Kürzlich fragte uns einer unserer Besucher, wie er Mailchimp mit WordPress nutzen kann.
Mailchimp ist einer der beliebtesten Dienste für E-Mail-Marketing und kann problemlos mit Ihrer WordPress-Website verwendet werden. Die meisten Menschen wissen jedoch nicht, wie man das macht und wie man Mailchimp am besten nutzt.
Bei WPBeginner haben wir über 16 Jahre Erfahrung darin, Benutzern bei der Einrichtung verschiedener E-Mail Marketing Dienste auf ihren Websites zu helfen.
In dieser Anleitung zeigen wir Ihnen, wie Sie Mailchimp einfach in WordPress integrieren und mit dem Aufbau Ihrer E-Mail-Liste beginnen können.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
- Why Build an Email List?
- Why Use Mailchimp With Your WordPress Site?
- Getting Started With Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating a Custom Mailchimp Signup Form With WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus Tips to Grow Your Mailchimp Email List Fast
Warum eine E-Mail-Liste erstellen?
Mehr als 70 % der Nutzer, die Ihre Website verlassen, kommen wahrscheinlich nie wieder zurück, es sei denn, Sie können sie dazu bringen, sich in Ihre E-Mail-Liste einzutragen.
E-Mail ist privat, persönlich und bei weitem die direkteste Form der Kommunikation im Internet. Viele Menschen überprüfen ihren Posteingang häufiger als ihre Social Media Feeds.
Außerdem verbleibt eine E-Mail im Posteingang, wenn der Nutzer nicht darauf reagiert. In den sozialen Medien wird Ihre Nachricht bald in einer endlosen Zeitleiste verschwinden.
Weitere Einzelheiten darüber, wie E-Mail-Marketing Ihr Unternehmen voranbringen kann, finden Sie in unserem Leitfaden darüber, warum Sie sofort mit dem Aufbau Ihrer E-Mail-Liste beginnen sollten.
Warum Mailchimp mit Ihrer WordPress-Website verwenden?
Mailchimp ist einer der beliebtesten E-Mail-Marketingdienste. Warum? Weil sie einen kostenlosen Plan für immer anbieten, bei dem Sie bis zu 1.000 E-Mails pro Monat an maximal 500 Abonnenten senden können.
Wenn Ihre Abonnenten auf mehr als 500 anwachsen oder Sie mehr E-Mails versenden möchten, benötigen Sie einen kostenpflichtigen Tarif, der recht teuer werden kann.
Neben E-Mail-Marketing bietet Mailchimp auch grundlegende Werkzeuge zur Automatisierung, die Ihnen helfen können, Ihr Unternehmen online zu vergrößern.
Mailchimp ist jedoch alles andere als perfekt. Sie sind nicht mehr der einfachste oder kostengünstigste Dienst für E-Mail-Marketing auf dem Markt.
Einige Mailchimp-Alternativen wie Constant Contact, Drip und HubSpot bieten fortschrittlichere Marketing-Automatisierungstools, die einfacher zu bedienen sind.
Andere Unternehmen wie Brevo (ehemals Sendinblue) und Kit(ehemals ConvertKit) bieten ebenfalls kostenlose Pläne an, mit denen Sie mehr E-Mails an mehr Abonnenten senden können.
Sehen wir uns also an, wie Sie Mailchimp mit WordPress nutzen können, um Ihr Geschäft auszubauen und Ihre E-Mail-Liste zu erstellen.
Erste Schritte mit Mailchimp
Um Mailchimp mit Ihrer WordPress-Website zu verbinden, benötigen Sie zunächst ein Mailchimp-Konto.
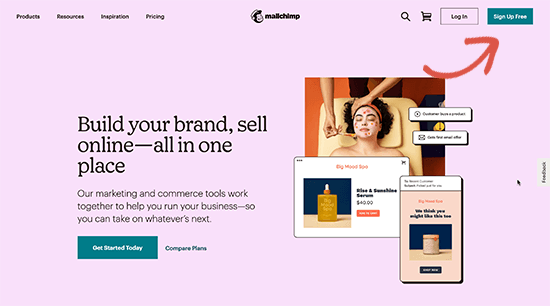
Um loszulegen, besuchen Sie die Mailchimp-Website und klicken Sie oben rechts auf die Schaltfläche “Sign Up Free”.

Geben Sie einfach Ihre E-Mail-Adresse ein, erstellen Sie einen Benutzernamen und ein Passwort für Ihr Konto und folgen Sie den Anweisungen auf dem Bildschirm, um die Einrichtung Ihres Kontos abzuschließen.
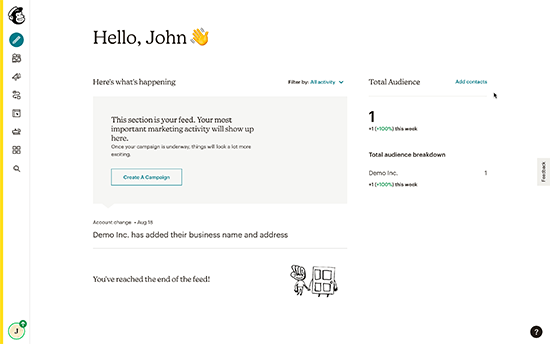
Sobald Sie Ihr Konto erstellt haben, gelangen Sie zu Ihrem Mailchimp-Dashboard, das wie folgt aussieht:

Hinzufügen von Mailchimp E-Mail-Anmeldeformularen in WordPress
Mailchimp verfügt über integrierte Anmeldeformulare, die Sie in Ihre WordPress-Website einbetten können.
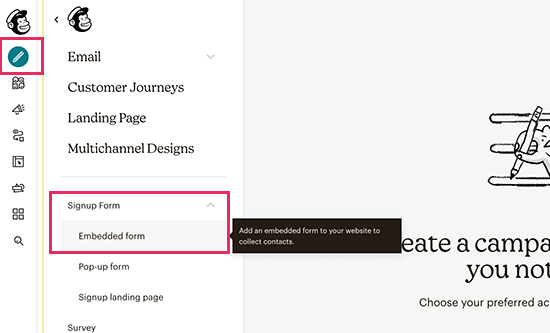
Klicken Sie einfach auf die Schaltfläche Erstellen in der Symbolleiste auf der linken Seite und wählen Sie dann die Option Anmeldeformular ” Eingebettetes Formular.

