Ist Ihnen schon einmal aufgefallen, dass einige Online-Shops Ihre Gedanken zu lesen scheinen, wenn sie Ihnen Produkte vorschlagen? Sie schauen sich eine Kamera an, und plötzlich wird Ihnen das perfekte Objektiv, die Speicherkarte und die dazu passende Kameratasche vorgeschlagen.
Das ist keine Zauberei, sondern eine wirksame Marketingstrategie, die sich “häufig zusammen gekaufte” Produkte nennt.
Wir verwenden einen ähnlichen Ansatz für den Verkauf unserer Thrive Themes Suite. Wenn jemand erwägt, ein einzelnes Plugin zu kaufen, zeigen wir die komplette Suite daneben. Auf diese Weise können sie sehen, wie viel mehr Wert sie für ihr Geld bekommen können.
Unserer Erfahrung nach ist diese Strategie äußerst effektiv, um den Umsatz zu steigern und den durchschnittlichen Auftragswert (AOV) zu erhöhen.
In diesem Leitfaden zeigen wir Ihnen verschiedene Möglichkeiten, häufig gekaufte Produkte in WooCommerce zusammenzufassen. Egal, ob Sie eine einfache Lösung oder fortgeschrittene Funktionen wünschen, wir stellen Ihnen Methoden vor, die für jedes Budget und jeden Kenntnisstand geeignet sind.

Wo sollten Sie häufig gemeinsam gekaufte Produkte in Ihrem Online-Shop anzeigen?
Sie möchten den Umsatz Ihres Ladens steigern? Das Hinzufügen häufig gemeinsam gekaufter Produkte ist eine gute Möglichkeit. Studien zeigen, dass Produktempfehlungen bis zu 31 % der Einnahmen Ihres Online-Shops einbringen können.
Die besten Orte, um diese personalisierten Empfehlungen anzuzeigen, sind:
- Produktseite – Wenn Kunden aktiv nach Artikeln suchen, ist dies der perfekte Zeitpunkt, um häufig gekaufte Produkte und Produktempfehlungen zu zeigen, die ihr Hauptinteresse ergänzen.
- Seite des Warenkorbs – Kunden, die ihre Warenkörbe überprüfen, haben sich bereits zum Kauf verpflichtet und sind daher offener für Cross-Selling-Vorschläge. Das Modell “Zusammen gekauft” funktioniert hier besonders gut.
- Kassenseite – Dies ist Ihre letzte Chance, den durchschnittlichen Bestellwert zu erhöhen. Dieser Ansatz funktioniert wie die verlockenden Zusatzprodukte, die Sie in der Nähe der Kasse eines physischen Geschäfts finden können.
- Intelligente Popups – Diese können an jedem beliebigen Punkt des Einkaufsprozesses erscheinen. Sie können Kunden auf der Grundlage ihres Surfverhaltens und des Inhalts ihres Warenkorbs gezielt ansprechen.
Lesen Sie jetzt weiter, um zu erfahren, wie Sie diese Empfehlungen in WooCommerce anzeigen können!
Wie man in WooCommerce häufig gekaufte Produkte zusammen anzeigt
WooCommerce bietet Ihnen mehrere Möglichkeiten, das Modell “Häufig zusammen gekauft” einzurichten. Sie fragen sich vielleicht, welche für Ihre Bedürfnisse die beste ist.
Das sollten Sie wissen.
Am einfachsten ist es, die in WooCommerce integrierte Funktion für verlinkte Produkte zu nutzen, die keine zusätzlichen Kosten verursacht und keine neuen Plugins erfordert.
Möchten Sie mehr Optionen? Dann könnte der FunnelKit Funnel Builder genau das Richtige für Sie sein. Damit können Sie eine individuelle Seite für die Kaufabwicklung erstellen und/oder einen Slide-Warenkorb hinzufügen, der häufig gekaufte Produkte auf eine für Kunden ansprechende Weise zeigt.
Wenn Sie hingegen die Funktion der verlinkten Produkte von WooCommerce mögen, aber Ihre Produktvorschläge besser aussehen lassen möchten, dann können Sie das kostenlose Plugin YITH WooCommerce Frequently Bought Together ausprobieren.
Sie möchten mit Popups Aufmerksamkeit erregen? OptinMonster eignet sich perfekt für die Anzeige von Produktempfehlungen genau zum richtigen Zeitpunkt. Sie können die Vorschläge sogar individuell an Rezensionen und das Kaufverhalten Ihrer Kunden anpassen.
Sind Sie nun bereit zu lernen, wie man sie einrichtet? Wir werden Ihnen jede Methode Schritt für Schritt zeigen. Verwenden Sie diese schnellen Links, um zu der Methode zu gelangen, die Sie ausprobieren möchten:
💡 Hinweis: Damit diese Methoden funktionieren, müssen Sie Ihren WooCommerce-Shop bereits eingerichtet haben. Wenn Sie dabei Hilfe benötigen, schauen Sie sich unsere Schritt-für-Schritt-Anleitungen für die Einrichtung eines Online-Shops und unser WooCommerce-Tutorial an.
Methode 1: Verwenden Sie die Funktion “Verknüpfte Produkte” von WooCommerce (kostenlos und einfach)
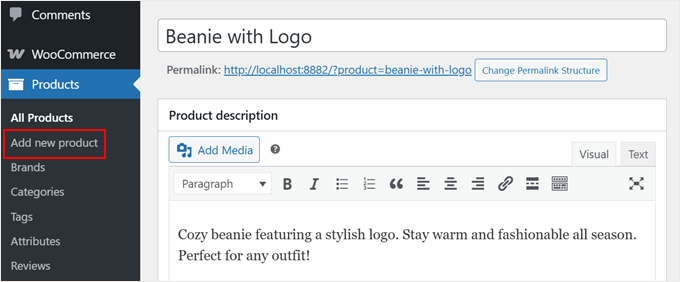
Beginnen wir damit, dass Sie in Ihrem WordPress-Dashboard auf Produkte ” Neues Produkt hinzufügen gehen, um ein neues Produkt zu erstellen. Oder Sie können ein bereits vorhandenes Produkt bearbeiten, um Ihre häufig gekauften Produkte einzurichten.
Wenn Sie Hilfe beim Hinzufügen eines neuen Produkts benötigen, lesen Sie einfach unsere Anleitung “WooCommerce leicht gemacht”.

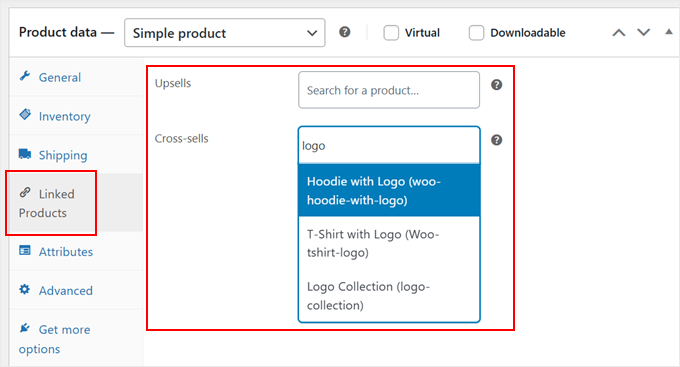
Scrollen Sie nun nach unten und suchen Sie den Abschnitt “Produktdaten”. Klicken Sie dann auf den Tab “Verknüpfte Produkte” auf der linken Seite.
Hier können Sie Ihre Produktempfehlungen erstellen.

