Möchten Sie AWeber mit Ihrer WordPress Website verbinden?
AWeber ist einer der beliebtesten Dienste für E-Mail-Marketing im Internet. Sie können damit Anmeldeformulare erstellen und Ihre E-Mail-Liste erweitern oder es mit anderen Plugins integrieren, um Ihr Geschäft auszubauen.
In dieser ultimativen Anleitung zeigen wir Ihnen, wie Sie AWeber mit WordPress verbinden können.

Warum ist eine E-Mail-Liste wichtig?
Haben Sie sich schon einmal gefragt, warum alle beliebten Websites, wie Facebook, Twitter und die New York Times, Ihre E-Mail-Adresse haben wollen?
Die Antwort ist ganz einfach: E-Mails sind der beste Weg, um Ihre Kunden zu erreichen.
Nicht jeder hat ein Facebook- oder Twitter-Konto, aber jeder hat eine E-Mail-Adresse. Die meisten Menschen rufen ihre E-Mails mehrmals am Tag ab. Und da Push-Benachrichtigungen auf Handys aktiviert sind, sind die Menschen rund um die Uhr mit ihren E-Mails verbunden.
E-Mails ermöglichen Ihnen einen viel engeren und persönlicheren Zugang zu Ihren Kunden als jedes andere Marketing- oder Kommunikationswerkzeug, das heute verfügbar ist.
Erfahren Sie mehr darüber, warum Sie sofort mit dem Aufbau Ihrer E-Mail-Liste beginnen sollten.
Sehen wir uns also an, wie Sie mit AWeber Ihre E-Mail-Liste aufbauen können.
Was ist AWeber?
AWeber ist ein Dienstleister für E-Mail-Marketing. Anders als Ihr persönlicher E-Mail-Dienstleister (Gmail, Ihr ISP, Webmail-Dienste) ist AWeber auf den Versand von Massen-E-Mails spezialisiert.
Sie können AWeber verwenden, um regelmäßige E-Mails an Ihre Blog-Abonnenten zu senden.
Es gibt eine kostenlose Version mit bis zu 500 Abonnenten. Es gibt jedoch auch Premium-Pläne, die ab 12,50 $/Monat für unbegrenzte Abonnenten beginnen. Sie erhalten auch den ersten Monat kostenlos als Teil der Testversion.
Wie man AWeber einrichtet
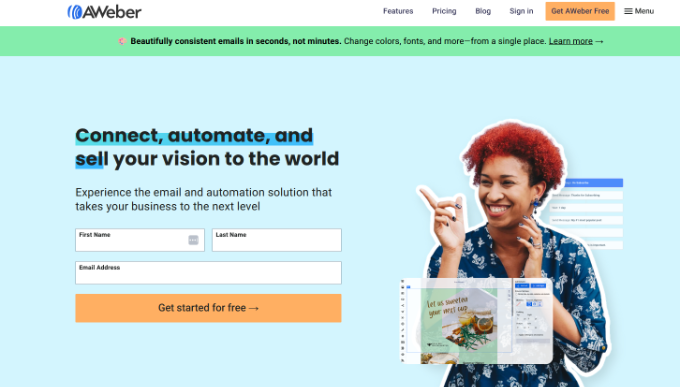
Zunächst müssen Sie die AWeber-Website besuchen und ein Konto einrichten.

Klicken Sie einfach auf den Button “Kostenlos loslegen”.
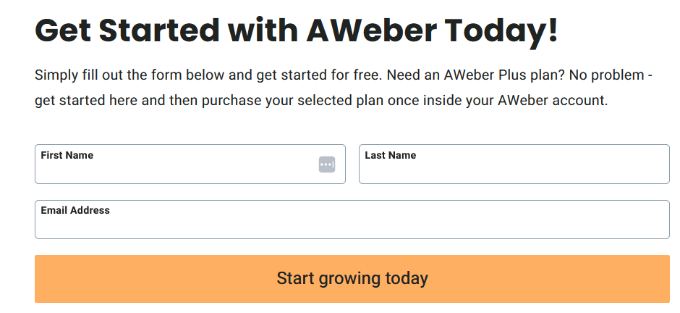
Als Nächstes geben Sie Ihren Namen und Ihre E-Mail-Adresse ein und klicken dann auf den Button “Start growing today”.

