Die effektivsten Websites sehen nicht nur gut aus – sie leiten Besucher leise zu Handlungen an.
Ob es darum geht, sich anzumelden, einen Kauf zu tätigen oder Sie zu kontaktieren, gutes Design erleichtert es den Besuchern, den nächsten Schritt zu tun.
Es geht weniger um große Budgets oder ausgefallene Funktionen, sondern mehr um kluge, zielorientierte Entscheidungen.
Nach der Arbeit mit Hunderten von WordPress-Websites in allen Branchen haben wir gesehen, was wirklich funktioniert.
Die besten Websites haben einige Schlüsselelemente im Design gemeinsam – und die gute Nachricht ist, dass es Dinge sind, die jeder Website-Besitzer umsetzen kann.
In diesem Leitfaden führen wir Sie durch diese wesentlichen Designelemente, damit Sie eine Website erstellen können, die nicht nur professionell aussieht, sondern Ihr Geschäft tatsächlich wachsen lässt.

💡Wichtige Erkenntnisse: Die Säulen effektiven Webdesigns
Effektive Websites sehen nicht nur gut aus; sie arbeiten für Ihr Unternehmen. Hier sind die drei Säulen des Designs, auf die Sie sich konzentrieren sollten:
- Ästhetik: Ihre Website muss professionell aussehen, um Vertrauen aufzubauen. Dazu gehören die Verwendung eines responsiven Themes, ein konsistentes Farbschema und gut lesbare Schriftarten.
- Benutzerfreundlichkeit: Besucher müssen Ihre Website einfach nutzen können. Konzentrieren Sie sich auf klare Navigationsmenüs, hilfreiche Header und Barrierefreiheitsfunktionen, damit niemand ausgeschlossen wird.
- Konversion: Gutes Design leitet Besucher zum Handeln an. Verwenden Sie klare Call-to-Action-Buttons, optimierte Formulare und Social Proof, um Besucher in Abonnenten oder Kunden zu verwandeln.
Zuerst das Wichtigste: Wählen Sie das richtige Werkzeug für das Design Ihrer WordPress-Website
Bevor wir die besten Designelemente für WordPress-Websites durchgehen, sprechen wir über die Verwendung des richtigen Tools, um Ihre Website zu bearbeiten.
Wir haben viele Wege ausprobiert, Websites zu erstellen, von einfachen Drag-and-Drop-Buildern bis hin zum manuellen Codieren, wenn wir spezielle Funktionen hinzufügen mussten. Jede Methode hat ihre Vorteile, je nachdem, was Sie benötigen.
Nichtsdestotrotz stellen wir fest, dass das beste WordPress-Website-Design-Tool dasjenige ist, das:
- Passt zu Ihren Fähigkeiten und dem, was Sie tun möchten. Wenn Sie neu hier sind, dann sind Drag-and-Drop-Seitenersteller großartig, weil sie einfach zu bedienen sind und keine Programmierung erfordern. Aber wenn Sie programmieren können, dann mögen Sie vielleicht die Kontrolle, Dinge mit Code zu erledigen.
- Verfügt über alle benötigten Funktionen. Manche Theme Builder, wie SeedProd, haben spezielle Blöcke wie Testimonials und Countdown-Timer, die Besuchern helfen können, zu Kunden zu werden. Andere haben nur grundlegende Elemente des Website-Designs. Überlegen Sie, was Ihre Website benötigt, um gut zu funktionieren.
- Funktioniert gut mit anderer Software, die Sie verwenden. Ob für E-Mail-Marketing oder Design-Software wie Figma, alles sollte reibungslos zusammenarbeiten. Das erleichtert das Hinzufügen cooler Designelemente zu Ihrer WordPress-Website.
- Passt zu Ihrem Budget. Sie möchten nicht zu viel für ein Tool ausgeben, dessen Funktionen Sie nicht nutzen werden. Suchen Sie nach etwas, das Ihnen das meiste für Ihr Geld bietet.
Wir haben viele Bewertungen und Listen für verschiedene Webdesign-Tools geschrieben, darunter auch KI-Website-Builder. Aber wir kommen immer wieder zu SeedProd als unserem Favoriten zurück.

Als Theme-Builder ist SeedProd einfach zu bedienen und bietet dennoch viele Funktionen. Sie können Elemente per Drag & Drop verschieben, wo Sie sie haben möchten, und es gibt mehr Blöcke und Elemente als im normalen WordPress-Umfang.
SeedProd hat sogar eine coole Funktion, die KI nutzt, um eine ganze Website für Sie zu erstellen. Sie sagen ihm einfach, was Sie wollen, und in weniger als einer Minute haben Sie eine neue Website.
Mehr dazu erfahren Sie in unserem vollständigen SeedProd-Testbericht.

Wenn Sie kein Fan von SeedProd sind, dann ist ein weiterer Page Builder, den wir gerne verwenden, Thrive Architect. Dieser Page Builder ist etwas fortgeschrittener, aber er integriert sich mit vielen Tools zur Optimierung der Konversionsrate, einschließlich Thrive Ultimatum.
Wir mögen auch ein Tool namens CSS Hero. Es ist großartig, wenn Sie ein klassisches WordPress-Theme verwenden, aber dessen Aussehen ändern möchten, ohne zu codieren, oder mehr Flexibilität benötigen, als der Theme-Entwickler bietet.
Mehr darüber können Sie in unserem CSS Hero-Testbericht lesen.

Natürlich können Sie immer bei den integrierten WordPress-Tools wie dem Full-Site-Editor bleiben. Mit dieser Funktion können Sie Ihr Theme mithilfe von Blöcken anpassen, ähnlich wie beim Schreiben eines Beitrags oder Erstellen einer Seite. Möglicherweise benötigen Sie jedoch einige Gutenberg-Block-Plugins, um erweiterte Designoptionen zu erhalten.
Sobald Sie das richtige Tool ausgewählt haben, können Sie eine WordPress-Website gestalten, die großartig aussieht und einfach zu bedienen ist. Hier sind die Themen, die wir behandeln werden, und Sie können die Schnelllinks unten verwenden, um durch diesen Artikel zu navigieren:
- Unverzichtbare Elemente für das WordPress-Webdesign
- Responsives WordPress-Theme
- Farbschema, das Ihre Marke repräsentiert
- Lesbare Schriftarten
- Effektiver Website-Header
- Leicht zu navigierende Menüleiste
- Umfassender Footer-Bereich
- Beeindruckender Above-the-Fold-Bereich
- Benutzerfreundliche Kontaktformularseite
- Funktionen für Webzugänglichkeit
- Top-Webdesign-Elemente für WordPress-Blogs
- Hilfreiche Seitenleiste
- Inhalts-Empfehlungsblöcke
- Lesbarkeits-Hilfen
- Relevantes Beitragsbild
- Klare visuelle Elemente
- WordPress-Designelemente, um Besucher in Kunden zu verwandeln
- 15. Wartelisten- oder „Coming Soon“-Landingpage
- Auffälliger Call-to-Action-Button
- Leicht lesbare Feature-Boxen
- Social Proof Elemente
- Aufmerksamkeitsstarke Banner
- Hochkonvertierende Warenkorb- und Checkout-Seiten
- WordPress-Designelemente, die Sie haben sollten, um Ihre Besucher zu beeindrucken
- Häufig gestellte Fragen
Unverzichtbare Elemente für das WordPress-Webdesign
Nach der Arbeit an zahlreichen WordPress-Websites haben wir gelernt, dass die Designanforderungen stark variieren können.
Es gibt jedoch einige Schlüsselelemente, die jede Website haben sollte, unabhängig von ihrer Nische oder ihrem Zweck. Diese wesentlichen Komponenten bilden das Rückgrat eines effektiven WordPress-Website-Designs und tragen zu einer großartigen Benutzererfahrung bei.
In diesem Abschnitt werden wir diese unverzichtbaren Designelemente für Ihre WordPress-Site untersuchen. Wir werden verschiedene Plugins und Themes besprechen, die Ihnen bei der Implementierung dieser Funktionen helfen können.
Beachten Sie, dass nicht alle Tools für Ihre spezifischen Bedürfnisse geeignet sind. Wenn Sie sie risikofrei testen möchten, versuchen Sie es mit WordPress Playground. Damit können Sie mit verschiedenen Designelementen experimentieren, ohne Ihre Live-Website zu beeinträchtigen.
1. Responsives WordPress-Theme
Die Grundlage für jedes großartige WordPress-Website-Design ist ein funktionales, gut aussehendes und mobilfreundliches Theme.
Ohne sie kann Ihre Website Schwierigkeiten haben, ein konsistentes Benutzererlebnis über verschiedene Geräte hinweg zu bieten, was in der heutigen Mobile-First-Welt sehr schädlich ist.

