Benutzen Sie immer noch den klassischen Editor in WordPress? Da sind Sie nicht allein. Wir bei WPBeginner waren selbst langjährige Fans des klassischen Editors – wir hatten uns so sehr an ihn gewöhnt, dass wir uns zunächst gegen den Wechsel zu Gutenberg gewehrt haben.
Aber nachdem wir den Wechsel endlich vollzogen haben, sind wir sehr dankbar dafür. Der Block-Editor hat die Art und Weise, wie wir Tutorials erstellen, verändert. Er macht es viel einfacher, individuelle Layouts, Vorlagen für Inhalte und wiederverwendbare Blöcke hinzuzufügen, die wir häufig nutzen.
Dennoch verstehen wir das Zögern. Wenn Sie eine viel genutzte Website betreiben, ist jede größere Änderung mit Risiken verbunden. Die gute Nachricht? Mit der richtigen Vorbereitung können Sie den Block-Editor sicher testen, ohne Ihren aktuellen Arbeitsablauf zu unterbrechen.
In diesem Leitfaden stellen wir Ihnen den genauen Prozess vor, den wir zum Testen und Umstellen auf den Block-Editor verwendet haben, basierend auf unserer Erfahrung bei der Verwaltung von Tausenden von WordPress-Beiträgen.

Warum sollten Sie Ihre WordPress-Website vor der Aktualisierung auf Gutenberg testen?
WordPress 5.0 brachte eine völlig neue Art der Inhaltserstellung mit einem brandneuen Editor namens Block-Editor oder Gutenberg. Er verwendet Blöcke, die Inhaltselemente sind, die Sie im Editor verschieben können.

Einige Nutzer zögern jedoch noch, ihre WordPress-Websites auf den Block-Editor zu aktualisieren, weil sie befürchten, dass etwas nicht funktioniert oder Gutenberg ihre Website kaputt macht.
Gutenberg wurde über einen langen Zeitraum entwickelt, der den Theme- und Plugin-Entwicklern genügend Zeit gab, ihre Produkte Gutenberg-kompatibel zu machen. Alle führenden WordPress-Plugins sind bereits vollständig mit Gutenberg kompatibel, und die meisten Themes funktionieren ohne Probleme.
Um jedoch Konflikte zu vermeiden, sollten Sie Ihre Website mit Gutenberg und neueren Versionen von WordPress testen. So können Sie herausfinden, ob eines Ihrer Plugins oder Themes inkompatibel ist. Sie können auch unerwartete WordPress-Fehler erkennen und beheben, bevor Sie Ihre Live-Site aktualisieren.
Lassen Sie uns nun Schritt für Schritt prüfen, wie Sie Ihre Website für die Aktualisierung auf den Gutenberg-Block-Editor testen können. Sie können diese schnellen Links verwenden, um durch dieses Tutorial zu navigieren:
Schritt 1: Erstellen Sie ein vollständiges Backup Ihrer Website
Vor jeder größeren Aktualisierung müssen Sie immer ein vollständiges Backup Ihrer WordPress-Website erstellen. Backups schützen Sie vor Schäden und vermeiden Probleme, die während des Aktualisierungsvorgangs auftreten können.
Regelmäßige Backups Ihrer Website sind auch dann wichtig, wenn Sie Ihre Website nicht aktualisieren, denn sie können Sie in katastrophalen Situationen wie Malware-Angriffen, Hackerangriffen und mehr retten.
Es gibt eine Vielzahl von WordPress-Backup-Plugins, aus denen Sie wählen können. Wir empfehlen die Verwendung von Duplicator, da Sie damit manuelle und automatisierte Backups erstellen und diese an mehreren Orten speichern können.
Schritt 2: Testen Sie Ihre Website auf einem lokalen Server oder einer Staging-Site
Nachdem Sie ein vollständiges Backup Ihrer Website erstellt haben, sind Sie nun bereit, Ihre Website mit der neuesten Version von WordPress und dem Gutenberg-Editor zu testen.
Es gibt zwei gängige Methoden, um neue Aktualisierungen zu testen, ohne dass sich dies auf Ihre Live-Site auswirkt:
- Testen Sie Ihre Website auf einem lokalen Server, der auf Ihrem Computer installiert ist.
- Testen Sie Ihre Website auf einem Staging-Server.
Mit beiden Optionen können Sie WordPress mit dem Block-Editor und Ihren vorhandenen Inhalten, Plugins und Themes testen.
1. Testen Sie Ihre Website auf einem lokalen Server
Die Verwendung eines lokalen Servers bedeutet einfach, dass Sie Ihre WordPress-Website mit einer Software wie WAMP oder MAMP (für Mac) auf Ihrem Computer installieren.
Bei dieser Methode verschieben Sie zunächst eine Kopie Ihrer Live-WordPress-Site auf den lokalen Server, indem Sie ein Migrations-Plugin wie Duplicator verwenden.