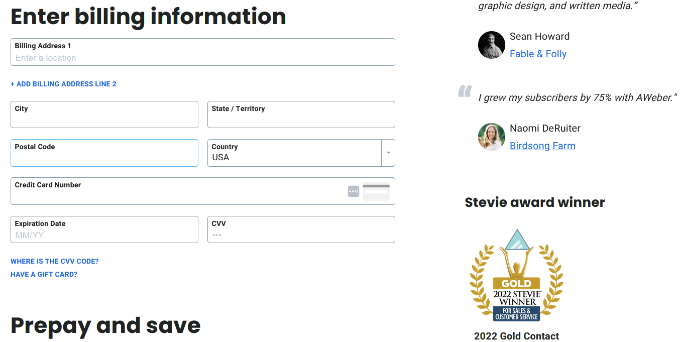
Danach werden Sie aufgefordert, Ihre persönlichen Daten und Kreditkarteninformationen anzugeben und einen Tarif auszuwählen, um sich anzumelden.
Denken Sie daran, dass AWeber eine kostenlose Testversion anbietet. Wenn Sie vor Ablauf der Testphase kündigen, wird Ihre Kreditkarte nicht belastet.

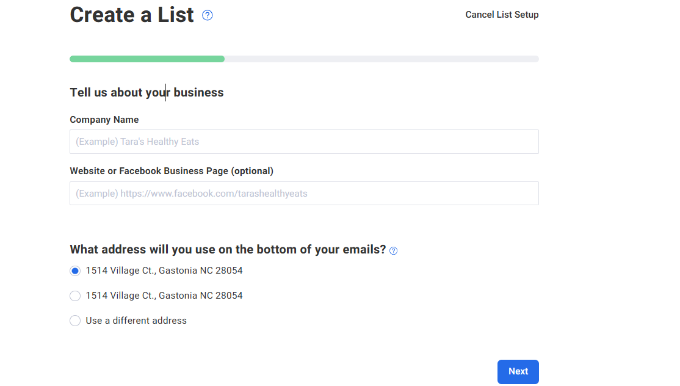
Als Nächstes werden Sie aufgefordert, Ihren Firmennamen, Ihre Website und Ihre Adresse anzugeben. Diese Adresse wird unten in Ihren E-Mails erscheinen.
Der CAN-SPAM Act erfordert eine gültige Postanschrift. Sie verbessert die Zustellbarkeit Ihrer E-Mails und schützt Sie vor Spam-Filtern.

Nach der Eingabe der Daten klicken Sie einfach auf den Button “Weiter”.
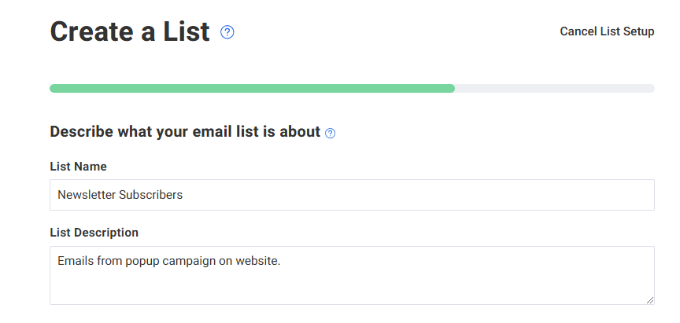
Als nächstes werden Sie aufgefordert, einen Namen und eine Beschreibung für Ihre E-Mail-Liste anzugeben. Dieser Name und diese Beschreibung werden intern verwendet und helfen Ihnen, Ihre E-Mail-Liste im AWeber Dashboard zu finden.

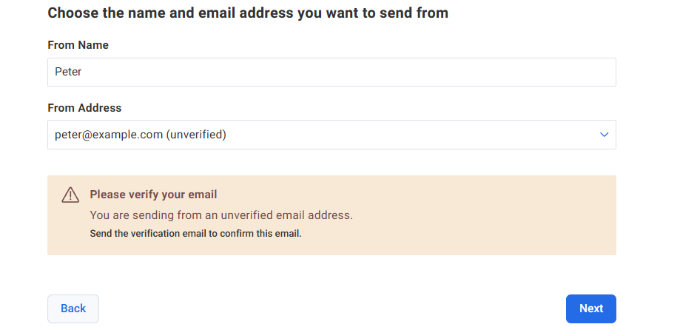
Blättern Sie von hier aus einfach nach unten und geben Sie den Namen und die E-Mail-Adresse des Absenders ein.
Dieser Name und diese E-Mail-Adresse werden in ausgehenden E-Mails für Ihre Liste verwendet. Bitte beachten Sie, dass Sie Ihre E-Mail-Adresse verifizieren müssen.