Sie haben zwei Möglichkeiten, verwandte Produkte anzuzeigen. Im Abschnitt “Upsells” können Sie häufig gekaufte Pakete direkt auf Ihrer Produktseite anzeigen.
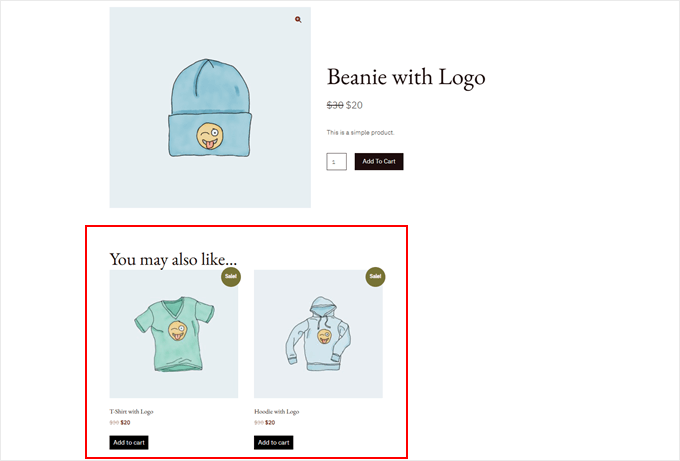
Wenn aktiviert, sehen Sie einen Abschnitt ‘Das könnte Ihnen auch gefallen…’ unterhalb Ihrer Hauptproduktinformation.

Der Abschnitt “Cross-Sells” ist anders. Hier können Sie ergänzende Artikel vorschlagen, wenn die Kunden ihre Warenkörbe überprüfen.
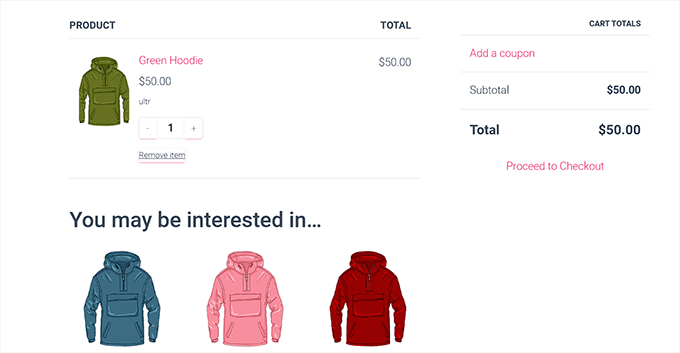
Die Produkte werden in einem Abschnitt ‘Das könnte Sie interessieren…’ unterhalb Ihrer Bestellliste angezeigt.

Für beide Abschnitte geben Sie einfach den Namen des Produkts ein, das Sie vorschlagen möchten, und wählen aus den angezeigten Suchergebnissen aus.
In diesem Stadium können Sie mit der Einrichtung Ihres WooCommerce-Produkts fortfahren. Zum Beispiel können Sie:
- Fügen Sie einen Abschnitt mit Fragen und Antworten zum Produkt hinzu.
- Erstellen Sie eine Galerie für Produktbilder.
- Fügen Sie Schlagwörter, Kategorien oder Attribute zu einem Produkt hinzu.
- Ein Produktvideo einbetten.
Wenn Sie mit Ihrer WooCommerce-Einrichtung zufrieden sind, klicken Sie einfach auf “Veröffentlichen” oder “Aktualisieren” oben auf der Seite, um alles zu speichern.

Methode 2: FunnelKit Funnel Builder verwenden (individuelle Warenkörbe und Kassen)
FunnelKit ist ein leistungsstarker Sales Builder, mit dem Sie individuelle Einkaufserlebnisse in WooCommerce erstellen können. Wir haben es oft in unseren eigenen Tutorials verwendet, z. B. um zu zeigen , wie man individuelle Seiten für Danksagungen erstellt.
Wir empfehlen unseren Besuchern gerne FunnelKit, weil Sie damit mehr Kontrolle darüber haben, wie und wo Sie Produktvorschläge anzeigen. Lesen Sie unsere ausführliche Rezension zu FunnelKit Funnel Builder, um zu erfahren, warum die Pro-Version unser Favorit ist, wenn es darum geht, hochkonvertierende Einkaufserlebnisse zu erstellen.
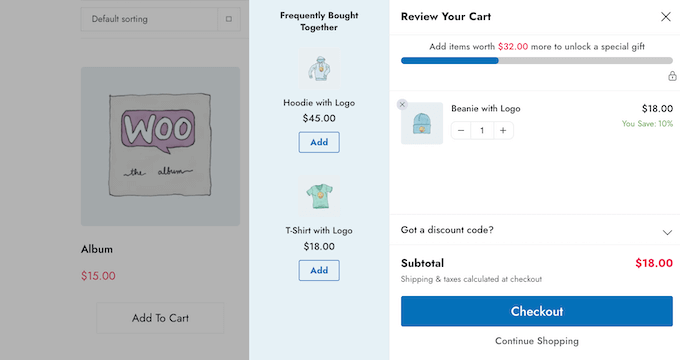
Es gibt jedoch zwei intelligente Möglichkeiten, mit FunnelKit Produktvorschläge anzuzeigen. Die erste ist ein Slide-Warenkorb, der Ihren Kunden beim Stöbern in Ihrem Shop folgt.
Wenn jemand einen Artikel in seinen Warenkorb legt, erscheint der Slide-Einkaufswagen mit sorgfältig ausgewählten verwandten Produkten. Es ist wie ein hilfsbereiter Verkäufer, der personalisierte Vorschläge macht.
Die zweite Methode fängt die Kunden an der Kasse ab, indem sie Bestellstöße verwendet. Dies ist perfekt für Last-Minute-Vorschläge, ähnlich wie die verlockenden Artikel in der Nähe der Kasse eines physischen Geschäfts.
Der Unterschied besteht darin, dass Sie Artikel anzeigen können, die speziell das ergänzen, was sich bereits im Warenkorb des Kunden befindet.
Sie können beide Methoden zusammen verwenden oder nur eine von ihnen einsetzen, um den Umsatz von WooCommerce zu steigern. Schauen wir uns also jede Methode einzeln an.
Aber das Wichtigste zuerst: Es gibt drei WordPress Plugins, die Sie installieren und aktivieren müssen:
- WooCommerce Checkout & Funnel Builder von FunnelKit (kostenlos)
- Sliding WooCommerce Cart von FunnelKit (kostenlos)
- FunnelKit Funnel Builder Pro
Die ersten beiden Optionen sind kostenlos, während die letzte eine Premium-Lizenz erfordert. Sie können dieses Plugin nicht auslassen, da es die Funktionen aktiviert, die Sie benötigen, um häufig gekaufte Produkte anzuzeigen.
Wenn Sie mit dem Hinzufügen von Plugins zu Ihrer Website nicht vertraut sind, lesen Sie unseren Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
Sobald Sie alle drei Plugins installiert und aktiviert haben, können Sie vom Verwaltungsbereich aus die Seite FunnelKit ” Einstellungen aufrufen. Wechseln Sie dann zum Tab “Lizenzen” in der linken Spalte.