Auf der lokalen Website können Sie dann auf die neueste Version von WordPress aktualisieren und alle Ihre Plugins/Themes auf Kompatibilität mit dem Block-Editor testen.
Sie können auch Änderungen auf der lokalen Website vornehmen und sie anschließend auf Ihre Live-Site hochladen.
Wenn Sie keine Änderungen an der lokalen Site vornehmen mussten und alles in Ordnung zu sein schien, können Sie Ihre Live-Site auf die neueste WordPress-Version aktualisieren.
2. Testen Sie Ihre Website in einer Staging-Umgebung
Eine Staging-Site ist eine separate Entwicklungsversion Ihrer Website, auf der Sie neue Funktionen ausprobieren können.
In der Regel handelt es sich um eine Subdomain Ihrer Website, die für die Öffentlichkeit nicht zugänglich ist. Dort können Sie neue Updates, Themen und Plugins testen oder sie für Ihre gesamte Entwicklung nutzen. Sobald Sie alles Notwendige getestet haben, können Sie es auf Ihre Live-Site hochladen.
Die meisten Top-WordPress-Hosting-Unternehmen bieten die 1-Klick-Installation von Staging-Sites über Ihr Hosting-Konto an.
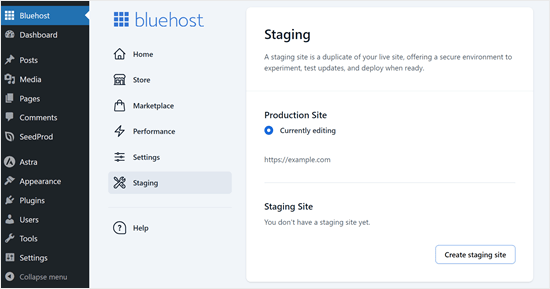
Wenn Ihre Website bei Bluehost gehostet wird, finden Sie im Bluehost-Menü in Ihrem WordPress-Administrations-Dashboard eine Option zum Erstellen einer Staging-Site.

Sie können auch 1-Klick-Staging-Sites bei Hostinger, WP Engine und SiteGround erstellen. Wenn Sie keines dieser Hosting-Unternehmen nutzen, sollten Sie Ihren Hoster fragen, da er diese Funktion möglicherweise anbietet.
Wenn Ihr Hosts-Dienst keine Funktion für die Installation einer Staging-Site bietet, können Sie diese auch manuell einrichten. Hier ist unsere Schritt-für-Schritt-Anleitung, wie Sie eine Staging-Umgebung in WordPress einrichten.
Schritt 3: Installieren Sie das Plugin für den klassischen Editor, falls es Kompatibilitätsprobleme gibt
Es besteht die Möglichkeit, dass ein Theme oder Plugin nach der Aktualisierung von WordPress nicht mehr funktioniert hat.
Wenden Sie sich an den Entwickler des Themes oder Plugins und bitten Sie ihn, es mit der neuesten WordPress-Version kompatibel zu machen.
Wenn Sie keine positive Antwort erhalten, müssen Sie ein alternatives Theme oder Plugin finden, um die inkompatiblen zu ersetzen.
Alternativ können Sie Gutenberg auch einfach deaktivieren, indem Sie das Plugin für den klassischen Editor auf Ihrer WordPress-Website installieren. Auf diese Weise können Sie WordPress sicher aktualisieren und trotzdem den klassischen Editor beibehalten, mit dem Sie vertraut sind.
Classic Editor ist ein offizielles WordPress Plugin von den Mitwirkenden des WordPress-Kerns, mit dem Sie zurück zum klassischen Editor von WordPress wechseln können. Mit diesem Plugin können Sie den Gutenberg-Editor ausblenden und Inhalte auf dieselbe Weise wie zuvor erstellen.
Dies ist auch eine gute Option, wenn Sie das Gutenberg-Update nicht durchführen möchten.

Schritt 4: Erfahren Sie mehr über den Gutenberg-Editor
Wenn Sie gerade Ihren ersten WordPress-Blog starten, dann haben Sie Glück. Sie werden sich schnell an den fantastischen neuen Block-Editor gewöhnen, der schneller, moderner und unglaublich leistungsstark ist.
Wenn Sie WordPress hingegen schon eine Weile benutzen, dann ist der neue Editor eine aufregende neue Erfahrung für Sie.
Die meisten von uns sind es gewohnt, mit dem alten Editor zu arbeiten, und haben ihre Arbeitsabläufe darauf eingestellt.
Die gute Nachricht ist, dass Sie mit Gutenberg immer noch all die Dinge tun können, die Sie im alten Editor getan haben, und noch einige mehr.
Um Sie mit neuen Funktionen vertraut zu machen, haben wir diese Artikel erstellt:
- Wie man den WordPress Block-Editor verwendet (Gutenberg Tutorial)
- So konvertieren Sie klassische Blöcke in WordPress massenweise in Gutenberg
- Wie Sie Ihre alten WordPress-Beiträge mit dem Gutenberg Block-Editor aktualisieren
- Wie man einen neuen Beitrag in WordPress hinzufügt und alle Funktionen nutzt
- Wie man Bilder im WordPress Block-Editor (Gutenberg) hinzufügt und ausrichtet
- Auswahl und Verwendung verschachtelter Blöcke in WordPress
- Anleitung für Anfänger: Wie man WordPress Vorlagen verwendet
- Wie man den ablenkungsfreien Vollbild-Editor in WordPress verwendet
- Rückgängigmachen von Änderungen in WordPress mit Beitragsrevisionen
Sie können auch unsere vollständige Anleitung zum Website-Editor lesen, der wie der Block-Editor funktioniert, aber zum Editieren Ihrer WordPress Themes.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Ihre WordPress Website für die Aktualisierung auf Gutenberg und den Block-Editor testen können. Vielleicht interessieren Sie sich auch dafür, wie Sie häufige Probleme mit dem Block-Editor beheben können, und für unsere Expertenauswahl der besten Gutenberg-Block-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin