechen. Das sind eine Menge verpasster Gelegenheiten.
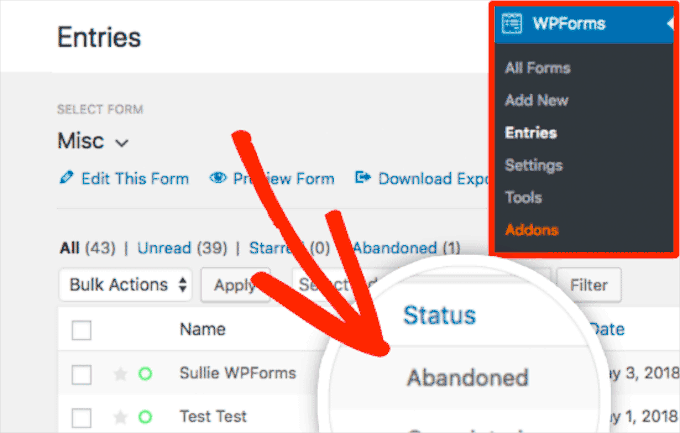
Um das Beste aus Ihren Formularen herauszuholen, ist es wichtig, die Abbruchquoten im Auge zu behalten und herauszufinden, wo man etwas verbessern kann. Eines der besten Werkzeuge für diese Aufgabe ist MonsterInsights.
Weitere Informationen finden Sie in unserem Leitfaden zur Verfolgung und Reduzierung von Formularabbrüchen.
Wir hoffen, dieser Artikel hat Ihnen einige Anwendungsfälle für WordPress-Formulare mit bedingter Logik gezeigt. Als Nächstes sollten Sie sich unsere ultimative Anleitung zur Verwendung von WordPress-Formularen und zur individuellen Anpassung Ihrer Formulare in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.