Geben Sie jetzt einfach Ihren Lizenzschlüssel ein und klicken Sie auf die Buttons “Aktivieren” und “Änderungen speichern”. Sie können diese Informationen über Ihr Konto auf der FunnelKit-Website abrufen.
Option 1: Anzeige von häufig gekauften Produkten im Slide Cart
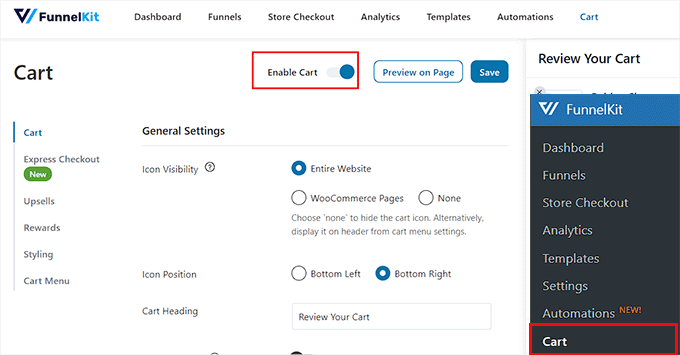
Gehen Sie zunächst zu FunnelKit ” Warenkorb und aktivieren Sie den Schalter “Warenkorb aktivieren”.

Als Nächstes passen Sie die Funktionsweise Ihres Slide-Warenkorbs individuell an. Sie können einstellen, wo das Symbol sitzt, ob Gutscheine angezeigt werden sollen, oder die Einstellungen für die Kasse optimieren.
Möchten Sie alle Details erfahren? Sehen Sie sich unsere Anleitung zur Einrichtung eines Slide Warenkorbs in WooCommerce an.
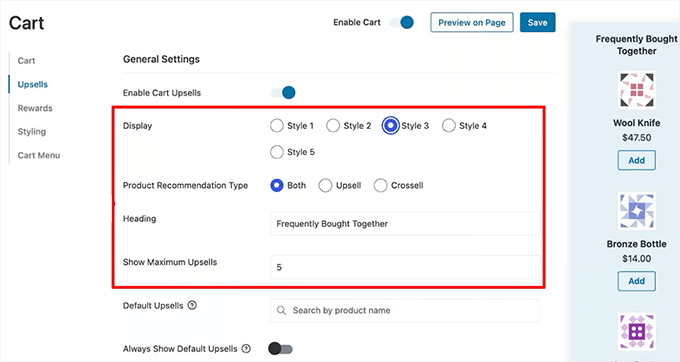
Klicken Sie nun auf den Tab “Upsells” in Ihrem linken Menü und stellen Sie den Schalter “Enable Cart Upsells” auf “On”.

Sie werden einige neue Optionen für die Anordnung Ihrer Produktempfehlungen sehen. Sie können einen Blick auf die Vorschau oben rechts werfen, um zu sehen, wie jedes Layout aussieht.
Wählen Sie nun neben “Art der Produktempfehlung” einfach aus, ob Sie Cross-Sells, Upsells oder beides anzeigen möchten.
Sie können auch eine einprägsame Überschrift oben einfügen und die maximale Anzahl der Produkte auswählen, die Sie anzeigen möchten.

In diesem Stadium können Sie nach unten scrollen, um alle Produkte Ihres Shops unter “Upsells und Cross-Sells” zu finden.
Klicken Sie auf ein beliebiges Produkt und wählen Sie entweder ‘Add Upsell’ oder ‘Add Cross Sell’, um Ihre Empfehlungen einzurichten.
💡 Expertenhinweis: Upsells sind die ausgefallenen Versionen dessen, was sich bereits im Warenkorb eines Kunden befindet (z. B. normaler Kaffee im Vergleich zu Premium-Bohnen). Cross-Sells hingegen sind verwandte Artikel, die gut zusammenpassen (wie Kaffeefilter mit diesem Kaffee).

Wenn Sie auf einen der Buttons klicken, öffnet sich ein Fenster, in dem Sie die Produkte suchen und auswählen können, die Sie empfehlen möchten.
Sie können dies für so viele Produkte tun, wie Sie möchten.

Wenn Sie fertig sind, klicken Sie oben auf “Speichern”, und schon sind Sie fertig!
Rufen Sie Ihre WordPress-Website auf, um Ihren Slide-Warenkorb mit Ihren Produktempfehlungen in Aktion zu sehen.

Option 2: Anzeige häufig gekaufter gemeinsamer Produkte im Checkout-Prozess
Wenn Sie häufig zusammen gekaufte Artikel während des Bestellvorgangs anzeigen möchten, müssen Sie zu FunnelKit ” Store Checkout gehen.
Wechseln Sie dann zum Tab “Kasse” und klicken Sie auf den Button “Kasse erstellen”.

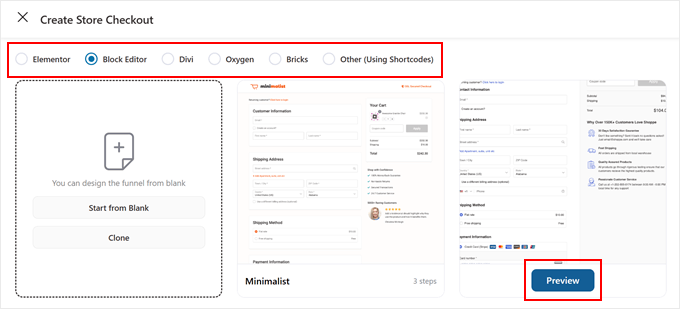
FunnelKit bietet mehrere Checkout-Templates, die Sie mit dem Block-Editor oder gängigen Page-Builder Plugins wie Divi oder Bricks individuell anpassen können. Sie können Ihre bevorzugte Bearbeitungsplattform oben auf der Seite auswählen.
Wenn Sie mehr darüber erfahren möchten, wie Sie dieses Template ändern können, lesen Sie unsere Anleitung zum individuellen Anpassen der WooCommerce Checkout Seite.
Klicken Sie anschließend auf “Vorschau” für die gewünschte Kassenvorlage.