Nach jahrelangen Tests verschiedener WordPress-Themes haben wir eine Reihe von Kriterien entwickelt, wie Sie das beste WordPress-Theme für Ihre Website auswählen.
Stellen Sie zunächst sicher, dass das Theme responsiv ist. Es sollte auf allen Bildschirmgrößen gut aussehen und funktionieren. Schauen Sie sich unseren Leitfaden an, wie Sie die mobile Version von WordPress-Sites vom Desktop aus anzeigen, um das Theme zu testen.
Prüfen Sie als Nächstes, ob das Theme alle benötigten Funktionen enthält. Einige Themes haben möglicherweise Layouts mit Seitenleisten, einige beinhalten Animationseffekte und einige werden sogar mit separaten Plugins für zusätzliche Funktionalität geliefert.

Wählen Sie außerdem ein Theme, das Sie langfristig nutzen können. Das Ändern von WordPress-Themes kann eine Herausforderung sein und erfordert oft den Wiederaufbau von Teilen Ihrer Website. Stellen Sie sicher, dass die Funktionen und Designelemente Ihren langfristigen Bedürfnissen entsprechen.
Ansonsten sollten Sie die Kompatibilität mit beliebten Plugins und Page Buildern, die Sie verwenden möchten, prüfen. Wenn Sie beispielsweise WooCommerce für einen Online-Shop verwenden möchten, müssen Sie sicherstellen, dass das Theme damit kompatibel ist.
In einem verwandten Zusammenhang sollten Sie unbedingt Ihr WordPress-Theme anhand der neuesten Standards testen. Dieser Schritt ist wichtig, um sicherzustellen, dass Ihr Theme den Regeln von WordPress und modernen Webstandards folgt.

Sie müssen auch die Leistung überprüfen. Testen Sie, wenn möglich, die Demo-Website des Themes auf Geschwindigkeit. Einige Themes können unnötigen Ballast mit sich bringen, der Ihre Website verlangsamt.
Stellen Sie außerdem sicher, dass das Theme eine gute Dokumentation und Unterstützung bietet. Überprüfen Sie, wann das WordPress-Theme zuletzt aktualisiert wurde, da dies entscheidend sein kann, wenn Sie Hilfe benötigen.
Sie können auch automatische Updates aktivieren, um Ihr Theme immer mit den neuesten Funktionen und Sicherheitspatches auf dem neuesten Stand zu halten. Dennoch empfehlen wir dies nicht, wenn Sie eine komplexe Einrichtung haben, da einige Updates Ihre Website beschädigen können.

Zu guter Letzt sollten Sie Ihr Budget berücksichtigen. Premium-WordPress-Themes sind oft von hoher Qualität, aber das ist nicht immer der Fall. Bei kostenlosen Themes sollten Sie vorsichtig sein, woher Sie sie herunterladen. Unser Leitfaden zu kostenlosen vs. Premium-WordPress-Themes kann Ihnen bei der Entscheidung helfen.
Für die besten Ergebnisse empfehlen wir dringend die Verwendung des Sydney-Themes. Dieses Theme gibt Ihnen die volle Kontrolle über unser Design und unsere Funktionalität.
Wenn Sie Builder wie SeedProd verwenden, werden diese oft mit eigenen Themes geliefert. Auf diese Weise müssen Sie nicht mehrere Quellen durchsuchen, um eine kompatible Theme- und Page-Builder-Kombination zu finden.
In diesem Fall müssen Sie nur eines auswählen, dessen Farben und Stil Ihren Bedürfnissen entsprechen, damit Sie nicht so viele Änderungen vornehmen müssen.
Wenn Sie weitere Anleitungen benötigen, haben wir einen umfassenden Leitfaden zu den besten und beliebtesten WordPress-Themes, den Sie sich ansehen können.
Und wenn Sie SeedProd verwenden, schauen Sie sich unsere Liste der besten SeedProd-Vorlagen und Website-Kits an.

2. Farbschema, das Ihre Marke repräsentiert
Die Wahl der richtigen Farben ist wichtig bei der Auswahl oder Anpassung eines WordPress-Themes. Idealerweise könnten Sie ein Theme mit einem Farbschema finden, das perfekt zu Ihrer Marke passt, aber das ist nicht immer möglich.
Für Unternehmen haben Sie wahrscheinlich bereits eine etablierte Farbpalette, die mit Ihrer Markenidentität übereinstimmt, wie z. B. die Farben in Ihrem Logo. Wenn nicht, ist jetzt ein ausgezeichneter Zeitpunkt, um eine zu erstellen, insbesondere für Ihre Website.
Die Farbauswahl für eine Website unterscheidet sich von anderen Designprojekten. Hier sind einige Dinge, die wir bei der Auswahl eines Farbschemas berücksichtigen:
- Konsistenz – Die Farben Ihrer Website sollten mit der bestehenden visuellen Identität Ihrer Marke übereinstimmen, um ein kohärentes Markenerlebnis zu gewährleisten.
- Persönlichkeit – Farben können bestimmte Emotionen zeigen. Deshalb sollten Sie Farben wählen, die die Persönlichkeit Ihrer Marke widerspiegeln. Blau wird zum Beispiel oft mit Vertrauen assoziiert, während Grün Wachstum darstellen kann.
- Branche – Berücksichtigen Sie Branchenkonventionen. Finanzwebsites verwenden beispielsweise oft Blau, um Vertrauen und Stabilität zu vermitteln, während Websites für Gesundheit und Wellness möglicherweise auf Grün- und Weißtöne für ein sauberes, natürliches Gefühl setzen.
- Lesbarkeit – Stellen Sie sicher, dass Ihre Textfarbe gut mit der Hintergrundfarbe kontrastiert, damit Besucher Ihren Inhalt ohne Anstrengung für die Augen leicht lesen können. Das Gleiche gilt für Ihre Linkfarbe. Sie sollte sich vom normalen Text abheben, aber nicht mit dem Gesamtdesign kollidieren.
- Visuelle Hierarchie – Sie können Farben verwenden, um die Aufmerksamkeit der Benutzer auf wichtige Elemente wie Handlungsaufforderungen oder Schlüsselinformationen zu lenken. Wenn die Website beispielsweise einen Ausverkauf bewirbt, kann der Button „Jetzt kaufen“ eine kräftige, kontrastierende Farbe zur Hintergrundfarbe haben, um das Auge anzuziehen.
- Kultureller Kontext – Achten Sie darauf, wie Farben in verschiedenen Kulturen wahrgenommen werden, um unbeabsichtigte Bedeutungen zu vermeiden. Während Weiß in einigen westlichen Kulturen Reinheit symbolisiert, wird es in einigen östlichen Kulturen mit Trauer assoziiert.
Für Nicht-Designer kann die Wahl des richtigen Farbschemas eine Herausforderung sein. Wir verwenden gerne Tools wie Adobe Color und Coolors, die Farben basierend auf der von Ihnen gewählten Hauptfarbe empfehlen können.

Auf diese Weise können Sie ganz einfach eine harmonische Palette erstellen, die die Primärfarbe Ihrer Marke ergänzt.
Es gibt keine feste Regel für die Anzahl der Farben, die Sie in Ihrem Webdesign verwenden sollten, aber es ist im Allgemeinen eine gute Praxis, es einfach zu halten. Ein typisches Farbschema könnte Folgendes beinhalten:
- Eine Hauptfarbe für Ihre Markenidentität, die oft in Logos und Headern verwendet wird
- Eine Sekundärfarbe für Akzente und zur Schaffung visueller Interessen, wie z. B. hervorheben wichtiger Abschnitte
- Eine Farbe für Call-to-Action-Buttons, damit sie hervorstechen
- Eine neutrale Farbe (wie Schwarz, Weiß oder Grau) für Text und Links
Dieser Ansatz schafft ein ausgewogenes und visuell ansprechendes Design, ohne den Benutzer zu überfordern. Die Primärfarbe etabliert Ihre Markenpräsenz, die Sekundärfarbe verleiht Tiefe, die Call-to-Action-Farbe leitet die Benutzerinteraktion und die neutrale Farbe sorgt für Lesbarkeit.
Sind Sie sich immer noch nicht sicher, wie ein gutes Farbschema für eine Website aussieht? Es gibt viele großartige Beispiele, aber wir werden uns eines von der Homepage von All in One SEO (AIOSEO) ansehen.
Wir mögen es, weil sein Farbschema nur Weiß, Schwarz, Blau und Grün enthält, aber es nutzt sie alle effektiv.
Man kann erkennen, dass die Signalfarbe von AIOSEO blau ist, aber sie ist nicht überwältigend. Sie verwendet Grün für den Call-to-Action, um Aufmerksamkeit zu erregen, und Schwarz und Weiß für den Text. Auf diese Weise bleibt das Design sauber und professionell und ist dennoch visuell interessant.
Außerdem gibt es viel Weißraum zwischen allen Elementen, sodass das Design nicht überladen wirkt.

Beachten Sie, dass die Methode zur Anpassung von Farben in WordPress je nach Theme variiert. Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Anpassung von Farben auf Ihrer WordPress-Website.
3. Lesbare Schriftarten
Großartige Inhalte auf Ihrer Website gehen verloren, wenn Besucher sie nicht leicht lesen können. Deshalb ist die Wahl lesbarer Schriftarten so wichtig. Aber keine Sorge – lesbar bedeutet nicht langweilig.
Es gibt viele Schriftarten, die sowohl gut lesbar als auch visuell interessant sind. Schauen Sie sich unsere Anleitungen zu den besten web-sicheren Schriftarten und WordPress-Typografie-Plugins für einige großartige Optionen an.
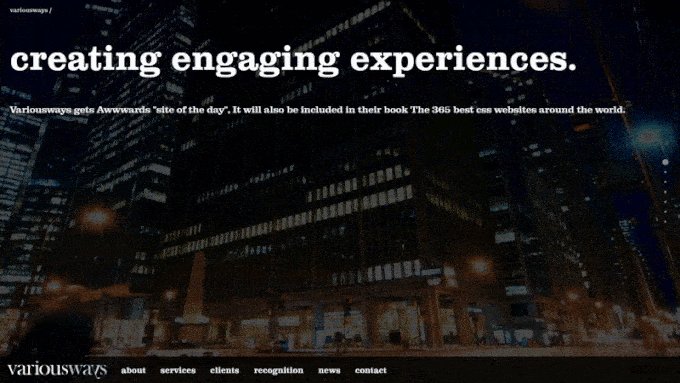
Ein großartiges Beispiel für effektive Typografie ist die Website des Art Directors Dondre Green. Die Website kombiniert eine moderne serifenlose Schriftart für den Fließtext mit einer stilisierteren serifenlosen Schriftart für Überschriften. Dieser Kontrast erhöht die visuelle Attraktivität und sorgt gleichzeitig für Klarheit.

Besonders interessant ist der kreative Einsatz von Stilen, die fette und kursive Schriftarten mischen, manchmal sogar innerhalb eines einzigen Wortes. Dies verleiht dem Text ein dynamisches Element, ohne den Leser zu überfordern.
Nicht sicher, ob eine Schriftart gut lesbar ist? Sie können sie in Google Docs oder Microsoft Word ausprobieren.
Wenn Sie Google Fonts verwenden, können Sie mit der Typentestfunktion Schriftarten in verschiedenen Größen, Farben, Ausrichtungen und sogar Sprachen in der Vorschau anzeigen.

Beim Testen von Schriftarten sollten Sie auf diese Schlüsselfaktoren achten:
- Größe – Ist es auf verschiedenen Geräten gut lesbar?
- Zeilenabstand – Gibt es genügend Platz zwischen den Zeilen?
- Buchstabenabstand – Sind die Zeichen gut beabstandet?
- Gewichtsvariationen – Ist es in fetten oder leichten Versionen noch lesbar?
- Bildschirmdarstellung – Sieht es auf digitalen Bildschirmen gut aus, nicht nur im Druck?
Sobald Sie Ihre gewünschte Schriftart gefunden haben, können Sie sie zu Ihrer WordPress-Website hinzufügen. Schauen Sie sich unseren Leitfaden an, wie Sie benutzerdefinierte Schriftarten in WordPress hinzufügen, für Schritt-für-Schritt-Anleitungen.
Wenn Sie Google Fonts verwenden, möchten Sie diese möglicherweise datenschutzfreundlich gestalten. Einige Länder haben strenge Datenschutzgesetze, die das Laden von Google Fonts als potenzielles Datenschutzproblem betrachten. Deshalb entscheiden sich viele Benutzer dafür, Google Fonts zu deaktivieren und stattdessen lokal gehostete Alternativen zu verwenden.
Neben regulären Textschriften können Sie auch Icon-Schriften in Betracht ziehen. Dies sind spezielle Schriften, die kleine, skalierbare Grafiken anstelle von Buchstaben anzeigen. Sie können sie für Dinge wie Social-Media-Buttons oder Menüanzeigen verwenden.
Icon-Schriftarten funktionieren wie normale Schriftarten, sind also einfach zu gestalten und verlangsamen Ihre Website nicht.

4. Effektiver Website-Header
Ein Website-Header ist der obere Bereich einer Webseite und ist normalerweise auf der gesamten Website gleich. Er dient als wichtiger Teil des Website-Layouts und bietet Navigation, Branding und oft wichtige Aktionen für Besucher.
Eine gute Kopfzeile enthält normalerweise ein Logo, ein Hauptnavigationsmenü und manchmal einen Call-to-Action-Button oder eine Suchleiste. Wie Ihre Kopfzeile aussehen sollte, hängt jedoch vom Zweck, Inhalt und der Zielgruppe Ihrer Website ab.
Wenn Sie sich zum Beispiel die Website von Awesome Motive ansehen, ist die Kopfzeile einfach und fokussiert. Sie enthält ein Logo, ein Navigationsmenü mit Dropdown-Optionen für den Zugriff auf verschiedene Seiten und einen Call-to-Action-Button, um dem AM-Team beizutreten, der zur Karriereseite führt.

Auf der anderen Seite hat eine große Website wie Britannica einen umfassenderen Header. Er ist dicker und enthält mehr Elemente: das Logo, eine Suchleiste, Links zu verschiedenen Enzyklopädie-Kategorien, eine Schaltfläche zum Abonnieren der Britannica-Mitgliedschaft und eine Schaltfläche zum Fragen des Chatbots der Website.
Es gibt sogar eine Hamburger-Menü-Schaltfläche oben links, um zu weiteren Seiten zu navigieren. Dieses Design spiegelt den umfangreichen Inhalt und die verschiedenen Benutzerbedürfnisse einer Enzyklopädie-Website wider.

Außerdem entscheiden sich einige Website-Betreiber dafür, eine benutzerdefinierte Kopfzeile für bestimmte Seiten ihrer Website zu erstellen. Dies ermöglicht es ihnen, das Benutzererlebnis für verschiedene Arten von Inhalten oder Zielen anzupassen.
Zum Beispiel haben Sie möglicherweise eine spezielle Kopfzeile für Ihre Produktseiten, die wichtige Funktionen oder Angebote hervorhebt, oder eine einzigartige Kopfzeile für Ihren Blog, die beliebte Kategorien hervorhebt.
Der WordPress Full-Site-Editor und Seitenersteller wie SeedProd bieten diese Möglichkeit, sodass Sie problemlos mehrere Header erstellen und verwalten können.

5. Leicht zu navigierende Menüleiste
Das Navigationsmenü ist Teil des Headers, aber wir sind der Meinung, dass es einen eigenen Abschnitt verdient. Ein gut gestaltetes Menü ist sehr wichtig für die Benutzererfahrung und kann erheblich beeinflussen, wie Besucher mit Ihrer Website interagieren.
Wenn Sie ein Menü erstellen, müssen Sie auch berücksichtigen, wie mobile Benutzer damit interagieren werden. Ein Menü ist auf dem Desktop oft ziemlich groß, aber auf Mobilgeräten ist der Platz begrenzt. Deshalb ist ein mobilfreundliches Menü im modernen WordPress-Website-Design so wichtig.
Berücksichtigen Sie bei der Entscheidung, was Sie in Ihr Menü aufnehmen möchten, diese Fragen:
- Was sind die wichtigsten Seiten oder Bereiche Ihrer Website, auf die Benutzer schnellen Zugriff benötigen? Denken Sie an Ihre Kernseiten wie Ihre Homepage, Produkt- oder Dienstleistungsseite, Blogseite usw.
- Gibt es eine primäre Aktion, die Besucher ausführen sollen, wie z. B. eine Anmeldung oder ein Kauf?
So wie es verschiedene Arten von Headern gibt, gibt es auch verschiedene Arten von Menüs. Die meisten Websites verwenden ein Standard-Horizontalmenü, das Links zu ihren Hauptseiten enthält.
Wenn es mehrere Seiten gibt, die sie abdecken müssen, werden sie höchstwahrscheinlich ein Dropdown-Menü oder ein Mega-Menü verwenden, wie im folgenden Beispiel von The Points Guy.

Viele Websites entscheiden sich auch für ein Schiebemenü oder ein vollbildfähiges responsives Menü. Die zweite Option ist tatsächlich das, was wir hier bei WPBeginner verwenden, wenn unsere Website auf Mobilgeräten angezeigt wird.
Wir haben viele Blog-Kategorien, daher können wir so alle unsere Optionen klar darstellen, ohne den Bildschirm zu überladen.
Hier sehen Sie, wie es aussieht, wenn Sie das Inspect-Tool verwenden, um es anzuzeigen:

Es gibt viele Tipps und Tricks, um Ihr Navigationsmenü zu gestalten. Zum Beispiel entscheiden sich einige Leute dafür, ihr Menü „sticky and floating“ zu machen, damit es beim Scrollen der Benutzer immer sichtbar ist. Dies kann die Navigation verbessern, insbesondere auf längeren Seiten.
Einige Benutzer wenden auch CSS an, um einen bestimmten Menüpunkt hervorzuheben. Dies ermöglicht es Ihnen, die Aufmerksamkeit auf wichtige Seiten oder Abschnitte zu lenken, aber Sie können dennoch alle Menüoptionen bei Bedarf als einzelnes Element verwalten.
Wenn Sie weitere Tipps und Tricks zum Styling Ihres Menüs wünschen, lesen Sie einfach diese Anleitungen:
- So gestalten Sie WordPress-Navigationsmenüs (aktualisiert)
- So fügen Sie bedingte Logik zu Menüs in WordPress hinzu
6. Umfassender Fußzeilenbereich
Ein Footer ist der untere Bereich einer Website und erscheint konsistent auf allen Seiten. Er ergänzt normalerweise den Header und bietet zusätzliche Navigationsoptionen und wichtige Informationen, ohne die Hauptseite zu überladen.
Trotz seiner Position am unteren Rand ist ein Footer aus mehreren Gründen entscheidend. Viele Unternehmen und Online-Shops haben sein Potenzial erkannt und nutzen es kreativ.
Die meisten Websites würden Dinge wie Links zu Seiten enthalten, die sonst nicht in ihr Hauptmenü passen würden, Copyright-Informationen und Datenschutzrichtlinien.
Heutzutage finden Sie jedoch oft Newsletter-Anmeldeformulare, Kundenrezensionen und manchmal eine Liste von Vorteilen, die überzeugen sollen, warum Sie auf der Website einkaufen sollten.

Ein großartiges Beispiel für einen effektiven Footer ist die Website von SearchWP. Ihr Footer enthält Links zu allen wichtigen Seiten, empfohlenen Integrationen und einer Sitemap.
Sie haben auch Sicherheits- und Vertrauensabzeichen hinzugefügt, um den Social Proof zu erhöhen. Über der großen Liste von Links befindet sich ein Call-to-Action-Button, um SearchWP zu erhalten, der sich an Benutzer richtet, die ganz nach unten gescrollt haben und potenziell am Produkt interessiert sind.

Weitere Inspiration finden Sie in unseren WordPress-Footer-Designbeispielen und unserer Liste mit Dingen, die Sie dem Footer Ihrer WordPress-Website hinzufügen sollten.
7. Beeindruckender Bereich über dem Fold
Nach unserer Erfahrung kann der Hauptteil einer WordPress-Website je nach Website-Typ stark variieren, sodass Sie kein Einheitsdesign erstellen können. Unabhängig von der Website und der Branche halten wir es jedoch immer für gut, einen starken Bereich oberhalb der Falz zu haben.
„Above-the-fold“ bedeutet der Inhalt, der auf einer Webseite sichtbar ist, ohne zu scrollen. Es ist einer der wichtigsten Teile des Website-Layouts, da es das Erste ist, was Besucher sehen, wenn sie auf Ihrer Seite landen.

Ein starker Above-the-Fold-Bereich erfordert normalerweise ein beeindruckendes Hero-Image, ein großes, auffälliges Bild, das den oberen Teil der Seite dominiert. Es sollte relevant für Ihren Inhalt, von hoher Qualität und für die Webnutzung optimiert sein.
Ein Hero-Image ist bei Online-Shops und Business-Websites üblich, aber heutzutage nutzen selbst Blogs diesen Ansatz. Sie verwenden es, um ihre neuesten oder beliebtesten Beiträge hervorzuheben oder kurz zu erklären, worum es auf dem Blog hauptsächlich geht.
Ein großartiges Beispiel ist die Website von Ryan Robinson. Sein Bereich „Above the Fold“ zeigt ein großes Bild von ihm, eine starke Überschrift, eine Unterüberschrift, die zur Anmeldung mit sozialem Beweis auffordert („treten Sie 332.947+ Bloggern bei“), und ein Anmeldeformular für den Newsletter.

Wir verwenden normalerweise einfache Tools wie Canva, um Hero-Bilder zu erstellen. Sie können sich aber auch gerne unsere Liste mit Canva-Alternativen ansehen, wenn Sie nach anderen Optionen suchen.
Alternativ wählen einige Benutzer einen Vollbild-Video-Hintergrund hinzu. Dies kann Ihre Website lebendiger machen und die Aufmerksamkeit der Besucher sofort auf sich ziehen.
Wir empfehlen dies jedoch nur, wenn Sie Ihre Datei auf eine Hosting-Plattform wie YouTube oder Vimeo hochladen, da das Hosten eigener Videos Ihre WordPress-Site verlangsamen kann.

Für weitere Inspiration werfen Sie einen Blick auf unsere kuratierte Liste von exzellenten WordPress-Website-Beispielen.
8. Benutzerfreundliche Kontaktformular-Seite
Ein weiteres unverzichtbares Designelement für WordPress ist eine Kontaktformularseite. Egal, ob Sie einen Blog, einen Online-Shop oder eine Geschäftswebsite betreiben, Sie benötigen immer ein Kontaktformular, damit Benutzer Ihnen direkt auf Ihrer Website einfach Nachrichten senden können.
Ein gutes Kontaktformular ist einfach, benutzerfreundlich und sammelt nur die notwendigen Informationen. Es sollte Besucher nicht mit zu vielen Feldern oder komplexen Fragen überfordern, da dies Benutzer einschüchtern kann.
Das Bild des Kontaktformulars unten stammt von der WPBeginner-Website und zeigt, wie wir das predigen, was wir lehren. Unser Formular ist einfach gestaltet und fragt nur nach wesentlichen Details, um eine benutzerfreundliche Erfahrung zu gewährleisten.

Wenn Sie eine kleine Website haben, sollte ein einzelnes Kontaktformular ausreichen. Typischerweise benötigen Sie Felder für den Vornamen, die E-Mail-Adresse zum Senden und Benachrichtigen einer Antwort sowie die Anfrage.
Aber sobald Ihre Website gewachsen ist und Sie häufig gestellte Fragen identifizieren können, möchten Sie vielleicht Ihr Formular weiter anpassen.
Auf der Website Pinch of Yum wurde beispielsweise ein Dropdown-Feld für den 'Grund der Kontaktaufnahme' hinzugefügt. Wenn Sie eine Option auswählen, erscheint eine kurze Nachricht, die sich auf den Grund bezieht, über dem Nachrichtenfeld, das Sie zuerst lesen müssen.
Dieser Ansatz kann helfen, Anfragen zu filtern und sofortige Antworten auf häufig gestellte Fragen zu geben, was die Effizienz und das Benutzererlebnis verbessert.

Glücklicherweise können Formular-Builder-Plugins wie WPForms problemlos mit den Anforderungen Ihrer Website wachsen. Dies ist einer der vielen Gründe, warum wir seit Jahren immer wieder zu WPForms zurückkehren.
Neben Dropdown-Feldern können Sie bedingte Logik in Ihrem Formular aktivieren, sodass Felder basierend auf den Antworten des Benutzers angezeigt oder ausgeblendet werden können. Dies kann nützlich sein, wenn Sie unterschiedliche Informationen für verschiedene Arten von Anfragen sammeln müssen.

Wenn Sie einen Blog mit mehreren Autoren betreiben, möchten Sie vielleicht benutzerdefinierte Autorenprofilseiten erstellen und jedem eine Kontaktformular hinzufügen. Dies ermöglicht es den Lesern, sich direkt an bestimmte Autoren zu wenden, was das Engagement und die Networking-Möglichkeiten verbessert.
Für Unternehmen kann die Kontaktseite zwei Zwecke erfüllen: Sie ist ein Ort, an dem potenzielle Kunden Kontakt aufnehmen können, und für bestehende Kunden, um Unterstützung zu erhalten. In diesem Fall möchten Sie vielleicht zwei verschiedene Schaltflächen erstellen, die zu separaten Formularen führen.