Klicken Sie anschließend auf den Button “Weiter”, um fortzufahren.
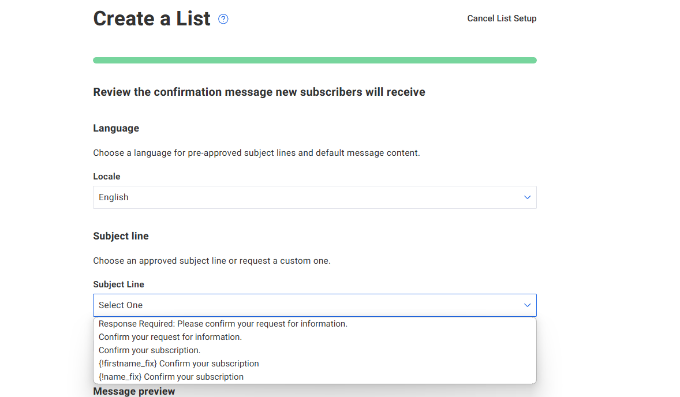
Danach können Sie die Sprache und die Betreffzeile für Ihre Bestätigungs-E-Mail auswählen. Diese E-Mail wird an Benutzer gesendet, um ihre E-Mail-Adresse zu bestätigen, wenn sie sich für Ihre E-Mail-Liste anmelden.
AWeber stellt Ihnen eine Liste mit vorgeprüften Betreffzeilen zur Verfügung. Sie können diejenige auswählen, die Ihren Anforderungen entspricht.
Sie können auch Ihre eigene Betreffzeile erstellen. Allerdings muss ein AWeber-Mitarbeiter Ihre individuelle Betreffzeile freigeben, um Missbrauch und Spam zu verhindern. Dies kann mindestens 1 Arbeitstag dauern.

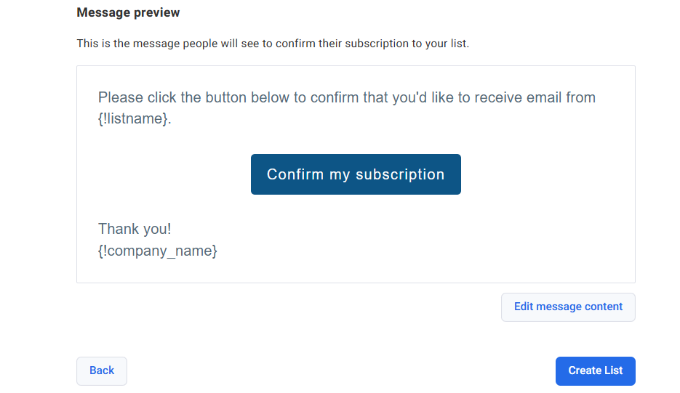
Anschließend können Sie nach unten blättern, um die Nachricht in der E-Mail zu bearbeiten.
Klicken Sie anschließend auf den Button “Liste erstellen”.

Sie haben erfolgreich ein AWeber Konto erstellt und auch Ihre erste E-Mail Liste erstellt.
Jetzt zeigen wir Ihnen, wie Sie AWeber-E-Mail-Anmeldeformulare zu Ihrer WordPress Website hinzufügen können.
Hinzufügen von AWeber-Anmeldeformularen
Es gibt mehrere Möglichkeiten, ein E-Mail-Anmeldeformular von AWeber auf Ihrer WordPress Website einzufügen. Zunächst gibt es Standard-Anmeldeformulare von AWeber, die Sie aus Ihrem AWeber-Konto kopieren und einfügen können.
Es gibt auch hoch optimierte Anmeldeformulare, die mit OptinMonster erstellt wurden. Diese Anmeldeformulare werden Ihnen viel mehr Anmeldungen bescheren. Sehen Sie , wie wir unsere E-Mail-Abonnenten mit OptinMonster um 600 % steigern konnten.
Sie können auch individuelle Anmeldeformulare erstellen . WPForms ist das einsteigerfreundlichste Plugin für WordPress, das Kontaktformulare erstellt.
In diesem Leitfaden werden wir Ihnen alle diese Methoden vorstellen. Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu gelangen:
Methode 1: AWeber Standard-Anmeldeformulare
AWeber verfügt über einfache Werkzeuge, um Anmeldeformulare zu erstellen und in Ihre WordPress Website einzubetten.
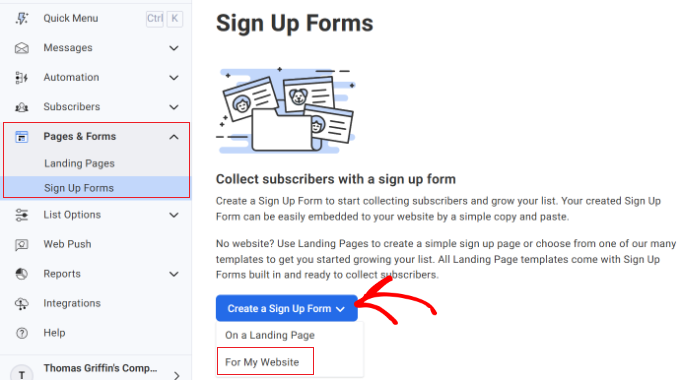
Melden Sie sich einfach bei Ihrer AWeber-Website an und gehen Sie im Menü auf der linken Seite zu Seiten & Formulare ” Sign UP Formulare.

