Als neuer WordPress-Theme-Designer lernt man schnell, wie schwierig es ist, lange CSS-Dateien zu pflegen und sie gleichzeitig übersichtlich, skalierbar und lesbar zu halten.
Viele Designer und Frontend-Entwickler, einschließlich derer hier bei WPBeginner, empfehlen die Verwendung einer CSS-Präprozessorsprache wie Sass oder LESS, um die Arbeit zu erleichtern. Aber was sind diese Präprozessoren? Und wie fängt man mit ihnen an?
Dieser Artikel ist eine Einführung in Sass für neue WordPress-Theme-Designer. Wir erklären Ihnen, was ein CSS-Präprozessor ist, warum Sie ihn brauchen und wie Sie ihn installieren und sofort verwenden können.

Was ist Sass (Syntactically Awesome Stylesheet)?
Das von uns verwendete CSS wurde als einfach zu verwendende Stylesheet-Sprache konzipiert. Das Web hat sich jedoch weiterentwickelt, und deshalb brauchen Designer eine Stylesheet-Sprache, mit der sie mit weniger Aufwand und Zeit mehr erreichen können.
CSS-Präprozessorsprachen wie Sass ermöglichen es Ihnen, Funktionen zu nutzen, die derzeit in CSS nicht verfügbar sind, wie Variablen, grundlegende mathematische Operatoren, Verschachtelung, Mixins usw.
Sie ähnelt PHP, einer Präprozessorsprache, die ein Skript auf dem Server ausführt und eine HTML-Ausgabe erzeugt. In ähnlicher Weise verarbeitet Sass .scss-Dateien vor, um CSS-Dateien zu erzeugen, die von Browsern verwendet werden können.
Seit Version 3.8 wurden die Stile des WordPress-Administrationsbereichs auf die Verwendung von Sass für die Entwicklung portiert. Es gibt viele WordPress Theme-Shops und Entwickler, die Sass bereits nutzen, um ihren Entwicklungsprozess zu beschleunigen.
Erste Schritte mit Sass für die WordPress-Themenentwicklung
Die meisten Theme-Designer verwenden eine lokale Entwicklungsumgebung, um an ihren Themes zu arbeiten, bevor sie sie in einer Staging-Umgebung oder auf einem Live-Server bereitstellen. Da Sass eine Präprozessorsprache ist, müssen Sie sie in Ihrer lokalen Entwicklungsumgebung installieren.
Das erste, was Sie tun müssen, ist Sass zu installieren. Es kann als Kommandozeilen-Tool verwendet werden, aber es gibt auch einige schöne GUI-Apps für Sass. Wir empfehlen die Verwendung von Koala, einer kostenlosen Open-Source-App, die für Mac, Windows und Linux verfügbar ist.

Für die Zwecke dieses Artikels müssen Sie ein leeres Thema erstellen. Erstellen Sie einfach einen neuen Ordner in /wp-content/themes/. Sie können ihn “mytheme” oder einen anderen Namen nennen. Erstellen Sie in Ihrem leeren Theme-Ordner einen weiteren Ordner und nennen Sie ihn Stylesheets.
Im Ordner “Stylesheets” müssen Sie mit einem Texteditor wie Notepad eine Datei style.scss erstellen.
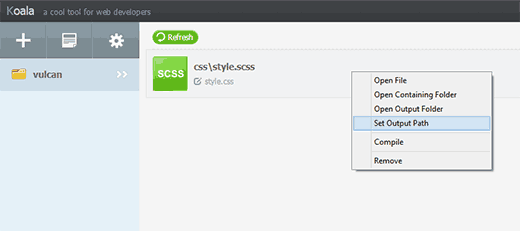
Nun müssen Sie Koala öffnen und auf das Plus-Symbol klicken, um ein neues Projekt hinzuzufügen. Als Nächstes suchen Sie das Verzeichnis Ihres Themas und fügen es als Ihr Projekt hinzu. Sie werden feststellen, dass Koala automatisch die Sass-Datei in Ihrem Stylesheets-Verzeichnis findet und anzeigt.