Sie möchten vielleicht sogar einen Click-to-Call-Button hinzufügen, wenn Sie Telefonsupport anbieten, damit Benutzer einfacher auf ihre bevorzugte Weise Kontakt aufnehmen können.
9. Web-Barrierefreiheitsfunktionen
Nicht zuletzt in unserer Liste der wesentlichen WordPress-Designelemente muss Ihr WordPress-Website-Design für alle Benutzer zugänglich sein.
Viele Benutzer haben Behinderungen, die ihnen die Navigation und Interaktion mit Websites erschweren. Wenn Ihre Website diese Bedürfnisse nicht berücksichtigt, können viele Benutzer möglicherweise nicht auf Ihre Inhalte zugreifen. Das bedeutet, dass Sie wertvolle Besucher und potenzielle Kunden verlieren könnten.
Außerdem geht es bei Barrierefreiheit nicht nur um Inklusivität – es ist auch eine rechtliche Angelegenheit.
Der Americans with Disabilities Act (ADA) erlaubt es Verbrauchern, Beschwerden gegen Websites einzureichen, die die Barrierefreiheitsrichtlinien nicht erfüllen. Wenn Sie diese Probleme nicht beheben, kann dies Ihrem Ruf schaden und potenziell zu finanziellen Verlusten führen.
Ein großartiges Beispiel für eine barrierefreie Website ist Smeg. Diese Website verfügt über eine praktische Barrierefreiheits-Toolbar, mit der Sie die Funktionen der Website an unterschiedliche Bedürfnisse anpassen können.
Neben der Anpassung des Seiteninhalts, wie Schriftgrößen und Ausrichtungen, können Sie bestimmte Profile auswählen, z. B. anfallsicher, ADHS-freundlich, für blinde Benutzer und mehr. Dies gibt Benutzern eine schnelle Möglichkeit, die Website zugänglicher zu machen, ohne viele verschiedene Einstellungen ändern zu müssen.

Obwohl WordPress bereits über integrierte Funktionen verfügt, um Ihre Website zugänglich zu machen, gibt es noch viel mehr, was Sie tun können. Wir empfehlen, das offizielle WordPress Accessibility Handbook für weitere Details zu prüfen.
Zusätzlich bietet unser Leitfaden zur Verbesserung der Barrierefreiheit Ihrer WordPress-Website praktische Schritte, die Sie unternehmen können.
Eine einfache Möglichkeit, die Barrierefreiheit zu verbessern, ist die Installation des WP Accessibility Plugins. Dieses Plugin fügt Ihrer Website eine Symbolleiste hinzu, auf der Benutzer Schriftgrößen ändern können, was für Menschen mit Sehbehinderungen großartig ist.
Es ermöglicht Benutzern auch, Ihre Website im Hochkontrast-Farbmodus anzuzeigen, ähnlich wie im Dark Mode, aber benutzerfreundlicher für farbenblinde Benutzer.

Eine weitere wichtige Funktion ist die Aktivierung der Pfeiltasten-Navigation auf Ihrer Website. Dies ist wichtig für Benutzer mit Behinderungen, die sich auf die Tastaturnavigation und nicht auf eine Maus verlassen. Es ist eine einfache Änderung, die das Benutzererlebnis für viele Besucher erheblich verbessern kann.
Top-Webdesign-Elemente für WordPress-Blogs
Während viele Designelemente für verschiedene Arten von Websites universell sind, haben WordPress-Blogs oft einzigartige Funktionen, die sie von anderen abheben. Schauen wir uns einige Schlüsselelemente des Designs speziell für WordPress-Blogs an.
10. Hilfreiche Seitenleiste
Eines der Dinge, die Blogs so einzigartig machen, ist das damit verbundene Layout. Möglicherweise sind Sie mit dem Design vertraut, bei dem der Hauptinhalt die linke oder rechte Seite einnimmt und eine Seitenleiste über alle Beiträge und Seiten hinweg erscheint.

Wir verwenden gerne eine Seitenleiste, da sie uns hilft, Inhalte hervorzuheben, die für die Leser hilfreich sein könnten, wie z. B. ein empfohlenes Must-Have-WordPress-Plugin, kostenlose Ressourcen und sogar Angebote und Gutscheine.
Dies ist jedoch optional. Heutzutage haben nicht alle Blogs eine Seitenleiste. Sie werden einige ohne Seitenleiste oder nur mit einem schwebenden Element finden, wie z. B. Social-Media-Icons oder ein Inhaltsverzeichnis für den Blogbeitrag.
Dieser klare, minimalistische Ansatz passt zu aktuellen Webdesign-Trends, die Einfachheit und Fokus priorisieren.

Aber wenn Sie sich entscheiden, eine Seitenleiste einzubauen, haben wir einige Tipps und Tricks für Seitenleisten, um das Beste aus diesem Element herauszuholen:
- Berücksichtigen Sie die Sprache Ihres Inhalts (d. h. ist es eine Sprache von rechts nach links?) und die Lesegewohnheiten der Benutzer. Die Platzierung der Seitenleiste sollte sich für Ihr Publikum natürlich anfühlen. Wenn Sie sie ändern müssen, haben wir einen Leitfaden dazu, wie Sie die Seitenleistenseite in WordPress ändern.
- Je nach Größe Ihrer Website möchten Sie möglicherweise unterschiedliche Seitenleisten für bestimmte Seiten oder Beiträge anzeigen. Dies kann Ihnen helfen, die Benutzeroberfläche auf bestimmte Inhalte zuzuschneiden und so Relevanz und Engagement zu verbessern.
- Fügen Sie nur die notwendigsten WordPress-Widgets hinzu. Überladen Sie Ihre Seitenleiste nicht mit so vielen Elementen, dass die Benutzer vom Engagement mit den Hauptinhalten abgelenkt werden.
11. Inhalts-Empfehlungsblöcke
Ein weiteres Schlüsselelement im Design von WordPress-Blogs sind Inhalts-Empfehlungsblöcke. Wie und wo Blogger diese anzeigen, variiert je nach Layout und Vorliebe.
Wenn die Vorlage für einzelne Beiträge eine Seitenleiste hat, werden viele Benutzer dort aktuelle Beiträge oder ihre beliebtesten Beiträge anzeigen, ähnlich wie auf der Cookie + Kate-Website.

Eine weitere Option ist, es am Ende des Beitrags anzuzeigen, was wir bei WPBeginner tun.
Auf diese Weise können Leser, die den Artikel beendet haben, leicht weitere relevante Inhalte finden, was die Seitenaufrufe erhöht und die Absprungraten reduziert.

Bei der Empfehlung von Inhalten ist das Wichtigste, die richtige Platzierung zu berücksichtigen. Sie sollte sichtbar genug sein, um die Aufmerksamkeit des Lesers zu erregen, aber nicht so prominent, dass sie vom Hauptinhalt ablenkt.
Auch für verwandte Inhalte sollten Sie überlegen, wie relevant diese für den aktuellen Beitrag sind. Sie möchten vielleicht sogar die Beiträge mit Thumbnails anzeigen, damit die Leser schnell einen visuellen Eindruck davon bekommen, worum es bei den empfohlenen Inhalten geht.
Außerdem haben wir einen coolen Trick gefunden, um neue Beiträge für wiederkehrende Besucher in WordPress hervorzuheben. Auf diese Weise können Stammleser leicht frische Inhalte erkennen, was sie ermutigt, länger auf Ihrer Website zu bleiben und mehr zu erkunden.

Nicht sicher, welche Ihre beliebtesten Beiträge sind? Dann empfehlen wir die Verwendung eines Analyse-Plugins wie MonsterInsights, das diese Daten direkt aus Ihrem Google Analytics-Konto abrufen kann.
Dies spart Ihnen Zeit und Mühe bei der manuellen Verfolgung und Aktualisierung Ihrer beliebten Beiträge. Sie können diese beliebten Beiträge als Block auf Ihrer Webseite anzeigen lassen, und sie ändert sich automatisch je nachdem, was bei Ihren Lesern am beliebtesten ist.
12. Lesbarkeits-Hilfen
Wussten Sie, dass Online-Leser eine sehr kurze Aufmerksamkeitsspanne haben? Deshalb ist es wichtig, Elemente zu Ihren Blogbeiträgen hinzuzufügen, um die Aufmerksamkeit der Benutzer zu fesseln und zu erhalten.
Sie sollten in Erwägung ziehen, Funktionen in Ihren Blogbeiträgen zu verwenden, die die Lesbarkeit verbessern und es den Lesern ermöglichen, Ihre Inhalte leicht zu überfliegen und aufzunehmen.
Sie können zum Beispiel einen benutzerdefinierten Formteiler hinzufügen, wenn Ihr Blogbeitrag besonders lang ist. Dieses kreative Designelement kann lange Inhalte visuell aufteilen und sie für die Leser weniger einschüchternd machen.
SeedProd verfügt über genau diese Funktion in seinem Seitenersteller, und Sie können das Design, die Farben, die Größe und mehr der Form anpassen.

Viele Blogs, wie z. B. HubSpot, fügen eine Lesefortschrittsleiste hinzu, um den Benutzern anzuzeigen, wie weit sie in einem Artikel gescrollt haben.
Dieses einfache, aber effektive Element verbessert die Benutzererfahrung, indem es den Lesern einen visuellen Hinweis auf ihren Fortschritt gibt und sie ermutigt, den Beitrag abzuschließen.

Sie könnten auch Hervorhebungsbuchstaben zu Ihren Inhalten hinzufügen, vielleicht nicht am Anfang jedes Absatzes, sondern stattdessen für neue Abschnitte oder Kapitel. Dies kann visuelles Interesse wecken und das Auge des Lesers führen.
Hier ist ein Beispiel von The New Yorker:

Wenn Sie viele Informationen teilen möchten, aber Ihren Hauptinhalt kurz halten wollen, sollten Sie einfache, aber elegante Fußnoten hinzufügen. Dies ermöglicht es Ihnen, zusätzliche Details bereitzustellen, ohne Ihren Haupttext zu überladen.
Ein weiterer nützlicher Trick ist das Anzeigen von Live-Vorschauen Ihrer internen Links. Diese Funktion kann Lesern einen Einblick in verlinkte Inhalte geben, ohne die aktuelle Seite zu verlassen. Es ist ein innovativer Ansatz für interne Verlinkungen, der die Aufmerksamkeit der Benutzer aufrechterhalten kann, während sie Ihre Inhalte lesen.

13. Relevantes Beitragsbild
Während Blogbeiträge hauptsächlich textbasiert sind, spielen Bilder eine entscheidende Rolle, insbesondere das Beitragsbild.
Stellen Sie sich vor, Sie betreiben einen Food-Blog und posten ein neues Rezept, aber es gibt kein Beitragsbild, das das Gericht präsentiert. Wie würden Leser dazu verleitet, darauf zu klicken und den Beitrag zu erkunden?

Ein gutes Beitragsbild sollte sein:
- Relevant für den Beitrag Inhalt
- Hochwertig und visuell ansprechend
- Richtig dimensioniert für Ihr WordPress-Theme (weitere Informationen finden Sie in der Dokumentation Ihres Themes)
- Für das Web optimiert, um schnelles Laden zu gewährleisten
- Konsistent mit Ihrer gesamten Markenästhetik
Für die Beitragsbilder von WPBeginner ist es unser Ziel, eine einfache visuelle Darstellung zu erstellen, die zeigt, worum es in dem Beitrag geht. Sie sollte jedoch immer noch interessant genug aussehen, um die Leser zum Anklicken des Beitrags zu bewegen.
Wir versuchen, es nicht zu künstlerisch zu gestalten, da die Benutzer möglicherweise nicht sofort verstehen, was das Bild zu kommunizieren versucht.

Sie können benutzerdefinierte Beitragsbilder mit Online-Tools wie Adobe Express oder Canva erstellen oder lizenzfreie Bilder verwenden, um Zeit zu sparen. Stellen Sie einfach sicher, dass Sie die Rechte zur Verwendung von Bildern haben und diese zum Stil Ihres Blogs passen.
Wir verstehen, dass es angesichts des Zeit- und Kostenaufwands nicht immer möglich ist, für jeden Beitrag ein einzigartiges Beitragsbild zu erstellen. In solchen Fällen ist es gut, ein Fallback-Beitragsbild festzulegen. Dies stellt sicher, dass auch Beiträge ohne benutzerdefiniertes Bild eine visuelle Darstellung haben.
Für Abwechslung werfen Sie einen Blick auf unseren Leitfaden zum Festlegen von Fallback-Beitragsbildern basierend auf Beitrags kategorien. Dieser Ansatz verleiht Ihrem Blog visuelle Vielfalt und hilft Benutzern, Beiträge zu verschiedenen Themen leicht zu erkennen.
14. Klare visuelle Elemente
Nicht jeder liest gerne lange Textblöcke auf seinem Bildschirm. Deshalb empfehlen wir, Ihre Blogbeiträge nach Bedarf mit visuellen Elementen zu ergänzen, damit die Benutzer Ihre Inhalte besser verstehen können.
Manchmal reichen jedoch einfache Bilder oder Fotos nicht aus. Möglicherweise benötigen Sie interaktivere oder informativere visuelle Elemente, um Ihre Leser wirklich zu fesseln und Ihre Ideen zu vermitteln.
Außerdem können visuelle Elemente Ihren Textinhalt ausdrucksstärker und nachvollziehbarer machen. Zum Beispiel können Emojis Ihrer Schrift Persönlichkeit und Emotion verleihen, helfen, den Ton zu vermitteln und ein ansprechenderes Leseerlebnis zu schaffen.
Ein Tipp, den Sie in Ihr WordPress-Website-Design integrieren können, ist das Hinzufügen von interaktiven Bild-Hotspots. Dies können Sie ganz einfach mit einem Plugin wie Image Hotspot tun.
Diese Funktion ist besonders nützlich für Produktbewertungen oder Tutorials, da sie es den Lesern ermöglicht, verschiedene Teile eines Bildes zu erkunden, um detailliertere Informationen zu erhalten.

Wenn Sie lange Zitate oder Codeblöcke anzeigen, möchten Sie vielleicht eine benutzerdefinierte Scrollleiste in diese Elemente einfügen. Dies ermöglicht es den Lesern, einfach zu scrollen, ohne den Faden im Hauptinhalt zu verlieren.
Ein weiteres interessantes visuelles Element ist eine Fortschrittsanzeige. Sie können sie verwenden, um den Abschlussstatus eines Projekts, Meilensteine beim Lernen, den Fähigkeitsgrad, Nährwertangaben und mehr anzuzeigen.

WordPress-Designelemente, um Besucher in Kunden zu verwandeln
Als Nächstes sehen wir uns einige wichtige WordPress-Designfunktionen an, die Ihre Website in ein leistungsstarkes Werkzeug zur Gewinnung und Bindung von Kunden verwandeln können.
15. Wartelisten- oder „Coming Soon“-Landingpage
Egal, ob Sie ein dienstleistungsbasiertes Unternehmen oder einen Online-Shop gründen, ein Element, das wir empfehlen, ist eine „Coming Soon“-Landingpage mit einer Warteliste. Dies ist ein wichtiger Teil des Website-Designs, der Vorfreude aufbauen und Leads erfassen kann, bevor Ihre vollständige Website gestartet wird.
Es unterscheidet sich von einer gewöhnlichen Coming Soon-Seite, da das Ziel nicht nur darin besteht, Besucher über Ihren bevorstehenden Start zu informieren. Es geht auch darum, sie aktiv einzubinden und sie zu ermutigen, sich in eine Warteliste einzutragen. Dieser Ansatz kann Ihnen helfen, Interesse zu erkennen und eine anfängliche Kundenbasis aufzubauen.

Wir haben einen Leitfaden dazu, wie man eine Wartelisten-Landingpage erstellt, für weitere Informationen. Das Tutorial verwendet SeedProd, sodass es auch für Nicht-Design-Experten einfach zu bedienen ist.
Nichtsdestotrotz sind hier einige Schlüsselelemente, die Sie Ihrer Wartelisten-Landingpage hinzufügen können:
- Ein Countdown-Timer-Widget, um Dringlichkeit und Aufregung für Ihren Start zu erzeugen. SeedProd bietet dieses Element standardmäßig an, sodass Sie kein separates Plugin installieren müssen, um es zu aktivieren.
- Ein E-Mail-Abonnementformular, um Besucherinformationen zu erfassen. Wir empfehlen, für den Call-to-Action-Button eine auffällige Farbe zu verwenden.
- Ein Exit-Intent-Popup, um Besucher abzufangen, die Ihre Seite verlassen wollen. Sie können dafür OptinMonster verwenden, womit wir unsere E-Mail-Abonnenten um 600 % gesteigert haben.
- Manche visuelle Elemente, wie Bilder, geben Nutzern eine Vorschau auf das, was Sie verkaufen. Dies kann ein teilweise verdecktes Produktbild, ein Schnappschuss Ihres Services in Aktion hinter den Kulissen oder sogar eine stilisierte grafische Darstellung dessen sein, was Sie anbieten werden.
- Social-Media-Schaltflächen, damit Benutzer Ihnen auf Ihren offiziellen sozialen Profilen folgen. Auf diese Weise erhalten sie die neuesten Updates zu Ihrer Produkt- oder Dienstleistungseinführung.
- Social-Sharing-Links, damit Benutzer Ihr Unternehmen weiterempfehlen können.
Hier ist ein großartiges Beispiel für eine Wartelisten-Landingpage von Every Tuesday. Diese Warteliste versucht, Hype für eine bevorstehende Anmeldung für einen Fontmaking-Kurs aufzubauen.
Uns gefällt, wie Beispiele früherer Arbeiten von ehemaligen Studenten gezeigt werden. Dies dient als sozialer Beweis und zeigt, was zukünftige Studenten erreichen können.

16. Auffälliger Call-to-Action-Button
Wir haben Call-to-Action (CTA)-Buttons im Laufe dieses Leitfadens mehrmals erwähnt, und das aus gutem Grund. Sie sind einer der wichtigsten Teile des WordPress-Website-Designs, da sie das Nutzerverhalten direkt beeinflussen und Conversions fördern.
Aber wenn Sie denken, dass jede Button-Form ausreicht, denken Sie noch einmal nach. Wir haben bereits darüber gesprochen, wie wichtig Farbe ist, aber es steckt viel Wissenschaft dahinter, was einen CTA effektiv macht. Es ist ein Schlüsselelement, das Ihre Konversionsraten verbessern oder verschlechtern kann.
Zunächst ist es am besten, pro Seite nur einen primären CTA einzufügen, um Verwirrung und Entscheidungslähmung zu vermeiden. Andernfalls riskieren Sie, Ihre Besucher zu überfordern.
Das bedeutet nicht, dass Sie den Button nur einmal anzeigen können; es bedeutet nur, dass Sie sich auf eine Hauptaktion konzentrieren sollten, die die Benutzer ausführen sollen.
Nehmen wir die Homepage von RafflePress als Beispiel. Über dem Fold wird der CTA-Button „Get RafflePress“ zweimal im Menü und im Hero-Bereich wiederholt.
Es enthält auch einen Link zu 'Live-Beispiel anzeigen', aber er ist nicht wie der 'RafflePress erhalten'-Button gestaltet, sodass er nicht um Aufmerksamkeit konkurriert.

Zweitens, obwohl generische CTA-Texte wie „Mehr erfahren“ oder „Anmelden“ in Ordnung sind, können Sie sie auf die nächste Stufe heben, indem Sie sie stärker auf Vorteile ausrichten.
Wenn Sie Ihre Handlungsaufforderung (Call to Action) formulieren, sollten Sie kurz die angebotenen Vorteile hervorheben und erklären, was die Nutzer durch die Handlung gewinnen. Wenn sie sehen können, was für sie drin ist, werden sie motivierter sein zu klicken.
John Turner, co-founder of SeedProd
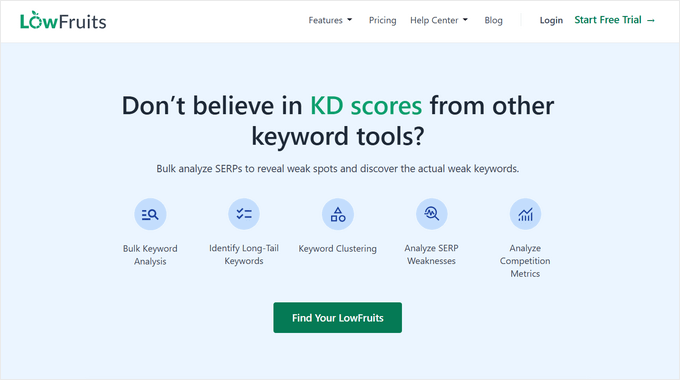
Ein großartiges Beispiel ist LowFruits, ein Keyword-Recherche-Tool.
Ihr CTA lautet „Find your lowfruits“, was sowohl clever ist als auch die Vorteile beschreibt, die Benutzer erhalten: Schlüsselwörter wie „low-hanging fruit“, für die leicht zu ranken ist.

John Turner spricht in seinem Gastbeitrag für WPBeginner ausführlicher über diese Best Practices für Call-to-Actions, die Ihre Conversions steigern können.
Stellen Sie schließlich sicher, dass Ihr CTA-Button auf Desktop-, Mobil- und Tablet-Geräten klickbar ist. Ein Button, der auf einem Desktop perfekt funktioniert, aber auf Mobilgeräten schwer zu tippen ist, kann Ihre Konversionsraten erheblich beeinträchtigen. Dies gilt insbesondere angesichts der zunehmenden Anzahl von Mobilnutzern.
17. Leicht lesbare Feature-Boxen
Wenn Sie ein einzelnes Produkt, eine SaaS-Plattform verkaufen oder ein dienstleistungsorientiertes Unternehmen haben, ist die Anzeige von Feature-Boxen eine gute Idee. Dieser Abschnitt listet normalerweise die Hauptmerkmale Ihres Produkts oder Ihrer Dienstleistung auf, aber wenn er nur aus Text besteht, kann er schwer zu lesen und zu verdauen sein.
Deshalb enthalten viele Unternehmenswebsites jetzt Feature-Boxen mit Icons. Diese visuellen Hinweise helfen Benutzern, jede Funktion schnell zu identifizieren und zu verstehen, was die allgemeine Benutzererfahrung verbessert.
Icons bieten auch eine visuelle Unterbrechung des Textes, wodurch das Layout ansprechender und weniger überfordernd wird.
Abgesehen davon versuchen wir auch, eine kleine Überschrift hinzuzufügen, die das Feature kurz und bündig beschreibt. Darauf folgt nur ein einziger Satz, der es beschreibt. Wir wollen es nicht zu lang machen, um eine Überladung der Seite zu vermeiden.
Die Homepage von Charitable demonstriert dies sehr gut:

18. Social Proof Elemente
Als wir für unseren Beitrag über E-Commerce-Statistiken recherchierten, stellten wir fest, dass 95 % der Käufer nach Bewertungen und anderen Formen sozialer Beweise suchen, bevor sie einen Kauf tätigen.
Das ergibt Sinn. Wenn potenzielle Kunden positive Bewertungen auf Ihrer Website sehen, werden sie sich bei ihrer Kaufentscheidung sicherer fühlen.
Wenn Sie ein Landingpage-Plugin wie SeedProd verwenden, erhalten Sie Zugriff auf Blöcke, die speziell für die Präsentation von Social Proof entwickelt wurden.

Sie können zum Beispiel rotierende Testimonials hinzufügen. Dies ist ein Slider, der mehrere Testimonials von einem einzigen Ort gleichzeitig anzeigt, und die Benutzer müssen nur die Pfeiltasten verwenden, um sie zu lesen.
Sie können auch Nummernzähl-Animationen anzeigen. Diese eignen sich gut, um Benutzern mitzuteilen, wie viele Kunden Sie bedient, Produkte Sie verkauft haben oder andere beeindruckende Statistiken über Ihr Unternehmen.

Platzieren Sie diese Bewertungen nicht nur auf Ihrer Homepage. Sie können sie auch auf anderen Teilen Ihrer Website anzeigen, z. B. im Preloader-Animation, zum Beispiel.
Möchten Sie Testimonials anzeigen, ohne einen Page Builder zu verwenden? Versuchen Sie es mit dem Reviews Feed Plugin von Smash Balloon. Dieses Plugin macht es noch einfacher, da es Bewertungen von Drittanbieter-Websites wie Google, Yelp, Facebook und mehr abrufen kann.
Auf diese Weise können Sie automatisch frische, authentische Bewertungen von verschiedenen Plattformen direkt auf Ihrer WordPress-Site anzeigen.

19. Aufmerksamkeitsstarke Banner
Möglicherweise haben Sie eine Google Ad Landing Page für Ihr Produkt oder Ihre Dienstleistung erstellt. Aber wenn die Leute nicht konvertieren und Sie Geld verlieren, ist es vielleicht an der Zeit, andere Strategien in Betracht zu ziehen.
Manchmal brauchen Besucher nur einen sanften Anstoß, um einen Kauf zu tätigen. Hier können Website-Banner in Ihrem WordPress-Website-Design nützlich sein.
Wir sprechen von dynamischen Elementen wie sticky Footer-Leisten, die Sonderangebote anzeigen, oder scrollenden Tickers, die zeitlich begrenzte Angebote ankündigen.
Sie können wichtige Informationen hervorheben, Ihre Kampagnen bewerben und Conversions erzielen, ohne aufdringlich zu sein.

Unsere bevorzugte Plattform dafür ist OptinMonster. Obwohl viele es als Popup-Plugin kennen, haben wir es erfolgreich genutzt, um verschiedene Werbeaktionen auf unserer Website anzuzeigen.
Zum Beispiel haben wir während des Black Friday einen schwebenden Banner auf unserer Website hinzugefügt, um Benutzer zu unserer Sammlung von über 100 exklusiven Angeboten zu leiten. Wir haben ihn so angebracht, dass er den Benutzern beim Scrollen folgt, ihn aber klein genug gehalten, um die Benutzererfahrung nicht zu beeinträchtigen.

Bei diesem Ansatz für das Bannerdesign geht es um Ausgewogenheit. Das Ziel ist es, Aufmerksamkeit zu erregen, ohne die Besucher zu überfordern, und eine Benutzeroberfläche zu schaffen, die führt, anstatt zu drängen.
Bei der Gestaltung dieser Website-Banner müssen Sie berücksichtigen, wie sie in Ihr gesamtes WordPress-Website-Design passen.
Sie sollten so aussehen, als wären sie Teil Ihres Website-Layouts, aber sie sollten sich auch genug abheben, um die Aufmerksamkeit des Benutzers zu erregen. Wir empfehlen die Verwendung von Farben, die zur Farbpalette Ihrer Website passen und gleichzeitig genügend Kontrast bieten.
20. Hochkonvertierende Warenkorb- und Checkout-Seiten
Der Weg vom Warenkorb zur Kasse ist der wichtigste Teil des E-Commerce-Benutzererlebnisses. Tatsächlich haben wir in unserem Artikel über Statistiken zum Warenkorbabbruch herausgefunden, dass 7 von 10 Personen ihren Warenkorb abbrechen, bevor sie einen Kauf abschließen. Das ist ein enormer Verlust potenzieller Einnahmen.
Wenn Sie eine hohe Warenkorbabbruchrate sehen, sollten Sie sich Ihre Warenkorb- und Checkout-Seiten genauer ansehen. Möglicherweise gibt es Designelemente, die dazu führen, dass Leute an ihrem Kauf zweifeln oder frustriert sind.
Zum Beispiel gibt es im Design vielleicht zu viele Felder, die nach Informationen fragen, oder der Gesamtpreis auf der Warenkorbseite und der Kasse weichen stark voneinander ab. Diese Probleme können das Nutzererlebnis und die Konversionsraten beeinträchtigen.
Die Checkout-Seite von WPCode ist ein großartiges Beispiel. Da es sich um ein digitales Produkt handelt, werden nur die relevantesten Informationen abgefragt, wie Ihre E-Mail-Adresse, Ihr Vorname und Nachname sowie Ihre Telefonnummer.
Der Zahlungsbereich befindet sich ebenfalls auf derselben Seite, wodurch die Anzahl der Schritte, die ein Kunde unternehmen muss, um seinen Kauf abzuschließen, reduziert wird. Der Rabatt wird automatisch angewendet, sodass Sie nicht manuell nach einem Gutscheincode suchen und ihn eingeben müssen.

Abgesehen davon gibt es Social-Proof-Elemente wie einen Testimonial-Block, um Kunden zu beruhigen, die möglicherweise zögern, zu konvertieren.
Wir haben Anleitungen dazu, wie Sie eine benutzerdefinierte WooCommerce-Warenkorbseite erstellen und wie Sie die WooCommerce-Kasse anpassen für weitere Informationen.
Sie sollten auch die Dankesseite nach der Konversion beachten, da dies eine gute Gelegenheit ist, den durchschnittlichen Bestellwert zu erhöhen. Sie können Produkte vorschlagen, die mit dem Kauf zusammenhängen, oder einen exklusiven Gutscheincode für den nächsten Kauf anzeigen.
Das beste Werkzeug zur Optimierung dieser Seiten ist FunnelKit, ein Sales-Funnel-Builder für WooCommerce, der fertige Vorlagen für Dankesseiten enthält. Mehr über seine Funktionen und Möglichkeiten erfahren Sie in unserem FunnelKit-Testbericht.

WordPress-Designelemente, die Sie haben sollten, um Ihre Besucher zu beeindrucken
Während die bisher besprochenen WordPress-Designelemente für eine gut funktionierende WordPress-Website unerlässlich sind, gibt es zusätzliche Designfunktionen, die Ihre Website auf die nächste Stufe heben können.
Diese Elemente sind nicht unbedingt ein Muss, aber sie können einen bleibenden Eindruck bei Ihren Besuchern hinterlassen und Ihre Website von der Konkurrenz abheben:
| Design-Element | Warum es Besucher beeindruckt |
|---|---|
| Animierter Hintergrund | Lässt Ihre Website lebendiger aussehen, um sofort die Aufmerksamkeit Ihrer Besucher zu erregen. |
| Dynamischer Inhalt | Ermöglicht es Ihnen, Inhalte basierend auf dem Benutzerverhalten oder dem Standort zu personalisieren. |
| Einzigartiges Beitrags-Styling | Lässt jeden Beitrag einzigartig aussehen, um seinem spezifischen Thema zu entsprechen. |
| Browser-Tab-Benachrichtigung | Reaktiviert Besucher, die Ihre Website zu einem anderen Tab verlassen haben. |
| Feedback-Umfrage-Widget | Sammelt wertvolle Erkenntnisse und zeigt den Benutzern, dass Ihnen ihre Erfahrung wichtig ist. |
Häufig gestellte Fragen
Hier sind einige Fragen, die von unseren Lesern zum Thema WordPress-Website-Design gestellt werden.
Was ist der beste Page Builder für WordPress-Anfänger?
Für Anfänger bieten Seitenersteller wie SeedProd und Thrive Architect intuitive Drag-and-Drop-Oberflächen, was sie ideal für Benutzer ohne Programmierkenntnisse macht.
SeedProd bietet beispielsweise eine problemlose Möglichkeit, benutzerdefinierte Themes und Seiten zu erstellen, indem es intelligente KI-Funktionen für eine schnelle Einrichtung integriert. Thrive Architect geht noch einen Schritt weiter, indem es Tools zur Optimierung der Konversionsrate integriert und Ihnen hilft, nicht nur schöne, sondern auch effektive Websites zu erstellen.
Wenn Sie sich immer noch unsicher sind, sehen Sie sich unsere Top-Auswahl für die besten WordPress Page Builder an.
Wie stelle ich sicher, dass meine Website mobilfreundlich ist?
Um sicherzustellen, dass Ihre Website mobilfreundlich ist, wählen Sie zunächst ein responsives Theme, das auf allen Geräten gut aussieht. Es ist auch wichtig, Ihre Website mit mobilen Emulationstools zu testen, um zu sehen, wie sie auf Smartphones und Tablets aussieht, bevor Sie live gehen.
Darüber hinaus können Sie Ihre Website optimieren, indem Sie Bilder optimieren und HTTP-Anfragen minimieren, um die Ladezeiten zu verbessern. Denken Sie daran, dass eine mobilfreundliche Website nicht nur ein besseres Benutzererlebnis bietet, sondern auch bei den Suchmaschinenrankings hilft.
Um loszulegen, sehen Sie sich unsere Liste mit Möglichkeiten zur Erstellung einer mobilfreundlichen WordPress-Website an.
Was sollte ich bei der Auswahl eines Farbschemas für meine Website beachten?
Bei der Auswahl eines Farbschemas sollten Sie überlegen, wie gut die Farben Ihre Markenidentität repräsentieren, da Konsistenz Wiedererkennung und Vertrauen schafft.
Achten Sie auf Farbpsychologie; verschiedene Farben können verschiedene Emotionen hervorrufen und beeinflussen, wie Besucher Ihr Unternehmen wahrnehmen. Stellen Sie außerdem sicher, dass genügend Kontrast zwischen Text- und Hintergrundfarben vorhanden ist, um Ihre Inhalte gut lesbar zu machen.
Tools wie Adobe Color oder Coolors können Ihnen helfen, eine harmonische Palette zu erstellen, die zu Ihren primären Markenfarben passt und die allgemeine Benutzererfahrung verbessert.
Wir hoffen, dieser Artikel hat Ihnen geholfen, die wichtigsten Designelemente für eine effektive WordPress-Website zu entdecken. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Tools zum Erstellen und Verkaufen digitaler Produkte und unseren Leitfaden zu Dingen, die Sie tun müssen, bevor Sie ein WordPress-Webdesign-Unternehmen gründen, ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.

 John Turner, co-founder of SeedProd
John Turner, co-founder of SeedProd



Haben Sie eine Frage oder einen Vorschlag? Hinterlassen Sie bitte einen Kommentar, um die Diskussion zu beginnen.