Danach können Sie auf den Button ‘Ein Anmeldeformular erstellen’ klicken und die Option ‘Für meine Website’ auswählen.
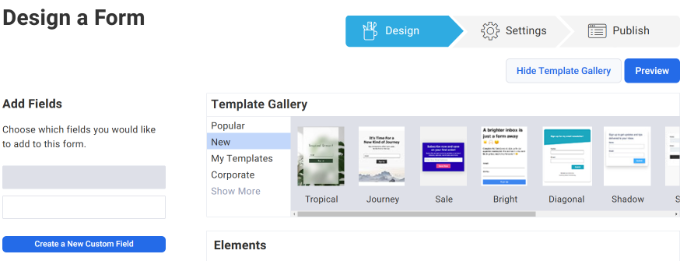
Hier gelangen Sie zum AWeber-Formularerstellungstool. Es verfügt über praktische Templates, die Sie als Ausgangspunkt wählen können.

Es gibt auch eine Option, um individuelle Felder zu Ihrem Formular hinzuzufügen.
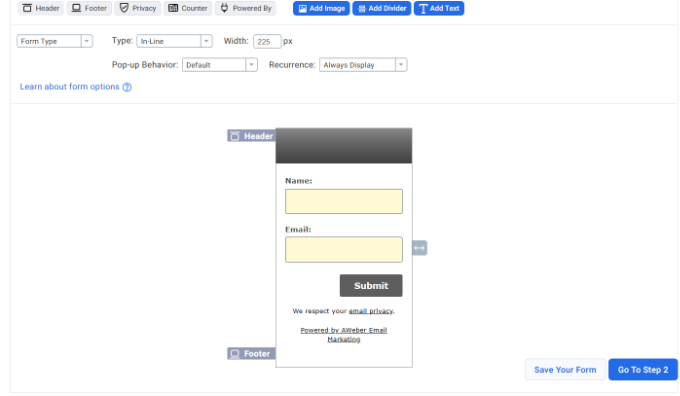
Sie können das Formular bearbeiten, indem Sie auf ein Element in der Live-Vorschau klicken. Es gibt zum Beispiel Optionen zum Hinzufügen einer Kopf- und Fußzeile, eines Bildes, einer Trennlinie und mehr.

Wenn Sie mit dem Entwurf des Formulars zufrieden sind, klicken Sie auf den Button “Gehe zu Schritt 2”.
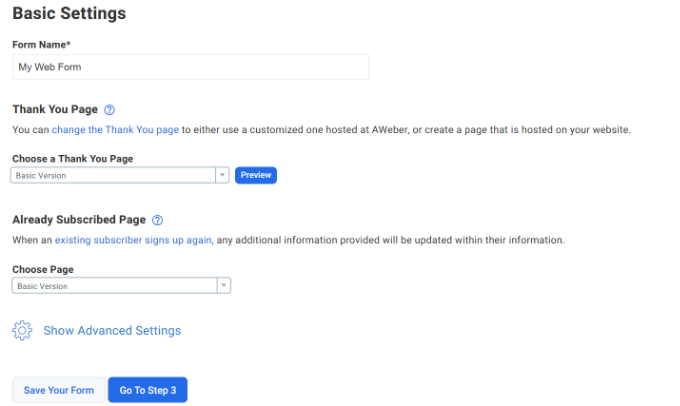
Dies bringt Sie zu den Formulareinstellungen. Sie können wählen, was passiert, wenn Benutzer das Formular ausfüllen. Die beste Option ist, sie auf eine Seite auf Ihrer eigenen WordPress Website umzuleiten.

Die nächste Option ist, was passiert, wenn ein Benutzer bereits angemeldet ist. Auch hier können Sie eine Seite auf Ihrer WordPress Website erstellen und die Benutzer dorthin weiterleiten.
Vergessen Sie nicht, Ihr Formular zu speichern, nachdem Sie die Änderungen vorgenommen haben. Klicken Sie anschließend einfach auf den Button “Zu Schritt 3”.
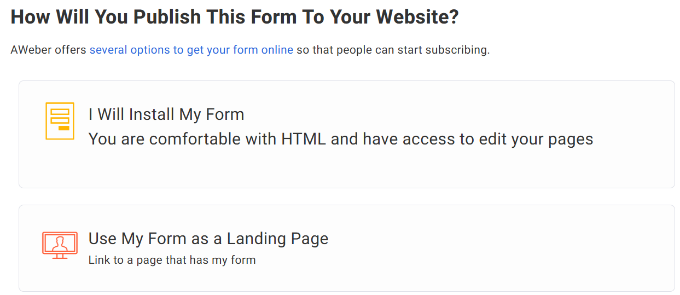
AWeber zeigt Ihnen nun zwei Arten von Code, den Sie auf Ihrer WordPress Website einfügen können, um ein Anmeldeformular anzuzeigen. Sie können das Formular mit einem Code-Snippet installieren oder Ihr Formular als Landing Page verwenden.
In diesem Lernprogramm wählen wir die Option “Ich werde mein Formular installieren”.

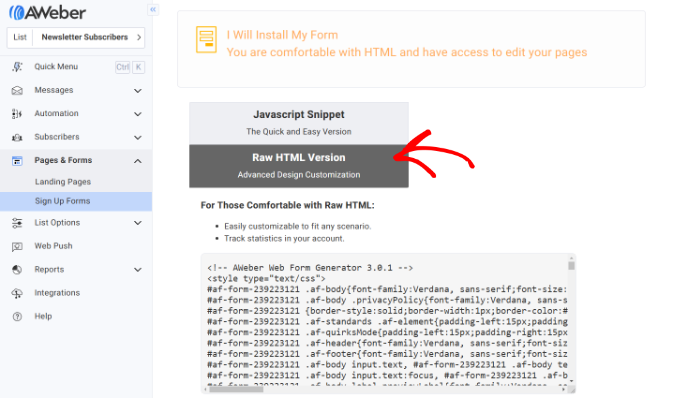
Als Nächstes sehen Sie eine Option zur Auswahl von Javascript Snippet oder Raw HTML Version.
Klicken Sie auf “Raw HTML Version” und kopieren Sie den Code.

Jetzt können Sie das AWeber-Formular überall auf Ihrer Website einfügen. Ein guter Ort für den Anfang ist die Seitenleiste, die für Benutzer leicht sichtbar ist.
Abhängig von Ihrem WordPress Theme können Sie Ihren WordPress Admin-Bereich besuchen und auf Design ” Widgets klicken.
Als nächstes fügen Sie einen “Custom HTML”-Widget-Block hinzu und geben den Code ein.

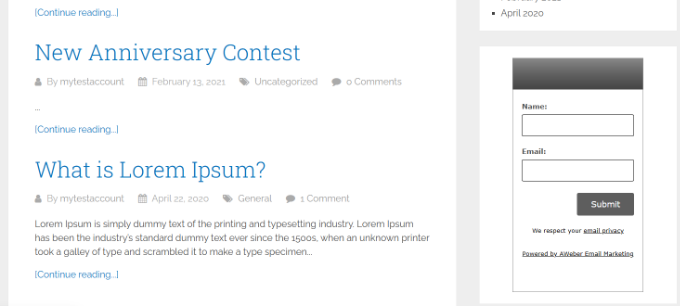
Fügen Sie den Code des Anmeldeformulars, den Sie von AWeber kopiert haben, in den Widget-Block ein. Klicken Sie anschließend auf den Button “Aktualisieren”, um Ihre Widget-Einstellungen zu speichern.
Das war’s schon. Sie können nun Ihre Website besuchen, um das Anmeldeformular in Aktion zu sehen.

Methode 2: Hinzufügen von AWeber-Anmeldeformularen mit OptinMonster
Wie Sie gerade gesehen haben, ist das Hinzufügen eines einfachen AWeber-Anmeldeformulars in WordPress recht einfach. Allerdings sind die einfachen Formulare nicht ideal für hohe Konversionen, weil sie nicht sehr auffällig sind.
Sie brauchen Formulare, die die Leute dazu bringen, Ihr Anmeldeformular zu beachten.
Hier kommt OptinMonster ins Spiel. Es ist das beliebteste Werkzeug zur Lead-Generierung auf dem Markt. Es ermöglicht Ihnen, wunderschöne Anmeldeformulare zu erstellen, die leicht zu erkennen, sehr ansprechend und unglaublich leistungsstark sind.
OptinMonster bietet verschiedene Arten von Anmeldeformularen, wie z. B. Exit-Intent-Popups, schwebende Leisten, After-Post-Formulare, Seitenleisten-Formulare, Slide-In-Formulare, bildschirmfüllende Willkommensgates und mehr.
Außerdem verfügt es über leistungsstarke Funktionen wie MonsterLinks (2-Step-Optins), Scroll-Erkennung, A/B-Tests, Targeting auf Seitenebene und vieles mehr.
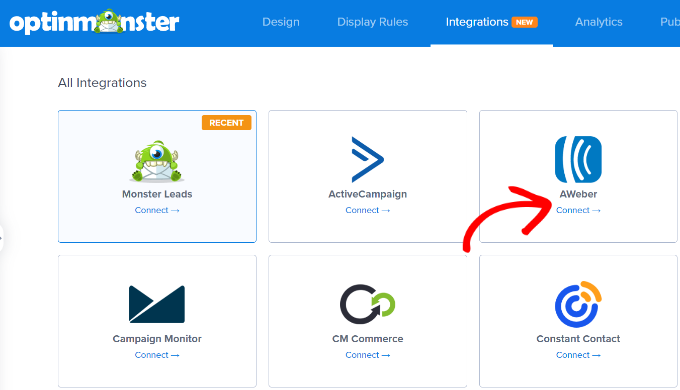
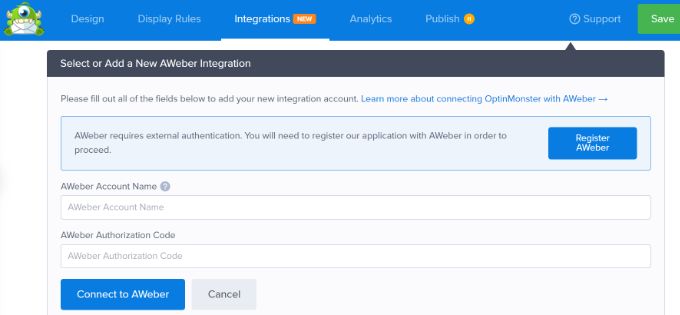
OptinMonster arbeitet mit allen gängigen E-Mail-Marketing-Diensten zusammen, einschließlich AWeber. Wenn Sie eine Kampagne erstellen, gehen Sie einfach auf den Tab “Integrationen”.

Navigieren Sie von hier aus zu AWeber und klicken Sie auf den Button “Verbinden”.
Danach können Sie einen Kontonamen und einen Autorisierungscode eingeben. Sobald das erledigt ist, klicken Sie einfach auf den Button “Mit AWeber verbinden”.

Das Beste an OptinMonster ist, dass Sie verschiedene Arten von Kampagnen erstellen können. Um mehr zu erfahren, sehen Sie sich bitte unsere Anleitungen an:
- Hinzufügen eines Kontakt-Formular-Popups in WordPress
- Öffnen eines WordPress Popup-Formulars bei Klick auf einen Link oder ein Bild
- So erstellen Sie ein WordPress-Popup auf Basis der Position (Schritt für Schritt)
- So erstellen Sie eine “oben gehaltene” schwebende Footer-Leiste in WordPress
- Wie man ein Slide Out Kontakt-Formular in WordPress hinzufügt (einfaches Tutorial)
Methode 3: Hinzufügen AWeber Signup Form mit WPForms
WPForms ist das einsteigerfreundlichste Plugin für Kontaktformulare für WordPress. Es kommt mit einem AWeber Add-on, mit dem Sie AWeber zu Ihrem Kontaktformular hinzufügen oder individuelle AWeber-Anmeldeformulare überall auf Ihrer Website erstellen können.
Schritt 1: WPForms und AWeber Add-on installieren
Als erstes müssen Sie das WPForms Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Bitte beachten Sie, dass Sie die WPForms Pro-Version benötigen, da diese die Integration mit E-Mail Marketing Werkzeugen beinhaltet. Allerdings ist eine WPForms Lite-Version auch kostenlos verfügbar.
Nach der Installation der WPForms Plugin, gehen Sie einfach auf die WPForms ” Add-ons Seite. Von hier aus können Sie auf die Schaltfläche “Add-on installieren” neben dem AWeber Add-on klicken.

WPForms wird nun das Add-on installieren und aktivieren und Ihnen eine Erfolgsmeldung anzeigen.
Schritt 2: Verbinden Sie WPForms mit Ihrem AWeber Konto
Nachdem Sie das AWeber Add-on erfolgreich installiert haben, müssen Sie im nächsten Schritt Ihre WordPress Website mit Ihrem AWeber Konto verbinden.
Rufen Sie einfach die Seite WPForms ” Einstellungen in Ihrem WordPress-Dashboard auf und klicken Sie dann auf den Tab “Integrationen”.
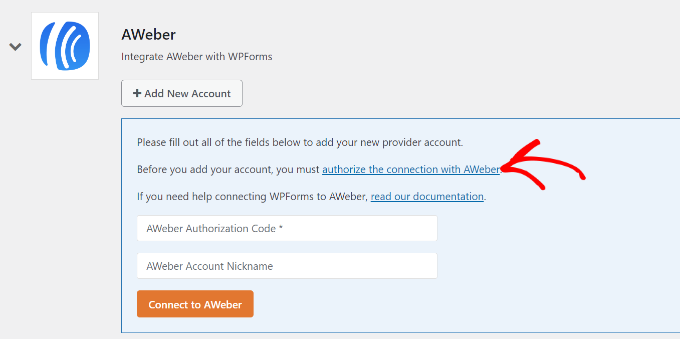
Dort finden Sie die Option für die AWeber-Integration. Gehen Sie weiter und klicken Sie auf den Button “+ Neues Konto hinzufügen”.

Sie sehen nun einen Link mit der Aufschrift “Verbindung mit AWeber autorisieren”.
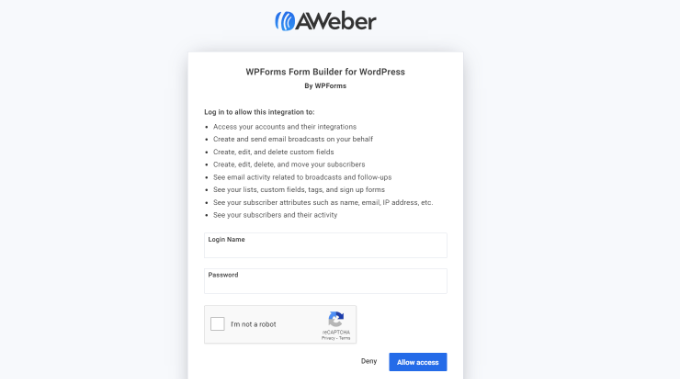
Wenn Sie auf den Link klicken, öffnet sich ein Popup-Fenster oder Tab, in dem Sie aufgefordert werden, sich bei Ihrem AWeber Konto anzumelden.

Nachdem Sie den Benutzernamen und das Passwort Ihres AWeber Kontos eingegeben haben, klicken Sie auf den Button “Zugriff zulassen”.
AWeber prüft nun Ihre Anmeldedaten und zeigt Ihnen einen Autorisierungscode an.

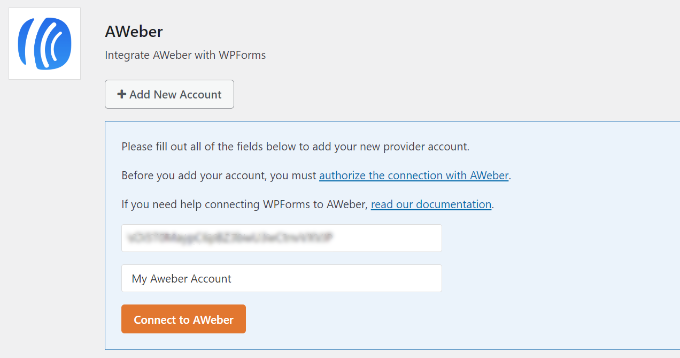
Kopieren Sie einfach den Code und fügen Sie ihn auf der Seite mit den WPForms-Einstellungen ein.
In das Feld “Spitzname des Kontos” können Sie einen beliebigen Namen eingeben, da er für interne Zwecke verwendet wird. Klicken Sie anschließend auf den Button “Mit AWeber verbinden”, um fortzufahren.

WPForms wird nun mit Ihrem AWeber Konto verbinden. Es wird den Status “Verbunden” neben Ihrer AWeber-Integration anzeigen.
Schritt 3: Erstellen von AWeber-Anmeldeformularen mit WPForms
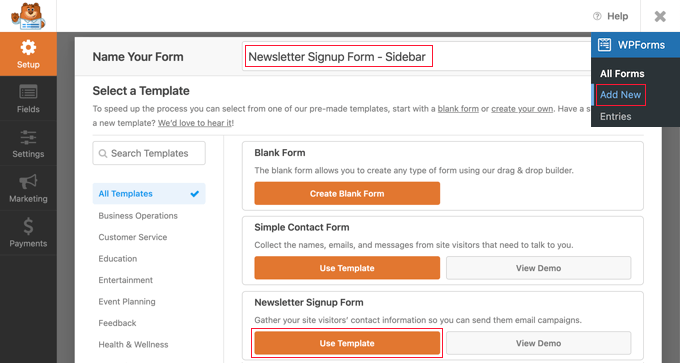
Als nächstes können Sie ein neues Anmeldeformular in WPForms erstellen. Gehen Sie auf WPForms ” Add New, um ein neues Formular zu erstellen.
WPForms verfügt über praktische Templates zum Erstellen der gängigsten Formulare. Eines dieser Templates ist das Newsletter-Anmeldeformular, das bereits mit Feldern für die E-Mail-Anmeldung ausgefüllt ist.

Wählen Sie das Template für das Newsletter-Anmeldeformular aus, indem Sie auf den Button “Template verwenden” klicken.
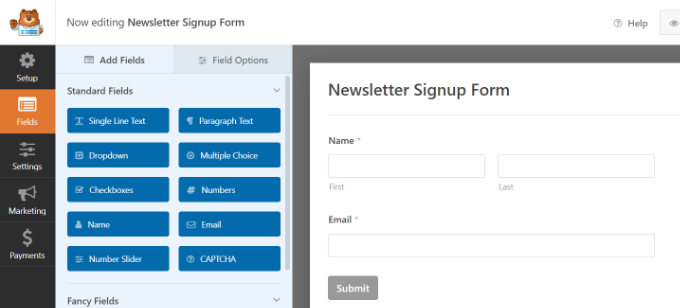
Dadurch wird die Formularerstellung gestartet, in der Sie das Formular bearbeiten können. Sie können Felder hinzufügen oder entfernen, sie neu anordnen, eine Beschreibung hinzufügen und vieles mehr.

