Möchten Sie Ihre WordPress-Website beschleunigen? Möchten Sie die WordPress-Optimierungstricks kennen, die Ihnen helfen, die Ladezeit Ihrer Website zu verkürzen? In diesem Artikel zeigen wir Ihnen, wie Sie WordPress beschleunigen können, indem wir Ihnen mitteilen, wie wir unsere List25-Website optimiert haben, um die Leistung zu steigern.
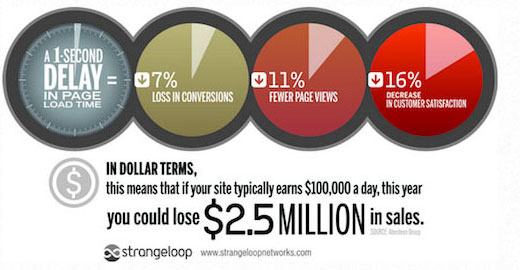
Sie haben sicher schon gehört, dass die Geschwindigkeit von WordPress für die Suchmaschinenoptimierung wichtig ist. Eine schnellere Website hat eine bessere Benutzeraktivität, mehr Seitenaufrufe und bessere Verkäufe. In einer Fallstudie von strangeloop wurde festgestellt, dass eine Verzögerung von einer Sekunde Sie 7 % Umsatz, 11 % weniger Seitenaufrufe und 16 % weniger Kundenzufriedenheit kosten kann.

Wie kann man WordPress also tatsächlich beschleunigen?
Nun, anstatt nur eine Liste von Geschwindigkeitstipps zu geben, haben wir uns entschlossen, eine vollständige Fallstudie durchzuführen, um Ihnen die Ergebnisse unserer List25-Website zu zeigen und zu erläutern, wie wir das alles erreicht haben.
Übersicht
List25 ist ein Unterhaltungsblog, der von unserem Gründer Syed Balkhi ins Leben gerufen wurde. Die Seite hat über 1,5 Millionen Abonnenten, und der YouTube-Kanal hat über eine Viertelmilliarde Aufrufe.
Der Inhalt der Seite besteht hauptsächlich aus Bildern und Videos, die Terabytes an Bandbreite beanspruchen. Daher war die Optimierung der Gesamtgeschwindigkeit für uns entscheidend, um die Kosten niedrig zu halten, den Seitenabbruch zu reduzieren und die Verweildauer auf der Seite zu verbessern.
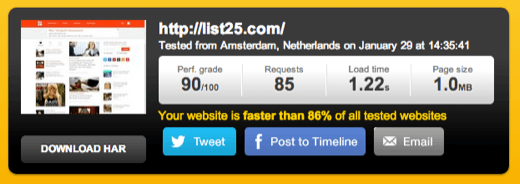
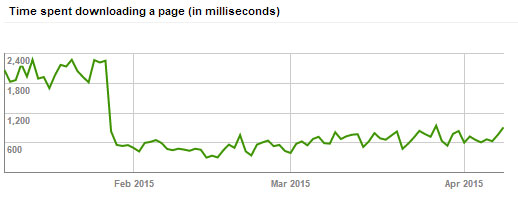
Bevor wir mit der Optimierung begannen, benötigte unsere Homepage laut Pingdom 2,21 Sekunden zum Laden. Nachdem wir fertig waren, sank die Ladezeit auf 1,21 Sekunden (~45 % schneller).
Durch diese Optimierung konnten wir die Antwortzeit unseres Servers beschleunigen, unsere Bewertung der Seitengeschwindigkeit verbessern, die Anzahl der Gesamtanfragen verringern und die Gesamtladezeit verbessern.
Werfen wir einen Blick auf die Optimierungstechniken, die uns geholfen haben, unsere WordPress-Website zu beschleunigen.
WordPress-Hosting
Ein guter Webhoster ist entscheidend für die Geschwindigkeit Ihrer Website. Als unsere Website immer beliebter wurde, wuchsen wir über unseren bisherigen Hoster (HostGator) hinaus.
Ihre Server konnten eine Website dieser Größe einfach nicht bewältigen, da List25 mehrere Millionen Seitenaufrufe erhält. HostGator ist großartig für kleinere Websites, aber nicht für etwas in dieser Größenordnung.
Wir haben uns verschiedene Managed-WordPress-Hosting-Optionen angesehen und uns schließlich für SiteGround entschieden, um List25 zu hosten, weil sie das beste Gesamtpaket für diese Website bieten.
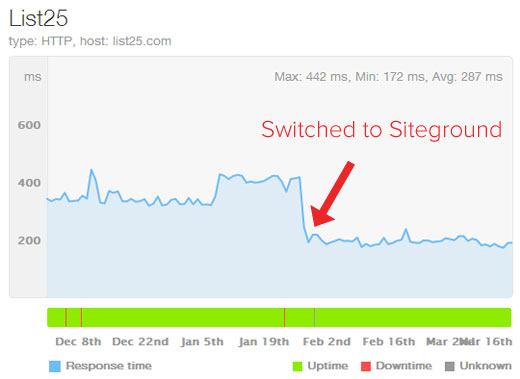
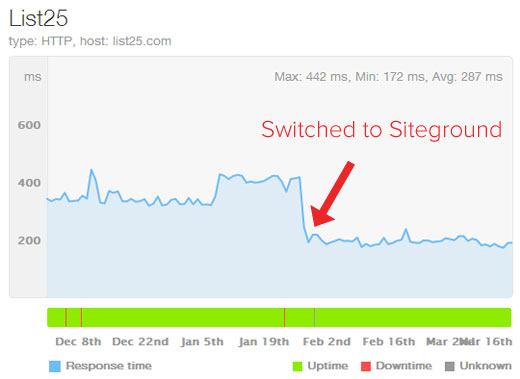
Sie können die Verbesserung unserer Server-Antwortzeit sofort sehen. Wir sind von maximal 442ms auf 172ms Antwortzeit gekommen. Das ist eine Verbesserung von 256%.