Dadurch gelangen Sie auf die Seite zur Konfiguration des Formulars.
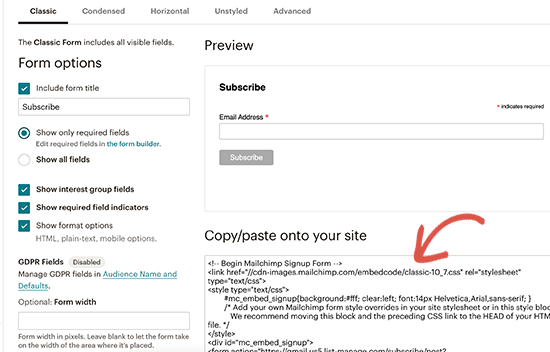
Von hier aus können Sie auswählen, welche Formularfelder angezeigt werden sollen, und weitere Optionen für Ihr Anmeldeformular auswählen.

Wenn Sie mit dem Formular zufrieden sind, müssen Sie den auf dem Bildschirm angezeigten Einbettungscode kopieren.
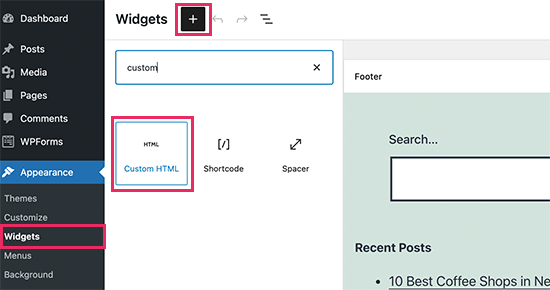
Als Nächstes müssen Sie in den Verwaltungsbereich Ihrer WordPress-Website wechseln und die Seite Erscheinungsbild ” Widgets aufrufen. Von hier aus müssen Sie den Custom HTML Widget-Block zu Ihrem Widget-Bereich hinzufügen.

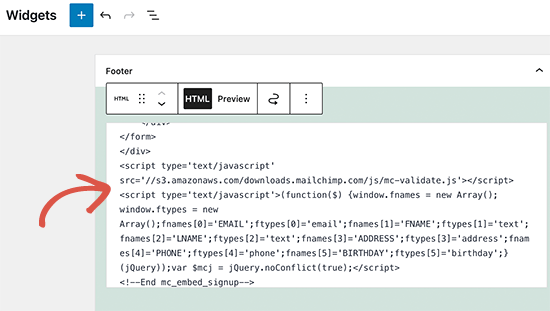
In den Widget-Einstellungen müssen Sie den Code einfügen, den Sie von der Mailchimp-Website kopiert haben.
Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Widget-Einstellungen zu speichern.

Wenn Sie ein Blockthema verwenden, haben Sie keinen Zugang zu einem Widget-Bereich. Sie können das Mailchimp-Formular jedoch mit dem vollständigen Site-Editor zu Ihrer Website hinzufügen. Weitere Einzelheiten finden Sie in unserem vollständigen Leitfaden zur vollständigen Bearbeitung von Websites.
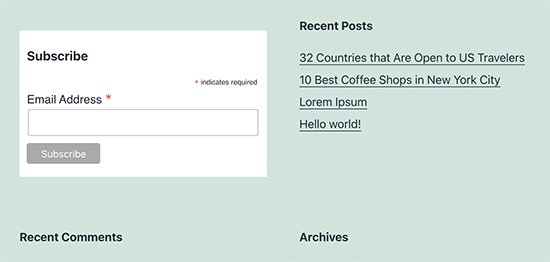
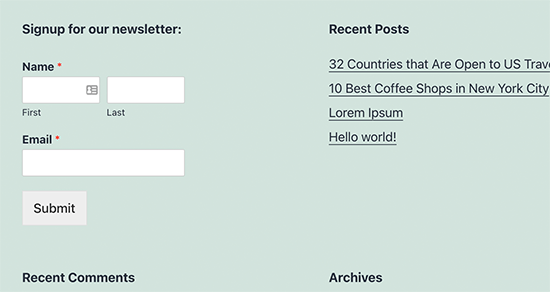
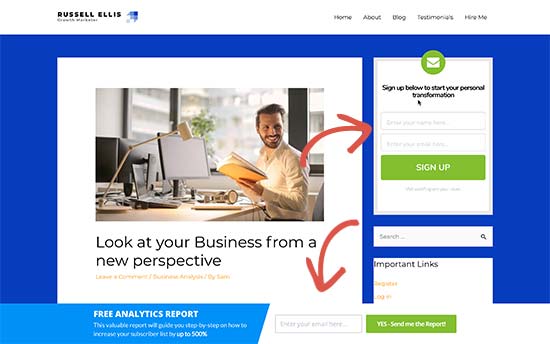
Sie können nun Ihre Website besuchen, um Ihr Mailchimp-Anmeldeformular in Aktion zu sehen.
So sieht es auf unserer Demo-Website aus.

Sie können den Einbettungscode auch mithilfe des HTML-Blocks in Beiträge oder Seiten einfügen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Bearbeiten von HTML in WordPress.
Hinzufügen schöner Anmeldeformulare mit OptinMonster
Mit Mailchimp können Sie einfache E-Mail-Anmeldeformulare erstellen. Diese Formulare lassen sich jedoch nur schwer anpassen und bieten nicht viele Optionen für die Ausrichtung und Personalisierung.
An dieser Stelle kommt OptinMonster ins Spiel. Es ist die beste Conversion-Optimierungs- und Lead-Generierungssoftware auf dem Markt und hilft Ihnen, Website-Besucher problemlos in Abonnenten zu verwandeln.
OptinMonster lässt sich in Ihr Mailchimp-Konto integrieren und verfügt über Dutzende von schönen Vorlagen und einen leistungsstarken Kampagnen-Builder.
Außerdem bietet es unglaubliche Targeting- und Anzeigeregeln, die es Ihnen ermöglichen, Ihre Anmeldeformulare zum richtigen Zeitpunkt anzuzeigen. So können Sie beispielsweise Nutzern, die Ihre Website gerade verlassen, ein Popup zeigen, Nutzern in bestimmten Regionen eine andere Kampagne zeigen und vieles mehr.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden.

Danach müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin fungiert als Verbindung zwischen WordPress und Ihrem OptinMonster-Konto.
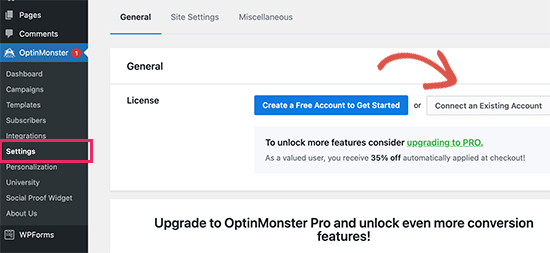
Nach der Aktivierung müssen Sie die Seite OptinMonster ” Einstellungen besuchen. Von hier aus klicken Sie einfach auf die Schaltfläche “Mit bestehendem Konto verbinden”, um OptinMonster in Ihre Website zu integrieren.

Jetzt sind Sie bereit, Ihr erstes Mailchimp-Newsletter-Anmeldeformular zu erstellen.
Um loszulegen, gehen Sie auf die Seite OptinMonster ” Kampagnen und klicken Sie auf die Schaltfläche “Neu hinzufügen” am oberen Rand.

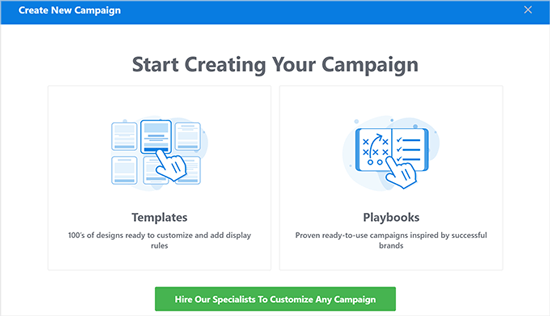
Als Nächstes werden Sie von OptinMonster aufgefordert, entweder Vorlagen oder Playbooks zu wählen.
Vorlagen sind Kampagnen, mit denen Sie Ihre eigenen Kampagnen entwerfen. Playbooks ermöglichen es Ihnen, Designs zu verwenden, die von erfolgreichen Kampagnen weltweit führender Organisationen inspiriert sind.

Für diesen Lehrgang werden wir uns auf Vorlagen beschränken.
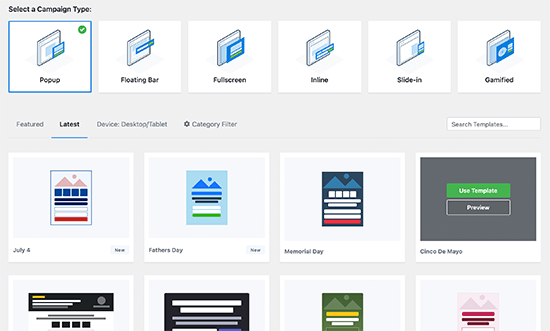
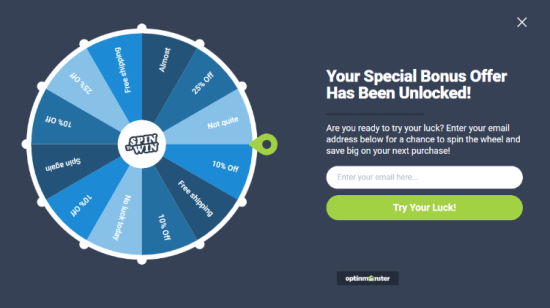
Mit OptinMonster können Sie verschiedene Arten von Kampagnen erstellen, darunter Lightbox-Popups, schwebende Leisten, Inline-Kampagnen, Slide-In-, Fullscreen- und Gamified Spin-a-Wheel-Popups.

Danach müssen Sie eine Vorlage für Ihre Kampagne auswählen. Es stehen mehrere schöne Designs zur Auswahl, die Sie nach Belieben ändern können.
Nachdem Sie die Vorlage ausgewählt haben, müssen Sie einen Namen für Ihre Kampagne eingeben und die Kampagnenerstellung starten.

OptinMonster verfügt über eine intuitive Drag-and-Drop-Benutzeroberfläche, auf der Sie jedes Element durch einfaches Zeigen und Klicken bearbeiten können. Sie können auch neue Designelemente, sogenannte Blöcke, hinzufügen, um Ihre eigenen Bilder, Texte, Schaltflächen und mehr hinzuzufügen.
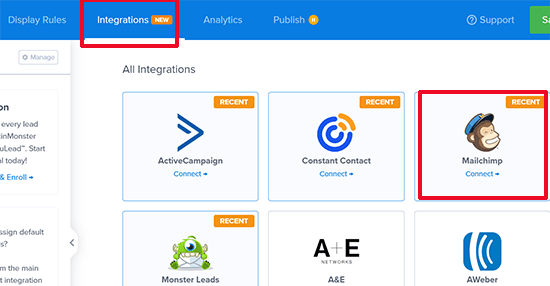
Sobald Sie mit dem Kampagnendesign zufrieden sind, verbinden Sie es mit Ihrem Mailchimp-Konto. Wechseln Sie einfach zur Registerkarte “Integrationen” und klicken Sie unter der Mailchimp-Integration auf “Verbinden”.