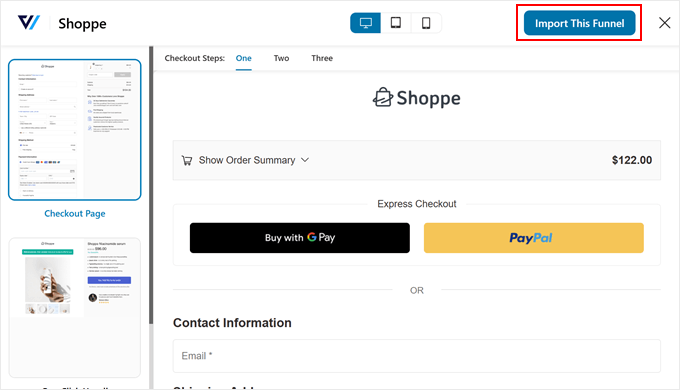
Die meisten Templates von FunnelKit enthalten eine Checkout-Seite sowie Upsell- und Dankeschön-Seiten, um Ihre Cross-Sell-Möglichkeiten zu maximieren.
In diesem Tutorial fügen wir der Checkout-Seite einen Bestell-Bump hinzu und ein Produktangebot auf der Upsell-Seite.
Wenn Sie mit dem Aussehen des Templates zufrieden sind, können Sie auf den Button “Diesen Trichter importieren” klicken.

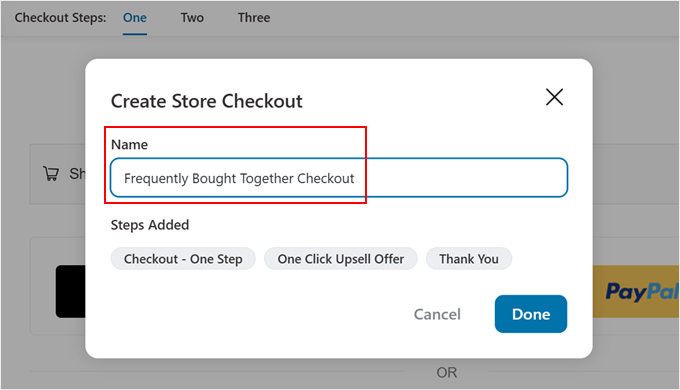
Als nächstes werden Sie aufgefordert, Ihrer Kasse einen Namen zu geben. Dies hilft Ihnen, verschiedene Checkout-Trichter zu verfolgen, wenn Sie mehrere personalisierte Produktempfehlungspfade erstellen.
Klicken Sie dann auf “Fertig”.

Sie können jetzt damit beginnen, häufig gekaufte Pakete in Ihre Kaufabwicklung aufzunehmen.
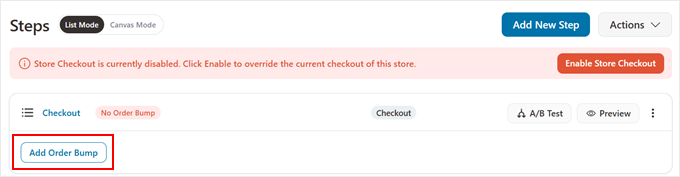
Um das häufig zusammen gekaufte Paket auf der Seite “Kasse” hinzuzufügen, können Sie im Abschnitt “Kasse” auf den Button “Add Order Bump” klicken.

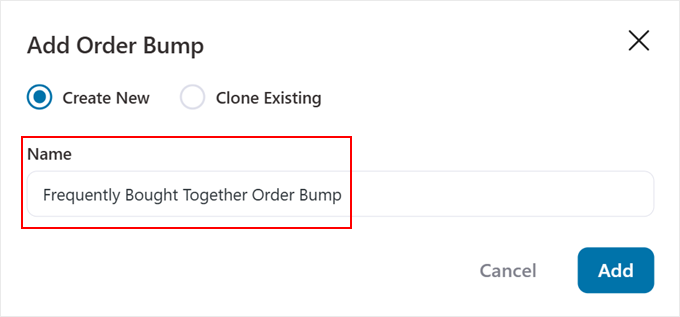
Geben Sie nun Ihrem Auftragshügel einen Namen.
Wir empfehlen, etwas Einfaches wie “Häufig zusammen gekauft” zu verwenden.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf den Button “Hinzufügen”.

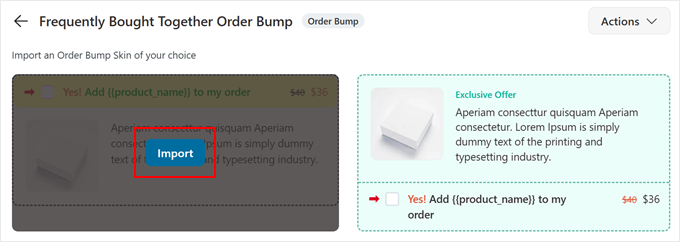
FunnelKit zeigt Ihnen nun mehrere Optionen für die Gestaltung Ihrer Produktempfehlungen an.
Sie können eine auswählen, die dem Stil Ihres eCommerce-Shops entspricht. Klicken Sie anschließend auf “Importieren”.

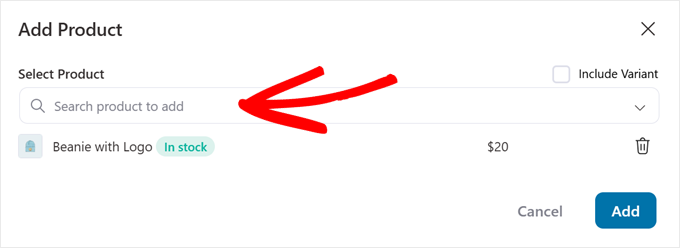
Fügen Sie im Popup-Fenster für die Produktauswahl die Artikel hinzu, die Sie als häufig zusammen gekaufte Artikel anzeigen möchten. Sie können auch Produktvarianten hinzufügen, um den Kunden mehr Auswahlmöglichkeiten zu bieten.
Wenn Sie fertig sind, klicken Sie einfach auf “Hinzufügen”.

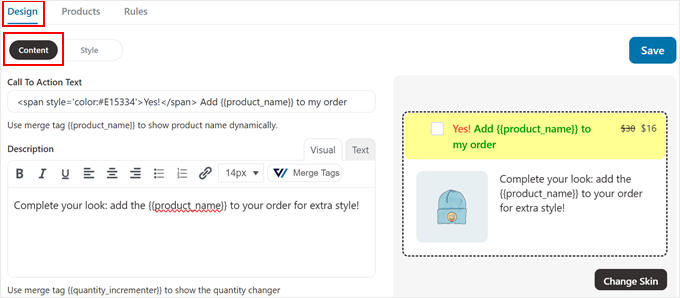
Auf dem Tab ‘Design’ können Sie nun den Text des Ordnungshüpfers und den Stil ändern.
Um den Call-to-Action-Text und die Beschreibung des Bestellbump-Produkts zu ändern, können Sie zum Menü “Inhalt” darunter wechseln.

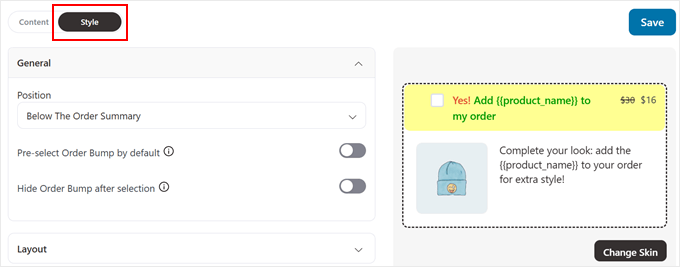
Wenn Sie in das Menü ‘Stil’ wechseln, können Sie die Farben, die Position, das Layout und vieles mehr des Auftragsbuckels individuell anpassen.
Achten Sie darauf, dass das Design auffällt, aber in Ihrem Online-Shop nicht deplatziert wirkt.

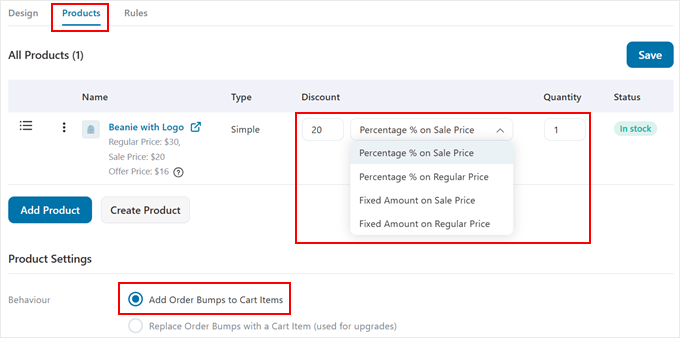
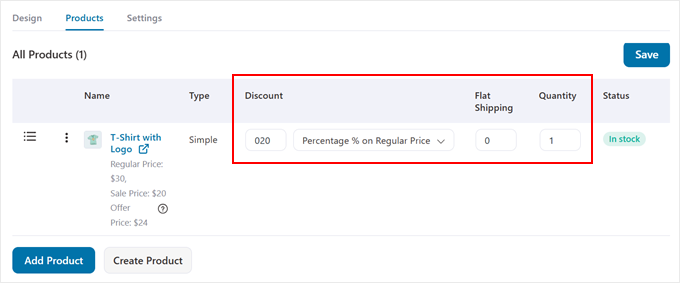
Wenn Sie mit dem Text und dem Stil zufrieden sind, können Sie zum Abschnitt “Produkte” wechseln. Hier können Sie Ihre häufig gekauften WooCommerce-Angebote feinabstimmen.
Sie können mehrere Produkte hinzufügen, Rabattprozentsätze festlegen und Mengen anpassen, um unwiderstehliche Produktpakete zu erstellen.
Stellen Sie außerdem sicher, dass Sie die Option “Auftragspunkte zum Warenkorb hinzufügen” aktiviert haben, damit Kunden Ihre Vorschläge einfach zu ihren Einkäufen hinzufügen können.

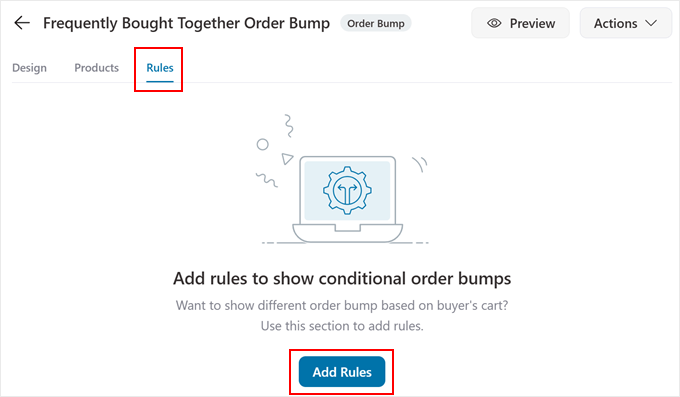
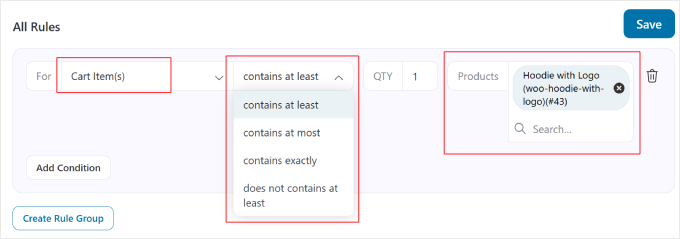
Wechseln Sie nun zum Tab “Regeln”. Hier können Sie strategisch mit Ihren verwandten beliebten Produkten vorgehen.
Klicken Sie auf “Regeln hinzufügen”, um zu beginnen.

Es gibt verschiedene Arten von bedingten Logikregeln, die Sie anwenden können. Da wir uns aber auf häufig zusammen gekaufte Produkte konzentrieren, wählen wir “Warenkorb-Artikel”. Damit können Sie spezifische Produktempfehlungen anzeigen, die darauf basieren, was Kunden bereits in ihren Warenkörben haben.
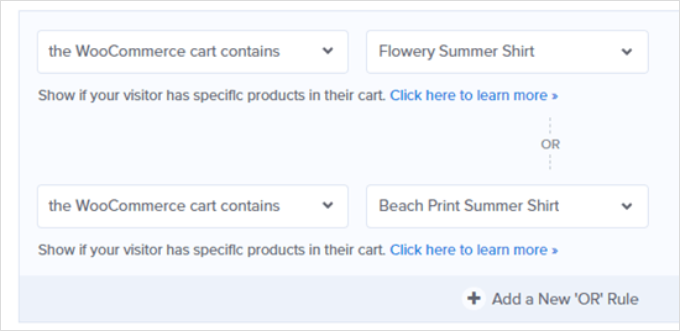
Für die nächste Auswahlliste haben Sie mehrere Optionen.
Wenn Sie die Option “enthält genau” wählen, werden Ihre Vorschläge nur dann angezeigt, wenn Kunden diesen bestimmten Artikel in ihrem Warenkorb haben. Das macht Ihre Empfehlungen relevanter und erhöht die Wahrscheinlichkeit einer Konversion.
Sie können aber auch “enthält mindestens” wählen, wenn Sie möchten, dass Ihre Vorschläge auch dann erscheinen, wenn Kunden weitere Artikel in ihrem Warenkorb haben.
Wenn jemand z. B. eine Kamera und andere Artikel in seinem Warenkorb hat und Ihre Bestellungserhöhung für eine Kameratasche ist, dann wird er diese Bestellungserhöhung an der Kasse trotzdem sehen.
Dann können Sie im Feld “Produkte” auswählen, welche Artikel mit dem Bestellstoß zusammenkommen. Sie können auch die Menge der Produkte erhöhen.

Vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.
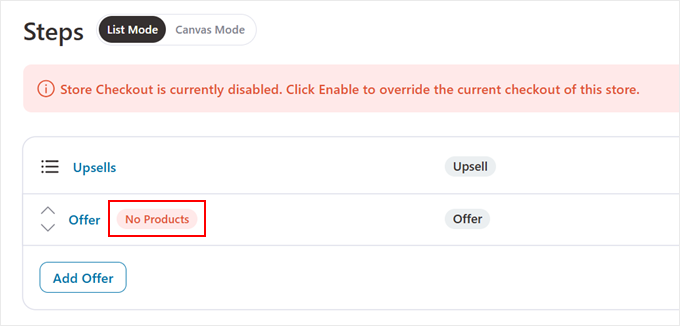
Gehen Sie nun zurück zur vorherigen Seite. Scrollen Sie hier ein wenig nach unten und klicken Sie im Abschnitt “Upsells” auf “Keine Produkte”. Hier können Sie ein Angebot hinzufügen, das direkt erscheint, nachdem der Kunde seine Angaben zur Kasse gemacht hat.