Siteground hat Performance-Booster für bestimmte Plattformen wie WordPress, Joomla und Magento entwickelt. Basierend auf der Plattform Ihrer Website, optimieren sie Ihre Server speziell, was zu einer besseren Gesamtleistung führt.
Wir haben einen Artikel darüber geschrieben, wann Sie Ihr Webhosting wechseln sollten, in dem wir über die 7 wichtigsten Indikatoren sprechen.
Wenn Sie Ihren Hoster wechseln möchten, sollten Sie auf jeden Fall SiteGround ausprobieren. WPBeginner-Benutzer erhalten einen exklusiven Rabatt von 60 % auf das Hosting + kostenlose Domain.
Caching-Plugin
Wenn es darum geht, WordPress zu beschleunigen, ist Caching der zweitwichtigste Faktor nach Ihrem Webhosting.
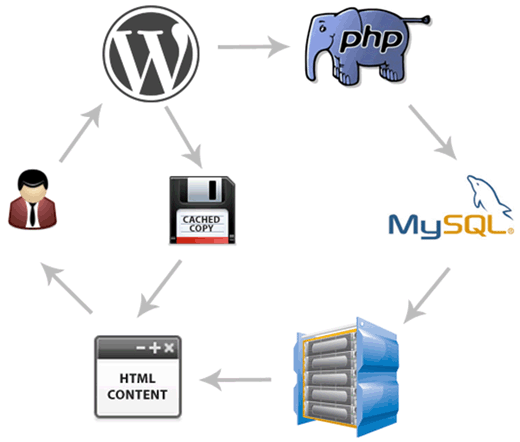
Wenn ein Besucher auf Ihre WordPress-Site kommt, leitet Ihr Server normalerweise die PHP-Anfrage an die MySQL-Datenbank weiter, die die angeforderte Seite findet, sie im Handumdrehen generiert und dem Besucher anzeigt. Dies beansprucht eine Menge Ressourcen. Mit Caching sparen Sie Zeit und Ressourcen.
Das folgende Diagramm verdeutlicht den Prozess. Laienhaft ausgedrückt, kann man sich das Caching wie eine Verknüpfung auf dem Desktop vorstellen, mit der man schneller zu einer Datei gelangt.

Für die Site List25 verwenden wir den SiteGround SuperCacher, ein Plugin, das speziell für die Kunden von SiteGround entwickelt wurde. Darüber hinaus haben sie erweiterte dynamische Caching-Optionen mit Varnish (Teil ihres Performance-Boosters) hinzugefügt.
Wenn Sie kein Siteground-Kunde sind, dann machen Sie sich keine Sorgen. Sie können einen Cache für Ihre WordPress-Website einrichten, indem Sie eine der vielen verfügbaren Lösungen wie W3 Total Cache oder WP Super Cache verwenden.
Bei WPBeginner verwenden wir W3 Total Cache, das eine Reihe von Seiten-Caching-Optionen, Datenbank-Caching und Objekt-Caching bietet.
Da sich immer mehr Hosting-Unternehmen auf WordPress spezialisieren, werden wir mehr kundenspezifische Caching-Lösungen sehen. Pagely und WPEngine bieten auch ihr eigenes eingebautes Caching-System an.
CDN
Content Delivery Networks (CDN) können Ihnen helfen, die Geschwindigkeit Ihrer Website zu erhöhen. Wir verwenden MaxCDN seit den Anfängen von List25, dieser Teil hat sich also nicht geändert.
Wir haben einen ausführlichen Artikel darüber geschrieben, was ein CDN ist und warum Sie es brauchen, zusammen mit einer Infografik.
CDN ermöglicht es uns, alle CSS, Javascript und Bilder von einem Content Delivery Network zu liefern. Dabei wird der Standort des Website-Besuchers ermittelt und der Inhalt von einem Server bereitgestellt, der dem Besucher am nächsten ist.
Wenn Sie keine Premium-CDN-Lösung benötigen, können Sie Cloudflare verwenden.
Kombinieren von Dateien zur Reduzierung von HTTP-Anfragen
Wenn Sie weitere Plugins hinzufügen, fügen diese oft ihre eigenen JavaScript- und CSS-Dateien hinzu. Jede zusätzliche Datei ist eine neue HTTP-Anforderung.
Wir haben diese JavaScript- und CSS-Dateien in einer einzigen Datei zusammengefasst, um Anfragen zu reduzieren und die Ladezeit zu verkürzen. Weitere Einzelheiten hierzu finden Sie unter Auswirkungen von WordPress-Plugins auf die Ladezeit.
Während wir jetzt einige kleine Funktionen laden, die wir in einem bestimmten Bereich der Website möglicherweise nicht benötigen, wird dieser Code im CDN zwischengespeichert, und die Ergebnisse zeigen, dass weniger Dateianfragen eine bessere Leistung bieten als das Laden mehrerer kleinerer JS-Dateien.
Dies ist etwas, das Sie regelmäßig tun müssen, da sich die von Ihnen verwendeten Plugins im Laufe der Zeit ändern.
Bild-Sprites
Wir haben ein Bild-Sprite verwendet, das mehrere soziale und Website-Symbole in einem einzigen Bild kombiniert:
![]()
Immer, wenn wir ein bestimmtes Symbol anzeigen wollten, haben wir CSS verwendet:
- das Bild als Hintergrundbild zu laden
- Definieren Sie die Breite und Höhe des Elements, für das wir das Symbol benötigen
- Festlegen der Hintergrundposition für unser Bild, um das erforderliche Symbol zu laden
Um zum Beispiel die Social-Media-Symbole der Seitenleiste zu laden, verwenden wir:
1 2 3 4 5 6 7 | li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }li.widget_social_icons ul li.twitter { background-position: 0 -50px; }li.widget_social_icons ul li.facebook { background-position: -36px -50px; }li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }li.widget_social_icons ul li.google { background-position: -108px -50px; }li.widget_social_icons ul li.rss { background-position: -144px -50px; }li.widget_social_icons ul li.youtube { background-position: -180px -50px; } |
Die CSS-Eigenschaften background-position, width und height helfen uns dabei, den spezifischen Abschnitt des Bildes, den wir ausgeben wollen, zu bestimmen:
![]()
Folglich verbraucht nur die erste Anfrage für diese Bilddatei Bandbreite. Nachfolgende Anfragen an das CDN für das Bild führen dazu, dass die zwischengespeicherte (typischerweise lokale) Version geladen wird und nur ein einziges Bild angefordert werden muss, im Gegensatz zu 6 verschiedenen sozialen Symbolen.
Durch die Kombination von JavaScript, CSS und Bildern konnten wir die Anzahl der Anfragen erheblich reduzieren.
Code-Minimierung
Bei der Code-Minifizierung werden Leerzeichen und Zeilenumbrüche entfernt, um die Dateigröße zu verringern, so dass die Datei bei Anfragen schneller geladen werden kann.
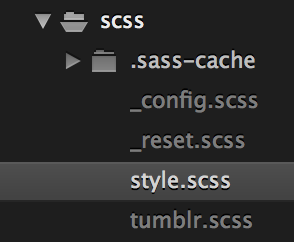
Für List25 verwenden wir SCSS, ein syntaxbasiertes Stylesheet(Intro to Sass). Damit können wir unsere CSS-Dateien über mehrere Entwicklungsbereiche hinweg in einem einfach zu lesenden Layout strukturieren:

Wir verwenden CodeKit, um die SCSS-Dateien in eine einzige CSS-Datei zu kompilieren. CodeKit entfernt auch Leerzeichen und Zeilenumbrüche, damit die Datei so klein wie möglich ist:
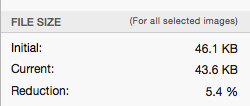
Auf diese Weise konnten wir die Größe unserer CSS-Datei um 28 % reduzieren.
Bild-Optimierung
Wir haben unsere Bilder in zwei Bereichen optimiert: unser WordPress-Theme und die hochgeladenen Inhalte.
Für unser WordPress-Theme haben wir CodeKit verwendet, um sicherzustellen, dass alle Bilder verlustfrei komprimiert wurden. Dadurch wird sichergestellt, dass die Dateigrößen so klein wie möglich sind, ohne dass die Qualität leidet.

Außerdem haben wir alle unsere Autoren darüber aufgeklärt, wie wichtig es ist, für das Web optimierte Bilder zu speichern. Siehe unseren Leitfaden zum Speichern von für das Web optimierten Bildern.
Soziale Freigabe ohne Javascript
Social Sharing ist für List25 genau wie für jede andere Website sehr wichtig. Allerdings können Social-Sharing-Plugins Ihre Website erheblich verlangsamen.

Während die Integration der Skripte dieser vier sozialen Netzwerke in unseren Tests keinen Einfluss auf die Ladezeit der Seite hatte, verlangsamte sie die Website bei der Betrachtung auf einem mobilen Gerät sichtbar. Es dauerte einige Sekunden, bis die Social-Sharing-Schaltflächen angezeigt wurden, obwohl die Skripte asynchron geladen wurden, was dazu führte, dass sich der Inhalt des Beitrags verschob, während die Schaltflächen angezeigt wurden.
Um dieses Problem zu lösen, sind wir zu einer (fast) Javascript-freien Lösung übergegangen. Alle Sharing-Buttons des sozialen Netzwerks werden von unserem benutzerdefinierten WordPress-Plugin gerendert, und das Javascript des Themes wird nur zum Öffnen des Webbrowser-Fensters verwendet, wenn der Benutzer auf einen Button klickt.
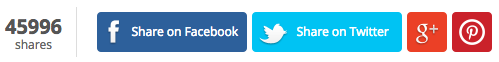
Dennoch wollten wir die Gesamtzahl der Freigaben eines Beitrags in allen sozialen Netzwerken anzeigen. Zu diesem Zweck haben wir ein kleines, benutzerdefiniertes WordPress-Plugin entwickelt, das die Anzahl der sozialen Netzwerke, die einen Beitrag geteilt haben, abruft und in der Post-Meta-Tabelle speichert. Diese Zählungen werden alle 24 Stunden aktualisiert, so dass nicht ständig zeitaufwändige Abfragen durchgeführt werden müssen.
Sie können entweder eine API wie Sharre verwenden oder die Floating Social Bar zur Anpassung zerlegen.
Mit Hilfe von Pingdom’s RUM (Real User Monitoring) hat dieses neue Share-Plugin die “echte” Ladezeit der Seite von 6 Sekunden auf knapp über 2 Sekunden reduziert. Außerdem konnten wir so die Anzahl der Anfragen für Skripte von Drittanbietern reduzieren.
Ergebnis
Wir haben die Geschwindigkeit unserer Website erheblich verbessert. Die Ladezeit sank von 2,2 Sekunden auf 1,22 Sekunden.

Wir konnten die Reaktionszeit unseres Servers erheblich verkürzen.

Dies half, die Zeit für das Herunterladen einer Seite durch den Google-Bot zu reduzieren, was unsere Crawl-Rate verbesserte.

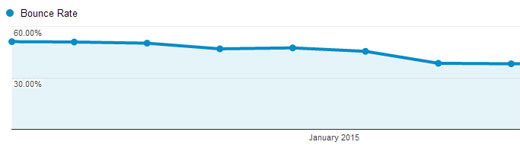
Unsere allgemeine Absprungrate sank um 7 %, weil die Website schneller geladen wurde, und durch den Wechsel des Hosts konnten wir Serverfehler reduzieren.

Wie Sie sich vorstellen können, stieg mit der niedrigeren Absprungrate auch die Verweildauer auf der Website um über 30 Sekunden.
Schlussfolgerung
Wie Sie sehen können, kann eine schneller ladende Website das Engagement der Besucher verbessern. Die Techniken, die wir besprochen haben, haben eine Reihe von grundlegenden und mittelschweren Verbesserungen abgedeckt, die Sie implementieren können, um Ihre WordPress-Website zu optimieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre WordPress-Website zu beschleunigen. Vielleicht interessiert Sie auch unser Artikel über die 20 wichtigsten WordPress-Plugins für 2015.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.






Peter
I love Performance Guides so much Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
Thanks for Sharing with us. In Germany there not so many WordPress Blogs. But we have Great Guides too.
But don’t forget HTTP/2 this will change a lot. I mean combine fiels no longer good for optimize and priority are comes in the game
Gabe Livan
To further reduce the number of HTTP requests I recommend “WP Asset Clean Up” plugin as it removes all unnecessary styles and scripts that are not needed on the home page and other posts/pages.
Patrick Evans
I’m using Rosehosting to host my WordPress websites and I’m very pleased with the speed and reliability of my VPS.
From your tutorials, I learned how to make use of image sprites and how to save images optimized for web and my websites are faster now.
Thanks!
Miro
Switched to site ground recently and I am really happy with them. I also followed steps in this article and got quite good results except one thing. I failed in Combining Files to Reduce HTTP Requests. Plugins that are out there to do so don’t work well, moreover, they either break my site or make it extremely slow. Do you have an article / a tutorial on how to manually Combine Files to Reduce HTTP Requests? Would you suggest anyone who provides such a service (combining js and css files to reduce http requests). Thank you
Jane
Thanks for the article guys.
We deffo needed something to optimize our speed due to large number of high res images
We use Wp Cache on our free photo site, but we also noticed that even though this helps, we still need to compress (resize) images cause it takes a lot of time to laod 20 images (on home page).
So, basically, resize everything and keep high resolution images in the background (for downloads)
Have a great weekend
Jane
Piet
For the images you use a sprite you say, but the images you’re using can easily be replaced with a font icon such as FontAwesome. Depending how you install that (I would use Bower), it’s not even an outgoing http request, so you could save yourself the loading of that image file (and all the calculating to make it right of course).
Jay Castillo
Wow! Your numbers for List25 with Siteground are awesome! Did you use the GoGeek plan or is there a bigger plan not listed on their website?
One more thing, what tool did you use to get server response times (the graph just above Google bot crawl rate)?
Editorial Staff
We are using their Dedicated server plan with the WordPress Booster package. We used Pingdom for the server response time graph.
Admin
Jay Castillo
Got it, thanks!
Alberto Serrano
Hello , I hosted my site on site ground but didn’t knew they had a cache plugin already installed so I installed WP supercache , should I disable one and which one would be better ?
Thanks
Editorial Staff
Yup you probably don’t need SuperCache. I would confirm with SiteGround support just to make sure though
Admin
Lawrence
Thanks for this very helpful guide!
Please, did you setup Maxcdn together with Siteground’s SuperCacher?
I recently moved to siteground and will love to know how to setup Maxcdn, given that the supercacher plugin is already active on my account
WPBeginner Support
Hi Lawrence,
When you cache content on your website, it is still served by the same server. MaxCDN, on the other hand serves your content using their content delivery network which improves your website’s performance. As for compatibility concerns, you may want to contact your hosting provider.
Ian Douglas
Please consider letting loose your custom social sharing plugin into the wild (i.e., free to download for the public). Social sharing has always been a drain on pages, so it would be great to get a sleek and fast option.