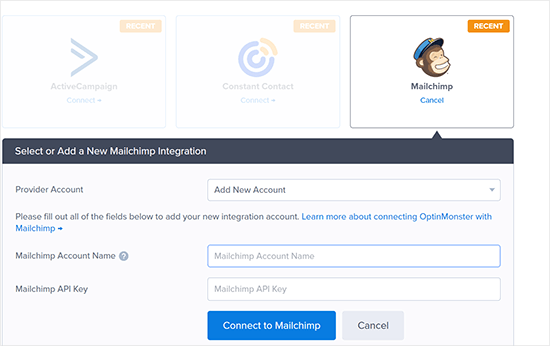
Als nächstes müssen Sie einen Namen für diese Verbindung wählen.
Danach müssen Sie Ihren Mailchimp-API-Schlüssel eingeben.

Sie können Ihren Mailchimp-API-Schlüssel in Ihrem Konto auf der Mailchimp-Website generieren oder ausfindig machen.
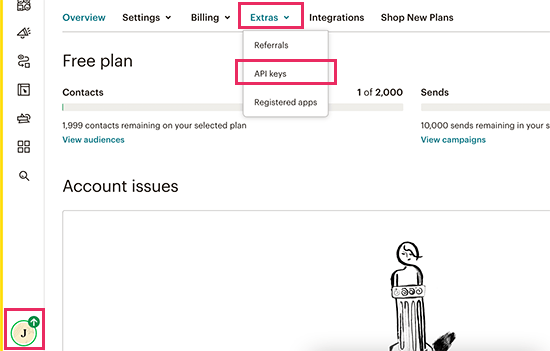
Klicken Sie in Ihrem Mailchimp-Dashboard einfach auf Ihr Profilsymbol unten links auf dem Bildschirm. Klicken Sie dann im oberen Menü auf Extras ” API-Schlüssel.

Nachdem Sie Ihre API-Schlüssel in den OptinMonster-Builder eingegeben haben, klicken Sie auf die Schaltfläche “Mit Mailchimp verbinden”.
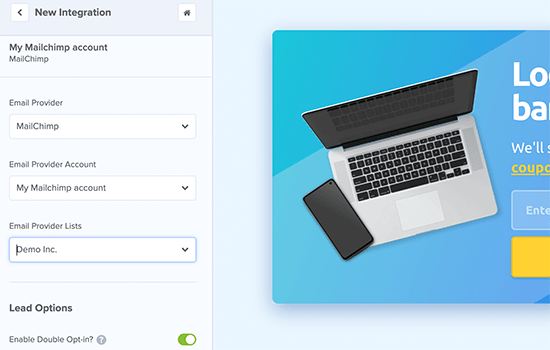
Als nächstes müssen Sie Ihr Mailchimp-Konto und Ihre E-Mail-Liste auswählen.

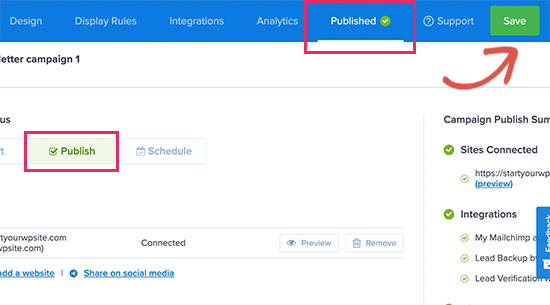
Sie können nun Ihre OptinMonster-Kampagne speichern und veröffentlichen.
Schließen Sie anschließend das Formularerstellungsprogramm.

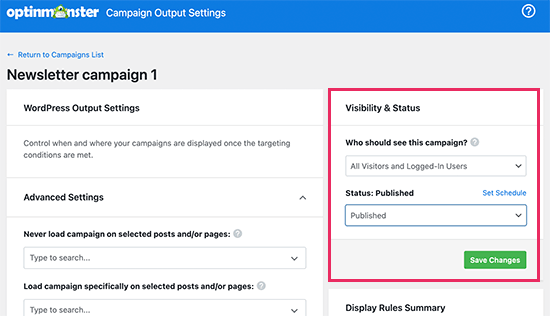
Dies bringt Sie zur Ausgabeseite der Kampagne auf Ihrer WordPress-Website.
Von hier aus müssen Sie auswählen, wo Sie die Kampagne anzeigen und veröffentlichen möchten.

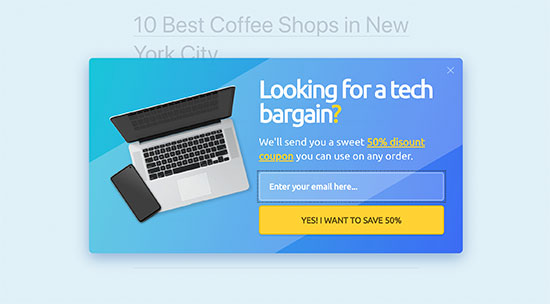
Sie können nun Ihre Website besuchen, um Ihr E-Mail-Newsletter-Formular in Aktion zu sehen.
So sieht es auf unserer Demo-Website aus.

Erstellen eines benutzerdefinierten Mailchimp-Anmeldeformulars mit WPForms
WPForms ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt. Es ermöglicht Ihnen, jede Art von Formular, einschließlich Newsletter-Anmeldeformulare, einfach zu erstellen.
WPForms ist auch eines der besten Mailchimp-Plugins. Es integriert sich mit Ihrem Mailchimp-Konto, so dass Sie Ihre Formulareinträge in Ihrer E-Mail-Liste speichern können.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können es in Ihrem Konto auf der WPForms Website finden.

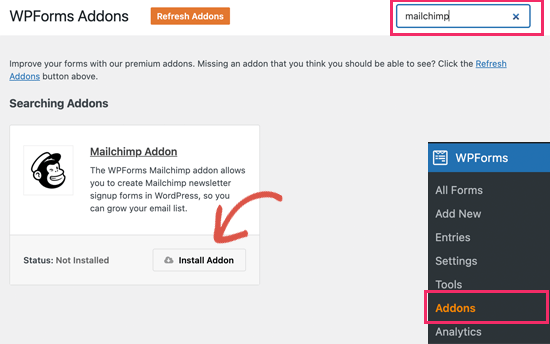
Als nächstes müssen Sie die Seite WPForms ” Addons besuchen.
Von hier aus können Sie das Mailchimp-Addon installieren.

Jetzt können Sie Ihr erstes Newsletter-Anmeldeformular erstellen.
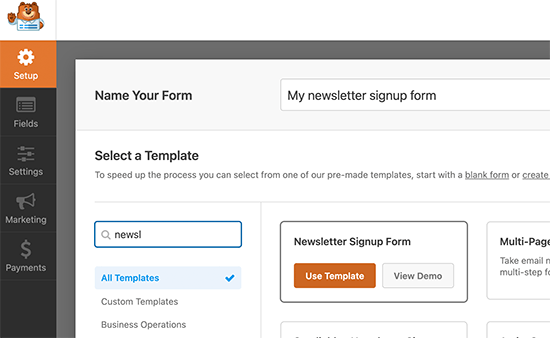
Gehen Sie einfach zu WPForms ” Add New Seite, geben Sie einen Titel für Ihr Formular, und wählen Sie dann den Newsletter Signup Form Vorlage.

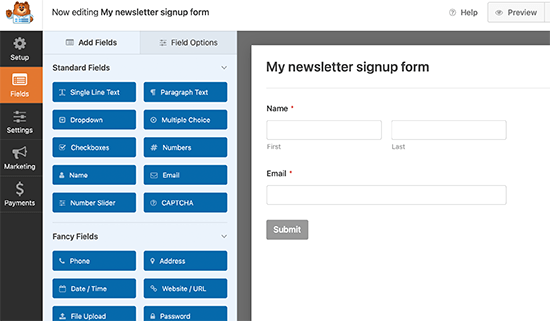
Dadurch wird der Formularersteller mit allen erforderlichen Feldern für Ihr Anmeldeformular für die E-Mail-Liste gestartet.
Sie können die Felder bearbeiten oder aus dem Formular entfernen, indem Sie sie einfach anklicken.

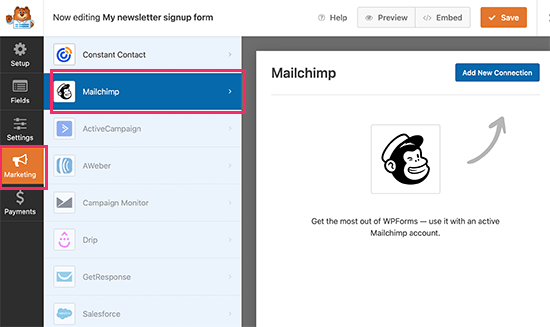
Wenn Sie mit dem Formular zufrieden sind, wechseln Sie zum Tab “Marketing” und klicken Sie auf den Abschnitt Mailchimp.
Hier müssen Sie auf die Schaltfläche “Neue Verbindung hinzufügen” klicken.

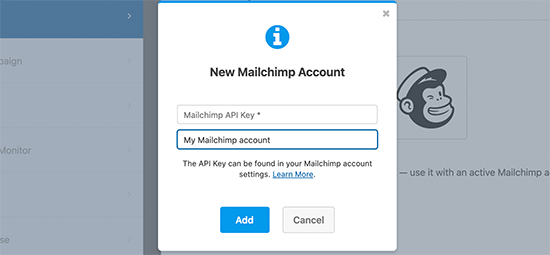
Als Nächstes werden Sie aufgefordert, die Verbindung zu benennen und den API-Schlüssel Ihres Mailchimp-Kontos einzugeben.
Sie können den API-Schlüssel in Ihrem Konto auf der Mailchimp-Website finden.

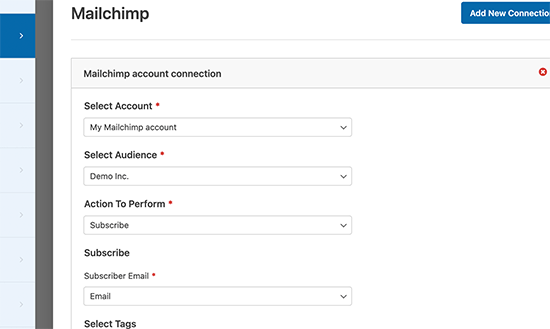
Als nächstes müssen Sie Ihr Mailchimp-Konto und Ihre Zielgruppe auswählen.
Sie können dann auswählen, welches Formularfeld dem E-Mail-Feld entspricht.

Sie können nun Ihre Formulareinstellungen speichern und die Formularerstellung beenden.
WPForms macht es sehr einfach, Ihr Formular überall auf Ihrer Website hinzuzufügen.
Wenn Sie das Formular in der Seitenleiste Ihrer Website anzeigen möchten, können Sie auf der Seite Darstellung ” Widgets den WPForms-Widget-Block zu Ihrer Seitenleiste oder einem beliebigen Widget-Bereich hinzufügen.

Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Widget-Einstellungen zu speichern.
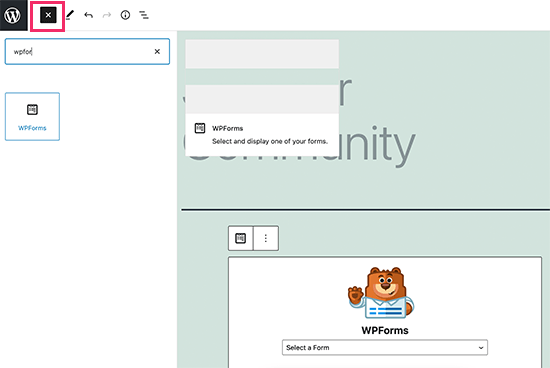
Wenn Sie das Anmeldeformular für den Newsletter zu einem Beitrag oder einer Seite hinzufügen möchten, können Sie den Beitrag oder die Seite bearbeiten und den WPForms-Block hinzufügen.

Vergessen Sie nicht, die Änderungen zu veröffentlichen oder zu speichern, um Ihren Beitrag oder Ihre Seite zu aktualisieren.
Sie können nun Ihre Website besuchen, um Ihr benutzerdefiniertes Mailchimp-Newsletter-Anmeldeformular in Aktion zu sehen.

Automatisieren Sie alles in WordPress und Mailchimp
E-Mails sind äußerst wirkungsvoll, vor allem wenn sie personalisiert und zeitnah sind. Mit den richtigen Tools können Sie ganz einfach hochkonvertierende E-Mail-Automatisierungen erstellen, die auf jeden Abonnenten zugeschnitten sind.
So können Sie beispielsweise eine automatische E-Mail versenden, um Produkte vorzustellen, die denen ähneln, die Ihre Kunden bereits gekauft haben, oder um Benutzern automatisch eine E-Mail zu senden, wenn Sie einen neuen Artikel auf Ihrer Website veröffentlichen.
An dieser Stelle brauchen Sie Uncanny Automator. Es ist das beste WordPress-Automatisierungs-Plugin, mit dem Sie automatisierte Workflows für Ihre WordPress-Website erstellen können.

Uncanny Automator arbeitet mit allen führenden WordPress-Plugins, eCommerce-Plattformen, Mitgliedschafts-Plugins und mehr als 3000 Apps über Zapier. Er lässt sich auch mit Mailchimp verbinden, was bedeutet, dass Sie mit nur wenigen Klicks intelligentere E-Mail-Kampagnen erstellen können.
Als Erstes müssen Sie das Uncanny Automator-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
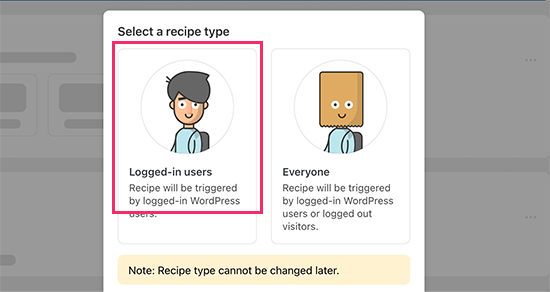
Nach der Aktivierung müssen Sie die Seite Automator ” Neu hinzufügen aufrufen, um Ihr erstes Rezept zu erstellen. Sie werden aufgefordert, die Art des Rezepts auszuwählen, das Sie erstellen möchten.
Für dieses Tutorial werden wir eine automatische E-Mail an die Abonnenten senden, sobald wir einen neuen Beitrag veröffentlichen. Wählen Sie zunächst die Option “Eingeloggte Benutzer”.

Als Nächstes müssen Sie WordPress als Ihre Integration auswählen, die die Aktion auslösen soll.
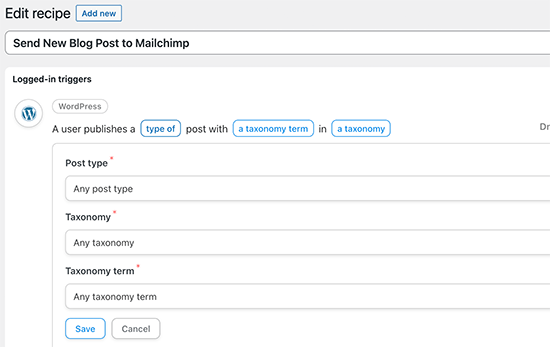
Als Auslöser können Sie wählen, wann ein Benutzer einen Beitrag veröffentlicht.

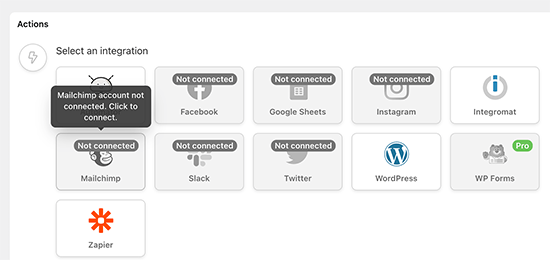
Als Nächstes folgt der Aktionsteil, in dem Sie festlegen, welche Aktion ausgelöst werden soll.
Klicken Sie einfach auf das Mailchimp-Symbol, um es mit Ihrer Website zu verbinden.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die Anweisungen auf dem Bildschirm befolgen müssen, um die Verbindung zu beenden.
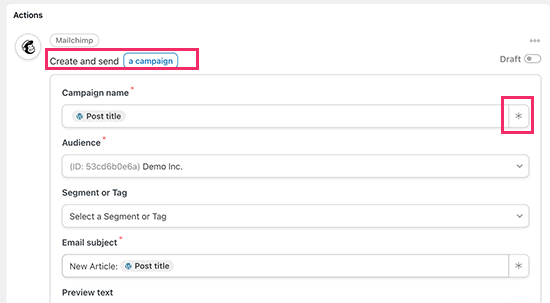
Sobald Sie verbunden sind, können Sie auswählen, welche Aktion Sie für Ihr Mailchimp-Konto durchführen möchten.

Hier haben wir es beispielsweise so eingerichtet, dass eine neue E-Mail mit dem Titel des Blogbeitrags und einer benutzerdefinierten Nachricht an unsere Zielgruppe gesendet wird.
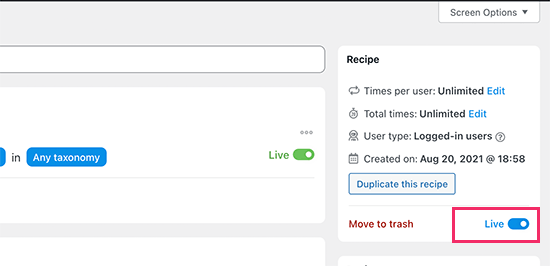
Sobald Sie fertig sind, können Sie das Rezept von “Entwurf” auf “Live” umstellen.

Von nun an wird Mailchimp automatisch eine E-Mail an Ihre Abonnenten senden, wenn Sie einen neuen Artikel auf Ihrer Website veröffentlichen.
Uncanny Automator ist ein leistungsstarkes Werkzeug zur Verbindung von Mailchimp und WordPress. Es ermöglicht Ihnen, Ihr Marketing zu automatisieren und Verkäufe und Konversionen zu steigern.
Bonus-Tipps zum schnellen Wachstum Ihrer Mailchimp-E-Mail-Liste
Wenn Sie Ihre E-Mail-Liste nicht bei den Besuchern Ihrer Website bekannt machen, verlieren Sie potenzielle Abonnenten, Kunden und Umsätze.
Nachfolgend finden Sie einige der besten bewährten Tipps, die Ihnen helfen werden, Ihren Mailchimp-Newsletter schneller wachsen zu lassen.
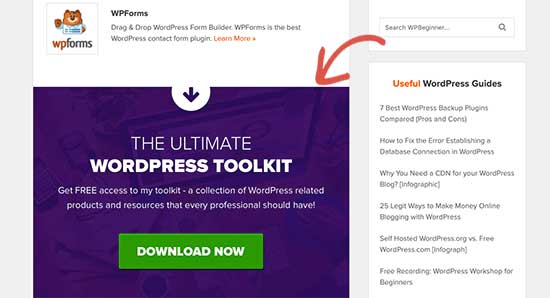
1. Mehrere Anmeldungsformulare

Fügen Sie nicht nur ein Anmeldeformular in der Seitenleiste ein. Geben Sie Ihren Nutzern stattdessen viele Möglichkeiten, sich mit mehreren E-Mail-Anmeldeformularen anzumelden.
In unserem Tutorial erfahren Sie, wie Sie ein Anmeldeformular für ein Website-Banner in WordPress erstellen.
2. Verwenden Sie Gamification, um Abonnenten zu gewinnen

Gamification bringt Spaß und Interaktion in Ihre E-Mail-Formulare. Menschen geben ihre E-Mail-Adressen eher ein, wenn sie die Chance haben, im Gegenzug etwas zu gewinnen.
In unserem Tutorial erfahren Sie, wie Sie in WordPress Spin-to-Win-Popups hinzufügen.
3. Lead Magnete erstellen

Lead-Magnete sind Anreize, die Sie Ihren Nutzern im Austausch für die Anmeldung in Ihrer E-Mail-Liste anbieten können. Sie können ihnen zum Beispiel ein Ebook, ein Beispielkapitel, einen Rabattcode und mehr schicken.
Erfahren Sie mehr in unserem Tutorial, wie Sie eine E-Mail-Adresse für den Download einer Datei in WordPress benötigen.
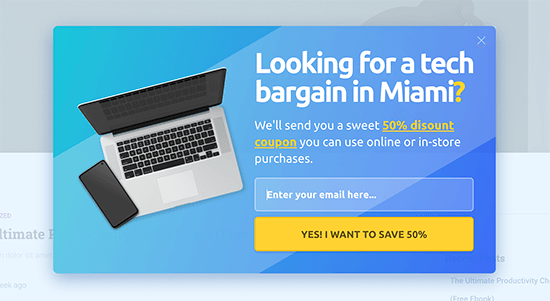
4. Verwenden Sie gezielte Kampagnen und Personalisierung

Ihre E-Mail-Anmeldeformulare werden mehr Abonnenten erhalten, wenn sie den richtigen Benutzern zur richtigen Zeit angezeigt werden.
So können Sie zum Beispiel Besuchern aus sozialen Medien eine Willkommensnachricht zeigen oder Käufern, die kurz davor sind, ihren Einkaufswagen abzubrechen, ein Rabattangebot unterbreiten.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Anzeige personalisierter Inhalte für Benutzer in WordPress.
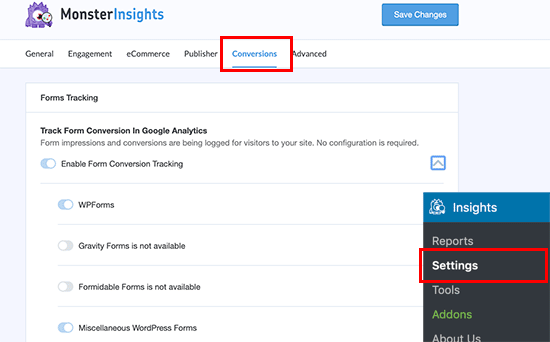
5. Verfolgen Sie Ihre Konversionen

Sie möchten wissen, welche Formulare Ihnen mehr Abonnenten bringen? Dafür brauchen Sie MonsterInsights, das beste Google Analytics Plugin auf dem Markt.
MonsterInsights hilft Ihnen zu verstehen, welche Formulare für das Wachstum Ihrer E-Mail-Liste am effektivsten sind. Weitere Details finden Sie in unserer vollständigen Anleitung, wie Sie Konversionen in WordPress wie ein Profi verfolgen.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum schnellen Ausbau Ihrer E-Mail-Liste mit weiteren umsetzbaren Tipps.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Mailchimp mit WordPress nutzen können, um Ihre E-Mail-Liste aufzubauen. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines Mailchimp-Abonnementformulars in WordPress oder für unsere Expertenauswahl der besten Mailchimp-Alternativen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Li
All of a sudden, only my featured photo shows in my mailchimp email campaign. No other photos in my article. Would that be a WordPress or mailchimp issue? I can’t seem to find help either way
WPBeginner Support
You would want to first go through MailChimp’s troubleshooting recommendations first to ensure it is not an issue from their end.
Admin
Jiří Vaněk
Setting up Mailchimp correctly was quite difficult for me until I understood everything and set up the newsletter. Thanks for the guide.
WPBeginner Support
You’re welcome
Admin
Maria G
Is there a way to use an embedded form to allow users to update their newsletter preferences without them having to type in their email? If they’re logged into WordPress, is there a way for the MailChimp form to already be prefilled with their email address and all they have to do is select the newsletters they wish to subscribe to and submit?
WPBeginner Support
You would want to check with MailChimp for their current integration options.
Admin
Michael
I would like to make accessible the monthly MailChimp newsletters from a non-profit’s website so subscribers can access past newsletters.
Thank you for any help you can provide.
WPBeginner Support
You would need to reach out to MailChimp and they should be able to assist you with what tools they have available
Admin
Poornima M
I’m trying to add an embedded form from Mail Chimp to my WordPress website for blog subscription, but unable to see where to paste the form code inside WordPress. The Text box as mentioned in this article doesn’t seem to be the right place.
WPBeginner Support
You should be able to use a custom HTML widget now but other than that the method has not changed for embedding it on your site.
Admin
Chloé
Hello,
Is it possible to use Mailchimp if I don’t have a domain?
For example : myblog(.)wordpress(.)com
WPBeginner Support
WordPress.com does allow you to use MailChimp currently.
Admin
Tolu
Thanks for your helpful articles. My challenge is how to make a newsletter that automatically updates my subscribers on new posts. How do I place latest blog posts in an automated mail using mailchimp?
WPBeginner Support
It would depend on the newsletter tool you are using but there should be the option to set up an RSS campaign for what you’re wanting
Admin
jan
I’m really struggling with this tutorial. The “Adding MailChimp Email Signup Forms in WordPress” section looks like nothing I can find. There is nothing called, “lists page” anywhere.
WPBeginner Support
MailChimp changed lists to audience as well as a few other updates, we will be sure to look into updating this article when we are able.
Admin
P V Chowdary
I was struggling to integrate email subscription list with my blog.
This guide helped me complete from start till end.
Thank you
Colleen Wildenhaus
Is this information updated? I am on mailchimp right now trying to follow this post and I am not seeing the same information. Thank you.
Shakir
What about, MailChimp forms created in wordpress section of mailchimp, i used that form, but can’t get the email
Eric S Brister
Thanks! I was finally able to hook this up and design a welcome letter! Your information was very easy to understand, and setting it up with a cinch! I’ve been avoiding this because I thought it would be hard but this was simple thank you so much for the help!
thank you so much for the help!
Seth
I don’t see a widget option anywhere. Just Customize, Menus, Header, Background, Theme FAQ, and Editor. Any ideas how I can get this to work?
Shelley
There’s a MailChimp Sign-Up Form widget. Why do you recommend using a text widget?
My MailChimp Sign Up Form isn’t working; do you recommend the text widget instead?
edward
hello, my rss feed is sending only one post. How can i send all post of a day in one email?
Greg
Hello,
I am running a blog on wordpress.com with Rowling theme.
I tried to add newsletter signup using Mailchimp following this guide, but once I put the copied Mailchimp’s standard (also superslim or naked) signup form code to WordPress.com Sidebar text widget – half of the code comes up as text. Moreover, the subscribe button does not work and fields that should be filled up do not show up (only their “titles/description”.
I consulted the previous comments, but none of the solutions seem to be working.
HELP!
Vivian
I had the same issue at first. Then I found out I pasted the MailChimp’s standard text in the ‘Visual’ box instead of ‘text’ box. It’s a simple fix for me – just click ‘text’ and past the content in ‘text’ instead of visual.
Amir
Amazing Article. This is probably my favorite site on the internet, right behind Google. I’m doing so much with WordPress and I admire how much hard work you put into it. Thanks a lot brother
Terminally Pretty
Can I only install plugins if I have a wordpress business plan? I have a personal plan and when I paste the code provided by mailchimp into a text widget on my blog sidebar, it just appears like code text on my sidebar instead of an email subscribe form. I don’t know why it’s happening, please help me.
WPBeginner Support
Hello,
If you are talking about WordPress.com, then yes you’ll need a Business Plan to install plugins. For self-hosted WordPress.org website, you just go a head and install any plugin you need. For details see our comparison of WordPress.com vs WordPress.org.
Admin
Nat
So I created my first email campaign for blog updates with mailchimp. I sent out a test update and it looks great. However, I am still receiving the old automated blog updates and I dont know how to delete them, so now everytime theres a new blog, people are getting 2 update emails about the same post. How do I delete the old blog identification? I don’t have anything other then mail chimp installed for this and I don’t see any other campaign for blog updates there that I can delete. please help.
WPBeginner Support
Hi Nat,
Please check your MailChimp settings or contact their support.
Admin
yashwanth
Hi I dont find the Rss button I have the automated button instead . I would like to know how to work on with that option .
Tosin Oluwalowo
How can I make it send emails to subscribers immediately I publish?