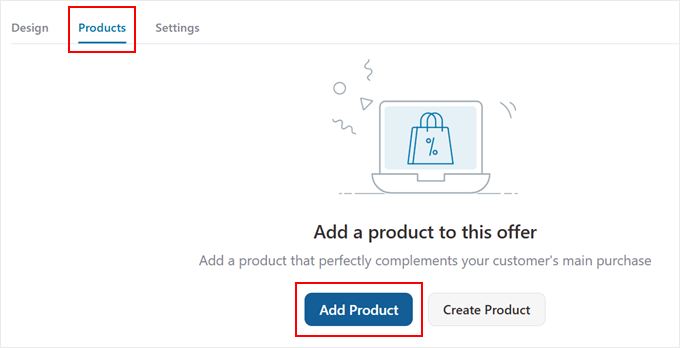
Auf der nächsten Seite bringt Sie das Plugin zum Tab ‘Produkte’.
Klicken Sie hier einfach auf “Produkt hinzufügen”.

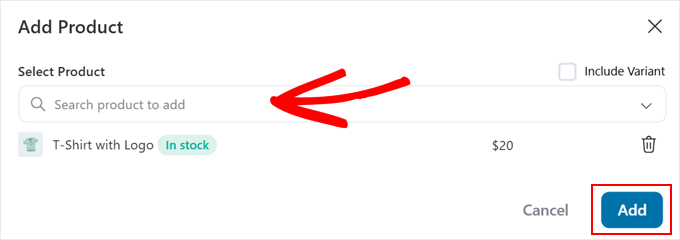
In diesem Stadium können Sie den Namen des Produkts eingeben, das Sie als Angebot hinzufügen möchten.
Sie können so viele Produkte hinzufügen, wie Sie möchten.
Wenn Sie fertig sind, klicken Sie einfach auf “Hinzufügen”.

Als nächstes können Sie Ihre Angebote verlockender gestalten.
Dazu können Sie den Rabattprozentsatz anpassen, festlegen, wie der Rabatt funktioniert, pauschale Versandgebühren einrichten und die Produktmengen kontrollieren.
Mit diesen Einstellungen können Sie attraktive Angebote erstellen, denen die Kunden nicht widerstehen können.

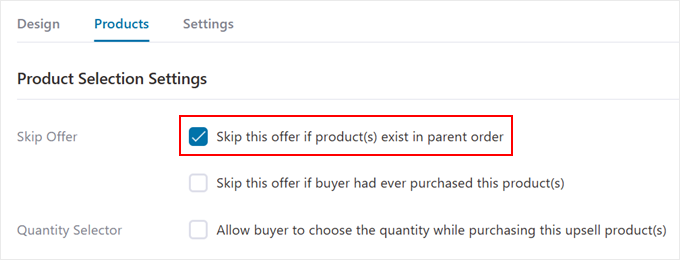
Wenn Sie nach unten scrollen, finden Sie einige intelligente Einstellungen, um unangenehme Situationen zu vermeiden. Wir empfehlen, die Einstellung “Dieses Angebot überspringen, wenn das/die Produkt(e) in der übergeordneten Bestellung vorhanden ist/sind” zu aktivieren, um zu vermeiden, dass Kunden Artikel vorgeschlagen werden, die sie bereits kaufen.
Sie können auch auf die Anzeige von Angeboten für Produkte verzichten, die sie bereits gekauft haben, oder sie ihre eigenen Mengen auswählen lassen.

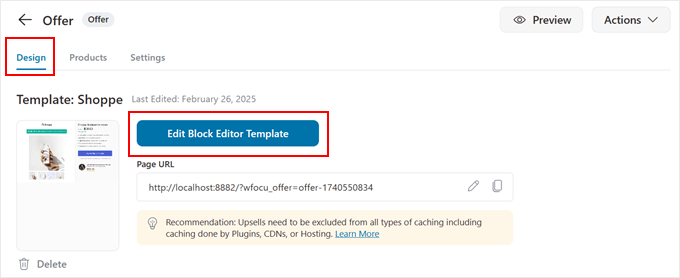
Um das Aussehen der Angebotsseite zu ändern, wechseln Sie zum Tab “Design”.
Hier sehen Sie einen Button, der Sie zum Block-Editor oder zum Page-Builder Ihrer Wahl führt. Klicken Sie einfach auf die Schaltfläche “Edit … Template’ Button, um es zu öffnen.

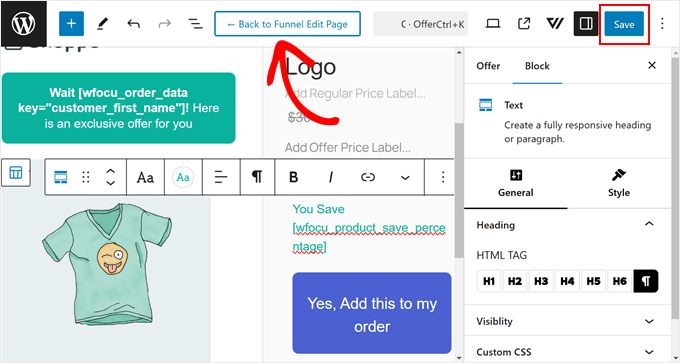
Nun können Sie die Angebotsseite individuell anpassen, wie Sie es bei der Bearbeitung jeder Seite mit der Bearbeitungsplattform Ihrer Wahl tun würden.
Sie können z. B. kurz die Vorteile der Inanspruchnahme des Angebots erwähnen oder den Text des Call-to-Action Buttons ändern, um die Aufmerksamkeit zu erhöhen.
Die Seite enthält außerdem intelligente Schlagwörter, die automatisch Platzhaltertext durch Informationen wie den Vornamen des Kunden und den Produktnamen ersetzen. Wir empfehlen, diese Schlagwörter beizubehalten, um sicherzustellen, dass die Nachricht persönlich und klar für Ihre Kunden ist.
Wenn Sie den Block-Editor verwenden und einige Hinweise benötigen, dann können Sie unseren Leitfaden zur Verwendung des WordPress Block-Editors lesen (Gutenberg-Tutorial).
Speichern Sie anschließend Ihre Änderungen und klicken Sie auf den Button “Zurück zur Trichterbearbeitungsseite”.

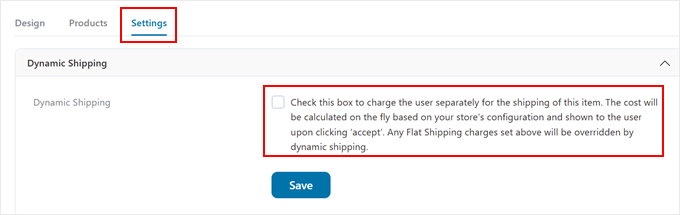
Auf dem Tab “Einstellungen” finden Sie schließlich einige erweiterte Optionen.
Hier können Sie einen “dynamischen Versand” einrichten, mit dem Sie separate Versandkosten für diese zusätzlichen Artikel berechnen können.
Dies ist hilfreich, wenn Ihre häufig zusammen gekauften Artikel unterschiedliche Versandanforderungen erfordern.

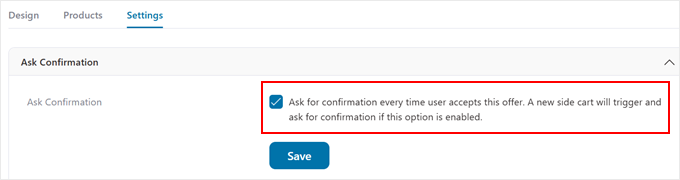
Ziehen Sie in Erwägung, auch die Einstellung “Bestätigung anfordern” zu aktivieren.
Dadurch wird ein einfacher Bestätigungsschritt hinzugefügt, wenn Kunden Ihr Angebot annehmen, um versehentliche Klicks zu vermeiden und sicherzustellen, dass sie die zusätzlichen Artikel auch wirklich wollen.

🔍 Möchten Sie den Umsatz steigern und die Kundenzufriedenheit erhöhen? Erfahren Sie , wie Sie Gutscheine in WooCommerce automatisch anwenden können, damit Ihre Kunden bei ihren Einkäufen sofort Geld sparen können.
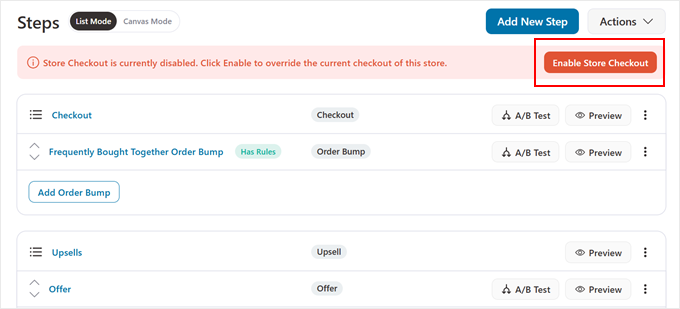
Wenn alles gut aussieht, klicken Sie auf “Speichern” und kehren Sie zur vorherigen Seite zurück.
Klicken Sie abschließend auf “Store Checkout aktivieren”, um Ihren neuen Checkout-Prozess zu aktivieren.

Das war’s!
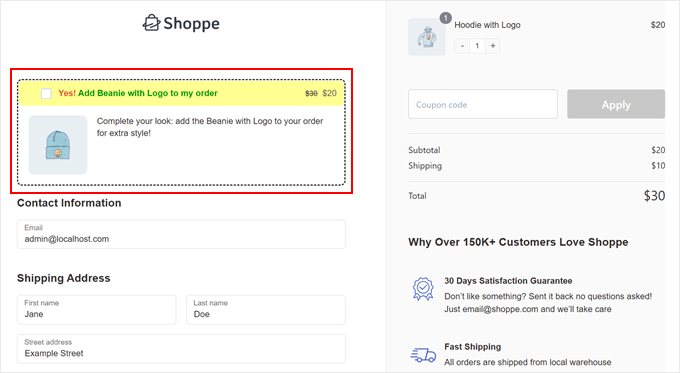
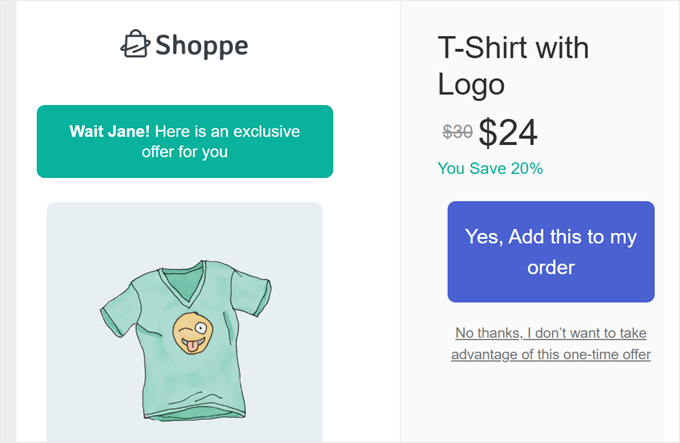
So wird Ihr Bestellstoß für Kunden aussehen:

Nachdem die Kunden ihre Kassendaten eingegeben haben, sehen sie Ihr sorgfältig ausgearbeitetes Angebot.
Sie können diese ergänzenden Artikel mit einem einzigen Klick zu ihrer Bestellung hinzufügen, was den Kaufprozess reibungslos und bequem macht.

Methode 3: Verwenden Sie YITH WooCommerce Frequently Bought Together (Free + Bundle Pricing)
Diese Methode baut auf dem grundlegenden Tool für verlinkte Produkte von WooCommerce auf, fügt Ihrer Seite jedoch weitere Funktionen hinzu. Vor allem können damit verwandte Produkte direkt auf der Seite zu einem zusammenhängenden Paket gebündelt werden.
Im Gegensatz zur einfachen Funktion “Gefällt mir auch” in Methode 1 können Kunden mit diesem Plugin von WooCommerce ein komplettes Paket mit einem einzigen Klick in den Warenkorb legen. Sie können auch den Gesamtpreis sehen, den sie zahlen müssen.
Außerdem können Sie den Titel “Häufig zusammen gekauft” und den Text des Buttons ändern, um ihn besser an die Marke Ihres Geschäfts anzupassen.
Die kostenlose Version bietet Ihnen alles, was Sie brauchen, um attraktive Produktpakete zu erstellen, die die Aufmerksamkeit Ihrer Kunden auf sich ziehen. Aber es gibt auch eine Pro-Version, die Ihnen mehr Optionen für die Zielgruppenansprache und die Anzeige bietet, um Ihre Produktempfehlungen auf die nächste Stufe zu heben.
Wenn Sie mit dem Prozess nicht vertraut sind, lesen Sie unseren Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
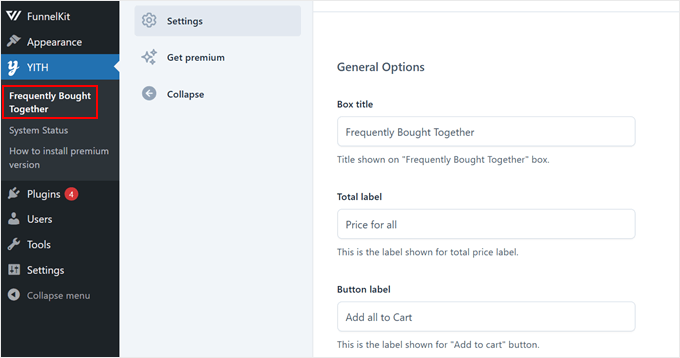
Wenn Sie dann Ihr bevorzugtes Plugin aktiviert haben, gehen Sie zu YITH ” Frequently Bought Together.
Auf dem Tab ‘Einstellungen’ können Sie die Darstellung Ihrer Vorschläge auf der Seite des Produkts personalisieren.

Sie können den Titel des Abschnitts ändern, die Anzeige des Gesamtpreises anpassen und den Text des Buttons “Zum Warenkorb hinzufügen” individuell anpassen, um ihn ansprechender zu gestalten.
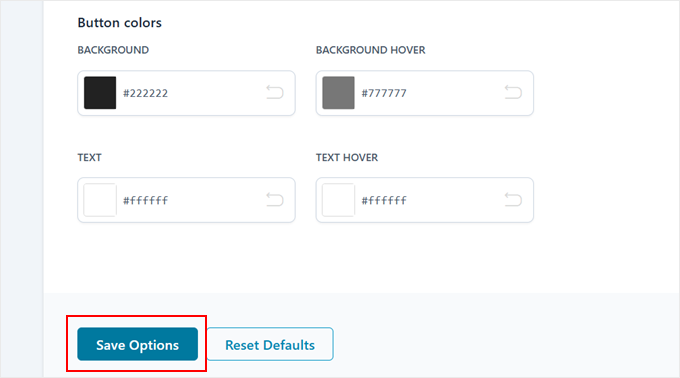
Möchten Sie Ihre Empfehlungen besonders hervorheben? Scrollen Sie nach unten, um die Farben der Buttons an das Theme Ihres Shops anzupassen.
Vergessen Sie nicht, auf “Optionen speichern” zu klicken, wenn Sie fertig sind.

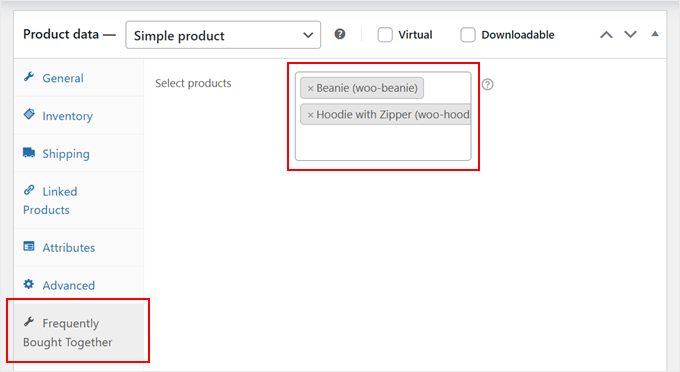
Erstellen Sie nun entweder ein neues Produkt oder bearbeiten Sie ein bestehendes Produkt in WooCommerce.
Danach scrollen Sie einfach nach unten zum Abschnitt “Produktdaten”. Wählen Sie dann die Produkte, die Sie in der Box “Häufig gekauft” anzeigen möchten, in dem entsprechenden Feld aus.

Wenn Sie fertig sind, scrollen Sie einfach wieder nach oben.
Klicken Sie abschließend auf “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.

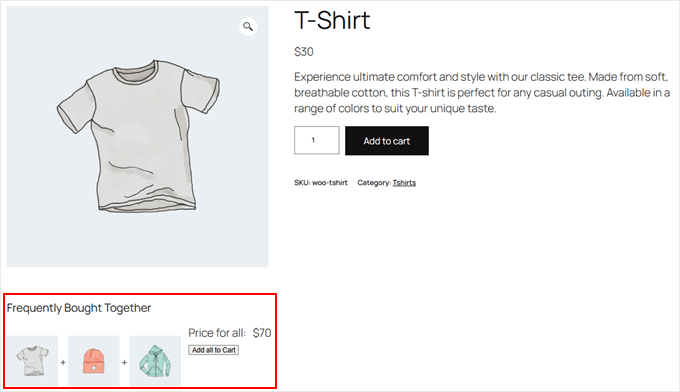
Wenn Sie Ihre Produktseite besuchen, sollten Sie nun eine häufig gekaufte Box sehen, die direkt unter dem Produktbild erscheint.
Like so:

Methode 4: OptinMonster verwenden (Produktempfehlungs-Popups)
Möchten Sie Ihre häufig gemeinsam gekauften Produkte in auffälligen Popups anzeigen? OptinMonster macht dies einfach.
Diese Plattform zur Lead-Generierung und Konvertierung enthält leistungsstarke Funktionen wie das Exit Intent Targeting, das Ihre Produktempfehlungen genau dann anzeigt, wenn die Besucher Ihren Shop verlassen wollen.
Wir verwenden es selbst auf der Website von WPBeginner und haben großartige Ergebnisse beim Erstellen von Popups, Slides, Bannern und mehr erzielt. Weitere Informationen finden Sie in unserer ausführlichen Rezension von OptinMonster.
Um loszulegen, benötigen Sie zwei Dinge: ein Pro OptinMonster-Abonnement und das kostenlose WordPress Plugin zur Anbindung Ihres Shops. Das Plugin hilft OptinMonster, mit WooCommerce zu kommunizieren, um personalisierte Empfehlungen im richtigen Moment anzuzeigen.
Das Besondere an OptinMonster ist die Sammlung von vorgefertigten Popup Templates für Produktpakete. Sie können diese mit dem Drag-and-drop Page-Builder leicht anpassen, um überzeugende, häufig gekaufte Funktionen zu erstellen.
Sie können auch Produktbilder, Beschreibungen und sogar spezielle Gutscheincodes hinzufügen, um Ihre Cross-Sell-Angebote noch verlockender zu machen.

Die wirkliche Stärke liegt in den intelligenten Targeting-Regeln von OptinMonster. Sie können Popups einrichten, die erscheinen, wenn Kunden bestimmte Produkte in ihrem Warenkorb haben, wodurch Ihre verwandten Produkte relevanter werden.
Wenn jemand zum Beispiel eine Kamera in seinen Warenkorb legt, können Sie ihm ein Popup mit häufig gekauften Paketen wie Speicherkarten oder Kamerataschen anzeigen.

Detaillierte Anweisungen zur Einrichtung finden Sie in unserem Leitfaden zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung.
🚨 Möchten Sie einen Online-Shop einrichten, ohne sich mit dem ganzen Aufwand herumschlagen zu müssen? Wenn Sie sich für unsere WPBeginner Pro Dienste anmelden, kümmert sich unser Team von Fachleuten um alles für Sie, vom Erstellen eines individuellen Homepage-Designs bis hin zur Einrichtung von WooCommerce. Außerdem stellen wir Ihnen einen engagierten Projektmanager zur Seite, der dafür sorgt, dass Ihre responsive Website toll aussieht und perfekt funktioniert.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man häufig zusammen gekaufte Produkte in WooCommerce anzeigt. Vielleicht möchten Sie auch unseren ultimativen Leitfaden für WooCommerce SEO und unsere Expertenauswahl der besten WooCommerce Reporting- und Analyse-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.