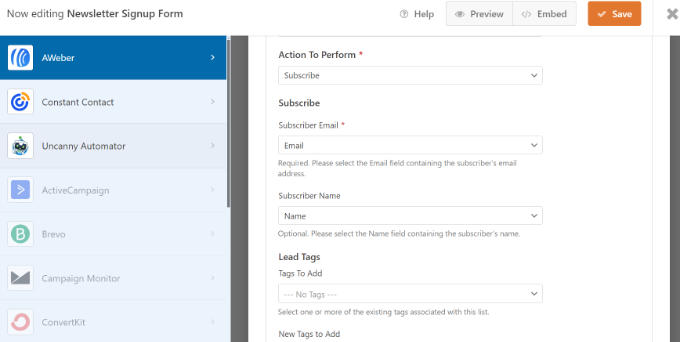
Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie im Menü auf der linken Seite auf den Tab “Marketing” und wählen Sie AWeber.
Sie müssen auf den Button “Neue Verbindung hinzufügen” klicken.

Sie werden aufgefordert, einen Spitznamen für diese Verbindung anzugeben.
Du kannst jeden Spitznamen verwenden, den du möchtest.

WPForms holt jetzt die Informationen zu Ihrem AWeber Konto.
Sie müssen Ihr AWeber Konto und Ihre E-Mail Liste auswählen, die Sie verwenden möchten.

Danach müssen Sie die Liste der Felder auswählen, die Sie zu Ihren Formularfeldern hinzufügen möchten.
Sie müssen zum Beispiel eine auszuführende Aktion, eine E-Mail für Abonnenten, Schlagwörter für Leads und mehr auswählen.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken. Sie können nun den Formularersteller verlassen.
Schritt 4: Einbetten des Formulars in WordPress
Es gibt mehrere Möglichkeiten, wie Sie Ihr AWeber-Anmeldeformular hinzufügen können. Mit WPForms können Sie Formulare zu jedem WordPress-Beitrag, jeder Seite oder jedem Widget hinzufügen.
Sie können auch die Funktion “Einbetten” des Formularerstellers verwenden, um Ihr Anmeldeformular überall einzufügen. Wählen Sie einfach eine bestehende Seite aus oder erstellen Sie eine neue Seite, um Ihr Newsletter-Formular anzuzeigen.

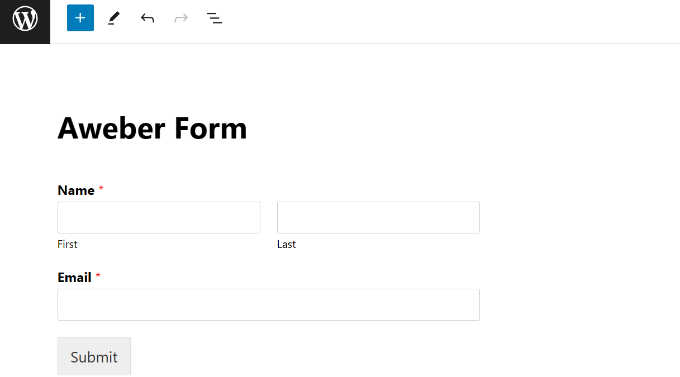
Wenn Sie zum Beispiel die Option “Neue Seite erstellen” wählen, erstellt das Plugin automatisch eine Seite und bettet Ihr AWeber-Anmeldeformular ein.
Im Editor können Sie eine Vorschau anzeigen lassen. Wenn alles in Ordnung ist, veröffentlichen Sie Ihre Seite einfach.

Andererseits können Sie auch den WPForms-Widget-Block verwenden, um das Formular in die Seitenleiste einzubetten.
Besuchen Sie einfach die Seite Design ” Widgets auf Ihrem WordPress-Dashboard und fügen Sie den WPForms-Widget-Block hinzu.

Sie können dann das gerade erstellte Formular auswählen.
Danach aktualisieren Sie einfach die Widget-Einstellungen und besuchen Ihre Website, um das AWeber-Formular in Aktion anzuzeigen.

Wir hoffen, dass dieser ultimative Leitfaden zum Verbinden von WordPress mit AWeber Ihnen geholfen hat, Ihre E-Mail-Liste aufzubauen und zu vergrößern. Vielleicht interessiert Sie auch unsere Auswahl an nützlichen Werkzeugen zur Verwaltung und zum Ausbau Ihres WordPress-Blogs und wie Sie in 5 Minuten eine kostenlose geschäftliche E-Mail-Adresse erstellen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Pete
Very good but you didn’t tell us in wpforms you have to have pro to use this addon
Jinka varalakshmi
Can i use wpforms with sendy.