Klicken Sie mit der rechten Maustaste auf Ihre Sass-Datei und wählen Sie die Option Ausgabepfad festlegen. Wählen Sie nun das Stammverzeichnis Ihres Themes, z. B. /wp-content/themes/mytheme/, und drücken Sie die Eingabetaste. Koala wird nun die CSS-Ausgabedatei in Ihrem Theme-Verzeichnis erzeugen.
Um dies zu testen, öffnen Sie Ihre Sass-Datei style.scss in einem Texteditor wie Notepad und fügen Sie diesen Code ein:
1 2 3 4 | $fonts: arial, verdana, sans-serif; body { font-family:$fonts;} |
Jetzt müssen Sie Ihre Änderungen speichern und zu Koala zurückkehren. Klicken Sie mit der rechten Maustaste auf Ihre Sass-Datei, und die Seitenleiste wird auf der rechten Seite eingeblendet. Um Ihre Sass-Datei zu kompilieren, klicken Sie einfach auf den Button “Kompilieren”.
Sie können das Ergebnis sehen, wenn Sie die Datei style.css in Ihrem Theme-Verzeichnis öffnen. Sie enthält dann das verarbeitete CSS wie folgt:
1 2 | body { font-family: arial, verdana, sans-serif; } |
Beachten Sie, dass wir in unserer Sass-Datei eine Variable $fonts definiert haben. Wenn wir nun eine Schriftfamilie hinzufügen wollen, müssen wir die Namen aller Schriftarten nicht erneut eingeben. Wir können einfach $fonts verwenden.
Welche anderen Superkräfte bringt Sass für CSS mit sich?
Sass ist unglaublich leistungsfähig, abwärtskompatibel und super einfach zu erlernen. Wie wir bereits erwähnt haben, können Sie Variablen, Verschachtelungen, Mixins, Import, Partials, mathematische und logische Operatoren usw. erstellen.
Jetzt zeigen wir Ihnen einige Beispiele, die Sie in Ihrem WordPress Theme ausprobieren können.
Mehrere Stylesheets verwalten
Ein häufiges Problem, mit dem Sie als Designer eines WordPress-Themes konfrontiert werden, sind große Stylesheets mit vielen Abschnitten. Bei der Arbeit an Ihrem Theme werden Sie wahrscheinlich viel nach oben und unten scrollen, um Dinge zu korrigieren.
Mit Sass können Sie mehrere Dateien in Ihr Haupt-Stylesheet importieren und eine einzige CSS-Datei für Ihr Theme ausgeben.
Was ist mit CSS @import?
Das Problem bei der Verwendung von @import in Ihrer CSS-Datei ist, dass jedes Mal, wenn Sie ein @import hinzufügen, Ihre CSS-Datei eine weitere HTTP-Anfrage an den Server stellt. Dies wirkt sich auf die Ladezeit Ihrer Seite aus, was für Ihr Projekt ungünstig ist.
Wenn Sie hingegen @import in Sass verwenden, werden die Dateien in Ihre Sass-Datei aufgenommen und alle in einer einzigen CSS-Datei für die Browser bereitgestellt.
Um zu lernen, wie man @import in Sass verwendet, müssen Sie zunächst eine Datei reset.scss im Stylesheets-Verzeichnis Ihres Themes erstellen und diesen Code einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;} |
Nun müssen Sie Ihre Hauptdatei style.scss öffnen und diese Zeile an der Stelle einfügen, an der die zurückgesetzte Datei importiert werden soll:
1 | @import 'reset'; |
Beachten Sie, dass Sie nicht den vollständigen Dateinamen eingeben müssen. Um dies zu kompilieren, müssen Sie Koala öffnen und erneut auf den Button “Kompilieren” klicken. Öffnen Sie nun die Hauptdatei style.css Ihres Themes, und Sie werden sehen, dass Ihr Reset-CSS darin enthalten ist.
Nestin in Sass
Im Gegensatz zu HTML ist CSS keine verschachtelte Sprache. Mit Sass können Sie verschachtelte Dateien erstellen, die einfach zu verwalten und zu bearbeiten sind. So können Sie beispielsweise alle Elemente für den Abschnitt <Artikel> unter dem Artikelselektor verschachteln.
Als Designer von WordPress-Themes können Sie so an verschiedenen Abschnitten arbeiten und jedes Element einfach gestalten. Um nestin in Aktion zu sehen, fügen Sie dies zu Ihrer style.scss-Datei hinzu:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} } |
Nach der Verarbeitung wird das folgende CSS ausgegeben:
1 2 3 4 5 6 7 8 | .entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; } |
Als Designer eines Themes werden Sie für Widgets, Beiträge, Navigationsmenüs, Header usw. ein anderes Erscheinungsbild entwerfen. Die Verwendung von nestin in Sass sorgt für eine gute Strukturierung, und Sie müssen nicht immer wieder die gleichen Klassen, Selektoren und Bezeichner schreiben.
Mixins in Sass verwenden
Manchmal müssen Sie einige CSS in Ihrem Projekt wiederverwenden, auch wenn die Stilregeln gleich sind, weil Sie sie für verschiedene Selektoren und Klassen verwenden werden. In diesem Fall sind Mixins sehr nützlich. Fügen wir ein Mixin zu Ihrer style.scss-Datei hinzu:
1 2 3 4 5 | @mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;} |
Dieses Mixin verbirgt im Grunde genommen einen bestimmten Text vor der Anzeige. Hier ist ein Beispiel dafür, wie Sie dieses Mixin verwenden können, um Text für Ihr Logo auszublenden:
1 2 3 4 5 6 | .logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text;} |
Beachten Sie, dass Sie @include verwenden müssen, um ein Mixin hinzuzufügen. Nach der Verarbeitung wird das folgende CSS generiert:
1 2 3 4 5 6 7 | .logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; } |
Mixins sind auch bei Herstellerpräfixen sehr hilfreich. Beim Hinzufügen von Deckkraftwerten oder Eckenradius können Sie mit Mixins viel Zeit sparen. Sehen Sie sich dieses Beispiel an, in dem wir ein Mixin für den Eckenradius hinzugefügt haben.
1 2 3 4 5 6 7 8 9 10 | @mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); } |
Nach der Kompilierung wird das folgende CSS erzeugt:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } |
Zusätzliche Ressourcen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über Sass für die Entwicklung von WordPress-Themes zu erfahren. Viele Designer von WordPress Themes verwenden es bereits. Einige gehen so weit zu sagen, dass in Zukunft alle CSS vorverarbeitet werden, und WordPress Theme-Entwickler müssen ihr Spiel zu erhöhen. Vielleicht interessieren Sie sich auch für unseren Leitfaden über WordPress-Körperklassen-Tipps für Theme-Designer oder unsere Expertenauswahl der besten Drag-and-drop-WordPress Page-Builder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dapo O
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Admin
Mark
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Admin
Paulo Jesus
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan
Awesome tutorial
Thanks
Ricardo Gutierrez
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Admin
Josh McClanahan
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support
No Josh, after compiling it generates the regular CSS output.
Admin